勞動部勞工保險局e化服務系統-就保提早就業獎助津貼
![[另開新視窗]勞動部勞工保險局e化服務系統-就保提早就業獎助津貼展示圖 勞動部勞工保險局e化服務系統-就保提早就業獎助津貼展示圖](https://www.webguide.nat.gov.tw/storage/example-image/3GGBTgnb1nDk9oE9TL73Es3MYZ9FvIcsQvg4onlN.png)
網站資訊
1.網站服務簡介
勞動部勞工保險局e化服務系統(網址https://edesk.bli.gov.tw/,以下簡稱e化服務系統)提供全天24小時服務,提供了比紙本申報更便利、快速又安全的申報管道。相關服務如下:
(1)申報員工加保、退保。
(2)投保薪資調整。
(3)育嬰留職停薪繼續加保、復職的作業。
(4)查詢被保險人名冊、被保險人投保資料、投保單位計費資料。
(5)補印繳款單資料等服務。
案例資訊
- 網站名稱:勞動部勞工保險局e化服務系統
- 管理單位:勞動部勞工保險局
- 上線日期:
- 網 址: https://edesk.bli.gov.tw/me/#/home
改版說明
![[另開新視窗]勞動部勞工保險局e化服務系統-就保提早就業獎助津貼改版前畫面 勞動部勞工保險局e化服務系統-就保提早就業獎助津貼改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/XEpiACji5hZMuN1mV8e7EztcPs1Rg19iBc1Y5RLk.jpg)
![[另開新視窗]勞動部勞工保險局e化服務系統-就保提早就業獎助津貼改版後畫面 勞動部勞工保險局e化服務系統-就保提早就業獎助津貼改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/xuFmw85LvzbcLHuu4Jqrl4imReQ0wFSB6wbCJP3i.png)
(一)網站服務及目標族群
1.網站服務簡介
勞動部勞工保險局e化服務系統(網址https://edesk.bli.gov.tw/,以下簡稱e化服務系統)提供全天24小時服務,提供了比紙本申報更便利、快速又安全的申報管道。相關服務如下:
(1) 申報員工加保、退保。
(2) 投保薪資調整。
(3) 育嬰留職停薪繼續加保、復職的作業。
(4) 查詢被保險人名冊、被保險人投保資料、投保單位計費資料。
(5) 補印繳款單資料等服務。
2.網站目標族群
(1)一般勞工:想瞭解各項保別相關資訊。
(2)快退休民眾:想精算出勞工退休金最佳申請時間點。
(3)新手媽媽:關心生育補助津貼,想知道如何申請。
(4)行政人資:公司職員加保、退保為工作內容之一,若所待產業人事流動頻繁,將增加工作量。
(5)工會經辦人:處理會員欠費申報,需要能匯入名單批次處理。
(二)網站使用者的痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料(網站現況與需求調查結果、政府網站需求深入調查表,請參見附件一、二),進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1.e化服務系統不易被搜尋到:民眾使用直覺聯想到的關鍵字,例如:就業提早獎金、國保生育給付線上,Google無法搜尋到「e 化服務系統」。
2.公告位置不合適:開發中新網站,公告設計於登入後首頁,民眾易感困惑,此外,民眾在觀看公告說明時,會覺得看到不必要的雜訊。
3.無法快速查找資訊:服務分類不易理解,原上線網站只區分為查詢與申辦作業,對於部分服務項目民眾還是無法得知再哪一類,民眾登入後尋找時,會不清楚需要的申辦服務在哪個分類底下。開發中網站以人生階段分類,但未放置於版面明顯處。
4.申辦服務使用不順暢:勞工申辦使用頻率較高,目前進入網站搜尋資料、遇到問題找尋解答或申辦中填寫表單時,須花時間理解。原上線網站申請說明不明顯,申辦填寫時無法預期下一步,使用者難瞭解完整流程。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「就保提早就業獎助津貼」為主要服務流程進行精進,選擇原因為「有助於請領失業補助民眾提早就業,為重點服務項目之一」、「機關人員重視的使用者流程服務之一,希望能提供良好的線上申辦服務」及「目前流程操作順暢度較不佳,完成申辦時須花時間」。
需求分析
(一)分析結果
1.頁面設計未符合使用者期待
(1)首頁服務及資訊都在左半部,右方與下方皆空白(如圖1),排版方式未能有效利用整個版面。

圖1:e化服務系統首頁
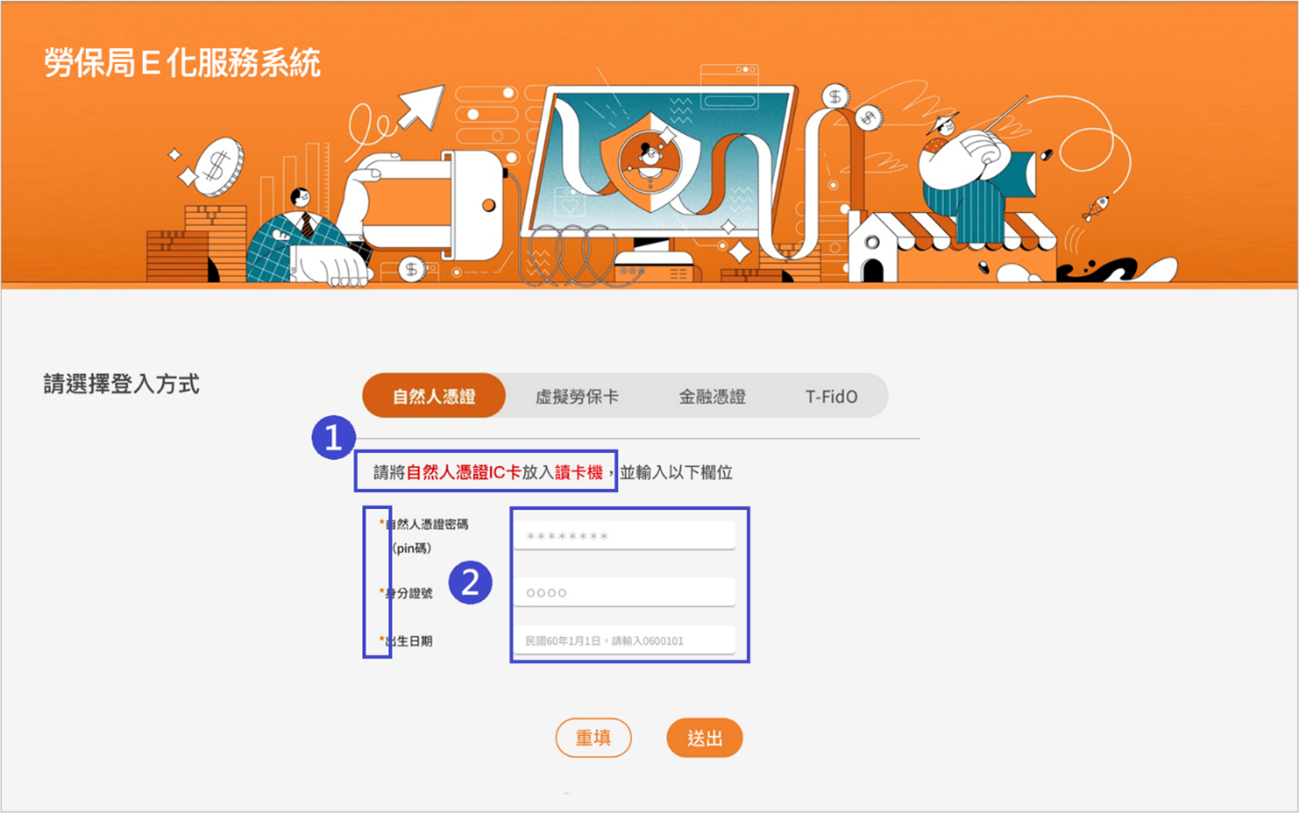
(2) 點選作業選項後,切換到登入頁,系統公告與自然人憑證登入的輸入欄位字體徧小、字體顏色徧淡,對於中高年齡層的使用者閱讀上較不友善,此外,未標示必填欄位,無法讓使用者立即看出欄位重要性與填寫格式(如圖2)。

圖2:系統登入頁面
2.登入方式所需條件不明確
以自然人憑證登入方式而言(如圖3),需先備妥自然人憑證IC卡及讀卡機,但登入系統的所需條件說明不完整也不明顯,容易造成使用者無法順利登入。

圖3:系統提供多種登入方式示意圖
3.個人首頁服務未依重要性排序
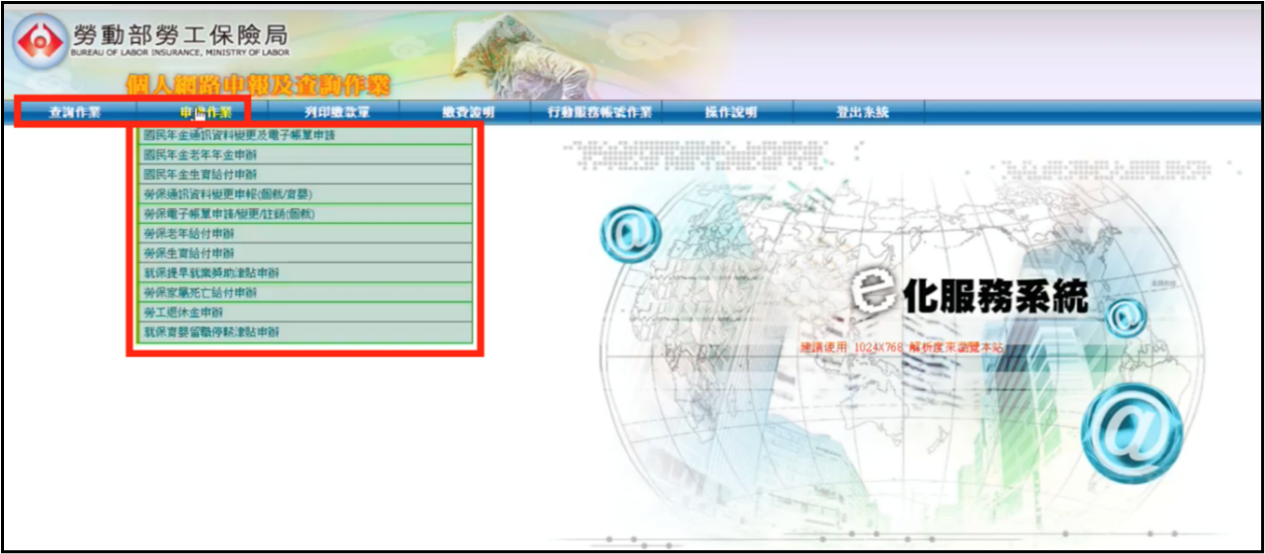
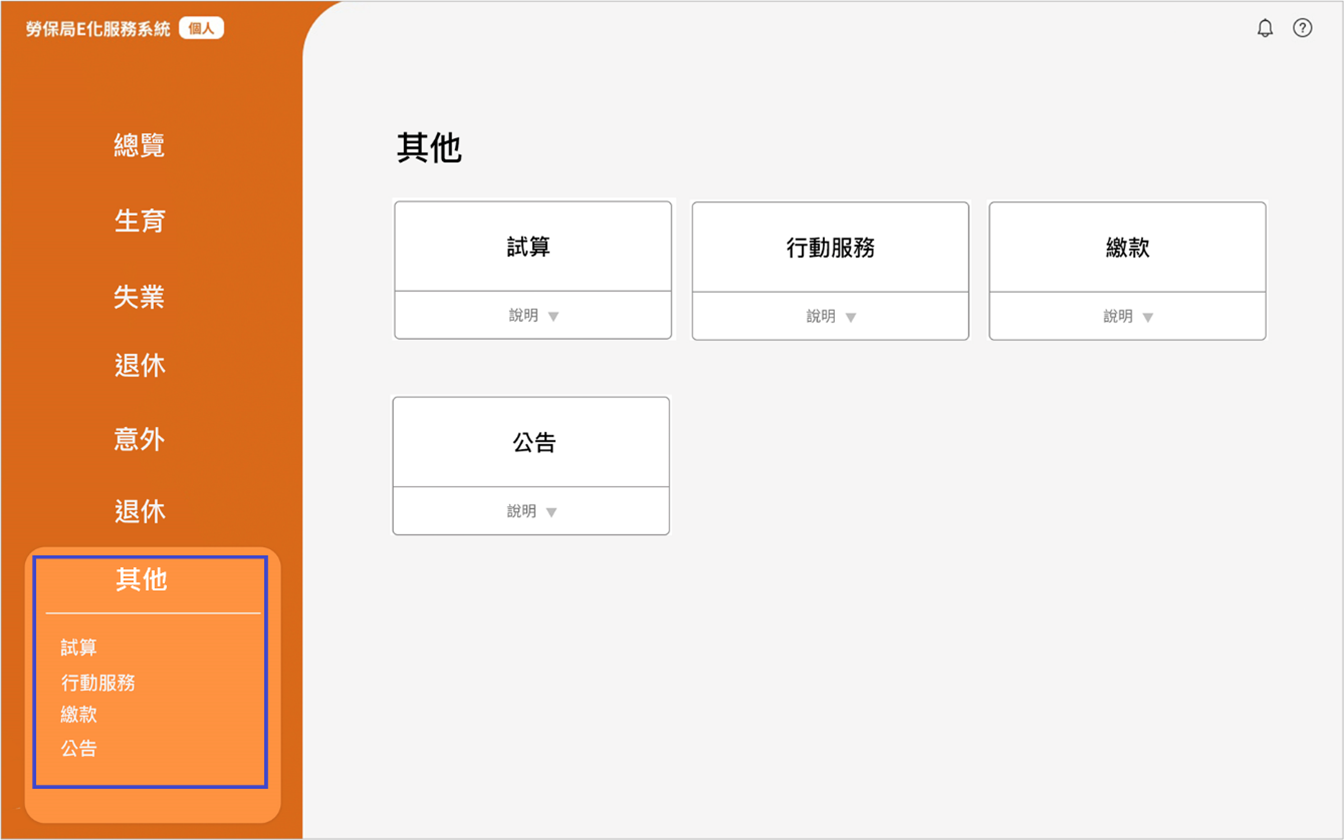
(1)原上線網站,查詢與申辦作業等重要服務下拉選項未分類,使用者須仔細逐一查找(如圖4)。

圖4:個人首頁(1)
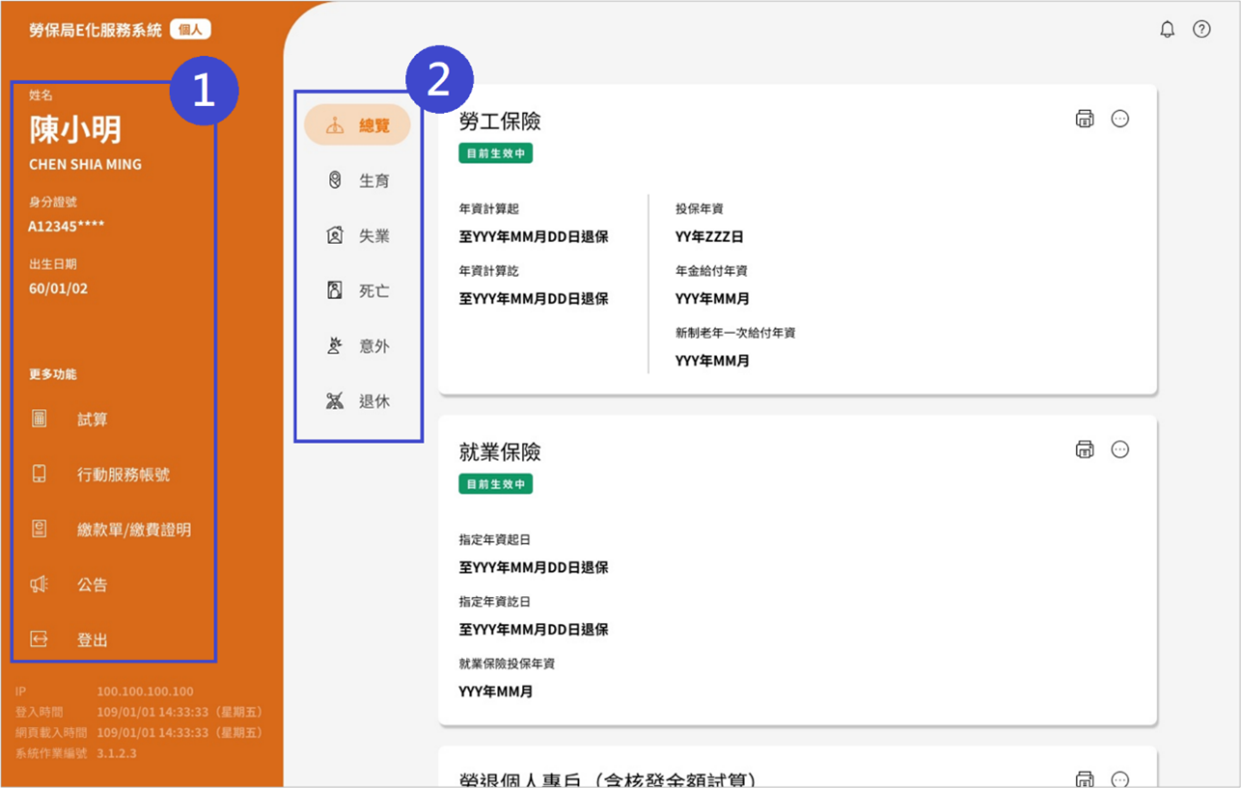
(2)開發中新網站,將使用者的資訊、更多功能一直顯示在首頁,且佔據過大版位,側欄個資呈現未有效協助找尋服務(如圖5標示1)。主要服務種類(如圖5標示2)對使用者來說,比更多功能重要,但卻沒有左旁側邊區塊明顯。

圖5:個人首頁(2)
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1.一致性和標準化(Consistency and standards)
重新定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2.幫助和說明文件(Help and documentation)
調整登入頁設計,登入方式選擇與登入所需條件,以明確且易理解的用詞做說明。透過強化幫助和說明,以精進登入方式所需條件不明確的議題。
3.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發,e化服務系統登入後個人首頁,服務以人生階段做分類,讓民眾更易理解與查找。
(三)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.重新定義網站設計
(1)重新定義網站色調,說明文字具重點、有一致性的位置、字體與顏色。
(2)開發中新網站已重新設計e化服務系統的網站主視覺,以橘色定義為網站的主要色彩系統,並針對不同資訊和重點以藍綠色搭配強調,並且適時使用無彩色如白、灰色搭配。
(3)文字規範建議如下
A.網站字體的原則為可辨識性和易讀性,建議使用無襯線黑體字。中文字體如微軟正黑體、蘋果系統黑體;英文字體如Arial, Roboto。
B.網站文字大小建議考量民眾有中高齡者,可將字級加大,如下所列:
說明文字:16px
服務標題:26px
服務分類:28px
C.提升網站閱讀性:行間距,建議設定於字體大小的1.5-2倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
2.優化登入服務
(1)系統服務首頁可依開發中新網站,將個人與投保單位分左右放置,方便使用者區別與點選(如圖6)。
(2)登入頁3種登入方式,建議於滑鼠游標指到該選項上面時,下方就列出所需的條件,讓使用者能快速瞭解選擇自己合適且方便的登入方式。
(3)所需的條件文字說明,以使用者角度加入使用者的操作行為,例如:「請放入自然人憑證IC卡」,調整為「請將自然人憑證IC卡放入讀卡機」(如圖7標示1)。使用者在首頁就可得知登入必要條件為自然人憑證IC卡與讀卡機。
(4)登入表單加入必填符號與格式說明,並重新設計欄位排版方式,讓使用者填寫時視線維持在直線(如圖7標示2),填寫更快速。

圖6:系統首頁

圖7:登入首頁優化
3.重整資訊內容
(1)依使用者的重要性排序內容,讓使用者能快速查找到需要申辦的服務。
(2)登入後將原本的服務種類欄位調整到左邊橘色側欄內(如圖8),讓重要的服務放在顯眼的顏色上,並滑鼠游標移到上面時可顯示其選項(如圖8標示1)。
(3)各分類下若有多項服務,每行列放置1項服務卡片建議可調整為放置多項(如圖8標示2),減少使用者須往下滑看尋找服務。選定服務種類後,右邊顯示細項的服務內容及小字提醒歷史資料及狀態(如圖8標示3)。
(4)個人資料與登出調整於橘色側欄下方,並只顯示使用者名字,點使用者名字可修改個人資料(如圖8標示4)。
(5)各分類原本的更多功能調整為其它(如圖9)。

圖8:個人首頁優化

圖9:個人首頁優化-其它功能
設計步驟
(一)使用者行為分析紀錄
1.「就保提早就業獎助津貼申辦」,服務前、中、後等階段的顧客旅程地圖,如下圖10、圖11、圖12所示。
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖10: 顧客旅程地圖-服務前

圖11: 顧客旅程地圖-服務中

圖12: 顧客旅程地圖-服務後
(二)定義問題理論
以Clayton Christensen於2016年所提出用途理論(Jobs to be done)與「政府網站服務管理規範」附錄:使用者中心設計建議(草案)裡的定義各階段需求,分析申辦過程中找出使用者遇到的問題背後的實際需求,並研擬對應設計原則,詳細說明如下:
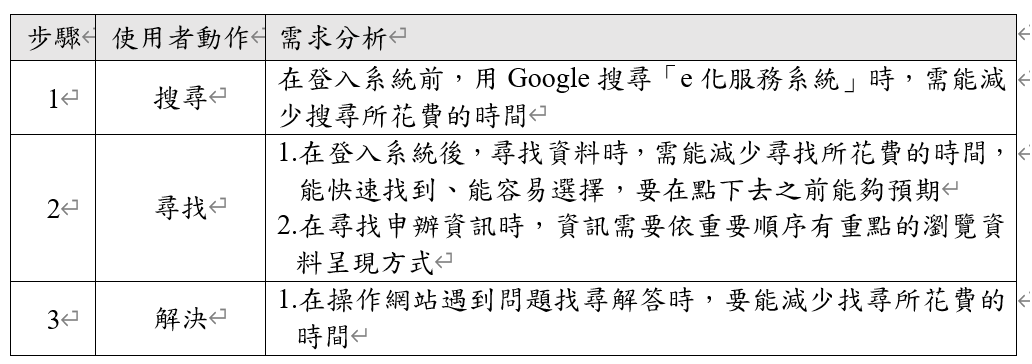
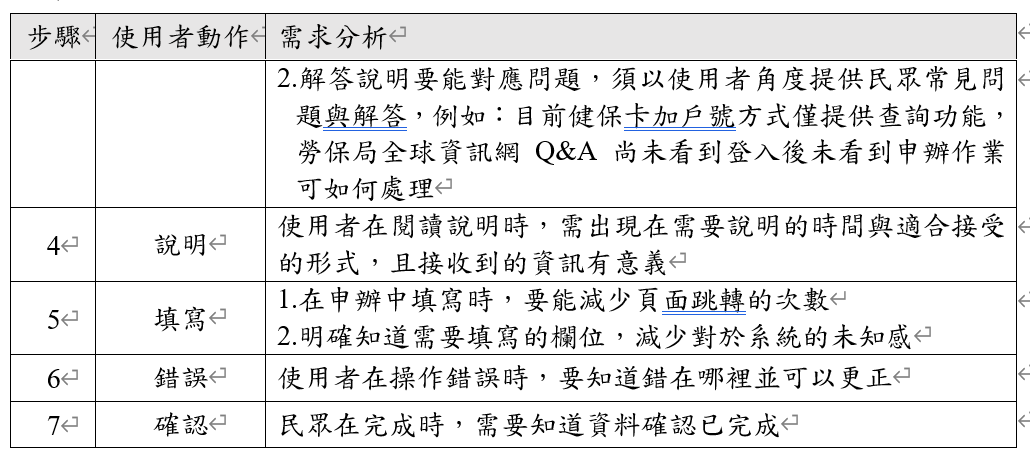
1.使用者動作需求分析如下表1:
表1:使用者動作需求分析

2.依上表,可定義出4項優化流程的設計原則如下
(1)尋找原則:依使用者的重要性排序點下去之前可以預期。
(2)說明原則:說明文字具重點,有一致性的位置、字體與顏色,寫說明公告時需思考對誰與為什麼對他重要。
(3)填寫原則:能瞭解全局,並預期下一步是什麼。
(4)確認原則:完成前讓使用者能確認。
(三)流程關鍵步驟
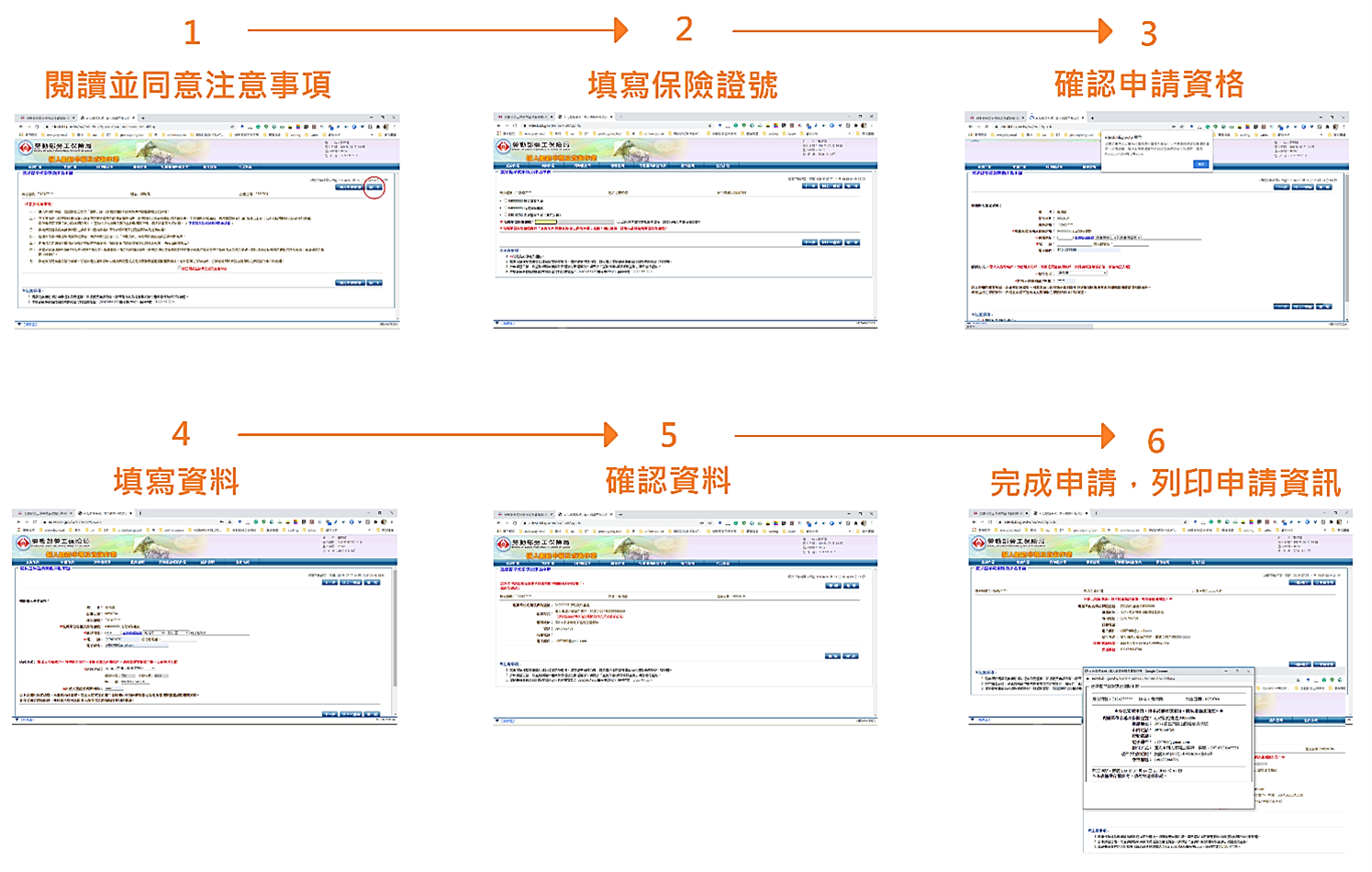
使用者登入系統後須操作6個關鍵步驟,如下圖13。

圖13:「就保提早就業獎助津貼申辦」流程關鍵步驟
(四)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.閱讀並同意注意事項頁面
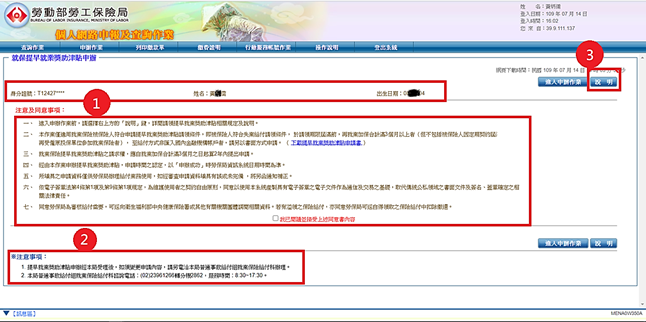
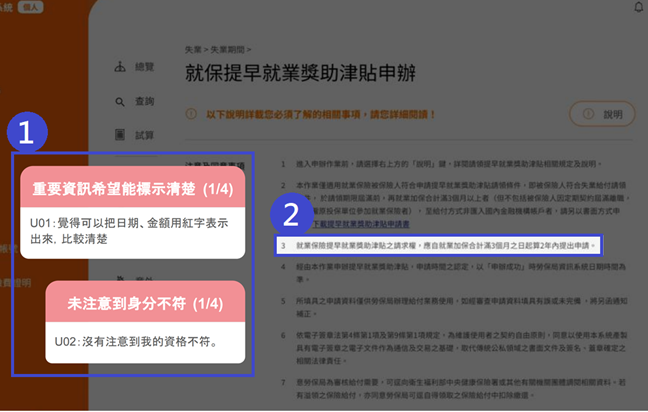
(1)目前個人資料與同意注意事項等相關內容字體徧小閱讀不易(如圖14標示1、2),且無法先得知要經過幾個步驟才算完成。申請前相關規定與說明不明顯,須要點選離同意注意事項內容較遠的說明按鈕(如圖14標示3)才能觀看,導致使用者無法馬上瞭解申辦資訊,也易讓使用者未閱讀完就直接勾選同意進入下一步。開發中新網頁說明內容中的重要資訊也不明顯。

圖14:注意事項頁面
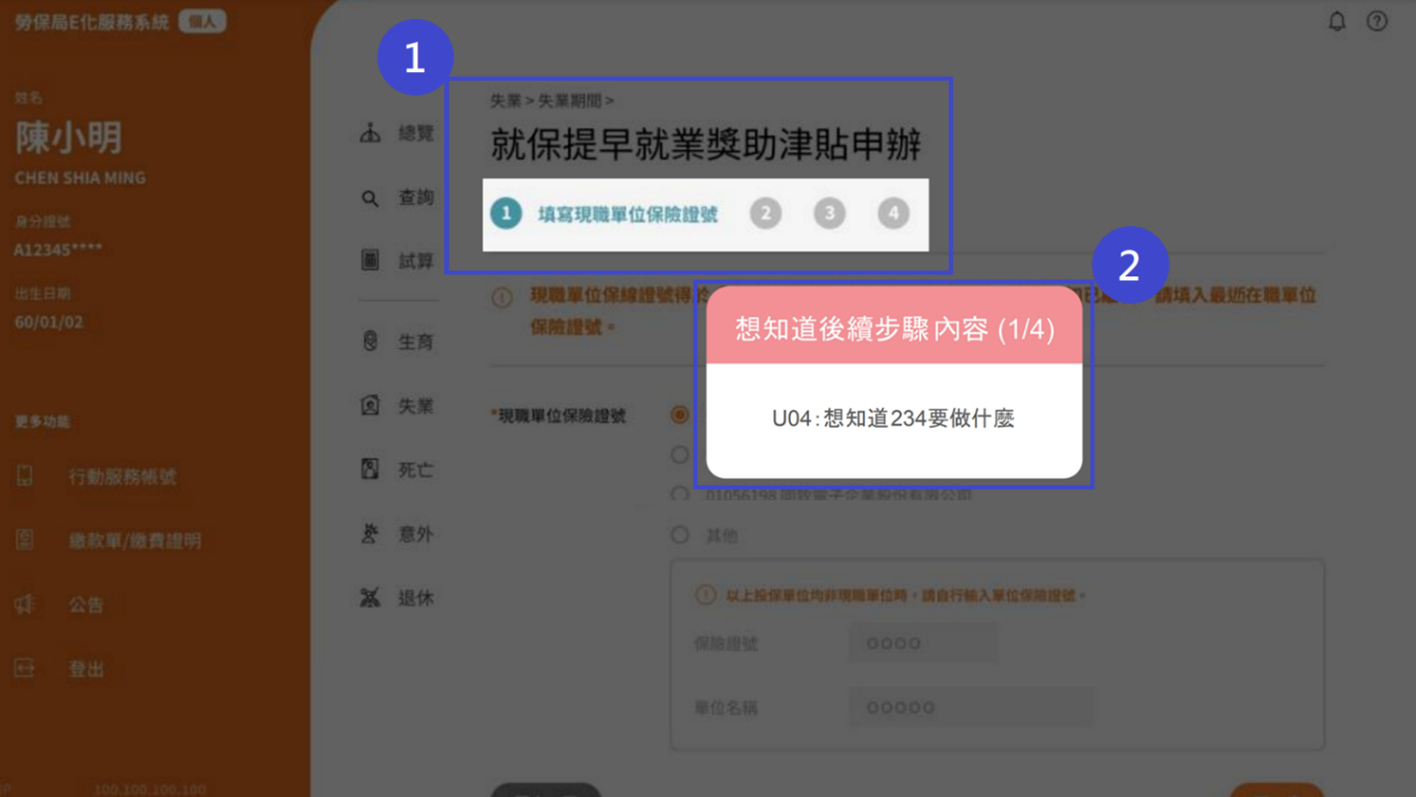
(2)開發中新網頁雖有操作步驟,但未列出後續步驟內容(如圖15標示1),網站測試結果發現使用者會想知道後續步驟要做什麼(如圖15標示2)。

圖15:操作步驟提示
2.填寫保險證號、確認申請資格頁面
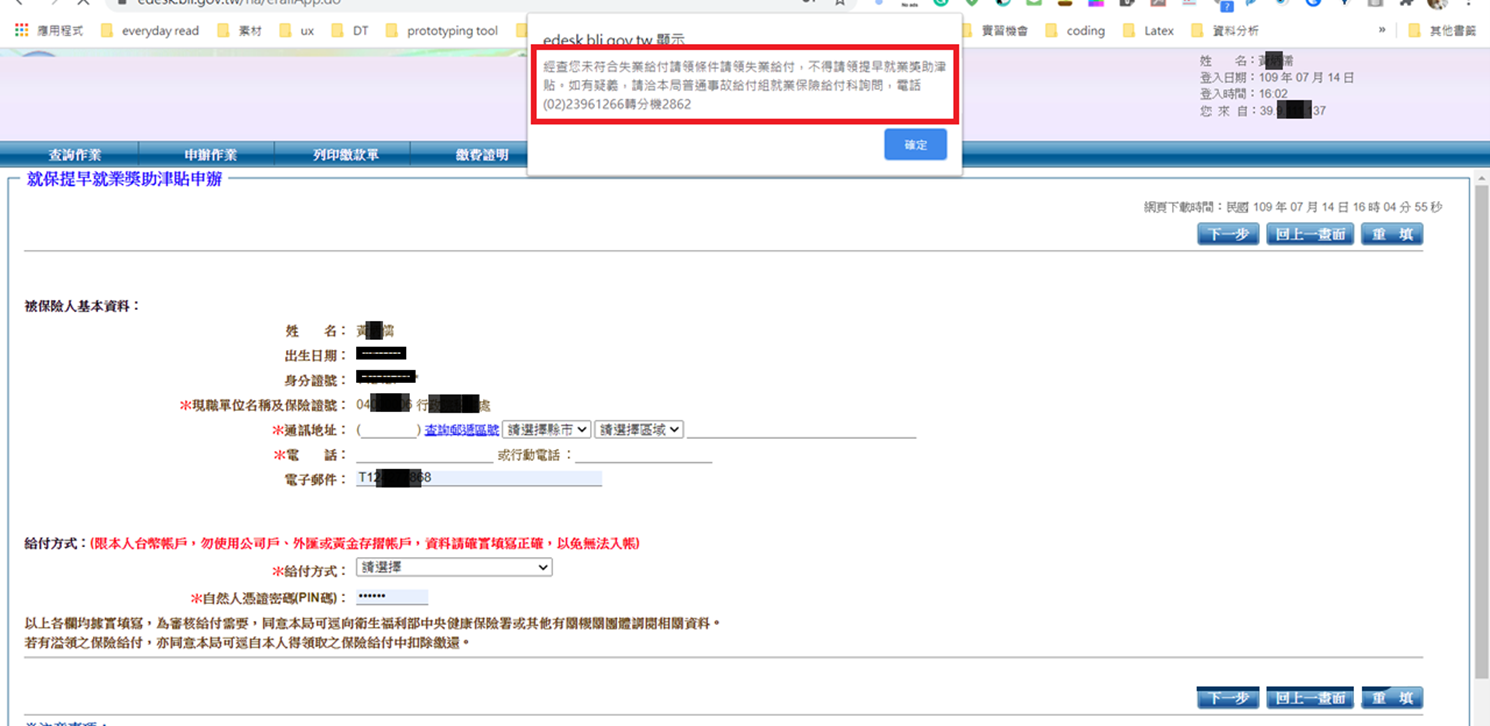
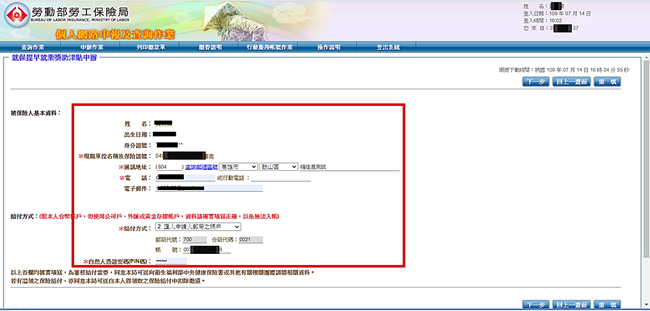
填寫保險證號頁面按下一步按鈕後(如圖16),才會確認使用者是否符合申請資格,會發生使用者花費時間將同意注意事項閱讀完,才發現資格不符無法申請的情形(如圖17),使用者感受易不佳。

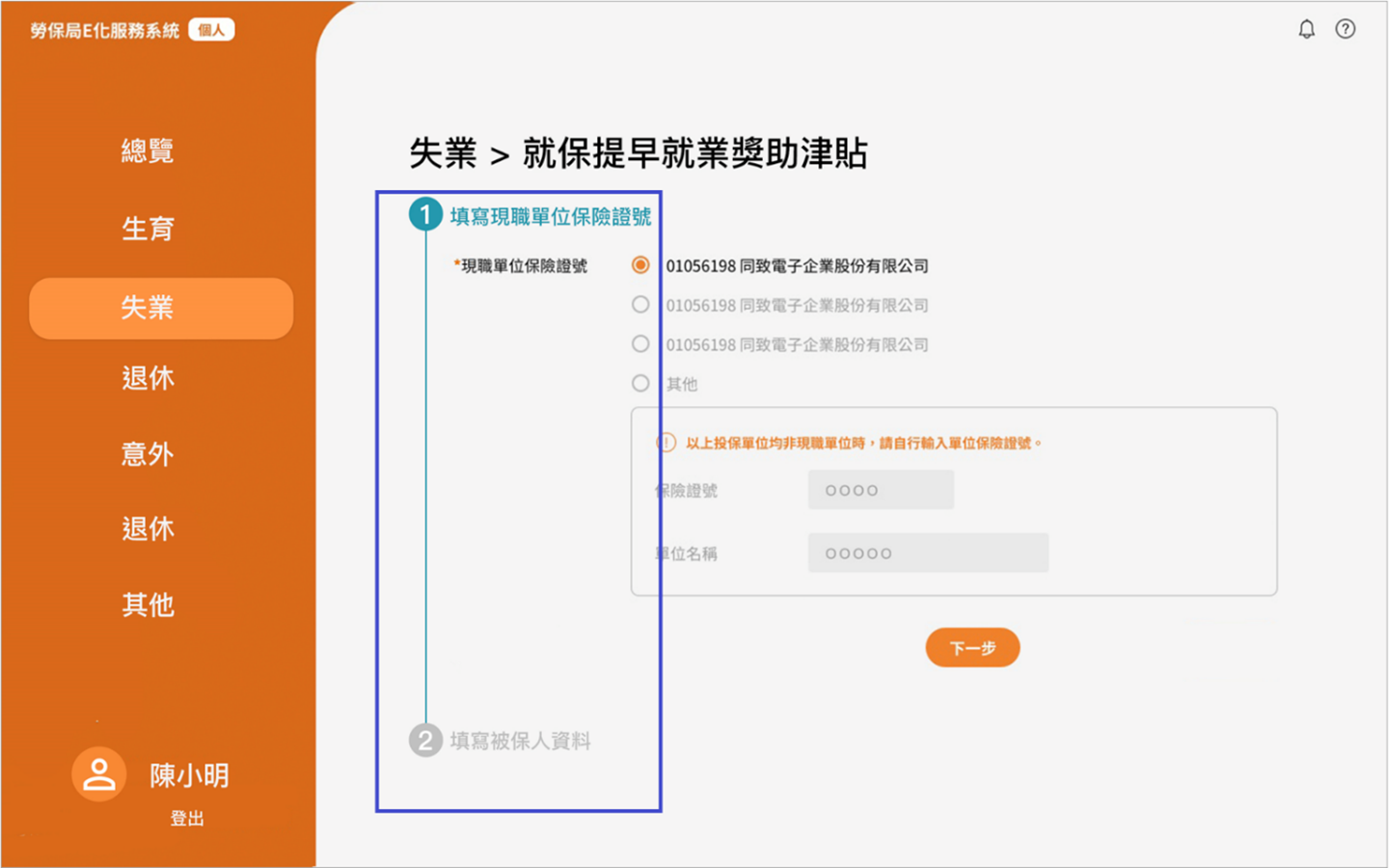
圖16:填寫保險證號頁面

圖17:確認申請資格頁面
3.填寫資料、確認資料頁面
(1)未充分利用整體版面,填寫欄位徧小且排版擠(如圖18),年長者閱讀填寫易產生疲勞感,使用上較不友善。
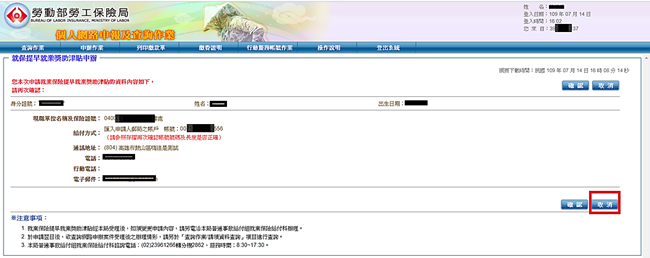
(2)取消按鈕無法讓使用者直覺聯想到是可回到上一步做資料修改(如圖19)。目前無法看出已完成哪些步驟。

圖18:填寫資料頁面

圖19:確認資料頁面
4.完成申請頁面
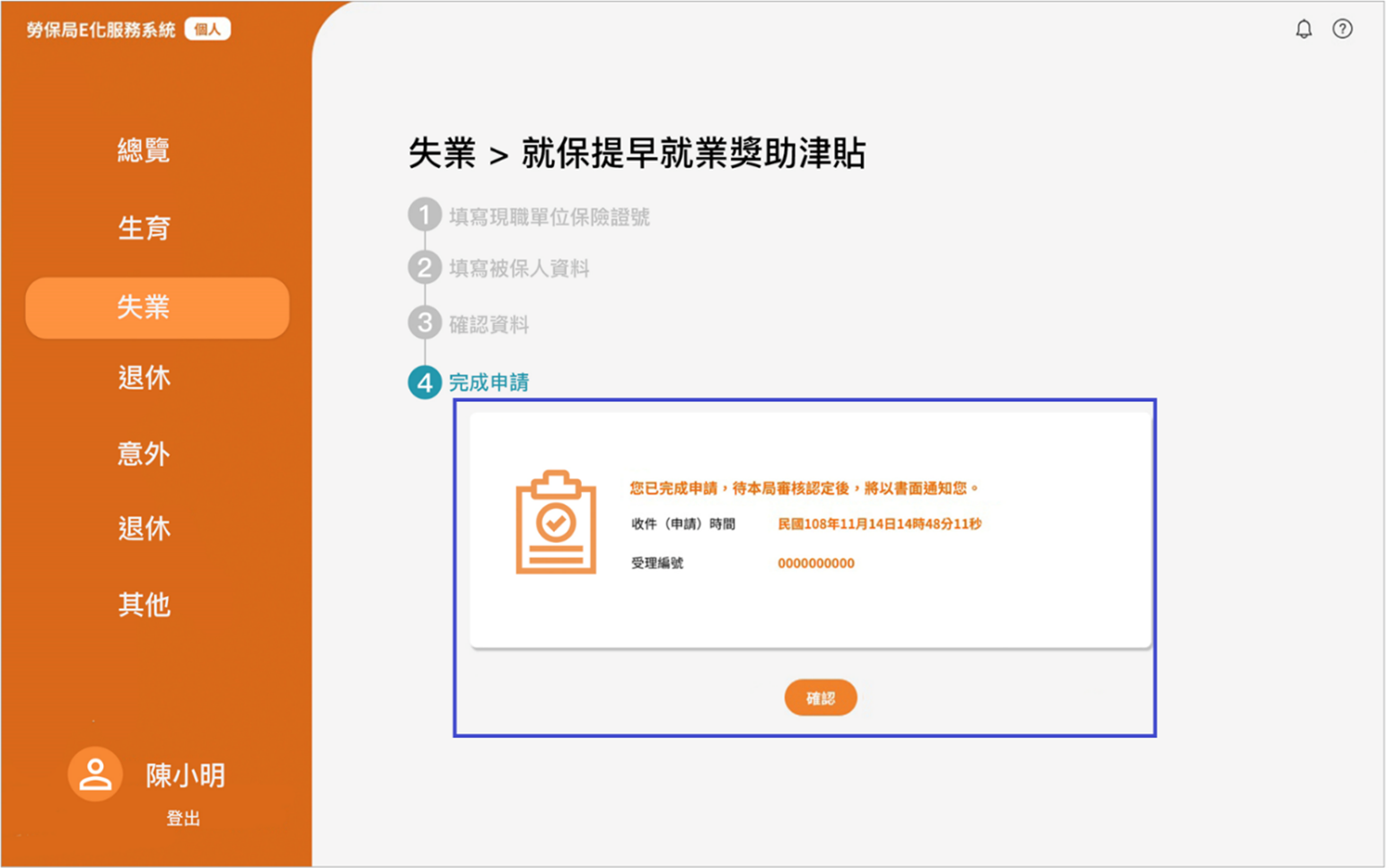
與確認頁面內容重覆,已完成、申請時間等重要資訊僅以紅色字區別(如圖20標示1),完成狀態與下載列印按鈕不明顯(如圖20標示2),使用者易忽略。

圖20:完成申請頁面
(五)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計。
1.辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2.美觀與簡化設計(Aesthetic and minimalist design)
重新設計申請流程,明確顯示完整的申請步驟並突出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
3.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者視覺動線,讓使用者儘可能輕易地理解資訊。
(六)優化項目
依據分析結果與設計原則,提出4項優化項目,相關說明如下:
1.服務流程順序調整
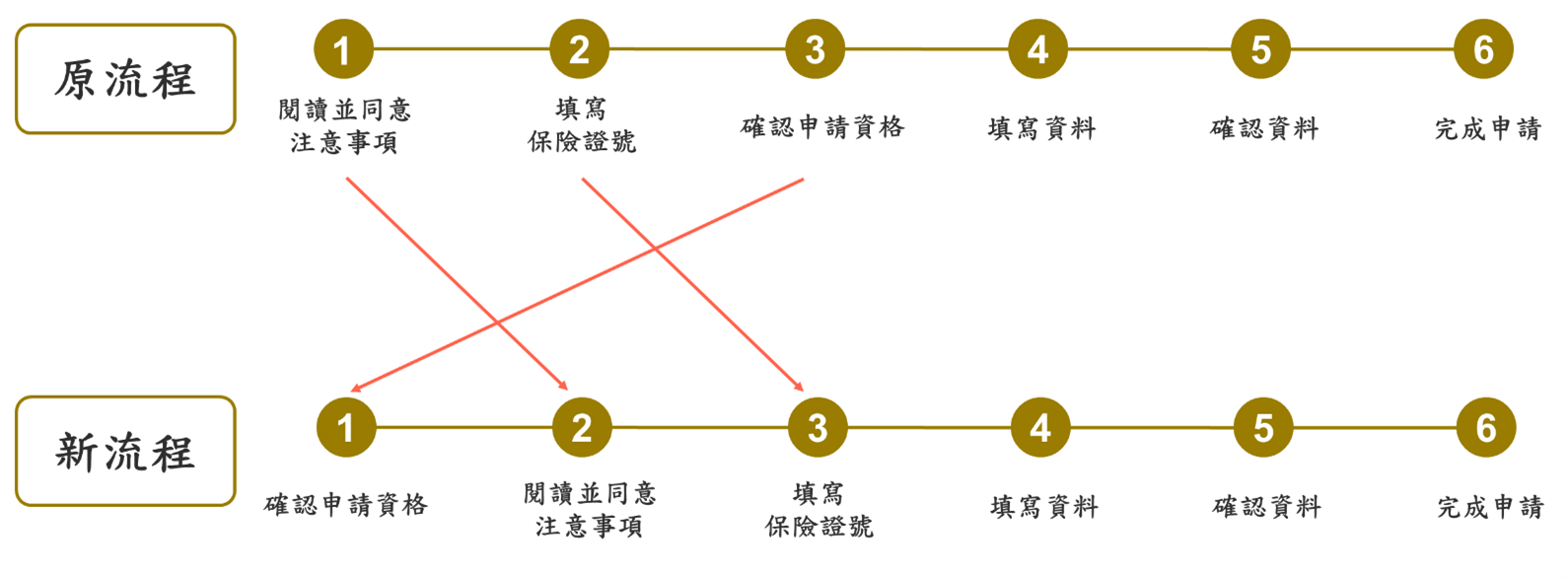
原流程確認申辦資格在閱讀並同意注意事項在填寫保險證號之後,建議將資格確認步驟放置於第1步驟(如圖21),先確認申辦資格,若資格符合再有後續操作,讓服務更有效率。

圖21:申辦流程優化
2.提供明確的申辦說明
(1)確認申辦資格頁面優化
建議填寫保險證號後,首先檢查申辦資格(如圖22)再閱讀注意事項說明,若資格不符,告知無法申辦的原因。

圖22:確認申辦資格頁面優化
(2)閱讀並同意注意事項頁面優化
依測試結果,民眾會希望重要資訊能標示清楚(如圖23標示1),若開發中新網站因其它考量因素,無法在一開始先確認資格,建議將日期、金額與申請資格等重要的資訊(如圖23標示2)以強調的顏色呈現,引導使用者聚焦於重要資訊上。

圖23:資格確認頁面優化
3.可預期的申辦步驟
(1)填寫保險證號頁面優化
A.開發中新網頁步驟流程,以橫向數字設計帶著使用者依序完成,但未能看出各步驟完成哪些事項。
B.建議可調整為使用者較常接觸的縱向視覺流程,引導使用者填寫,按下一步後畫面自動直式滾動到下一步(如圖24),此作法較為流暢且符合使用者所習慣的填問卷方式,並符合需求分析定義出的填寫設計原則-能瞭解全局,並預期下一步是什麼。

圖24:填寫保險證號頁面優化
(2)確認資料頁面優化
A.使用者目前所在服務類別與項目顯示於申請步驟上方(如圖25標示1),使用者操作時能明確知道自己申辦的事項。
B.確認資料以黑字粗體加白色襯底,以突顯重要性,讓使用者視線能專注於要確認的資訊上(如圖25標示2)。
C.增加修改按鈕(如圖25標示3),使用者在操作的中間過程,若發現內容有誤,可按下修改按鈕,畫面自動滾回前一步驟,即可進行修改。

圖25:確認資料頁面
4.明確的完成申請資訊
原完成申請畫面的內容與確認資料的內容又再次重複,建議加上一些視覺效果,讓使用者能明確知道已完成申請(如圖26)。

圖26:完成申請頁面優化
設計結果
(一)首頁
1.重新定義網站設計:良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤,皆可提昇閱讀的順暢度。在視覺介面層面,善用字型、顏色、符號、縮排、段落、留白與版面區塊配置,將可加強內容的階層組織性。
2.優化登入服務:e化服務系統是以全國民眾有參加勞保或國保為主要服務對象的平臺,明確的登入方式,並以使用者角度加入使用者的操作行為,讓使用者順利登入。
3.重整資訊內容:透過重新設計並依使用者的重要性排序內容,將可讓網站使用者得以清楚理解服務項目內容、快速找到需求服務,並順利使用服務。
(二)「就保提早就業獎助津貼申辦」服務流程
1.服務流程順序調整:就保提早就業獎助津貼申請為勞工失業請領提早找到工作必使用的服務,調整申辦流程順序可增加使用者在流程中所產生的流暢度。
2.提供明確的申辦說明:先檢查申辦資格再閱讀注意事項說明,若資格不符,告知無法申辦的原因,讓使用者清楚是否符合申辦資格。
3.可預期的申辦步驟:協助使用者完成填寫申請表單,畫面增加縱向視覺步驟與各步驟內容,增加使用者瞭解申請步驟的完整性,減少對於系統的未知感,並調修己完成申請頁面的視覺設計,讓使用者明確知道已完成申請,以提升效率性。
4.明確的完成申請資訊:讓使用者能明確知道已完成申請,減少不確定感。
以上建議方案提供勞動部勞工保險局e化服務系統首頁與「就保提早就業獎助津貼申辦」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

台灣就業通-找工作填寫履歷表
上架日期:2024-03-15台灣就業通(網址https://www.taiwanjobs.gov.tw/)結合全國300多處公立就業服務據點,協助求職者瞭解自己與就業市場;提供企業找到合適人才的管道,並透過線上、線下職缺媒合的服務流程,提供國人網路與實體整合的終身職涯發展規劃服務。網站5大類服務為「找工作」、「找人才」、「找課程」、「微型創業」及「技能檢定」。


用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15