臺北市立聯合醫院-網路掛號
![[另開新視窗]臺北市立聯合醫院-網路掛號展示圖 臺北市立聯合醫院-網路掛號展示圖](https://www.webguide.nat.gov.tw/storage/example-image/00NggMBJs9jDUjvum0h2KHnYGykRDsfn45exW1i2.png)
網站資訊
臺北市立聯合醫院(網址https://tpech.gov.taipei/)以照顧市民健康、守護弱勢族群為使命,定位為醫養結合的領航者。整合臺北市中興、仁愛、和平婦幼、忠孝、陽明、松德、林森中醫昆明與昆明防治中心8個院區,提供民眾醫療健康資訊,與24小時線上掛號服務與線上查詢看診進度等服務,讓民眾不必現場排隊掛號與等候看診,省時又便利。
案例資訊
- 網站名稱:臺北市立聯合醫院
- 管理單位:臺北市立聯合醫院
- 上線日期:
- 網 址: https://tpech.gov.taipei/
改版說明
![[另開新視窗]臺北市立聯合醫院-網路掛號改版前畫面 臺北市立聯合醫院-網路掛號改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/WAdxBDh0gU6WaG9UeiNn3ROff1N7E3XCNpp4xt0Y.jpg)
![[另開新視窗]臺北市立聯合醫院-網路掛號改版後畫面 臺北市立聯合醫院-網路掛號改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/XGRswgZ7wwL2pme38hJYxaENBw06KIis7E7TM2FD.png)
需求調查與分析
藉由需求調查與分析,讓服務提供者(機關人員)與服務使用者(民眾)的需求更清晰,從而使網站的優化方向更準確,相關說明如下:
(一)網站服務及目標族群
1. 網站服務簡介
臺北市立聯合醫院(網址https://tpech.gov.taipei/)以照顧市民健康、守護弱勢族群為使命,定位為醫養結合的領航者。整合臺北市中興、仁愛、和平婦幼、忠孝、陽明、松德、林森中醫昆明與昆明防治中心8個院區,提供民眾醫療健康資訊,與24小時線上掛號服務與線上查詢看診進度等服務,讓民眾不必現場排隊掛號與等候看診,省時又便利。
2. 網站目標族群
(1) 就醫民眾:包含3類型,如下:
A.對網路掛號系統熟悉:常使用聯合醫院網路掛號,但易忘記看診時間,透過線上資訊,安排就醫時間。
B. 首次使用網路掛號系統:初次操作無法順利查找資訊,較重視醫生名氣。
C. 資訊能力較高:直接用電腦快捷鍵Ctrl+F查找所需資訊,想快速完成掛號手續。
(2) 求職民眾:欲到臺北市立聯合醫院應徵的民眾。
(二)網站使用者的痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料,進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1. 網站資訊查找不易:字體過小、版面顏色過多、服務未依使用者重要性排序,查找目標功能須花費時間。
2. 網路掛號無法快速完成:掛號流程繁雜,說明資訊過多,且網站未支援手機瀏覽,使用者不易操作。
3. 掛號成功無法明確知道:目前以警示視窗告知預約成功,使用者易未看清楚內容並記住而直接點選確定跳到查詢/取消頁面,使用者困惑。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「網路掛號」為主要服務流程進行精進,選擇原因為「網路掛號為民眾主要使用的服務項目」、「掛號流程較繁瑣須花時間完成」及「未提供手機版介面,民眾操作不便利」。
需求分析
網站首頁現況分析與建議
針對首頁進行分析並提出優化建議,詳細說明如下:
(一)分析結果
1.服務未依使用者的重要性排序
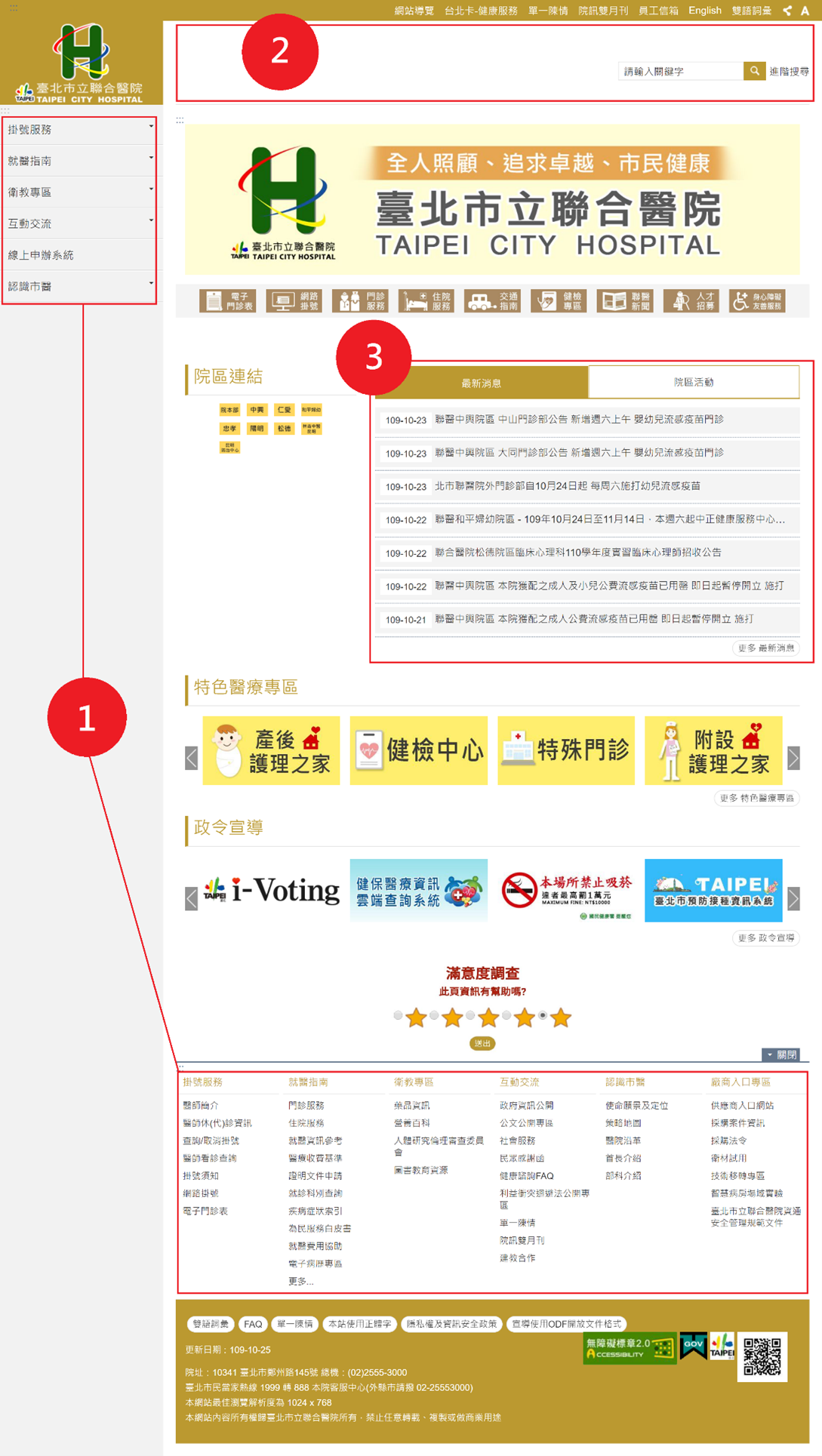
(1)左方功能選單與下方功能選單資訊重覆(如圖1標示1),版面未能有效運用。
(2)上方搜尋區塊留白過多(如圖1標示2),且未放任何重要資訊,使用者要再往下瀏覽並查找所需服務。
(3)最新消息、院區活動資訊,使用者瀏覽需求較不高,但顯示區塊比重要的院區連結大且明顯(如圖1標示3)。

圖1:首頁(1)
(4)對使用者重要且需要的服務未排序於明顯處。院區連結版面小、特色服務區塊在下方(如圖2標示1);掛號服務、就醫指南、廠商入口專區在頁尾(如圖2標示2)。

圖2:首頁(2)
(5)評論功能未在合適地方出現
A. 首頁下方有像Google地點評論的滿意度調查(如圖3),但使用者才剛進入網站未開始使用服務就評分,實用度不高。
B. 滿意度調查給分未串接Goolge地點,使用者用Goolge地圖查醫院時也無法看到臺北市立聯合醫院的好評價。

圖3:首頁(3)
2.網站設計不一致
二個區塊設計樣式不同,且各院區連結按鈕小(如圖4紅框處),對於使用者操作上較不友善。

圖4:首頁(4)
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中2項可用來檢視此網站的視覺介面設計。
1. 一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2. 系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的情境出發並重整排序,讓民眾更易查找。
(三)優化項目
依據分析結果與設計原則,提出2項優化項目,相關說明如下:
1.依使用者的重要性重整資訊
(1) 背景橫幅可放置符合臺北市立聯合醫院專業、特色的圖片與文案(如圖5標示2),提升醫院形象。
(2) 各院區連結、「掛號服務」、「就醫指南」、「廠商入口專區」與「特色服務區塊」,重要功能擺放在版面中央上方(如圖5標示3),能讓使用者快速瞭解醫院服務項目與查找到需要申辦的服務。
(3) 次要功能「最新消息」、「互動交流」、「認識市醫」與「衛教專區」往上移成一區塊,提供使用者醫療資訊;「政令宣導」調整在下方(如圖5標示4)。
(4) 搜尋功能與最上方功能列表合併為一區塊(如圖5標示1)。左方重覆功能列表與滿意度調查功能建議移除,讓使用者專注在所需要的服務上。
2.網站介面優化
(1)延續臺北市立聯合醫院主視覺,以土黃色(#BB9930)定義為網站的主要色彩系統,可點選元件搭配明顯的亮藍色(#095BD7),再針對重點資訊以紅色(#CE1126)搭配強調,並且適時使用無彩色如白色搭配,讓整體頁面呈現專業、簡潔的視覺印象。
(2)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。增加列與列之間的間距,提升瀏覽舒適度。文字規範如下:
A. 網站字體的原則為可辨識性和易讀性,建議使用無襯線黑體字。中文字體如微軟正黑體、蘋果系統黑體;英文字體如Arial, Roboto。
B. 網站文字大小建議考量民眾多有中高齡者,可將字級加大:
說明文字:16px
服務標題:26px
專區標題:28px
主標題:42px
C. 提升網站閱讀性:行間距,建議設定於字體大小的1.5-2倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。

圖5: 首頁優化
設計步驟
網站服務流程現況分析與建議
依工作坊組員討論並擇定以「網路掛號」為主要服務流程進行精進,運用角色人物誌(Persona)與顧客旅程地圖(Customer Journey Map)瞭解使用者行為,進而分析使用者在服務流程關鍵步驟所遇到問題,並提出優化建議,詳細說明如下:
(一)使用者行為分析紀錄
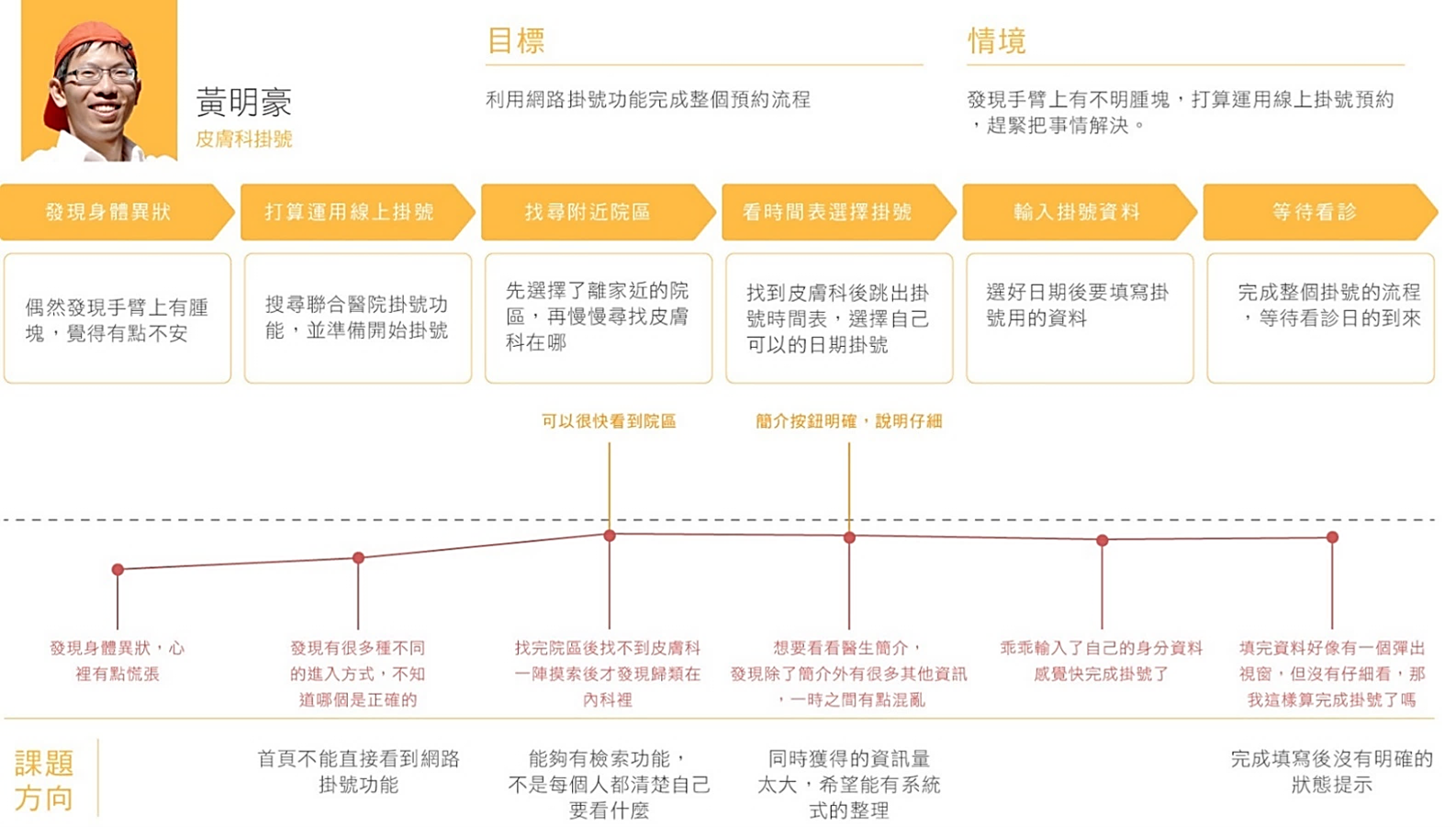
1.「網路掛號」的角色人物誌,如下圖6。

圖6:「網路掛號」角色人物誌
2.「網路掛號」服務的顧客旅程地圖,如下圖7。
利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖7:「網路掛號」顧客旅程地圖
(二)流程關鍵步驟
「網路掛號」須操作5個關鍵步驟,如下圖8。

圖8:「網路掛號」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1. 網路掛號頁面
(1)資訊未依使用者重要性排序。頁面上方為非必要圖示與次要APP下載QRcode,且APP下載QRcode重覆顯示(如圖9標示1、3);非必要選單太多(如圖9標示2),重要的院區選擇不明顯(如圖9標示4)。
(2)字體過小,年長者閱讀吃力且易感到疲勞。

圖9:網路掛號頁面
(3) 操作流程繁瑣
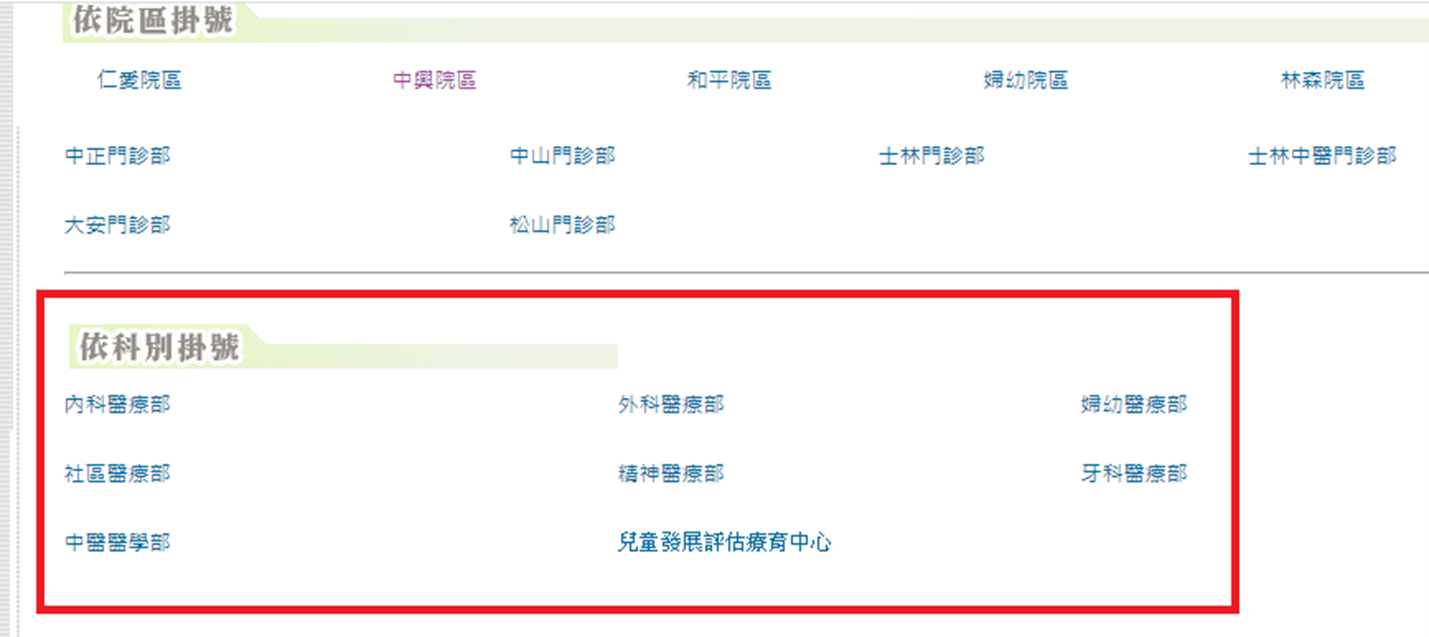
目前有另提供先依科別掛號(如圖10),選科別後,醫生與看診時間表顯示各院區該科別下所有醫生看診時間,資訊量大,使用者不易閱讀,且操作再多1步驟,預約時間拉長。

圖10:科別掛號入口
2. 選擇科別頁面
(1) 預約說明太多(如圖11),若使用者能不看就完成預約,代表這些說明重要性不高。

圖11:選擇科別頁面(1)
(2) 字跟頁面用色過於豐富(如圖12),使用者覺得雜亂且不易看到重點。

圖12:選擇科別頁面(2)
3.選擇醫生與看診時間頁面
(1)醫生請假其它醫生代診、預約號已額滿,都用紅色字標示,不易區別(如圖13標示1)。
(2)字跟頁面用色過於豐富,使用者覺得雜亂且不易看到重點。

圖13:選擇醫生與看診時間頁面
4.填寫預約表單頁面
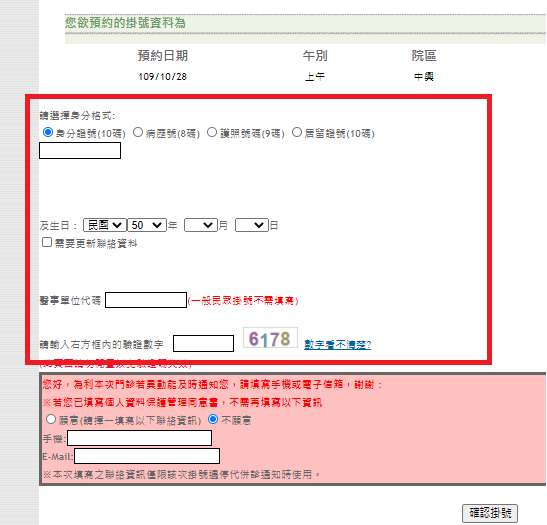
(1) 表單欄位無必填符號,非必填的手機與電子信箱設計比必填欄位搶眼(如圖14),使用者易未填寫完整就送出。表單欄位過小,操作易中斷。

圖14:填寫預約表單頁面
5. 完成預約頁面
(1)網路掛號的工作階段多,需要經過4個頁面才能完成。
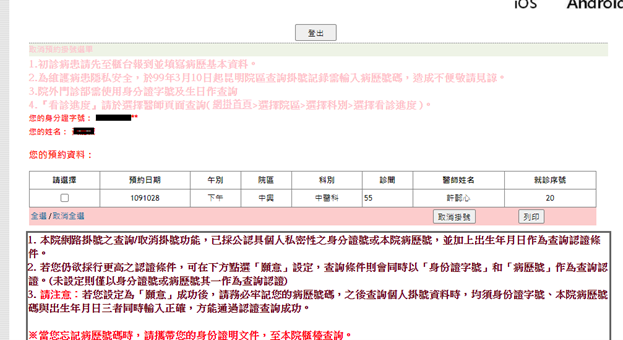
(2)掛號成功與就診資料不明顯,使用者易忽略。預約完後跳掛號成功警示視窗訊息,按掉後再進入取消掛號頁面(如圖15),頁面字體、配色混雜,不易閱讀。
(3)若預約較多門診,取消預約要先勾選後再按取消,操作較費時。

圖15:完成預約頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計。
1. 辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2. 美觀與簡化設計(Aesthetic and minimalist design)
重新設計申請流程,明確顯示完整的申請步驟並突出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
3.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點(Call To Action)或順序,讓使用者儘可能輕易地理解資訊。
(五)優化項目
依據分析結果與設計原則,提出4項優化項目,相關說明如下:
1.重新設計服務流程
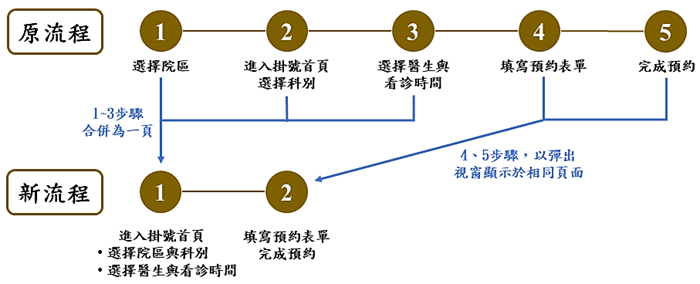
(1)原流程操作5步驟頁面(如圖16)精簡為單頁,讓使用者能專注於完成掛號,讓服務更有效率。

圖16:流程優化圖
(2)移除非必要說明,APP下載QRcode移至下方頁尾(如圖17)。

圖17:掛號流程頁面優化(1)
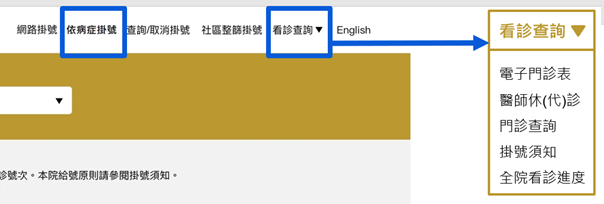
(3)非掛號必要功能整理到看診查詢的下拉選單中(如圖18),避免畫面雜亂找不到關鍵行為。依病症掛號,以引導方式提供給難以判斷病症是哪個科別的使用者。

圖18:整理功能選單
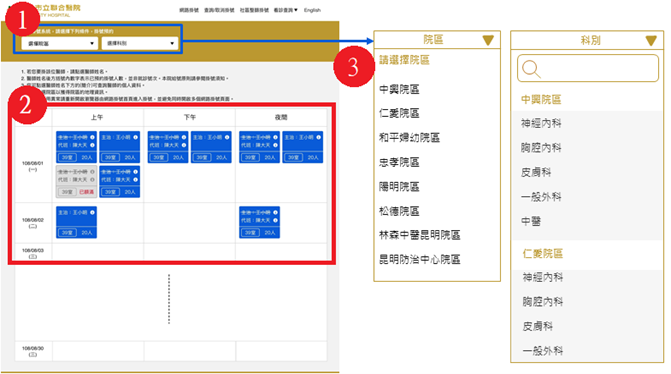
(4)「選擇院區」與「選擇科別」,以兩個下拉選單方式呈現(如圖19標示1),並可篩選下方的看診日曆(如圖19標示2)。
(5)增加輸入關鍵字篩選功能(如圖19標示3),篩選方式為「院所」底下的「科別」,加速使用者查找科別。

圖19:院區與科別選擇
(5)原看診日曆X軸(日期)與Y軸(時段)對調,調整同目前聯合醫院內部使用的掛號系統介面。手機介面能單手往下滑看完所有資訊,方便使用者操作。
(6) 預約看診資訊以卡片方式呈現(如圖20標示1),每個卡片有醫生名字、看診房號、看診人數、醫生資訊。醫生預約已額滿卡片為灰色,醫生請假以橫線劃掉醫生名字(如圖20標示2),提升辨識度與瀏覽速度。

圖20:看診日曆優化(1)
(7)點擊資訊小圖示(Info Icon)會跳出該醫生簡介(如圖21),點擊藍色按鈕,可以跳到醫生的詳細說明頁。先提供簡介,使用者想瞭解更多資訊在跳頁。讓使用者專注在主流程上,而非一開始就離開去看醫生詳細介紹。

圖21:看診日曆優化(2)
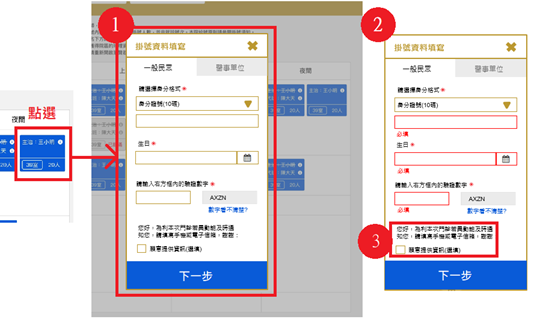
(8)填寫預約表單與完成預約,以彈出視窗顯示(如圖22標示1),讓使用者維持在同一頁,操作更有效率。
2.預約表單優化
(1)填寫預約表單分為2個頁籤,一般民眾與醫事單位(轉診用),使用者只要依照自己狀況選擇頁籤填寫表單。表單檢查增加提醒,填錯欄位標示紅色(如圖22標示2)。
(2) 選填欄位依使用者需求再出現,減少非必要資訊(如圖22標示3)。手機與電子信箱提供,使用者有勾選願意提供資訊後再出現對應欄位。

圖22:掛號資料填寫優化
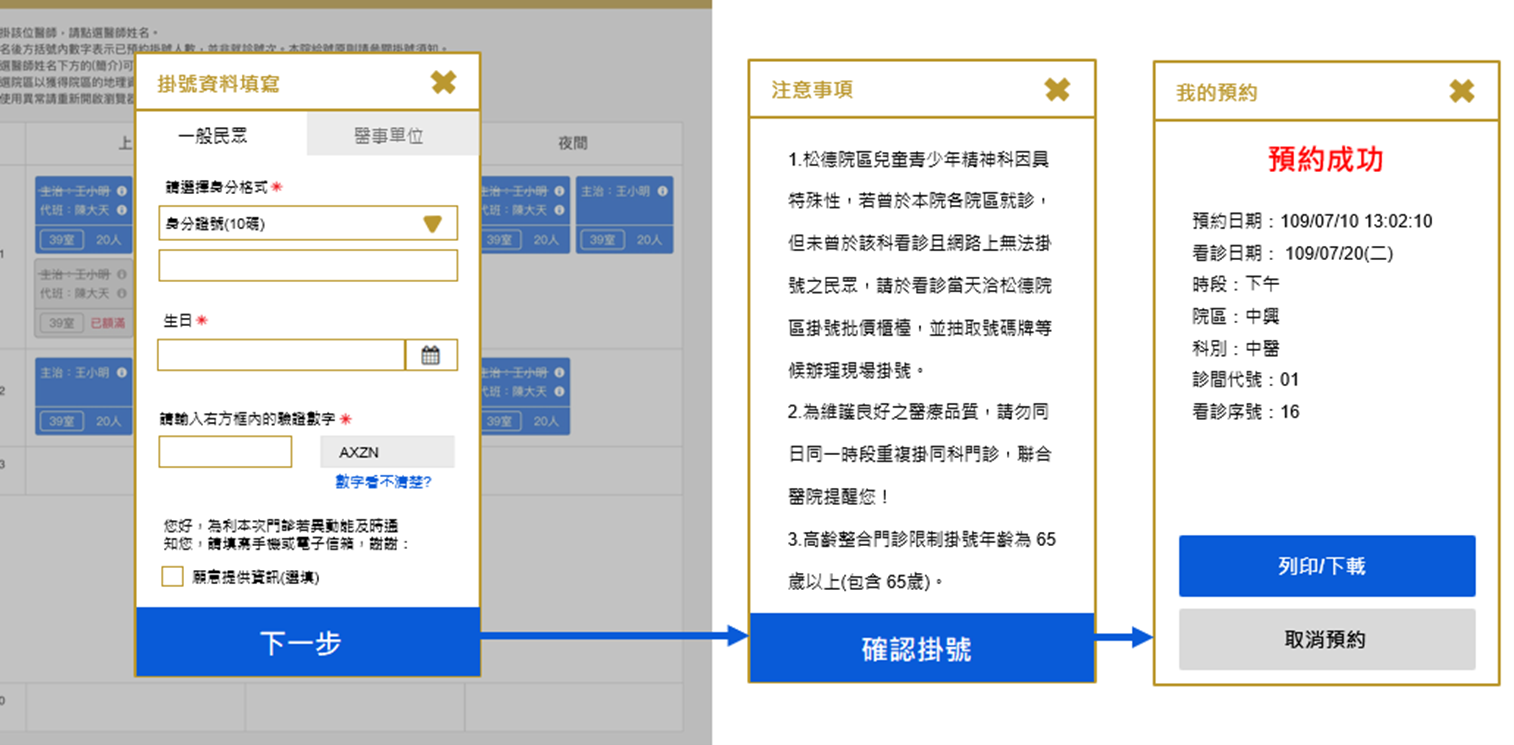
(3)填寫預約表單後,提供該院區該科別的注意事項,並非所有資訊,讓使用者瞭解必要資訊後,再完成預約掛號。完成預約以明確的「預約成功」字樣顯示,列印/下載與取消預約按鈕置於下方(如圖23),提升操作便利性。
(4)必要性按鈕「下一步」、「確認掛號」固定在頁面下方,不隨填寫欄位滑動離開使用者視線(如圖23)。

圖23:預約成功頁面優化
3.提供網路掛號手機介面
(1) 增加手機版操作介面(如圖24),提升便利性。

圖24:掛號頁面優化(行動裝置版面)
(2)網站上方功能選單,收進選單圖示(Menu Icon)(如圖25),使用者需要再點選。
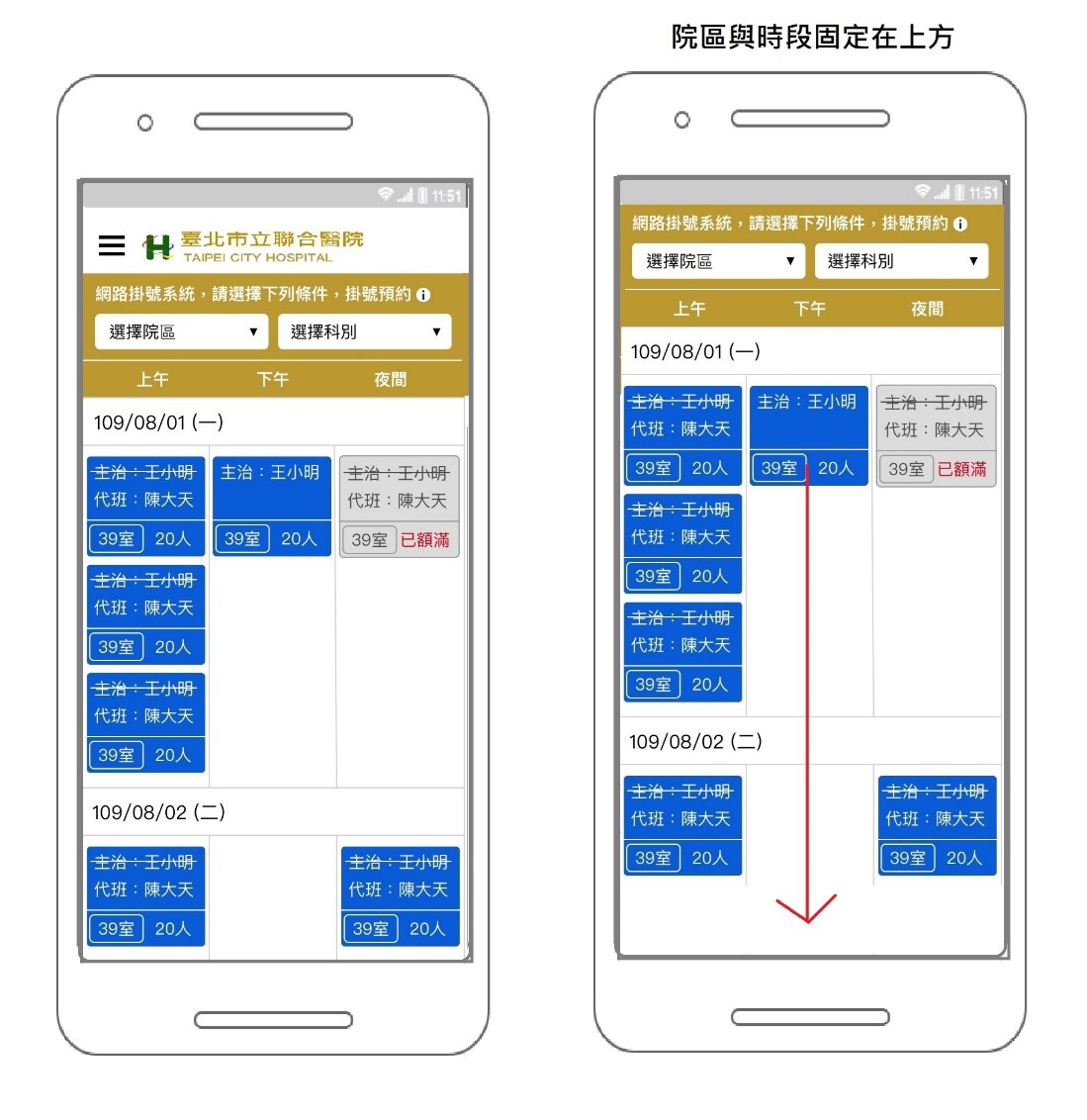
(3)使用者單手操作滑動往下瀏覽時,醫院商標與選單圖示(Menu Icon)隠藏,院區與時段固定在上方(如圖26),下方顯示門診日期與醫生資訊。
(4) 手機網路掛號介面圖(如圖27)。

圖25:選單收藏功能

圖26:手機操作顯示

圖27:手機網路掛號介面圖
4.查詢/取消掛號頁面優化
(1)頁面以使用者角度重新設計,讓操作更方便有效率。左邊輸入查詢資料,已掛號的預約單出現在右側(如圖28)。
(2)預約單調整為卡片式呈現方式,提升閱讀性。預約單評估總筆數不會太多,大部分人為1-3筆左右(如圖28),看診日期由近至遠排列,一行3張預約單,超過則往下一行顯示。
(3)取消預約原為列表勾選後,再點取消鈕,調整成列印跟取消按鈕做在預約單上(如圖28),讓操作更加方便與快速。

圖28:查詢/取消頁面優化
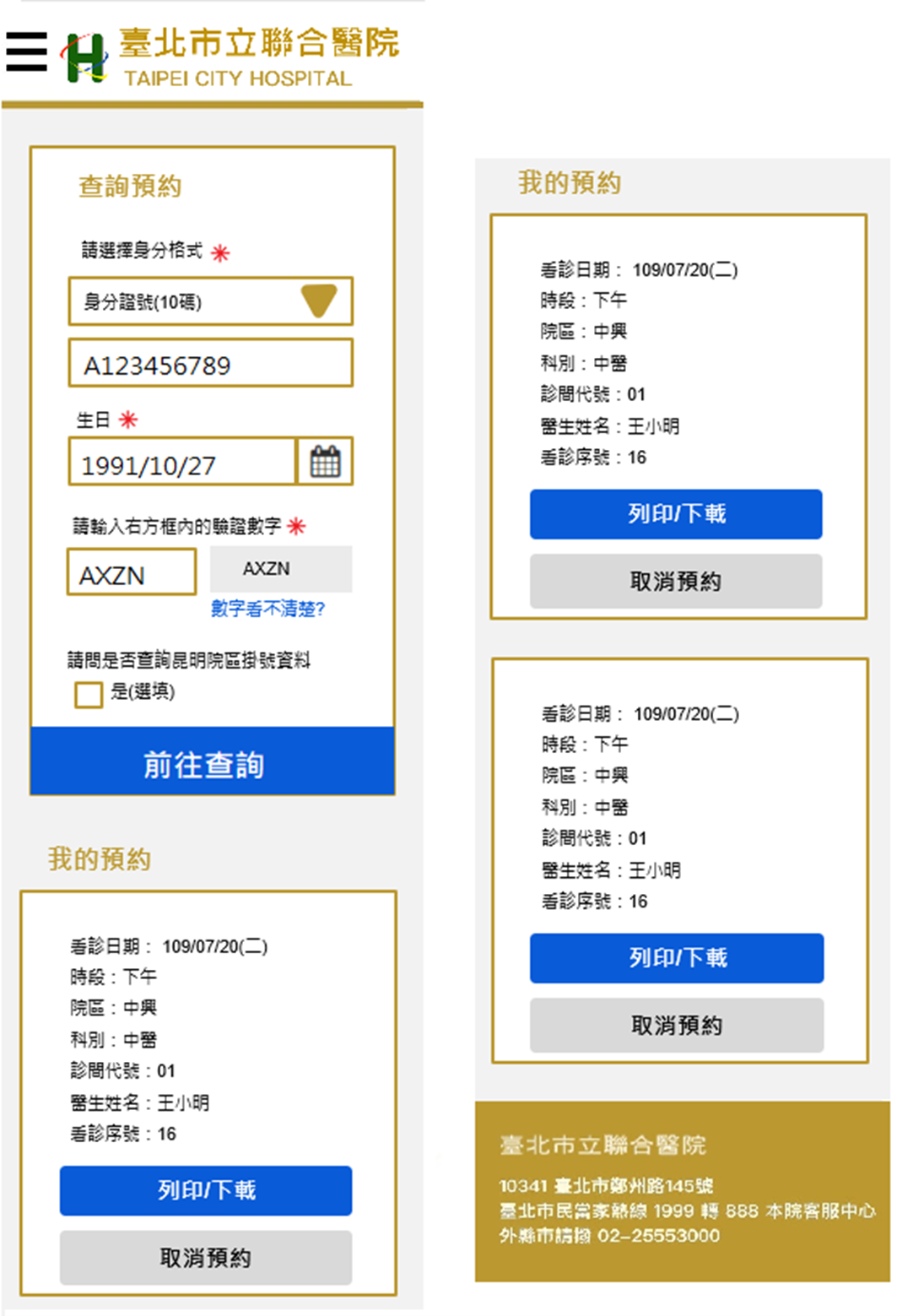
(4) 增加適用於行動裝置版面的查詢/取消掛號介面,增加行動裝置操作介面(如圖29),提升便利性。

圖29:查詢/取消掛號行動裝置版面
設計結果
(一)首頁
1.依使用者的重要性重整資訊:臺北市立聯合醫院提供臺北、新北市民醫療服務,就醫人數多,良好的服務排序,將可讓網站使用者得以理解服務項目內容並順利使用服務。
2. 網站介面優化:良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤、字型、顏色、留白與版面區塊配置並加強內容的階層組織性。
(二)「網路掛號」服務流程
1. 重新設計服務流程:重新規劃設計流程,簡化使用者所需步驟,合併重要訊息或刪減非必要頁面,不僅可突顯重點,更增加使用者在流程中所產生的順暢度。
2. 預約表單優化:預約過程中,好的表單設計將有助於市民的理解與填寫。讓使用者在不同的身分需求下,專注填寫本身所需欄位資訊,將有助於使用者順利完成掛號。
3. 提供網路掛號手機介面:讓使用者隨時隨地能網路掛號。
4. 查詢/取消掛號頁面優化:以卡片加按鈕方式呈現資訊,讓使用者取消更快速。
以上建議方案提供臺北市立聯合醫院首頁與「網路掛號」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

教育部青年發展署-尋找志工自組團隊報名
上架日期:2024-03-151.網站服務簡介 教育部青年發展署(網址https://www.yda.gov.tw/)以建構多元學習平臺,培育青年成為創新改革的領航者做為未來施政願景,重視青年新世代的特質與需求,提供多元適切的協助與支持,共創青年大未來。主要提供服務內容為青年體驗活動、講座補助、生涯輔導、公共參與、志工服務與國際交流等資訊呈現與活動報名。 2.網站目標族群 (1)學生:高中、大學及研究所的學生,希望能找到有趣的活動參與、學習及成長。 (2)青年:想瞭解國外自助旅行、遊學或度假打工相關補助,實現海外生活體驗夢想。

臺南市政府社會局長期照顧管理中心-長照服務線上申請
上架日期:2024-03-14臺南市政府社會局長期照顧管理中心(網址https://ltc.tainan.gov.tw/),專責長期照顧服務及社區照顧關懷據點業務,為因應高齡化社會,未來將持續整合及發展長期照顧各項資源,協助失能老人得到所需之持續性、多元化照顧,並減輕家庭照顧者負擔,落實社會福利社區化及家庭化,並提升社區照顧關懷據點服務品質及服務量,促進老人生理、心理健康,落實預防照顧普及化及社區化,期待透過建構完整的社區照顧網,打造臺南為溫暖的城市。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15