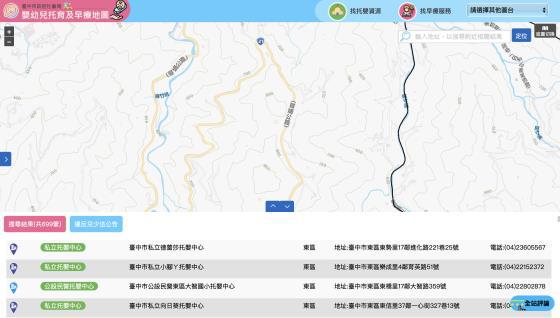
臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢
![[另開新視窗]臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢展示圖 臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢展示圖](https://www.webguide.nat.gov.tw/storage/example-image/6Iu7ktEJ5oUzgW971jmqAtqPkhvDl8HkJLGP3cyZ.jpg)
網站資訊
臺中市社會福利主題圖台(網址:https://societymap.taichung.gov.tw/)主要服務為提供家中有嬰幼兒托育需求的父母長輩,進入臺中市社會福利主題圖台後,透過輸入相關需求條件,例如地址、行政區及托嬰中心評鑑等條件,於托嬰中心結果列中,查找適合送托的托嬰機構或建立托嬰機構之口袋名單。
案例資訊
- 網站名稱:臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢
- 管理單位:臺中市政府社會局
- 上線日期:
- 網 址: https://societymap.taichung.gov.tw/
改版說明
![[另開新視窗]臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢改版前畫面 臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/UfoAHJgzZmKqreKOigncqxqxII12mZ57qAMJoed5.jpg)
![[另開新視窗]臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢改版後畫面 臺中市社會福利主題圖台-嬰幼兒托育及早療地圖查詢改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/vqD8P7oVZN8jySIavEFNFtsIbgQGsgznstQYtkte.jpg)
(一)網站服務及目標族群
1.網站服務簡介
臺中市社會福利主題圖台(網址:https://societymap.taichung.gov.tw/)主要服務為提供家中有嬰幼兒托育需求的父母長輩,進入臺中市社會福利主題圖台後,透過輸入相關需求條件,例如地址、行政區及托嬰中心評鑑等條件,於托嬰中心結果列中,查找適合送托的托嬰機構或建立托嬰機構之口袋名單。
2.網站目標族群
日常需上班或無暇照顧孩子的父母親:近期家中有嬰幼兒托育需求,希望找到離家或工作場所鄰近的托嬰中心。運用平台提供的服務,可按條件查詢適合的托嬰中心,並評估與瞭解其相關資訊。
(二)網站使用痛點與需求分析結果
設計顧問依機關人員彙整內部需求和痛點資料(機關網站需求深入調查表,請參見附件一),進行機關需求訪談,瞭解網站現況與需求,於訪談後進行使用者調查,設計顧問藉由使用者調查結果分析資料(設計顧問已於113年3月13日工作坊期間上臺分享,請參見附件二機關網站使用者調查簡報資料),並發掘核心問題,相關說明如下:
1.平台提供資訊簡略與不足:平台提供之基本資訊無法滿足與協助使用者判斷篩選適合的托嬰中心,使用者預期可以看到更多資料,例如托嬰中心環境照、托嬰費用、成立年限及收托名額等資料。
2.介面操作不符合使用者習慣:網站介面設計為上下兩欄地圖設計,上方地圖區塊與下方資料區塊彼此壓縮空間,使用者無法完整瀏覽網頁資料。
3.使用者對於地圖功能需求不大:使用者對於進入網站後即看到大片地圖感到迷惘混淆,不知該如何開始操作網站,無助於使用者查找資訊,且地圖功能僅協助使用者定位判斷方位,實際前往仍需外連至Google地圖。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「嬰幼兒托育及早療地圖查詢」為主要服務流程進行精進,選擇原因為「嬰幼兒托育查詢為目前平台用量較大之服務」及「改善後的服務流程概念與方法,可延伸至其他圖台使用」。
需求分析
(一)分析結果
1.入口按鈕命名不易理解
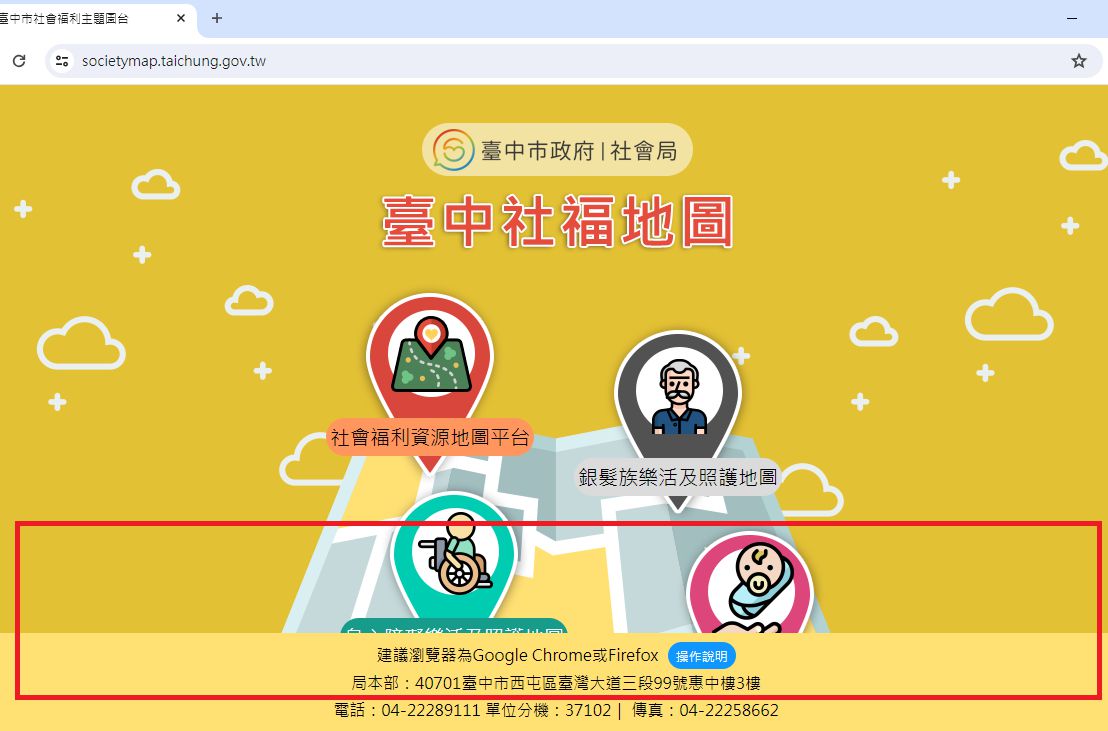
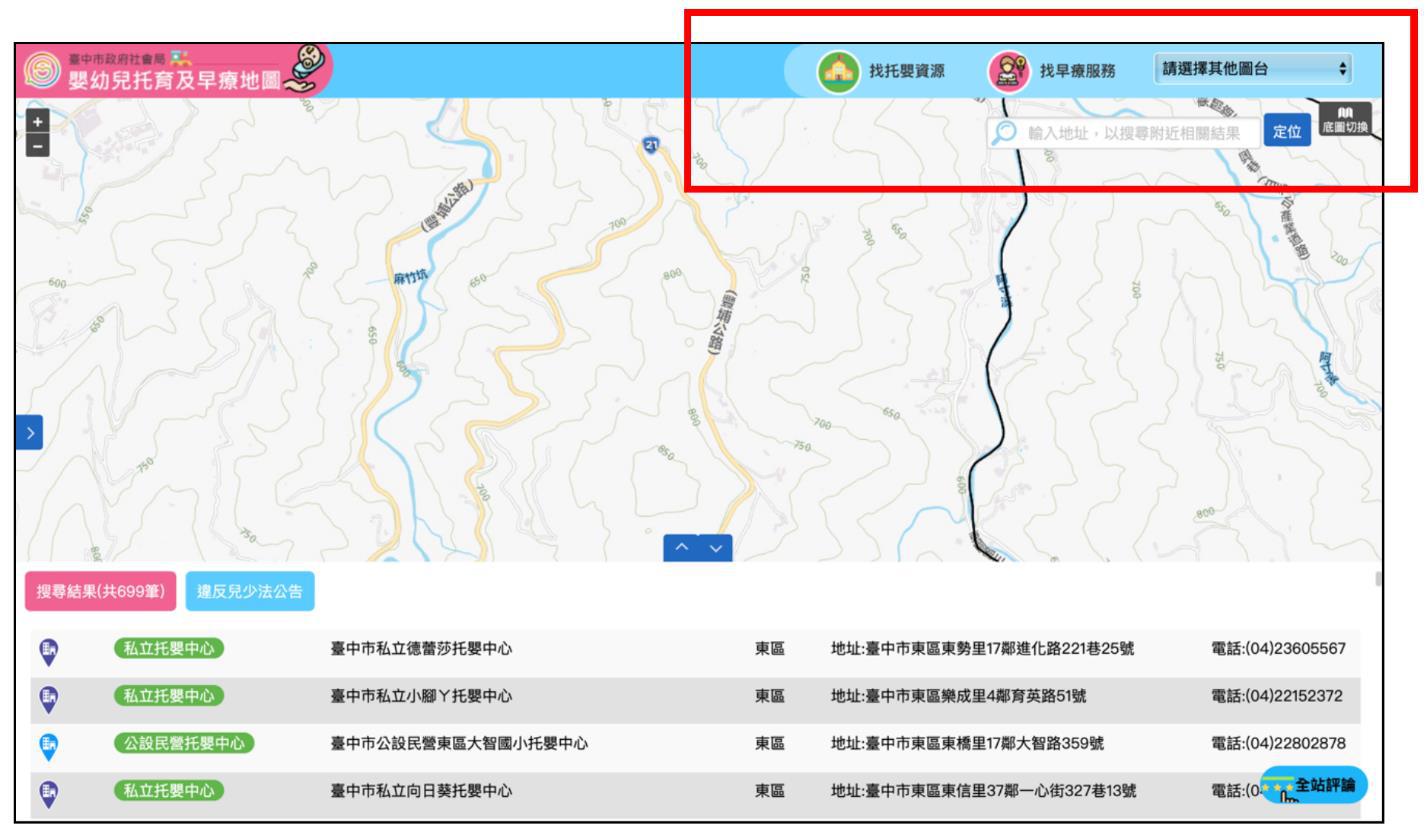
目前首頁的介面設計包含四個圖台服務之入口按鈕(如圖1),服務入口名稱並未提供其他資訊,讓使用者判斷各圖台之服務內容,且使用者不明白右下角「嬰幼兒托育及早療地圖」與左上角「社會福利資源地圖平台」差別之處,同時對「托育」及「早療」歸類為同一圖台感到困惑,認為性質並不相關。

圖1 :首頁按扭僅包含項目名稱
2.下方按鈕圖示被擋住
首頁頁尾固定定位,解析度較小裝置會擋住圖示。部份使用者螢幕解析度較小,下方「身心障礙樂活及照護地圖」及「嬰幼兒托育及早療地圖」等兩個入口按鈕,會被頁尾擋住,使用者不易選取(如圖2)。

圖2:首頁下方兩個圖示被擋住
3.不易於瀏覽器中搜尋到網站
目前網站以圖台方式呈現,內容無法置入大量關鍵字,使用者無法透過Google瀏覽器搜尋,找到網站或網站的相關文章。
(二)設計原則建議
設計顧問依據上述「分析結果」,運用Jacob Nielson十大網站體驗設計原則 ,進行評估和導入策略,其中2項可用來檢視網站首頁的設計,相關說明如下:
1.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用使用者熟悉的詞句和短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,使用導引式的分類,讓民眾更易理解與查找。
大部分使用者應用地圖的能力較低,無法消化大量地圖資訊,無法正確找到找托嬰中心入口按鈕,應考量使用者角度,提供符合使用者操作的網站架構。
2.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,重新組織和排序內容,引導使用者觀看的焦點或順序,讓使用者可輕易地理解資訊。
大部分使用者到網站是以查找托嬰中心相關資料為主,以地圖瞭解托嬰中心相對位置為輔,應考量使用者行為,調整網站地圖比重,重新設計首頁視覺層級排序,協助使用者操作順暢。
(三)優化項目
依據分析結果與建議原則,提出4項優化項目,詳細說明如下:
1.提供使用者所需查找的資料
使用者到網站最主要的目的為查找符合自身條件之托嬰機構,網站是否可以滿足使用者對查找機構資料的需求,應為網站改版優先考量。依使用者對托嬰的認知,使用者可區分為兩種:
(1)對托嬰相關知識具備基本認知:使用者期望能好找到托嬰所需資訊的網站功能,例如成立年限、收托費用、托嬰中心人數、評鑑等級及環境照等重要資訊。重要資訊可協助使用者判斷篩選出符合自身需求的托嬰中心,於篩選後進一步聯絡或前往托嬰中心觀看環境。
(2)對托嬰相關知識無基本認知:使用者並不瞭解托嬰機構相關資訊之內容或差別,這類使用者需求為做功課及解決疑惑。建議透過規劃網站懶人包的方式,提供使用者整理好的資料,以協助使用者建立基本認知,並能進一步查找資料。
地圖非使用者主要需求,同時地圖上的資訊過於龐大不易理解,易導致使用者費時查找資料。建議依使用者類型所需,提供對應的資訊,讓使用者能快查找到符合自身條件的托嬰機構。
2.重新設計首頁
依目前網站圖台不同的「使用者族群」進行區分,建議移除圖台設計方式,並重新設計新版首頁,依據此次主要優化標的「嬰幼兒托育及早療圖台」,改以對有嬰幼兒托育及早療需求的族群,設計詳細說明如下:

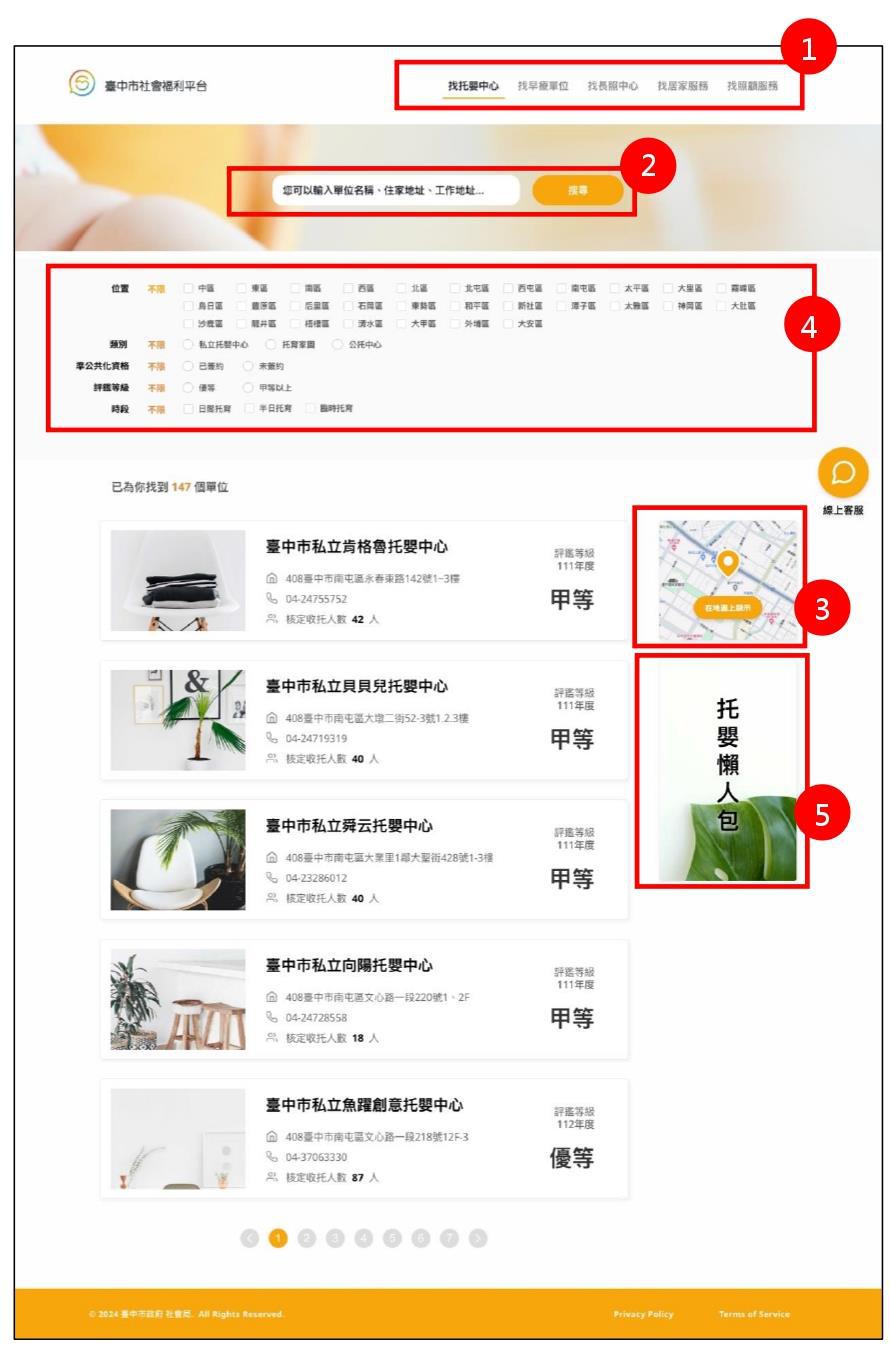
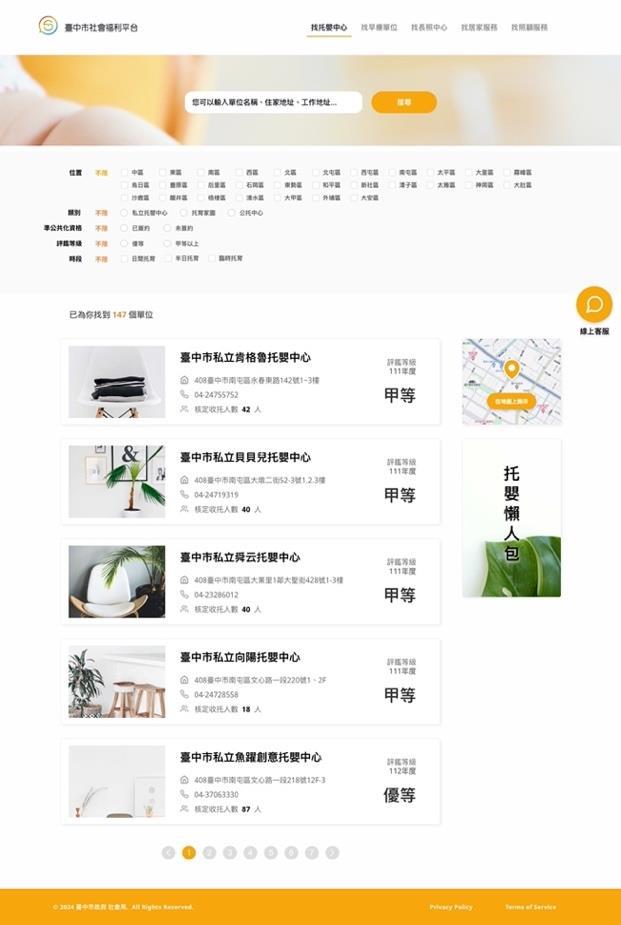
圖3:新版首頁
(1)形象圖提升使用者對網站的認知
網站形式由圖台轉變為依據使用者需求及行為設計的客製化網站。用社會局提供民眾溫暖的力量為角度,放置符合品牌形象之形象圖,以提升使用者對於社會局的認知,且可協助使用者辨識確認網站服務類型。
形象圖片建議可依服務類型挑選,象徵「嬰孩、溫暖、協助、愛」等出發點,作為此次服務流程形象之重要元素(如圖3標示2)。
(2)分眾處理使用者需求
A.依使用者需求區分服務於首頁的上方主選單
依使用者需求進行分眾,重新梳理使用者篩選條件,建議分為托嬰、早療、長照及居家服務等服務,區分於主選單中,明確引導使用者點選所需服務項目,且讓使用者可依需求自由切換至其他服務。
服務名稱以使用者習慣的用詞重新命名,例如「找托嬰中心」取代原本的「嬰幼兒托育及早療地圖」(如圖3標示1),讓使用者易理解各服務所提供的內容。
B.常用服務置於網頁首要區塊
建議將使用者之主要需求放置於網站形象圖下方(如圖3標示3),簡約圖示設計與直觀的使用者語言,能讓使用者易消化資訊,且進行網站「錯誤預防」動作,未於網站主選單中點選服務之使用者,可於此處找到服務入口並進入查找。此區塊設計考量響應式網頁設計,可符合手機使用者需求。
(3)為新手家長建立基本認知
對托嬰相關知識無基本認知之使用者,可於首頁新增「社福專欄」區塊(如圖3標示4),提供托嬰中心功能及托嬰機構類別等資料,協助使用者釐清自身需求,並對托嬰相關資訊產生基本認知,於後續查找托嬰資料時能夠更加省時。
3.「社福專欄」文章置入搜尋引擎優化
建議於社福專欄中之文章置入搜尋引擎優化(Search Engine Optimization, 下稱SEO),將有助於提升網站流量。依據使用者研究調查結果,多數使用者並不知道「臺中市社會福利主題圖台」的存在,網站首先須有使用者使用且能讓使用者搜尋到,因此建議於調整網站整體結構性時,也同步針對SEO部分進行使用者需求分析,並將網站SEO方案與設計方案結合。
目前網站以圖台的方式呈現,內容無法置入大量關鍵字,使用者無法透過Google搜尋找到網站。建議用使用者角度進行分析使用者常搜尋之關鍵字,例如費用補助、準公共托嬰、評鑑及托嬰年齡等關鍵字,並進一步彙整使用者重視的資訊。
網站提供使用者重視的資訊,並以Google搜尋引擎能檢索形式撰寫SEO文章,將有助於提升網站曝光度及流量,且Google判定政府網站之網站權重 較高,有利於Google排名。「社福專欄」部分亦可公告政府機關最新資訊或政令宣導。
4.重新定義網站設計原則
(1)制定視覺層級標準,協助使用者區別焦點和資料的重要程度,引導使用者瀏覽。
(2)符合網站風格的形象圖及圖示設計。
(3)網站形象配色以暖橘色為主色調,給使用者溫暖親切的視覺感受,文字部分以黑灰為主,呈現簡約質感的網站形象。
(4)頁面避免呈現過多的資訊,以提升網站易讀性。
設計步驟
(一)使用者行為分析紀錄
1.「嬰幼兒托育及早療地圖查詢」角色人物誌,如圖4。

圖4 :「嬰幼兒托育及早療地圖查詢」角色人物誌
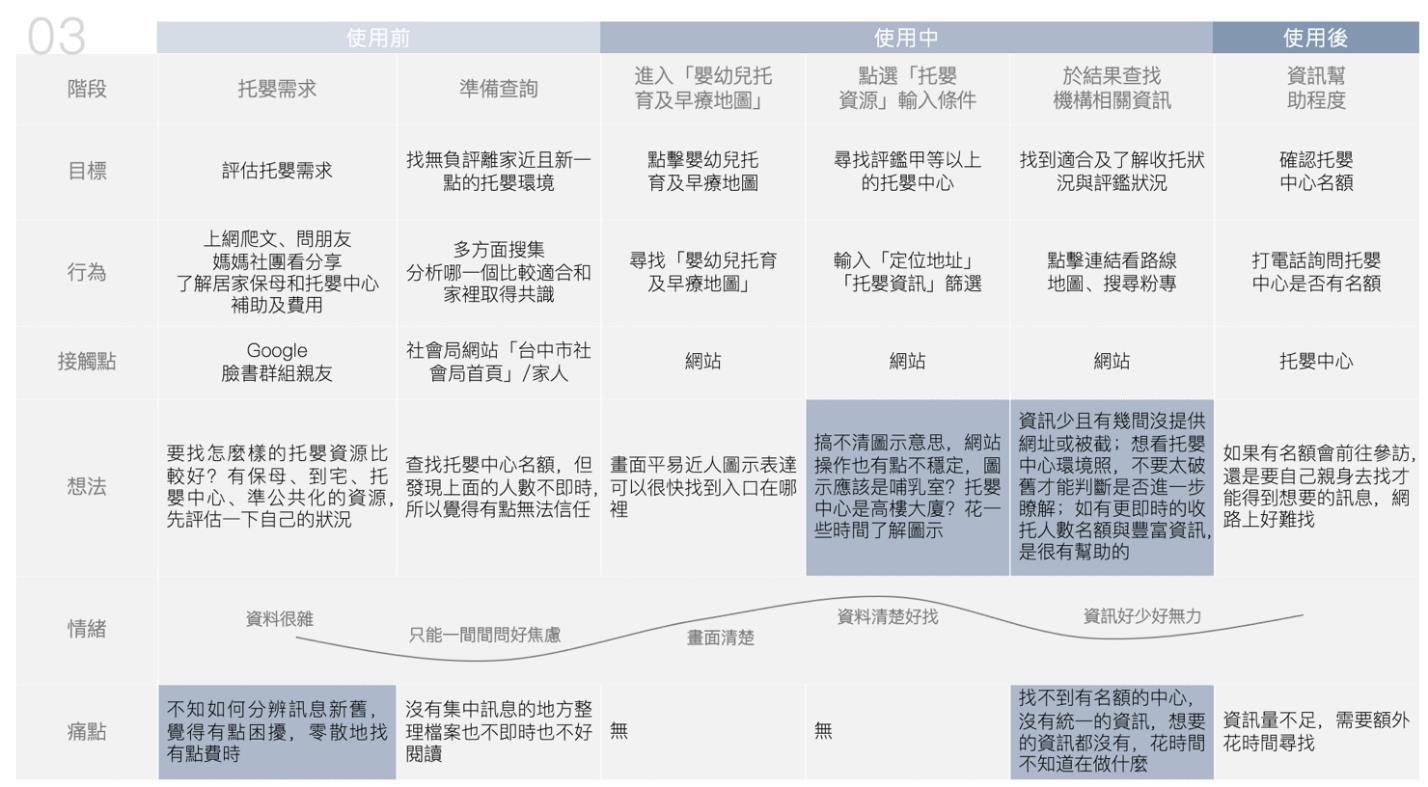
2.「嬰幼兒托育及早療地圖查詢」服務的顧客旅程地圖,如圖5。
利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化和圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖5 :「嬰幼兒托育及早療地圖查詢」顧客旅程地圖
(二)流程關鍵步驟
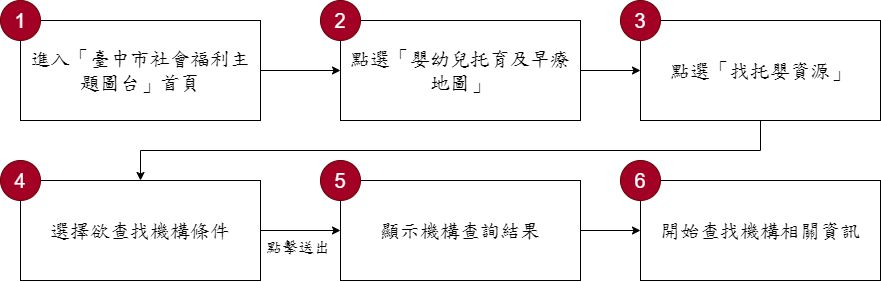
依據此次工作坊之易用性測試情境:最近家中嬰兒有需要送托嬰中心收托,因為想找離家附近且政府評鑑過較好的托嬰中心,所以上網找,使用者任務為尋找住家附近政府評鑑甲等以上的托嬰中心,做為送托的口袋名單。使用者完成任務「嬰幼兒托育及早療地圖查詢」須操作6個關鍵步驟,如圖6。

圖6 :「嬰幼兒托育及早療地圖查詢」服務流程關鍵步驟
(三)關鍵步驟分析結果
依搜尋服務前與流程關鍵步驟做分析,詳細說明如下:
1.搜尋服務前的認知與搜尋行為
(1)大部分使用者於搜尋前,因缺乏對「嬰幼兒托育及早療地圖」的認知與概念,無法判斷當前所要搜尋的服務與嬰幼兒托育及早療地圖查詢之間的關聯性。
(2)網站首頁分析中提到,圖台設計方式無法置入大量關鍵字,導致使用者於搜尋時使用之關鍵字,與網站目前提供關鍵字內容不相符,再結合前項使用者對網站認知不足,使用者不易於瀏覽器中搜尋到網站。
2.點選「嬰幼兒托育及早療地圖」
如前述網站首頁分析中提到,使用者不明白入口按鈕之意義與內容,以及部分使用者解析度較小,首頁下方「身心障礙樂活及照護地圖」及「嬰幼兒托育及早療地圖」等兩個服務項目,會被頁尾遮蓋,詳述請參見本報告第四章節「『網站首頁』分析與建議」之「(一)分析結果」。
3.點選「找托嬰資源」
(1)介面設計不易操作
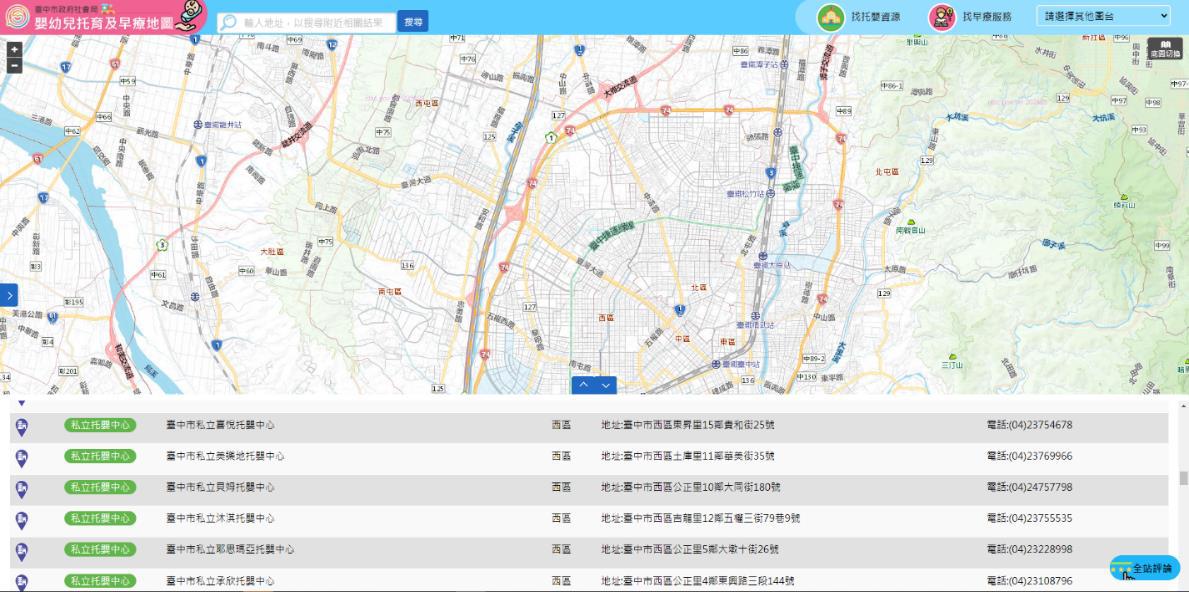
網站介面設計對於使用者來說操作上較為不便,介面分為兩大區塊的地圖設計(如圖7),上方為地圖區塊,下方為資料區塊,兩大區塊彼此互相壓縮空間。

圖7 :地圖與資料區塊互相壓縮空間
資料區塊的右側空白未能加以利用(如圖8),網頁向下滾動,資料區塊下方的資訊無法完整瀏覽,地圖區塊又壓縮網頁空間,增加使用者操作難度。

圖8 :右側空白區域未利用
(2)地圖非使用者優先需求
使用者反應剛進入網站後,看到大片的地圖感到迷惘害怕,且由於要消化大量地圖資訊,使用者反而不知道如何開始操作網站,且網站缺乏足夠的引導,使用者易迷失在地圖中而感到不便。
地圖原有功能包括區位、展示路徑、儲存與展示及解決問題等四種功能,分析地圖原有功能與目前網站圖台設計方式(如表1),顯示未能滿足使用者需求,反而給予使用者須花時間消化與理解資訊的壓力。
表1 :地圖原有功能與目前網站設計分析表
|
地圖原有功能說明 |
目前網站設計說明 |
|
區位:協助使用者判斷所在區域。 |
以圖台方式提供服務。 |
|
展示路徑:帶領使用者從A點移動至B點。 |
提供使用者瞭解家中與托嬰中心的相對位置,外連結至Google地圖。 |
|
儲存與展示:瞭解標的分佈圖及相關資訊。 |
l 使用者可瞭解區域內托嬰中心的分佈圖,但瀏覽地圖下方資料時,地圖上的定位座標會跳來跳去,使用者因而感到不便與阻礙。 l 地圖上顯示資料僅有座標和托嬰中心位置,無法充分發揮地圖功能。 |
|
解決問題:運用地圖中的所提供資訊來解釋問題。地圖是否好用,則關乎製圖者本身及使用者,是否可以理解與解釋符號之能力。 |
地圖本身提供的資訊不足,使用者無法理解地圖上符號所需代表意義,須花費時間去理解地圖上托嬰中心和親子館和哺乳室等場所各自所代表的圖標。 |
(3)無直覺點選「找托嬰資源」按鈕
使用者進入網站後,並不會直接點選「找托嬰資源」按鈕進行查詢,而是在下方定位功能框輸入地址,或是直接於下方托嬰中心的清單查找資料,如圖9。

圖9 :定位功能比「找托嬰資源」按鈕更常被使用
(4)對定位功能意義不理解
使用者不清楚網站「定位」功能之意義,以為右上方定位按鈕同Google地圖的「定位」功能,輸入地址後認為定位完畢,接著點選「找托嬰資源」查詢,並未瀏覽下方跳出的資料。
由於使用者認為定位輸入框功能同Google地圖,嘗試輸入行政區名稱後,發現網站無反應;輸入完整地址後,網站顯示「查無資料」。使用者納悶平台功能是否正常時,也不知道下一步該怎麼做。
4.選擇欲查找機構條件
(1)條件「收托人數」設計未完善
收托人數是使用者判斷是否送托的條件之一,表單中「收托人數」無「全部」選項可選,且於下步驟機構相關資訊中,並未提供各個機構收托人數的資料,使用者不明白表單勾選人數的意義。
(2)「行政區」及「目前位置半徑」選擇邏輯衝突
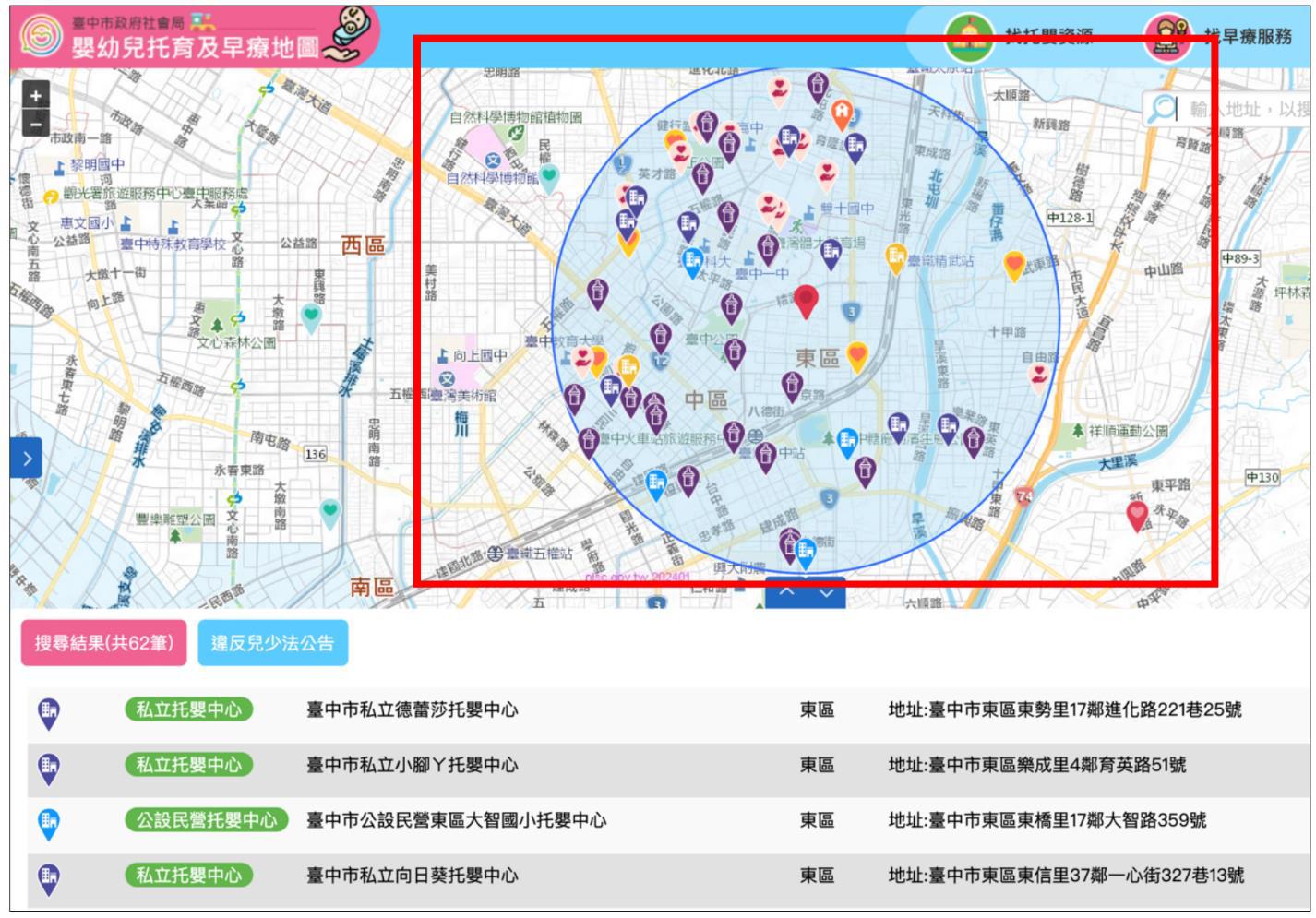
使用者不明白「目前位置半徑」意思(如圖10),傾向不輸入或是輸入過大距離,閱覽地圖後,發現無法理解地圖中資料後再重新查詢。由於托嬰中心密度不高,不建議以單位公尺作為查詢標準,同時使用者不明白「目前位置」是依哪裡作為定位,導致未在家中的使用者,不敢使用此功能。
「目前位置半徑」與「行政區」皆為地點相關搜尋條件,兩者性質衝突,易令使用者感到困惑,且此處亦無特別說明。

圖10:使用者不明白「目前位置半徑」意思
5.顯示機構查詢結果
(1)不明白定位圖示意義
使用者對於地圖上及下方清單左側的定位圖示(如圖11)意義感到困惑,且不知除托嬰中心外,亦有親子館、哺乳室及托育服務單位等資訊可供查詢。
由於托嬰中心與上述其他機構的需求各有不同, 使用者於查找時,須費心力過濾與托嬰中心不相關之資訊,使用者透過反覆點選確認並花費時間來理解。

圖11:使用者不明白定位圖示意義
(2)資料庫程式搜尋功能有誤
A.評鑑等級搜尋資料庫僅收錄112年的內容
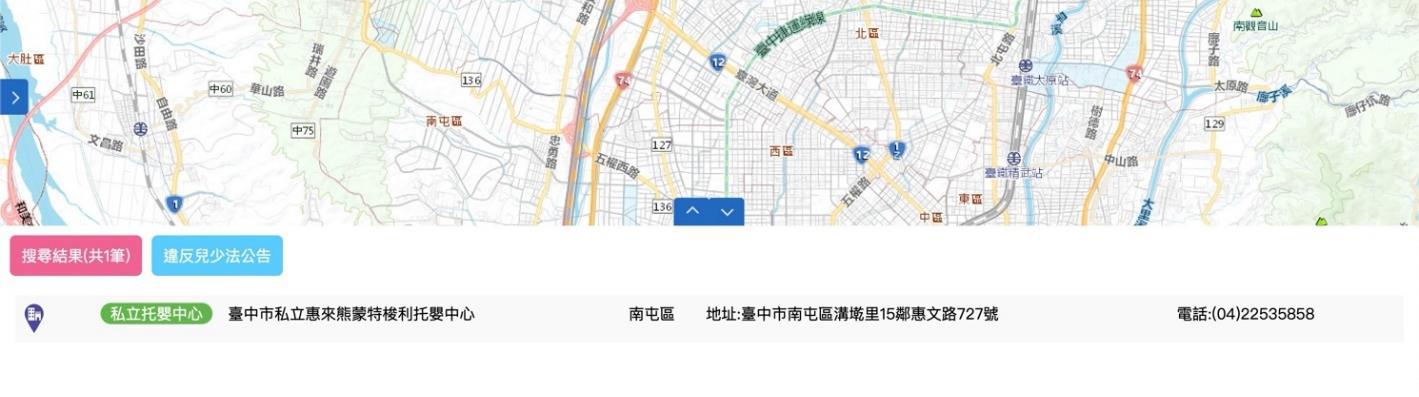
評鑑等級資料僅收錄112年的內容,導致過去評鑑甲等以上單位,並無出現在搜尋結果頁面,造成使用者能搜尋到的資料量極少。這會讓部份使用者懷疑搜尋結果是否有誤,亦或者是資料有無被漏掉的情況發生。例如南屯區甲等以上能搜尋到的資料僅呈現1筆(如圖12),而在同樣條件下,透過衛福部網站,卻能搜尋到18筆相關資料,如圖13。

圖12:搜尋南屯區甲等以上只有1筆

圖13: 同樣條件搜尋衛福部網站有18筆
資料來源:https://ncwisweb.sfaa.gov.tw/home/childcare-center
B.收托人數資料庫搜尋有誤
收托人數資料庫搜尋功能有問題,無正常運作,如圖14。

圖14:收托人數搜尋功能有誤
C.地址搜尋系統有誤
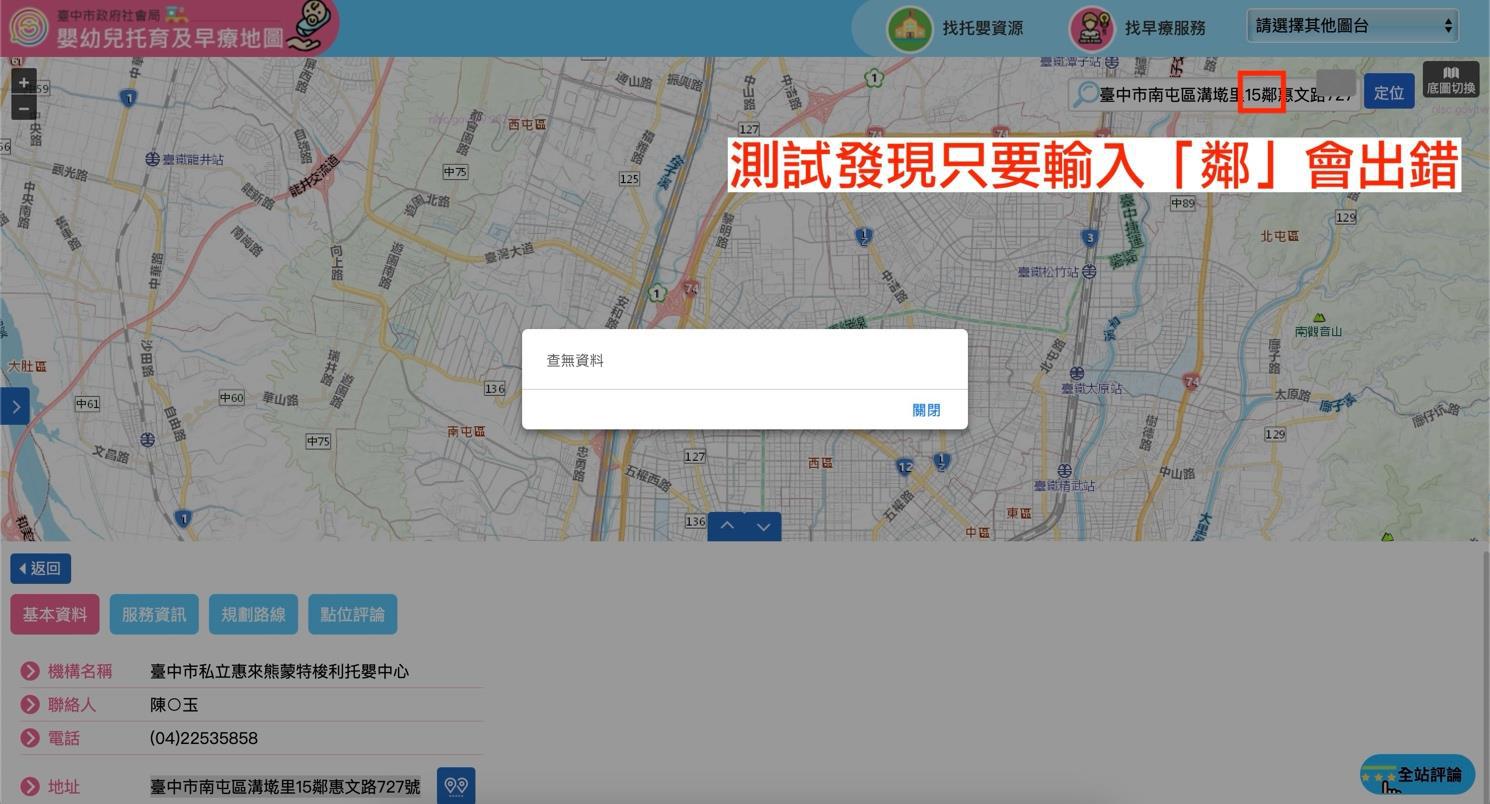
地址資料輸入「鄰」,即會出現「查無資料」,如圖15。

圖15:地址搜尋無法查找「鄰」
使用者輸入查詢條件後,網站顯示資料0筆或僅1筆,使用者為查詢更多資料,限縮自身需求放寬查找條件或重新反覆查詢,或於搜尋中發現臺中完全沒有優等托嬰單位。網站資料庫查詢功能無法正確篩選出資料,易導致使用者對網站產生不信任感。
6.開始查找機構相關資訊
(1)搜尋結果資料無法滿足使用者需求
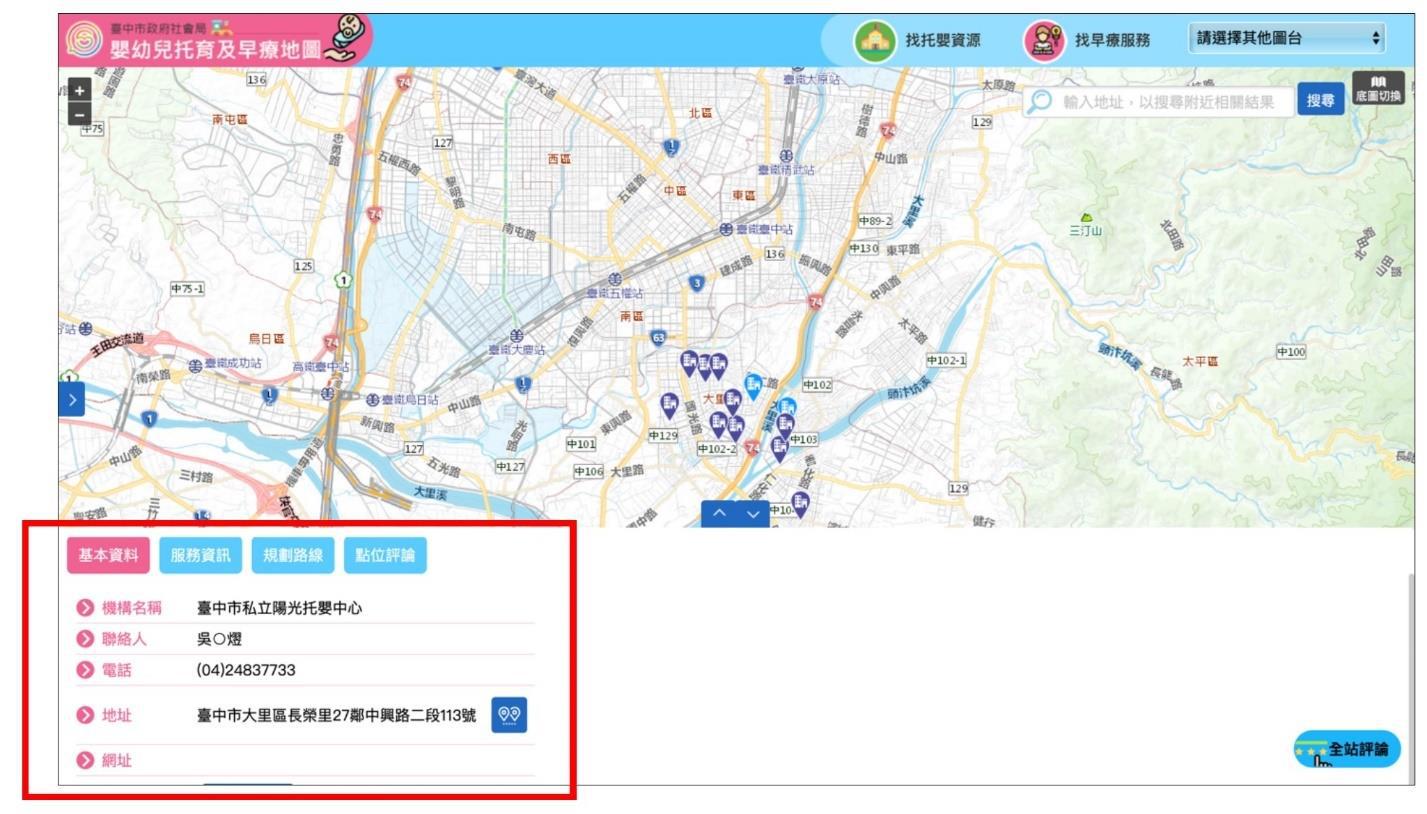
目前網站僅提供托嬰機構名稱、聯絡人、電話及地址等機構基本資訊(如圖16),然而使用者重視的為環境照片、收托人數、機構評價、教材資訊、違法紀錄、成立年限、收托名額及網址連結等資料,其中環境照片及收托人數為最多使用者提及。搜尋結果未能滿足使用者需求,無法協助使用者進一步篩選托嬰中心,因此使用者需跳出網站自行搜尋。

圖16:資料簡略無法滿足使用者需求
(2)不明白「未評鑑」定義
評鑑等級為使用者判斷是否送托的條件之一。目前圖台服務資訊僅顯示112年的評鑑結果,而被標示為「未評鑑」的評鑑機構,對於使用者而言是未知且無法處理的訊息。
使用者不清楚「未評鑑」的定義,易產生相關疑問,例如該機構是否尚未評鑑、之後是否會接受評鑑,以及因何原因沒有評鑑等相關疑問。使用者也想知道是否可以查看近2~3年的評鑑資料。
(四)設計原則建議
設計顧問依據上述「關鍵步驟分析結果」,運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計,相關說明如下:
1.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用使用者熟悉的詞句和短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,使用引導式的分類,讓民眾更易理解與查找。
應盡量減少使用者不熟悉的系統語言,如機構條件表單中的「目前位置半徑」,或機構相關資訊中的「未評鑑和點位評論」。
2.美觀與簡化設計(Aesthetic and minimalist design)
資訊呈現時不應包含較不相關或很少用到的資訊。介面中任何可省略的資訊都會讓重要資訊的視覺明顯度下降。尤其多數使用者習慣僅「瀏覽」而不「閱讀」,捨棄多餘資訊即能突顯重要資訊,同時亦能提高資訊的易讀性。
使用者操作圖台目的為找出適合送托的機構,網站若有過多不相關資訊,例如親子館及哺乳室等資料,將增加使用者認知與記憶負擔,耗費心力與時間理解不需要的資訊。
3.幫助和說明文件(Help and documentation)
為確保使用者能夠流暢的操作,網站提供幫助與說明文件,預防少數使用者搞,透過強化幫助和說明文件,以改善網站資訊過於複雜而造成困擾的議題。
(五)優化事項
依據分析結果與設計原則,提出6項優化項目,詳細說明如下:
1.服務流程調整
(1)使用者主要需求為資料查詢,將圖台移除並進行整體網站客製化設計。提供方便勾選的表單設計,以及簡潔清楚的搜尋結果。
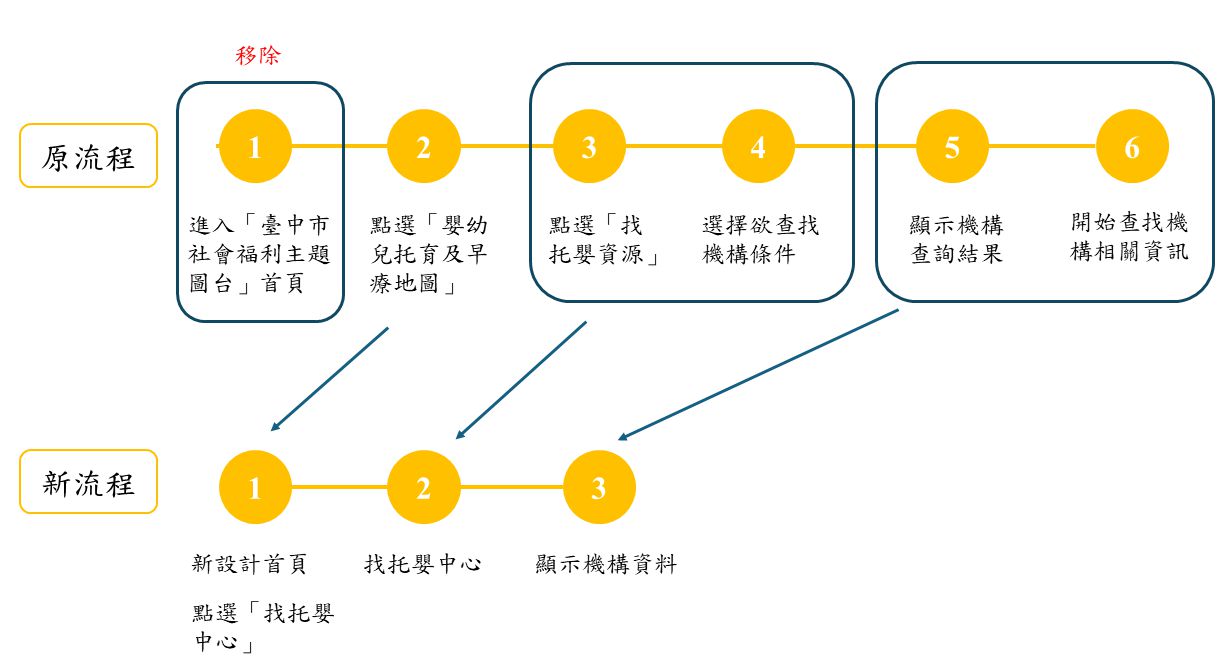
(2)原流程6個關鍵步驟,調整為3個關鍵步驟,如圖17。原流程之首頁移除;步驟2於新設計首頁呈現;步驟3跟4合併為「找托嬰中心」頁面(如圖18),步驟5跟6合併為「顯示機構資料」頁面。

圖17:簡化服務流程

圖18:新設計「找托嬰中心」頁面
2.重新定義功能名稱
(1) 使用者對於「定位」按鈕的認知為設定位置,未符合目前網站實際功能,建議依使用者習慣用詞調整功能名稱,將原先網站地址輸入框按鈕名稱「定位」改為「搜尋」。
(2)放寬搜尋條件,讓使用者可自由輸入單位名稱、住家地址或工作地址,如圖18標示2。
3.調整地圖呈現方式
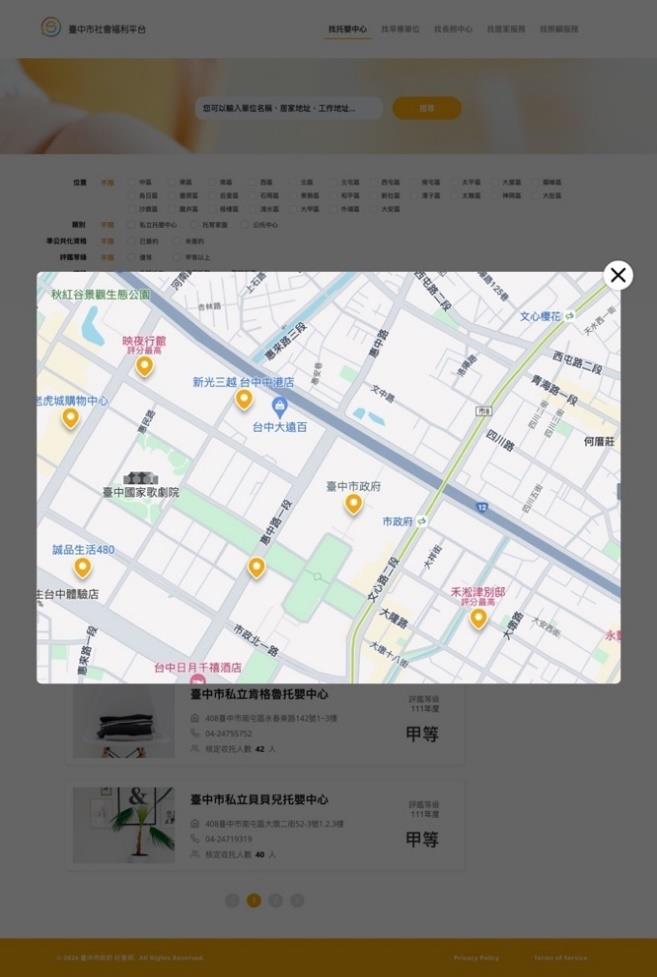
(1)圖台移除並將地圖移至搜尋結果右側(如圖18 標示3),勾選條件後,地圖顯示查詢結果中「托嬰中心的相對位置」,點擊「在地圖上顯示」後,跳出地圖畫面(如圖19),地圖上標示托嬰中心的位置,讓使用者有效率地查看。
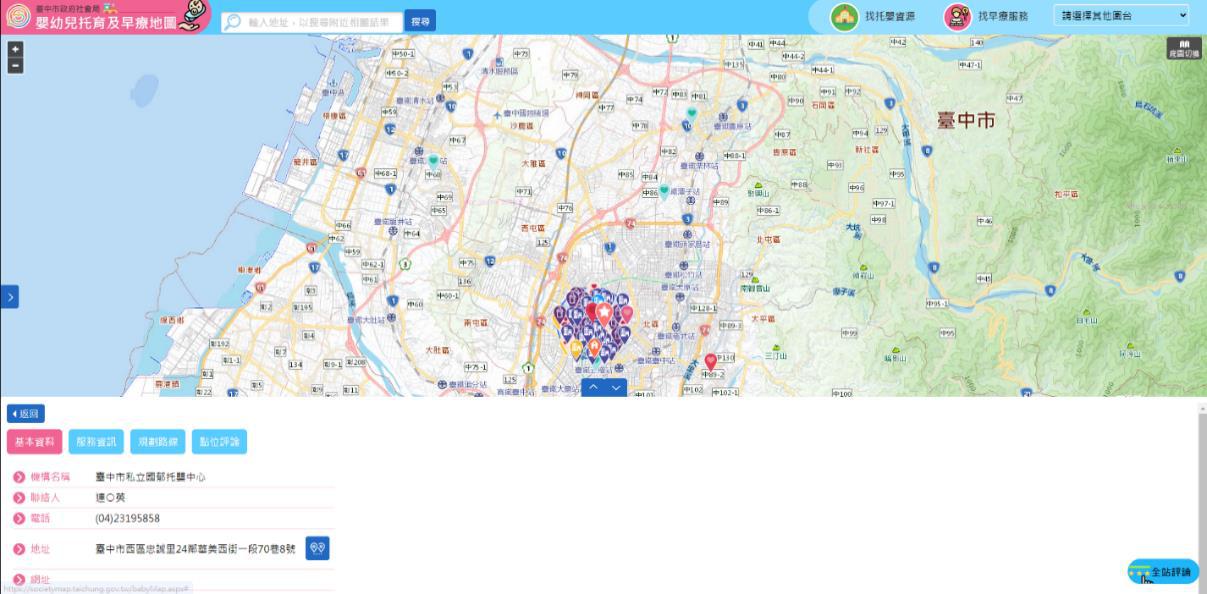
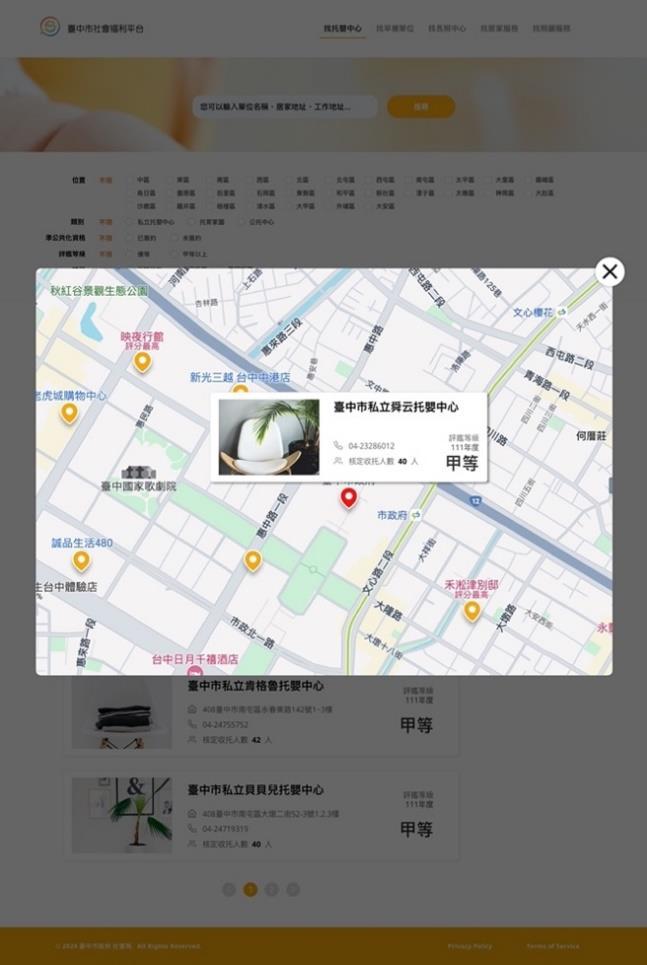
(2)點擊橘色定位圖示後,地圖上顯示托嬰機構基本資料(如圖20),協助使用者判斷托嬰中心之間的相對位置,資料內容包含機構名稱、聯絡電話、核定收托人數及評鑑等級等資料,提供有需要的使用者採取下一步動作。

圖19:托嬰中心相對位置

圖20:托嬰中心基本資料
4.重新梳理表單機構條件
(1)表單篩選條件最重要為行政區之位置,符合使用者考量接送小朋友方便性之需求;第二順位為機構類別,讓使用者可依需求選擇相對應之機構類型;第三順位為準公共化資格,協助使用者篩選出符合他們需求的機構;第四順位為評鑑等級,協助使用者瞭解各機構的品質評價。最後順位是時段需求,讓使用者根據自己的時間安排,選擇合適的托嬰中心。
(2)移除表單原先的「目前位置半徑」功能,改用行政區域搜尋為主,解決位置半徑與行政區衝突問題。
(3)修正資料庫的查詢功能,建議取消112年評鑑機構限制,改以近2~3年度內的評鑑結果,提供足夠的資料量供使用者查找。
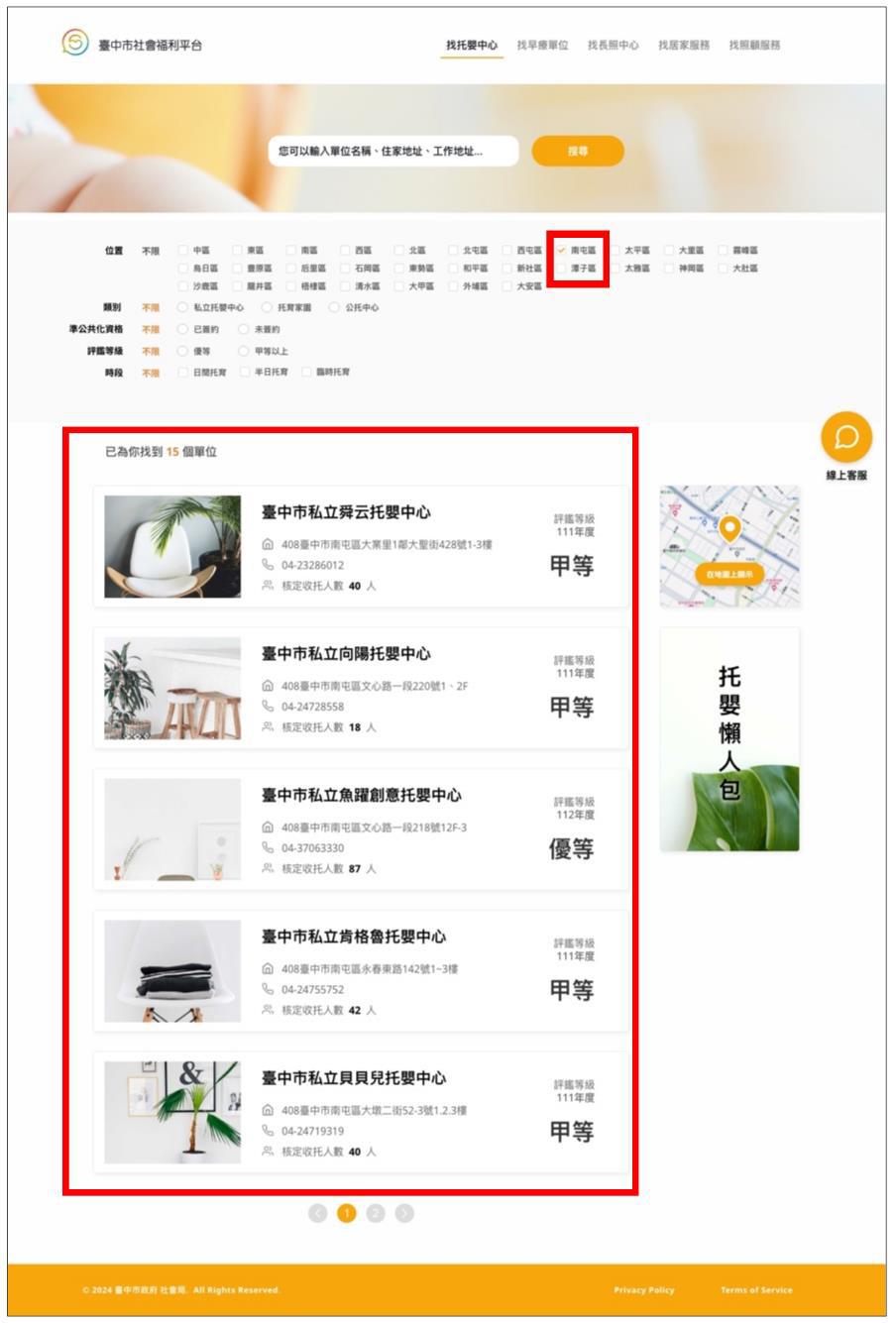
使用者於表單勾選條件後,搜尋結果將會以使用者勾選的內容,立即變動並顯示於條件下方(如圖21)。例如勾選「南屯區」後,搜尋結果立即顯示位在南屯區的托嬰機構數量及資訊,使用者進一步勾選其他條件,例如公托中心,則搜尋結果將顯示位於南屯區且為公托類別之托嬰中心。

圖21:搜尋結果依條件勾選顯示於下方
5.完善托嬰機構資訊
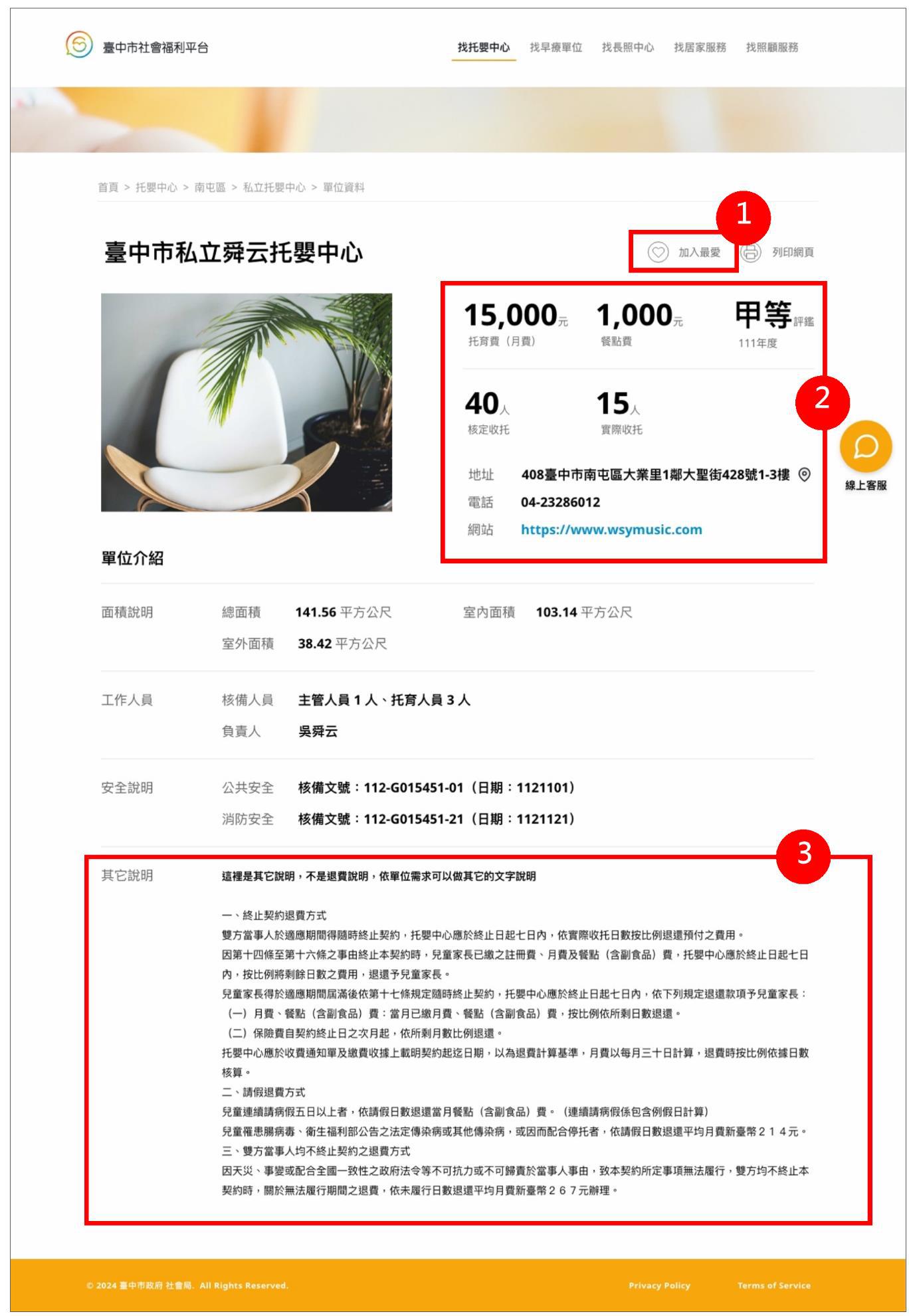
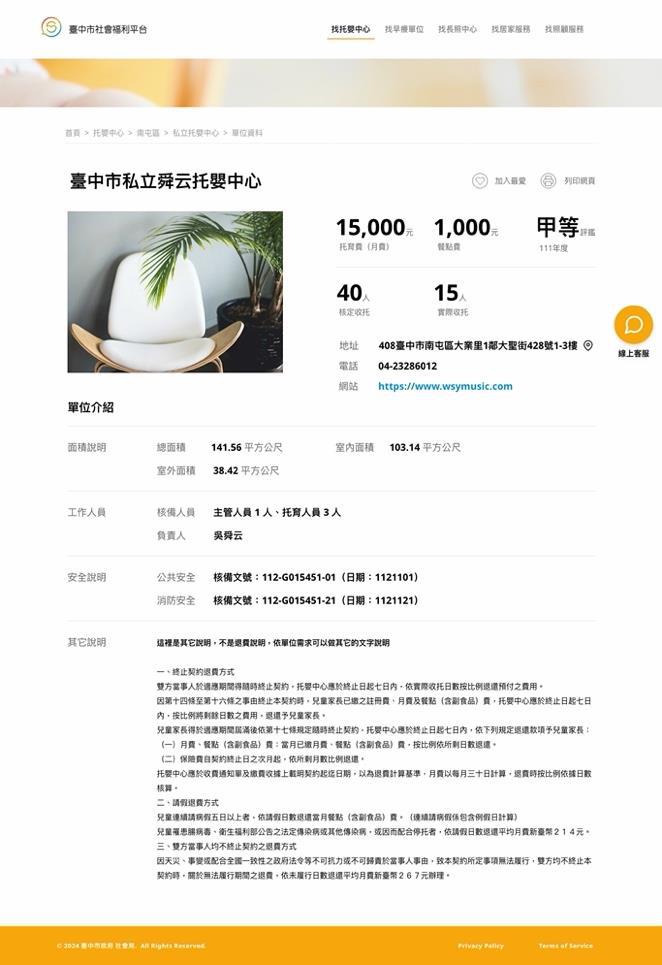
依據此次工作坊使用者研究與調查,重新整理與新增資訊內容。提供使用者需要的資料,例如收托費用、需求評價、環境照片、教材資訊、違法紀錄、成立年限、收托人數、收托名額及網址連結等資料(如圖22),相關說明如下:
(1)資料上方新增「加入最愛」功能(如圖22 編號1),讓使用者可將心儀的托嬰中心,儲存於瀏覽器中的喜好項目。
(2)機構相關資料依據使用者之重要性分層級處理,將「托育費」、「餐點費」、「評鑑等級」、「核定收托」及「實際收托」人數等資料內容放大並以粗體顯示(如圖22 編號2);「地址」、「電話」及「網站」則置於下方,有進一步需要的使用者,可聯絡機構或點擊網址連結看更多資訊。資料內容分層級歸納,可協助使用者快速找到所需資訊,並更快速地閱讀網頁文字。
(3)增加「其他說明」部分,機關單位可依自身需求放置更多說明文字,如圖22編號3。

圖22:提供使用者需要的機構資料
6.提供懶人包說明
觀察目前Google排名首頁之文章,除政府網站外,大部份為懶人包資訊,顯示使用者偏好整理好的資訊,喜歡能省時且快速瞭解資訊概念,對於懶人包需求高。
建議於首頁「社福專欄」部分置入懶人包文章,以提升網站流量,並於「找托嬰中心」頁面右側放置懶人包,提供給對托嬰中心無基本認知之使用者。懶人包頁面範例如圖23。

圖23:懶人包頁面範例
設計結果
本次工作坊以評估「網站首頁」與「嬰幼兒托育及早療地圖查詢」服務流程現況為基礎,分析流程並提出協助服務提供者與服務使用者省工和省時之建議,說明如下:
(一)首頁
1.提供使用者所需查找的資料:依使用者類型所需,提供對應的資訊,讓使用者能快查找到符合自身條件的托嬰機構。
2.重新設計首頁:移除網站圖台設計,增加形象圖來提升使用者對網站的認知,並依使用者需求進行分眾,重新梳理使用者篩選條件,明確引導使用者點選所需服務項目。
3.「社福專欄」文章置入搜尋引擎優化:增加社福專欄區,並將文章置入SEO,以提升網站曝光度及流量。
4.重新定義網站設計原則:透過良好的視覺層級,協助使用者理解與閱讀資訊,透過好的分類、標題和標籤,皆可提昇閱讀的順暢度。
5.首頁依上述建議優化網站,輔導前後對照圖示如表2。
表2:首頁輔導前後對照圖示
|
序 |
輔導前 |
輔導後 |
|
1 |

|
|
(二)「嬰幼兒托育及早療地圖查詢」服務流程
1.服務流程調整:於首頁主選單中區分服務項目,將網站依使用者族群不同分眾提供資訊,並以使用者熟悉的語言重新定義名稱,明確分類項目協助使用者快速找到需要的服務。
2.重新定義功能名稱:將原先網站地址輸入框按鈕名稱由「定位」改為「搜尋」,以使用者語言重新定義功能名稱。同時放寬條件標準,可自由輸入單位名稱、住家或工作地址。
3.調整地圖呈現方式:依使用者對於網站地圖比對相對位置的需求,將地圖呈現於網站右側,使用者可自行依需要點選地圖查看,並提供托嬰單位基本資訊。
4.重新梳理表單機構條件:以使用者對於距離的先決條件,移除多餘條件選項以及專有名詞,並調整資料庫的查詢功能,確保使用者順利勾選條件並找到足夠的資料量。
5.完善托嬰機構資訊:資料頁提供符合使用者需求的內容,提供滿足使用者需求的資料內容,如收托費用、需求評價、環境照片、收托人數、收托名額、網址連結等等,協助使用者篩選托嬰中心,順利進行進一步的詢問與拜訪動作。
6.提供懶人包說明:建立社福專欄SEO文章系統:優化網站文章內容,提升網站在搜尋引擎中的排名,讓使用者輸入需求關鍵字之後能順利找到網站,並充分發揮網站功能。
7.服務流程依上述建議優化網站,輔導前後對照圖示如表3。
表3:「嬰幼兒托育及早療地圖查詢」服務流程輔導前後對照圖示
|
輔導前 |
輔導後 |

|

|

|
|

|

|
|
|

內政部戶政司全球資訊網-線上申辦出生登記
上架日期:2024-03-13內政部戶政司全球資訊網(網址:https://www.ris.gov.tw/)提供包含身分證、戶籍謄本及戶籍等線上申辦服務,並可供查詢相關法規或資訊。

臺中市政府服務e櫃檯-預約結婚登記申請
上架日期:2024-03-15臺中市政府服務e櫃檯(網址https://eservices.taichung.gov.tw/)為提供市民更便利的業務申辦服務,以民眾申辦業務需求為出發點,整合市府所屬機關各項申辦業務,供各機關及民眾使用,市民可享有24小時的線上申辦(含既有系統連結)、場地租借、線上預約、公用廣告欄及表單下載等服務,能在家申辦超過600項業務,不必現場排隊久候,省時又省事。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15