基隆市政府全球資訊網-查詢觀光旅遊資訊
![[另開新視窗]基隆市政府全球資訊網-查詢觀光旅遊資訊展示圖 基隆市政府全球資訊網-查詢觀光旅遊資訊展示圖](https://www.webguide.nat.gov.tw/storage/example-image/JvjqaNdAcDxnTo7b6kksWVZsGF93PymjpSeTtIks.png)
網站資訊
基隆市政府全球資訊網(網址https://www.klcg.gov.tw/)提供觀光資訊、社會福利、醫療教育、徵才及招標資訊等服務,給予民眾更即時與在地的服務,以促進社會發展,保障市民權益。
案例資訊
- 網站名稱:基隆市政府全球資訊網
- 管理單位:基隆市政府
- 上線日期:
- 網 址: https://www.klcg.gov.tw/
改版說明
![[另開新視窗]基隆市政府全球資訊網-查詢觀光旅遊資訊改版前畫面 基隆市政府全球資訊網-查詢觀光旅遊資訊改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/OI01SkLpLsyraJgncUThspTj0htH0G9HM6zQNpH4.jpg)
![[另開新視窗]基隆市政府全球資訊網-查詢觀光旅遊資訊改版後畫面 基隆市政府全球資訊網-查詢觀光旅遊資訊改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/hU2q4TrJwAq36iRKMS7tP248OSDPS94bhOpYulbn.png)
(一)網站服務及目標族群
1. 網站服務簡介
基隆市政府全球資訊網(網址https://www.klcg.gov.tw/)提供觀光資訊、社會福利、醫療教育、徵才及招標資訊等服務,給予民眾更即時與在地的服務,以促進社會發展,保障市民權益。
2. 網站目標族群
(1)國內觀光遊客:基隆發展觀光並坐擁山海資源,為迎接遊客的重點城市,遊客關注觀光旅遊資訊。
(2)跨生活圈的民眾:基隆有近4成民眾為通勤族,上班日通勤至臺北及新北,因此也會接收到關於臺北、新北政策,關注徵才資訊、活動資訊、便民服務及市政資訊。
(3)監督施政的民眾:對政府機關最熟悉的一群民眾,並且關注政府政策、施政進度及機關網站。
(4)承攬政府專案之企業:從基隆市政府全球資訊網谷歌分析(Google Analytics)資料中「標案」為熱門頁面之一,企業亦是目標使用者之一。
(二)網站使用者的痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料(網站現況與需求調查結果、政府網站需求深入調查表,請參見附件一、二),進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1.無法有效查詢完整資訊:網站觀光資訊內容說明不足,使用者雖有找到目標資訊,但仍須再花費時間查詢詳細的觀光資訊,且以單一圖片呈現,使用者難以快速瞭解所表達的資訊。
2.網站分類不易理解:網站主題分類雜亂,且服務命名易讓使用者誤解所提供之服務內容,使用者找到目標功能須花費時間試誤,易產生無助感而放棄。
3.重大緊急資訊易錯過:就業、徵才、標案及緊急通告類資訊,對於使用者重要的資訊無法明確得知。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「查詢所需要的觀光旅遊資訊」為主要服務流程進行精進,選擇原因為「民眾常使用的服務項目之一」及「機關重視的服務之一,期望帶動地方觀光」。
需求分析
(一)分析結果
1.服務未依使用者的重要性排版
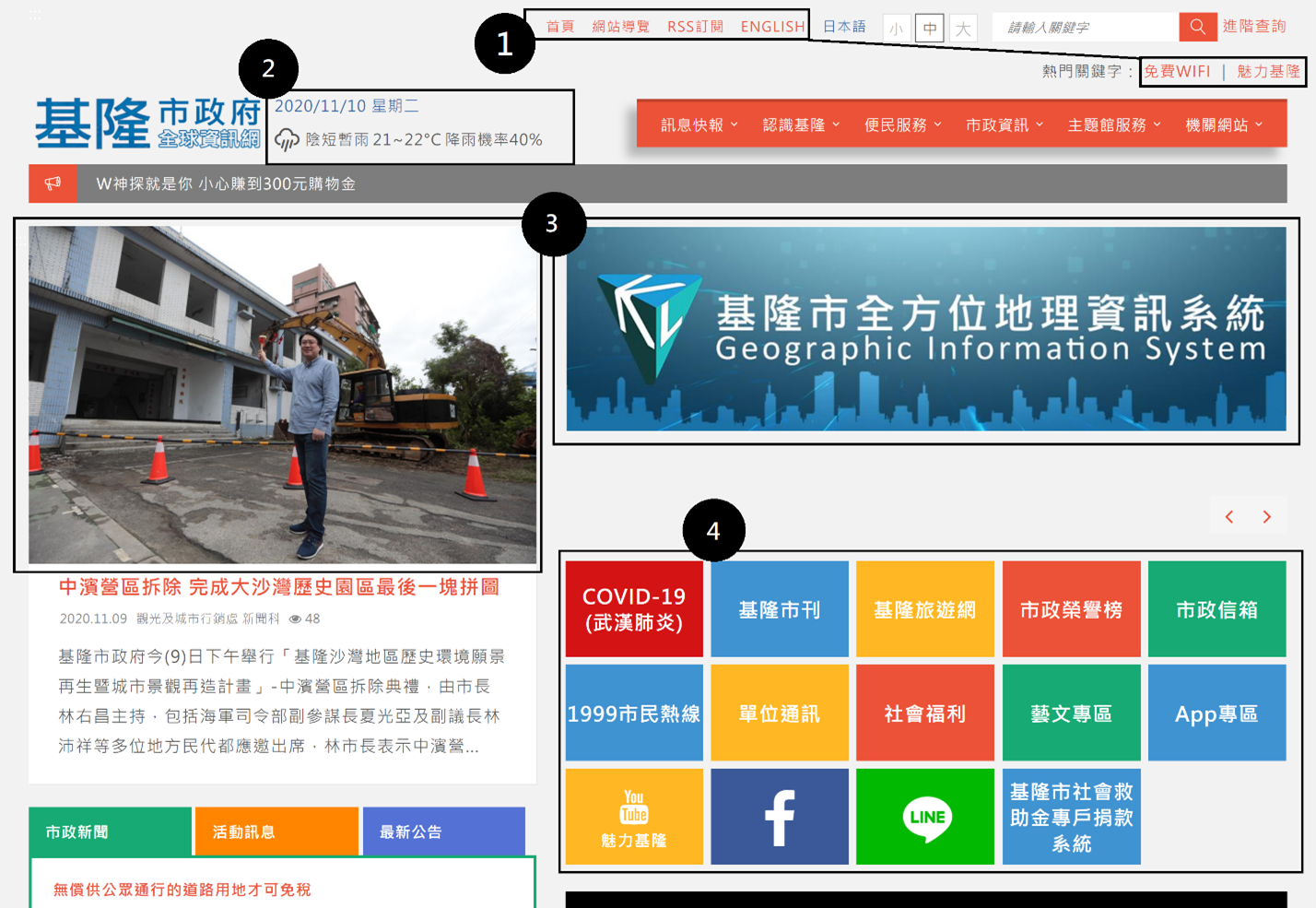
(1)網頁最上方功能列表、熱門關鍵字等次要資訊以紅色字體顯示,用色搶眼,使用者已少用RSS訂閱(如圖1標示1);機關網站形象標誌旁顯示日期跟天氣最新消息,非使用者主要想瞭解資訊(如圖1標示2)。
(2)網站上方左邊圖示為「市政新聞」大圖;右邊圖示為輪播圖,不同服務內容同列顯示,使用者無法聚焦(如圖1標示3)。
(3)網站服務資訊混雜,「旅遊資訊」、「市民熱線」、「社會福利」、「臉書社群」及「魅力基隆影音」等資訊全放同一區塊,且相同顏色服務方塊也非同性質的服務(如圖1標示4),使用者易感到困惑,亦無法區分出服務的重要性。

圖1:首頁(1)
(4) 新版首頁仍以機關角度作排序。「基隆再進化」(政策)、「市政新聞」、「活動訊息」、「最新公告」等訊息快報在上方顯示,使用者較關心的社會福利、觀光資訊卻在下方(如圖2)。

圖2:首頁(2)
2.服務查詢不易
(1)目前導覽列表分類與命名,使用者無法瞭解各分類下有提供哪些服務,須要下拉選單查詢服務並試點入,看是否符合自身需求。「觀光旅遊」在「便民服務」下的「市民資源」(如圖3),「主題服務館」也有「觀光休閒」,同類資訊分散不易查詢。
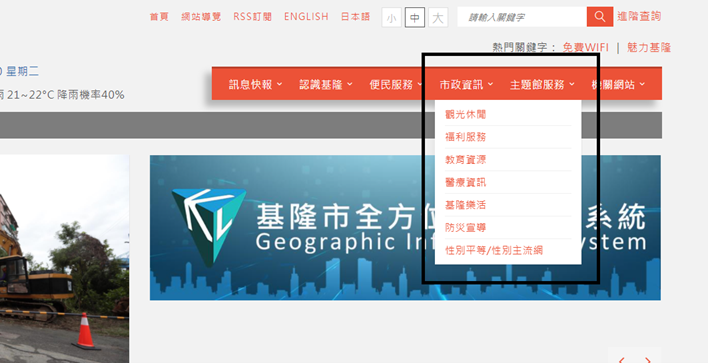
(2)「主題服務館」下有「觀光休閒」、「福利服務」、「教育資源」、「醫療資訊」及「基隆樂活」等服務類別(如圖4),但使用者看到「主題服務館」一詞無法直覺聯想到與福利、資源有關。

圖3:首頁(3)

圖4:首頁(4)
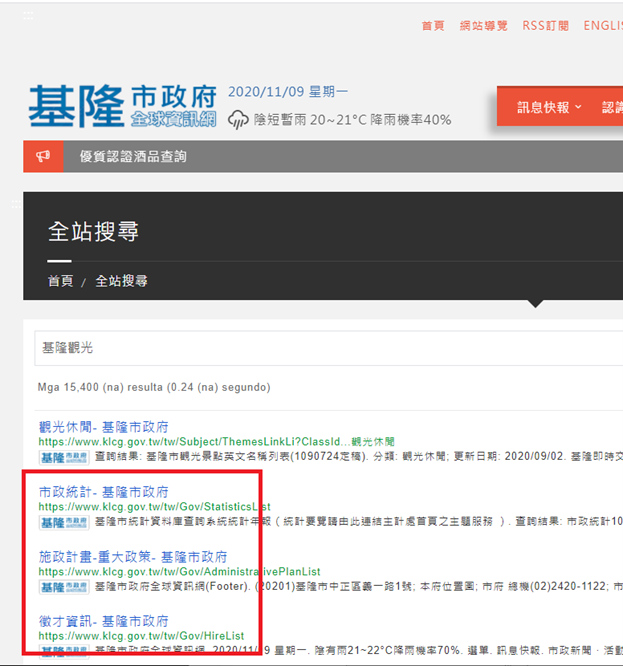
(3) 關鍵字功能尚未完整,無法協助使用者精準篩選出目標服務。以搜尋基隆觀光為例,輸入「基隆觀光」,出現Google搜尋結果卻無相關的市政統計、施政計畫及徵才資訊(如圖5)。

圖5:搜尋結果
3.資訊無法有效閱讀
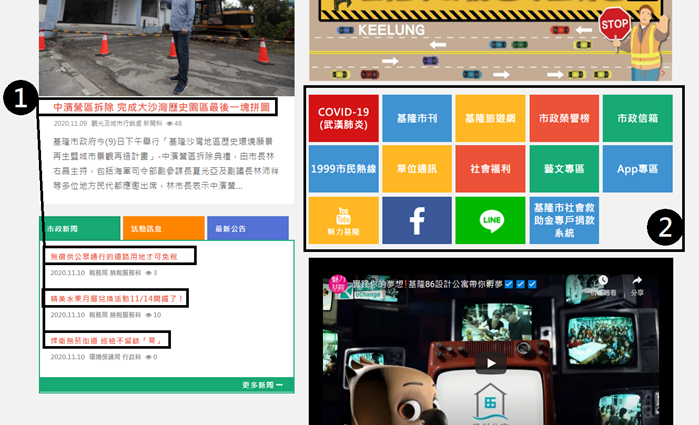
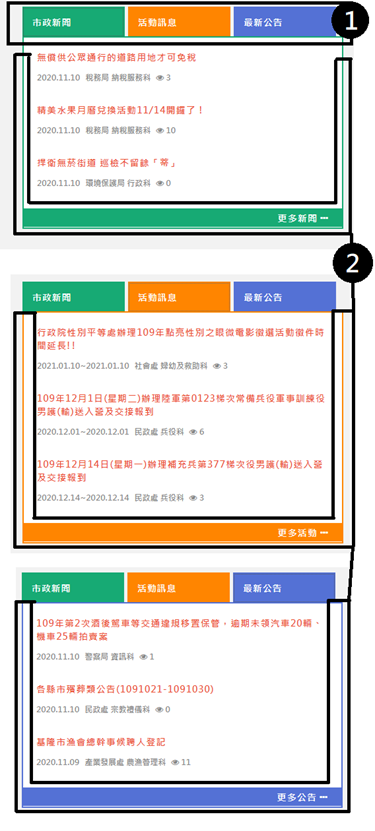
(1) 「市政新聞」、「活動訊息」、「最新公告」內容標題及頁尾子服務皆以紅色字顯示(如圖6標示1),紅色字通常標示重點,但全部標題皆紅色,反而無法突顯重點。
(2)網站用色過多(如圖6標示2),使用者閱讀易疲勞。

圖6:網站訊息與服務
(3) 「市政新聞」、「活動訊息」及「最新公告」頁籤雖以顏色區分(如圖7標示1),但切換頁籤時只有下方的欄框變色(如圖7標示2),使用者不易看出目前在哪一頁籤,無法有效傳逹資訊給使用者。

圖7: 網站訊息
(4) 新版首頁第一區塊共有3個選單:頂端選單、左側邊選單及右邊浮動選單,過多選單與資訊,反而易被使用者忽略(如圖8)。

圖8:首頁選單
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1. 一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2. 系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的重要性出發,並重整版面排序及重新分類命名,讓民眾更易查詢。
3. 視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點(Call To Action)或順序,讓使用者可輕易地理解資訊。
(三)優化項目
依據分析結果與設計原則,提出4項優化項目,相關說明如下:
1.重整網站資訊排序
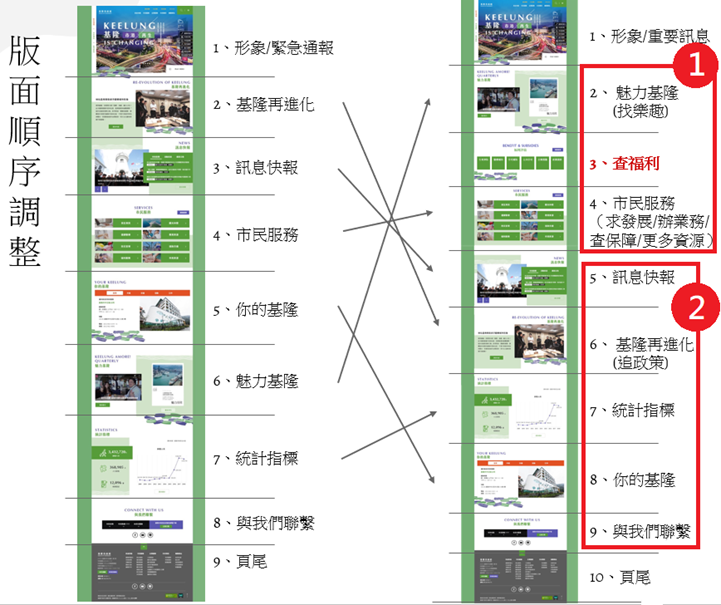
(1)版面順序以使用者角度做調整,不同使用者所須服務如下:
A. 遊客:魅力基隆(景點介紹)。
B.市民:緊急公告、魅力基隆、津貼福利、就業徵才資訊、其他業務服務及施政進度。
C. 企業:標案快訊、創業/企業貸款及企業福利。
(2)依上述使用者所須服務,歸納出服務的重要順序如下:
A. 「魅力基隆」為重覆類別,「市民服務」為民眾重點資訊,調整放在前3區塊(如圖9標示1)。
B. 「市民服務」高達10幾大項,其中「福利津貼」為最常需要查詢及申請的項目,建議獨立拉出一個區塊(如圖9標示1),減少使用者搜尋時間。
C. 使用者次要關注為基隆市政策、市政新聞等訊息快報。「訊息快報」、「基隆再進化」及「統計指標」為部份使用者關心的施政進度;「你的基隆」為提供使用者自定義的快捷區塊,可快速連結至追蹤中的施政項目等,依序置放於「市民服務」下(如圖9標示2)。

圖9:首頁優化
2.網站導覽優化
(1) 導航列優化
A. 右側邊浮動選單的內容與導航列的內容有9成重疊,但使用者還需認知圖像並展開選單,整體實用性較低,建議移除(如圖10)。
B. 左側邊緊急通報、市府通知、熱門資訊,對使用者的差異性較低,可與「訊息快報」合併。
C. 副導航列的資訊,RSS訂閱已漸少人使用,調整為「網站導覽」、「民眾陳情」、「政府徵才」、「採購招標」及「多國語言」(如圖10);主導航列,設計讓民眾可識別任務入口,減少查詢時間。

圖10:網站導覽優化(1)
(2)導覽列以任務導向型版面配置
A. 常用資訊為使用者重視且經常性查詢,受眾範圍廣的項目,如魅力基隆(找樂趣)、津貼福利(找福利)及施政成果(追施政),調整至第一層選單(如圖11標示1);經常性查詢,受眾範圍小的項目,如徵才資訊、招標公告,置放於副導航列(如圖11標示2)。
B. 重要資訊加強宣導及曝光內容,放首頁第一區塊,例如:基隆市形象、武漢肺炎專題。
C. 緊急資訊公告,例如:颱風警報及災害應變,以蓋版方式呈現。
D. 服務項目於頁尾重覆出現,降低民眾遺漏資訊的風險;市府團隊、機關介紹列在頁尾,對市府團隊有興趣者可查到。

圖11:網站導覽優化(2)
(3)重整服務分類與命名
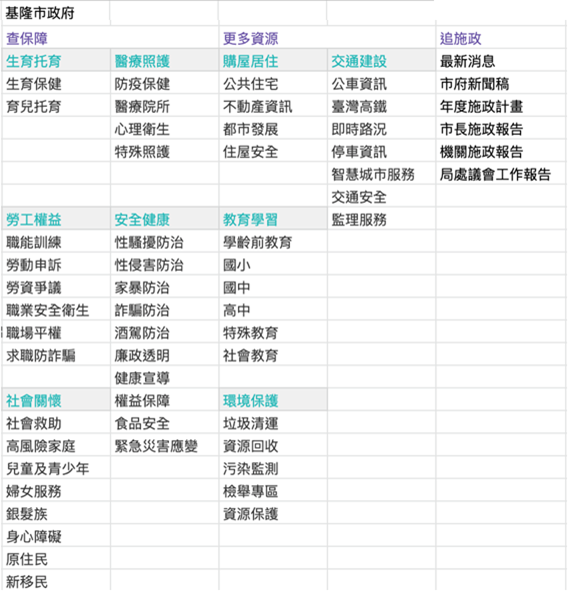
使用者來逛政府網站,皆有想完成的目標服務,任務導向型的命名原則,將服務拆分為:找樂趣 、查福利、追施政、求發展、辦業務及查保障,讓使用者好理解並縮短找到相對應服務的時間。各分類下的子項目如下圖12、13。

圖12:服務分類與命名(1)

圖13:服務分類與命名(2)
3.強化關鍵字搜尋功能
(1) 關鍵字多增加民眾常用語的關鍵字組,讓搜尋結果更貼近使用者的目標,精進查詢效率。
4.重新定義網站設計
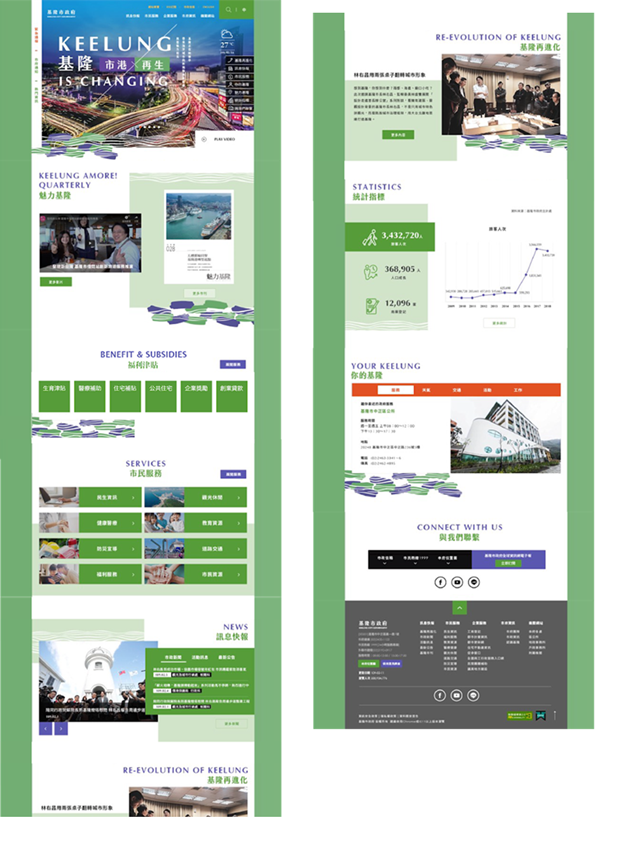
(1) 新版網站已重新定義網站色調、視覺設計,增加造型柔和的元素(如圖14)。
(2) 增加標題文字的層級,制定文字、圖像的視覺標準,並統一風格(如圖14),提升網站易讀性。文字規範建議如下:
A. 網站的文字為求簡潔明快與力量的感覺,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體。
B. 根據W3訂定之行動版網頁文字標準,將大小微調:
內文:16px
選單:18px
次標題:20px
主標題:26px
C. 提升網站閱讀性:行間距,建議設定於字體大小的1.2-1.4倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。

圖14:網站設計優化
(3)手機介面優化
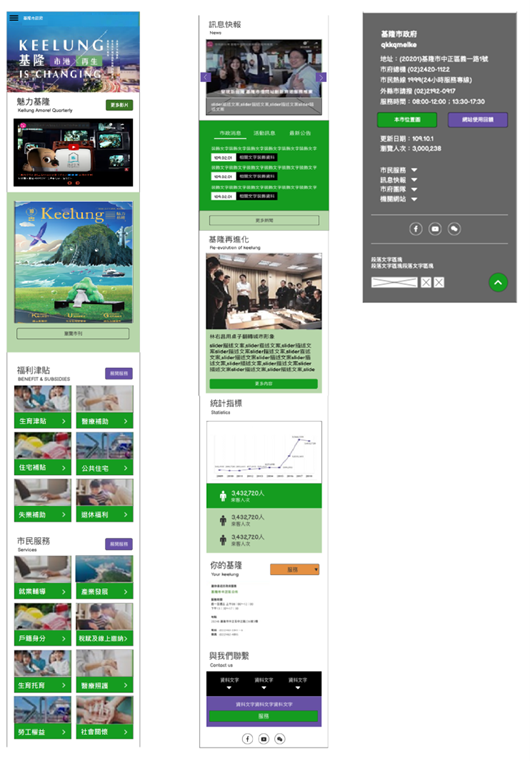
福利津貼與市民服務以卡片方式呈現(如圖15),方便使用者瀏覽更多項目。

圖15:手機介面優化
設計步驟
(一)使用者行為分析紀錄
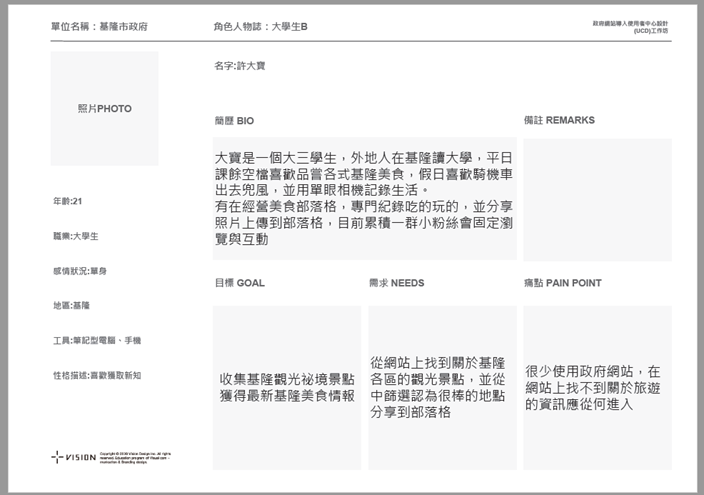
1. 「查詢所需要的觀光旅遊資訊」的角色人物誌(Persona),如下圖16。

圖16:「查詢所需要的觀光旅遊資訊」角色人物誌
(二)流程關鍵步驟
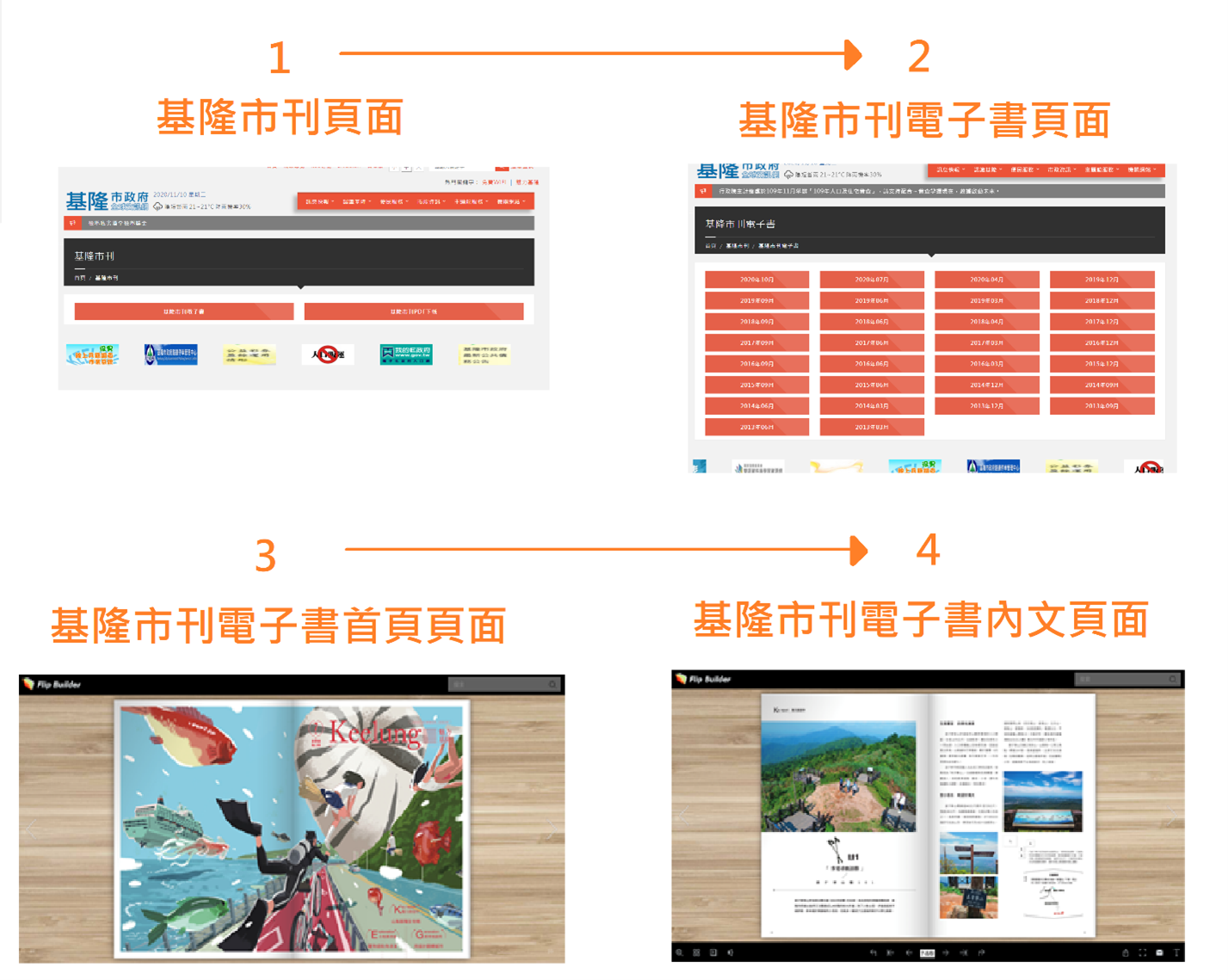
「查詢所需要的觀光旅遊資訊」須操作4個關鍵步驟,如下圖17。

圖17:查詢「所需要的觀光旅遊資訊」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.基隆市刊頁面
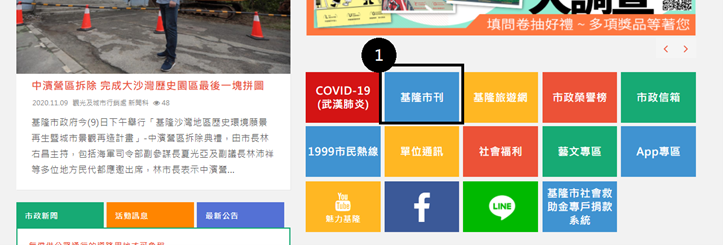
(1) 一般使用者無法得知觀光資訊歸類在首頁的「基隆市刊」下(如圖18),不易查詢。

圖18:基隆市刊進入點
(2) 一般使用者對於觀光資訊,會期待能看到豐富的圖文介紹,但進入此頁面後,僅以「基隆市刊電子書」、「基隆市刊PDF下載」按鈕形式呈現(如圖19),無法吸引使用者,且未說明市刊內容有哪些,使用者易要再往下點選才能得知訊息。

圖19:基隆市刊頁
2. 基隆市刊電子書頁面
此頁面提供2013年到2020年不同月份的市刊電子書連結,連結僅顯示年份與月份(如圖20),眾多的連結無法得知內容有什麼,使用者只能試點、瀏覽、返回再試點,查詢費時。

圖20:基隆市刊電子書頁
3. 基隆市刊電子書封面頁面
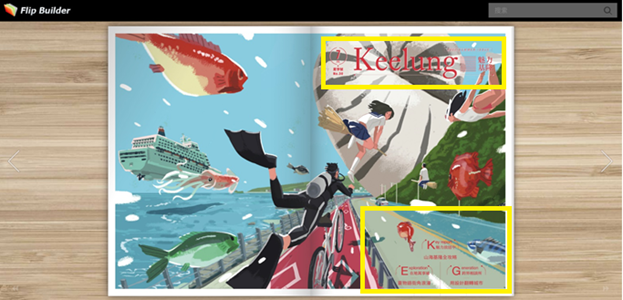
(1)進入此頁後,電子書封面以大標題魅力基隆、子標題山海基隆全政略,並搭配繪圖風格底圖呈現,使用者發現這邊應該可找到基隆觀光資訊,但大標題與子標題的字易被後面底圖影響,較不易閱讀(如圖21)。
(2)重要服務以電子書方式呈現觀光資訊,與使用者期待不符。

圖21:基隆市刊電子書封面頁面
4. 基隆市刊電子書內文頁面
(1)電子書觀光景點圖片、內文豐富,但無法卻直接用網頁形式瀏覽,對使用者不方便。
(2)電子書無明確分類,也無法於一頁面顯示不同類型觀光資訊,使用者無法快速查詢所須要的觀光資訊,只能逐頁瀏覽或下載PDF檔(如圖22)。

圖22:基隆市刊電子書內文頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中2項可用來檢視此服務流程的設計。
1. 辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2. 美觀與簡化設計(Aesthetic and minimalist design)
精簡查詢步驟並重新設計成網頁形式,突顯出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
(五)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.精簡流程
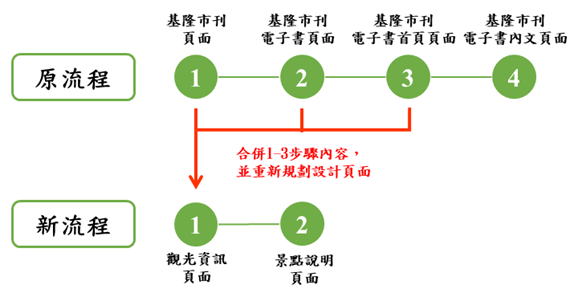
原流程4個步驟,建議精簡為2個步驟,讓使用者操作更有效率,如下圖23。

圖23:流程優化
2.重新規劃設計觀光資訊頁面
(1)彙整基隆市刊優質的圖文觀光資訊,取代大量的連結,且以一頁式方式呈現並介紹,讓使用者減少點選外部連結次數,就能查到所需資訊。
(2) 頁面內容以使用者想看到資訊為主,包含主題行程、特色美食、私房景點、住宿、市長領路及人文故事(如圖24),將最在地的資訊推薦給想來基隆遊玩的人。
(3)「主題行程」與「特色美食」,先以精美的大圖示加標題吸引使用者目光(如圖24標示1);「私房景點」、「住宿」、「市長領路」及「人文故事」,以圖示或影音加標題及簡介(如圖24標示2),協助使用者快速瞭解觀光資訊,使用者有興趣的項目再點進去瀏覽詳細說明,以解決基隆市刊電子書須逐頁瀏覽,花費時間查詢資訊。

圖24:觀光資訊頁面
3.重新設計景點說明頁面
(1)景點詳細說明頁以圖文並茂方式呈現,最上方為主題圖片,主題圖片下方景點介紹、地圖資訊、交通方式及開放時間、聯絡基本資訊;下方為相關行程及其它私房景點,推薦給使用者,方便使用者查詢更多相關資訊(如圖25)。
(2)對非基隆人而言,看到景點名稱時,是沒有地理位置概念的,明確的地圖資訊與交通方式為重要資訊(如圖25紅框處)。受訪者提到「看到景點後,還是要跳出去查那些點,怎麼去、具體位置。」、「如果有連結到地圖,應該會更方便。」。
(3)網站若能整合預訂、訂票系統,並連到預約系統,民眾直接訂票,服務將會更加完善。

圖25:景點說明頁面
設計結果
(一)首頁
1. 重整網站資訊排序:服務依使用者的重要性排序,突顯主要服務,讓網站使用者得以有效查詢服務項目。
2. 網站導覽優化:以任務導向型版面配置與服務命名原則,使用民眾熟悉的詞彙,將有助於市民的理解。
3. 強化關鍵字搜尋功能:關鍵字多增加民眾常用語的關鍵字組,讓搜尋結果更貼近使用者的目標,精進查詢效率。
4.重新定義網站設計:良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤、字型、顏色、留白與版面區塊配置並加強內容的階層組織性。
(二)「查詢所需要的觀光旅遊資訊」服務流程
1.精簡流程:「查詢所需要的觀光旅遊資訊」為日常頻繁使用的服務之一,除精進介面設計,建議從根本的流程面進行調修,合併非必要頁面,增加使用者在流程中所產生的順暢度。
2. 重新規劃設計觀光資訊頁面:彙整基隆市刊優質的圖文觀光資訊,以一頁式方式呈現並介紹,讓使用者減少點選外部連結次數,就能查到所需資訊。
3. 重新設計景點說明頁面:提供圖文並茂的詳細資訊,使用者能得到景點遊玩所需要的完整訊息。
以上建議方案提供基隆市政府全球資訊網首頁與「查詢所需要的觀光旅遊資訊」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

臺中市政府社會局-查詢低收入戶的醫療補助
上架日期:2024-03-15臺中市政府社會局(網址https://www.society.taichung.gov.tw/),秉持利益眾生之理念,為市民提供各項社會福利服務,給予民眾更即時與在地的服務,縮短城鄉差距,主動出擊照顧社會弱勢,以促進社會發展,保障市民權益。

臺北市政府市民服務大平臺-場地租借
上架日期:2024-03-15臺北市政府市民服務大平臺(以下簡稱為市民服務大平臺,網址https://service.gov.taipei/)為提供市民線上申辦服務之跨機關e化服務平臺,整合臺北市政府各機關之申辦案件服務內含超過1,400個服務項目,提供市民24小時全年無休的市政案件申辦服務。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15