該如何蒐集使用者的回饋?
蒐集網站使用者的回饋在UX與UI流程中是不可或缺的,以下就來告訴你何時、以及該如何蒐集使用者的回饋。
UX流程可分為以下四步驟:
1. 資料蒐集
資料蒐集的方式有很多種,例如你如果想進行網站改版,可以選擇當面採訪曾經造訪或是體驗過舊網站服務的使用者;另一種方式就是線上或是線下舊網站體驗者填寫的回饋。資料蒐集的量為了能更加有說服力且精確,當然是越多越好。當蒐集到大筆網站體驗的回饋資料後,就可以了解自己的品牌最受哪一種年齡層或是哪個性別喜歡,並建立Persona(人物誌), Persona簡單來說就是將你的用戶族群、年齡實體化,例如你的網站造訪者是老年婦女居多,你就可以建立一個Persona是:「喜歡逛網站找資訊的80歲阿嬤小花」,當然Persona可以不只一個角色,可以根據年齡分布構思出最多約三個角色,Persona形象越清楚,對日後網站的設計也越有幫助(例如老年人可能就需要字大、色調溫和、不能太複雜的網站)。

2.建立User flow(使用者流程)
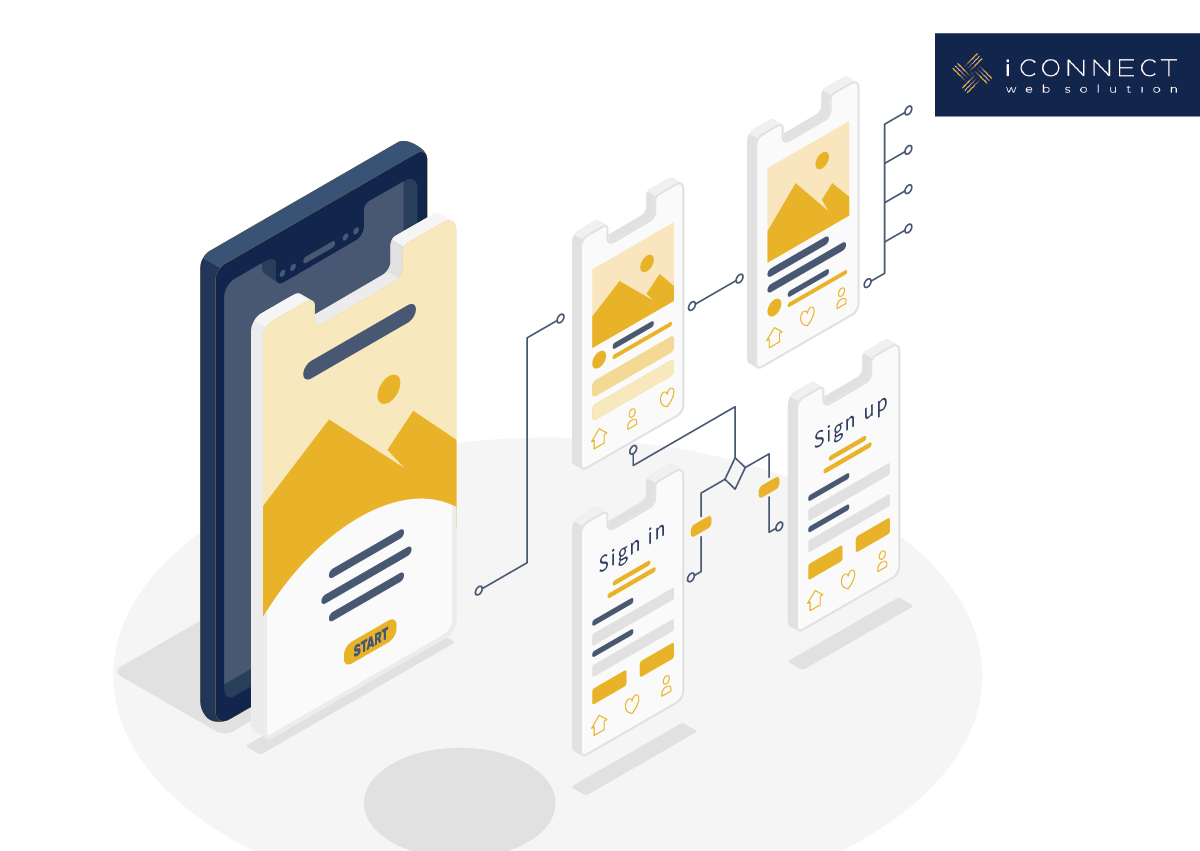
使用者流程一般用簡單的形狀與箭頭呈現,讓你可以方便快速地知道使用者在進入網站時會如何瀏覽與點選,一般會使用「圓圈」當作開始與結束;過程用「長方形」表示;遇到需要選擇的狀況時則用「菱形」表示。
製作使用者流程可以選擇畫在紙上或是使用電繪,使用者流程的複雜程度也會依據網站複雜程度而有所差異。

(User Flow示意圖/來自網站)
3. Wire Frame(線框圖)
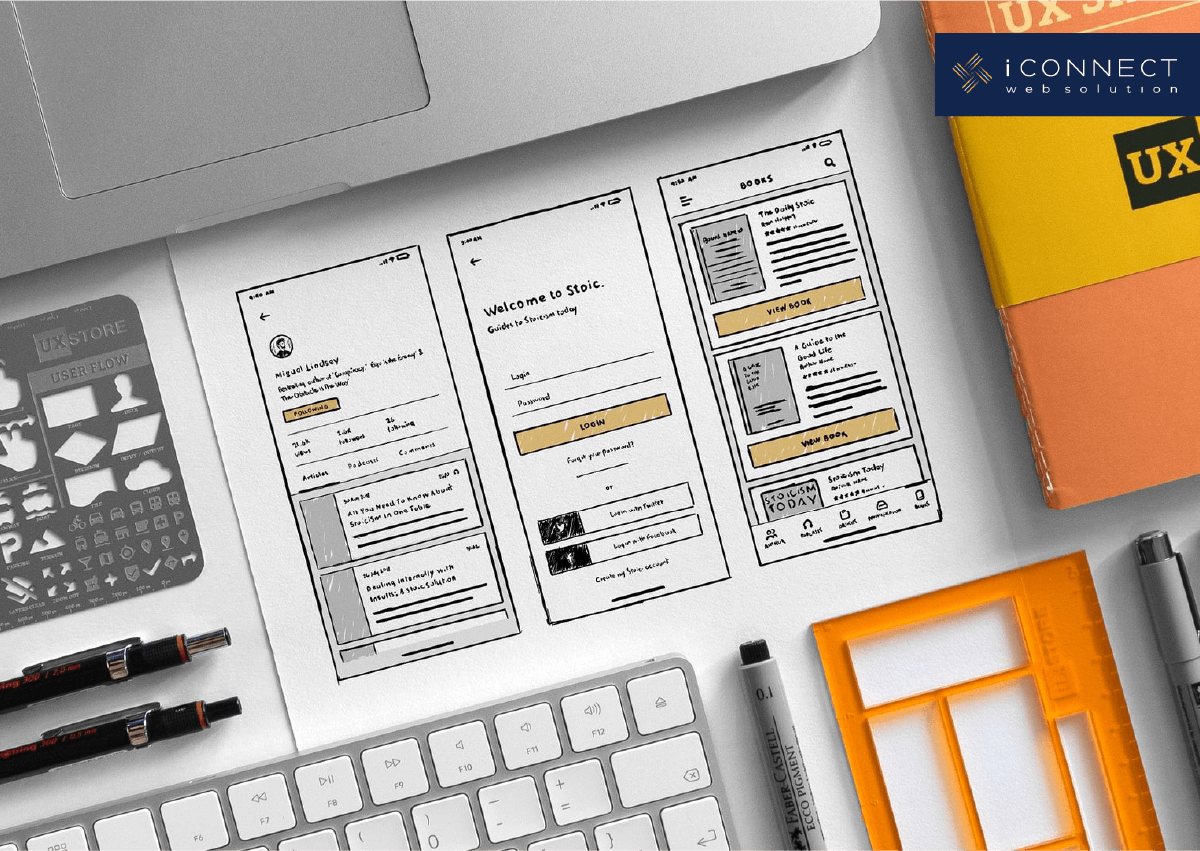
線框圖也可以使用紙筆或是電腦軟體來繪製,若使用的是電腦軟體,目前業界最常使用的是Adobe XD或是Sketh來繪製。
在線框圖的繪製中,就要加上圖片該擺放的地方、圖片的大小、以及文字該擺放的地方及大小等元素。但還不需要放入真正的圖片與文字,只需要簡單標註擺放與設計的位置,通常文字區域會直接寫「文字/內容」,圖片區域則會用「打叉的方框」來表示。一個較為複雜的網頁,就會需要非常多張線框圖來呈現「首頁」、「商品頁」、「會員頁」等等。

(Wire Frame示意圖/來自網站)
4. Prototype(原型圖)
一般來說某些人會把Prototype放在色彩及圖稿都擬訂之後才製作;有些人則是會先在線框圖的基礎下就製作Prototype,這點應人而異。
然而,如果在線框圖擬好後直接進行Prototype,可以當作網站流程的體驗測試,確認每個網站的到達頁與呈現方式都如之前User flow與Wire Frame的規劃所呈現,如果有誤則需直接修改。
在使用Prototype時,你會好像真的在體驗這個網站或是APP,只是這只是網站或是APP的雛型而已,你也可以在這時候進行第二次資料蒐集與使用者回饋。
讓許多人來點擊體驗測試你所設計的網站或是APP能不能有好的體驗,是否設計上會太複雜?圖片擺放位置是否恰當?文字是否不明確或太小?「易用性」如何?等等,把回饋中所提到的缺點都修改後就可以進入UI的環節。

接下來我們來講UI的部分。
UI最重要的就是「CIS企業識別設計」。
在「CIS企業識別設計」中你除了可以設計出企業的logo(需要設計出橫式logo與直式logo,以因應不同的平台與版面呈現),網站的整體色系(通常可以分為基礎色、主色、與強調色)在提出色系示意圖時,UI設計師通常會提供多種色系模板供客戶選擇;另外,你也可以在這選擇你網站的字體顏色、大小、字型等等,把之前較單調的Prototype添上色彩與圖片,更接近最終網站要呈現的樣子。
另外UI在設計上需要注意以下三個重點:
- 網站的「易用性」與「安全感」:例如當滑鼠璇停在按鈕上時,會有陰影或是變色效果,讓使用者知道這個按鈕式可以點擊的。
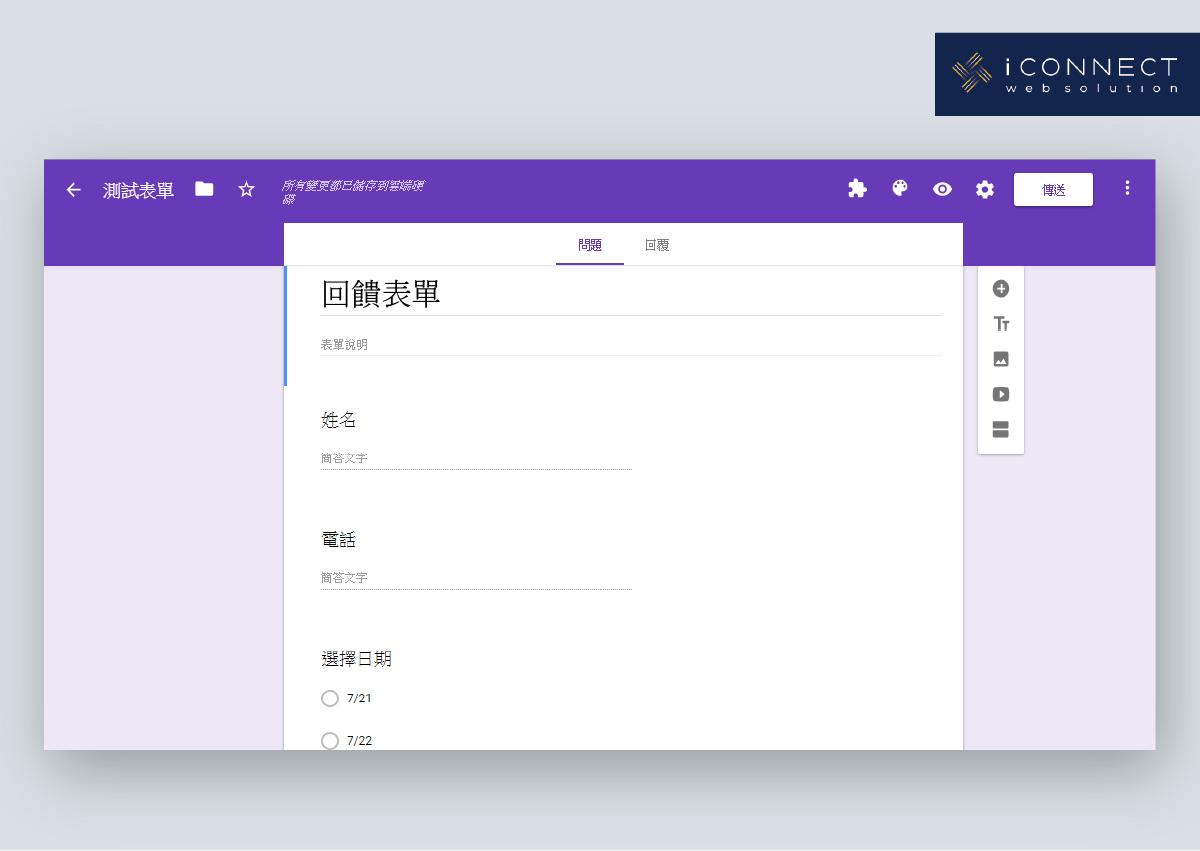
- 網站的「防呆設計」:這項設計最常用在當使用者註冊會員或是提交表單需要輸入電話號碼或是日期時。因為不同的網站會設計不同的電話號碼輸入格式(如有些是09xxxxxxxx有些則是09xx-xxx-xxx),如果沒有做好「防呆設計」,就容易讓使用者需要一直重新輸入而造成體驗或情緒不佳。
因此如果做好「防呆設計」,例如在輸入處加上格式提示,或是更好的方式就是不管使用者輸入什麼格式都能辨認,這就是好的「防呆設計」
- 依據之前的Persona人物誌進行網站設計:在資料蒐集時如果網站是要設計給老人家使用,就要注意字體要放大、網站要簡單清楚明瞭好使用,色調要溫和,不需要太多華麗花俏的聲光或是太多動畫效果。

當你的UX與UI設計都完成後,就可以在網站上架前做第三次資料蒐集與使用者回饋,建議採面對面測試訪談的方式,讓使用者實際操作網站,看色調或是字體字級能不能帶給使用者最佳的閱覽體驗。
如果你的網站擁有大量不錯的回饋,那恭喜你,你已經設計出了好的網站使用者體驗網站!雖然在進行UX與UI的過程要不停地蒐集回饋與修改,但相信完成後的成就感會讓你覺得一切都值得的!
/政府網站營運交流平台授權轉載/
原文作者:艾肯斯創意行銷
原文出處:什麼是使用者情境?網站使用者經驗有哪些要素,及該如何蒐集回饋