還記得幾年前剛開始當介面設計師,好不容易將網站都設計好了、也順利上線了,但在網站的收尾工作準備要開始進行時,工程師冷不防要跟你收「Favicon」,那 Favicon 到底是什麼呢?
Favicon 是什麼?
其實 Favicon 就是網站分頁上面的小 Logo ,Favicon 是 Favorites Icon 的縮寫,只要有使用瀏覽器開網頁的朋友都一定會看到 Favicon,但手機上好像就比較少會看到,畢竟它就是在多個分頁標籤中,幫助你可以去分辨哪個頁籤是屬於哪個品牌的網站 LOGO。
Favicon 的功能
Favicon 除了上述提到的,在網頁瀏覽器開啟多分頁的情況下,能幫助使用者來去分辨頁籤的歸屬之外,它還有以下幾種優秀的功能:
1.加強品牌識別
如果本身有設計過 LOGO 或上過品牌識別的課程,應該都有聽過「LOGO 就是企業的臉」這類的概念吧!因為 LOGO 代表的就是企業本身,所以將企業的 LOGO 使用在 Favicon 上,容易幫助使用者在開啟網頁的時候,無意間增強對該品牌的視覺印象,也為品牌識別的整體性與統一性加分喔!
2.加強專業感,提升信任度!
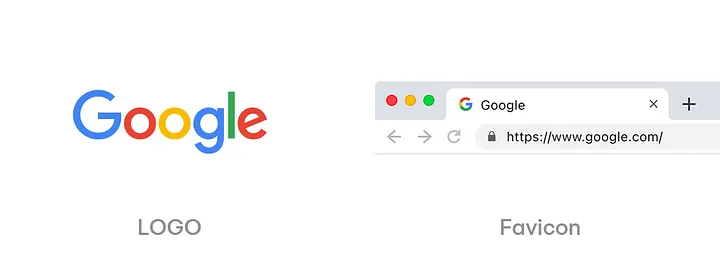
再來說說如果沒有上傳專屬的品牌 LOGO Favicon ,網站就會使用瀏覽器的預設 Icon 幫你取代原本 Favicon 的位置,以 Google 瀏覽器來說就會呈現類似下面的灰色地球。

或是會呈現你架站時使用的平台 LOGO,比如說我用 Webflow 架站,如果沒有上傳自定義的 Favicon,出現的就會是 Webflow 自己的品牌 LOGO (誰要幫他們宣傳啊!),不管是以上哪種情況,沒有特別設計 Favicon 就很容易讓人有種網站沒做完的感覺,看起來很不可靠!
因此,為了讓你的網站更專業、能夠讓人信任,Favicon 這種小細節千萬不要忘了唷!
Favicon 到底要怎麼設計
說歸說問題又來了!因為 Favicon 的尺寸就是一個很小的正方形 (16×16、32×32 和 48×48),但並不是所有的品牌 LOGO 都剛好是正方形的比例,就算是正方形的比例也要確保縮這麼小還可以看得清楚!
該怎麼辦?其實幾種方式可以幫助你破解難題:
1.擷取 LOGO 的一小部分
擷取 LOGO 中的一小部分,這種方式是非常常見到的,尤其是用英文字當作 LOGO,沒有其他可以使用的象徵符號的時候,通常都會抽取第 1–2 個英文字母當作 Favicon。

Behance 就是使用 LOGO 前兩個字母做 Favicon

Udemy 的課程平台與客服平台有不同顏色的 Favicon,但都是使用 LOGO 的 U 跟向上的箭頭
2.直接使用現有 LOGO
有些品牌 LOGO 的組合是由「圖像 + 文字」組成,那這樣的組合在 Favicon 的設計上就非常方便,直接把圖像部分縮小即可。當然有些 LOGO 圖像部分比較細緻,直接縮小有看不清楚的可能,所以設計師也會特意在 Favicon 上刪減細節,加強識別度。

Youtube 直接使用 LOGO 中的播放鍵圖像當作 Favicon

WaBay 集資平台也是使用圖像部分做 Favicon
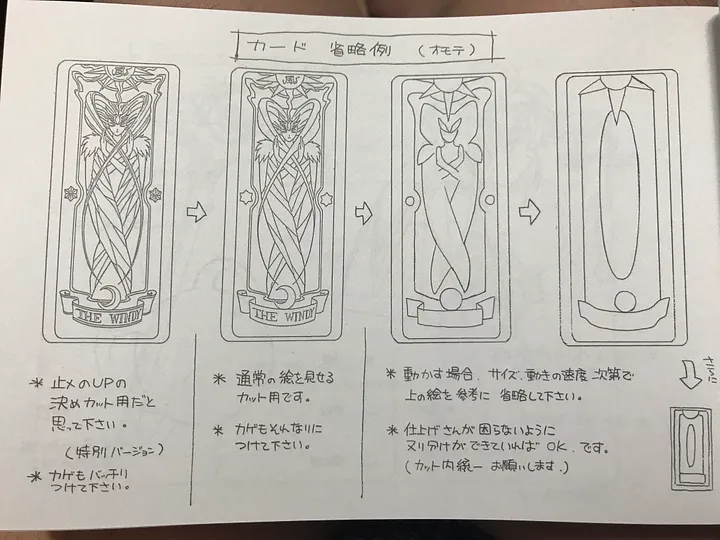
就像童年動畫《庫洛魔法使》的原畫師,會根據庫洛牌在畫面中所呈現的大小來呈現不一樣的細節,如果卡牌在畫面中很小,就會省略更多筆畫,卻不會因此看不出是哪張牌! 如果維持一樣的細節度,在畫面中卻被縮得很小,那卡牌只會縮的糊成一坨黑黑的,反而不易辨認!

庫洛魔法使中的庫洛牌設定 來源:Twitter
3.重新設計一個!
如果本身 LOGO 設計,剛好沒有象徵性的圖標可以使用,許多企業就會選擇再另外設計一款專本的 Favicon,保留原本 LOGO 的識別特色,包含品牌色或字母、形狀等視覺象徵,重新衍生成一個新的 LOGO,我認為這也是一個很好的方法!

Google 保留原本的品牌色重新設計

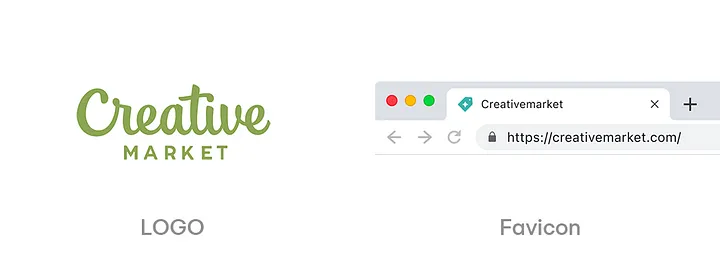
CreativeMarket 則是使用網站上常出現的折扣標籤元素當作 Favicon
希望透過這篇文章可以幫助大家更了解 Favicon 的設計方式,新手設計師聽到這個陌生的名詞,就不要像當初的我一樣手足無措了唷!
也推薦幾個製作 Favicon 上好用的工具給大家!
Favicon 產生器,幫你產生符合規範的尺寸 點擊前往
Figma 的 Favicon mockup,要 Demo LOGO 提案給業主看的時候意外的好用 點擊前往
/政府網站營運交流平台授權轉載/
原文作者:Chris Peng
原文出處:完整剖析3種Favicon設計方式,讓你的網站更有專業感!