臺北市政府市民服務大平臺-場地租借
![[另開新視窗]臺北市政府市民服務大平臺-場地租借展示圖 臺北市政府市民服務大平臺-場地租借展示圖](https://www.webguide.nat.gov.tw/storage/example-image/RxTBysAhi2MNWHF9UCOgkSoYJSyuuM18BGB9uBvU.jpg)
網站資訊
臺北市政府市民服務大平臺(以下簡稱為市民服務大平臺,網址https://service.gov.taipei/)為提供市民線上申辦服務之跨機關e化服務平臺,整合臺北市政府各機關之申辦案件服務內含超過1,400個服務項目,提供市民24小時全年無休的市政案件申辦服務。
案例資訊
- 網站名稱:臺北市政府市民服務大平臺
- 管理單位:臺北市政府
- 上線日期:
- 網 址: https://service.gov.taipei/
改版說明
![[另開新視窗]臺北市政府市民服務大平臺-場地租借改版前畫面 臺北市政府市民服務大平臺-場地租借改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/727wlKIUqS24JIXVCImTIh9EwfhFnowgOSAYbW7P.jpg)
![[另開新視窗]臺北市政府市民服務大平臺-場地租借改版後畫面 臺北市政府市民服務大平臺-場地租借改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/rvmAOMx93Sm9XzMlKBSpxb0kLk003jS4XvlVUBYX.jpg)
(一)網站服務與目標族群
1.網站服務介紹
臺北市政府市民服務大平臺(以下簡稱為市民服務大平臺,網址https://service.gov.taipei/)為提供市民線上申辦服務之跨機關e化服務平臺,整合臺北市政府各機關之申辦案件服務內含超過1,400個服務項目,提供市民24小時全年無休的市政案件申辦服務。服務類別如下:
(1)租借,例如公有場地租借、公益廣告租借等服務。
(2)陳情申訴,例如消費者申訴、人民陳情等服務。
(3)福利申辦,例如照顧養護、育兒補助、工作相關及醫療健康等服務。
2.網站目標族群
(1)一般上班族:申請市政相關服務、租金貼補與查詢戶政相關項目。
(2)運動族群:租借每季運動所需場地。
(3)北漂青年:查詢及申請公宅相關事宜、申請戶政服務等。
(4)社運人士:租借集會場地、申請集會遊行等活動。
(5)新手爸媽:查詢及登記申請公托、幼兒園服務與申請幼兒補助等。
(二)網站使用者的痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料(政府網站需求深入調查表,請參見附件二),進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1. 無法有效搜尋關鍵字:網站未支援模糊搜尋、文本搜尋,使用者要找到目標功能須花費時間試誤、返回,易產生無助感而放棄。
2. 場地租借不順暢:運動場所租借為使用頻率較高之服務,目前申請流程須花時間理解與操作,且大部份租借資訊未及時更新。
3. 線上申辦無法一次完成:目前線上的申辦服務仍須要人工審核、線下臨櫃取件,因無法直接在線上完成,故使用者認為不如直接前往服務處申辦。
4.擔心申辦無效而不安:使用者臨櫃申辦可詢問申辦問題與提交資料,透過線上申辦時會擔心個資外洩與申辦流程繁瑣,而產生不安心感而較少使用。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「場地租借」為主要服務流程進行精進,選擇原因為「市民大平臺使用者流量最高的服務之一,運動場地租借量比活動場地大,為重點服務項目」、「機關人員重視的使用者流程服務之一,欲參考剛新改版的臺北市體育局租借場地網站,希望同樣能打造優質的租借體驗」及「目前流程已有市民反應操作順暢度較不佳,研究發現資訊流和實際租借狀況不一致,未能即時同步租借資訊」。
需求分析
(一)分析結果
1.資訊過多無法有效分類和閱讀
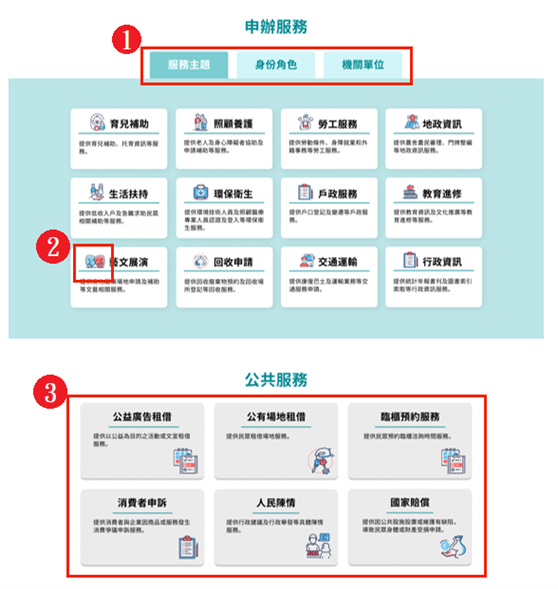
(1)三個區塊卡片樣式不同,且無文案說明服務內容(如圖1)。
(2)整體頁面色調不一致,缺乏主題色、輔助色連貫性。
(3)字體較小須要透過改變文字放大,且無圖示幫助辨識。
2.服務資訊分類不清楚
服務資訊分類不清楚,難以快速辨別服務內容,如下圖1。

圖1:網站首頁目前設計
3.首頁搜尋服務尚未完善
(1)搜尋欄框文字敘述引導不明確,缺乏網站申辦主題,如下圖2。

圖2:搜尋欄框文字敘述引導
(2)無法以交叉條件或模糊搜尋等方式進行搜索,即使輸入關鍵字,使用者仍無法有效找到需求頁面,對於使用者產生不便。以搜尋公管中心、市民廣場租借頁面為例,輸入「租借 市民廣場」、「租借 公管中心」查無資料(如圖3);輸入「租借場地」、「借場地」僅出現一項結果(如圖4)。

圖3:首頁搜尋功能現況(1)

圖4:首頁搜尋功能現況(2)
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1. 一致性和標準化(Consistency and standards)
將市府主色系帶入設計,定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發,重新分類1,400餘種的功能,以更有效查找。
3. 幫助和說明文件(Help and documentation)
增加畫面上的文案,並以更加精確和能幫助使用者理解的方式撰寫。透過強化幫助和說明文件,以改善網站資訊過於複雜而造成困擾的議題。
(三)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.重新定義網站定位
(1)調整搜尋欄框之文案描述,重新定義網站色調、資訊框架,以明確定義網站服務定位。延續臺北市府網站主視覺,以藍綠色(#008992)定義為網站的主要色彩系統,搭配大面積淺藍色(#ACDEE1),再針對不同資訊和重點以深藍綠色(#008992)搭配強調,並且適時使用無彩色如白、灰色搭配,讓整體頁面呈現清爽感與現代感的視覺印象。
(2)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。增加列與列之間的間距,提升瀏覽舒適度。文字規範如下:
A. 網站字體的原則為可辨識性和易讀性,建議使用無襯線黑體字。中文字體如微軟正黑體、蘋果系統黑體;英文字體如Arial, Roboto。網站文字大小建議考量民眾多有中高齡者,可將字級加大,說明如下:
說明文字:16px
服務標題:26px
主題分類:28px
主標題:42px搜尋引導文字:50px
B. 提升網站閱讀性:行間距,建議設定於字體大小的1.5-2倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
(3)標題文字調整為「需要申辦什麼服務?」,更為具體與明確(如圖5標示1)。
(4)提供熱門服務排行榜,使用者可由此直接進入推薦服務,並推播機關服務重點資訊,或進行政策宣導(如圖5標示2)。
(5)申辦服務分類方式以使用者角度重整,能讓使用者快速瞭解平台主軸與申辦服務項目,更方便查找(如圖5標示3)。
(6)手機介面優化
使用卡片方式呈現,呼應響應式網站設計,讓手機版本閱讀資訊上與電腦模式相差不大(如圖6)。

圖5:首頁優化(1)

圖6:首頁優化(2)
2.強化搜尋功能
(1)以「市政府申辦服務的Google」為目標,調整搜尋結果更貼近使用者的目標,並加強搜尋和申辦效率。
(2)副標改為“請輸入申辦服務的關鍵字",簡單且清楚的引導文字(如圖7紅框處),強調本平臺主要為申辦服務為主。
(3)搜尋功能調整以文本搜尋或模糊搜尋等方式,以有效運用相關關鍵字查詢到相關服務。
(4)新增最新消息區塊(如圖7標示1),提供使用者更多市府服務資訊。
(5)提供熱門服務排行榜(如圖7標示2),使用者可由此直接進入服務,強調機關服務重點。

圖7:首頁優化(3)
3.優化服務分類
(1)重新調整服務項目的分類,以更符合使用者情境與需求的方式統整。申辦服務增加分類方式,如「服務主題」、「角色身分」等分類方式(如圖8標示1),以使用者需求而非機關功能分類出發,能讓使用者快速瞭解平台主軸與申辦服務項目,且也保留原「機關單位」分類。
(2)添加圖像表現幫助使用者快速辨識服務內容,加快選擇服務主題的速度(如圖8標示2)。
(3)將公共服務項目獨立放置並移至下方(如圖8標示3),提供民眾快速瞭解服務提供內容。

圖8:首頁優化(4)
設計步驟
(一)使用者行為分析紀錄
1.「場地租借」的角色人物誌,如下圖9。

圖9:「場地租借」角色人物誌
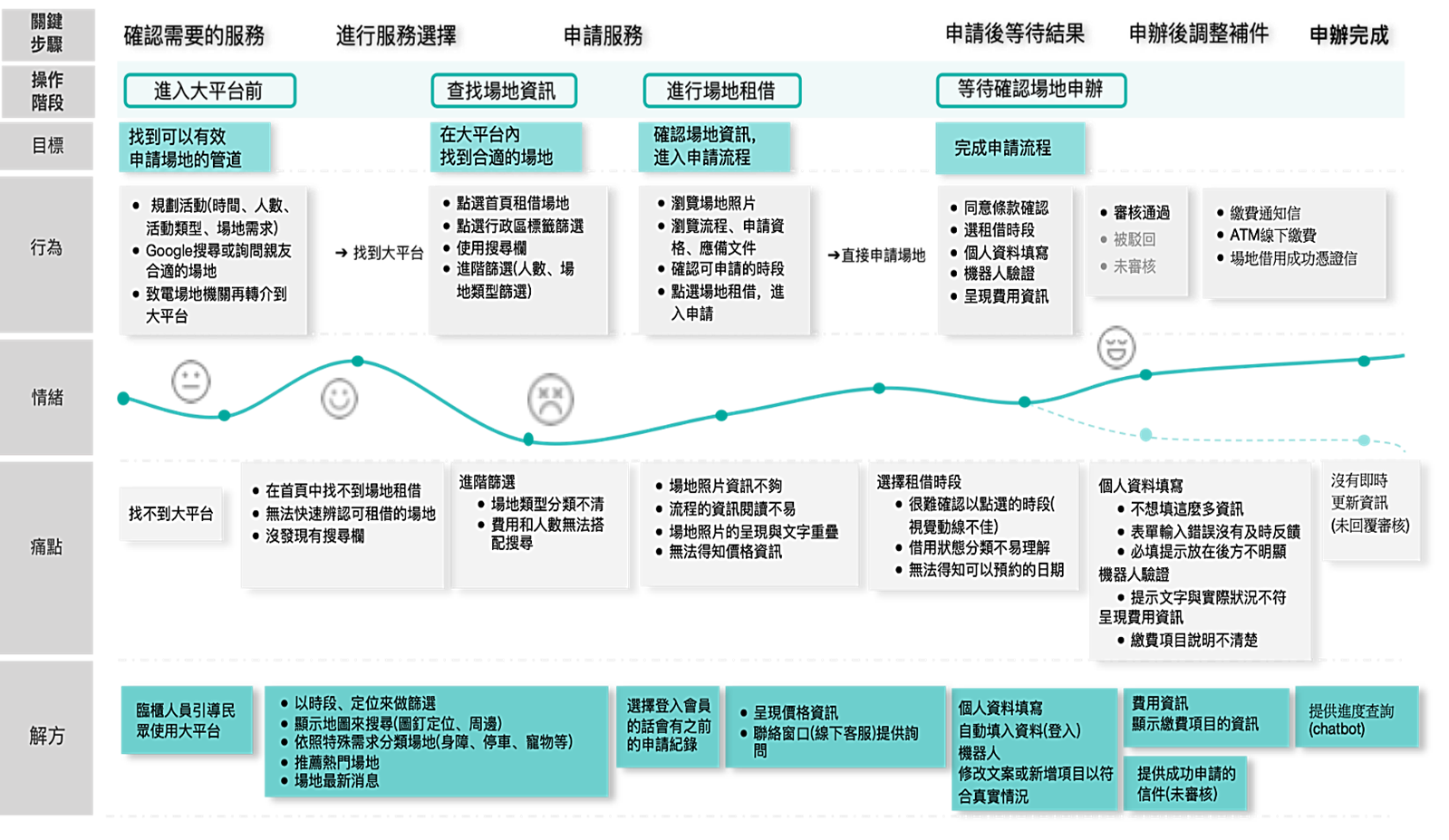
2.「場地租借」服務顧客旅程地圖,如下圖10。
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖10:「場地租借」顧客旅程地圖
(二)流程關鍵步驟
「場地租借」須操作8個關鍵步驟,如下圖11。

圖11:「場地租借」服務流程
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
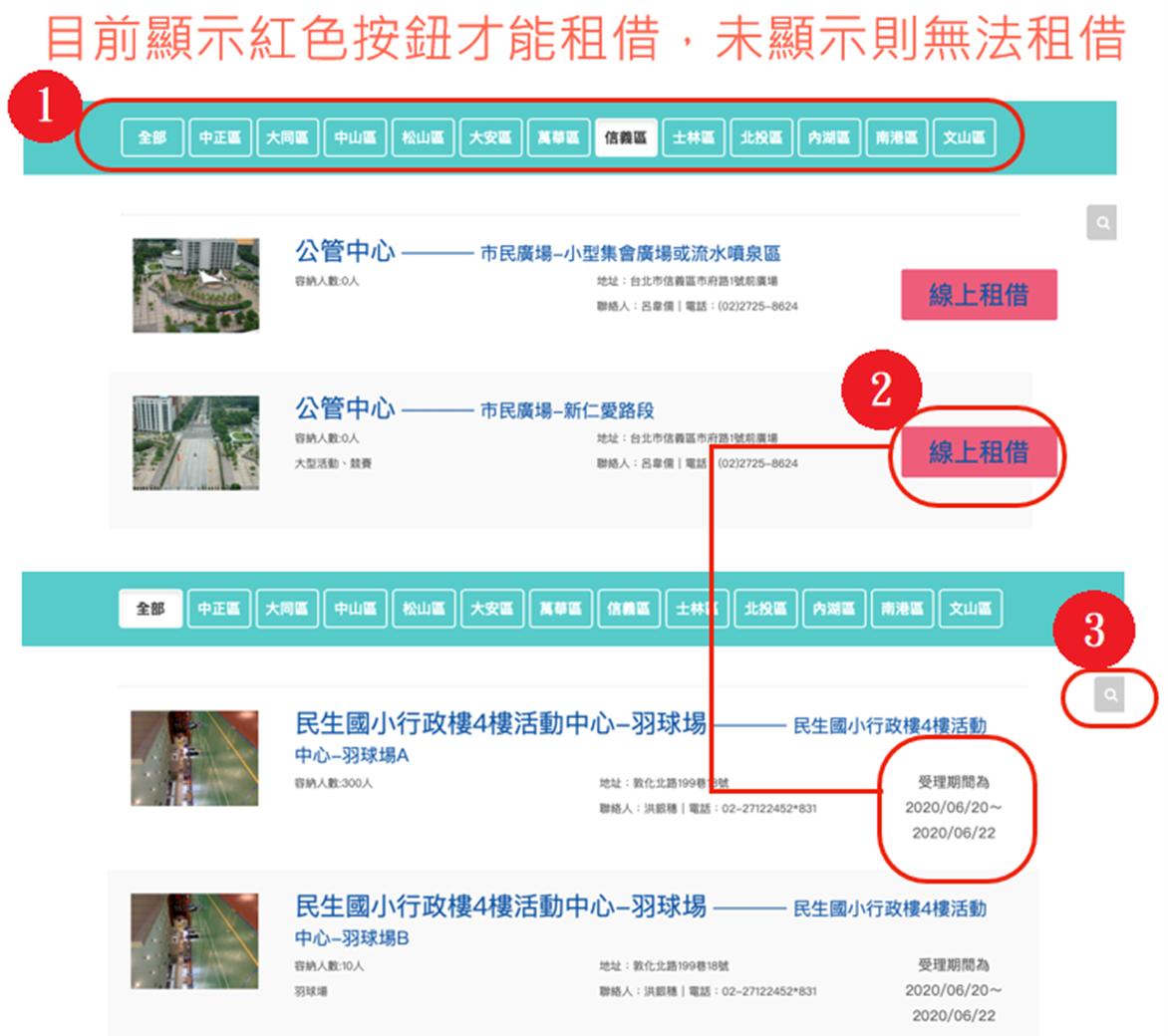
1. 場地瀏覽頁面
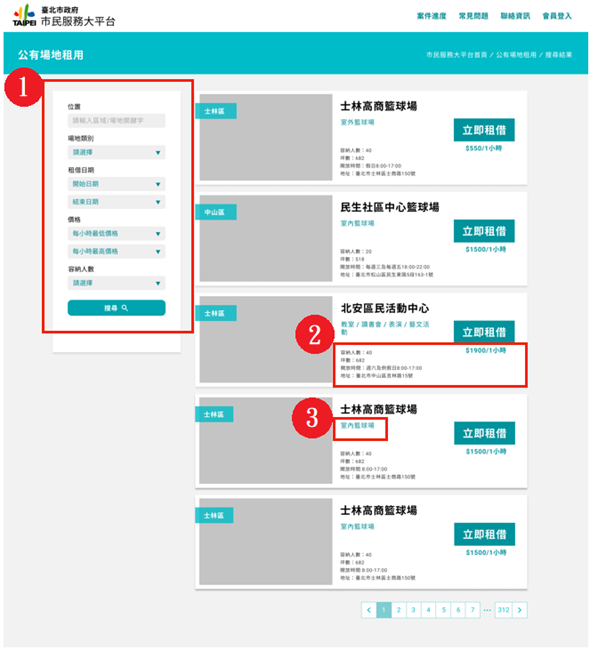
(1)有大量場地資訊,目前只有區域分類,且可租借與不可租借的場地混合顯示,導致使用者無法馬上找到目標場地(如圖12標示1)。
(2) 「線上租借」按鈕不一致,無法讓使用者馬上理解,必須閱讀說明文字才能瞭解場地狀況(如圖12標示2)。右方搜尋篩選器圖形過小,使用者難以發現及使用篩選(如圖12標示3)。

圖12:場地瀏覽頁面
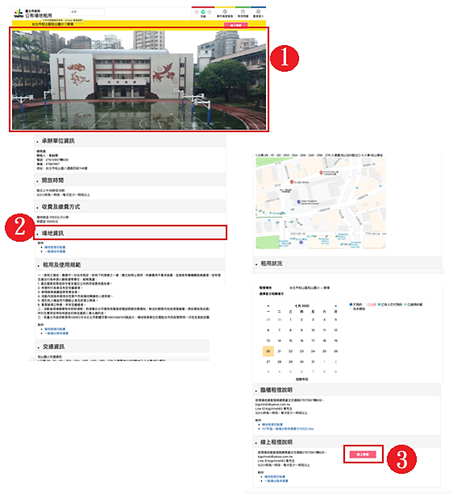
2. 場地說明頁面
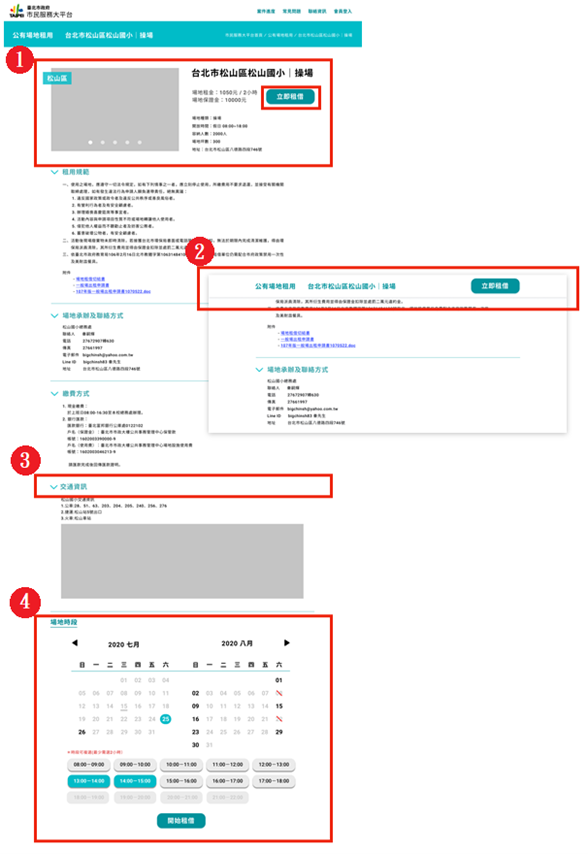
(1)圖片比例過大,使用者無法流暢地吸收到重要資訊(如圖13標示1)。資訊排列無依重要性排列,使用者需滑動至該區塊。
(2) 文字細節無排版對齊,使用者難以閱讀。說明欄位可收折,但收折後無法多個同時展開(如圖13標示2)。
(3) 「線上租借」按鈕顯示較不明顯,導致使用者須花時間尋找按鈕位置(如圖13標示3)。

圖13:場地說明頁面
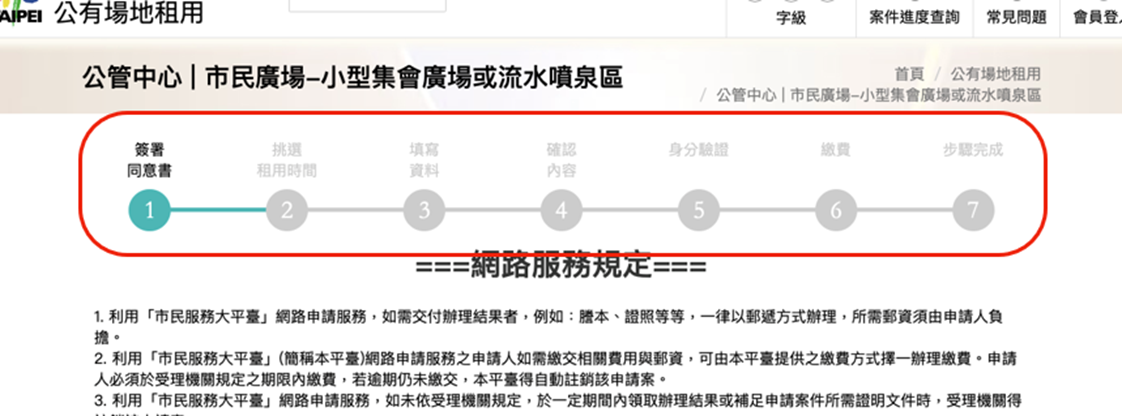
3. 同意書頁面
流程進度顯示七個步驟(如圖14),尚未有效簡化步驟,易造成使用者申請時不耐煩且效率較低。

圖14:同意書頁面
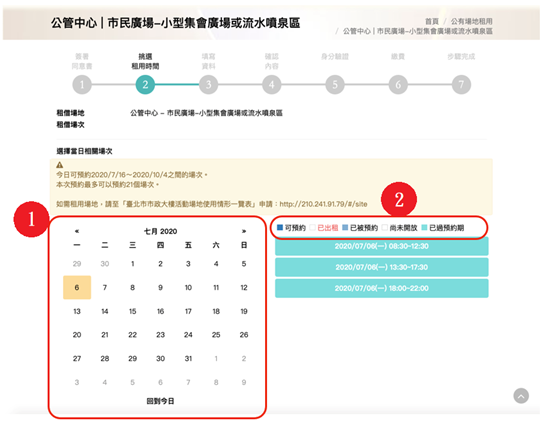
4. 租用時間頁面
(1) 月曆無法看出可租借與不可租借日期的區別,使用者須個別點擊日期後才能瞭解預約狀況,無法快速找到可租借的日期(如圖15標示1)。月曆旁的圖例樣式與說明不清楚(如圖15標示2)。

圖15:租用時間頁面(1)
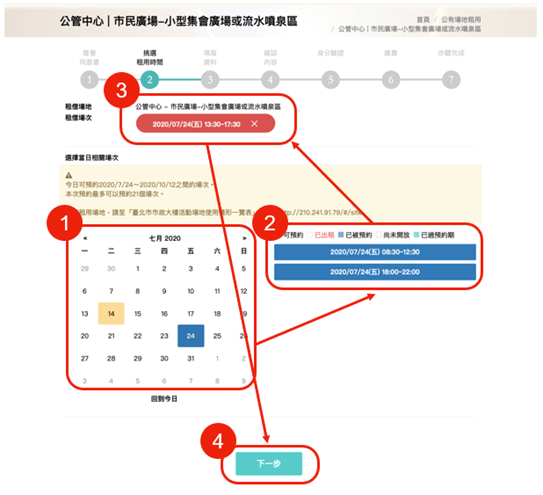
(2)使用者須個別點擊日期後再選取租借時段,選取方塊立即消失,易讓使用者不知如何操作下一步(如圖16標示1、2)。使用者必須再將捲軸上拉,往回查看租借場次狀態(如圖16標示3),將捲軸下拉至底部點選下一步,視覺動線不順暢(如圖16標示4)。

圖16:租用時間頁面(2)
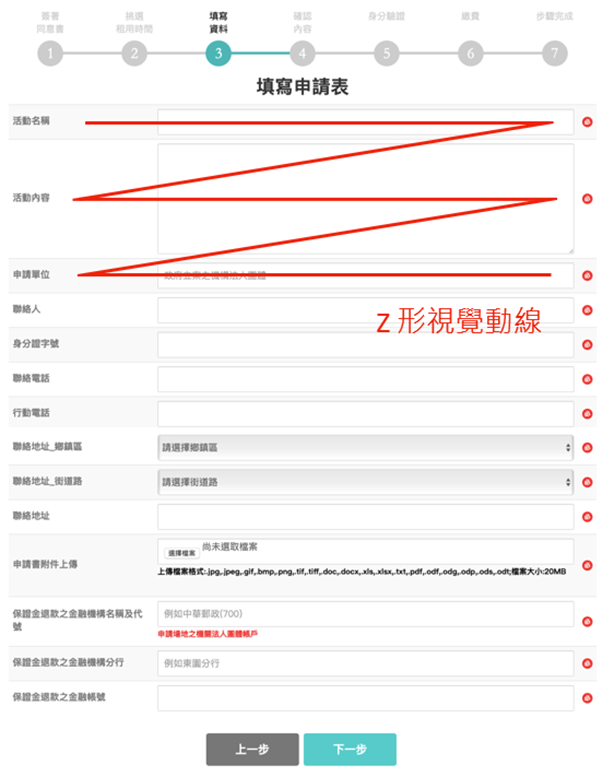
5. 申請表頁面
紅色的「必填」指示放在欄位後方,產生Z形視覺動線,使用者必須大面積地從左至右掃視(如圖17)。

圖17:申請表頁面
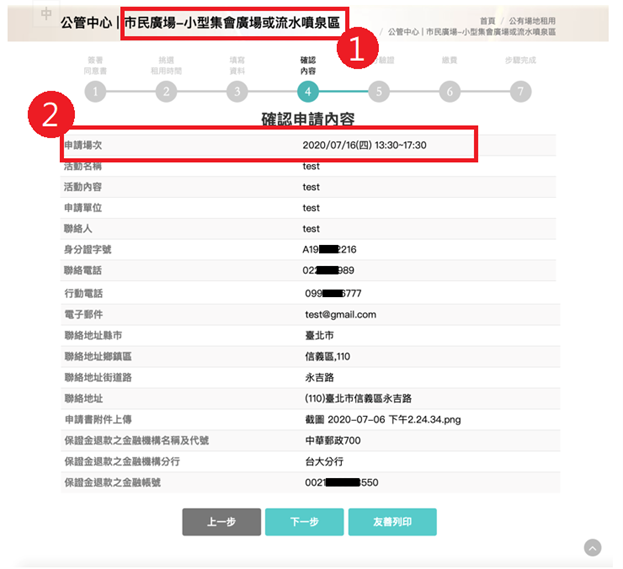
6. 確認申請內容頁面
場地租借重要資訊為「申請場地」與「申請場次」(如圖18標示1、2),此頁面可確認「申請場次」,但無法確認「申請場地」(如圖18標示2)。

圖18:確認申請內容頁面
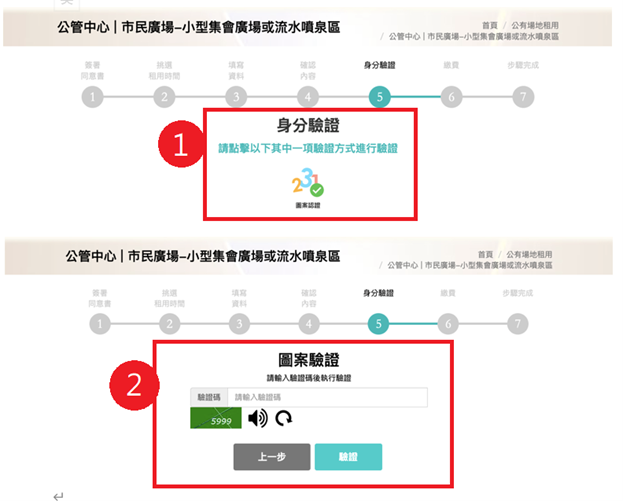
7. 身分驗證頁面
身分驗證只有單項方式的圖案驗證(如圖19標示1、2),無須自然人憑證或會員身分來驗證,單一欄位獨立成1個步驟,使用者操作較費時。

圖19:身分驗證頁面
8.繳費通知頁面
「繳費」及「費用明細」詞彙,會讓使用者認為可線上繳費(如圖20標示1、2),但須審核後再繳費(如圖20標示3),實際上審核通過後,收到繳費通知單,才能線下ATM繳費,目前設計較易讓使用者誤解。

圖20:繳費通知頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計。
1. 辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2. 美觀與簡化設計(Help and documentation)
重新設計申請流程,簡化原先繁瑣的申請步驟,合併或隱藏非關鍵訊息或功能,僅突出重點,減少使用者的記憶負擔,防止使用者在繁瑣的流程中出錯。
3. 視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點(Call To Action)或順序,讓使用者儘可能輕易地理解資訊。
(五)優化項目
依據分析結果與設計原則,提出5項優化項目,相關說明如下:
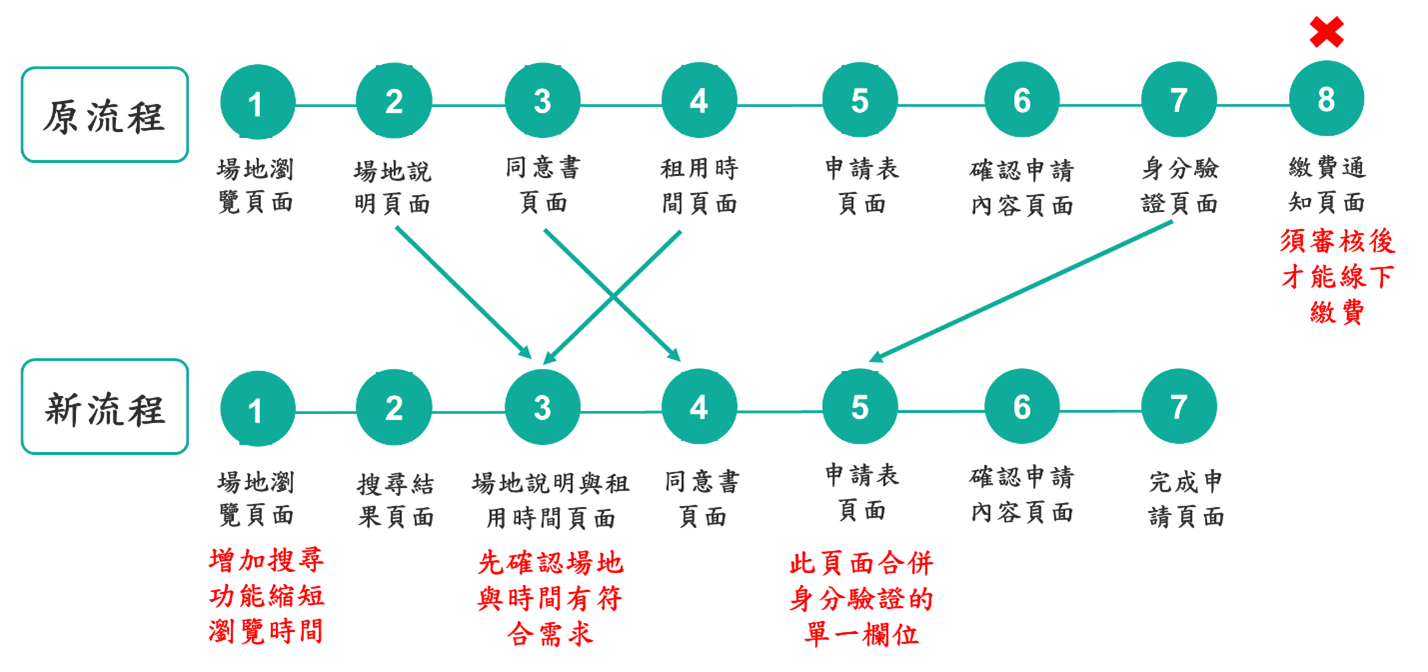
1.服務流程精簡
原流程8個步驟,其中繳費通知頁為審核通過後才可繳費,建議簡化並調修為7個步驟(如圖21),讓使用者操作更有效率。

圖21:租借場地流程優化
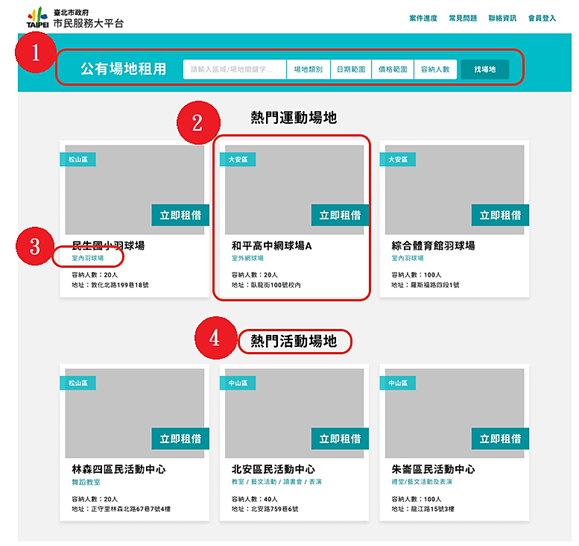
2.強化場地篩選搜尋功能
(1)場地瀏覽頁面優化
A.添加多項條件篩選搜尋功能,讓使用者更易篩選到想要的場地,縮短原本使用者需大量瀏覽頁面的時間(如圖22標示1)。
B. 將場地重要資訊放置在圖片旁,幫助使用者快速瞭解場地基本資訊,篩選合適場地(如圖22標示2)。
C. 添加場地分類的索引標籤,清楚標示場地類別(如圖22標示3)。
D. 將場地租用首頁顯示熱門場地項目,並且將「運動」及「活動」清楚區分,讓使用者依需求來點選(如圖22標示4)。

圖22:場地瀏覽頁面優化
(2)搜尋結果頁面優化
A.進階篩選功能獨立放置於左側更為明顯,並考量響應式網站的空間利用,使用者可方便依需求進行細部篩選(如圖23標示1)。
B.將重要場地資訊條列式清楚呈現,並將價格獨立放置,讓使用者快速過濾出符合需求的場地(如圖23標示2)。
C. 添加場地分類的索引標籤,清楚標示場地類別,並可點進查看相關場地(如圖23標示3)。

圖23:搜尋結果頁面優化
3.資訊明確並依照重要程度排序
(1)場地介紹頁面優化
A. 將重點資訊放置於上方,並設計為點擊「立即租借」按鈕後,頁面立即定位至場地時段區域,加速使用者瞭解場地使用狀況並進入申請流程(如圖24標示1)。
B. 因頁面較長,當捲軸下拉時,場地名稱與「立即租借」按鈕為置頂欄位,使用者可隨時點擊,增加使用好感度(如圖24標示2)。
C. 將場地資訊依照重要程度排序、圖片調整適合大小,並將內文排版對齊,讓使用者閱讀輕鬆容易。
D. 項目資訊可收折,使用者在閱讀整體頁面時,可依需求做頁面縮短(如圖24標示3)。
E. 將場地時段併入場地介紹頁面,縮短預約步驟,使用者減少預約耗時情形(如圖24標示4)。

圖24:場地介紹頁面優化
(2)租用時間頁面優化
A. 使用顏色清楚區分租借日期的狀況,例如:黑色日期可點選後租借、灰色日期則無法點選與紅色斜線表示已額滿(如圖25標示1)。
B. 將所選日期與時段以鮮明的顏色區分,優化原先必須上拉捲軸往回查看租借狀態的問題,讓使用者從上而下流暢地使用(如圖25標示2)。
C.將顯示月份由一個月改為顯示兩個月,提供較寬廣的日期檢視範圍,使用者可節省點選月份的次數(如圖25)。

圖25:租用時間頁面優化
(3)同意書頁面優化
同意書頁面內容為網路服務規定,調整以小視窗方式呈現,讓申請流程步驟減少,讓使用者快速通過流程(如圖26)。

圖26:網路服務規定小視窗
4.線上租借流程與表單優化
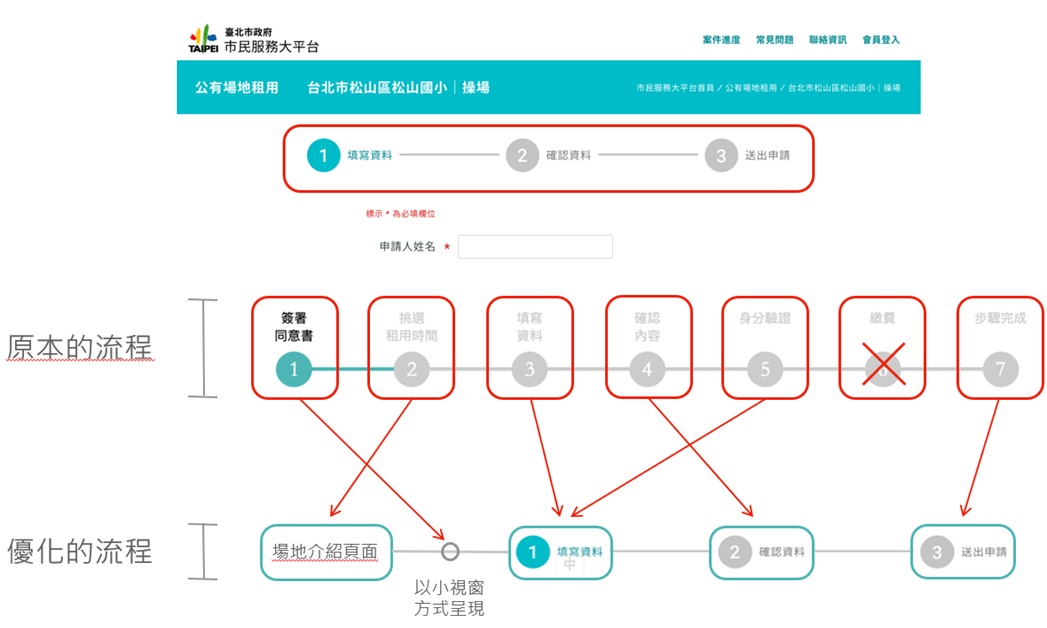
(1)重新規劃與設計線上租借流程,挑選租用時間調整在簽署同意書前,先讓使用者確認有符合自身需求的場地可租借,再同意進入線上租借表單填寫;移除無法實際線上繳費的繳費頁面。將線上租借表單填寫步驟簡化為3個步驟,增加使用者的申請效率(如圖27)。

圖27:申請流程步驟優化
(2)申請表頁面優化
A. 左右欄位置中對齊顯示,必填提示符號放置中間,集中視線範圍,加速使用者閱讀與填寫資料的速度(如圖28)。
B. 在表單欄位文字標題說明不完整時,建議導入書寫範例,讓使用者清楚瞭解如何填寫資訊。
C. 將數字認證項目併入表單填寫頁面,讓所有須要使用者填寫的區域一次完成。

圖28:申請表頁面優化
(3)確認資料頁面優化
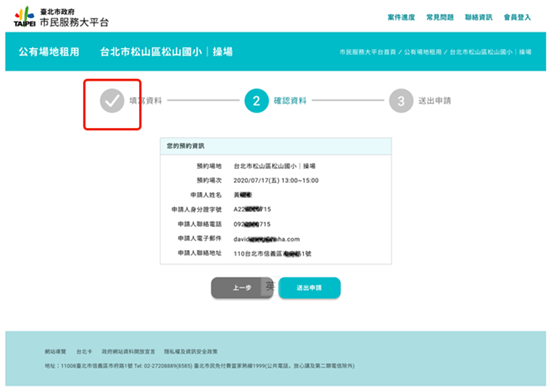
A.已完成的前一步驟以打勾圖示表示(如圖29),讓使用者更有完成項目的階段感。
B.確認資料欄位以簡明的方式呈現。

圖29:確認資料頁面優化
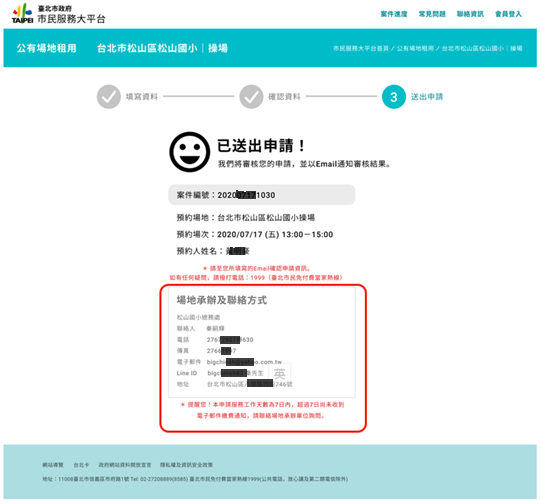
(4)送出申請頁面優化
A. 將申請資訊簡化,以文字說明審核結果將以電子郵件通知。
B. 提供場地承辦單位的聯絡資訊(如圖30),協助七日內未收到通知信的使用者執行後續處理。

圖30:送出申請頁面優化
(5)案件查詢頁面優化
A.審核中
a. 將案件查詢頁面導入進度條(如圖31標示1),讓流程清楚易懂,使用者能立刻瞭解目前在哪一階段。
b. 將場地介紹頁面連結以卡片形式放置在旁(如圖31標示2),以便使用者在查詢案件資料時,能直接點擊進入場地介紹頁面,閱讀所需資訊。

圖31: 案件查詢頁面優化(1)
B. 審核通過
a.將審核結果放置於最上方,並將下方場地資訊改為費用明細,清楚說明使用者須繳交哪些費用(如圖32)。
b.將繳費方式放置於審核結果下方,並以小視窗方式呈現(如圖32),給予使用者繳費方式的導引。

圖32:案件查詢頁面優化(2)
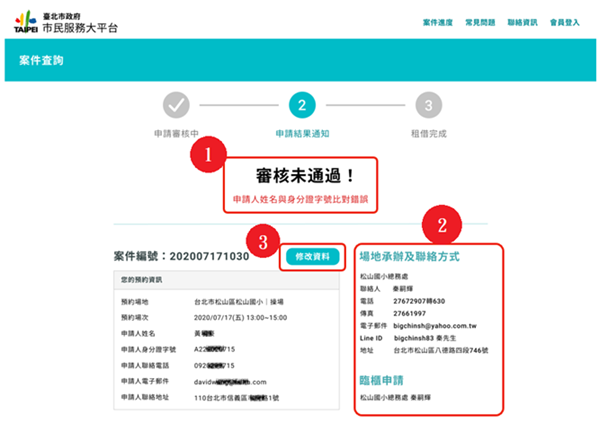
C. 審核未通過
a. 將審核結果與未通過項目放置於上方(如圖33標示1),明確顯示因哪些項目輸入錯誤,而導致審核未通過。
b. 將場地承辦單位及聯絡方式清楚寫出(如圖33標示2),提供使用者其他管道做線下查詢及詢問。
c. 增加修改資料(如圖33標示3),提供使用者對於填寫錯誤資料做修改。

圖33:案件查詢頁面優化(3)
5.提供完整的租借完成資訊
(1)將租借資訊縮短簡化(如圖34),只呈現重要資訊。
(2)提供保存本頁資訊的指示說明與按鈕(如圖34標示1),協助使用者保存申請資訊,向承辦單位出示。
(3)添加交通資訊按鈕,以小視窗方式呈現(如圖34標示2),協助租借完成的使用者查看交通方式。

圖34:案件查詢頁面優化(4)
設計結果
(一)首頁
1. 重新定義網站定位:市民大平臺為服務整合平臺,因此規模與資訊量龐大,「資訊架構」的制定以及後續維護,對於多資訊、多服務類型的網站,尤其重要。在視覺介面層面,善用字型、顏色、符號、縮排、段落、留白與版面區塊配置,將可加強內容的階層組織性。
2. 強化搜尋功能:調整搜尋結果更貼近使用者的目標,並加強搜尋和申辦效率。
3. 優化服務分類:透過良好的資訊分類與資訊架構,將可讓網站使用者得以理解服務項目內容、找到需求服務,並順利使用服務。
(二)「場地租借」服務流程
1. 服務流程精簡:重新規劃設計申請流程,簡化使用者所需步驟,合併或刪減非重要訊息及頁面,除了加強介面設計,從根本的流程面進行調修,將更加有效果。
2. 強化場地篩選搜尋功能:添加多項條件篩選搜尋功能,重要場地資訊條列式清楚呈現,讓使用者快速過濾出符合需求的場地。
3. 資訊明確並依照重要程度排序:場地介面資訊依使用者重要性排序,並將場地時段併入場地介紹頁面,縮短預約步驟,使用者減少預約耗時情形。
4. 線上租借流程與表單優化:在各種業務的申辦過程中,好的表格(Form)設計,將有助於市民的理解與填寫,讓使用者在不同的工作需求下,使用類似的操作流程與方式,並著重跨流程間與操作的一致性,將有助於減少使用者的學習負擔。
5. 提供完整的租借完成資訊:協助使用者保存申請資訊,向承辦單位出示,並提供交通資訊。
以上建議方案提供臺北市政府市民服務大平臺首頁與「租借場地」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

臺北市立聯合醫院-網路掛號
上架日期:2024-03-14臺北市立聯合醫院(網址https://tpech.gov.taipei/)以照顧市民健康、守護弱勢族群為使命,定位為醫養結合的領航者。整合臺北市中興、仁愛、和平婦幼、忠孝、陽明、松德、林森中醫昆明與昆明防治中心8個院區,提供民眾醫療健康資訊,與24小時線上掛號服務與線上查詢看診進度等服務,讓民眾不必現場排隊掛號與等候看診,省時又便利。

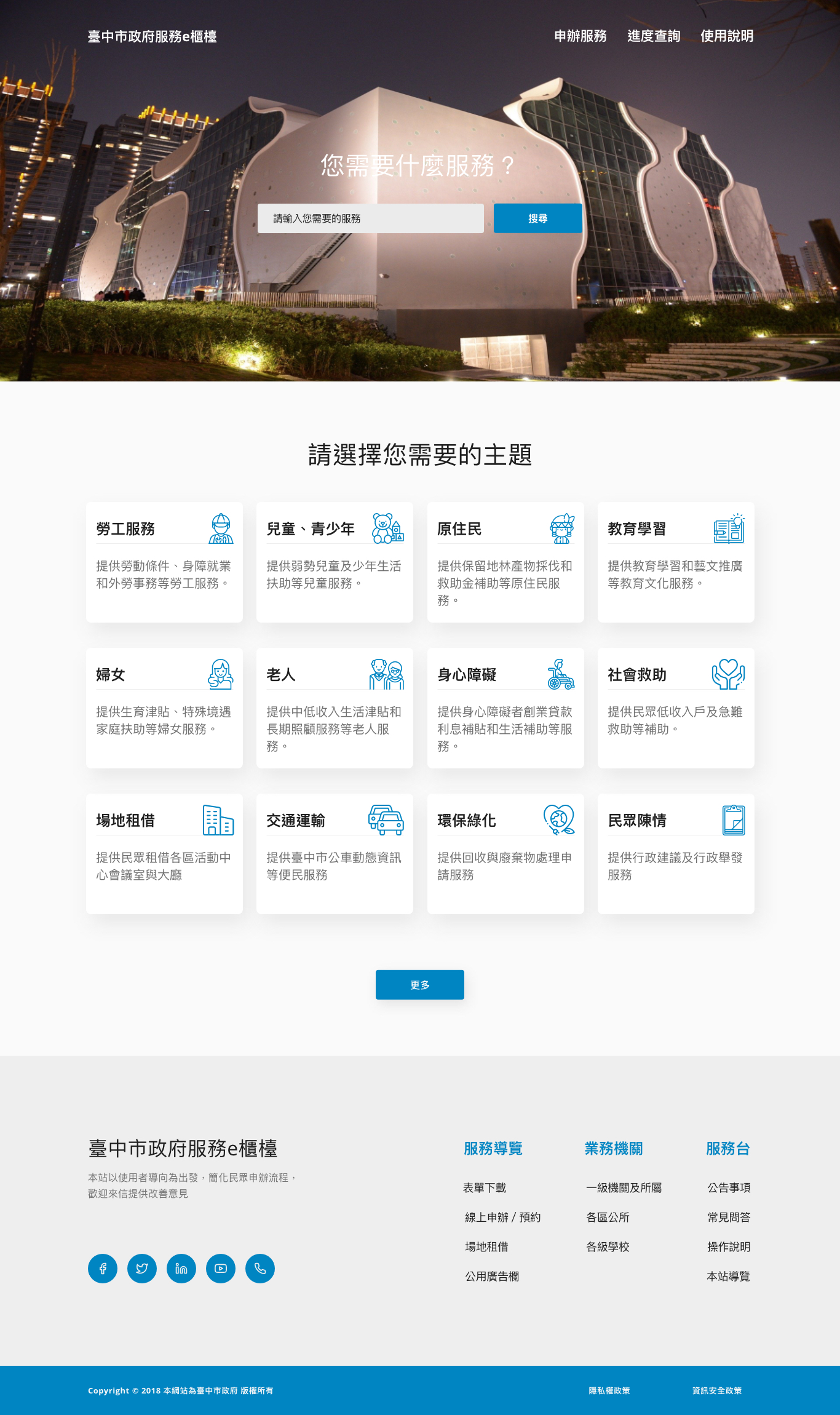
臺中市政府服務e櫃檯-預約結婚登記申請
上架日期:2024-03-15臺中市政府服務e櫃檯(網址https://eservices.taichung.gov.tw/)為提供市民更便利的業務申辦服務,以民眾申辦業務需求為出發點,整合市府所屬機關各項申辦業務,供各機關及民眾使用,市民可享有24小時的線上申辦(含既有系統連結)、場地租借、線上預約、公用廣告欄及表單下載等服務,能在家申辦超過600項業務,不必現場排隊久候,省時又省事。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15