原文作者:林育正 Riven
原文出處medium:製作網站前需要做好哪些準備
/政府網站營運交流平台授權轉載/

嗨囉,我是設計師 Riven 🙂
今天這篇文章想要整理給 即將開始製作網站 的朋友,可以先有個頭緒,來開始做進行準備資料與素材,也就是通常來說網站設計裡的 企劃 階段,能夠藉此來規劃個人或團隊的時間流程與分工任務,而我們在這部分做的愈完整,之後進入製作網站環節的時候就會更順暢。
思考網站製作的主要目標
開始企劃一個網站前,要先想好明確的達成目標,可以是商業上的具體實現,或是個人的創作使用,還是不想再被社群媒體束縛住,任何能夠說出口的目標都可以。
以及思考在網站架設好之後,會拿來做什麼樣的用途,是會拿來撰寫文章嗎?還是呈現資訊給潛在客戶,或是拿來當作多個社群媒體間共同的源頭呢?同時也能想想這個網站跟 Facebook、Instagram 或 YouTube 等社群帳號間,可以怎麼樣產生互補甚至是加乘的效應。
如果想得更仔細一點,可以連同使用者瀏覽網站時的感受一起考慮進來,怎麼樣的網站會吸引他們?進來網頁後希望瀏覽者做什麼互動,怎麼樣可以使得每一位網站訪客停留久一點,甚至是還可以去其他頁面看看。
邊想就趕緊動手寫下來吧!用條列式的方式寫在筆記本上,逐條列出 製作網站的目標,或是當腦袋中有一些畫面產生的時候,也可以稍微畫個示意圖,這些思考靈感的蒐集趁早開始,就能讓最後網站製作更出色。
開始去思考並規劃要製作什麼樣的網站,並動手將粗糙的想像畫面畫出來。

每一種網站類型(形象網站、部落格網站、電商網站等)都有不同的規劃與設計方式,但基本的架構流程都是差不多的,而專業的設計師與網站企劃人員會更刁鑽仔細地去執行每一個步驟,如果我們對於製作網站還不是那麼熟悉,仍然可以去嘗試看看,相信也能夠從中更認識自己想做的網站雛形,並一步步地將完成度提高。
蒐集類似或競品網站
如果已經稍微想好了接下來要做的網站要幹嘛,或是也有可能目前還沒什麼想法,我們可以先試著找一些現有的網站來當作參考,而參考範例可以分為兩大類:就是想要做出這樣子的「典範網站」,以及商業競爭對手的「競品網站」兩種類型。
典範網站可以搜尋看看平常你喜歡或常逛的網站,用「設計」的角度重新檢視一次,因為平常都是以「使用者」的角度去看,可能會忽略一些細節,而如果今天真的想自己來做網站了,想必能夠用更犀利的眼睛去看這些網站是怎麼產生跟規劃的,這些觀察得來的蛛絲馬跡,每一筆資訊都很重要。
而競爭品牌是當自己已經有明確要做的網站主體了,就可以去偷看一下對手品牌是如何去規劃與設計網頁,有哪些做的好的地方能夠借鑒,又或者看起來有哪些缺點,這些情報儘早記錄下來,也能夠在之後製作網站的旅途上幫上大忙。

建立網站的資訊架構
隨著上面兩個步驟達成後,我們應該都對現在這個網站的輪廓樣子有點概念了,而接下來我們就可以試著去想想看,要放上哪些重點內容在網頁上面。
通常來說,一個「網站」會由數個的「網頁」組成,而每一個網頁都會緊扣一個重點資訊;比如說「關於我們」的網頁、「品牌故事」的網頁、「部落格」的網頁、「最新消息」的網頁⋯等等。
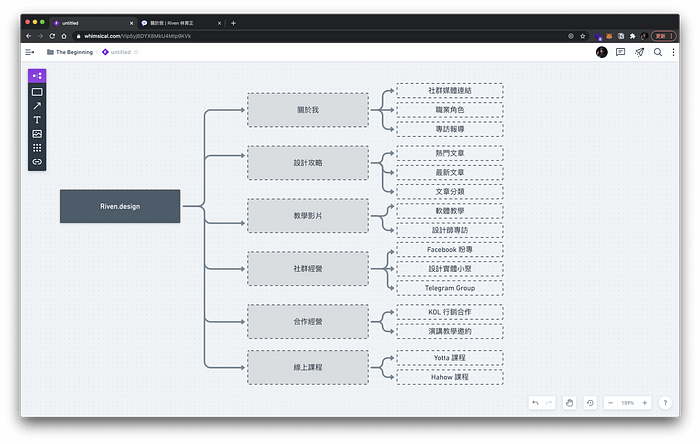
我們可以先去將這些預計要做出來各個頁面,做一個簡單的排列,並以使用者進入「首頁」後,能夠往下一個階層走的關係去做安排,之後才以樹狀的分支方式做延伸。
 riven.design 的網站架構(簡易版)
riven.design 的網站架構(簡易版)
簡單拿幾張便條紙,將這個「網站」要有的「網頁」一個個寫出來,並做好斟酌增減跟前後排序吧。
我們不太可能在網站的選單中,塞入 10 幾個跟「關於我們」同樣權重的網頁資訊,當想做的網頁資訊很多的時候,可以將其權重順序往下放,比如說同時想在網站上置入「歷史沿革」「品牌故事」「得獎經歷」等資訊,那其實大可以全部都放到「關於我們」的網頁底下就好,不需要另外開一個網頁來做。
而如果寫出來之後發現,各個網頁的資訊量都不太夠,也許是目前有的內容量撐不起來那麼多個網頁,而為了不使網站看起來過於單薄,我可以做成一頁式的 Landing Page 做為首頁,並將所有網頁內容由上到下做安排(也是要按照重要順序排列),就可以做成一個豐富的網站登陸頁面了。
