Design token 的命名步驟(以 Material Design 為例)
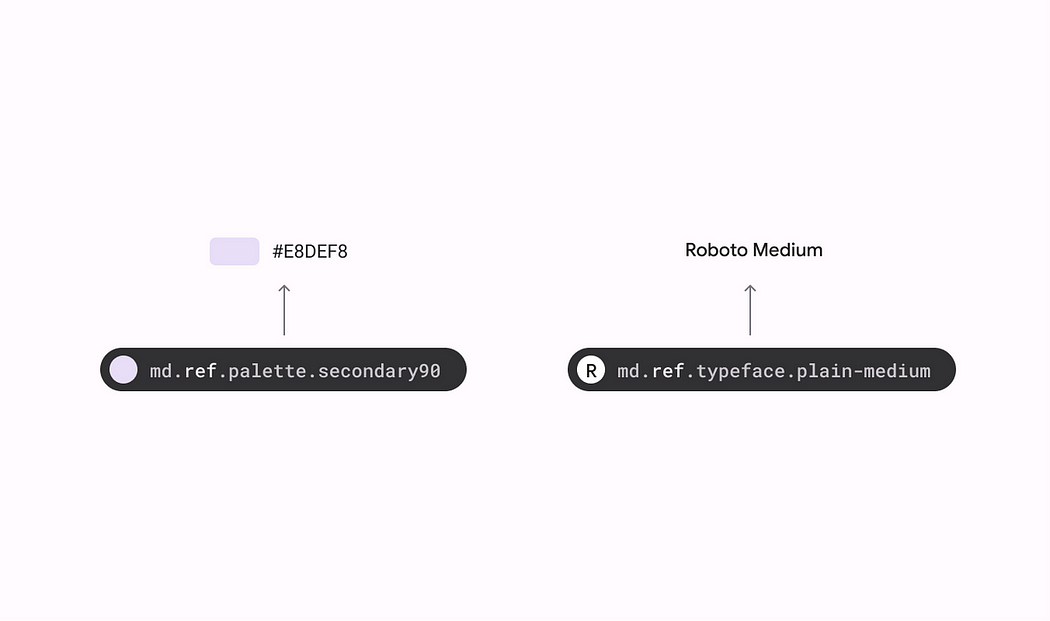
Step 1. 將數值轉換為最基礎的 token–Reference tokens
Reference token 包含了設計系統中可用的所有樣式選項,有時候會稱作global token。將數值轉換為 Reference token 能夠幫助我們更好的去管理設計系統中所使用到的樣式與數值。
 Image from: Material Design 3
Image from: Material Design 3
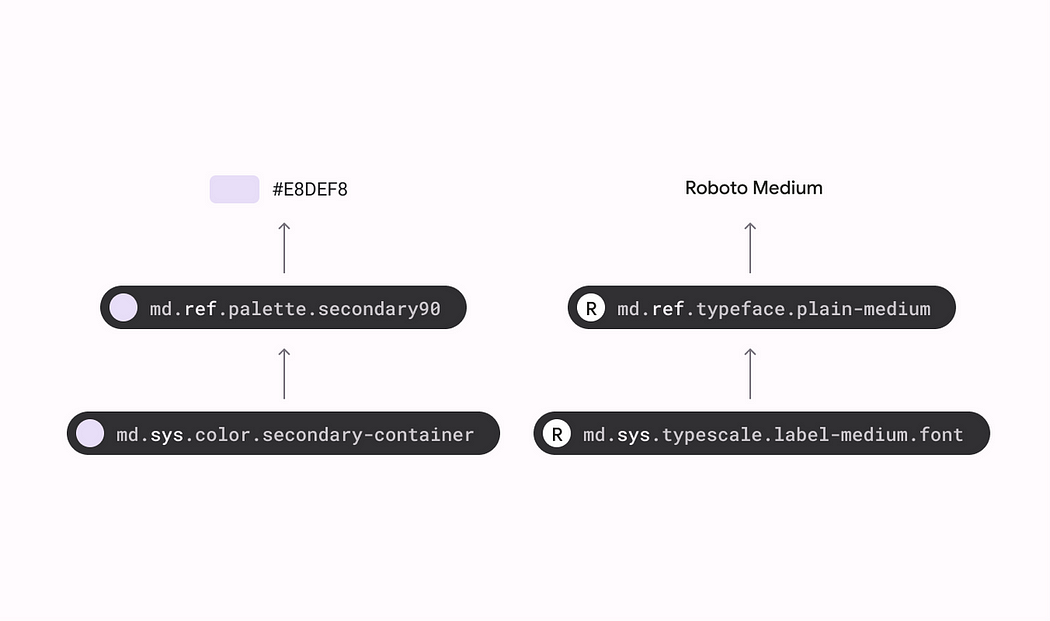
Step 2. 定義 token 的實際屬性–System tokens
System token 是語意化的 token,他定義了設計標籤的實際屬性,通過語意化的命名,定義了設計標籤的使用場景。在命名的時候,可以避免使用會和程式碼互相衝突的文字,舉例來說 type 在技術端能夠被解釋為很多意思,所以在命名的時候應該盡量避免使用。
 Image from: Material Design 3
Image from: Material Design 3
Step 3. 將 token 指定給元件 — Component tokens
以元件為單位去限定設計標籤的使用。一個 System token 可以應用在很多個元件上,但是當我們想要更改其中一個元件的顏色時該怎麼辦?Component token 將語意化的 System tokens 劃分為更細的群組,方便大家能夠更靈活的使用設計標籤。
 Image from: Material Design 3
Image from: Material Design 3
Figma plugin工具 — Figma tokens

Figma tokens這個插件能夠協助設計師管理顏色、文本樣式以及其他屬性;你可以利用這個插件來進行簡單的顏色、文本樣式管理,也可以用他來搭建多個設計系統,包含參考、比例數值。
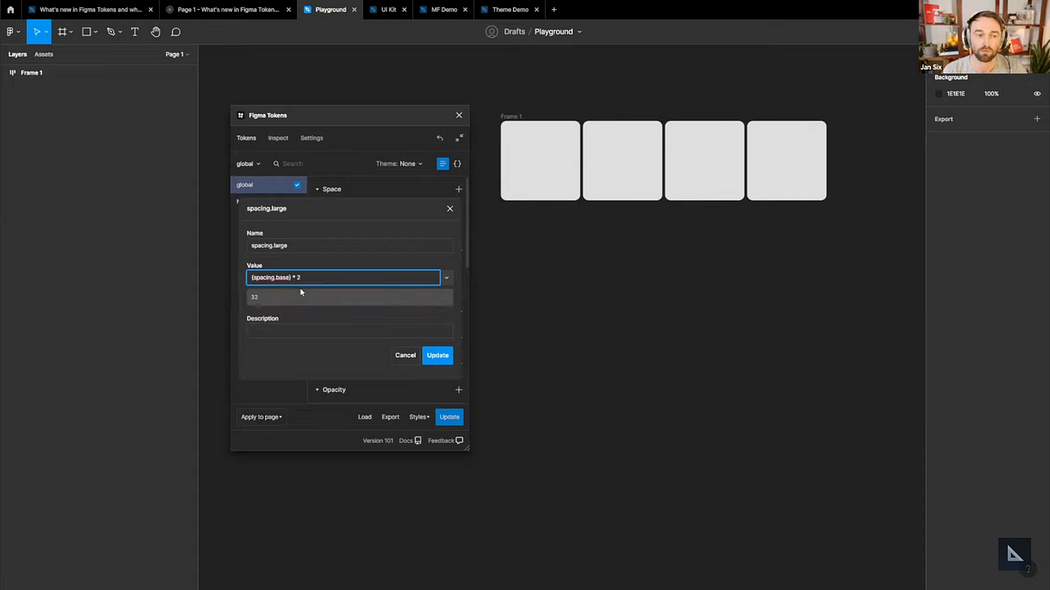
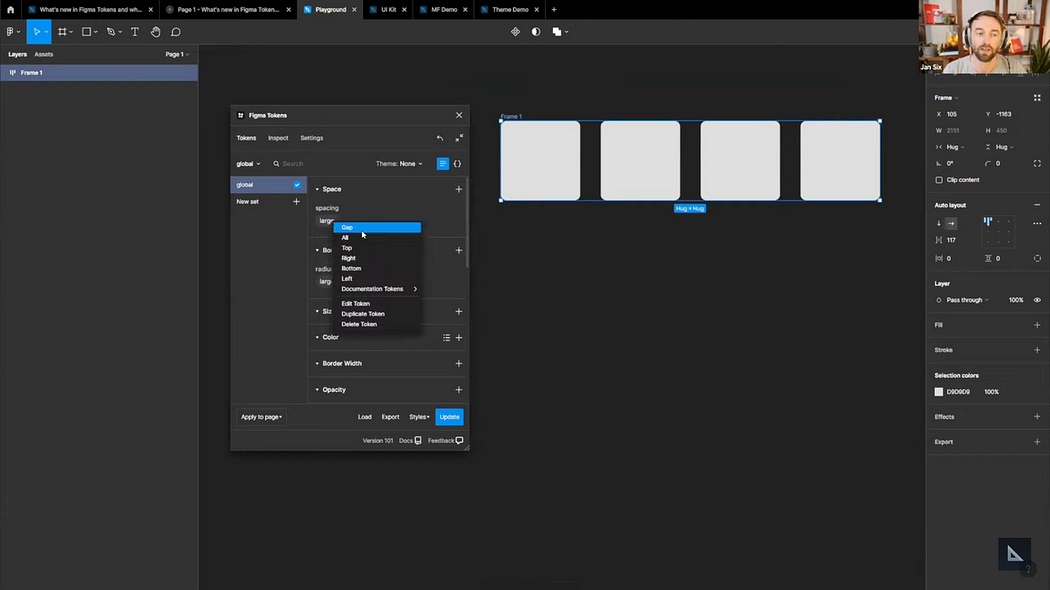
這邊我們用間距來舉例,你可以在 Figma token 中定義間距的數值,並將他應用在使用 auto-layout 的群組中。
 Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
也可以使用參考設計標籤,在數值輸入的部分 Figma token 支援數學式,所以你可以將間距設定為 {spacing.base}*2
 Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
在建立好設計標籤之後,可以直接將他應用至設計稿中。
 Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
我們也可以在插件中直接預覽 json 格式下的設計標籤。
 Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
Image from: How to create Design Tokens in Figma with Figma Tokens-Tutorial with Jan Si
另外,Figma token 這個插件也能夠直接導出 JSON 檔案,方便我們在不同的 Figma 檔案中快速地進行沿用,因為有時候一個專案中會有很多不同的平台分別使用不同的檔案,這個功能便能夠幫助我們維持設計的一致性,真的非常的方便!(來自同事 Mila 的推薦)
結論
雖然建立 Design token 是一個浩大的工程,但是當我們建立好設計標籤時,他便能夠幫助我們更有效的運用與管理設計系統,除了能在 Figma 的檔案之間快速地沿用之外,在開發端也只需要下指令便能快速地更新至整個專案,大大的提升開發流程,也能夠讓設計與開發端的溝通更為順利。
我們認為,一個具有競爭力的UI設計師,不僅僅只專注在美學設計,更是要在開始設計的Day 1 就進行設計元件的系統化、模組化。因此,我們非常鼓勵設計師們都動手試試看,親身體驗 Design token的先苦後甘。
附註
本文參考以下文章與介紹影片:
/政府網站營運交流平台授權轉載/
原文作者:Able Studio
原文出處medium:跨越設計與程式的鴻溝—Design Tokens