表單設計:掌握設計五要素,減少使用者填答時的不便與錯誤(下)
3. 輸入欄位的高度與填答輔助
欄位的高度在舊表單設計中約是21px,新設計則採用Microsoft建議的值40px(9mm),這個值在行動裝置上操作,其錯誤率相較之下是比較低,而欄位的寬度在設計上不採齊頭齊尾,而是符合填寫該項目時使用者預期的相對寬度來制定。


此外,輸入欄位之間與其他元素的間格也須注意,適當的間距能夠輔助使用者閱讀及填答。




過去填寫欄位設計,如時間及地址等,將內容拆分為日期、時、分等多個欄位,造成使用者需分段填寫,步驟繁瑣且費時。因此,考慮到使用者操作方便性,此次減少填答表格的數量,並運用日曆選填、時間軸,地址則可自動帶入郵遞區號或區域等輔助工具來加速填答,減少作答次數與時間。


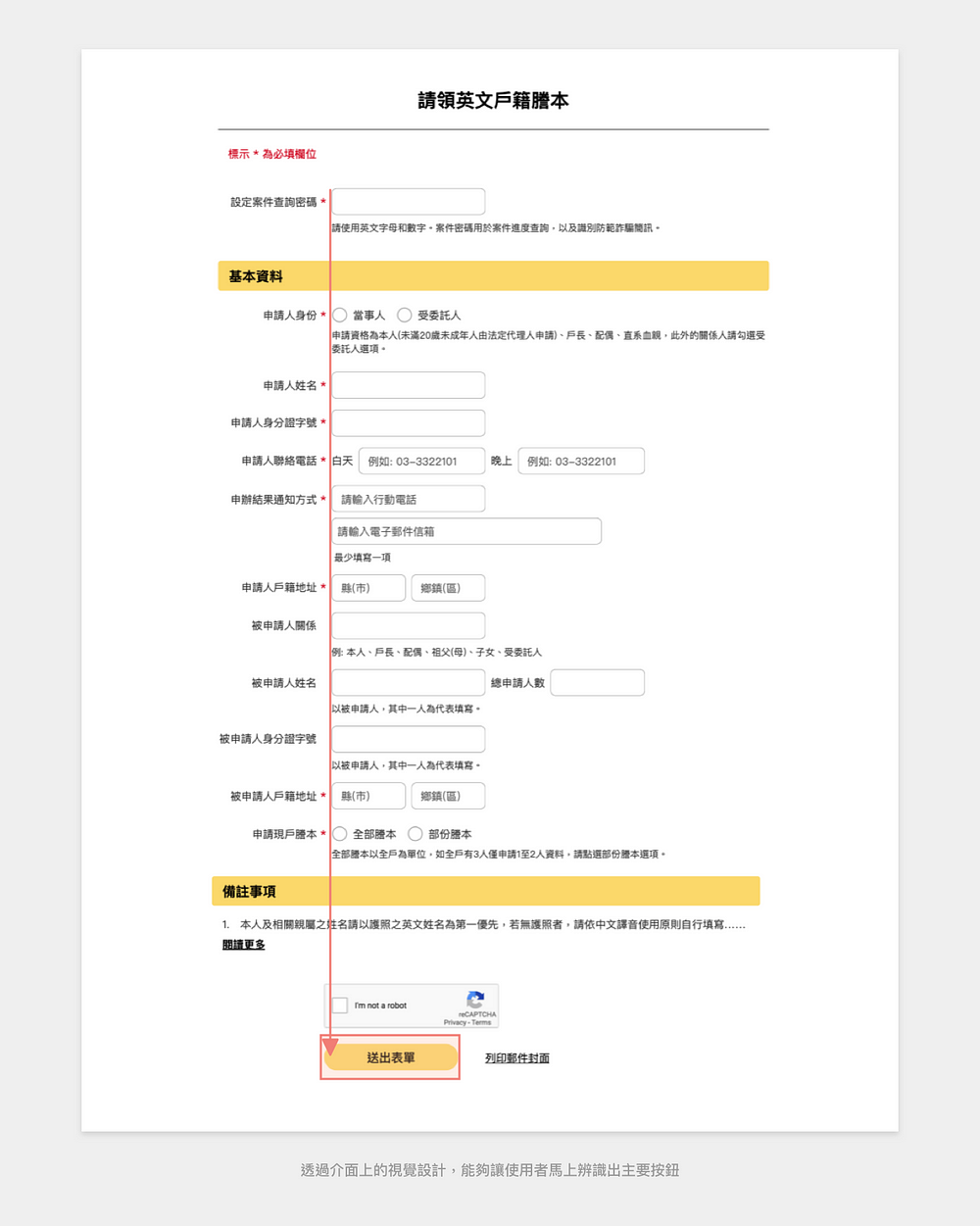
4. 凸顯主要行動按鈕
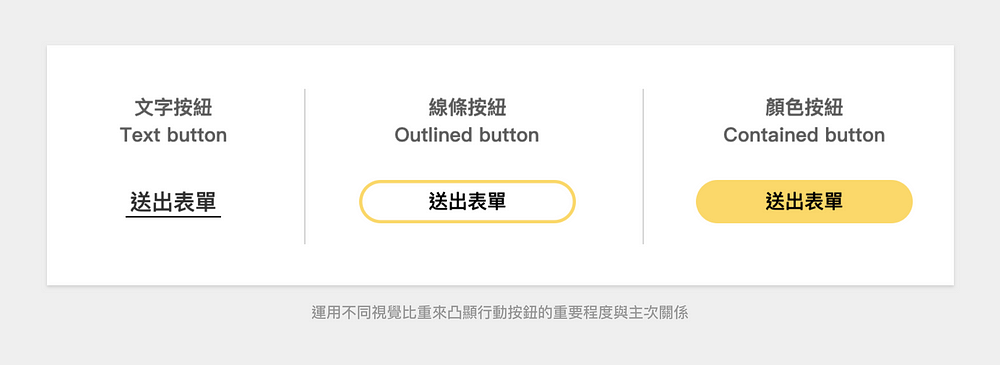
主要行動按鈕是表單上最重要的一個地標,所以在設計上需要考慮它的位置、大小和顏色三個元素。一般而言,按鈕最好對齊輸入欄位,就會形成一條隱形的視覺動線,尺寸的部分也要夠大,並且適度加上顏色,這三個元素搭配得好,就能產生一種隱形的驅動力。


表單上可能還會有次要行動按鈕,市府的服務表單有些有次要行動按鈕,有些則沒有,如果這些次要行動按鈕並非一定要存在。在設計上則可以採用低視覺比重的文字按鈕,它的特性是使用者需要它的時候,它就在哪邊,不需要的時候,它也不會干擾到操作。


在按鈕名稱的部分,有三個可遵循的原則,目的、操作動作和驅動性,原設計是使用「送出」作為按鈕名稱,為將目的原則融入名稱內,所以改為「送出表單」,會讓按鈕的目的更加清楚明確。


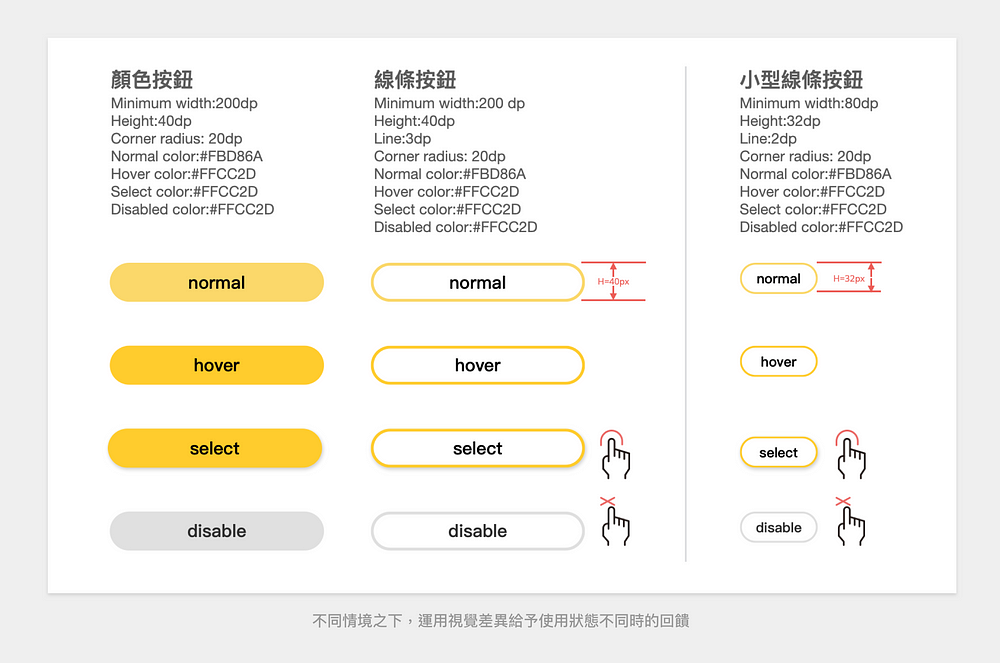
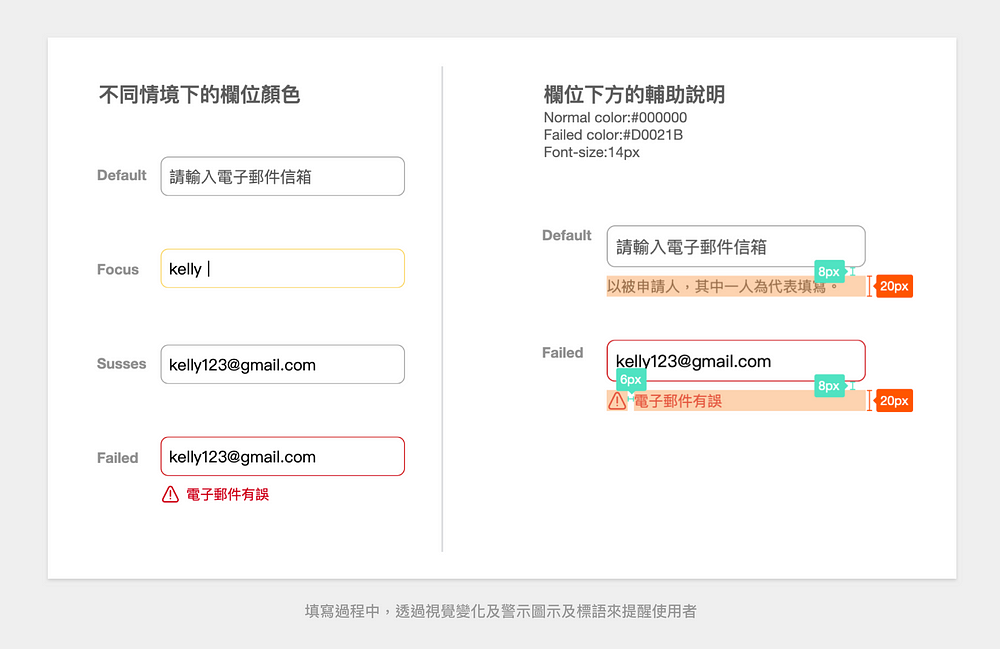
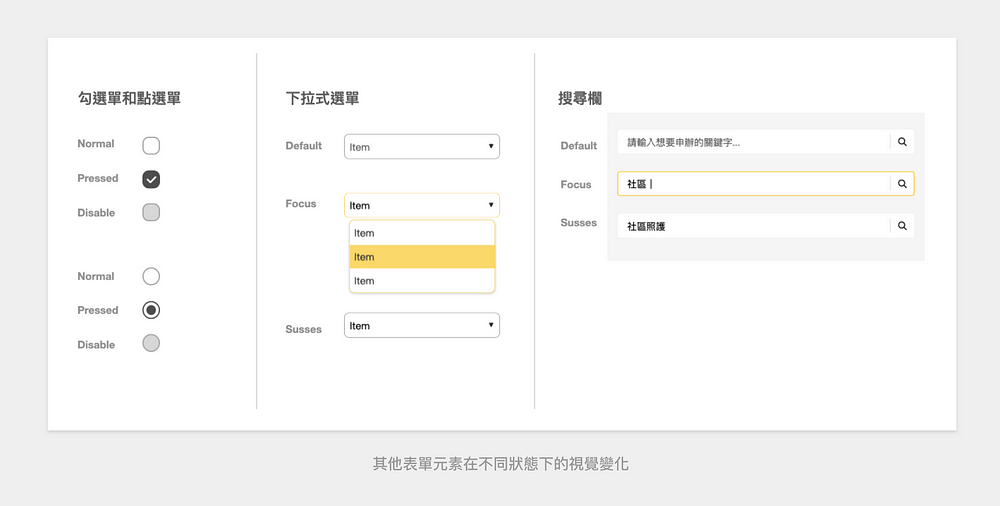
5. 不同使用情境下的輸入回饋
一般來說,回饋方式都會採用紅色,來告知用戶錯誤的地方,例如原設計的回饋方式,是將欄位變成紅色以及錯誤說明採用紅色,然而,對於紅綠色盲的人來說,紅色在他們的眼裡還是偏灰色,因此,在新的設計則多增加了警示圖示,來加強告知用戶。




設計過程掌握 5 大要素,改善使用者填表體驗
掌握 5 大要素進行設計,讓表單設計不僅提供給使用者在填寫表單有明確的引導,讓使用者能更順暢、更加快速簡便的填寫完成並送出表單,達到本專案想提供給使用者更加方便、快速,有效率的操作過程及使用體驗。
/政府網站營運交流平台授權轉載/
