為增進機關網站的易用性與親和性,並協助機關規劃網站服務時,更有效率地導入使用者中心設計(User-Centered Design, UCD)理念,本規範參照「政府數位服務指引」及ISO 9241-210[1]之使用者中心設計相關內容,並融合敏捷開發精神,於附錄增訂「使用者中心設計建議」,提供機關人員於規劃網站時,瞭解使用者中心設計內涵與相關流程,並可參考提供之相關案例,研擬使用者需求調查之執行規劃。
什麼是使用者中心設計
過去常見在規劃網站服務的過程中,只顧慮到「服務提供者」(例如機關)的任務,並未考慮「服務接受者」(例如民眾)的需求,因而容易產生盲點而不自知。網站設計的目的在於引導使用者完成操作,若操作介面沒有妥善引導使用者的行為時,使用者就會產生困擾與不確定感。
使用者中心設計即在設計的過程中,以使用者的需求及體驗為中心的設計模式。在開始設計之前,必須深入了解使用者的能力與限制、洞察使用者的需求;在完成設計之後,必須評估功能與效率是否滿足使用者的期待、產品的互動與操作是否可為使用者所理解與掌控。這些內容應在設計前、後期,從使用者角度進行深入思考與探討,即以使用者為中心的設計思維。
在規劃服務或網站之前,不應以「技術規格」為出發點,也不從「機關想達成的任務」出發,而是先了解使用者需求,找出「使用者面臨的困境」與「機關想達成的任務」之間的差異,再思考以什麼樣的技術規格來達成任務目標。
換言之,依據不同網站服務的任務及規模,其所需要進行使用者研究的範圍、所需資源(例如預算、時間)都有所不同,建議機關承辦人員在計畫啟動前先進行小規模的使用者研究,可先從3~5位使用者開始調查,建立整個任務的基礎架構。
| 參考範例 |
|
以行政院公共數位創新服務團隊(簡稱PDIS)於106年協同財政部等相關單位,共同完成的新版報稅網站為例,於執行過程中,不以「報稅系統要達到的成效」為設計重點,而以「協助使用者快速完成申報程序」為焦點。先進行現有網站設計的易用性測試,並舉辦工作坊了解使用者在申辦各階段的需求及痛點,最後才提出改善設計方案。

|
導入「使用者中心設計」的步驟
依據國際標準ISO 9241-210,使用者中心設計包含:瞭解及確認使用者情境、確認使用者需求、產生符合使用者需求的設計方案、依據需求進行評估、以及(前置的)規劃使用者中心設計程序與(結尾的)符合使用者需求的成品等環節。
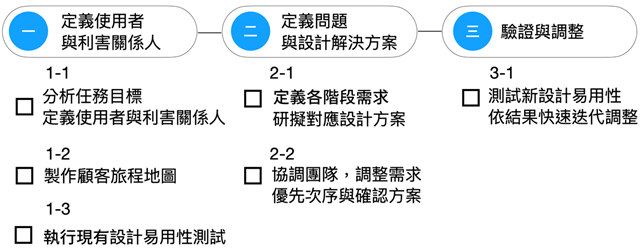
為協助機關於設計網站服務時,快速地導入使用者中心設計理念,本設計建議聚焦機關網站之操作易用性,搭配實際案例,著重在使用者需求調查及驗證產出成果是否滿足使用者實際需求。步驟如下:

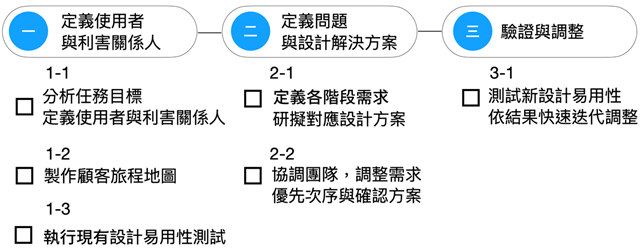
| 檢核清單 |
| 執行步驟 |
關鍵任務 |
| ⬜定義使用者與利害關係人 |
⬜ 1-1分析任務目標、定義使用者與利害關係人 |
| ⬜ 1-2製作顧客旅程地圖 |
| ⬜ 1-3進行現有設計易用性測試 |
| ⬜定義問題與設計解決方案 |
⬜ 2-1 定義各階段需求,研擬對應設計方案 |
| ⬜ 2-2 協調團隊,調整需求優先次序與確認方案 |
| ⬜驗證與調整 |
⬜ 3-1 測試新設計易用性,依結果快速迭代調整 |
一、定義使用者與利害關係人
1-1 分析任務目標、定義使用者與利害關係人
以網站改版為例,網站改版的目標是什麼?為了增加使用數量、服務特定的使用者群體、改善服務流程的流暢程度、或減少業務同仁的負擔?不同的任務目標,所影響的使用者也不同。為了進行接下來的使用者調查,應先排序網站專案要解決的問題,再評估需要研究那些類型使用者,除了使用該服務或網站的一般民眾,可能也包括機關相關的第一線服務人員,只要是會使用到該服務或網站的人員也應一併考慮進來。此外,在服務設計中,有所謂「利害關係人」的概念,專案過程中會出現的各部門負責人員與長官、執行廠商等,皆可能影響專案進行,調查中應盡可能了解主要使用者與利害關係人的真實想法。
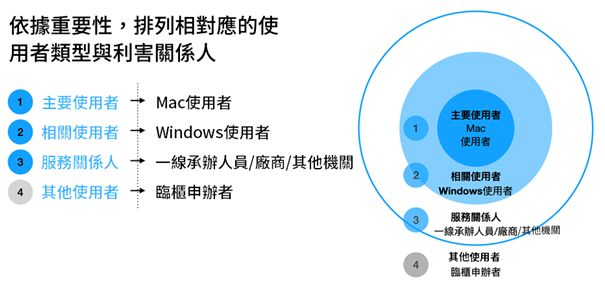
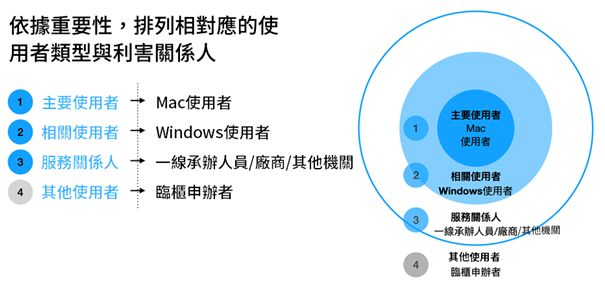
應列出專案的任務目標、使用者與利害關係人,再依據重要性排列任務目標、列出相對應的使用者類型與利害關係人,可將結果透過視覺化(Visualization)[2] 的方式,協助專案成員以容易理解的方式,釐清利害關係人之間的相互關係,有效分配專案資源。
| 參考範例 |
|
以報稅網站改版為例,除了身為主要使用者的報稅民眾,處理報稅、解決第一線問題的稅務服務人員,本案利害關係人也包括財政部國稅局、財政部財政資訊中心、內政部資訊中心、PDIS、廠商等。

|
1-2 製作顧客旅程地圖
列出任務目標、使用者與利害關係人後,可參考以下幾種常用的使用者調查方式整理出共同的痛點及面臨的困境,製作任務目標、使用者與利害關係人的「顧客旅程地圖」,並從中進一步定義出需要解決的題目。
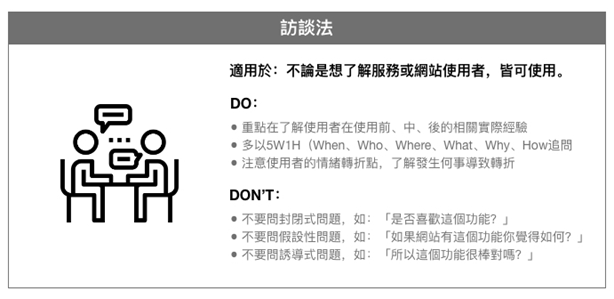
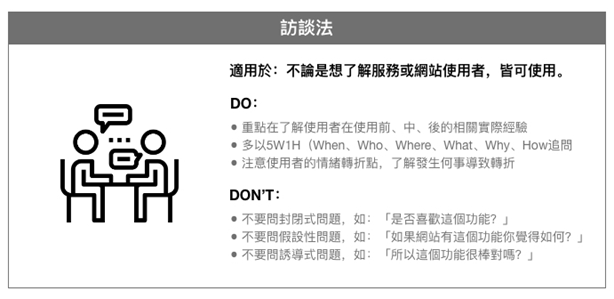
訪談(或深度訪談)能比問卷更有脈絡地了解使用者的態度、行為、渴望,而半結構式訪談(Semi-structured Interview)則是最常使用的方式;半結構式訪談在開始前需先設定訪談大綱,但題目及訪談順序可能會依現場實際訪談情況進行調整,通常情況下,建議可從3~5個人次以上的訪談著手。

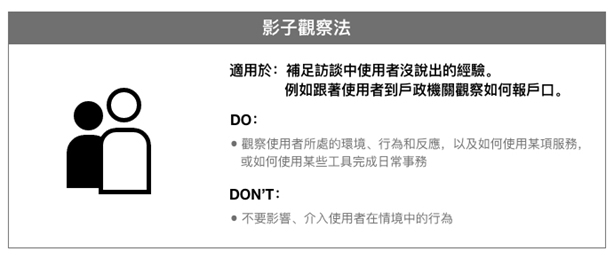
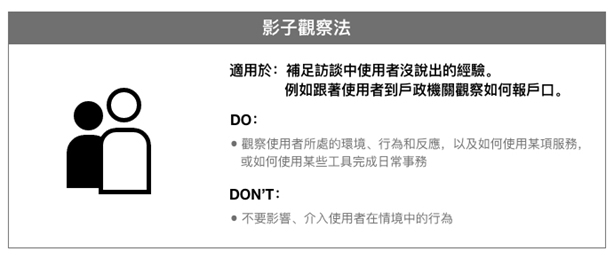
在不影響使用者的前提下,深入觀察使用者的使用服務完整過程,記錄使用者的行為、情緒、對話。優點是可直接觀察使用者的相關行為,找出使用者沒說出的感受。

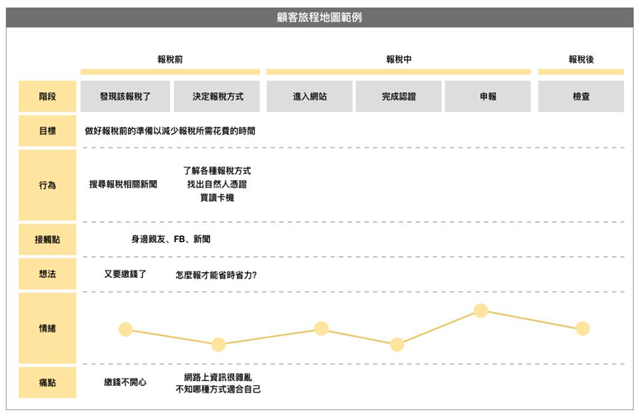
完成使用者調查後,應將調查結果進行整理,並將其轉化為「顧客旅程地圖」(Customer Journey Map[3]),此為本階段應有的產出文件。顧客旅程地圖能從較全面的角度觀察使用者在使用服務或網站前、中、後的體驗,並看出使用者在各階段遇到的情境與問題,製作顧客旅程地圖時,以時間軸列出各階段的接觸點、行動、情緒、痛點等。
顧客旅程地圖可協助確認使用者在使用服務/操作網站之前、中、後過程中的所有相關行為與面臨的阻礙,進而釐清服務範疇與要解決的問題。顧客旅程地圖常用下列方式呈現。
顧客旅程地圖:
| |
服務前 |
服務中 |
服務後 |
| 階段 |
|
|
|
|
|
|
|
|
|
| 目標 |
|
|
|
|
|
|
|
|
|
| 行為 |
|
|
|
|
|
|
|
|
|
| 接觸點 |
|
|
|
|
|
|
|
|
|
| 想法 |
|
|
|
|
|
|
|
|
|
| 情緒 |
|
|
|
|
|
|
|
|
|
| 痛點 |
|
|
|
|
|
|
|
|
|
| 參考範例 |
|
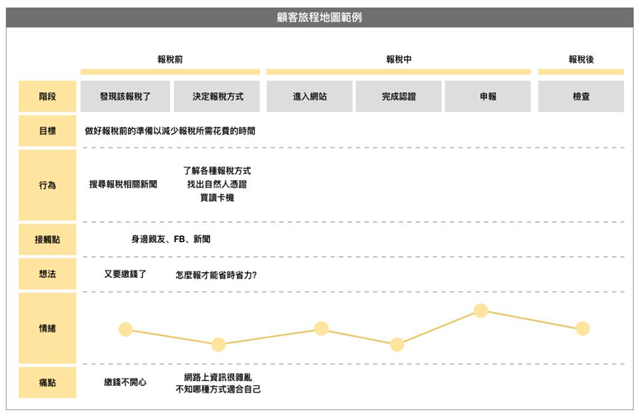
以前述的報稅網站改版為例,其顧客旅程地圖如下。

|
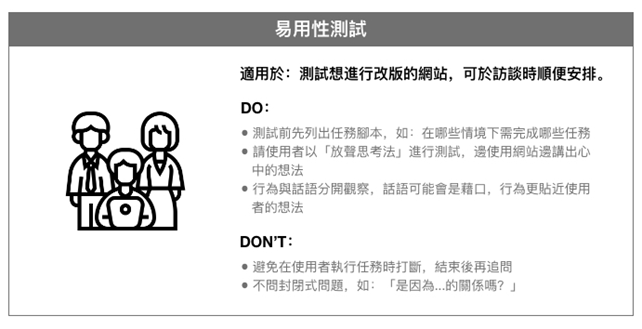
1-3 進行現有設計易用性測試
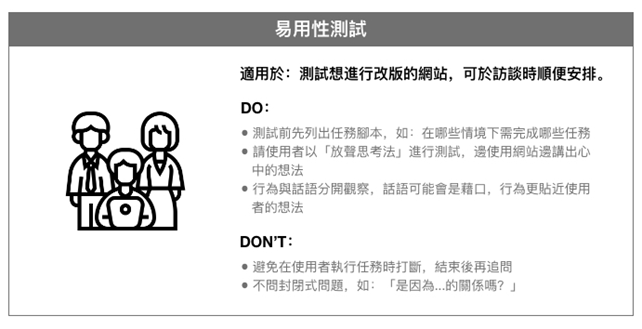
根據國際標準ISO 9241-11[4]的定義,易用性是產品或服務提供特定使用者在特定的使用脈絡與情境中,以效率(Effectiveness)、迅速(Efficiency)、滿意(Satisfaction)完成執行任務的目標。易用性測試經常被用來作為檢驗網站設計是否良好的標準,目的是先檢視既有的網站與服務,其使用者在操作的過程上碰到什麼問題、面臨什麼阻礙。通常會設定任務請使用者執行,並在旁觀察使用者操作遇到的問題。

易用性測試可用來了解提供的服務介面及流程中,是否足以讓使用者完成行動。當資訊傳遞有落差(如文字不易閱讀),就會觀察到使用者產生疑惑,感受到不確定性,操作錯誤甚至放棄使用。
執行易用性測試時,建議可採用表格形式紀錄結果,紀錄使用者於各頁面(或階段)之操作過程,並以白色(表示可順利通過)、黃色(表示有疑惑但可通過)、紅色(表示無法通過或操作錯誤)來標示各頁面通過的順暢程度,測試結果即可一目瞭然,了解使用者在哪幾個頁面(或階段)較易遇到問題。
易用性測試文件:
| |
頁面1 |
頁面2 |
頁面3 |
頁面4 |
頁面5 |
(以此類推) |
| 畫面 |
|
|
|
|
|
|
| 頁面目的 |
|
|
|
|
|
|
| 使用者需要完成的任務 |
|
|
|
|
|
|
| User1 |
|
|
|
|
|
|
| User2 |
|
|
|
|
|
|
| User3 |
|
|
|
|
|
|
| (以下類推) |
|
|
|
|
|
|
| 參考範例 |
|
以前述的報稅網站改版為例,其易用性測試文件如下。

|
二、定義問題與設計解決方案
2-1 定義各階段需求,研擬對應設計方案
此階段為「使用者中心設計」的關鍵階段,並影響下一階段的設計方向及主軸。雖然上一階段已可由顧客旅程地圖看到流程中的問題,但發現問題後,仍應深入挖掘問題背後使用者真正的需求,經由整合並分析獲得的資訊,解讀出獨特的觀點,定義出精準的題目,如此才能避免後續的設計方法有偏差。於此階段機關可搭配使用者經驗(UX)設計專家,以及與使用者共同合作,劃分使用者在各個操作階段所遇到的困難,並定義各項待改善需求的優先次序。
不同的服務中,使用者會有不同的行為,以申辦服務為例,可從使用者申辦過程中找出下列行為:1.確認需要、2.選擇、3.準備、4.檢查、5.執行、6.進度、7.調整、8.完成。使用者在不同階段可能面臨的問題也不同,以下提供可做為參考的改善建議。
| 服務階段 |
使用者行為 |
使用者需求 |
UX改進方向 |
| 服務前 |
【確認需要】
使用者確認服務內容
|
找到所需服務並申辦 |
提供評估方式與提醒 |
|
【選擇】
使用者進行選擇
|
做出合適的判斷 |
提供決策所需的資訊 |
|
【準備】
使用者事前準備
|
準備相關資料 |
以簡明易懂的方式呈現 |
|
【檢查】
使用者檢查資料完備
|
檢查文件資料備齊 |
提供清單協助檢查所需資料 |
| 服務中 |
【執行】
使用者申辦服務
|
順利提交申辦資料 |
提供滿意的服務與流程 |
| 服務後 |
【進度】
使用者等待申辦結果
|
評估何時完成 |
提供處理進度查詢 |
|
【進度】
使用者異動申請資料
|
完成補件或資料變更 |
避免重覆要求補件 |
|
【完成】
使用者申辦完成
|
確認處理結果 |
通知完成服務申辦 |
【服務前】
2-1-1協助使用者確認網站所提供的服務內容
以使用者能夠理解的用語介紹服務內容
案例:密西西比州政府提供民眾使用的網站,其文字用語使用民眾日常生活的常見詞句,並加上簡短的文字說明該項目所提供的內容。

2-1-2協助使用者進行選擇
提供明確的資訊,協助使用者選擇適合的申辦類型與方式
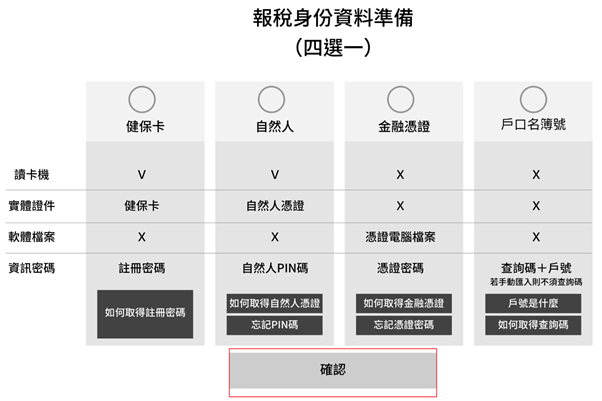
案例:以報稅網站為例,原有報稅網站只列出可申報綜所稅的選項,新版報稅網站分析使用者選擇時會碰到的困難後,列出可以協助選擇的資訊來減少使用者進行選擇時所花費的時間。

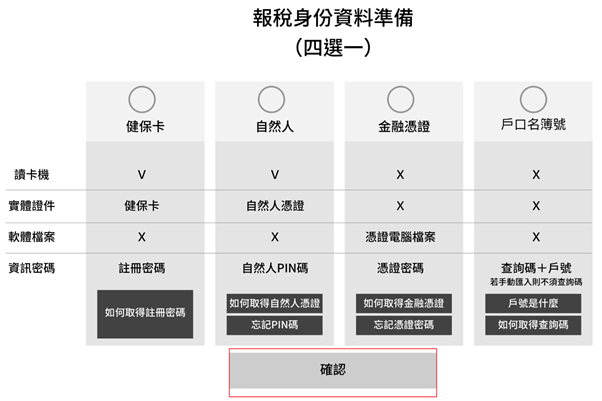
2-1-3協助使用者完成事前準備
以簡明易懂的方式介紹申辦步驟,協助使用者準備完成服務申辦的資料
案例:網站服務除了「提供文件資料」,更需要「協助了解並釐清內容」;未經整理編排的說明文字可能造成民眾不容易閱讀,建議以視覺化的方式呈現申辦各階段所需的文件資料及執行步驟。

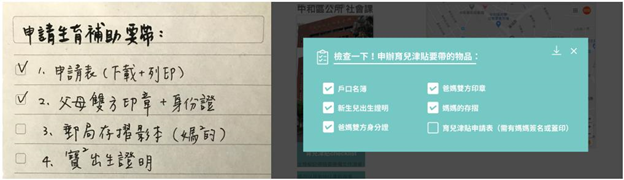
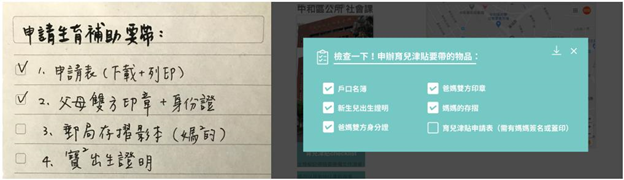
2-1-4協助使用者檢查完備所需資料
提供檢查清單,協助使用者檢查完備所需資料
案例:部分政府服務可能仍需臨櫃申辦,若申辦業務時缺少必備的資料,可能造成無法當下即完成申辦,民眾需要花費額外的時間重新申辦。協助民眾檢查備齊所需的申辦文件,可讓民眾使用政府服務時更便利。

【服務中】
2-1-5協助使用者順利地申辦服務
提供相關參考訊息,協助使用者順利完成申辦資料的提交
案例1:填寫文件時,使用者可能因看不懂表格欄位或未填寫必要資訊,而無法順利完成;提供明確的範例說明做為填寫時的參考,可避免使用者因無法順利完成而產生挫折與焦慮。
案例2:若需要臨櫃申辦,順利抵達受理申辦的地點也可能成為難題;在提供地址資訊時,可提供相關輔助訊息,例如網路地圖服務或建築物外觀照片,可協助民眾儘快找到正確的地點。

【服務後】
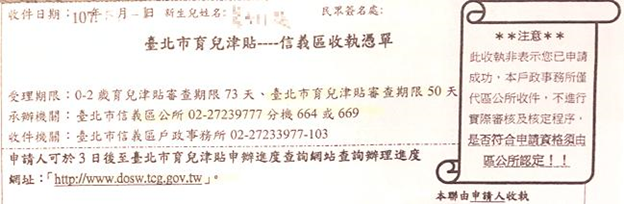
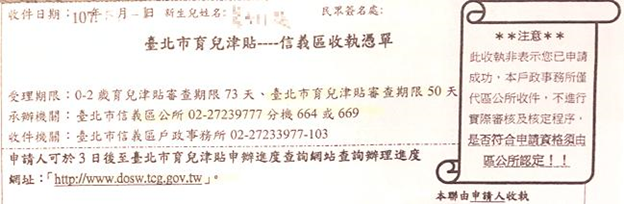
2-1-6提供申辦進度查詢
提供查詢,讓使用者掌握申辦進度
案例:使用者完成提出申請的步驟,不代表整個申辦服務的程序也完成,若需後續審查等相關程序,應提供查詢方式,讓使用者掌握申辦的進度。

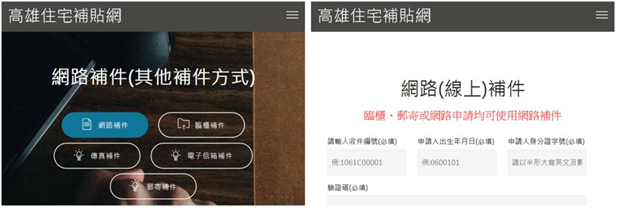
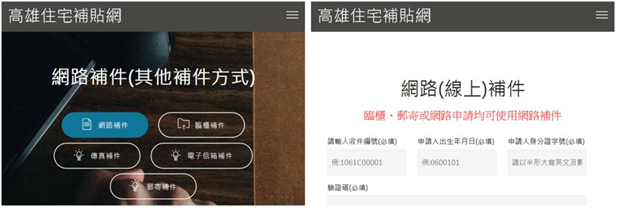
2-1-7提供便利的補件及資料變更機制
提供使用者便捷與快速的補件及資料變更機制,避免重覆要求補充資料
案例:在合適的情況下,提供使用者透過網路工具提交補件資料的方法,相較於提交紙本文件資料,可節省使用者的寶貴時間,省去不必要的麻煩。

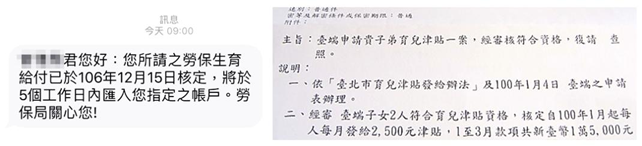
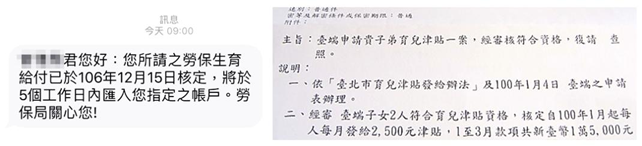
2-1-8通知完成服務申辦
主動協助使用者確認其申辦的服務已完成
案例:主動透過文字訊息(例如SMS)或信函,通知使用者申辦的結果。

| 參考範例 |
|
不同服務有不同的顧客旅程,不是每個服務項目都需要「申辦」,但會有各自不同的「使用者」,機關可先找出使用者在使用體驗上的困境,再來思考如何透過調整使用介面(UI)改善使用體驗。以台灣就業通為例,服務的使用者為「求職者」,網站設計前畫出「求職者」的顧客旅程: 1.進入網站時,找工作太不明顯找不到 2.開始填寫履歷時,欄位複雜不好填寫 3.投遞履歷後的等待通知時的情緒,再依據不同階段UI設計相關服務: 1.入口處放大「搜尋工作」的介面,2.填寫資料時以填寫者熟悉的結構來分類,3.讓有通知時更明顯,並引導相關行為。

|
2-2 協調團隊,調整需求優先次序與確認方案
了解使用者在各階段的需求以及可能的改進方向後,下一步可列出這些需求與改進方向相對應的解決方案,建議尋找各利害關係人共同參與討論,以此確認解決方案在執行上的難度、必要性與開發順序。
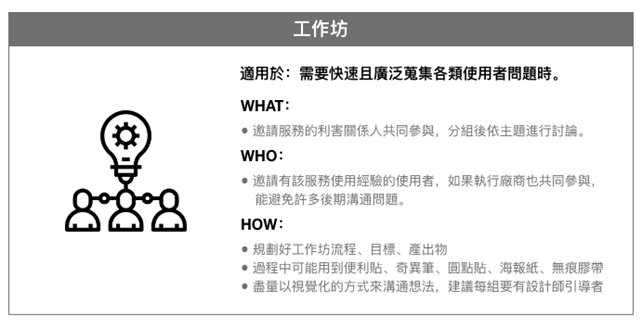
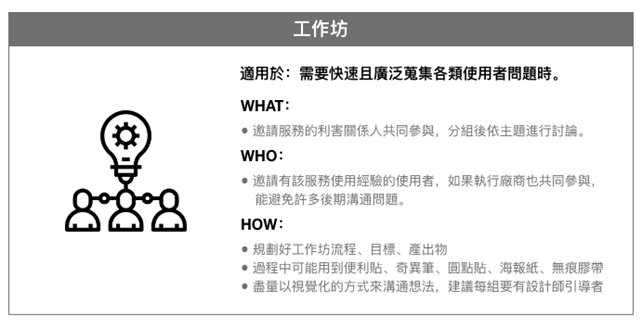
工作坊是一種適合團隊或多數人共同進行對話、思考、調查、規劃與設計、形成方案、決策等行為的一種方式,並能提出推動的方案、甚至發展成實際的行動。
工作坊的實際運作常透過一種比較輕鬆或有趣的互動方式來進行,它的目的主要在於引發參加者的興趣、促進眾人的互相認識與溝通介面、激發參加者的想像與創造力、整合不同意見、形成共識、共同研擬方案等,因此工 作坊不僅是規劃的過程,也是自主表達、學習與成長的過程。

| 參考範例 |
|
如何整理出各不同階段需求與改善方向?以財政部報稅網站為例,為了更進一步了解使用者在使用報稅系統前、中、後的情境與問題細節,由PDIS團隊協同各利害關係人辦理工作坊,參加成員包含民眾、使用者經驗設計師、財政部財政資訊中心、內政部資訊中心、國稅局等相關單位,針對網路報稅系統介面及使用者經驗進行討論。
1.與會者以使用者操作過程回顧報稅流程問題,完成並產出顧客旅程地圖,明確了解使用者在各階段碰到的問題,並完成初步收斂,並依急迫性調整項目的排序。
2.由PDIS團隊配合使用者經驗設計師整理工作坊紀錄,並依據使用者需求,產出解決方案的設計原型線稿,並由與會者針對不同的解決方案投票評分,選出較具可行性的解決方案。
3.與會者就線稿進行初步測試,確認解決方案有解決原有問題。 |
三、驗證與調整
3-1 測試新設計易用性,依結果快速迭代調整
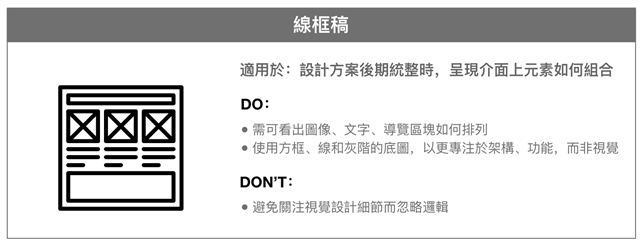
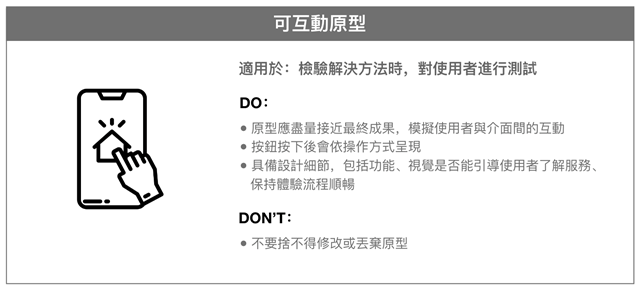
此階段應製作設計原型並進行易用性測試,確保新設計有達到改善原設計痛點與困難的目標。此階段的重點在於「快速驗證」,在網站服務設計進入程式開發階段前,應先進行易用性測試,檢驗當前的設計成果,故一開始不需太精緻,先做到能表達服務或網站概念,讓使用者可以理解即可,在快速測試後再進行迭代修正,剛開始時,設計原型的製作形式可以是低擬真的線框稿(Wireframe),再逐漸調整為高擬真的可互動原型(Prototype),例如可點擊互動的網頁原型。
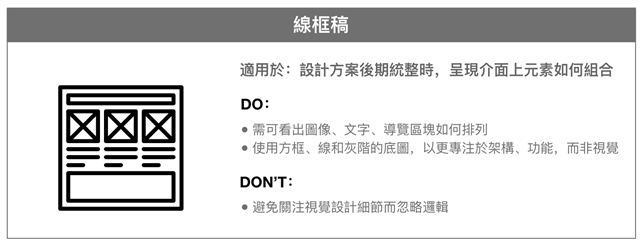
線框稿是一種低擬真設計原型,用來呈現設計方案的版面結構、功能、內容規劃,而不強調視覺設計細節。線框稿通常只會使用方框、線和灰階色塊,並使用文字來表示初步的內容(例如圖片、影片等)。目的在於使專案成員可專注於功能面、資訊架構面、使用者體驗、操作流程、使用性及使用者介面等的討論,避免視覺設計的干擾,而無法快速的收集測試回饋。
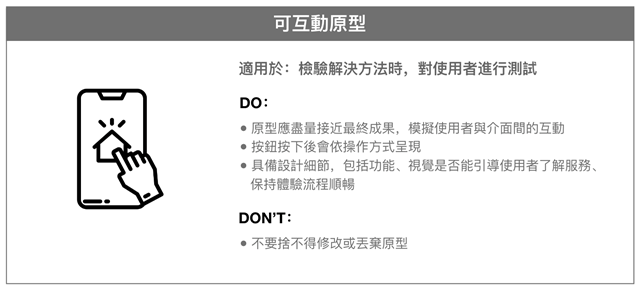
可互動原型可呈現使用者與介面之間的互動,例如說按鈕按下後會出現的操作方式與呈現等,用來模擬設計方案的視覺呈現與體驗。原型可用來對真實的使用者進行測試,好處是可以在專案的前期階段即發現問題並修正,節省許多後期調整的時間與成本。


迭代(Iterative)是指在設計的過程中,快速地經歷一個較小規模的完整作業流程,包含需求調查、分析設計、實作和驗證。在一次迭代過程中,僅進行一部分的設計或服務的調整,再依據使用者測試結果,開始新一輪的迭代。
| 參考範例 |
|
以新版報稅服務為例,使用者經驗(UX)設計專家依據第二次工作坊結論,產出相對應的紙上原型進行初步調整,並描繪出網路報稅系統介面線框稿(如下圖)。再於第三次工作坊時,以此線框稿進行討論與測試,實際檢視流程中是否順暢。後續因考慮若直接提供無法互動的線框稿進入程式開發,可能因想像空間過大而造成實際開發製作的成品與工作坊產出的設計解決方案有落差,為避免此一問題,最後使用Prototype軟體(例如:Invision)製作成可互動的原型,提供做為開發階段的參照。

|
[1]ISO 9241-210 - https://www.iso.org/standard/77520.html
[2]資訊視覺化 - http://terms.naer.edu.tw/detail/1678966/
[3]Using Customer Journey Maps to Improve Customer Experience - https://hbr.org/2010/11/using-customer-journey-maps-to
[4]ISO 9241-11 - https://www.iso.org/standard/63500.html
一、說明
本設計原則整合網站設計親和性指標,分為「首頁親和設計」、「任務導向」、「導覽及架構」、「網頁及內容設計」、「搜尋機制」、「服務可信度」等6大原則,定義政府網站設計原則,訂定網站架構、版型設計及內容管理共同規範,以達民眾利用政府網站易用性,提供政府網站管理者設計維護網站時之快速導讀。
二、設計原則
| 項次 |
原則及細項指標 |
1.首頁親和設計
清楚傳達政府網站目的,提供網站必要資訊,讓民眾產生良好印象 |
|
1.1
|
設計性
|
|
1.1.1
|
網站名稱及LOGO置於版面上方適當處(例如左上方)
|
|
1.1.2
|
常用服務功能,置於版面上方適當處(例如右上方)
|
|
1.1.3
|
版本切換按鈕,置於版面上方適當處(例如右上方)
|
|
1.1.4
|
服務功能應明確顯示,如「常見問答」
|
|
1.1.5
|
機關宣告資訊置於頁尾,如「無障礙標章」
|
|
1.1.6
|
站外連結按鈕6個以內為原則,置於版面適當處
|
|
1.1.7
|
提供胖頁尾(Fat footer)設計,做為輔助導覽之用
|
|
1.1.8
|
提供網站圖示(Favicon),做為輔助辨識之用
|
|
1.2
|
功能性
|
|
1.2.1
|
網站選單兩層內出現主要項目
|
|
1.2.2
|
考量友善,不宜產生橫向捲軸及跑馬燈等捲動性內容編排
|
|
1.2.3
|
提供必要導覽幫助,協助首次進入網站及使用期間遭遇問題之民眾
|
2.任務導向
建立政府網站使用之必要提示,提供民眾友善操作網站功能 |
|
2.1
|
提供之下載文件或內容檔案,建議讓民眾自行選擇直接以瀏覽器開啟或下載儲存;超連結建議讓民眾自行選擇在目前視窗/分頁中開啟,或以新視窗/分頁開啟
|
|
2.2
|
網站圖片兼顧清晰品質與下載時間,避免過長等待
|
|
2.3
|
多媒體影音內容應預設關閉音效、不自動讀取,且可切換靜音,以避免干擾輔助科技操作
|
|
2.4
|
確保各項功能及媒體內容播放操作介面可僅使用鍵盤完成所有操作
|
|
2.5
|
表單填寫格式錯誤或未填寫的欄位,應告知正確處理方式;表單設計應盡可能減少資料蒐集,及避免要求民眾填寫政府機關已知或可由政府機關資料交換取得的資料
|
|
2.6
|
因應網站服務需要,於相容螢幕報讀軟體及瀏覽器朗讀功能之餘,額外提供文字轉語音服務
|
|
2.7
|
因應網站服務需要,以相容輔助科技之網頁標準技術提供文字旁注音服務,例如參考經濟部標準檢驗局補助財團法人中文數位化技術推廣基金會的「數位排版中注音調號定位方式」階段性成果,以運用W3C Ruby[5]標記語法。
|
|
2.8
|
按鈕設計應明顯易按,具備足夠的觸發互動面積,與相鄰按鈕具備足夠間距,可由輔助科技辨認為按鈕,可透過鍵盤、觸控設備、滑鼠游標及其他指標介面依照按鈕的慣例行為進行操作觸發,且提供充足對比之視覺焦點指示及觸發操作反饋
|
3.導覽及架構
建立網站使用動線,方便民眾找到相關政府資訊 |
|
3.1
|
導覽設計
|
|
3.1.1
|
以鍵盤Tab鍵觸發之輸入焦點移動應符合邏輯及視覺順序,並提供鍵盤操作機制使民眾可將鍵盤輸入焦點快速移動至各網頁地標位置
|
|
3.1.2
|
導覽功能列設計與排版具一致性
|
|
3.1.3
|
導覽按鈕名稱應清楚易懂,避免相近或重複,可由輔助科技辨認,且輔助科技透過應用程式介面取得之名稱與按鈕在視覺呈現的名稱相同
|
|
3.1.4
|
導覽按鈕應加註文字說明,不得僅以圖示代表
|
|
3.1.5
|
提供路徑連結列,用以顯示目前所在的位置與層級,方便返回上層頁面,路徑節點須具備連結功能
|
|
3.1.6
|
導覽目錄設計應依視埠尺寸適時調整為不同導覽模式,例如設計為摺疊式目錄,並於目錄展開收合等不同狀態間設計合宜的操作互動體驗,減少不必要的指標或鍵盤輸入焦點移動
|
|
3.2
|
訊息架構
|
|
3.2.1
|
架構依民眾使用目的、角色和興趣適當分類
|
|
3.2.2
|
提供有意義視窗標題
|
|
3.2.3
|
內容超出視埠尺寸或容器尺寸之頁面,應於靠近內容開始處加入可將焦點跳至各內容區塊或段落標題的快速連結
|
|
3.2.4
|
與網站內不同連結行為應清楚說明,如「站外連結」、「檔案下載」,宜設置中介頁面,區分站內與站外範圍,以有效告知使用者視窗將切換
|
|
3.2.5
|
網頁文章標題與重點應使用網頁標準語法明確標示,以利快速瀏覽
|
4.網頁內容及設計
建立網站內容規格標準化及視覺一致性,讓民眾瀏覽網站順暢無阻 |
|
4.1
|
表單
|
|
4.1.1
|
在輸入框前面加註填寫限制、格式或提供填寫範例,民眾於填寫過程可看到填寫說明,讓應用程式介面使輔助科技能讀取各輸入欄位的填寫說明
|
|
4.1.2
|
確保表單可及性,讓民眾使用任何上網設備與輔助科技皆可順利使用
|
|
4.1.3
|
確保輸入框有足夠的填寫空間,或可由民眾自行調整填寫空間
|
|
4.1.4
|
在表單旁提供諮詢服務聯絡資訊
|
|
4.1.5
|
表單欄位應妥善依照網頁標準設置相關屬性,使民眾可運用各作業系統提供的輸入輔助功能及鍵盤配置,更有效率且更容易地輸入資訊
|
|
4.2
|
內容和文字
|
|
4.2.1
|
提供下載檔案包含符合網頁標準、國際標準、國家標準或技術開放性的檔案格式,註明檔案格式及檔案大小,文件檔案應符合文件格式規格定義的無障礙規範或指引建議
|
|
4.2.2
|
提供單位及主管業務介紹
|
|
4.2.3
|
提供申辦服務介紹及程序說明
|
|
4.2.4
|
提供單位最新消息、公告事項或活動時程等資訊,並利用RSS或Atom格式提供可接受網路爬蟲程式抓取的完整資訊版本
|
|
4.2.5
|
提供機關主管業務所產生的核心資訊
|
|
4.2.6
|
提供相關單位網站連結資訊
|
|
4.2.7
|
機關應視其業務性質及所可運用資源,提供語音及影音資訊服務
|
|
4.2.8
|
外語版網站內容應依外語人士需求提供,提高可用性,外語版內容須維持正確性與及時性並與華語版內容相符
|
|
4.2.9
|
外語版網站內容建議應經該外語系為母語之人士撰寫或審稿
|
|
4.3
|
頁面佈局和視覺設計
|
|
4.3.1
|
考量所有裝置及輔助科技,確保大多數民眾能正常使用及順利操作
|
|
4.3.2
|
考量螢幕解析度、設備直橫方向、文字尺寸偏好、明暗配色及對比偏好、動態效果多寡偏好,確保各種設備及民眾合理調整需求均能獲得合理且有效的使用體驗
|
|
4.3.3
|
建議設計列印專用的CSS樣式規則,使網頁內容可響應印表機特性呈現
|
|
4.3.4
|
字體格式大小及顏色具一致性
|
|
4.3.5
|
文字內容以使用各作業系統預設字型並設定代用字型為原則。使用網頁字型應考量網頁效能,以及不同語系之文字字型應符合各語系文化常用方式。多語系文字內容混合編排應考量視覺之一致性,用於數值、代碼、數理公式及程式碼之字型,應注重可識別性、對齊及換列等需求
|
|
4.3.6
|
超連結文字應標示底線,另可搭配不同顏色或游標懸浮效果以增加辨識
|
|
4.3.7
|
為影像、聲音與多媒體內容提供具同等意義的替代文字、字幕、逐字稿或描述性內容,以利使用者瞭解內容
|
|
4.3.8
|
網站版面應簡潔,避免使用不必要的圖像及動態效果,主要內容區域宜採用單欄式設計
|
|
4.3.9
|
機關網站因業務性質需求,如需建置外語版網站,宜採用相同版型語系切換方式設計,以利民眾於不同語系版本間切換閱覽
|
5.搜尋機制
讓民眾輸入關鍵字,就能找到所需之服務,解決疑惑 |
|
5.1
|
搜尋輸入框應置於版面可清楚識別之處,且於網站所有頁面顯示及一致的位置
|
|
5.2
|
搜尋結果標示所在頁數及總頁數,方便檢閱
|
|
5.3
|
搜尋結果頁面不重複顯示結果
|
|
5.4
|
如果沒有搜尋成功,系統應依據民眾輸入的資料提供建議之搜尋項目
|
|
5.5
|
提供進階搜尋功能,篩選多種條件
|
|
6.服務可信度
確保政府資訊可信度及一致性,讓民眾產生信賴感
|
|
6.1
|
連結文字應與目標內容相符
|
|
6.2
|
機關應及時更新網站內容,並標示更新日期,視網站情形標示內容權責單位,例如1個機關網站多個單位負責不同業務
|
|
6.3
|
定期檢視並修正網站資料
|
|
6.4
|
網站資訊內容用語應依所涉主管機關規定稱呼,包括立法院《法律用字用語統一表》、行政院身心障礙者權益推動小組《身心障礙者權利公約法規及行政措施修正原則》及中華民國大陸委員會《臺灣地區與大陸地區人民關係條例》等相關規定
|
|
6.5
|
政府資料開放應採用開放格式並定期檢核
|
|
6.6
|
外語版網站宜建立網站稿件審核機制,以確保網站內容正確
|
網站服務架構與單元名稱建議:
| 單元名稱(第一層) |
單元說明 |
第二層 |
內容說明 |
| 公告資訊 |
機關經營之展覽、活動、業務、招標、工務、徵才等等對外公開的訊息。 |
最新消息 |
政府機關或所屬單位的新聞 |
| 新聞稿 |
公告類、新聞稿類 |
| 活動訊息 |
活動性質的訊息,如藝文活動、研討會、記者會、課程等等 |
| 機關介紹 |
機關基本資料 |
組織架構 |
提供組織架構圖,組織名稱以及介紹 |
| 業務執掌 |
各單位的業務執掌、業務說明;
便民服務、服務說明與流程 |
| 歷史沿革 |
單位的歷史介紹 |
| 重要人事 |
歷屆首長/首長/重要人物等等介紹、傳記、發言、聯絡方式等等 |
| 重要事件 |
機關大事紀,為了有別於「公告資訊」,此單元的內容應以歷史性的重要事件為主 |
| 所屬機關介紹 |
所屬機關的名稱、業務介紹等等 |
| 機關業務資訊 |
機關業務範圍內的服務項目以及主管業務內的核心資訊。 |
重大或重要政策 |
重要政策規劃、施政建設、年度重要計畫等 |
| 法規資訊 |
法規資料、法規查詢等等 |
| 統計資料 |
統計會報、統計報表等等 |
| 澄清專區 |
行政院所屬二級機關應針對業務範圍之有關議題,予以說明 |
| 出版品 |
出版刊物、年報、宣傳品、研究成果發表等 |
| *雙語詞彙 |
針對業務範圍之專業詞彙整理出的中英文翻譯對照 |
| *常見問答 |
針對業務範圍整理出常見問答 |
| 機關聯絡資訊 |
除了基本聯絡資訊外,也可提供下屬機關、各業務承辦單位的聯絡方式。 |
機關基本聯絡資訊 |
機關電話、傳真、地址、交通資訊、位置圖、Email、聯絡表單等等 |
| 各單位聯絡資訊 |
所屬單位或是各業務承辦單位的聯絡資訊 |
| 機關服務時間 |
機關與業務承辦單位服務時間、上下班時間 |
| 相關連結 |
提供相關網站名稱與連結。 |
上層機關或所屬機關網站 |
直屬上層機關、所有所屬機關的列表,以及網站連結 |
| 屬性相近之服務連結 |
相近屬性之網站連結,如風景區網站中,可列出該地區其他的旅遊網站,以便民眾查詢更多旅遊資訊 |
| 業務相關之單位網站 |
業務相關之單位,如戶政所網站,列出全國其他地區的戶政所 |
| 民意交流 |
提供管道給民眾申訴、或提供意見、提出問題,或是經由問卷調查方式獲知民意。 |
*意見信箱 |
提供表格讓民眾輸入資料與意見、提出問題或申訴 |
| *留言板/討論區/論壇 |
讓民眾可留言、彼此討論的單元
(此單元需注意經營控管問題;不當發言應隱藏或刪除、民眾提問應回復,若無人力經營,不建議放置此單元) |
| 民意調查/問卷調查 |
針對某一政策作線上問卷調查與民意蒐集 |
| *便民服務 |
線上申請、登錄等服務。 |
線上申辦 |
針對可在線上申辦的服務,例如線上申請戶籍謄本等已經將表格功能電子化的功能
(此項目不應包含僅能書面申辦的項目) |
| 申辦項目/下載表格 |
在此放置機關所提供的申辦項目,若申辦表格為書面表格,則需提供下載檔案功能 |
| *影音專區 |
將語音與影音服務匯整為影音專區。 |
課程演講錄音 |
提供機關相關課程或重要人士發言、演講之聲音檔 |
| 宣導短片 |
提供機關對外宣傳廣告影片、社教短片、劇情短片等影音檔 |
| *會員專區 |
提供個人化服務的功能。 |
個人帳號維護 |
會員可在此維護帳號及個人資料 |
| 加入會員 |
個人可在此填寫申請加入會員表單 |
| 電子報訂閱 |
定期寄發Email給民眾在本端閱讀 |
| *資訊安全政策 |
|
|
資訊安全相關政策宣告 |
| *隱私權保護政策 |
|
|
個人資訊隱私權保護聲明 |
| *政府網站資料開放宣告 |
|
|
網站資料開放宣告(請參考附錄五、政府網站資料開放宣告範例) |
註:以*標示者代表重要的內容單元,建議可列為網頁的重要元素,放置在更清楚的位置。
外語版網站服務架構建議:
| 單元名稱(第一層) |
單元說明 |
第二層 |
內容說明 |
| 公告資訊 |
機關經營之展覽、活動等等對外公開的訊息。 |
最新消息 |
政府機關或所屬單位的新聞 |
| 新聞稿 |
公告類、新聞稿類 |
| 活動訊息 |
活動性質的訊息,如藝文活動、研討會、記者會、課程等等 |
| 機關介紹 |
機關基本資料。 |
業務執掌 |
各單位的業務執掌、業務說明;
便民服務、服務說明與流程 |
| 所屬機關介紹 |
所屬機關的名稱、業務介紹等等 |
| 機關業務資訊 |
機關重要政策或重點業務說明。 |
|
|
| 機關聯絡資訊 |
除了基本聯絡資訊外,也可提供服務專線。 |
機關基本聯絡資訊 |
機關電話、傳真、地址、交通資訊、位置圖、Email、聯絡表單等等 |
| 機關服務時間 |
機關與業務承辦單位服務時間、上下班時間 |
| 民意交流 |
提供管道給民眾申訴、或提供意見、提出問題。 |
意見信箱 |
提供表格讓民眾輸入資料與意見、問題、或申訴 |
| 可使用外語之服務專線電話資訊 |
讓民眾可立即使用該專線 |
|
*資訊安全政策
*隱私權保護政策
|
|
|
資訊安全相關政策宣告 |
| 個人資訊隱私權保護聲明 |
註:以*標示者代表重要的內容單元,建議可列為網頁的重要元素,放置在更清楚的位置。
政府網站資料開放宣告範例如下,由機關擇一適用:
壹、範例一:選用政府資料開放授權條款-第1版(OGDL-Taiwan-1.0)
|
政府網站資料開放宣告
一、授權方式及範圍
為利各界廣為利用網站資料,OOO(機關名稱)網站上刊載之所有資料與素材,其得受著作權保護之範圍,採政府資料開放授權條款-第1版發布,以無償、非專屬、得由使用者再授權之方式提供公眾使用,使用者得不限時間及地域,重製、改作、編輯、公開傳輸或為其他方式之利用,開發各種產品或服務(簡稱加值衍生物),此一授權行為不會嗣後撤回,使用者亦無須取得本機關之書面或其他方式授權;然使用時應註明出處。
二、相關事項說明
(一) 本宣告範圍僅及於著作權保護之範圍,不及於其他智慧財產權利(包括但不限於專利、商標、及機關標誌之提供)。
(二) 當事人自行公開或依法令公開之個人資料是否得被蒐集、處理,及利用,使用者須自行依照個人資料保護法之相關規定,規劃並執行法律要求之相應措施。
(三) 部分的影音、圖像、樂譜、專人專案撰文或其他著作,經機關特別聲明須經同意方可使用者,不在本宣告所及範圍,其後續使用應另經機關同意。
三、應注意尊重第三人之著作人格權(包括姓名表示權及禁止不當變更權)。
四、使用本宣告提供之資料與素材,不得惡意變更其相關資訊,若利用後所展示之資訊與原資料與素材不符,且得被依法歸責,使用者須自負民事、刑事上之法律責任。
五、本網站之宣告,並不授與使用者代表本機關建議、認可或贊同其加值衍生物之地位。
|
貳、範例二:選用CC授權條款 姓名標示4.0(CC BY 4.0)
|
政府網站資料開放宣告
一、授權方式及範圍
為利各界廣為利用網站資料,OOO(機關名稱)網站上刊載之所有資料與素材,其得受著作權保護之範圍,採CC授權條款 姓名標示4.0 (CC BY 4.0)發布,以無償、非專屬,不得再授權、僅得以原提供機關名義提供公眾使用,使用者得不限時間及地域,重製、改作、編輯、公開傳輸或為其他方式之利用,開發各種產品或服務(簡稱加值衍生物),此一授權行為不會嗣後撤回,使用者亦無須取得本機關之書面或其他方式授權;然使用時應註明出處。
二、相關事項說明
(一) 本宣告範圍僅及於著作權保護之範圍,不及於其他智慧財產權利(包括但不限於專利、商標、及機關標誌之提供)。
(二) 當事人自行公開或依法令公開之個人資料是否得被蒐集、處理,及利用,使用者須自行依照個人資料保護法之相關規定,規劃並執行法律要求之相應措施。
(三) 部分的影音、圖像、樂譜、專人專案撰文或其他著作,經機關特別聲明須經同意方可使用者,不在本宣告所及範圍,其後續使用應另經機關同意。
三、應注意尊重第三人之著作人格權(包括姓名表示權及禁止不當變更權)。
四、使用本宣告提供之資料與素材,不得惡意變更其相關資訊,若利用後所展示之資訊與原資料與素材不符,且得被依法歸責,使用者須自負民事、刑事上之法律責任。
五、本網站之宣告,並不授與使用者代表本機關建議、認可或贊同其加值衍生物之地位。
|
參、範例三:選用CC授權條款 姓名標示-相同方式分享4.0(CC BY-SA 4.0)
|
政府網站資料開放宣告
一、授權方式及範圍
為利各界廣為利用網站資料,OOO(機關名稱)網站上刊載之所有資料與素材,其得受著作權保護之範圍,採CC授權條款 姓名標示 -相同方式分享4.0(CC BY-SA 4.0)發布,以無償、非專屬,不得再授權、僅得以原提供機關名義提供公眾使用,使用者得不限時間及地域,重製、改作、編輯、公開傳輸或為其他方式之利用,開發各種產品或服務(簡稱加值衍生物),惟需依本授權條款或與本授權條款相容條款方式散布該加值衍生物,此一授權行為不會嗣後撤回,使用者亦無須取得本機關之書面或其他方式授權;然使用時應註明出處。
二、相關事項說明
(一) 本宣告範圍僅及於著作權保護之範圍,不及於其他智慧財產權利(包括但不限於專利、商標、及機關標誌之提供)。
(二) 當事人自行公開或依法令公開之個人資料是否得被蒐集、處理,及利用,使用者須自行依照個人資料保護法之相關規定,規劃並執行法律要求之相應措施。
(三) 部分的影音、圖像、樂譜、專人專案撰文或其他著作,經機關特別聲明須經同意方可使用者,不在本宣告所及範圍,其後續使用應另經機關同意。
三、應注意尊重第三人之著作人格權(包括姓名表示權及禁止不當變更權)。
四、使用本宣告提供之資料與素材,不得惡意變更其相關資訊,若利用後所展示之資訊與原資料與素材不符,且得被依法歸責,使用者須自負民事、刑事上之法律責任。
五、本網站之宣告,並不授與使用者代表本機關建議、認可或贊同其加值衍生物之地位。
|
肆、範例四:選用公眾領域貢獻宣告(CC0-1.0)
|
政府網站資料開放宣告
一、授權方式及範圍
為利各界廣為利用網站資料,OOO(機關名稱)網站上刊載之所有資料與素材,其得受著作權保護之範圍,採公眾領域貢獻宣告(CC0-1.0)發布,以無償、不主張著作權利之方式提供公眾使用,使用者得不限時間及地域,重製、改作、編輯、公開傳輸或為其他方式之利用,開發各種產品或服務(簡稱加值衍生物),此一宣告不會嗣後撤回,使用者亦無須取得本機關之書面或其他方式授權,使用時依CC0-1.0毋須註明出處,然建議若有資訊確認或研究溯源方面的需求,仍得註明出處。
二、相關事項說明
(一) 本宣告範圍僅及於著作權保護之範圍,不及於其他智慧財產權利(包括但不限於專利、商標、及機關標誌之提供)。
(二) 當事人自行公開或依法令公開之個人資料是否得被蒐集、處理,及利用,使用者須自行依照個人資料保護法之相關規定,規劃並執行法律要求之相應措施。
(三) 部分的影音、圖像、樂譜、專人專案撰文或其他著作,經機關特別聲明須經同意方可使用者,不在本宣告所及範圍,其後續使用應另經機關同意。
三、應注意尊重第三人之著作人格權(包括姓名表示權及禁止不當變更權)。
四、使用本宣告提供之資料與素材,不得惡意變更其相關資訊,若利用後所展示之資訊與原資料與素材不符,且得被依法歸責,使用者須自負民事、刑事上之法律責任。
五、本網站之宣告,並不授與使用者代表本機關建議、認可或贊同其加值衍生物之地位。
|
一、視覺設計
網站服務的視覺設計,除了提高網站服務的親和性與可閱讀性之外,建議參考以下各項設計參考:
1.定義視覺設計確認的程序。
2.版面上的元素應盡可能對齊,例如運用CSS Grid布局技術。
3.以不同的瀏覽器檢視,包括常見瀏覽器(例如Chrome、Firefox、Edge及Safari等),搭配各作業系統內建的輔助使用功能(例如文字縮放、明暗主題、高對比或強制配色模式、動態效果多寡設定等),確保網站服務使用者能夠順利瀏覽內容。
4.評估網站瀏覽是否順暢,例如等待網頁下載時間不超過3至5秒,且網頁內容區塊不會隨著資料逐漸載入而大幅改變布局位置。
5.評估頁面長度是否適當,例如不超過螢幕的5倍,或適當編排段落標題及定位書籤,避免使用者瀏覽網站服務時需頻繁捲動頁面。
6.評估網頁列印輸出是否合理正確,例如當網頁無法正確被列印時,建議開發可適配列印的響應式網頁設計。
7.確保沒有圖像的狀況下,亦可正常閱讀網站內容,例如避免僅用圖片表達所有內容,建議以圖文並存的方式呈現網頁。
8.按鈕圖示(Icon)應加註文字,因圖示易讓使用者誤解其功能。除了慣用圖示外,建議按鈕圖示都應加註文字,且與應用程式介面暴露的無障礙名稱相符。
9.全自動區分電腦和人類的圖靈測試(Completely Automated Public Turing test to tell Computers and Humans Apart,簡稱CAPTCHA)之視覺類驗證碼,建議採用具備隱私保護的CAPTCHA替代解決方案,例如 Turnstile 人機驗證。
二、文字樣式設計
文字樣式與連結顯示應採用可讀性高的字型與連結文字,並使全網站具有一貫的文字風格。
1.全站的文字格式使用一致的字型、顏色與尺寸
文字格式係指文字的字型、大小、顏色、段落、縮排、行距等。統一的文字格式可協助使用者快速瀏覽內容。
2.文字應採用足夠的顏色對比,且避免文字重疊在圖形背景上
文字通常以深色(如深灰黑)顯示於淺色(如米白色)背景上,或前景與背景明度對比須明顯,避免影響文字可閱讀性。亦應避免於顯示文字之處配置背景圖片,以避免干擾閱讀,影響親和性與可閱讀性。
3.中文字建議使用系統預設字型或網頁字型(Web Font)[6]
使用系統預設的中文字型可確保文字能在使用者的設備上正常顯示,若需要在網頁上指定的字型,建議使用網頁字型(Web Font),兼顧網頁上的文字樣式的豐富性及版面呈現的正確性。
4.英文字避免使用中文字型
英文字建議使用系統預設的英文字型或網頁字型,確保文字能正常顯示。若需指定字型格式,建議使用網頁字型為佳。
5.文字大小使用相對尺寸而非固定尺寸
若文字大小使用相對尺寸,使用者就能依個人需求使用,運用瀏覽器的檢視功能,選擇字型大小。預設大小亦應妥善選擇,依不同瀏覽器與裝置呈現來考量。
6.可點擊操作的文字應標示底線,另可搭配不同顏色或游標懸浮效果,以增加辨識。連結項目清楚標示,讓使用者一目瞭然,可提高頁面的可用性。
三、圖片、多媒體設計
圖片與多媒體的設計,應以使用者的角度考量檔案格式、大小、介面及傳輸速度,確保快速下載,清楚顯示。
1.網頁圖片兼顧清晰品質與下載時間
網頁的圖片須注意適當的下載時間,避免佔用過長的等待時間;建議選用JPEG或PNG格式,並避免單一圖檔容量過大(例如調整圖檔壓縮參數或色盤索引以降低檔案容量大小);利用響應式設計,優先提供使用者瀏覽器可支援的最佳圖片格式,並依照網頁標準設定延遲載入圖片屬性及預先指定圖片長、寬尺寸。
2.多媒體影音內容應預設關閉音效、不自動讀取,且可切換靜音
避免多媒體動畫的音效或網頁背景音樂干擾輔助科技操作,需確保網頁中的預設關閉音效,而由使用者自行決定播放時機。
3.確保多媒體介面可使用鍵盤操作
多媒體介面應提供鍵盤操作,便於身心障礙者感受多媒體介面的方便與互動,提高介面的可用性與可及性。
4.為影像、聲音與多媒體介面提供文字說明為多媒體加上替代文字,以利使用輔具者瞭解資訊內容。
四、表單設計
表單設計需整合前端申辦窗口與後端審核、報表等機制,其資料應確保正確,在表單設計上應考量可用性與可及性,以切實發揮效益。
1.在輸入框旁邊加註填寫限制、格式或提供填寫範例
應於使用者看到輸入欄位之前,提供適當的解說以確保使用者填寫正確有效的資料。同時應確保這些說明應讓使用者在填寫過程可持續看到,且透過應用程式介面使輔助科技能夠連結各輸入欄位的填寫說明。
2.確保表單的可及性
在設計表單介面時,應考慮到表單的可及性。
3.確保輸入框有足夠的填寫空間
表單輸入框有足夠的填寫空間,或可由使用者自行調整填寫空間,可方便使用者編輯或修改輸入的內容。
4.格式錯誤或未填寫的欄位,應告知使用者正確的處理方式
表單程式應告知使用者正確的處理方式,避免偵錯功能誤導或阻卻使用者填寫意願;表單設計應盡可能減少資料蒐集,及避免要求使用者填寫政府機關已知或可由政府機關資料交換取得的資料。
5.在表單旁提供諮詢服務聯絡資訊
線上表單標示電子郵件、電話等相關聯絡資訊,適時提供使用者諮詢服務。
[6]Web fonts-https://developer.mozilla.org/enUS/docs/Learn/CSS/Styling_text/Web_fonts