一般訊息(適用於各種語言)
1. 使用俏皮的文字對話要小心
B2C的產品會喜歡使用一些俏皮的文字來讓使用者產生互動的感覺,甚至會心一笑。不過在B2B的產品當中,使用這些俏皮的文字可能會造成不專業的感覺,用詞也不夠精確,因此要避免。如果要使用的話,要確保這些對話與公司的品牌風格一致。
Chewy是美國的寵物商品電商,因此放些貓貓狗狗的照片就顯得很合理。但如果這些貓貓狗狗的照片出現在Google Drive上面就顯得有點奇怪了。

Chewy的錯誤畫面
2. 盡量簡單,平舖直敘
英文母語的使用者,平均每秒可以閱讀3個字(來源:Scholar Within)。非母語者所需要的時間更長。文字越長,使用者就必須花更長的時間閱讀並且理解。介面訊息不是寫文章,應該要力求簡潔易懂。介面文字不一定是一個完整的句子,注意如果是不完整的句子就不用加句點。像是下面這兩個句子就可以簡化為:
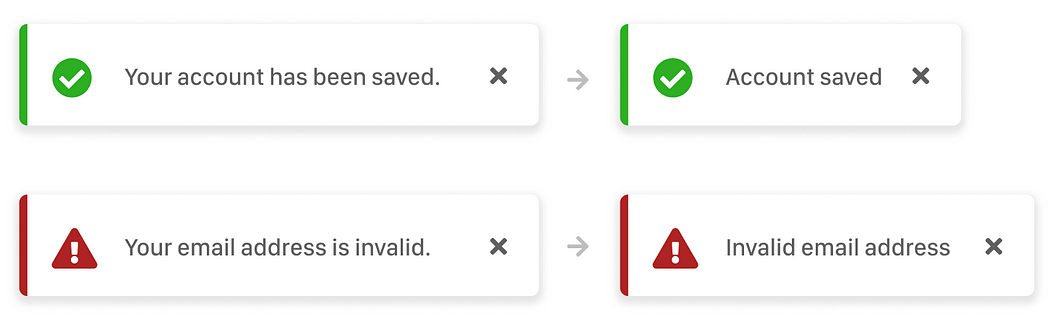
Your account has been saved. -> Account saved
Your email address is invalid. > Invalid email address

敘述應該精簡,且能完整表達意思,以節省閱讀時間。
2. 預留文字空間給翻譯
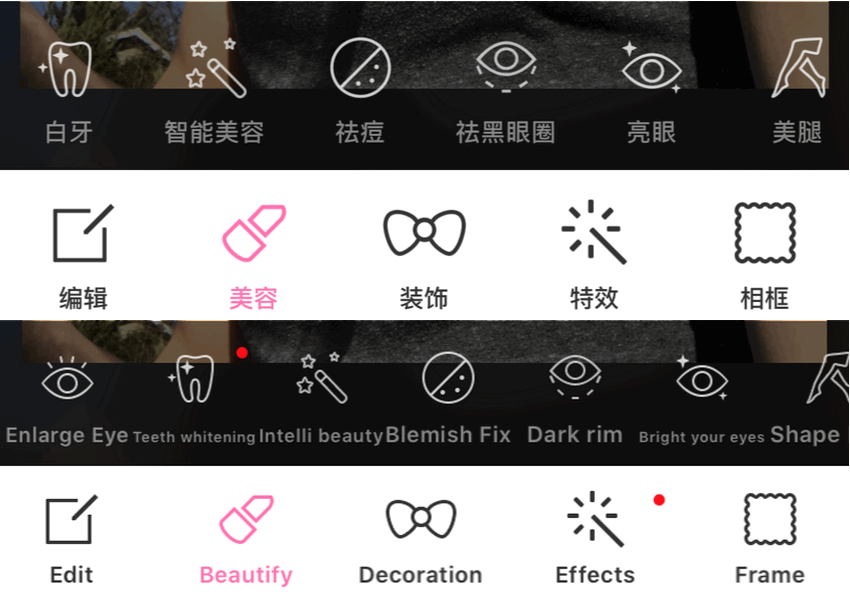
如果產品要提供給不同的地區的使用者,有翻譯需求的話,建議要預留各種語言的空間,而不能塞得剛剛好。尤其是德文和日文的片假名單字會很長。建議要預留英文單字長度的1.5倍以上。中文又更加簡短,因此要特別留意預留空間。
下面這張圖就是當中文完整翻譯成英文時所發生的悲劇以及成功範例。

https://ivannovation.com/blog/varying-line-lengths-vs-user-interface/
3. 按鈕需以動詞開頭
因為按鈕表示一個動作,必須以動詞開頭,不能是名詞。如果是選單,則可以視狀況選擇要用名詞或動詞。一旦使用動詞開頭,則所有選項都需要以動詞開頭;反之名詞亦同。
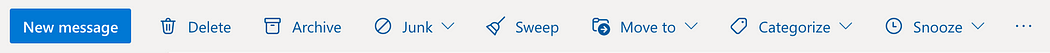
例如Outlook的Tool bar,僅有New Message這個按鈕是名詞,其他都是動詞。依照這個標準,New Message應該改為Compose message會較為理想。

Outlook tool bar
/政府網站營運交流平台授權轉載/
原文作者:Stephanie Kuo
原文出處medium:UI介面文字訊息設計準則筆記