泰思勒定律 Tesler’s Law
任何系統都存在其固有的、無法簡化的複雜度。
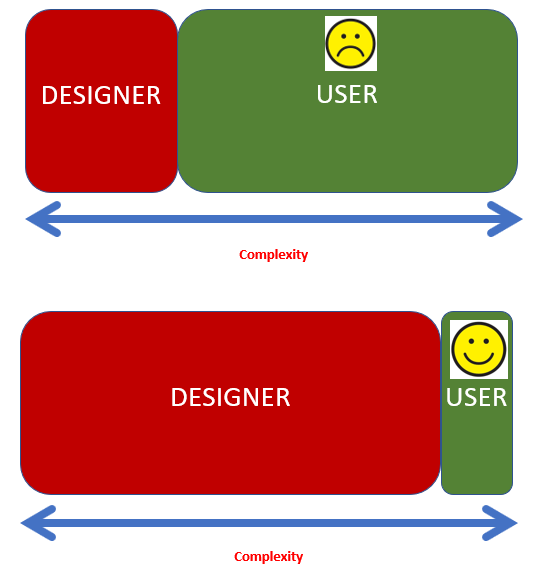
泰思勒定律又稱為複雜度守恆定律,在任何系統中,複雜度總會有個臨界點,超過這個臨界點就無法再簡化了,那這個時候我們能做的就是將這個複雜度從一個地方移到另一個地方,並取得一個平衡點,來提升產品的用戶體驗。

來源
比如說搜尋引擎的自動糾錯,在使用關鍵字搜索時,即時打錯字系統仍然會幫我們判斷我們可能想要搜尋的內容,便是透過工程師、數學家、設計師等專業的人耗費時間設計這樣的系統,讓用戶能便利又省時的使用搜尋的功能。
TIP 1:適當的複雜度是必要的
取得複雜度「平衡點」就是最重要的部分。透過工程師跟交互設計師,盡可能的降低產品使用的難度,讓用戶能夠非常簡單的使用,這就是將系統固有的複雜度從用戶端轉嫁到設計端,這時候需要考慮的就是效益上的平衡,讓工程師及設計師耗費數週去降低產品的使用難度,還是讓用戶多花幾秒鐘去操作呢?
這當然是個大哉問,答案也會因應不同情況而有差異,不過這邊我想提到另一個概念,在 Norman, Donald A.撰寫的《情感化設計》設計中也有提到,適當的難度能讓用戶更願意使用,甚至進一步願意嘗試更複雜的任務,在設計時保留一定程度的複雜性也是有必要的。
防錯原則
運用條件限制減少用戶犯錯的可能性。
防錯原則認為大部分的意外是設計的疏忽,而不是人為操作的疏忽,因此在設計中防錯機制是必要的。這個原則最開始主要是用於工業設計,例如一些傢俱或家電,在組裝的時候一定要對到特定的角度才會剛好的裝上去,這就是一種防錯機制,這也被稱為防呆 ( poka yoke ) 機制,能讓用戶不需花費注意力,憑直覺就可以完成操作,這樣的做法也很適合應用在交互設計上。
TIP 1:敏感操作有二次確認
當操作不可逆,而且會對用戶產生較大損失的時候,通常我們會加上一個二次確認的彈窗提醒用戶,避免誤操作。

TIP 2:重要資訊重複確認
常見的作法是在電商產品,在訂單付款前會展示確認訂單的頁面,讓用戶再次確認訂單內容,避免付款後才發現錯誤,造成用戶損失。

來源
TIP 3:沒有達成條件就不做下一步操作
例如在註冊/登入時,將必填的內容做提示,並且可以在所有必要內容輸入完之前,讓按鈕維持不可用的狀態,以避免用戶產生更多的錯誤。
/政府網站營運交流平台授權轉載/
原文作者:皮偶玩互動科技有限公司
原文出處medium:心理學在 UI / UX 設計中的運用(上)