台南旅遊網-導覽預約
![[另開新視窗]台南旅遊網-導覽預約展示圖 台南旅遊網-導覽預約展示圖](https://www.webguide.nat.gov.tw/storage/example-image/EsVo1xlcqyqEo5FlXueS3RNmi1ickdxp319V9WUX.jpg)
網站資訊
台南旅遊網(網址:https://www.twtainan.net/)為提供旅遊資訊服務,給想前往臺南旅遊之遊客。透過網站,旅客能掌握臺南的景點、活動、美食、購物及住宿等旅遊資訊,且提供規劃好的旅遊行程,供遊客參考。以豐富、完善的旅遊資訊,進一步吸引國外遊客前往臺南旅遊。網站包含景點或活動查詢、導覽預約、最新消息查詢及文宣摺頁查詢/下載等服務。
案例資訊
- 網站名稱:台南旅遊網-導覽預約
- 管理單位:臺南市政府觀光旅遊局
- 上線日期:
- 網 址: https://www.twtainan.net/
改版說明
![[另開新視窗]台南旅遊網-導覽預約改版前畫面 台南旅遊網-導覽預約改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/5tsfnnK5WWeCXBK3TuJNfD7nkZiXFRcNC7gNBJQq.jpg)
![[另開新視窗]台南旅遊網-導覽預約改版後畫面 台南旅遊網-導覽預約改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/A2I0TqlebI8PPJC96Uft76pmP8Q15S3havBMDdQz.jpg)
(一)網站服務及目標族群
1.網站服務簡介
台南旅遊網(網址:https//www.twtainan.net/)為提供旅遊資訊服務,給想前往臺南旅遊之遊客。透過網站,旅客能掌握臺南的景點、活動、美食、購物及住宿等旅遊資訊,且提供規劃好的旅遊行程,供遊客參考。以豐富、完善的旅遊資訊,進一步吸引國外遊客前往臺南旅遊。網站包含景點或活動查詢、導覽預約、最新消息查詢及文宣摺頁查詢/下載等服務。
2.網站目標族群
有興趣或確定要前往臺南旅遊之遊客。
(二)網站使用痛點與需求分析結果
設計顧問依機關人員彙整內部需求和痛點資料(請參見附件一:機關網站需求深入調查表),進行機關需求訪談,瞭解網站現況與需求,於訪談後進行使用者調查,設計顧問藉由使用者調查結果分析資料(設計顧問已於113年3月13日工作坊期間上臺分享,請參見附件二:機關網站使用者調查簡報資料),並發掘核心問題,相關說明如下:
1.網站定位不明確:網路上有許多旅遊資訊平臺,使用者不確定為何要選擇進入台南旅遊網,且對政府網站抱有刻板無趣的印象。
2.使用者對導覽預約缺乏認知:使用者因缺乏對「導覽預約」的認知與概念,不清楚臺南市政府有提供該服務,以及其服務對象與內容。
3.使用者無法有效率取得所需資訊:首頁資訊架構與使用者預期不符。導覽活動內容未提供關鍵資訊且不易閱讀,使用者難以判斷是否預約。預約完成,無法確認預約填寫的資訊。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「導覽預約」為主要服務流程進行精進,選擇原因為「讓使用者能認識導覽預約服務」、「提升使用者預約導覽的便利性」及「使用者常反應找不到導覽預約查詢/取消連結」。
需求分析
(一)分析結果
1.網站定位不清晰
網路上有許多旅遊資訊,來自各旅遊、訂房與訂票平台,以及部落客文章,內容豐富多樣且完整,使用者能由網路資訊中篩選自己需要的旅遊資訊。
「台南旅遊網」的定位缺乏差異化,大部分使用者在規劃旅遊時,未先想到要去台南旅遊網,且對政府網站的看法多半認為傳統與無趣,於瀏覽器搜尋到時,不會想點進去。
2.網站的觸及 方式未滿足使用者搜尋的需求
(1)使用者習慣搜尋景點或活動
使用者於搜尋旅遊資訊時,除有習慣、明確的預訂需求或目的,顯少會直接搜尋某旅遊資訊平台。瀏覽器搜尋時,以想去的景點或活動作為主要關鍵字;時間、地點及行程等為次要關鍵字。使用者輸入關鍵字時,習慣用組合模式「主要關鍵字+次要關鍵字」,例如「月津港 半日遊」和「台南燈會 地點」等。
從Google搜尋時,台南旅遊網的搜尋結果排名不一定是前五名,且文章標題較不具吸引力,使用者易被其他網站或部落客之文章標題所吸引,如圖1。


圖1:關鍵字「台南」和「旅遊」的Google搜尋趨勢
(2)使用者對旅遊資訊更傾向他人推薦
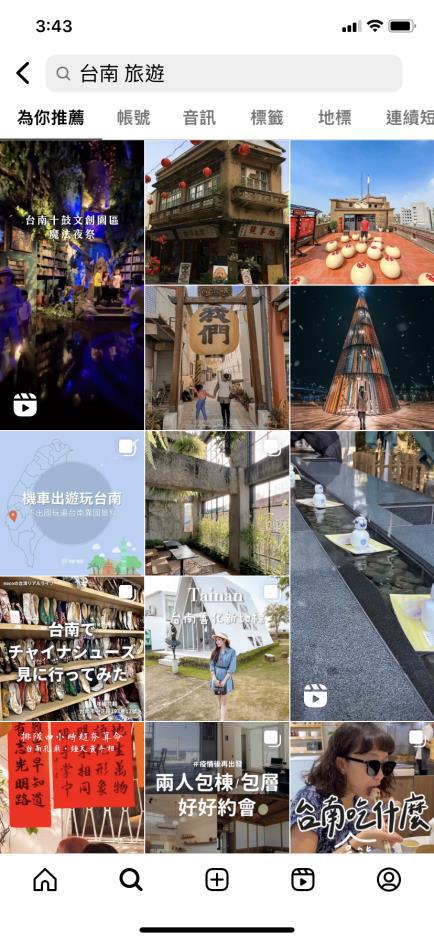
年輕的使用族群多從Instagram及臉書等社群平台,透過井號(#Hashtag)或藉由大數據推播等方式,取得旅遊資訊,傾向參考他人推薦之旅遊資訊來規劃旅遊,如圖2。


圖2:透過IG搜尋台南旅遊的推薦資訊
3.網站資訊架構未符合使用者期待
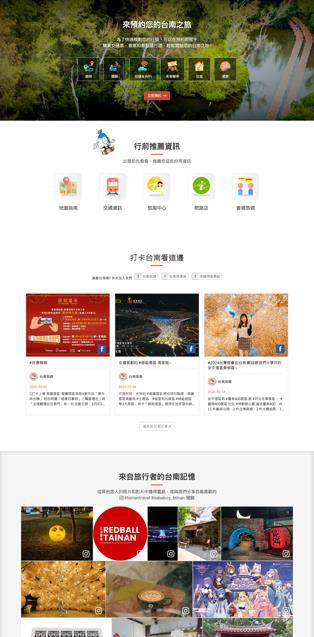
(1)使用者無法快速掌握首頁內容資訊
進入「台南旅遊網」後,首頁的資訊架構較長,有許多政策性的廣告推播,讓使用者不知該從何處下手查詢資訊。而多數使用者真正所需資訊集中於首頁下半段,例如旅遊攻略、推薦遊程路線及行前資訊等。使用者不一定有耐心看完全部內容,需要費時過濾資訊,方能找到所需的內容,如圖3。



圖3:首頁資訊架構較長
(2)使用者無法有效率瀏覽主選單
網站資訊架構龐大,每個主選項裡都有許多子選項,過多內容與分類易造成使用者瀏覽時的負擔,導致認知混淆。例如「活動」、「景點」及「遊程」等主選項,於個別閱讀時,能夠被使用者理解,當使用者進一步展開各主選項之子選項後,反而易被誤導,並混淆三者之間的差異。其中包含的議題面向如下:
A.命名相近或看起來功能相似的名稱
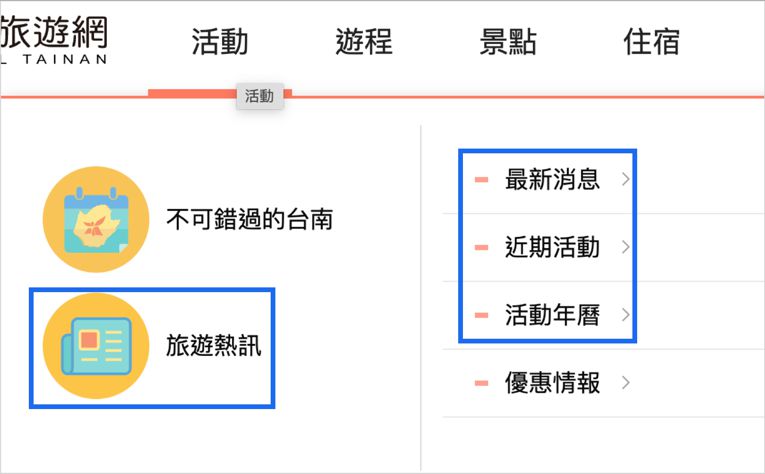
例如主選項「活動」下的「旅遊熱訊」、「最新消息」及「近期活動」等子選項,因概念相似,令使用者難以區分,如圖4。

圖4:命名或功能相近的子選項
B.缺乏適合的歸類
例如使用者在查看「遊程」時,主要預期會看到和旅遊行程有關的子選項,因此「認識台南」、「打卡熱搜」、「台南好玩卡」及「台南散步導覽」等子選項(如圖5),易讓使用者感到困惑。

圖5:子選項和使用者預期的歸類位置有落差
C.服務名稱不易理解或範圍模糊
部分子選項名稱對使用者可有多種解釋時(如圖6藍框處),易導致使用者難以想像內容,且使用者不清楚台南旅遊網的業務內容,故無法有效率地與網站互動。

圖6:不易理解功能和內容的子項目
(二)設計原則建議
設計顧問依據上述「分析結果」,運用Jacob Nielson十大網站體驗設計原則 ,進行評估和導入策略,其中2項可用來檢視網站首頁的設計,相關說明如下:
1.系統與真實世界的關聯性(Match between system and the real world)
網站應該要運用使用者的語言,使用使用者熟悉的用語、格式、佈局和操作方式。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發。
建議優先提供使用者需要的「景點」和「活動」資訊,並且讓使用者能透過「搜尋關鍵字」的方式查找資料。另外使用者對政策相關資訊較無需求,因此可以將機關的政策資訊進行歸類,為使用者進行分流。
2.美學與簡化設計(Aesthetic and minimalist design)
利用視覺元素區別資料的重要性,重新組織和排序內容,引導使用者觀看的焦點或順序,讓使用者可輕易地理解資訊。
在首頁上建議先為使用者建立對臺南的形象認識,同時讓使用者能夠快速掌握網站所提供的主要資訊,讓有明確目標的使用者能夠順利採取下一步行動;接續再為沒有明確目標的使用者進行旅遊資訊的推薦。
(三)優化項目
依據分析結果與建議原則,提出3項優化項目,詳細說明如下:
1.調整網站定位
過去政府旅遊網站,以搜集並公正客觀呈現各景點介紹為主;現今各縣市政府,以促進城市觀光發展為主。許大型活動由政府所舉辦,而大部份民眾對這些大型活動感興趣,民眾旅遊活動之需求,於現代逐漸發展成對「熱門」和「特殊」之景點或活動的需求型態。
依據使用者調查與工作坊討論結果,建議調整網站整體之定位與方向,提供使用者需要的內容,並著重於活動面向;分析外部旅遊平臺與台南旅遊網所能提供資訊功能之差異,以強化自身優勢。
(1)強化網站內容與使用者搜尋模式間之連結
A.優化搜尋功能
有明確目標之使用者於進入台南旅遊網後,會需要透過搜尋列來快速查找目標服務。建議優化搜尋列之視覺層級,給予操作提示,例如搜尋欄位顯示關鍵字(如圖7),以提升使用者查詢目標的效率。
圖7:提升搜尋列的視覺層級
B.強化網站與社群間之同步性
使用透過瀏覽網站獲得旅遊活動資訊內容之外,建議同步與串連社群平台上的活動資訊,讓使用者能在社群平臺與台南旅遊網之間往返,強化資訊被觸及的頻率,並提升台南旅遊網的能見度。
(2)提供使用者需要的內容
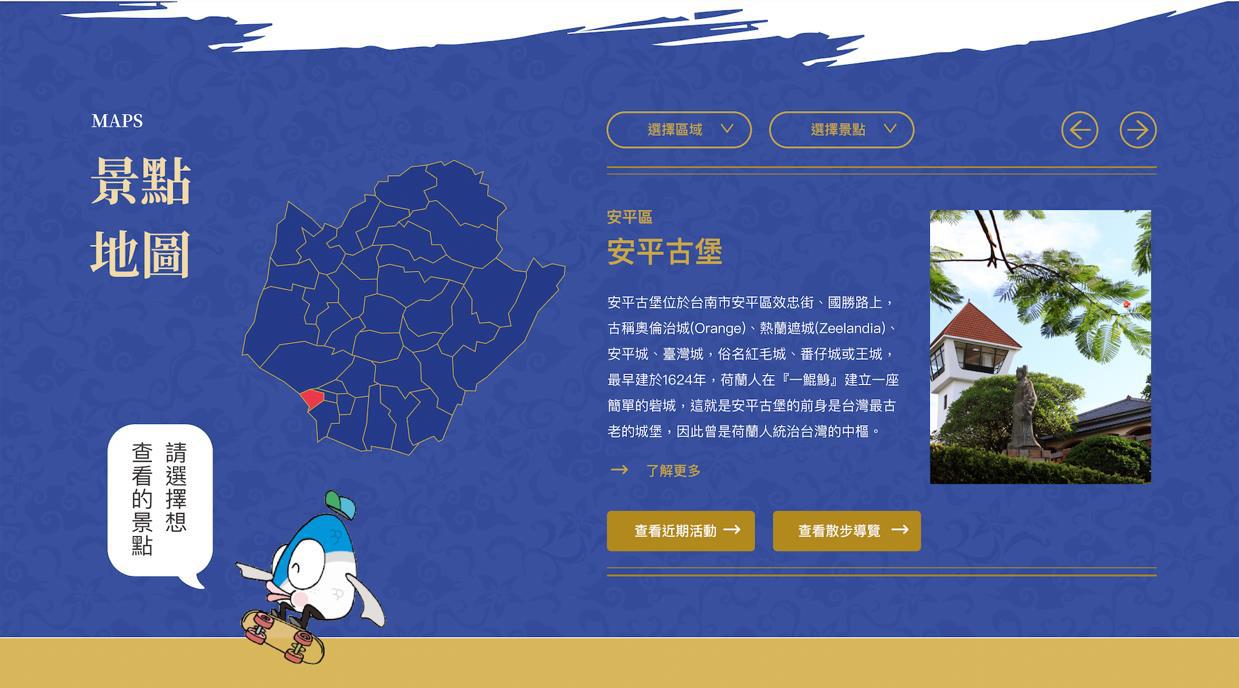
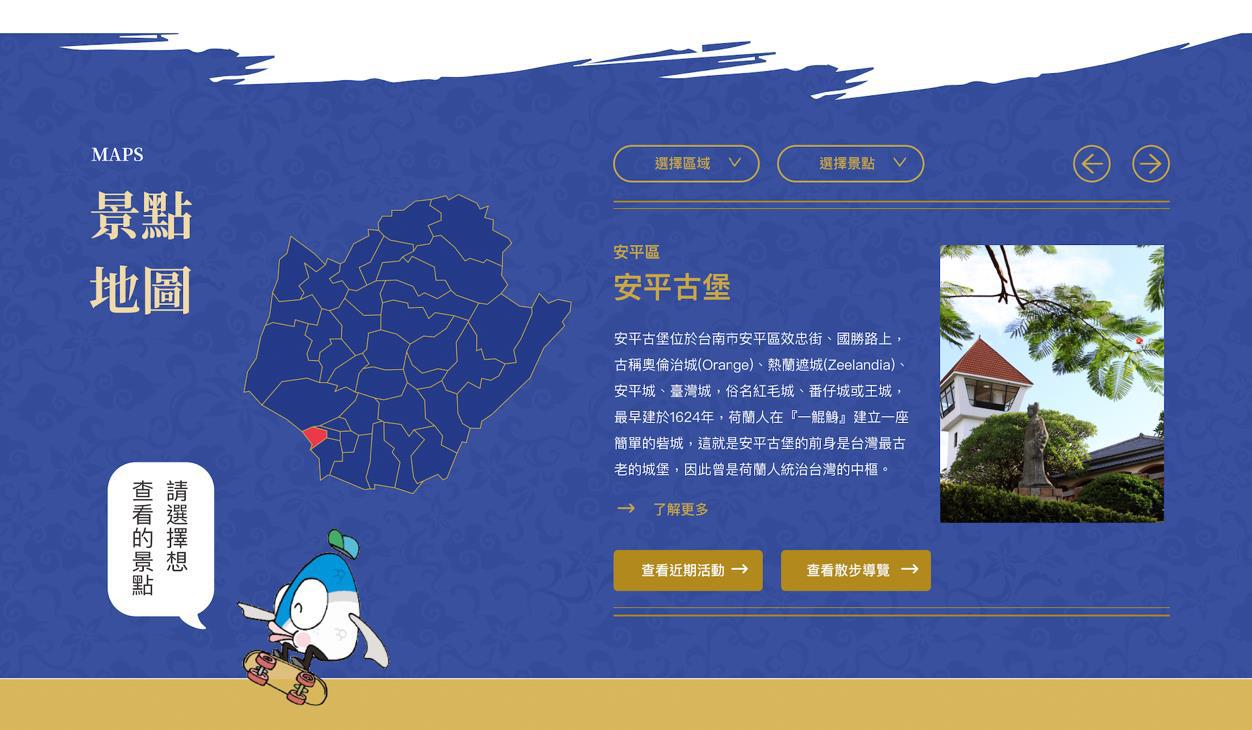
依循網站定位調整,建議首頁調整提供之資訊,納入活動、時程及地圖等使用者需求為主之項目(如圖8、圖9)。簡化內容,減少政策及新聞稿等非一般使用者需要之內容。

圖8:首頁活動和時程的細部設計

圖9:首頁地圖的細部設計
2.優化資訊架構
(1)明確區分使用者所需要資訊與政府想推廣資訊
使用者傾向把政府推廣之政策性資訊另外歸類,建議彙整主選單之資訊類別,並依使用者之重要性調整資訊架構。
(2)以「景點」和「活動」為核心,串連相關旅遊資訊
使用者於規劃旅遊行程時,習慣從「我要去哪裡?」和「要參加什麼活動?在哪裡?」,先以「景點」及「活動」之角度出發,再延伸景點探索,活動周遭有哪些值得體驗之地點,例如美食小吃、伴手禮店及特色體驗店等地點。
建議由各景點作為核心,景點周圍相關活動及地點,能於使用者查詢景點資訊時,同時揭露給使用者,如圖10。活動資訊頁面串聯相關之景點和地點資訊。

圖10:以首頁地圖為例-提供景點的活動
(3)提升命名與實質內容之關聯性
「導覽」對使用者而言,可有多種不同的認知,因此建議將網站實際服務與多數導覽間做出差異或特色,「導覽預約」調整命名為「散步導覽預約」時,對使用者來說會更為直觀。其他非一般大眾所熟悉之網站業務,建議從使用者習慣用詞或實質內容有關聯的方式來命名。
(4)整合同性質功能或內容之頁面
建議將使用者難以區分差異之頁面進行整併,例如「遊程」之子項目「台南散步導覽」與「旅遊服務」之子項目「導覽預約」,都是散步導覽預約之服務。
整合使用者於查詢或搜尋時,會一併需要之部分,例如主選單「住宿」之子項目「住宿搜尋」、「找旅館」及「找民宿」,對使用者而言,多半需要的是找到可以住宿的地方,建議以「住宿搜尋」為主,並優化其頁面之搜尋或篩選功能介面,以更符合使用者之需求。
3.重新定義網站設計
(1)本次網站設計逢臺南建城400年,故延續其識別用色與概念。重新定義網站配色,使用色彩產生指示行動作用,首頁以金色(色碼#B2891E)為主色;藍色(色碼#B2891E)、紅色(色碼#A2212E)及土黃色(色碼#F1DAAA)為輔助色。內頁則維持原網站的用色。
(2)整合並採用風格一致的造型、線條及圖示進行設計,圖示須明確表示該功能與資訊之意涵,如圖11。


圖11:風格一致的圖示設計
(3)制定文字和圖像之視覺標準,並統一風格,提升網站易讀性。文字規範如下:
A.網站文字為求簡潔明快,建議主要使用無襯線的黑體字作為多數需要閱讀的文字,例如微軟正黑體及蘋方體。
B.為延續臺南建城400年之文化風格,引導使用者的大型標題採用明體或宋體文字,例如思源宋體。
C.訂定之行動版網頁文字標準,將大小微調如下:
內文:16px
選單:16px
次標題:26px
主標題:34px
大型標題:60px
D.行間距建議設定於字體大小的1.2-1.6倍;段間距建議設定於字體大小的2-2.5倍,提升網站閱讀性。
設計步驟
(一)使用者行為分析紀錄
1. 使用者旅遊模式分為有無明確的遊玩目標,以及對臺南熟悉或不熟悉。依旅遊模式將使用者區分為四種類型,如圖12。

圖12:「導覽預約」角色人物誌
(1)跟風任務型:計畫性高與對台南熟悉度較低,此類型使用者多來源於社群媒體與親友介紹,需求景點需具備話題和潮流性,為特定之大型活動與知名景點,前往台南,如圖13。
(2)順路臨時型:計畫性低與對台南熟悉度較低,此類型使用者通常非旅遊目的而前往台南,對於即時資訊之需求最高,期望能快速掌台南景點位置,獲得較獨特之旅遊資訊,如圖13。

圖13:跟風任務型與順路臨時型
(3)探新返舊型:計畫性高和對台南熟悉度較高,此類使用者多曾在台南居住和求學,對台南旅遊之需求,偏向能獲得和過往旅遊經驗不同及特定主題之旅遊資訊,如圖14。
(4)漫遊快活型:計畫性低和對台南熟悉度較高,此類使用者對旅遊行程安排較為彈性,通常會深度探索目標景點,對於即時資訊需求也較高,如圖14。

圖14:探新返舊型與漫遊快活型
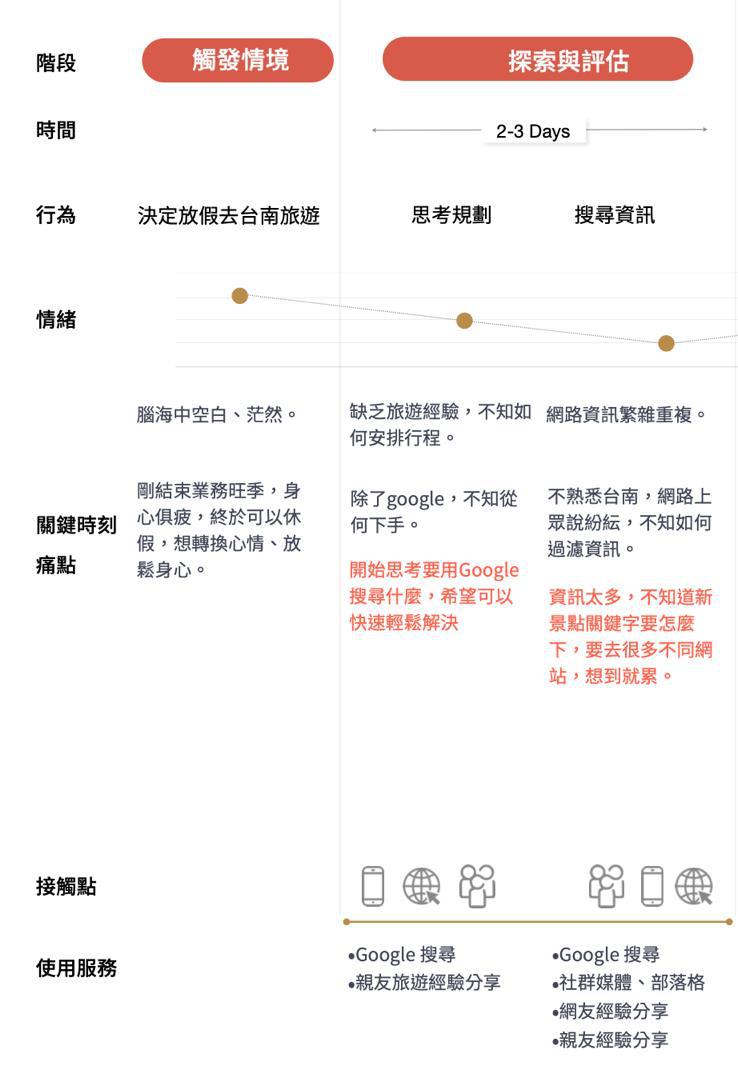
2.「導覽預約」服務的顧客旅程地圖,如圖15。
利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化和圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖15:「導覽預約」顧客旅程地圖
「導覽預約」顧客旅程地圖分為探索與評估期、接觸期、行動期及準備期等四個階段。
(1)探索與評估期
此階段為使用者對旅遊前之規劃與搜尋行為,如圖16。旅遊資訊來源多為搜尋網站、社群媒體及親友推薦,資訊量繁雜,此時網站需要外觀美觀及資訊相關性高,使用者進入或使用網站意願才會增加。
知名度較高、較新穎及具話題性之景點,例如「2024紅球」及「2024台灣燈會在台南」,較能吸引「跟風任務型」使用者。

圖16:「導覽預約」顧客旅程地圖-探索與評估期
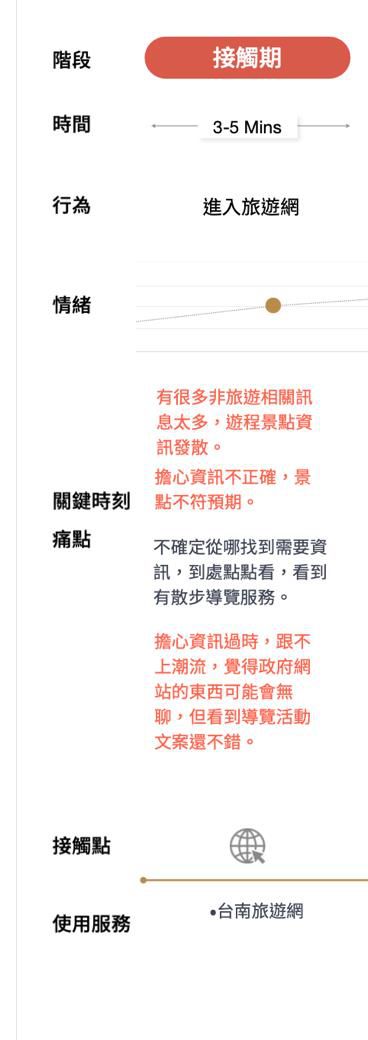
(2)接觸期
此階段為使用者正式進入「台南旅遊網」,如圖17。此時網站應具內容獨特性、導航結構清晰易用、提供最新資訊及資訊相關性高等要素,以符合使用者之需求。
「私房主題行程」議提供主題性較高之旅遊行程,能吸引「順路臨時型」之使用者,平時不追逐流行,更偏好特別的景點行程。

圖17:「導覽預約」顧客旅程地圖-接觸期
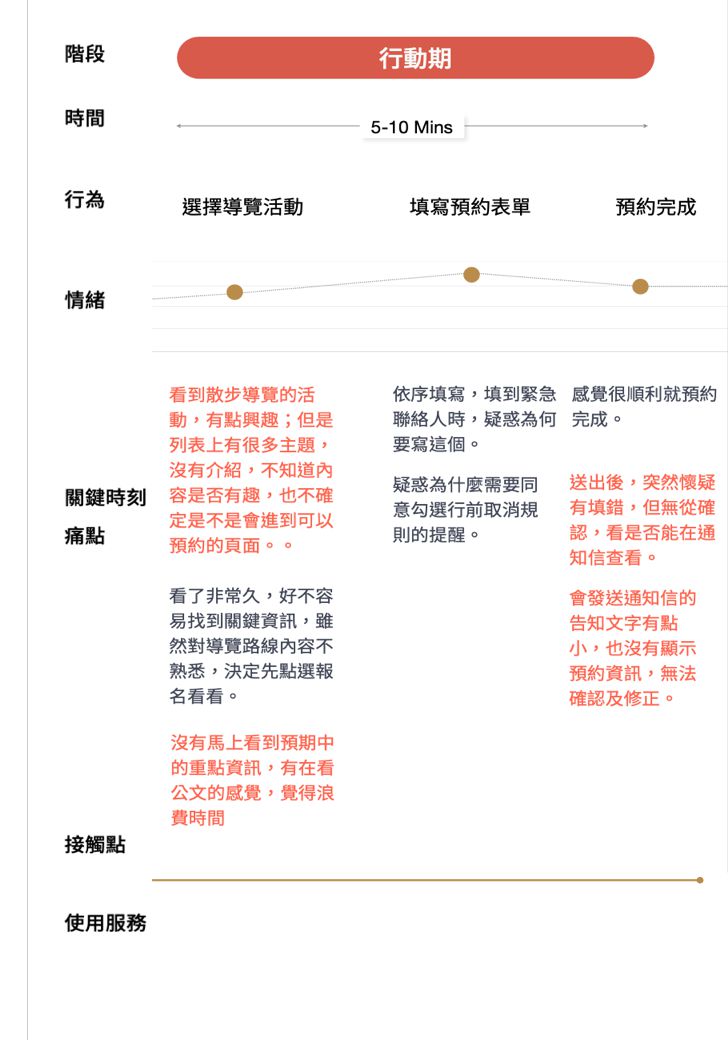
(3)行動期
此階段為使用者選擇導覽活動、填寫預約表單及預約完成,如圖18。各項導覽活動之圖片是否看起來有趣美觀和活動主旨是否清楚,將影響使用者進一步瞭解活動之意願。
文字資訊結構清晰,方能提升使用者對活動之理解程度。「漫遊快活型」使用者,重視完整、清晰及貼近實際情形之圖片與路線規劃。

圖18 :「導覽預約」顧客旅程地圖-行動期
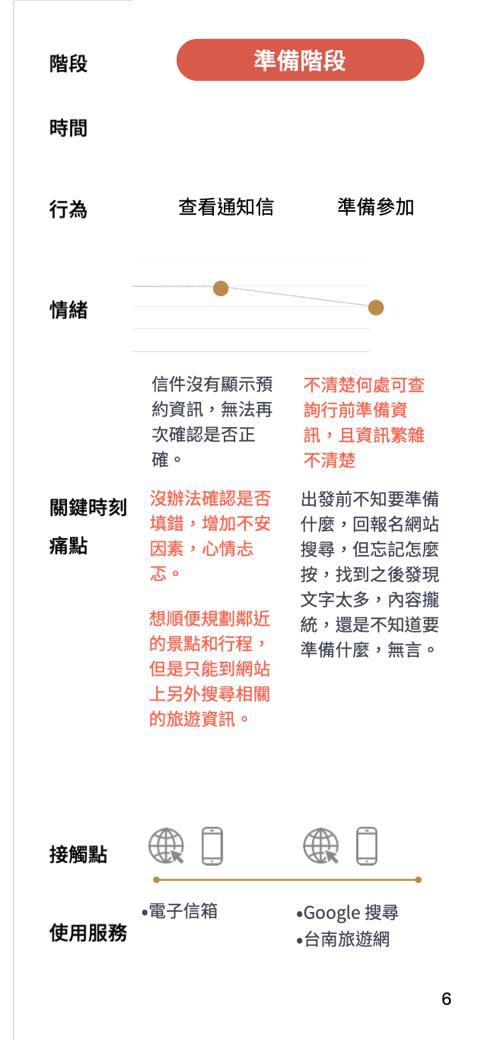
(4)準備期
此階段為使用者查看通知信和準備參加導覽,如圖19。使用者於預約完成時,須確認所填寫之報名資訊是否正確無誤;於準備參加活動的前幾天,也會再次確認預約內容,以做好行前準備,包含日期、導覽時間、報到時間、集合地點、路線地圖、行前注意事項、主辦單位電話及導覽員聯絡電話等活動內容。
大部份使用者習慣於預約完成後及活動開始前確認通知信,因此,須將上述資訊以清楚並明確地載明於通知信中。

圖19:「導覽預約」顧客旅程地圖-準備階段
(二)流程關鍵步驟
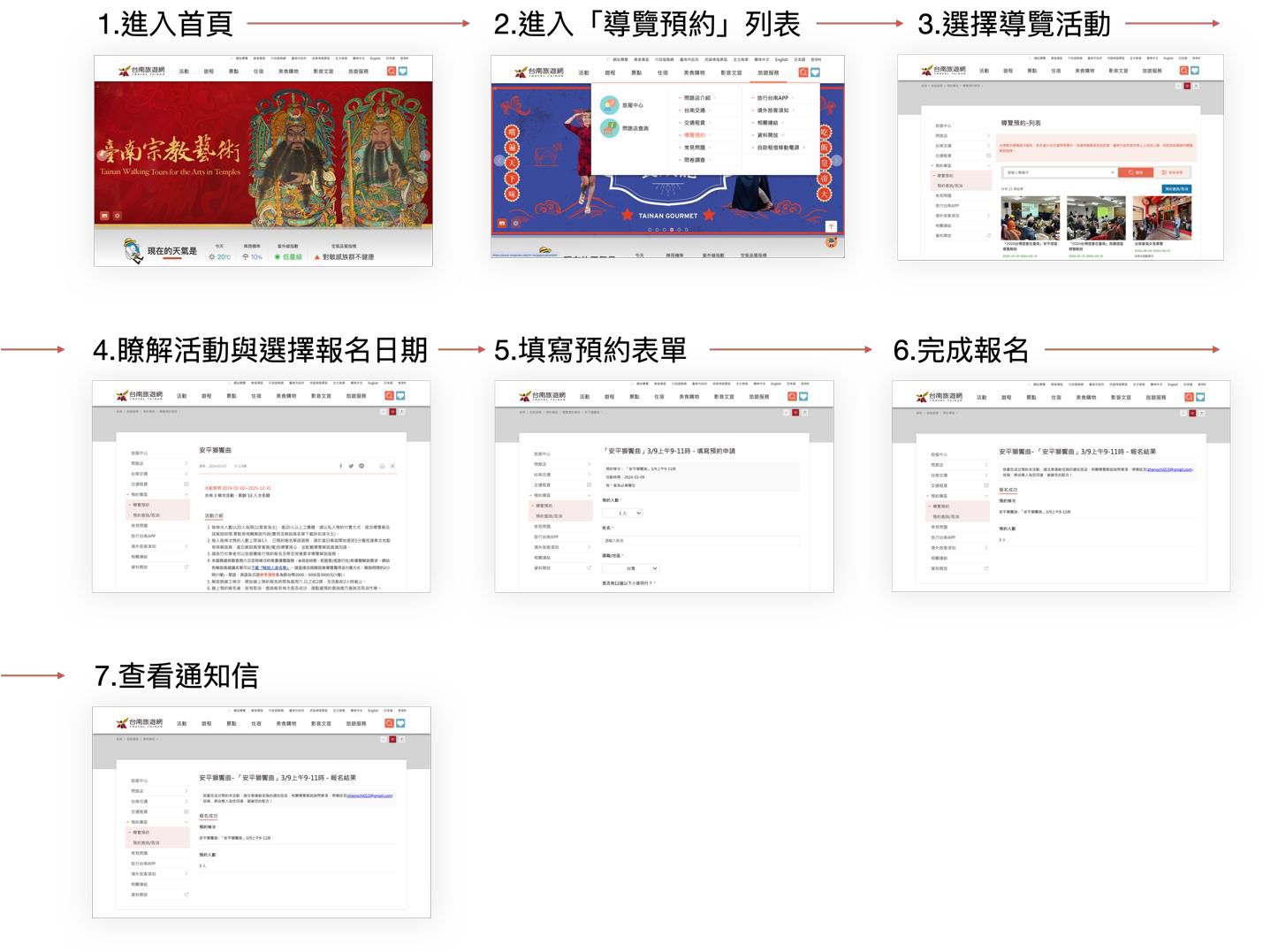
依據此次工作坊之易用性測試情境:使用者想去台南旅遊,聽說有導覽預約的功能,希望可以先進行預約。使用者完成任務「導覽預約」須操作7個關鍵步驟,如圖20。

圖20:「導覽預約」服務流程關鍵步驟
(三)關鍵步驟分析結果
依搜尋服務前與流程關鍵步驟做分析,詳細說明如下:
1.進入「台南旅遊網」首頁
(1)詳述請參見本報告第四章節「『網站首頁』分析與建議」之「(一)分析結果」。
(2)大部分使用者缺乏對「導覽預約」之認知與概念,不清楚臺南市政府有提供該服務,以及其服務對象和內容,較難聯想該服務與「台南旅遊網」之關聯。使用者之既定印象中,導覽預約人數通常需要5~6個人以上才能預約,且對政府單位之導覽預約於想像上可能與年輕世代的需求不符。
(3)「導覽預約」宣傳不足,使用者進入首頁後,無法立即找到導覽相關資訊。當使用者從自身需求之景點查詢時,景點介紹中也缺乏相關訊息。
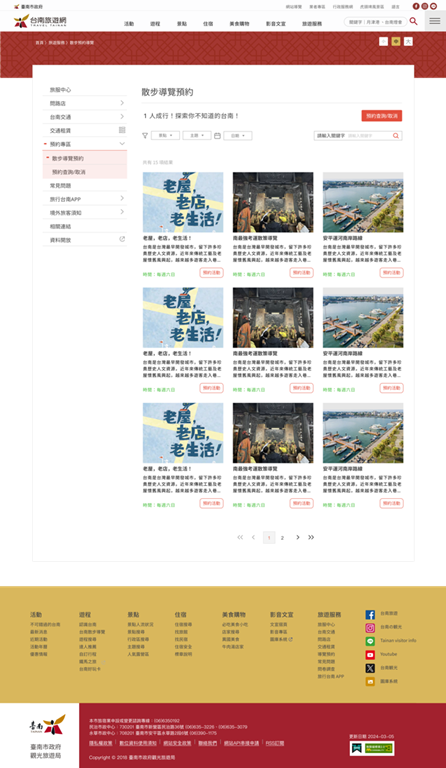
2.進入「導覽預約」列表
(1)使用者對「導覽預約」認知模糊
因使用者不熟悉「導覽預約」且對其認知模糊,導致使用者於瀏覽導覽列時,不易分辨「導覽預約」會被歸類在「活動」、「遊程」、「景點」或「旅遊服務」的哪一個項目中,使用者不能確定該從哪個入口進入導覽預約流程,如圖21。

圖21:導覽列命名不清晰
(2)導覽預約資訊缺乏整合
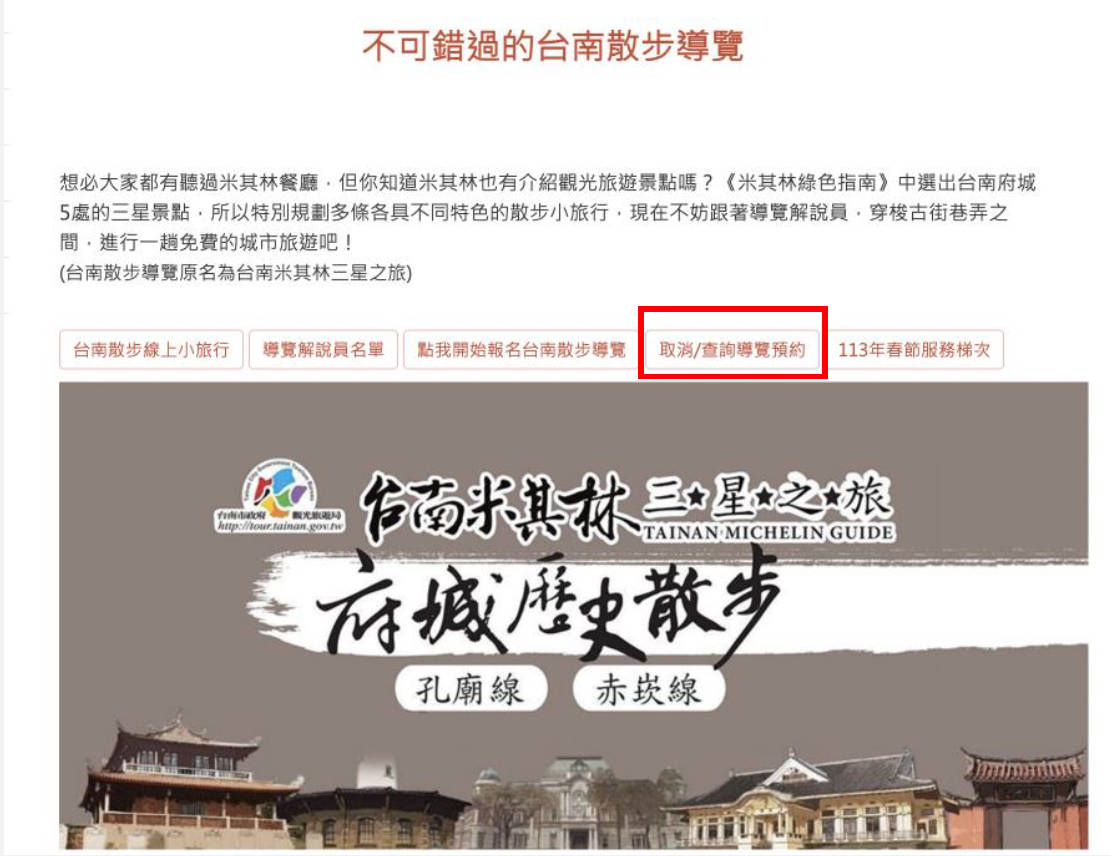
若使用者透過主導覽列之「遊程」進入到「台南散步導覽」頁面時,因對機關業務不熟悉,無法直接判斷「台南散步導覽」是否提供導覽服務,可於該頁面看到「取消/查詢導覽預約」,如圖22,使用者能依此線索判斷「台南散步導覽」與「導覽預約」有關。
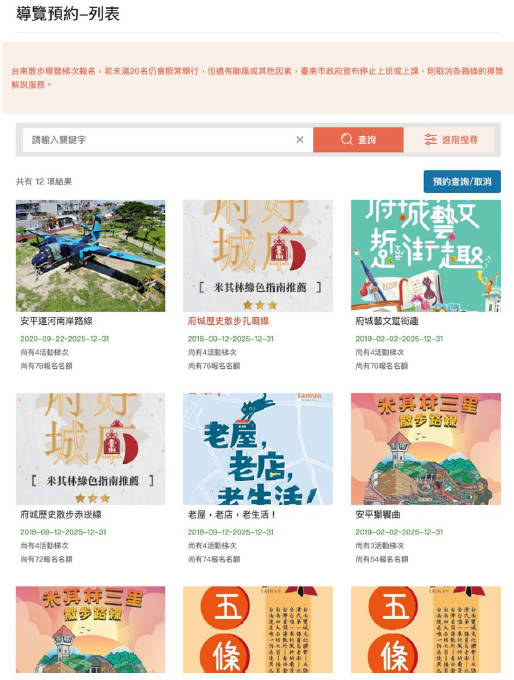
當使用者想要進行選擇時,發現僅能逐項瀏覽活動,難以掌握有哪些導覽活動可以選擇。

圖22:台南散步導覽的「取消/查詢導覽預約」
3.選擇導覽活動
活動列表呈現的資訊僅提供活動時間、梯次及名額等活動資訊(如圖23),無活動介紹。照片或圖片也未必與活動內容相符,不易以引起使用者興趣。
於導覽預約列表頁面,因缺乏明確之行動按鈕(如圖23),使用者可能會不確定是否點擊感興趣之導覽活動就能進入預約流程。

圖23:導覽預約列表資訊較少
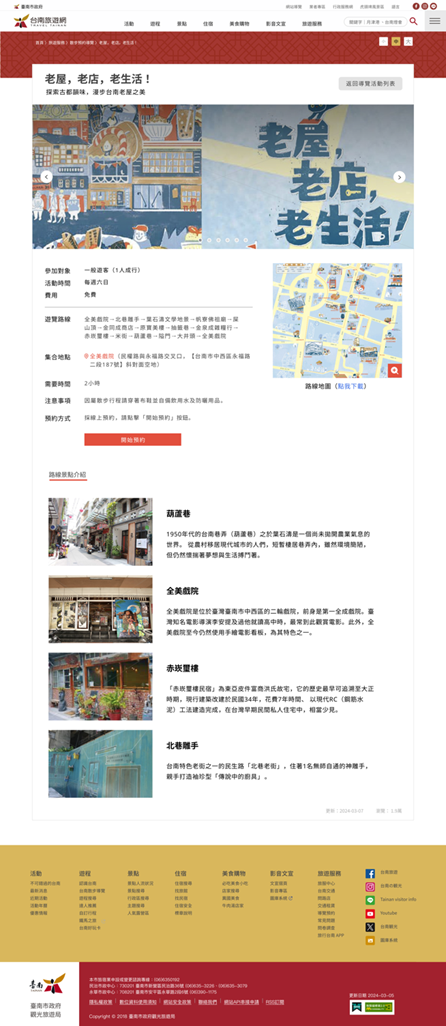
4.瞭解活動與選擇報名日期
(1)活動介紹內容與使用者需求不符
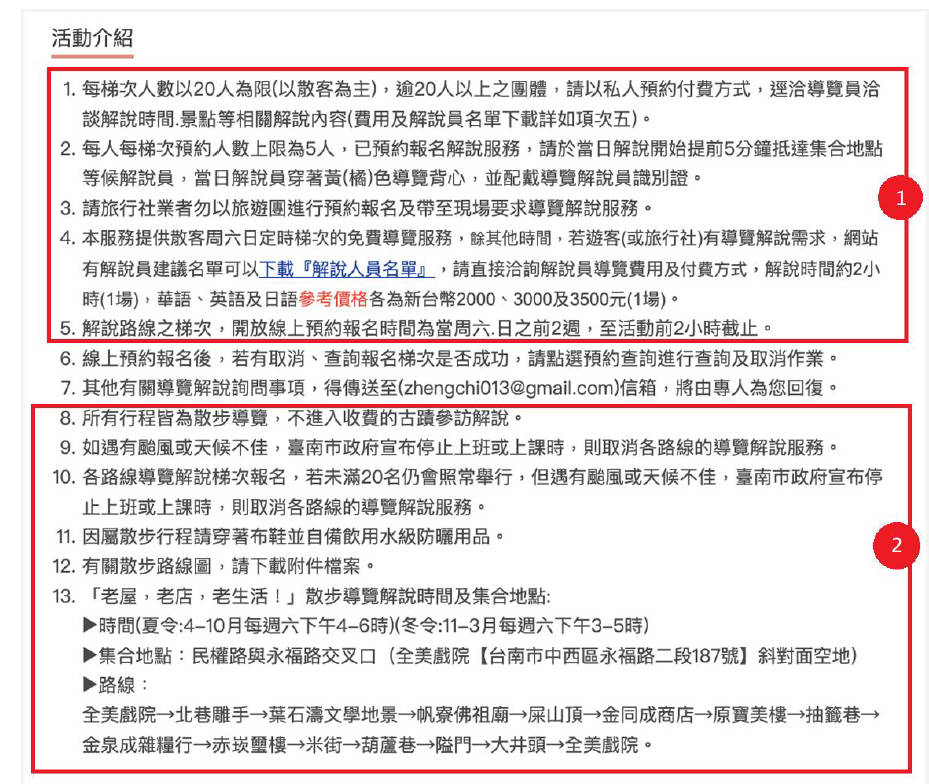
活動介紹內容將預約說明資訊與活動資訊放在一起,以預約說明資訊為主,其中包含旅行社、團體預約及不同語言收費說明等資訊(如圖24 編號1),與目標使用者無關,此時使用者也尚未瞭解活動之內容、時間及路線等資訊,易造成使用者因未看到想看之資訊而中斷任務。
(2)未協助使用者區分資訊層級
使用者於活動介紹內容無法快速辨別哪些是預約說明資訊,哪些是活動資訊,也無法快速掌握活動資訊中有哪些是活動時間、導覽路線等資訊,如圖24 編號2。

圖24:活動介紹內容未符合使用者需求
(3)使用者不易想像與判斷導覽活動內容
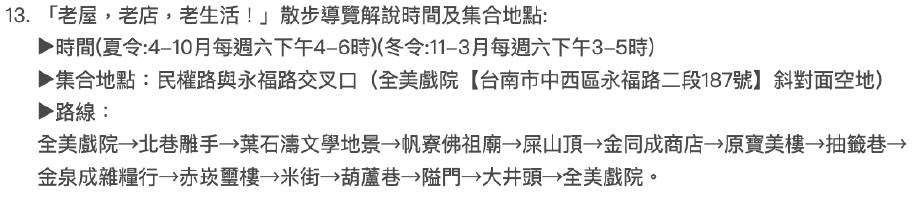
導覽路線以文字解釋,使用者對這些景點不熟悉,難以僅憑文字瞭解導覽會如何進行、花費時間、路程,以及是否符合期待,如圖25。

圖25:路線介紹
5.填寫預約表單
(1)資訊重複造成使用者困惑
「導覽預約—服務說明」與活動介紹中的內容大致相同,使用者會認為已看過相關內容,便不會再仔細閱讀預約說明,部份使用者為此重複之資訊產生疑惑,如圖26。

圖26:導覽預約—服務說明
(2)未於適當時機提供使用者所需資訊
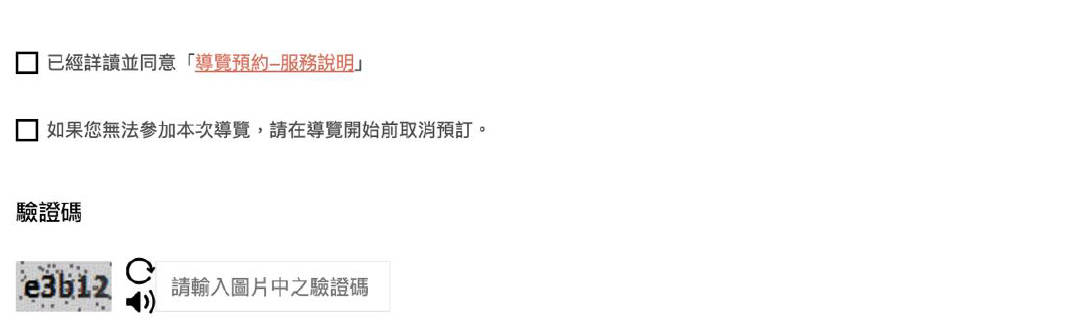
使用者於填寫預約表單時,已是採取預約之行動,可於送出前看到「如果您無法參加本次導覽,請在導覽開始前取消預訂」的勾選同意項目,這與正在預約之行動有所矛盾,易造成使用者困惑,如圖27。

圖27:預約表單同意事項
6.完成報名
未協助使用者確認報名資訊之正確性。報名結果頁面僅提供「預約梯次」與「人數」,使用者無法於完成報名時,確認報名資料是否填寫無誤,如圖28。提醒使用者查看通知信函的文字視覺層級不清晰,易造成使用者因無法掌握資訊而感到不安。

圖28:報名結果頁面
7.查看通知信
使用者打開通知信時,作為標題的「導覽預約」於介面呈現上,讓使用者聯想到按鈕,易造成使用者誤會。信件內容僅提供「活動時間」、「集合地點」及解說員介紹等資訊,使用者無法於信件中確認預約資料是否填寫正確,使用者需要在點選「按此前往預約查詢/取消」,返回網站進行確認,如圖29。使用者無法確認報名資訊,且行前資訊較少,不易做好行前準備。

圖29:通知信函內容
(四)設計原則建議
設計顧問依據上述「關鍵步驟分析結果」,運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計,相關說明如下:
1.辨識而非記憶(Recognition rather than recall)
減少使用者需要記憶的事情、行動和可見的物件。使用者不應該去記住資訊的流程和步驟。使用說明應在適當的方式都可以讓使用者輕易的看到和取回。
預約完成頁面應含使用者預約之活動、日期、時間、集合地點、姓名、人數及電話等資訊,協助使用者再確認,郵件中除上述內容,亦可增加行前說明,例如建議穿著服裝與準備哪些物品,以供使用者參加活動前再做確認。
2.美觀與簡化設計(Aesthetic and minimalist design)
資訊呈現時不應包含較不相關或很少用到的資訊。介面中任何可省略的資訊都會讓重要資訊的視覺明顯度下降。尤其多數使用者習慣僅「瀏覽」而不「閱讀」,捨棄多餘資訊即能突顯重要資訊,同時亦能提高資訊的易讀性。
活動介紹頁僅需介紹活動內容,將預約規定等資訊移除,重點介紹活動說明、活動路線、開放時間、花費時長及參加活動注意事項等,活動路線建議搭配簡易地圖,讓使用者能更直觀每個景點間之路程。
3.避免錯誤(Error prevention)
避免使用者犯錯,無論是填錯、記錯和有意識或無意識的犯錯。透過設計,諸如形狀、顏色、大小或是互動邏輯的調整,來盡量降低錯誤的發生。
於報名完成頁將報名資料列出,讓使用者能再次確認填寫內容是否正確,避免因姓名與電話等個人資料有誤,造成無法報到或產生其他問題。
(五)優化事項
依據分析結果與設計原則,提出4項優化項目,相關說明如下:
1.提供多元之管道與選擇
(1)增加散步導覽預約之管道
網站若將散步導覽預約作為主要推廣活動時,建議於側邊功能列設置按鈕(如圖30),確保使用者於首頁可快速找到「台南散步導覽」並申請導覽預約。

圖30:側邊欄的「臺南散步導覽」
(2)提前揭露部分活動資訊
提供活動年曆,讓使用者可看到未來的活動時程(如圖31)並提前規劃安排旅遊行程,促進網站效率。

圖31:活動年曆
2.區分資訊層級
(1)使用者一進入首頁即能取得需要且關注的資訊
將使用者較關注之「主題分類」層級提高,加強網站導航,如圖32。使用者帶特定目的進入網站時,較易找到需要之資訊。

圖32:主題分類
(2)關鍵資訊提升層級
使用者常用概覽方式直接搜索頁面上與自己需求有關之資訊。導覽預約活動介紹之資訊內容包括導覽人數條件、導覽時段、導覽員、報名方式、梯次說明、狀況說明及活動路線等活動資訊,建議彙整與分類資訊,讓使用者能快速找到需要的資訊,如圖33。

圖33:導覽活動介紹的關鍵資訊
(3)為不同需求之使用者區分資訊
建議網站依現有服務資源,將使用者區分為散客、團體及外語人士等族群,散客可進一步細分是否為親子家庭。於活動介紹資訊,將不同族群之需求做明確區隔,分別呈現一般散客、親子、團體及外語人士之報名方式。
3.符合使用者預期的操作方式
(1)細分現有預約流程的動作
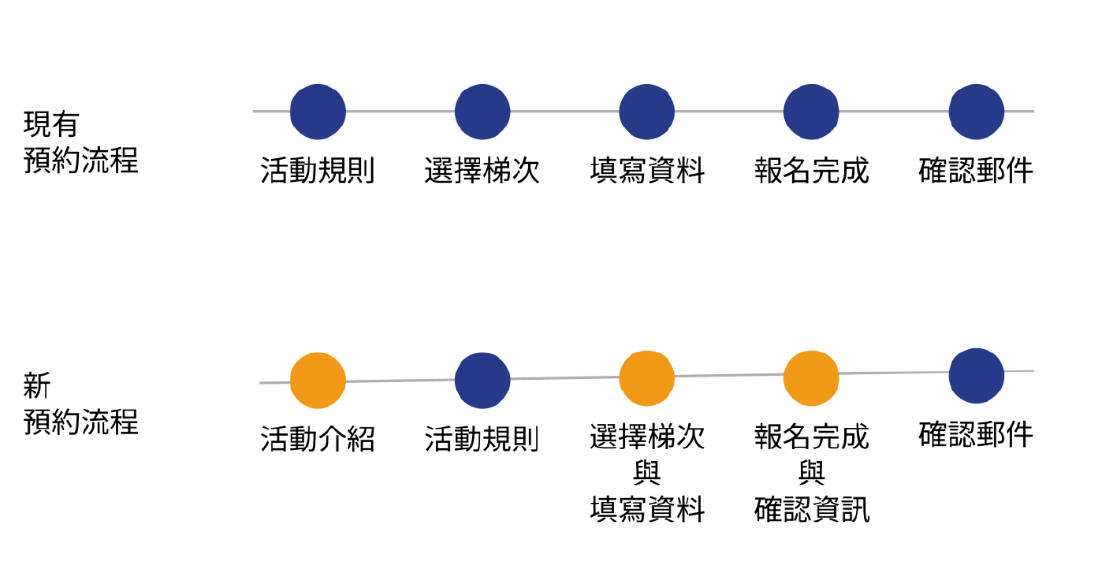
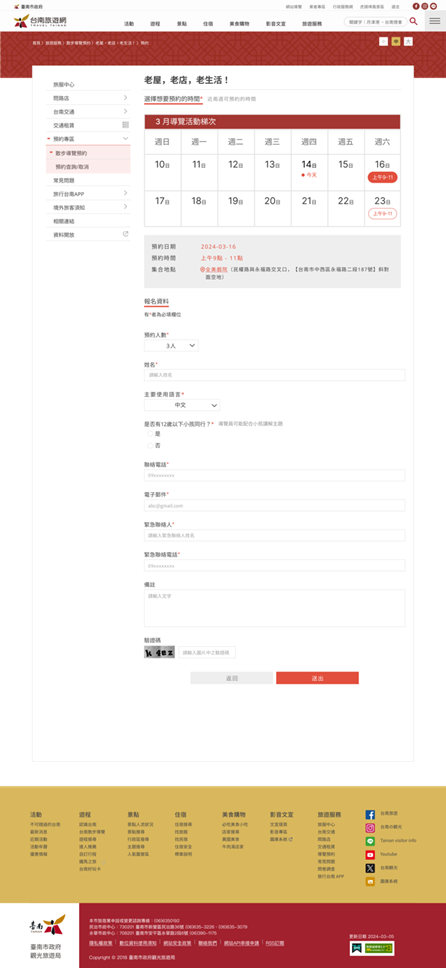
使用者習慣先在活動介紹頁瞭解活動內容,確認有意願預約後,再閱讀活動規則。新預約流程將選擇梯次與填寫資料統整於同一頁,使用者填寫完資料後,可再次確認選擇的梯次,降低錯誤率,最後再進到報名完成與確認資訊,將使用者填寫的資訊呈現在報名完成頁,讓使用者最後再確認對填寫之資訊,降低錯誤,如圖34。

圖34:預約流程調整
(2)提供熟悉之介面讓使用者快速理解
選擇梯次建議以週曆或月曆呈現,與使用者使用一般行事曆之介面同,週曆方式呈現讓使用者更快理解選擇梯次的方式,如圖35。

圖35:活動梯次資訊以月曆呈現
(3)串接加入行事曆之功能
提供連結到google 行事曆的功能,讓使用者能快速排程,避免輸入錯誤或遺忘,如圖36。

圖36:加入Google行事曆
4.給予使用者完成報名後之引導
使用者藉由導覽預約成功之通知信,確認自己的報名活動梯次是否正確(如圖37 編號1),並於通知信中瞭解接下來參加活動時要準備什麼。
建議於通知信中,提供使用者明確之預約時間、集合地點及準備事項等資訊,集合地點除了地址和連結到Google Map方便導航外,可進一步提供使用者具體的商店、地標等適合作為標的之名稱,或其他輔助資訊,讓使用者易記,如圖37 編號2。
未來建議提供周邊景點或商家美食資訊,旅客參與導覽活動後,可到附近商家購物和吃美食,增進旅客停留於景點附近之時間。

圖37:通知信函
設計結果
(一)首頁
1.調整網站定位:增強網站與社群平台之連結,優化搜尋功能並提供更具特性之旅遊活動資訊。透過精簡首頁內容,並著重於展示熱門活動與地圖資訊,以滿足現代旅客對於特殊及熱門景點之需求。
2.優化資訊架構:明確劃分使用者導向與政策推廣內容,並強化景點與活動為中心之資訊連結。優化命名與內容對應及整合相似功能之頁面,使網站服務更易懂、易讀。
3.重新定義網站設計:一致性的圖示和線條風格,並設定清晰之文字規範,良好的視覺階層規劃,有助於資訊之閱讀與理解。
4.首頁依上述建議優化網站,輔導前後對照圖示,如表1。
表1:首頁輔導前後對照圖示
|
序 |
輔導前 |
輔導後 |
|
1 |

|
|
(二)「導覽預約」服務流程
1.提供多元之管道與選擇:於首頁增設主要服務之功能按鈕,以促進使用者對該服務之認知與使用效率,並提供活動年曆,讓使用者可提前規劃未來旅遊。
2.區分資訊層級:將使用者關注之主題分類提升層級,並強化導航功能。透過整理與分類關鍵資訊,讓使用者能迅速找到所需資訊。
3.符合使用者預期的操作方式:調整設計預約流程,整合梯次選擇與資料填寫於同一頁面。透過連結行事曆的功能,協助使用者有效管理行程,減少錯誤與遺忘。
4.給予使用者完成報名後之引導:增強報名後的指引,通過確認通知信提供清楚的活動梯次、時間、集合地點、準備事項,以及連結至Google Map並標示具體地標等資訊。推薦周邊美食與商家資訊,滿足使用者探索的需求。
5.服務流程依上述建議優化網站,輔導前後對照圖示,如表2。
表2:「導覽預約」服務流程輔導前後對照圖示
|
序 |
輔導前 |
輔導後 |
|
1 |

|
|
|
2 |

|
|
|
3 |

|

|

|
||
|
4 |

|

|
|
5 |

|
|

基隆市政府全球資訊網-查詢觀光旅遊資訊
上架日期:2024-03-15基隆市政府全球資訊網(網址https://www.klcg.gov.tw/)提供觀光資訊、社會福利、醫療教育、徵才及招標資訊等服務,給予民眾更即時與在地的服務,以促進社會發展,保障市民權益。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15