
設計模式每年都在變化,有時候會出現新的趨勢,也有時候舊的風格會重新流行。因此網頁設計公司總是得時時更新,了解最新的流行,才能幫助企業在市場上脫穎而出。
另外,由於網站已經越來越多了,每天都有大量的新網站疲勞轟炸大家的視覺,企業必須要思考如何建立一個吸引人的視覺風格,抓取用戶的注意力,吸引他們停留在網站上。
現在,讓我們了解一下,2021 年可能會帶領潮流的 UI/UX 設計趨勢吧。
1. 深色模式
從2017年起就開始逐漸流行的深色模式,已經被 Instagram, Apple, Facebook 等各大公司陸續採用。之所以會流行,主要是因為:
- 看起來非常有現代化感覺
- 使得其他設計元素容易被凸顯
- 節省設備電池用量
- 弱光源時,避免眼睛疲勞
 這是DStudio引人注目的深色模式設計。
這是DStudio引人注目的深色模式設計。
2. 不完整與截斷
將字體或插圖截斷,帶有一點缺陷的美感,可以創造出更強烈的設計情感。這種不完美的視覺效果,替網站增加了一點「人味」,也更有獨特性。如果能配合動態特效,就像在看電影片頭一樣,是一種有趣的視覺饗宴。
 Zhenya Rynzhuk製作了帶有特效的截斷式設計
Zhenya Rynzhuk製作了帶有特效的截斷式設計
3. 全3D網站
很多年來3D設計元素吸引了的非常多用戶。隨著VR和AR技術的發展,這一趨勢在2020年將越來越流行。因此,越來越多網站嘗試結合這些技術以創建佔據整個用戶螢幕的超逼真的3D視覺效果。
實現全 3D 網站的首要重點式夠快的載入速度,如果沒有經過載入優化,緩慢沈重的讀取會讓用戶失去興趣與耐心。
 A-0 Design的 3D 效果網站
A-0 Design的 3D 效果網站
4. 柔和的陰影,圖層和浮動元素
些微的讓網站區塊分層,加入柔和陰影,可以在視覺上達到一點點的立體感,感覺網站上的色塊就像是浮起來了一般。在扁平化設計當道的時代,可以讓網站看起來沒那麼死板,帶有多一點輕快的感覺。
 JPSDesign的分層式設計
JPSDesign的分層式設計
5. 將照片與圖形混合
另一個熱門的設計趨勢勢將圖形疊合在照片上,是一種非常有創意的表現手法。
 Planit創造了將照片與圖形融合的成功範例。
Planit創造了將照片與圖形融合的成功範例。
6. 語音界面(VUI)
語音聊天機器人和虛擬助手已經是2020年最熱門的技術趨勢之一。它們改變了我們搜尋與記錄的方式。Apple,Android和Google等公司在其產品設計十陸續實現了這種模式。
如果您的網站也採用了語音介面,絕對是在市場上脫穎而出的一種方法。
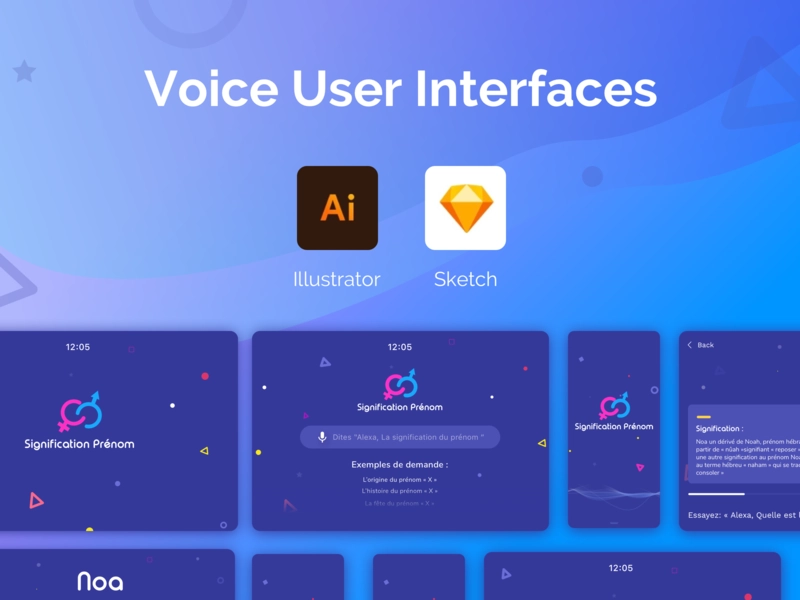
 Laetitia Meunier展示如何替網站設計合適的 VUI
Laetitia Meunier展示如何替網站設計合適的 VUI
/政府網站營運交流平台授權轉載/
原文作者:夏木樂
原文出處:2021 年網頁設計與UI/UX趨勢