如何建立 Design token?
目前設計標籤還沒有一個統一的格式能夠遵循,日前 W3C Design Token Community Group 在 2022 Figma schema 中便提出了初步的命名架構建議,另外 Google 在 Material Design 3 中也有提供他們對於設計標籤的建立指南。
Design token 的架構
想要建立一套比較完整的設計標籤,就必須包含他的名稱、數值、還有他的類別。
 Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
當然你也可以加上關於這個標籤的描述,以便其他夥伴(協同作業者)更好的理解與使用。

Image from: salesforce Design token
 Image from: Material Design 3
Image from: Material Design 3
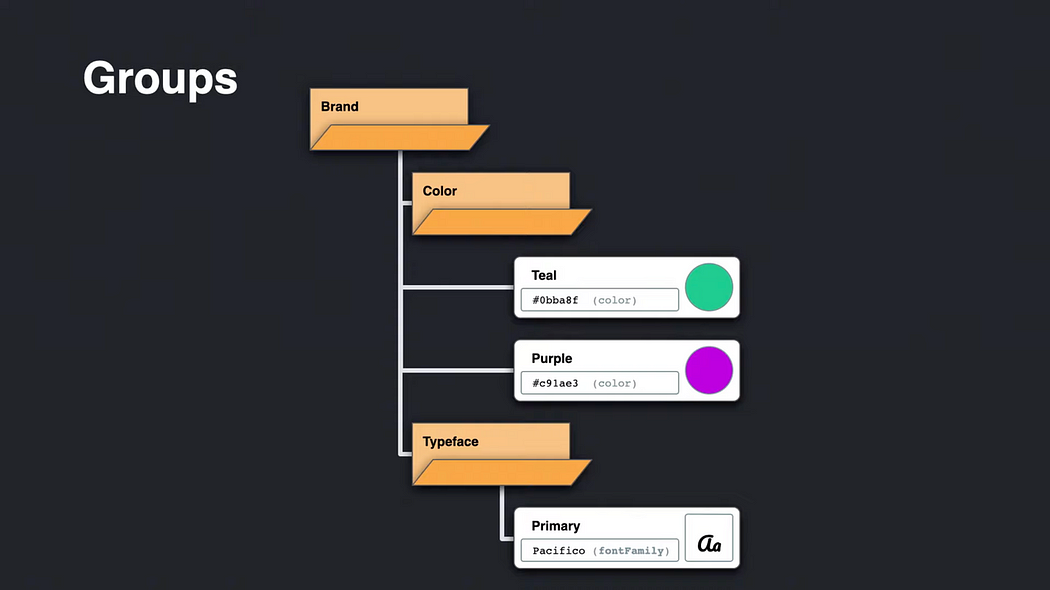
同樣的名字可能會被用在很多的物件上,這個時候我們就能將設計標籤分組,可以依據品牌、類別、使用方式等等來進行分組。
 Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
隨著群組的不同,每個標籤的路徑也會不同,這樣的架構能為設計標籤產生出一個獨一無二的名字。
 Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
在設計標籤中還有一個很重要的概念,那就是 Aliases(別名)。同樣的數值可能會被用在許多不同的元件上,使用別名可以幫助你在需要更改單一元件的內容時,不會更動到其他也使用這個內容的元件,如下圖所示,你只需要調整箭頭所指的方向就好了。
 Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
這樣的架構在設計不同模式的時候非常好用,舉例來說,當你想設計夜間模式的時候,只需要改變元件設計標籤所指的參考標籤,除了能讓設計開發流程變得更簡單,也能夠更有效的管理整個設計系統。

Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
 Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
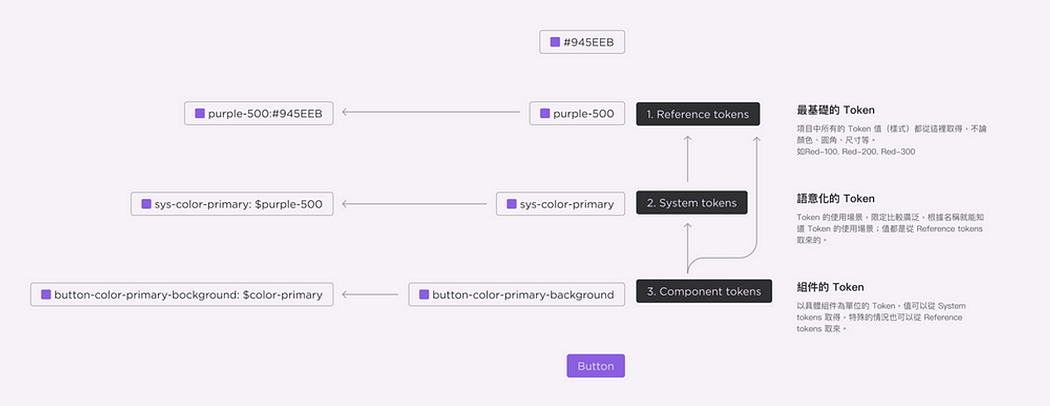
在Google的Material Design當中,是將設計標籤分為 Reference、System、和 Component 三種類型,並對三個類型之間的層級關係提供近一步說明。

各個層級的 token 之間的關係,圖片由設計師 Mila 提供。
參考自 UI 设计 Design Token 系列教学 02:Token 的 3 个层级
我們也可以將不同的設計標籤組合為一個排版組合,因為同樣的數值可能會被運用在多種元件之中。舉例來說,標題一和標題二使用相同的字型,當我們想要更改字型的時候,只需要修改標籤內容即可。
 Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
Image from: An introduction to the design tokens file format–James Nash, Louis Chenais (Schema 2022)
/政府網站營運交流平台授權轉載/
原文作者:Able Studio
原文出處medium:跨越設計與程式的鴻溝—Design Tokens