回歸資訊傳達的本質—提升北捷路線圖的閱讀體驗(二)
我們想讓你知道的是經二十多年來的發展,臺北捷運圖已逐漸複雜化。如何應用網格系統及色彩、字體等元素的改善提升閱讀體驗,回歸其資訊傳達的本質? |
文:孫廷睿(平面設計師,大同大學工業設計學系畢)
找出問題了,那目標呢?
捷運路網是一項快速發展的系統,可能每半年、甚至每季就面臨擴大更新。因應此特性,這項企劃旨在創造一套「標準」而非美觀卻無法延伸發展的一次性圖像,並試圖達到所謂「好的設計是堅固耐用的」(Good Design is durable)
製作前,我訂出六個關鍵字作為反覆檢視的標準,分別為:易懂的,未看說明即可理解;有條理的,同類元素有相同的視覺邏輯;易讀的,閱讀動線流暢無阻;通用的,友善所有使用者;有辨識度的,可迅速掌握重點;可擴展的,未來發展有章可循。

圖:六項作為設計準則的關鍵字
以乘客的閱讀體驗為優先,怎麼做?
確立準則後,第一步是設定圖面中的主幹:路線結構。首先將性質類似、轉乘率高且站距短的機捷、輕軌與貓纜提升至與北捷路線一致的資訊層級,以區域路網的概念思考,與高鐵、台鐵等長站距聯外交通做出區隔。
為最大化閱讀效率, 新版本的路線結構不再拘泥於地理真實性,盡可能地減少轉折次數並預留站名文字空間,使之視覺等距外也統一放置於圖標的右側及上側。以目前版本為基礎修改後的結構不致使用者感到陌生,且地理相對位置及指向仍大致合理。
車站圖標則呼應路線轉折的圓角元素,以圓形發展。在普通站、端點站做出尺寸差異外,也將人流較多的轉乘站以鏤空呈現,在圖面上更為突出。代碼部分則去除重複出現的英文字母,僅保留數字部分,搭配色彩呈現後最大程度的提昇大眾使用者的閱讀效率。
此階段有許多兩難的抉擇,在「兩利取其重、兩害取其輕」的考量下捨棄了部分元素及內容呈現,詳細說明在文章後段講述。

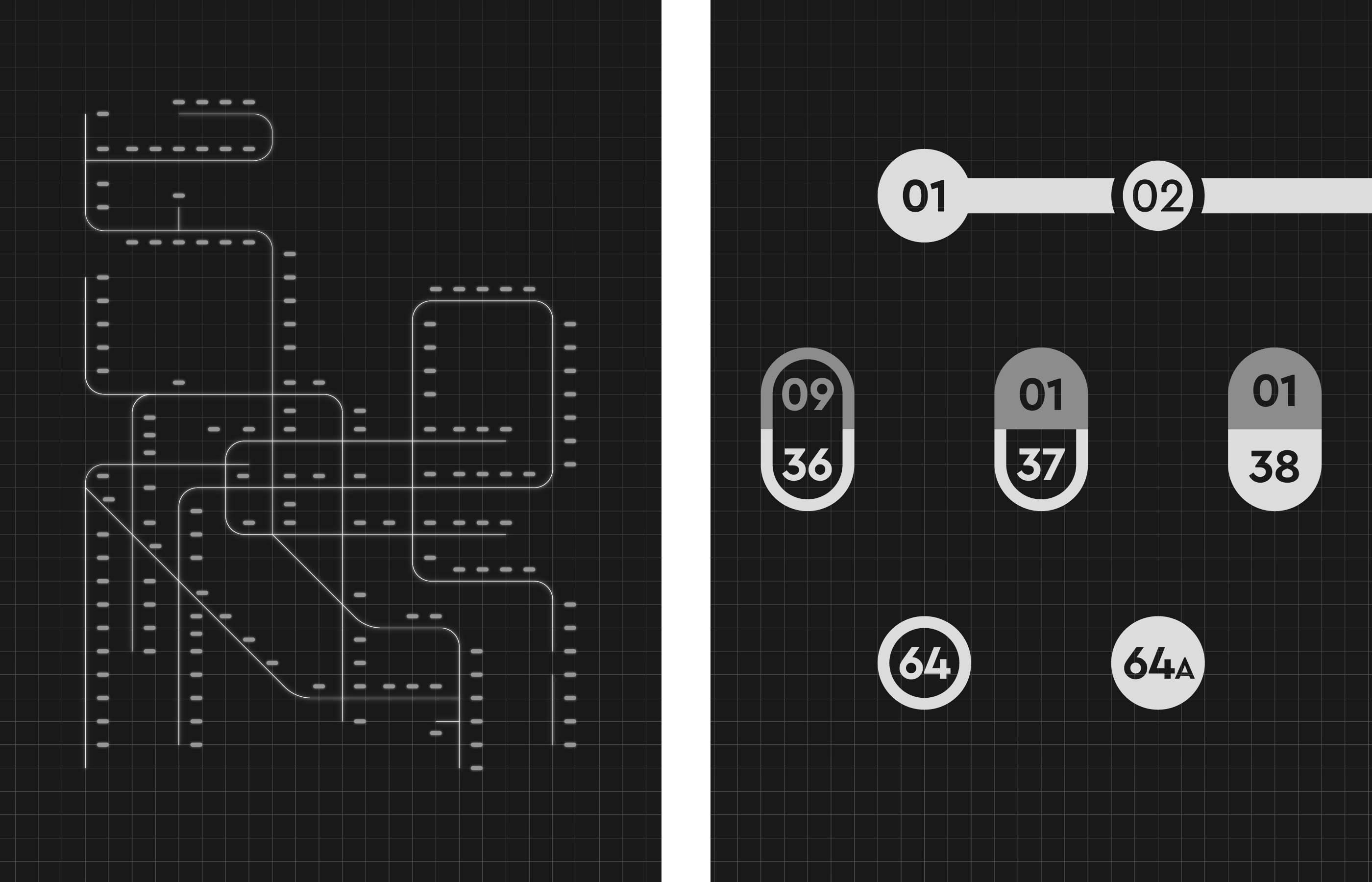
左:路線結構與文字空間 / 右:各種車站圖標
字裡行間的眉角
含有大量訊息的圖面內,文字可最直觀的提供資訊。在本情境中,文字的存在雖不如實際場域指標字體那樣人命關天,但仍關鍵的影響閱讀效率。
Cera Pro 作為車站代碼的數字使用,特徵鮮明的結構恰好補足小字及多色彩呈現的缺陷,讓分不清楚 3、6、8、9 的窘境不再出現。因應普通、轉乘站圖標的實心、鏤空變化,此處選擇兩種字重搭配降低文字粗細落差感。
站名中英字體則分別選擇文鼎晶熙黑及 FF Clan。前者的中宮不如原先使用的黑體開闊,但其外型構成卻有助於辨認內容,且完整字集有利未來發展各語系專用版;後者相對現行字體 Helvetica 有著更高的 x-height 和容易辨認的 double-storey g,提供了良好的閱讀性。

圖:字體應用及其特點
(未完待續)
孫廷睿 / Memphis Sun[email protected]原文出處Medium;政府網站營運交流平台授權轉載 |
