手機拿法也能影響介面設計,談談拇指法則👍(下)
一年前大手機只是趨勢,而現在大手機已經基本款。
在 2018 十月 Missbeez (one of the hottest startups in Tel Aviv) 在 on-demand app 的數據顯示使用大手機 (iPhone X/XS/XR, etc.)占比約 16.3%,而在 2019 十二月經歷一波 iPhone 11 的換機潮,大手機的佔比已經來到 41% 且尚在穩定的成長中。可以預估明年 iPhone 12 在雙模式解鎖且支援 5G 的情況下,苦苦支撐的小螢幕手機使用者將會加入這波風潮,大增大手機用戶的佔比。
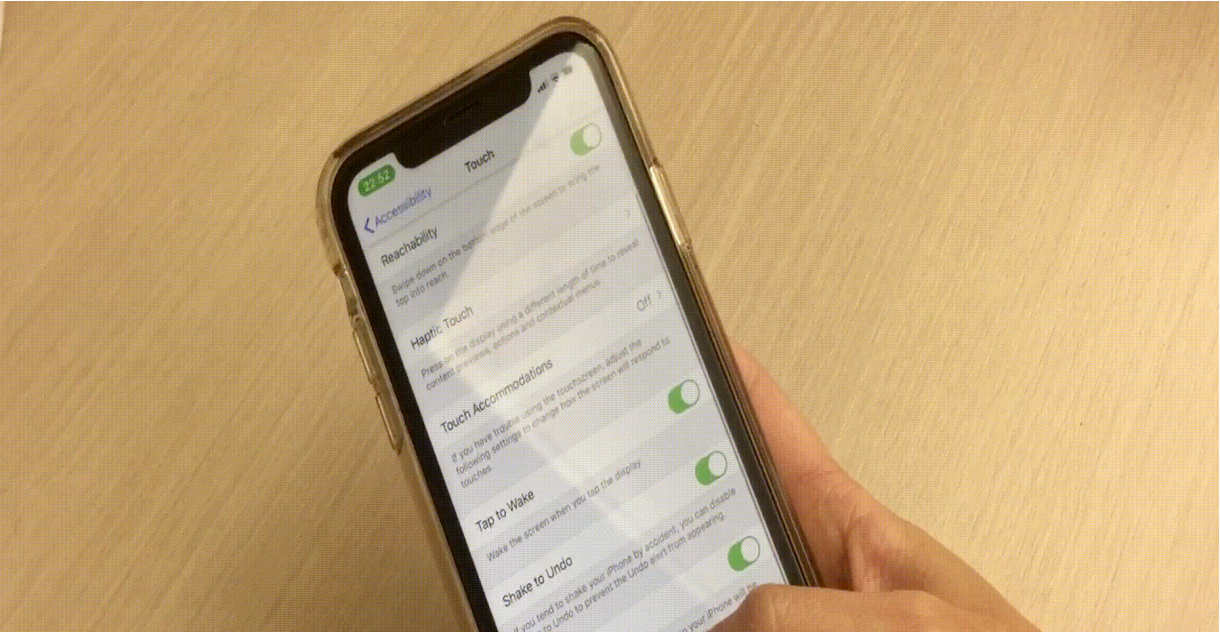
而 iPhone 本身因應超高屏佔比的措施,從小手機時代其實就已經做了在 home 鍵點按兩下就會畫面下拉的互動設計。而在取消 home 鍵後的 X 系列則是在設定> 一般 > 輔助使用開啟「螢幕上方觸控」,便可以使用稍微下滑橫條的手勢來下拉螢幕畫面。而在 iPhone 11 則是直接在設定 > 輔助使用(Accessibility) > Touch 開啟 Reachability 就可以使用畫面下拉功能。聽說 Andriod 手機是直接開大絕,單手模式讓畫面往右下縮到拇指觸及範圍內。這個方式的確比 ios 又更進一步增加拇指觸及範圍了。但我自己是還不習慣這個下拉畫面功能的行為模式,且對使用者來說其實是多兩個拉收步驟增加認知負擔,蠻好奇真正使用這個功能的比率有多少。


PS. 如果你覺得玩遊戲的時候那橫條很礙眼的話,可以看看這篇文章教你怎麼隱藏 home indicator 喔!
互動設計的改變
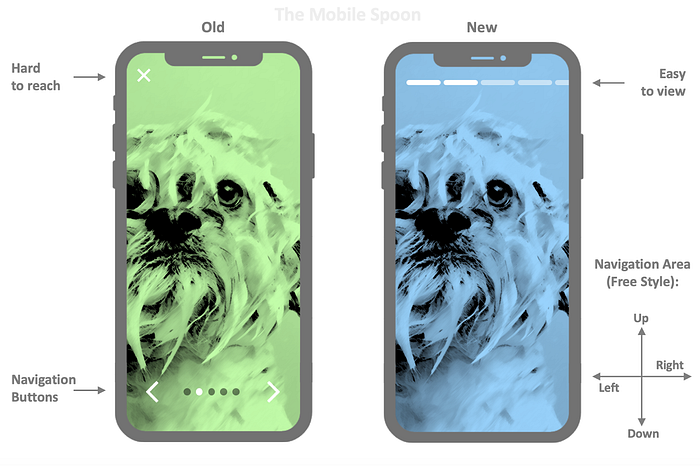
產品的本質沒變,但會隨著科技的演變而改變它的形式。因應大手機螢幕的風潮,為了讓單手使用者可以更順暢的瀏覽網站,介面互動模式也逐漸改變。從以前的按鈕式互動,2020 的 call to action 形式產生變化。
從 2020 mobile UX design trend 來看,IG 經營的 Stories 形式就是一個最佳的例子。除了可以簡單使用大拇指左右滑動查看前後則內容,往下滑關閉 Story 模式,甚至利用往上滑的方式達成 call to action 的任務。IG stories 的成功也引領的這股“故事風” UI 概念落實在其他 APP 的表現形式裡。

結語
其實手機的形式從早期超級大,到超級小,到現在因為內容王道的世代漸漸做越大,互動模式也跟著使用方式逐漸改變。從基本的點按觸發,到現在使用者也早已習慣左右滑動的行為模式。在我換 11 的時候曾和弟弟抱怨過手機太大握不住,他回答我說“沒關係拉,妳的手會變長”,雖然我當時是白眼以對,但仔細回想的確自己會漸漸習慣大手機的握法,找到適合的偷懶方式滑手機。也許使用者會因為大手機而漸漸改回用兩隻手滑手機也不一定,不然就要看設計師們能祭出像手勢等創新的互動設計來滿足單手使用者囉!
Source:
1.The Thumb Zone: Designing For Mobile Users
2.Mobile design trends to watch out for in 2020
/政府網站營運交流平台授權轉載/
原文作者:Saha Chuang
原文出處:手機拿法也能影響介面設計,談談拇指法則👍
