席克定律 Hick’s Law
當一個人面對的選擇愈多時,作出決定花費的時間愈長。
這個定律應該蠻好理解的,當選擇的數量愈多、複雜度愈高,用戶就需要花更多時間做出選擇。若要帶給使用者良好的用戶體驗,應該要透過設計減少用戶決策的時間,當選擇太多太複雜、無法快速完成操作,用戶可能就會離開了。除了盡可能減少選項的數量,如果還是必須有較多的選項時,也可以運用以下方法來減輕用戶選擇時的負擔。
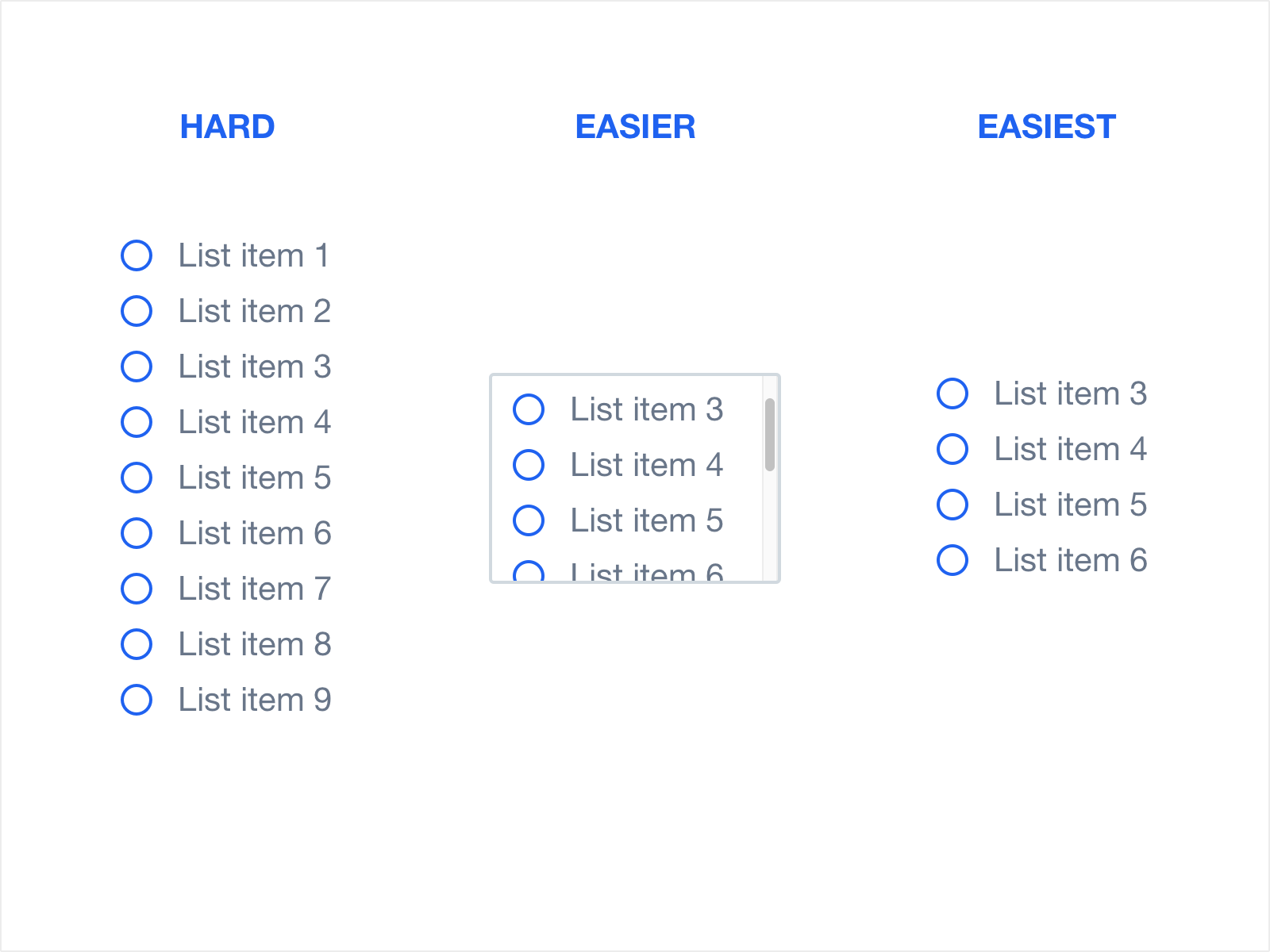
TIP 1:對選項做權重區分
在一個頁面中,一定會有用戶比較常用跟幾乎不使用的資訊,可以在視覺上將這兩者做區分,弱化使用頻率低的,或是收納或隱藏起來,讓選項變少,提高用戶使用時的效率。
 來源
來源
TIP 2:分類選擇
跟一次展開 10 個選項比起來,分成兩個菜單各 5 個選項,用戶可以用更短的時間做決策。這個手法很常應用在電商產品,因為選項多,使用分類的方式可以有效的降低用戶選擇的時間,操作更方便。

TIP 3:劃分步驟
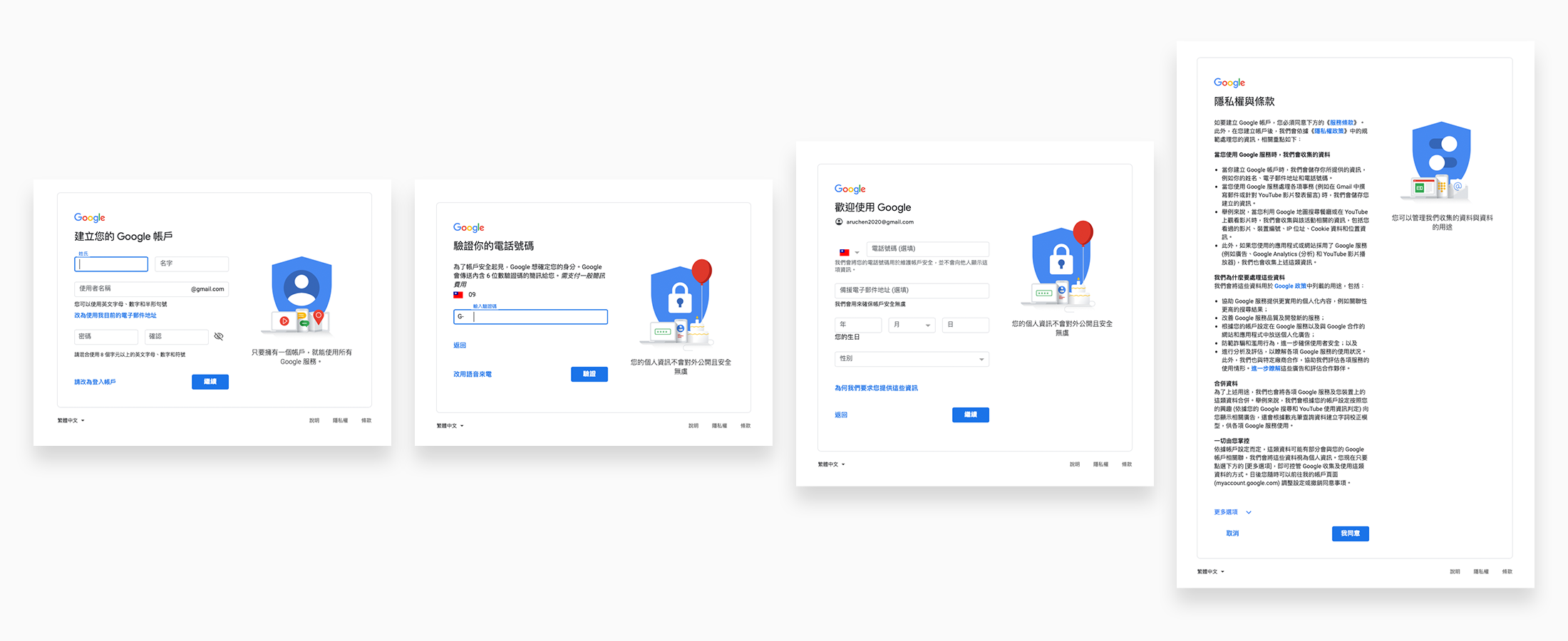
除了用分類的方式,也可以拆分為幾個步驟,讓使用者在操作時不受到其他資訊干擾,透過流程的優化來提高決策效率。這個應用常見於註冊、結帳等需要輸入較多資訊的流程。
 註冊 Google 帳號步驟
註冊 Google 帳號步驟