用資訊架構達成好溝通
先看看這個場景,回想最近一次你搭火車或高鐵的經驗。當你在熟悉的車站穿梭,應該可以毫不費力地靠直覺來去自如,但如果今天是到一個完全陌生的車站呢? 你也能毫不費力的找到正確的月台嗎?

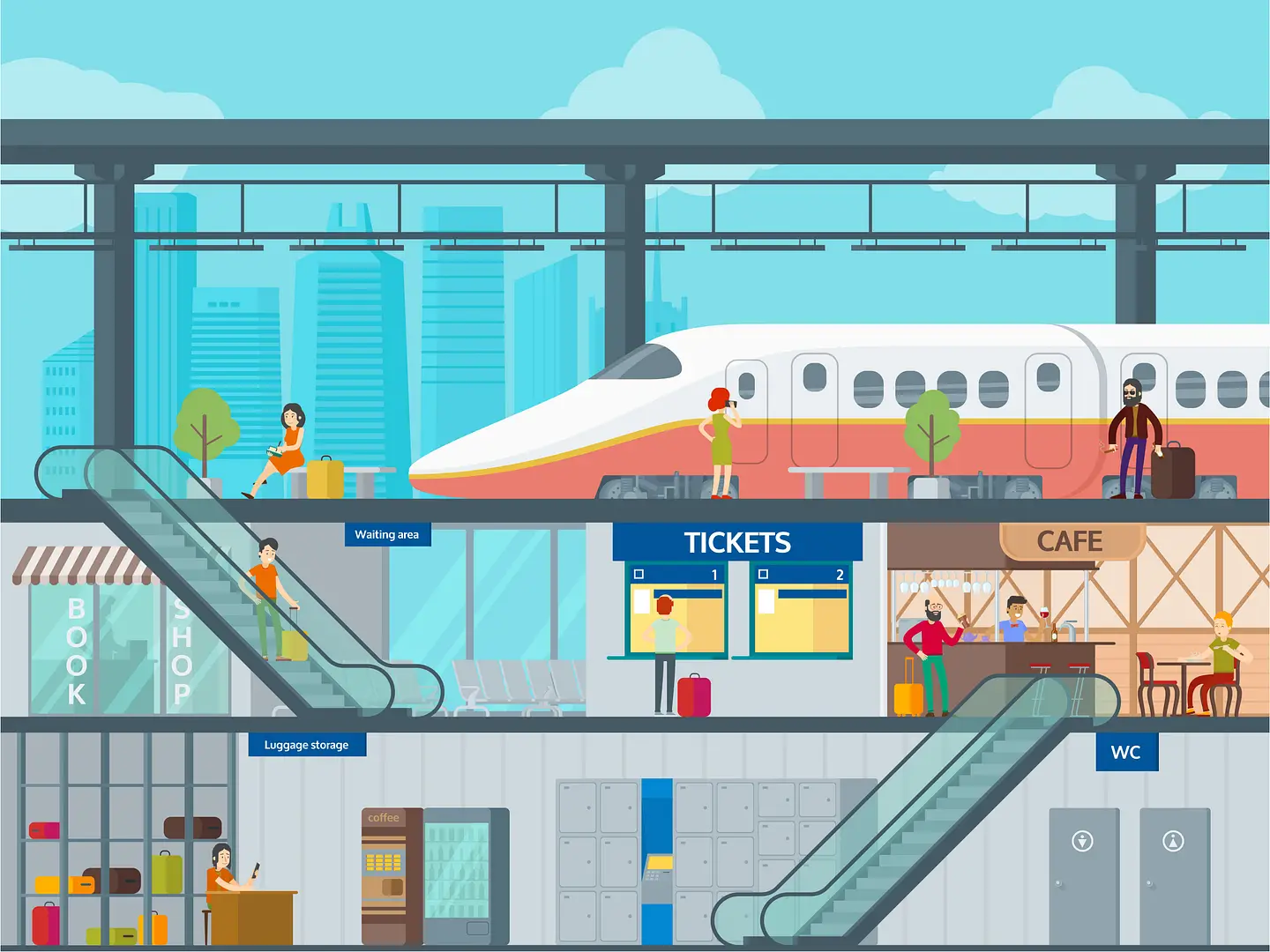
Banner vector created by macrovector - www.freepik.com
想像一下你獨自走入國外一個不熟悉的火車站,準備前往另一個城市。
你跟著車站內的資訊看板指示找到了售票口,買了一張單程車票;
接著你再次跟著指標,試圖前往正確的月台。
抵達月台後,再次透過月台上的看板確認沒有走錯。
這時,你總算安心地等待火車了

資訊架構要用在哪裡?
資訊架構應用在你的日常生活,舉例來說:
- 當你到一個不熟悉的火車站,能夠順暢的搭上正確的列車。
- 當你到餐廳點餐時,翻開菜單就能輕鬆選出適合自己的品項和搭配的套餐。
- 當你上網到PCHome,能夠透過網頁上的產品目錄輕鬆找到手工皂。
- 當你走進全聯超市,能藉著商品類型指示牌,找到你愛吃的蘋果。
- 當你走進誠品書店,能夠在書海裡找到一心想買的 “從零開始學會便當菜” 這本書。
- 當你看一篇文章,能夠快速領會作者的觀點。
- 當你在公司,能夠不費力地找到財會同仁的辦公室,洽詢報帳事宜。
- 當你在滷味攤,能迅速夾選蒸煮麵、玉米筍、花干和空心菜。
你常在不知不覺間,藉由各式各樣的資訊提示的幫助,即使不透過詢問,也能輕易達成目標。
這就是資訊架構的威力 (仰天長嘯) !
什麼是資訊架構(Information Architecture 或簡稱IA)?
資訊架構由使用者、情境、內容三個面向組成。分成以下步驟:

情境
- 特定的商業或是生活目的
- 特定的限制
- 特定的場域限制
- 特定的文化風情
使用者
- 在特定情境下,使用者的目的及需要的內容
- 在特定情境下,使用者能夠接受資訊的方式
- 定義目標使用者的模樣、特性和過往經驗
例: 10~95歲的使用者,都能在1小時內買完車票,且抵達月台候車
資訊內容
- 資訊提供者總共擁有那些內容?
- 內容要怎麼被分類?
- 內容如何架構成為容易理解的呈現方式?
- 在特定情境和限制下,如何俐落取捨,呈現使用者需要的關鍵內容? 及合適的形式 (可能是各種形式: 文字、圖片、影片、物品、感受等等)
- 哪些資訊應該要一起看,才能幫助用戶理解?
- 內容要怎麼被輕易找到? 或搜尋到? 且容易使用?

應用情境舉例
以網站來舉例
步驟1: 一開始先把網站所有想要提供的資訊全部都列出來
首頁
主打商品
新聞
產品頁
產品目錄分類
單一產品的詳細頁面
購物
購物車
結帳流程
聯繫
關於公司
品牌故事
經營團隊
歷史沿革
會員中心
註冊
登入
購買紀錄
步驟2: 將資料有條理的分門別類以及層級歸屬
- 首頁
主打商品
新聞 - 產品頁
產品目錄分類
單一產品的詳細頁面 - 購物
購物車
結帳流程
聯繫 - 關於公司
品牌故事
經營團隊
歷史沿革 - 會員中心
註冊
登入
購買紀錄
步驟3: 思考使用者如何透過導覽,找到符合需求的資料
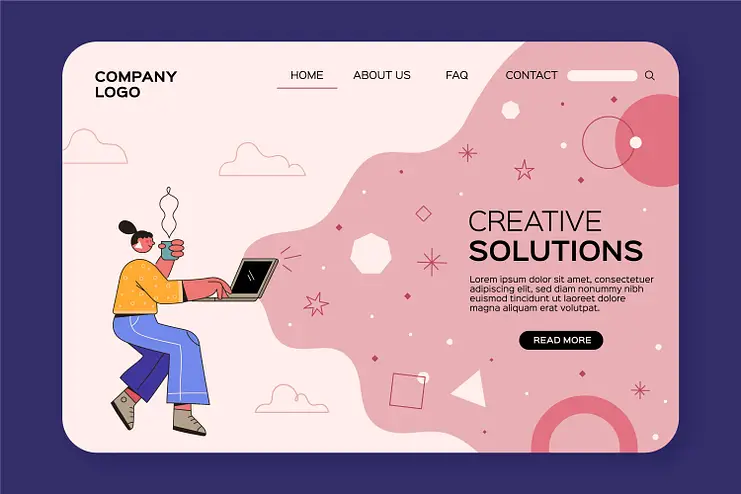
設定網站上的主選單(如下圖: Home / About US / FAQ / Contact)

步驟4: 使用者如何透過搜尋,找到想要找的東西 以及如何透過搜尋結果,識別資料內容合乎需求?
設定網站上的搜尋功能 (如上圖 右上角的搜尋框)
/政府網站營運交流平台授權轉載/
原文作者:馬克西
原文出處:用資訊架構達成好溝通
