心理學在 UI / UX 設計中的運用(三)
格式塔原則 Gestalt Principles
格式塔原則是基於格式塔心理學(又稱為完形心理學)而發展出來的一些原則,這邊會介紹幾個跟 UI 比較相關的原則。
1. 相似性 (Similarity)
相似的東西會被視為一個整體
當物件的特徵相似,不論是顏色、形狀、大小、排列…等等,大腦會自動將這些物件視為一個整體。在界面上的應用,我們會把同樣層級的資訊設計成相似的樣式,比如 App 的底部導航,都會設計成風格統一的樣式;另外在一些圖表的展示,用同樣的顏色代表相同的資訊,以便用戶閱讀理解。
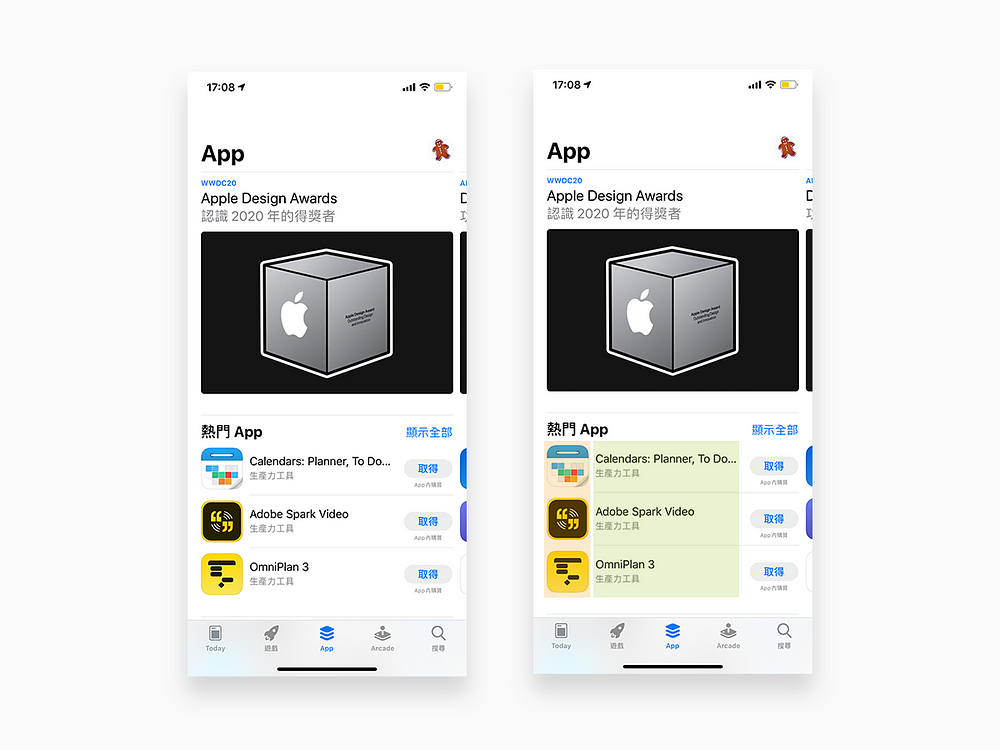
TIP 1:同樣的資訊使用同樣的樣式
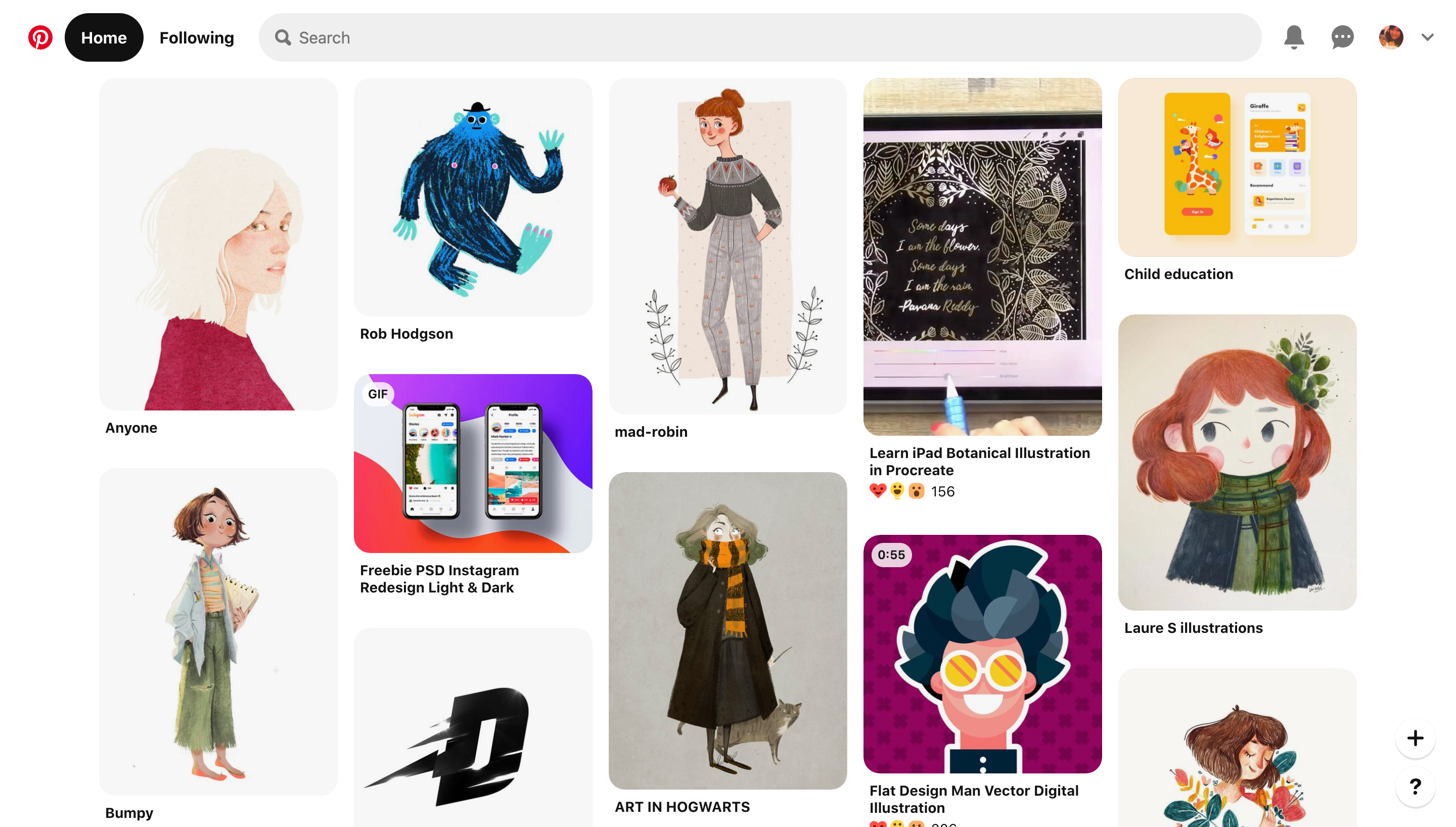
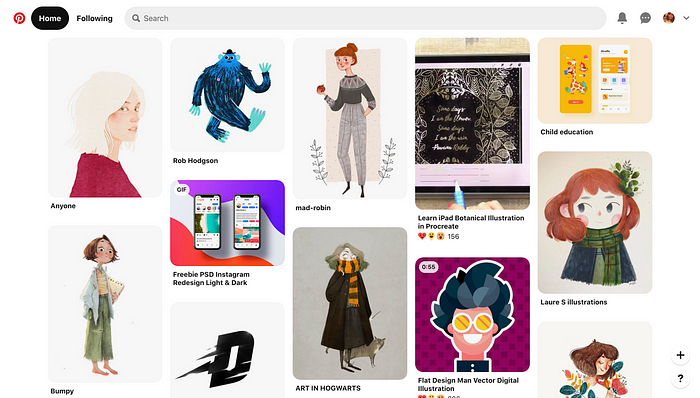
以下面這張圖為例,我們會自然地將圓角矩形的圖標視為一個群組,後面文字的部分視為另一個群組,不需要把每一列的內容都看完,就能夠將圓角矩形的部分全部理解為產品的圖標,而後面文字的部分是產品名稱及分類,除了視覺上看起來整齊舒服,也能讓它們與特定資訊產生連結。


2. 接近性 (Proximity)
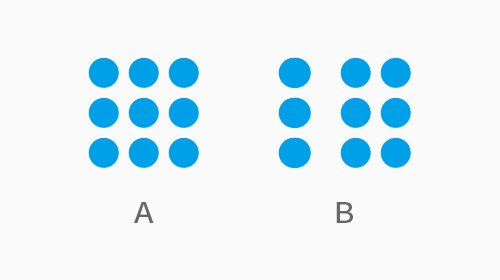
距離相近的東西會被視為一個整體
我們的大腦會自動把距離接近的物體視為一個群組,從下面這個圖就可以發現,我們在看圖 B 的時候會自動把圓形分成 3 個跟 6 個兩組。

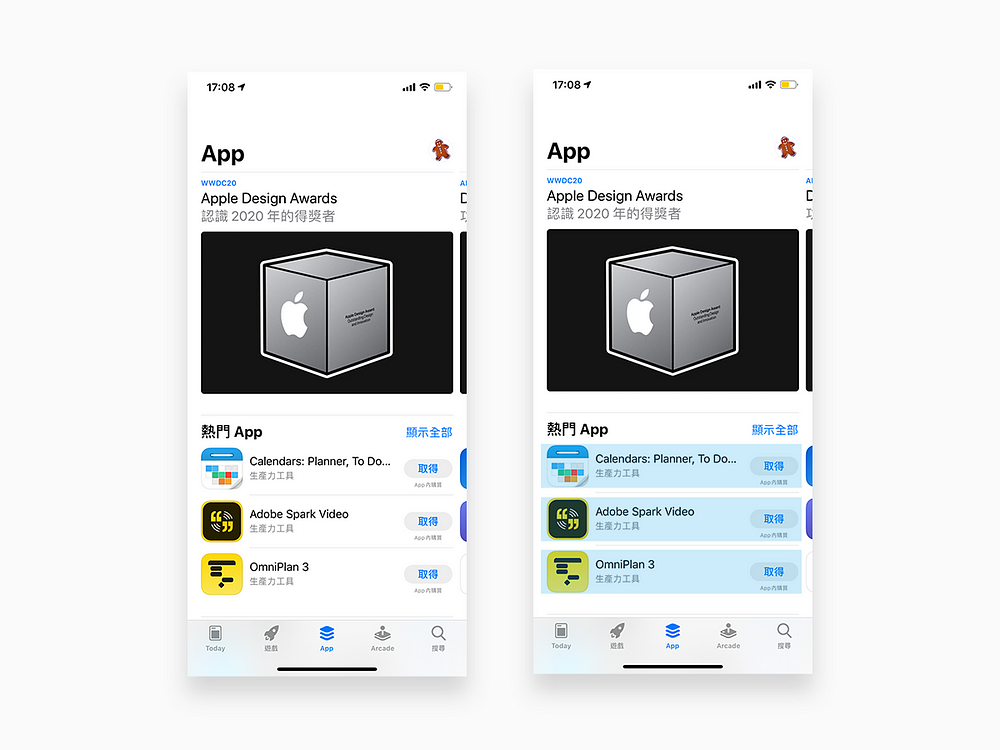
TIP 1:將關聯的資訊組成群組
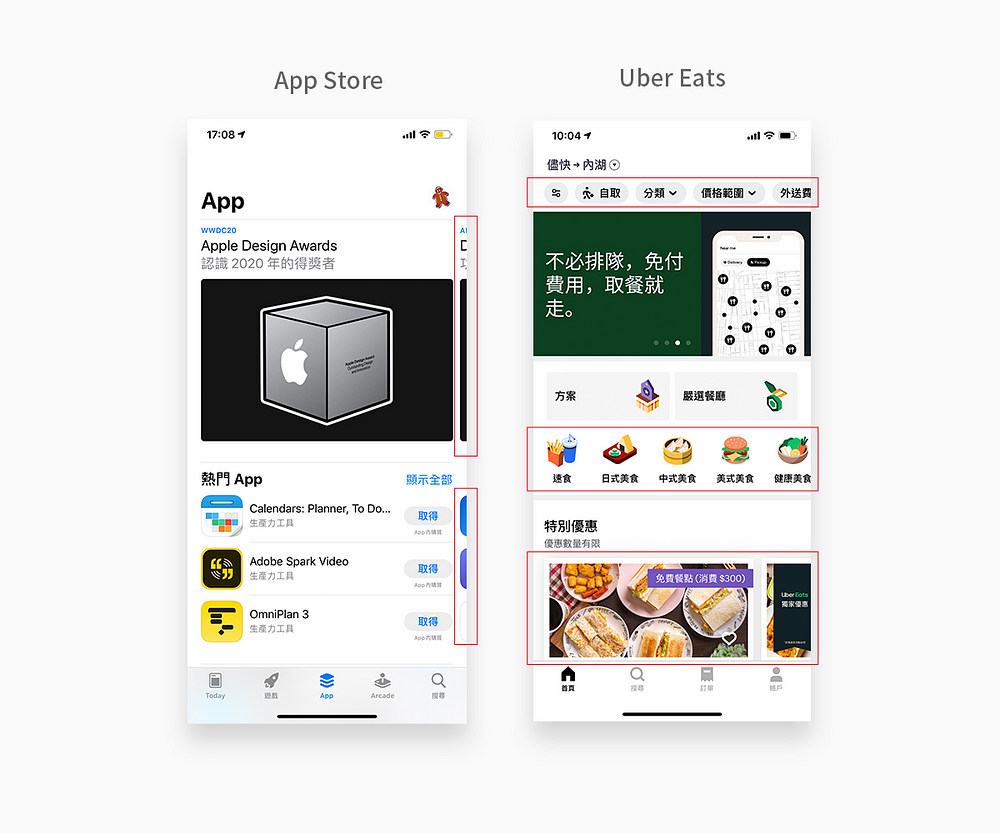
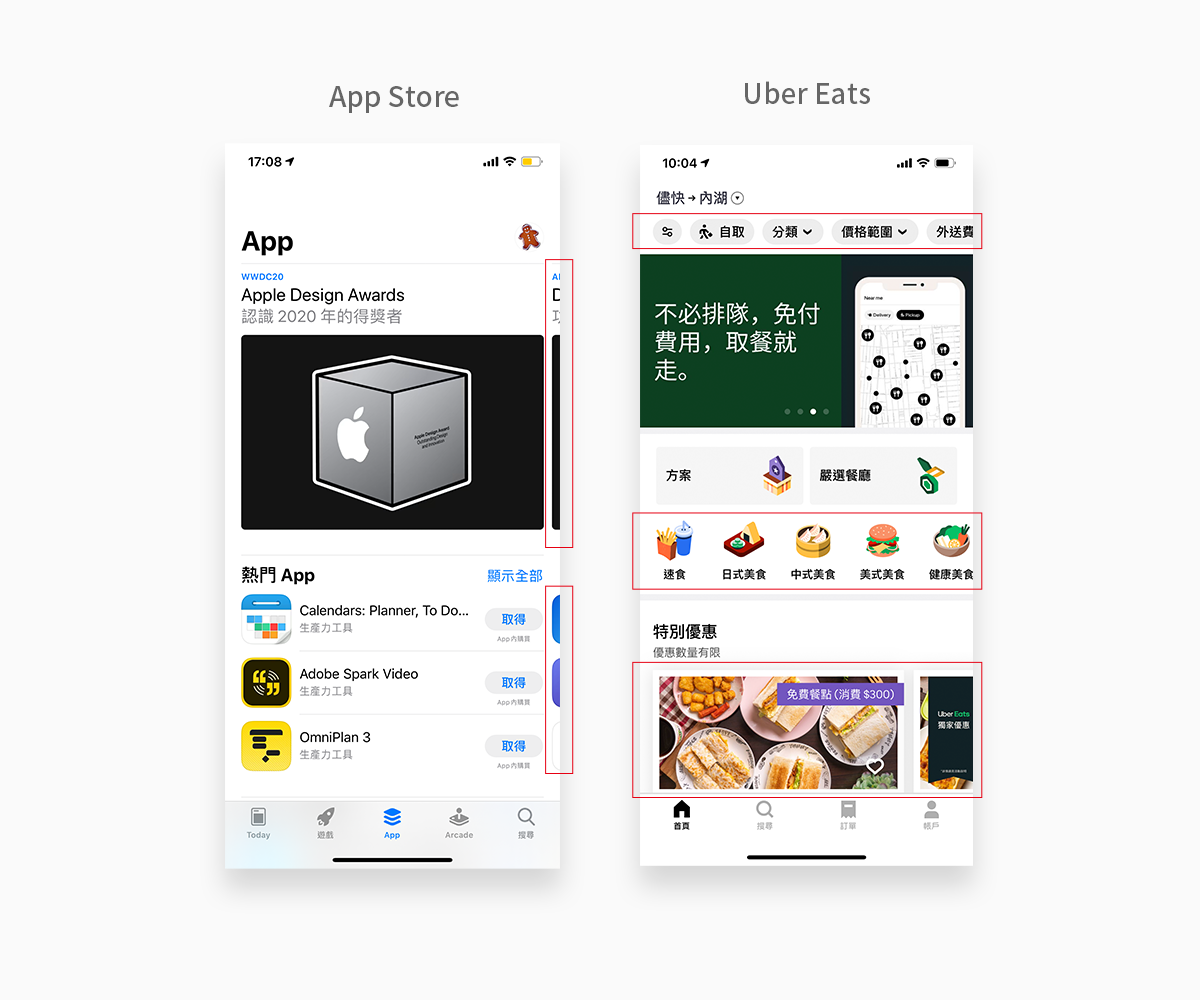
接近性經常會跟相似性同時出現,我們用同一個界面來看,根據相似性我們可以快速分辨不同元素表達的資訊,而根據接近性,這些不同類型的元素因為距離較近,容易被認為是相關的,這整個區塊自然就被視為一個整體,成為一個 App 展示的物件,而當相似性跟接近性同時出現時,接近性的影響往往會大於相近性。


3. 連續性 (Continuity)
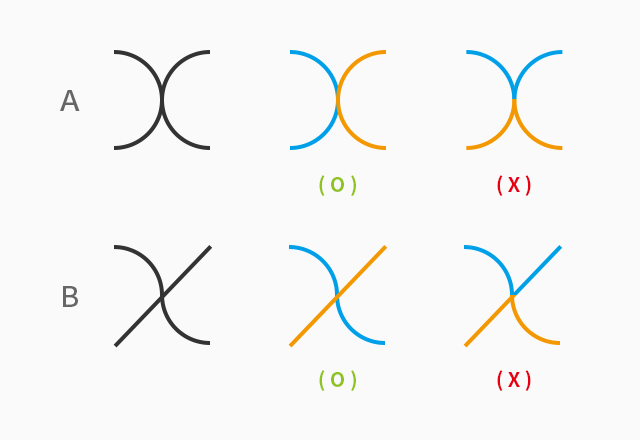
連續的個別物體會被視為一個整體
我們的視覺比較傾向於連續的形式,即使被截斷也不影響我們判斷,以圖 B 為例,雖然兩個線段交疊相互截斷,我們仍然會將這個圖形判斷為一條曲線跟一條直線。

TIP 1:露出一部分的元素,提示用戶後面還有更多內容
連續的物體即使被截斷或是只露出一小部分,因為受連續性影響,大腦然仍會判斷後面還有內容,這就是在界面設計時經常使用的手法。
瀑布流的網頁設計,即時卡片被截斷,我們仍然知道下面還有內容,會自然地向下瀏覽。


在移動端的導航、卡片等也經常使用這樣的手法,我們會故意露出一點文字或卡片,提示用戶後面還有更多內容。


4.圖與地 ( Figure-Ground )
我們的大腦會將畫面分為主體跟背景
當畫面中有個物體相對於其他部分來得明顯,我們的大腦會自動將它視為主體 ( 圖 ),周圍的部分則視為背景 ( 地 ),這個會有助於我們對重要資訊跟次要資訊的感知。
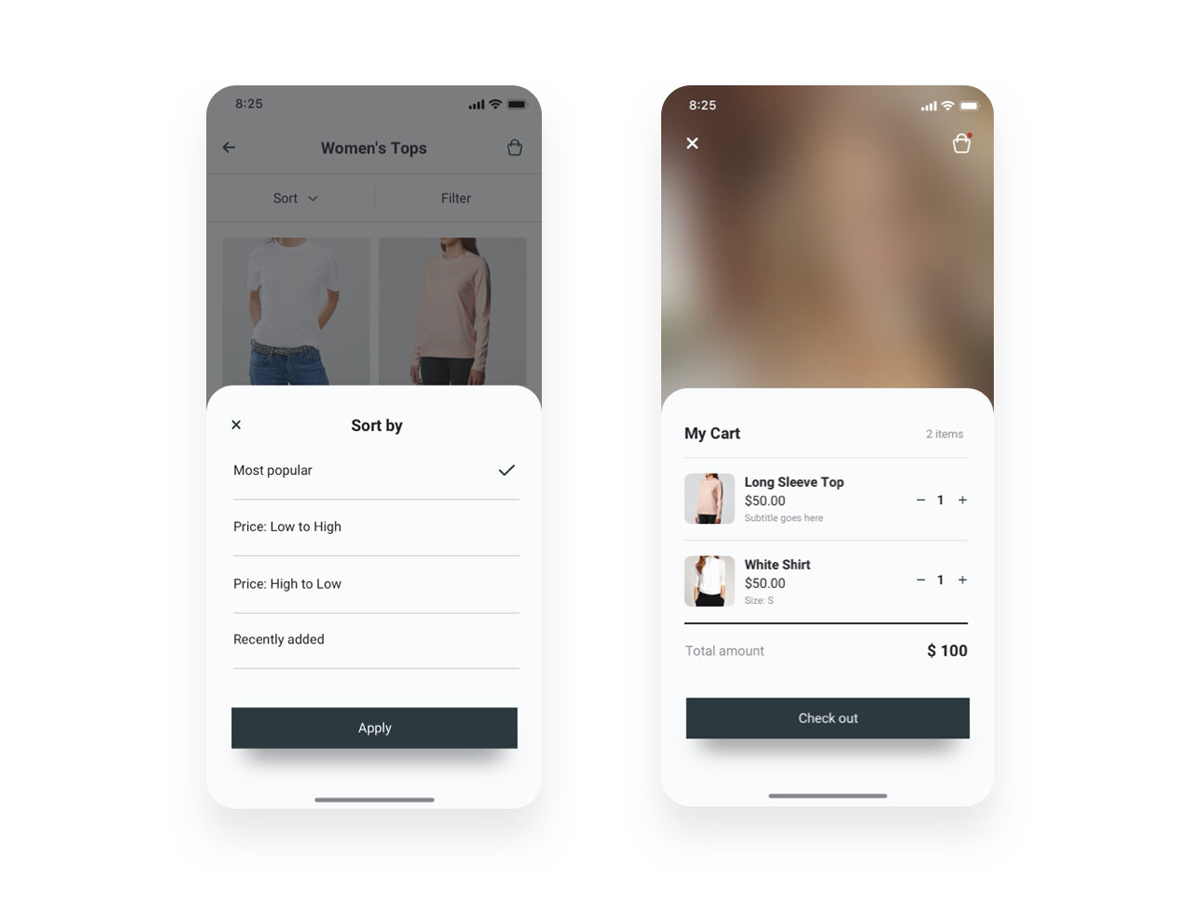
TIP 1:突出主體,弱化背景
在設計上,我們可以透過對比度、顏色、大小…等方式突出主體,並且弱化背景,來抓住用戶的注意力,先看到我們想讓他們看的內容。在界面上最常見的應用就是對話框 ( Dialog Box ) 等彈出框的設計,除了讓背景暗化,將畫面變模糊也是十分常用的手法。


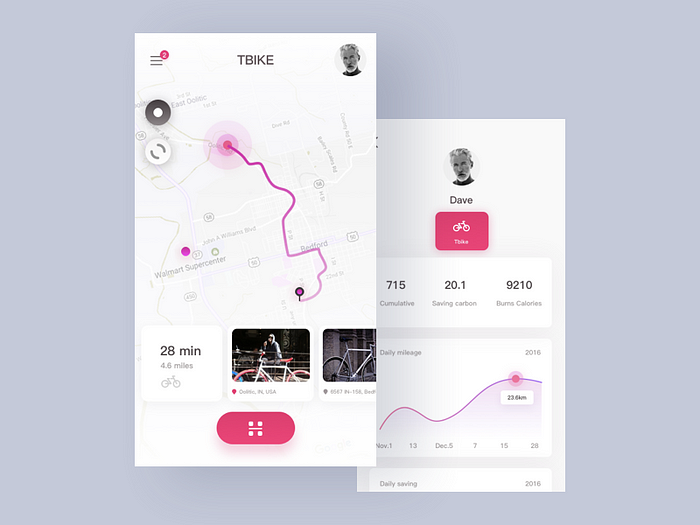
用顏色來突出主體也是很不錯的方式,弱化背景顏色,突出重要資訊,同時也能用你的標準色強化品牌的印象。

看完這四個心理學的設計法則,你是不是也發現身邊不少產品是符合這些原則的,一個設計中經常會綜合了數個設計原則,大家可以進一步去想一想,這些產品為什麼會這樣設計。當然我們在設計的時候還是要考慮實際的使用者跟情境,不過這些法則仍然可以幫我們了解大腦是怎麼思考的,進而去設計出適合用戶的產品。
這篇暫時就先寫到這裡,下篇會繼續介紹剩下四個心理學法則,敬請期待!
/政府網站營運交流平台授權轉載/
原文作者:皮偶玩互動科技有限公司
原文出處medium:心理學在 UI / UX 設計中的運用(上)
