圖/文:體驗設計顧問 謝明權 James、品牌行銷企劃 Coca
 文章搭配 桃園網路e指通 一起食用,體驗更佳!
文章搭配 桃園網路e指通 一起食用,體驗更佳!
在執行「桃園網路e指通平台使用者體驗優化策略設計」專案中,除了解決原有網站資訊架構的問題之外,在研究收斂過程當中,發現在使用網站上的痛點除了「目標表單找尋困難」之外,「填寫表單過程」也因為原有設計造成使用者填寫時間拉長,發生錯誤機率提升等問題,造成最終繳交申辦表單後還陸續有問題產生的狀況發生,為此,遊石團隊重新盤點目前現有的表單數量,統整出相同元素,並將 67 項的表單重新設計,以下為設計表單規範時所統整出的 5 項要素:「表單結構、標籤編排、輸入欄位、行動按鈕和回饋。」
首先,先來聊聊關於表單設計心法
進行專案時發現表單的設計有幾項問題,包含用儲存格方式設計、用色塊群組標籤名稱、多欄式的編排、元素之間太過擁擠等,而一個一個問題疊加起來,就會讓表單看起來很厚重且令使用者操作不易。
為什麼操作厚重且操作不易會影響到表單的操作呢?我們先回到表單最主要的目的在於能夠協助雙方透過表單來「辨識身份、收集資料、進行交易,以及傳遞訊息」,因此,表單設計是否能夠簡易的進行填寫,且資料同時能夠輸入的正確無誤,就是最主要的關鍵。而表單設計心法首要條件就是透過介面設計細節上的著墨,讓表單看起來很輕盈,在填寫上會讓人產生比較好用的認知,可以讓用戶在填表時,可以減緩煩躁的心。
透過本次專案執行的經驗,來分享一個具有輕盈特性的表單,需有 5 個重要的設計要素,表單結構、標籤編排、輸入欄位、行動按鈕和回饋,這包含了問題排列的順序性、群組性和表單整體呈現方式,您想要問用戶什麼樣的問題,用戶要用什麼樣的方式填寫資料,資料填寫完了之後,要按哪裡將表單送出,表單送出之後,如果資料有誤,系統要如何告知用戶。
 桃園網路e指通 表單設計前 / 後示意
桃園網路e指通 表單設計前 / 後示意
1. 標籤順序與單欄編排結構
標籤的排列順序,並沒有一個標準規則,但是可以根據生活上習慣、邏輯性以及設計面,做一個整體的規劃。原設計的標籤順序沒有一致性,新設計則將姓名排在第一位,然後再接身分證字號、生日、聯絡電話等之類的問題,在排列上最後一個則是地址,因為它需求比較寬的輸入欄位,從設計面來看,最適合放在最後一個。
 過去填寫 順序① 不符合使用者過去的填寫經驗。修改後以代理人資料為例,排序② 依序為姓名、身分證字號、聯絡電話、申辦結果通知方式和通訊地址,更符合現今填寫表單的經驗來設計
過去填寫 順序① 不符合使用者過去的填寫經驗。修改後以代理人資料為例,排序② 依序為姓名、身分證字號、聯絡電話、申辦結果通知方式和通訊地址,更符合現今填寫表單的經驗來設計
在設計上則採用單欄式的設計編排方式,多欄式的設計編排雖然可以節省空間,但是會讓用戶產生多樣的瀏覽順序性,反而容易造成填表時的遺漏或是填寫上的錯誤。
 相較於 雙欄式① 結構,單欄式② 的設計在填寫時能避免不必要的混淆及錯誤
相較於 雙欄式① 結構,單欄式② 的設計在填寫時能避免不必要的混淆及錯誤
2. 標籤名稱與欄位的擺放位置
由於某些表單的問題很多,而且非常的多樣化,在設計上不適合將標籤放在欄位內,也不適合將它放在欄位的上方,所以放在欄位的左方對齊右邊是比較適合。必填欄位的星號標記則放在標籤的右邊,放在右邊的好處是,在視覺上可以快速感知哪些是必填的欄位。
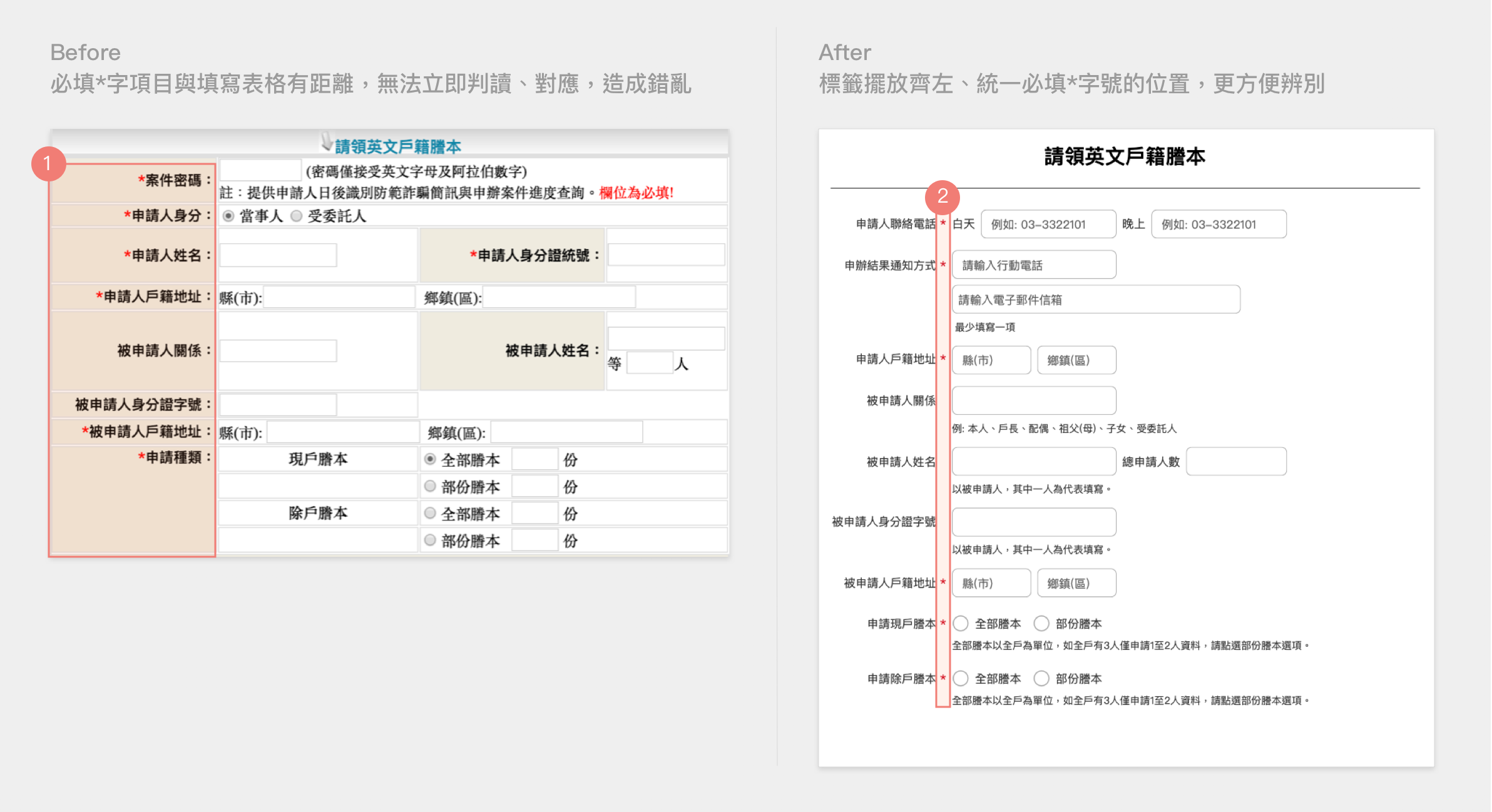
 必填的星號*標記① 排列順序參差不齊,易造成混淆。優化後,除將欄位名稱放在輸入欄位的左邊,靠右對齊,並且將必填的星號*標記②,放在欄位名稱的右邊對齊,在填寫時更方便區別。
必填的星號*標記① 排列順序參差不齊,易造成混淆。優化後,除將欄位名稱放在輸入欄位的左邊,靠右對齊,並且將必填的星號*標記②,放在欄位名稱的右邊對齊,在填寫時更方便區別。
/政府網站營運交流平台授權轉載/
原文作者:遊石設計(Facebook)
原文出處:表單設計:掌握設計五要素,減少使用者填答時的不便與錯誤