臺灣健保行動快易通再設計概念(三)
我們想讓你知道的是…在不知道整個開發過程的背景脈絡,直接跳下來做再設計是非常危險的事,在沒有開發時程、經費限制,不知道任務背後的考量、任務優先次序、使用者的使用數據、現有程式限制等,作者僅能單就自身經驗與猜測,重新思考這個軟體。 雖然思考會變得非常片面,但另一方面,或許可以這樣思考:本文僅提供另一種不同的聲音。但不表示作者的意見就絕對正確,軟體開發本來就是各種不同聲音融合下,討論、衡量過不同得失之後,取得當時最佳的方案。
|
文:Chun-Chuan Lin(互動設計師)
2. 意見回饋(APP命名為「我的建議」)
進到這頁第一個想法是:這功能有重要到放在底部導覽列上嗎?後來想想,或許是這個 App 還在開發階段,很歡迎大家給予回饋,所以把它放在這個顯眼處,但我應該是不會讓它角色這麼重要,放在這裡。
我們再來看看內文,必須不斷對照內文與按鈕關係,才能決定自己要選哪個,其實會建議文案,問句可以直接詢問「是否須回覆」,然後按鈕直接寫「需回覆」或「不需回覆」,我想會很清楚明瞭。
但其實點選是,回跑到無 RWD 的網頁介面,然後會需選填很多內容,選擇否則是直接帶到簡易表單。能理解這又是暫時性的快速做法。比較好的作法應該就是到這頁直接顯示可以填寫建議的表單,然後上方有個切換按鈕可以決定是否需要回覆,可切換顯示必填欄位。

圖6:意見回饋現行頁面(左)/再設計(右)
3. 設定
設定頁基本上沒什麼特別的功能,也僅是設定推播訊息,還有軟體基本資訊。把設定放在底部導覽列,實在有點浪費這樣的位置。
另外,輔助文字「請選擇是否開啟此項目之推播通知」有點多餘。推播通知的標題可以和頁面標題合併。基本資訊不是太重要的資訊,可以用顏色弱化其重要性。

圖7:推播設定現行頁面(左)/再設計(右)
4. 裝置認證
目前遇到的一個問題是,我明明已經認證過裝置,但切到這頁時,它上面還是會顯示「請認證您的裝置」,令人覺得困惑。建議可以直接顯示裝置已通過認證。另外我也把「行動電話認證」和「裝置碼認證」的說明分開,也比較好和按鈕對照。
其實語文切換本身並沒有太大問題,這應該也是考量到外籍移工,臨時加上去的,不然 App 應該依照系統本身語言,自動切換中文或英文。我自己是改變切換樣式,比較符合原生樣式。
再來還是功能重要性的問題,雖然知道裝置認證很重要,但是你只需認證過一次而已,之後再也用不到這頁。所以是否須將此功能放在底部導覽列,也可以思考一下。且在登入頁面時,如果還沒認證,畫面上也是有捷徑連到裝置認證,可以補足。

圖8:裝置認證現行頁面(左)/再設計(右)
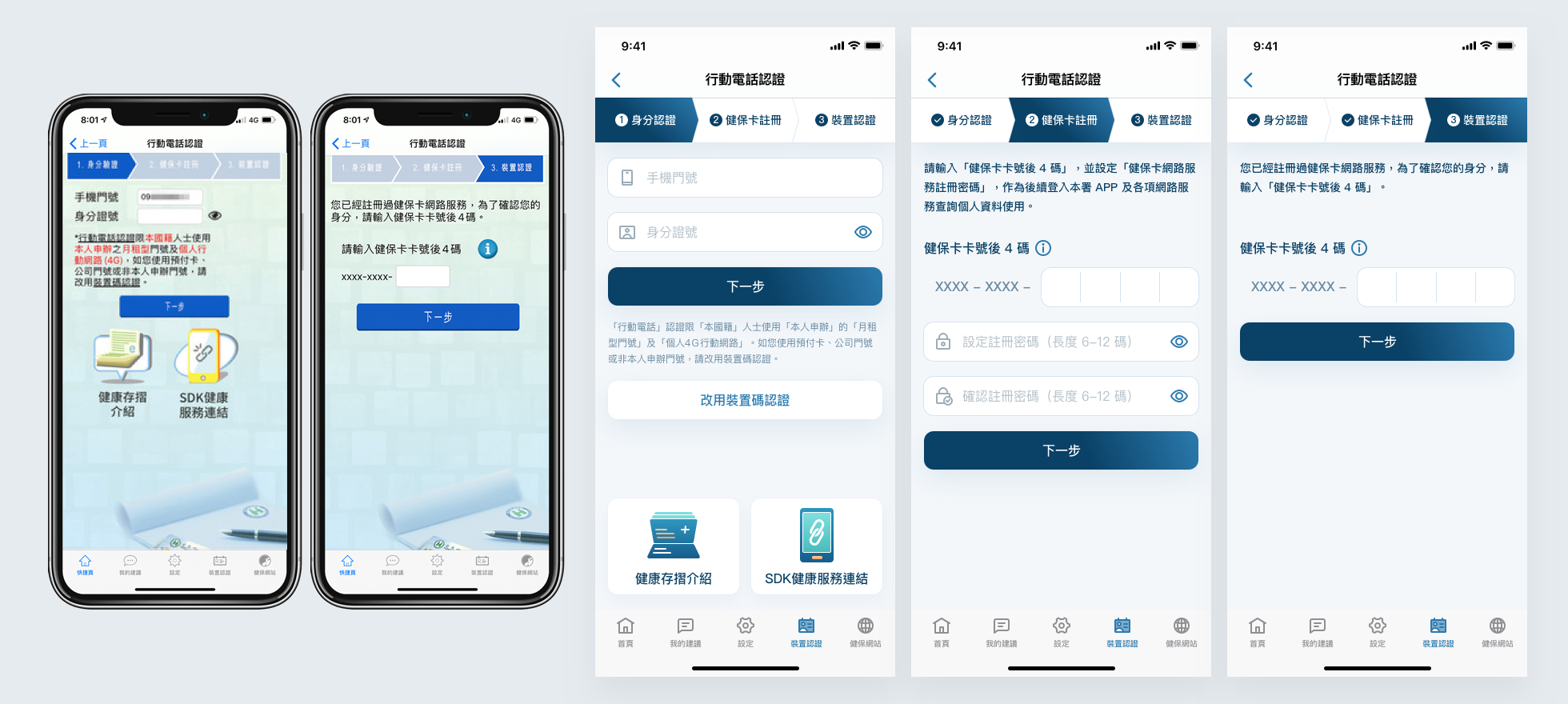
另外我之前就認證過了,所以我這次沒有自己跑過認證流程,我相信裡面還是有可以改善的地方,我自己上網找了截圖,針對「行動電話」認證設計。
關於欄位表單類型的設計,有很多細節可以討論,例如:針對不同的欄位,應該跳出不同的鍵盤,手機號碼、健保卡卡號,就應跳出電話鍵盤和數字鍵盤,而身分證證和密碼,則是一般鍵盤。
在設定密碼的時候,密碼長度在輸入時過短或過長時,也可以有即時提示回饋。身分證號和手機也有一定長度,超過長度時,可以鎖住,不允許繼續輸入。而健保卡卡號末四碼可以在視覺上採用四格,有輸入四碼的暗示效果。
當然把欄位標籤用在 Placeholder 上,易用性不是太好,尤其輸入內容之後,可能會不知道該欄位是在填什麼,我以 icon 稍稍補足這個問題。

圖9:行動電話認證現行頁面(左)/再設計(右)
(未完待續)
Chun-Chuan Lin[email protected]作品網址 be.net/designlcc原文出處Medium 政府網站營運交流平台授權轉載 |
