臺南市政府社會局長期照顧管理中心-長照服務線上申請
![[另開新視窗]臺南市政府社會局長期照顧管理中心-長照服務線上申請展示圖 臺南市政府社會局長期照顧管理中心-長照服務線上申請展示圖](https://www.webguide.nat.gov.tw/storage/example-image/Ua8zDuyVpTNkpKGagRTha7IRjDkUxv2ZOjUF4UaH.jpg)
網站資訊
臺南市政府社會局長期照顧管理中心(網址https://ltc.tainan.gov.tw/),專責長期照顧服務及社區照顧關懷據點業務,為因應高齡化社會,未來將持續整合及發展長期照顧各項資源,協助失能老人得到所需之持續性、多元化照顧,並減輕家庭照顧者負擔,落實社會福利社區化及家庭化,並提升社區照顧關懷據點服務品質及服務量,促進老人生理、心理健康,落實預防照顧普及化及社區化,期待透過建構完整的社區照顧網,打造臺南為溫暖的城市。
案例資訊
- 網站名稱:臺南市政府社會局長期照顧管理中心
- 管理單位:臺南市政府社會局長期照顧管理中心
- 上線日期:
- 網 址: https://ltc.tainan.gov.tw/
改版說明
![[另開新視窗]臺南市政府社會局長期照顧管理中心-長照服務線上申請改版前畫面 臺南市政府社會局長期照顧管理中心-長照服務線上申請改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/kFAceozAKW1Ur9fHi3cKQNFJELmBIfmN5IBuoley.jpg)
![[另開新視窗]臺南市政府社會局長期照顧管理中心-長照服務線上申請改版後畫面 臺南市政府社會局長期照顧管理中心-長照服務線上申請改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/owRmWqHob1Bt9OYLIkFSaLpUcQ6f8lJCRu0pREYb.jpg)
需求調查與分析
藉由需求調查與分析,讓服務提供者(機關人員)與服務使用者(民眾)的需求更清晰,從而使網站的優化方向更準確,相關說明如下:
(一)網站服務及目標族群
1.網站服務簡介
臺南市政府社會局長期照顧管理中心(網址https://ltc.tainan.gov.tw/),專責長期照顧服務及社區照顧關懷據點業務,為因應高齡化社會,未來將持續整合及發展長期照顧各項資源,協助失能老人得到所需之持續性、多元化照顧,並減輕家庭照顧者負擔,落實社會福利社區化及家庭化,並提升社區照顧關懷據點服務品質及服務量,促進老人生理、心理健康,落實預防照顧普及化及社區化,期待透過建構完整的社區照顧網,打造臺南為溫暖的城市。主要服務分3大類如下:
(1)長期照顧線上申請
(2)長照服務
(3)關懷據點
2.網站目標族群
(1)一般民眾:想透過網路快速瞭解什麼是長照2.0。
(2)照顧者:照顧家中長輩,並想幫家人申請長照,不確定有哪些服務可申請。
(3)特約廠商:想知道如何成為長照2.0的特約廠商。
(4)業務同仁:協助民眾查找所需資訊。
(5)長官:教導其老人如何使用網站。
(二)使用者的痛點與需求分析
設計專家依機關人員與一般民眾彙整內部需求和痛點資料(政府網站需求深入調查表,請參見附件二),進行機關需求深度訪談,瞭解網站現況與需求。於訪談後網站滿意度問卷調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1.無法有效查找目標服務:功能表單未分類,無法快速篩選出使用者想要的服務項目,使用者要找到目標功能須花費時間試誤、返回,易產生無助感而放棄。
2.線上申請表單填寫費時:線上申請表單未編排,且使用者無法理解申請表單部分欄位名詞,需花時間理解。
3.擔心申請無效而不安:目前以警示視窗告知申請成功,使用者未收到明確認申請結果,且不確定下一步要做什麼,易感到困惑又回首頁查找。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、一般民眾討論,擇定「長照服務線上申請」為主要服務流程進行精進,選擇原因為「民眾主要使用的前5大服務項目」、「機關人員重視的使用者流程服務之一,希望能提升網站易用性」及「目前流程已有市民反應操作順暢度較不佳,資訊呈現方式使用者不易理解」。
需求分析
網站首頁現況分析與建議
針對首頁進行分析並提出優化建議,詳細說明如下:
(一)分析結果
1.主要服務呈現不明確
(1)網站大圖上的長照項目視覺呈現為按鈕的感覺(如圖1標示1),易誤導使用者去點選,造成操作無效。
(2)對使用者重要且需要的服務未排序於明顯處,例如:長照服務、社區照顧關懷據點。左列主選單中的長照資訊位於網頁較下方,不易發現(如圖1標示2)。
(3)中間區塊一般為主要內容配置區域,目前為最新消息與活動宣導次要服務;非主要功能相關連結區塊置於左邊列表,與使用者期待不符(如圖1標示3)。

圖1:首頁
2.服務資訊無法有效查找
(1) 字體徧小、列表消息項目過多,使用者瀏覽時容易疲乏。圖片與裝飾性圖像過多,載入速度慢,影響瀏覽速度。
(2) 首頁全站搜尋功能尚未完善,無法以交叉條件或模糊搜尋等方式進行搜索,即使輸入關鍵字,使用者仍無法有效找到需求頁面,對於使用者產生不便。以搜尋長照申請、長照特約廠商頁面為例,輸入「長照 申請」、「長照特約廠商」查無資料(如圖2)。

圖2:查詢結果
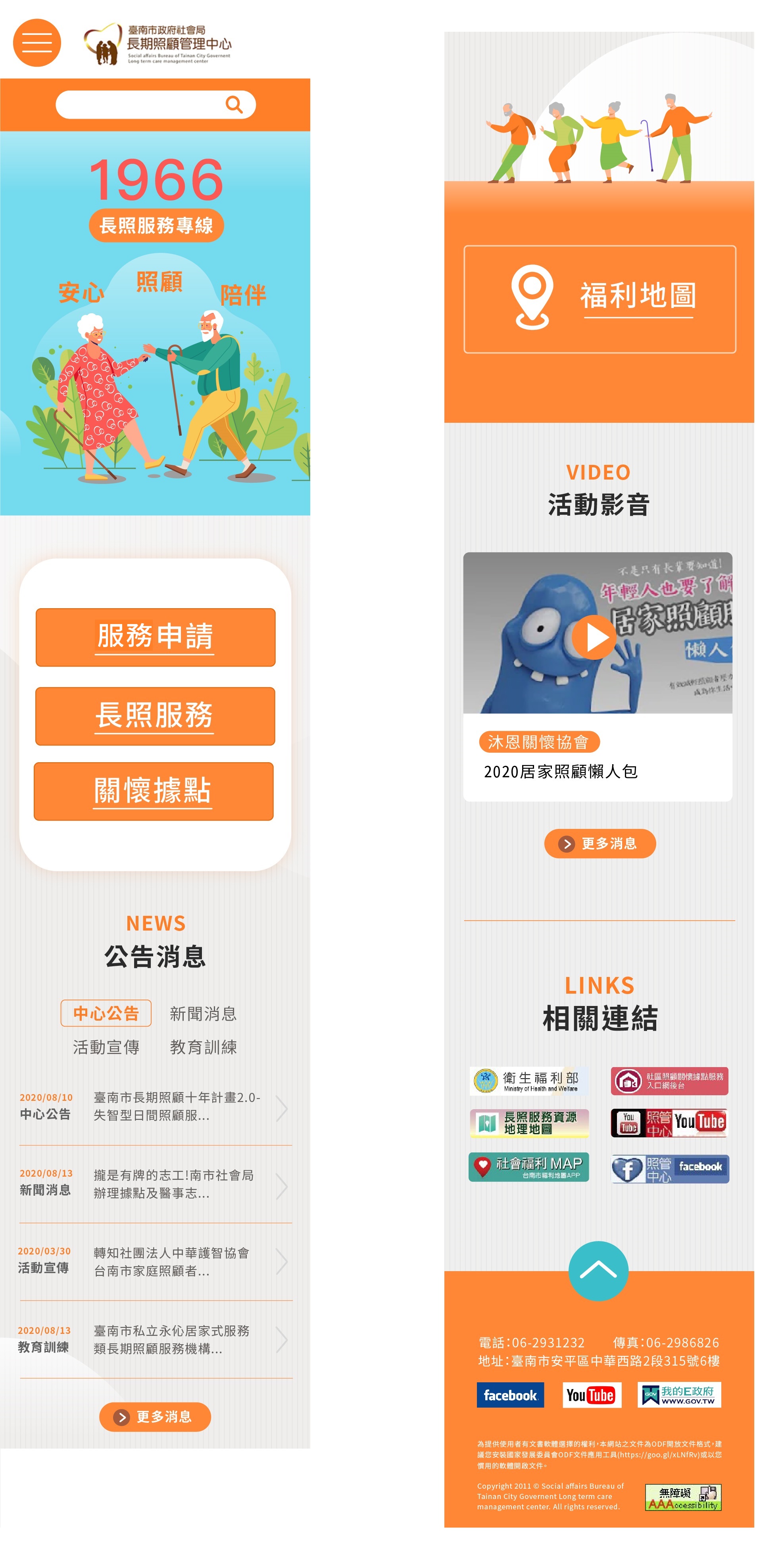
(3)手機響應式設計版面配置仍待加強,部分子頁面無手機版。手機排版首頁先出現次要服務「最新消息」、「活動宣傳」(如圖3標示1),主要服務「長照服務線上申請」、「服務資源地圖」卻在頁尾(如圖3標示2),對於使用者操作上較不便利。

圖3:手機首頁
3.網站形象識別度不高
目前版面設計較無法表現網站想給人溫馨、便利、陽光、關懷照顧的形象。
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1. 一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2. 系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發並重整排序,讓民眾更易查找。
3. 視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點(Call To Action)或順序,讓使用者儘可能輕易地理解資訊。
(三)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.網站資訊重整
(1)服務項目依使用者重要性排序,讓使用者能明確查找到需要申辦的服務。
(2)主選單調整為上方橫列呈現,並增加「聯絡資訊」、「線上申請」功能(如圖4標示1),增加線上申請功能入口。
(3)「線上申請」、「長照服務」與「關懷據點」,此3項網站主要服務優先配置於網頁入口,並以功能按鈕呈現(如圖4標示2),提供使用者明確的服務項目。
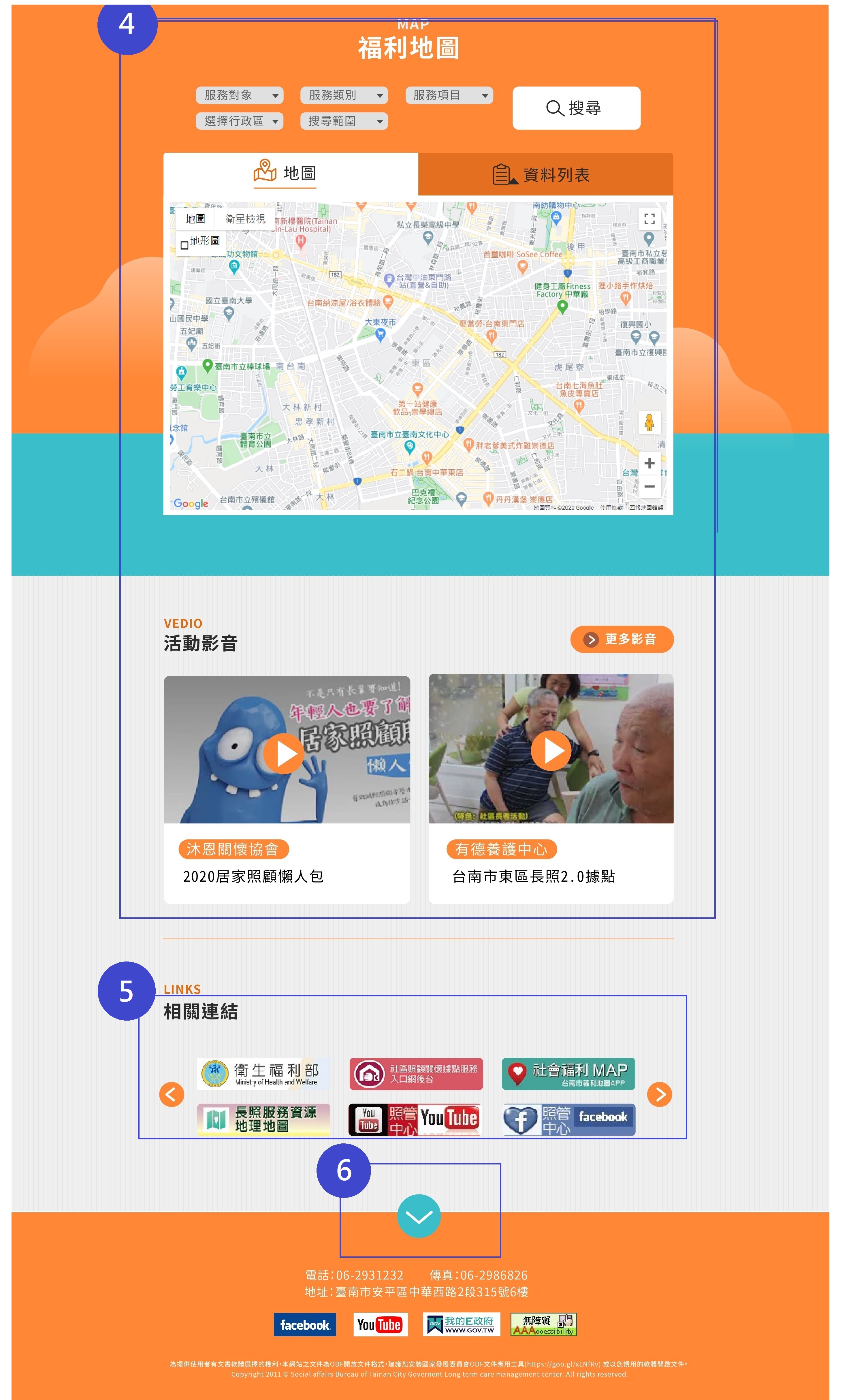
(4)原左邊功能選單的「服務資源地圖」,調整為獨立一區塊的「福利地圖」,並加入既有的臺南市福利地圖(如圖4標示4),提供使用者快速尋找社福機構。增設活動影音,讓使用者更易懂長照服務內容。
2.簡化資訊並優化搜尋
(1)搜尋功能調整以文本搜尋或模糊搜尋等方式,以有效運用相關關鍵字查詢到相關服務。
(2)將原網站的「新聞消息」、「中心公告」、「活動宣導」、「教育訓練」以頁籤的方式整合(如圖4標示3),減少網站首頁資訊過多,提升網站易讀性。
(3)將相關連結配置於首頁最下方,並以輪播模組收合,避免過多資訊呈現(如圖5標示5)。
(4)頁尾調整為可收合,使用者在瀏覽整頁之後可自頁尾的網站架構中尋找目標(如圖5標示6)。
3.重新定義網站形象風格
(1)重新定義網站色調與元件設計,以突顯網站想給市民關懷、溫暖的網站服務形象(如圖4、圖5)。為了完整呈現臺南市長期照顧管理中心網站形象:愉悅、陽光、幸福,色彩調整方向如下:建議以10%-30%的灰為整體的基底,搭配大面積主色橘色(#FD8741)包覆整體印象,並採用湖水藍(#42BEC9)點綴愉悅、健康氛圍。
(2)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。增加列與列之間的間距,提升瀏覽舒適度。文字規範如下:A.網站的文字為求簡潔明快與力量的感覺,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體。
B.根據W3訂定之行動版網頁文字標準,將大小微調:
內文:15px
選單:24px
次標題:30px
主標題:35px
C.提升網站閱讀性:行間距,建議設定於字體大小的1.2-1.4倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
(3)手機介面優化,建議首頁保留搜尋列(如圖6),方便使用者即時查詢資訊。

圖4:首頁優化(1)

圖5:首頁優化(2)

圖6:行動裝置版面優化
設計步驟
網站服務流程現況分析與建議
依工作坊組員討論並擇定以「長照服務線上申請」為主要服務流程進行精進,運用角色人物誌(Persona)與顧客旅程地圖(Customer Journey Map)瞭解使用者行為,進而分析使用者在服務流程關鍵步驟所遇到問題,並提出優化建議,詳細說明如下:
(一)使用者行為分析紀錄
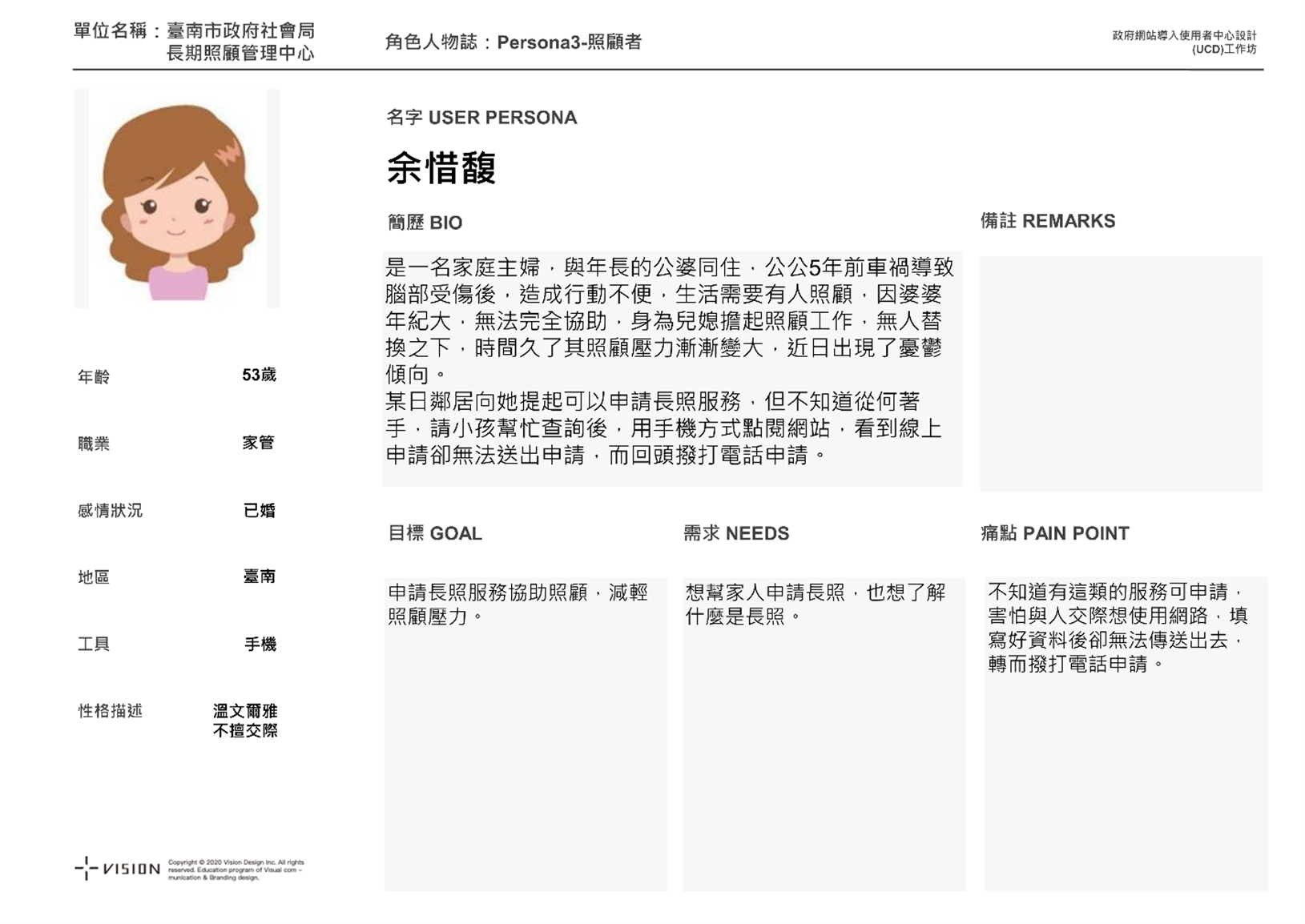
1.「長照服務線上申請」的角色人物誌(Persona),如下圖7。

圖7:「長照服務線上申請」角色人物誌
2.「長照服務線上申請」服務的顧客旅程地圖,如下圖8。
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖8:「長照服務線上申請」顧客旅程地圖
(二)流程關鍵步驟
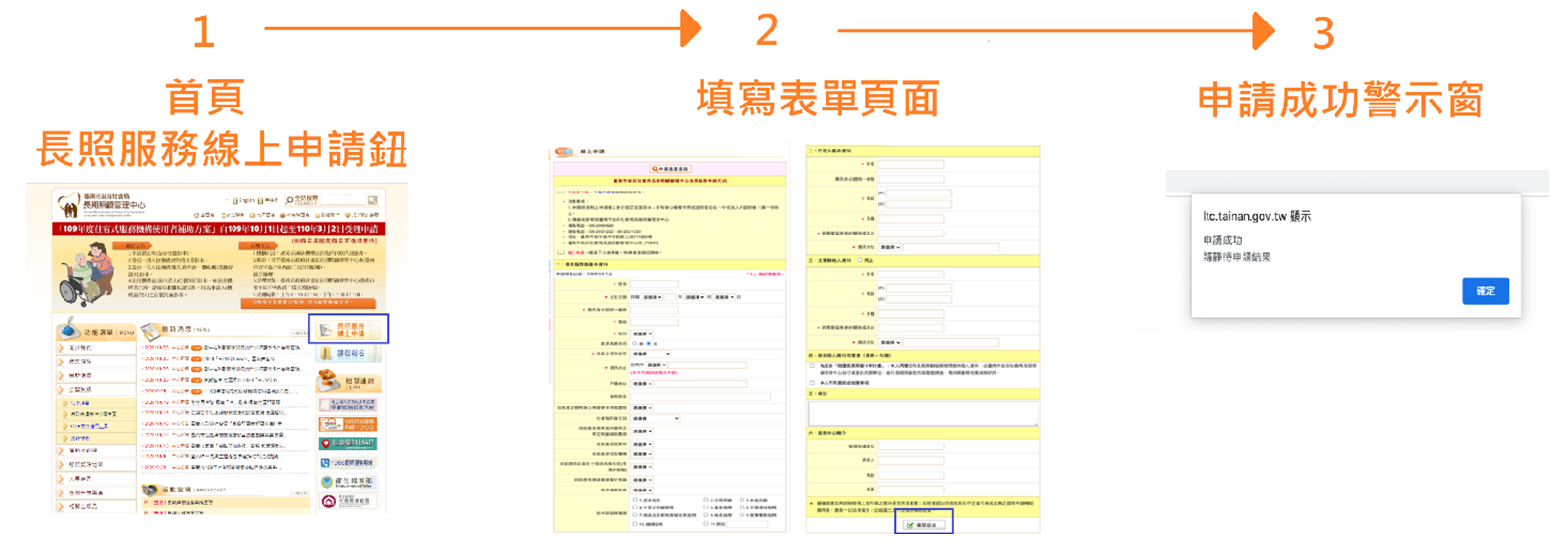
「長照服務線上申請」須操作3個關鍵步驟,如下圖9

圖9:「長照服務線上申請」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.首頁頁面
「長照服務線上申請」按鈕較不明顯,重要功能未能突顯出來(如圖10藍框處)。

圖10:長期照護管理中心首頁
2. 填寫表單頁面
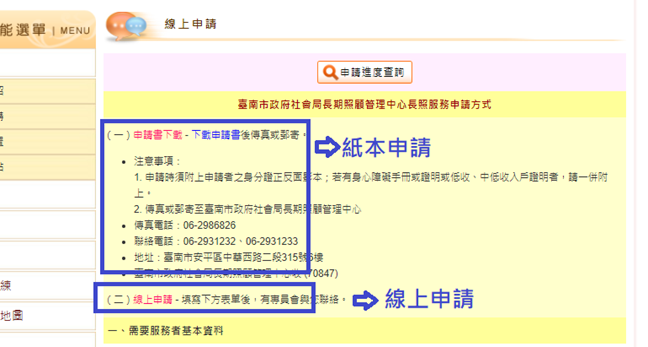
(1) 網站提供紙本與線上2種方式申請,申請說明不明確(如圖11),使用者易混淆,以為要先填寫完紙本,再填寫下方線上表單。

圖11:填寫表單頁面(1)
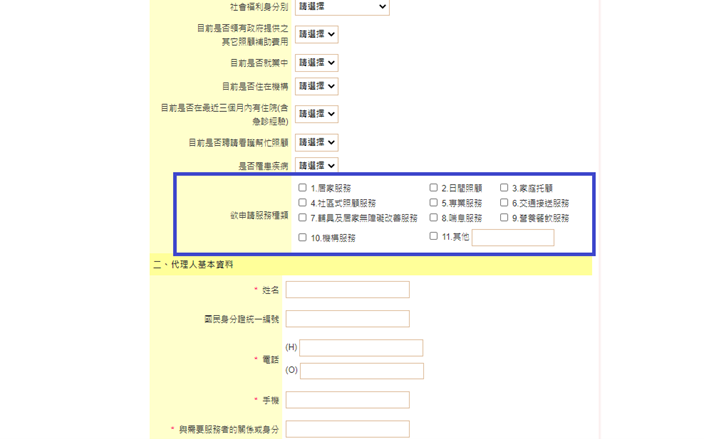
(2) 重要的欲申請服務種類欄位(如圖12),在表單中不明顯,並與需要服務者基本資料欄位在同一區塊。使用者若要先確認是否有要申請的服務種類,須要往下查找。

圖12:填寫表單頁面(2)
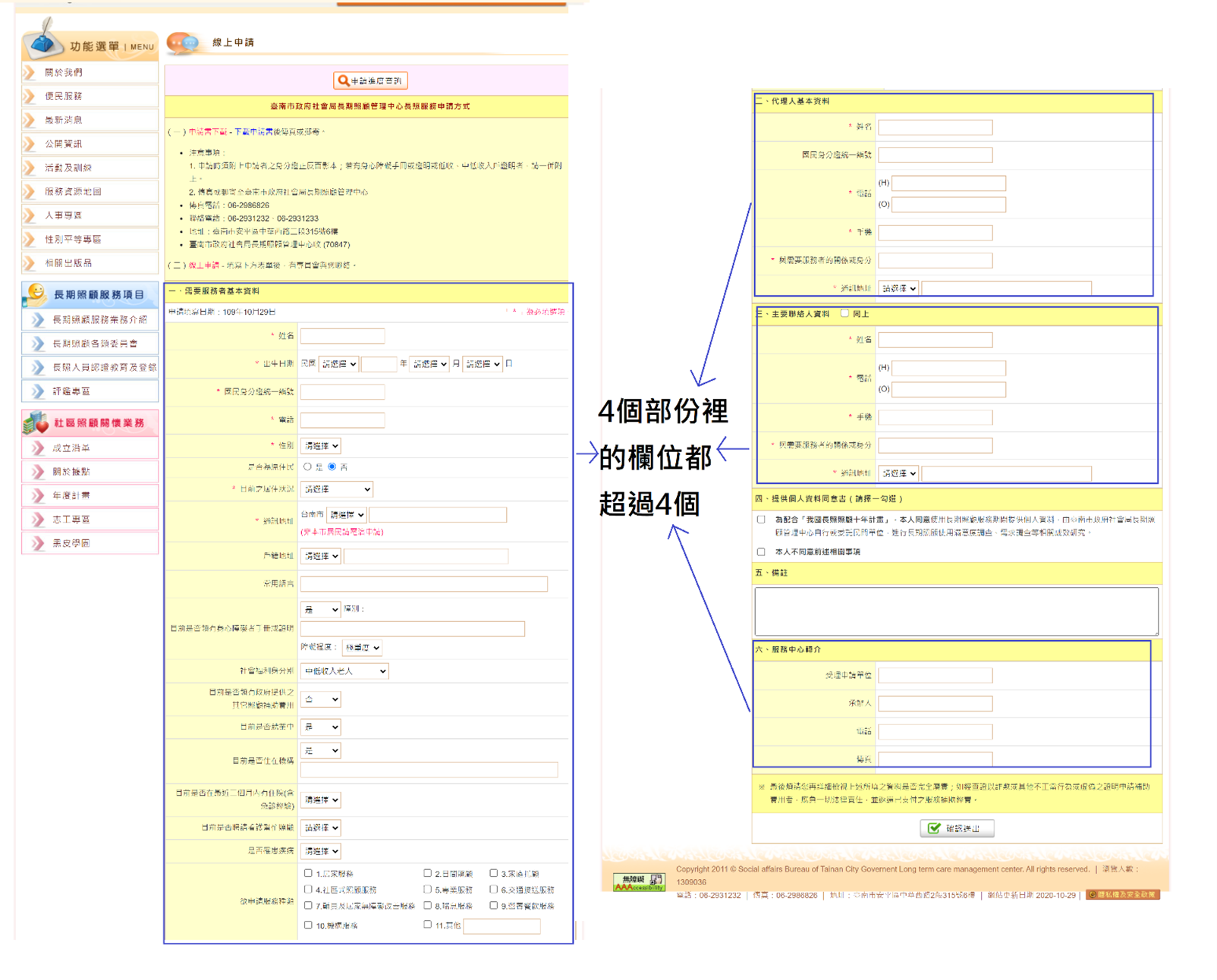
(3) 表單共有6個部分,其中4個部分裡的欄位都超過4個(如圖13),目前設計把所有欄位皆放於同一頁,且填寫長表單時無法看到目前填寫到哪一部分,使用者易有壓力與不確定感。

圖13:填寫表單頁面(3)
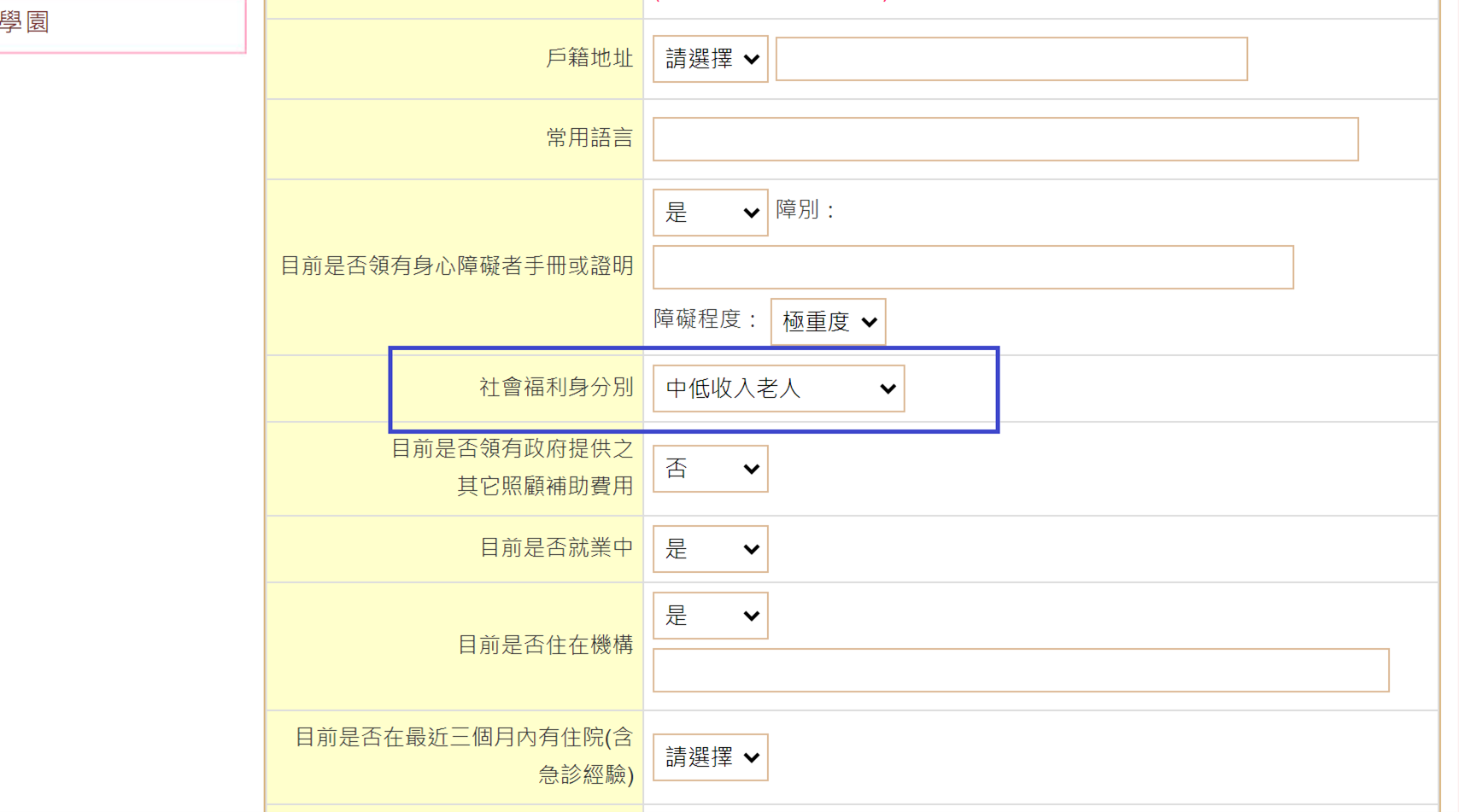
(4)部分欄位名詞使用者無法理解,例如:社會福利身分別的中低收入老人(如圖14),需花時間再另外查找資訊。

圖14:填寫表單頁面(4)
(5)字體過小,年長者閱讀吃力且易感到疲勞。
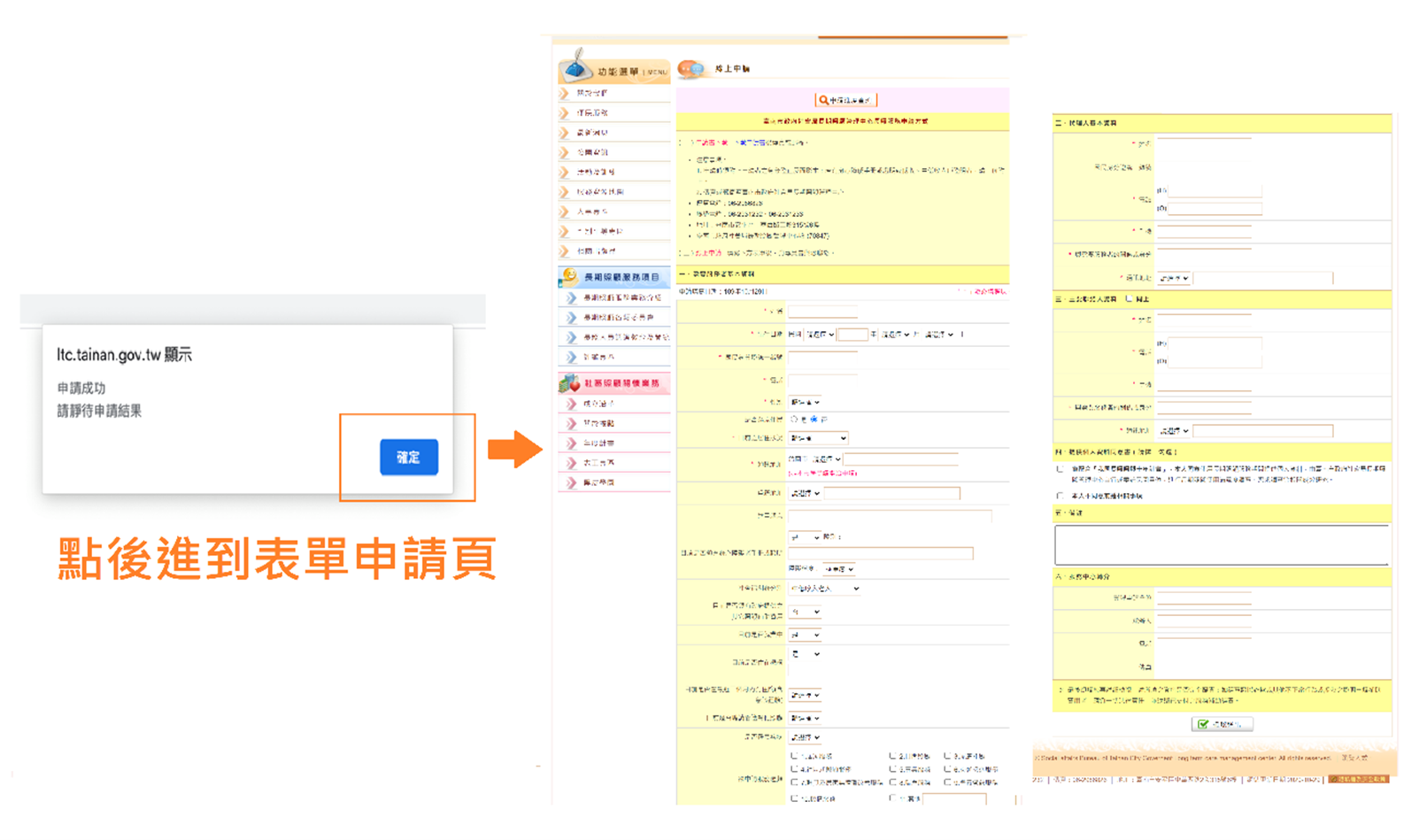
3.申請成功警示窗
警示窗使用者易忽略內容而直接按下確定,按下確定後又跳到申請表單頁面(如圖15),使用者不確定自己是否已完成申請,且完成申請後,未提供下一步資訊。

圖15:申請成功警示窗
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計。
1. 辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2. 美觀與簡化設計(Aesthetic and minimalist design)
重新設計申請流程,明確顯示完整的申請步驟並突出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
3.幫助和說明文件(Help and documentation)
增加表單上的輔助說明,並以更加精確和能幫助使用者理解的方式撰寫。
(五)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.服務流程重整
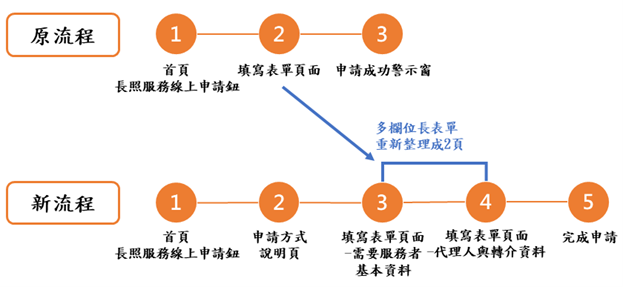
增加申請方式說明頁、完成申請頁,並將原流程填寫表單頁重新整理成2頁填寫(如圖16),讓使用者能明確知道表單填寫進度與是否申請成功,讓服務申請有效性。

圖16:流程優化
2.明確的申請方式與說明
(1) 新增設計此頁面,以2區塊分成紙本與線上申請,並明確告知使用者線上申請之注意事項,預先幫助使用者理解表單完成後續狀況(如圖17標示1)。使用者確定線上申請才點選開始申請按鈕進入表單頁。
(2) 調整申請進度查詢按鈕設計(如圖17標示2),讓使用者能快速發現並使用。
(3) 紙本申請說明調整內文層級,提供使用者明確的步驟和準備事項(如圖17標示3)。

圖17:申請方式說明頁面
3.申請表單重新設計
(1)表單-填寫基本資料頁面優化
A.原長表單內容調整為3頁填寫,以引導方式逐頁填寫,減少一次填寫多個欄位的壓力,並於上方加入填寫流程導線設計(如圖18標示1),減少使用者在填寫表單的不確定感。
B.將申請服務種類調整至首要填寫的資料(如圖18標示2),並告知項目可複選,讓使用者先確認是否有符合自己需求的服務種類,避免使用者已填完基本資料,才發現沒有要申請的服務種類。
C.必填星號標記統一擺放齊左(如圖18標示3),讓使用者更方便辨別。
D.對於使用者較陌生的欄位名詞,加入輔助說明(如圖18標示4),以易理解的文字內容協助使用者理解。

圖18:填寫表單頁面優化(1)
(2)表單-代理人與轉介資料頁面優化
將個資提供後續滿意度調查的同意書置於頁面上方,先同意再提供代理人個資,如下圖19。

圖19:填寫表單頁面優化(2)
4.提供完成訊息與下一步動作
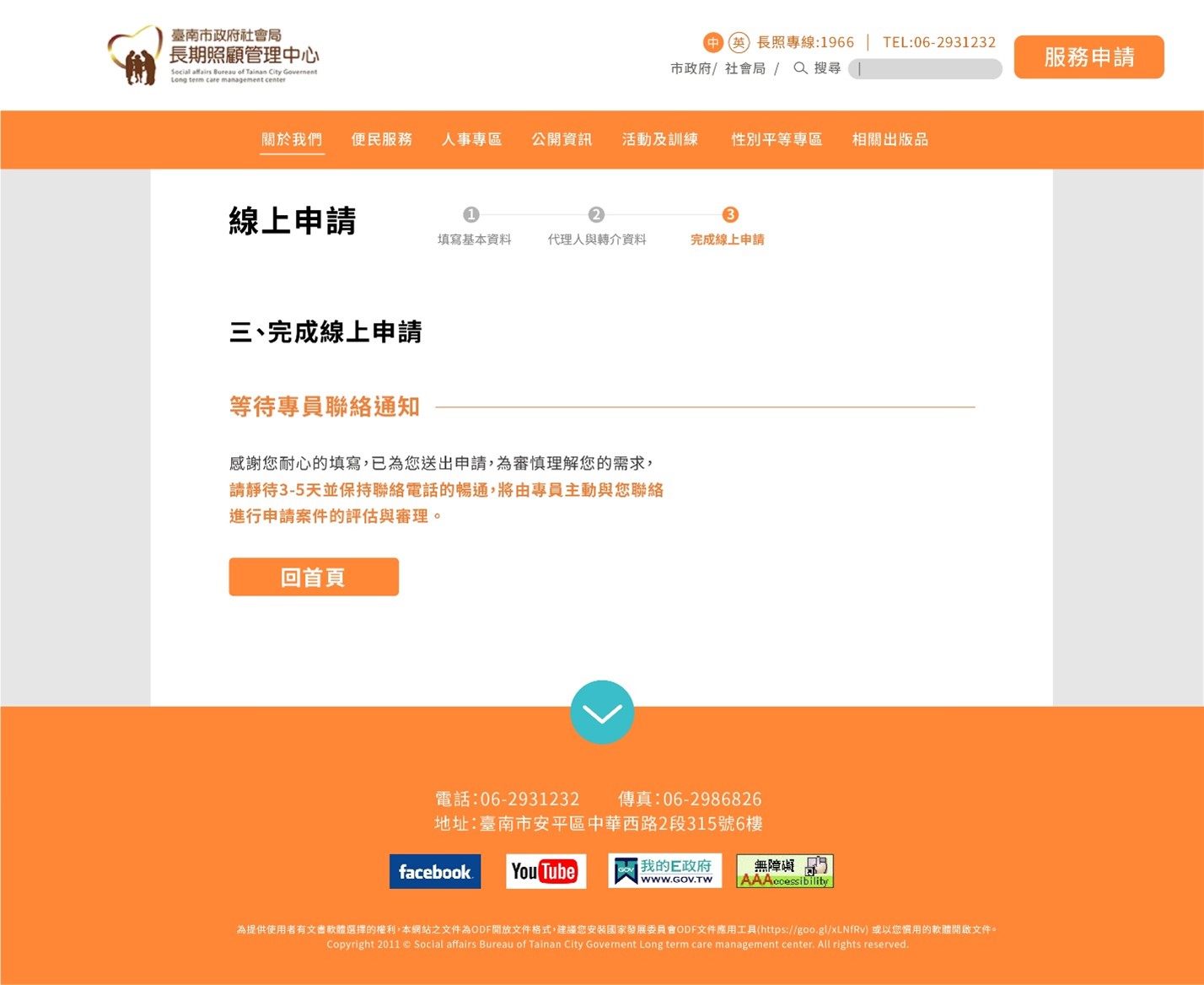
以明確的訊息告知使用者已完成申請、須等待專員聯絡通知與等待評估的天數(如圖20)。

圖20:完成線上申請頁面優化
設計結果
(一)首頁
1. 網站資訊重整:服務依使用者的重要性排序,讓網站使用者得以有效查找服務項目。
2. 簡化資訊並優化搜尋:收合過多資訊並調整搜尋功能,以有效運用相關關鍵字查詢到相關服務。
3. 重新定義網站形象風格:重新定義網站色調與元件設計,以突顯網站想給市民關懷、溫暖的網站服務形象。良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、字型、顏色、留白與版面區塊配置並加強內容的階層組織性。
(二)「長照服務線上申請」服務流程
1. 服務流程重整:「長照服務線上申請」為日常頻繁使用的服務之一,重新規劃設計流程,明確告知使用者所需步驟,增加頁面顯示重要訊息,不僅可突顯重點,更增加使用者在流程中所產生的順暢度。
2. 明確的申請方式與說明:使用者明確知道並選擇適合自身條件的申請方式,提升有效性。
3. 申請表單重新設計:申請過程中,好的表單設計將有助於市民的理解與填寫。以逐步引導方式協助使用者填寫,並提供專有名詞輔助說明,讓使用者快速瞭解內容,順利完成表單。
4. 提供完成訊息與下一步動作:申請完成後要做什麼明確告知,減少使用者疑慮。
以上建議方案提供臺南市長期照顧管理中心首頁與「長照服務線上申請」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

國防部軍醫局-聯合掛號系統
上架日期:2024-08-07國防部軍醫局(網址:https://mab.mnd.gov.tw/)是國軍醫療體系中之核心機構,對國軍而言,預防性體檢與積極管理藥事,以確保用藥安全為首要任務。其他線上服務,例如國軍人員體位分類、體位區分標準及常備兵現役病傷停役檢定標準查詢等為次要任務。

臺北市立聯合醫院-網路掛號
上架日期:2024-03-14臺北市立聯合醫院(網址https://tpech.gov.taipei/)以照顧市民健康、守護弱勢族群為使命,定位為醫養結合的領航者。整合臺北市中興、仁愛、和平婦幼、忠孝、陽明、松德、林森中醫昆明與昆明防治中心8個院區,提供民眾醫療健康資訊,與24小時線上掛號服務與線上查詢看診進度等服務,讓民眾不必現場排隊掛號與等候看診,省時又便利。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15