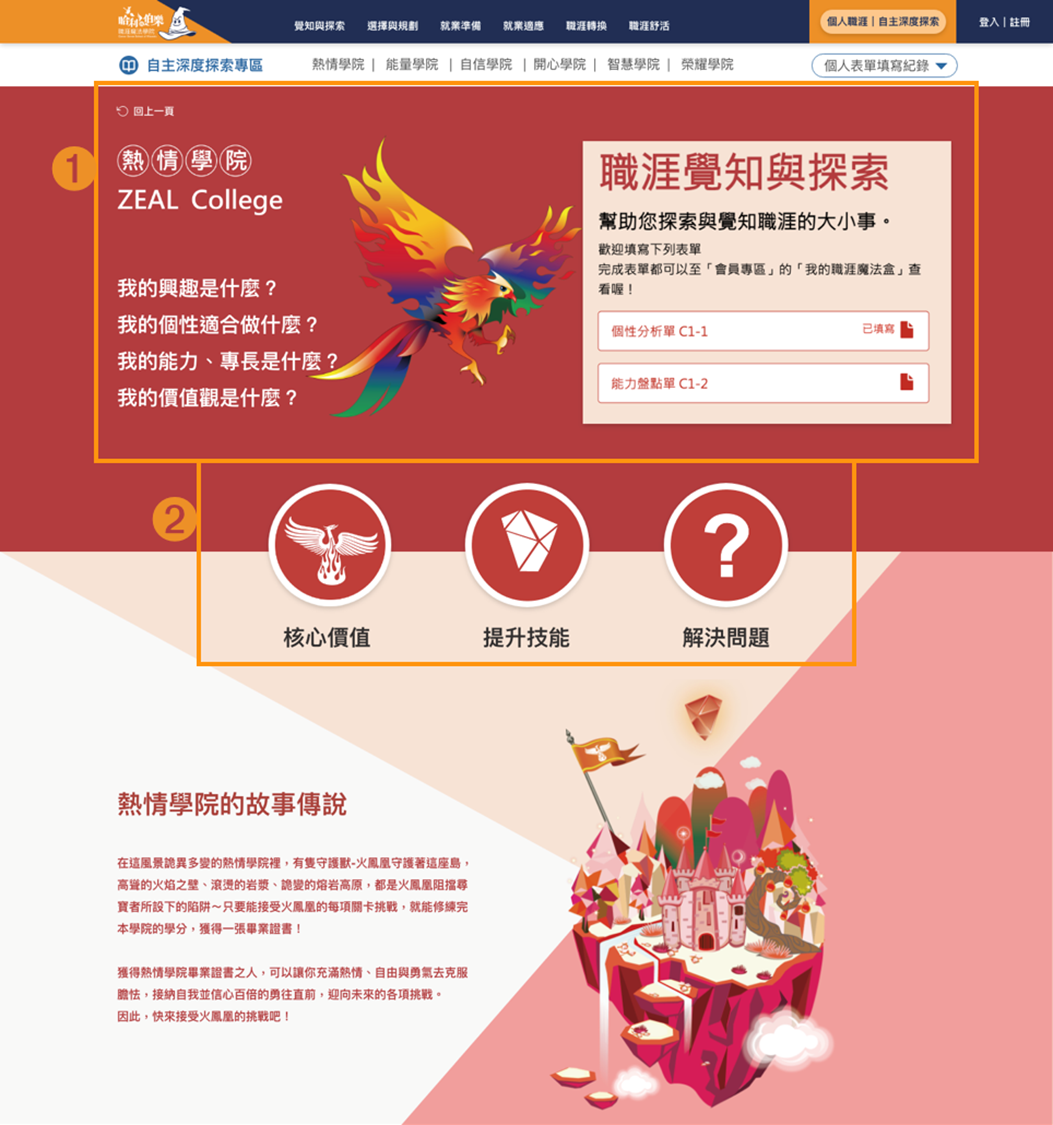
「哈利找伯樂」職涯魔法學院-新職涯諮詢服務
![[另開新視窗]「哈利找伯樂」職涯魔法學院-新職涯諮詢服務展示圖 「哈利找伯樂」職涯魔法學院-新職涯諮詢服務展示圖](https://www.webguide.nat.gov.tw/storage/example-image/fKKAeK3jiMPrszUumvNjfiCzjiaDbAj8yj9KuHIr.png)
網站資訊
「哈利找伯樂」職涯魔法學院主題網站,可方便民眾將職涯諮詢歷程,從紙本書盒收藏方式,升級到雲端系統保存,有利隨時回顧與利用。此外,也方便民眾在不受時間及空間限制下,能進行簡易職涯自我探索。
案例資訊
- 網站名稱:「哈利找伯樂」職涯魔法學院主題網站
- 管理單位:勞動部勞動力發展署中彰投分署
- 上線日期:2023-11-14
- 網 址: https://tcnrcssw.wda.gov.tw/
改版說明
![[另開新視窗]「哈利找伯樂」職涯魔法學院-新職涯諮詢服務改版前畫面 「哈利找伯樂」職涯魔法學院-新職涯諮詢服務改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/zOhG5NEQMhqeaW3t3SkISx1uRZvT2c574YFZGFQS.png)
![[另開新視窗]「哈利找伯樂」職涯魔法學院-新職涯諮詢服務改版後畫面 「哈利找伯樂」職涯魔法學院-新職涯諮詢服務改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/tMhrYFTtlt0qxhZ7os1MbogWzdeaI9HrJ3ftukXZ.png)
網站服務
「哈利找伯樂」職涯魔法學院主題網站(網址:https://tcnrcssw.wda.gov.tw/) 是由勞動部勞動力發展署中彰投分署一群資深且領有國際職涯發展師證照的專業職涯諮詢師,依據職涯理論與實務就業服務經驗研發出的一套全人職涯諮詢工具。
這套諮詢工具經數位化建置為主題網站後,可方便民眾將職涯諮詢歷程,從紙本書盒收藏方式,升級到雲端系統保存,有利隨時回顧與利用。此外,也方便民眾在不受時間及空間限制下,能進行簡易職涯自我探索。其服務包含以下:
-
個人職涯議題檢測
-
會員註冊與登入、會員專區
-
自助職涯探索-職涯覺知與探索、職涯選擇與規劃、就業準備、就業適應、職涯轉換、職涯舒活六議題的線上測驗表單
-
檢測與測驗記錄儲存、收藏
目標族群
-
準備畢業、找工作的年輕人:缺乏工作經驗或經驗不足的年輕就業者,可以透過自我個性能力探索、履歷面試準備程度檢測來了解自己狀態,進而補足不足之處。
-
二度就業的中年人:有一些社會工作經驗,基本上知道自己的能力程度,可以透過自我熱情探索、就職適應等議題提升自我信心,為重新回到職場做準備。
-
想轉職、創業的人士:在職場失去動力、想追求自我理想或熱情,可透過轉職、創業表單梳理情況,進而做出選擇。
-
準備退休的人士:已經臨近退休年紀,可能還需要工作;亦或可透過職涯舒活開始思考退休方向。
優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「新職涯諮詢服務網頁」為主要服務流程進行精進,選擇原因為「從根本引導民眾認識職涯探索與諮詢」、「幫助民眾理解『哈利找伯樂』網站的使用方式」及「拓展『哈利找伯樂』服務與民眾的接觸點」。以下就名稱進行界定:原網站「探索工具網頁」、新首頁及相關頁面為「新職涯諮詢服務網頁」。
網站使用者的痛點與需求分析結果
- 對於資訊架構與內容認知不足:使用者無法在填寫完成問卷後,理解學院代表的業務內容,以及對於檢測目的與檢測結果。
(1)使用者不清楚檢測目的,以及檢測與結果之間的關聯。
(2)使用者無法在當下瞭解各學院的內容與差異。
- 與使用者的預期心理不符:使用者填寫完成問時,預期能得到較具體且充分的使用反饋。
(1)使用者不記得原本選擇哪一個學院的測驗單,無法順利返回原本的測驗單,甚至會重新進行選擇。
(2)使用者較難理解測驗單填寫的方式與目的。
(3)使用者無法從測驗單的填寫過程與結果得到幫助與回饋。
需求分析
針對首頁進行分析並提出優化建議,詳細說明如下:
(一)分析結果
1.使用者無法有效認知網站內容
(1)使用者對職涯知識不熟悉
一開始進入網站時,使用者看不到首頁上的魔法師與診斷流程、最終獎勵,以及何謂職涯議題,便直接被引導進行職涯檢測(如圖1)。
進行職涯諮詢的使用者,多半處於對職涯感到模糊與困惑的狀態,無法掌握職涯有哪些要素,以及各職涯要素與實際生活之對應。由於職涯的知識涉及較廣,使用者缺乏事先的學習認識,又受到其認知經驗的影響,在使用網站時,不易理解接觸到的資訊。
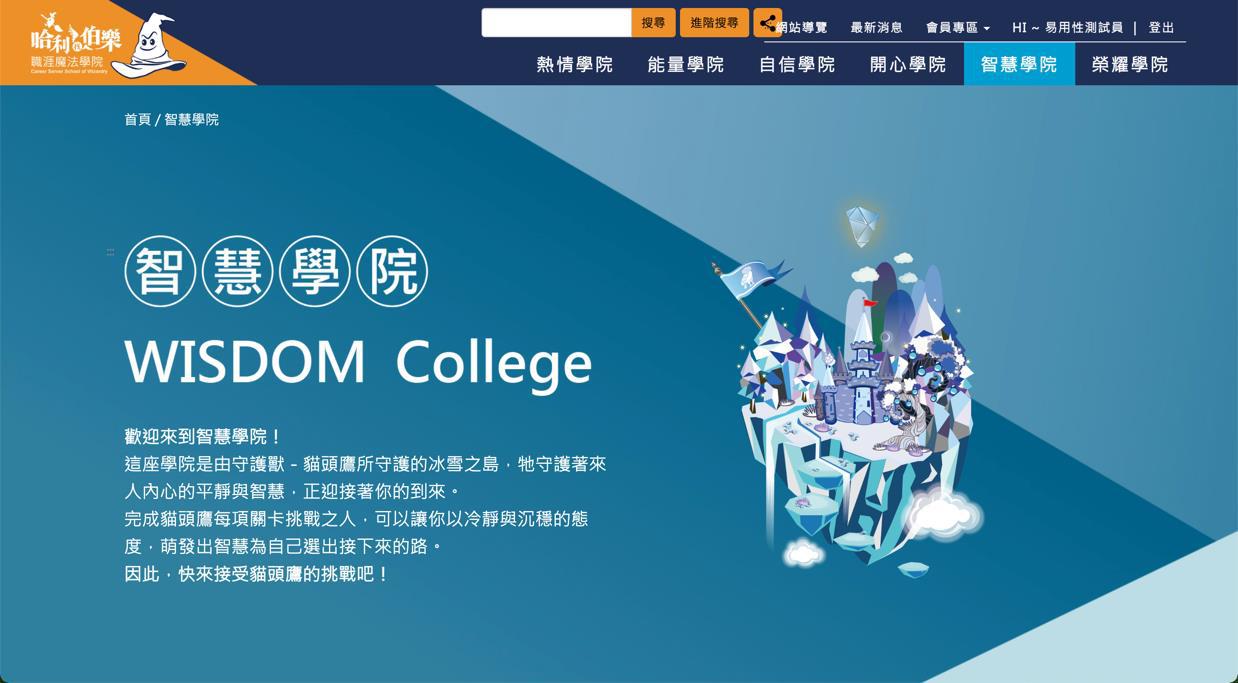
例如智慧學院探討的是轉職的議題,然而使用者不一定能認知到「智慧學院」與轉職的關聯性。在智慧學院的頁面會先讀到包裝過的故事描述,最後看到「萌發出智慧為自己選出接下來的路」才能意識到智慧學院與轉職的關聯(如圖2)。


圖1 :彈跳視窗與將其關閉後的首頁

圖2 :智慧學院與其介紹
(2)學院名稱不精確
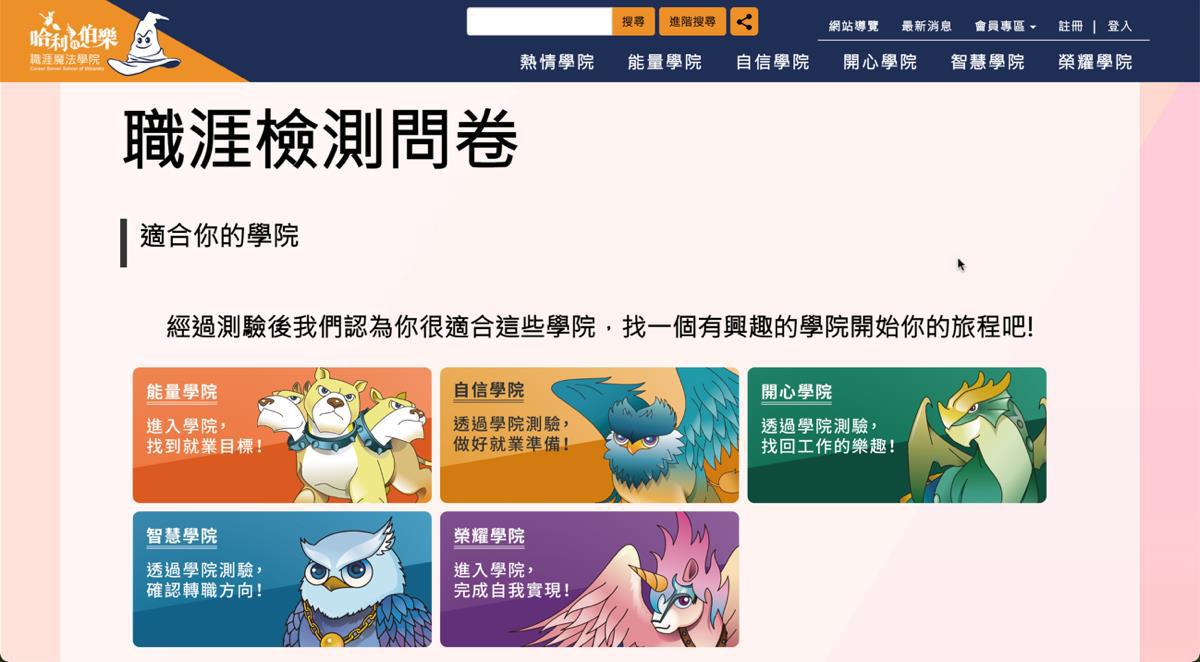
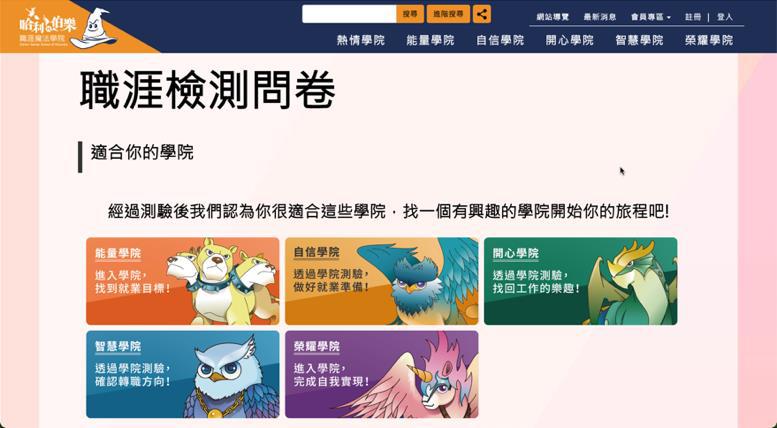
目前網站將職涯要素以故事進行包裝,使用者無法從學院名稱順利的聯想、對應到相關的職涯要素。在剛進入網站執行完職涯檢測問卷後,網站羅列出適合使用者進一步探索的學院(如圖3),但使用者無法快速判斷各學院確切要探討的職涯議題為何。

圖3 :各學院名稱與對應內容
2.網站資訊結構鬆散,缺乏流程引導
(1)未引導使用者優先進行會員註冊
使用者進入網站完成職涯檢測後,想要選擇感興趣的學院以進行測驗,卻被提醒需進行會員註冊,網站並自動跳轉為會員註冊的頁面(如圖4),造成體驗中斷,無法順利接續下一個測驗。當使用者完成會員註冊,準備回到先前中斷離開的步驟時,卻已經忘記自己原先所選擇的學院。

圖4 :選擇學院的測驗單後跳出登入會員的提醒
(2)缺乏階段性的方式指引使用者探索網站
一般做職涯諮詢的使用者不一定有明確的職涯探索方向,在初步進行職涯檢測後,依檢測結果篩選出多個適合探索的學院時(如圖5),使用者缺乏選擇的依據,將難以判斷從何者開始,而隨意挑選學院進行測驗。在網站資訊引導的層面,缺乏條理與目標方向,不易引導使用者進行有效率的探索。

圖5 :職涯檢測問卷的結果顯示多個學院
(二)設計原則建議
設計顧問依據上述「分析結果」,運用Jacob Nielson十大網站體驗設計原則 ,進行評估和導入策略,其中2項可用來檢視網站首頁的設計,相關說明如下:
1.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者熟悉的詞句、短語及概念,打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,讓使用者更易理解。
當使用者不理解機關慣用的字詞或資訊歸納方式,則容易出現猶豫困惑或理解錯誤的狀況,例如「熱情學院」與「能量學院」六大學院的命名。網站常用服務可依使用者動機區分,讓使用者不需花費時間猜測自身需求的服務被歸類在哪個項目。
2.識別而不是回憶(Recognition rather than recall)
使用者不應該去記住資訊的流程和步驟,應減少使用者需要記憶的事情、行動和可見的物件,並能以適當的方式,輕易的看到和取用。
當使用者不容易理解網站與頁面資訊架構之規劃,則容易出現迷路、困惑,不清楚自己身在於架構中何處的狀況,例如,網站架構應有適當的導覽體系與弱連結互相連接,讓使用者可以於各主題間自由穿梭,並自己建構概念與脈絡。
(三)優化項目
依據分析結果與建議原則,提出4項優化項目,詳細說明如下:
1.以內容為導向的網站定位
以撰寫多元的內容文章做為資料庫的基礎,將資訊打造成網狀的資訊架構,由文章與文章彼此構築成一個知識體系與脈絡,讓使用者能透過網路搜索的導引,進而認識網站的存在,並從中產生多元的互動、認知不同的觀點,以構築對職涯的知識,並在此脈絡中洞察自我。
2.提供使用者多元的互動管道與觀點,建構職涯知識
(1)與時俱進的多元互動方式。
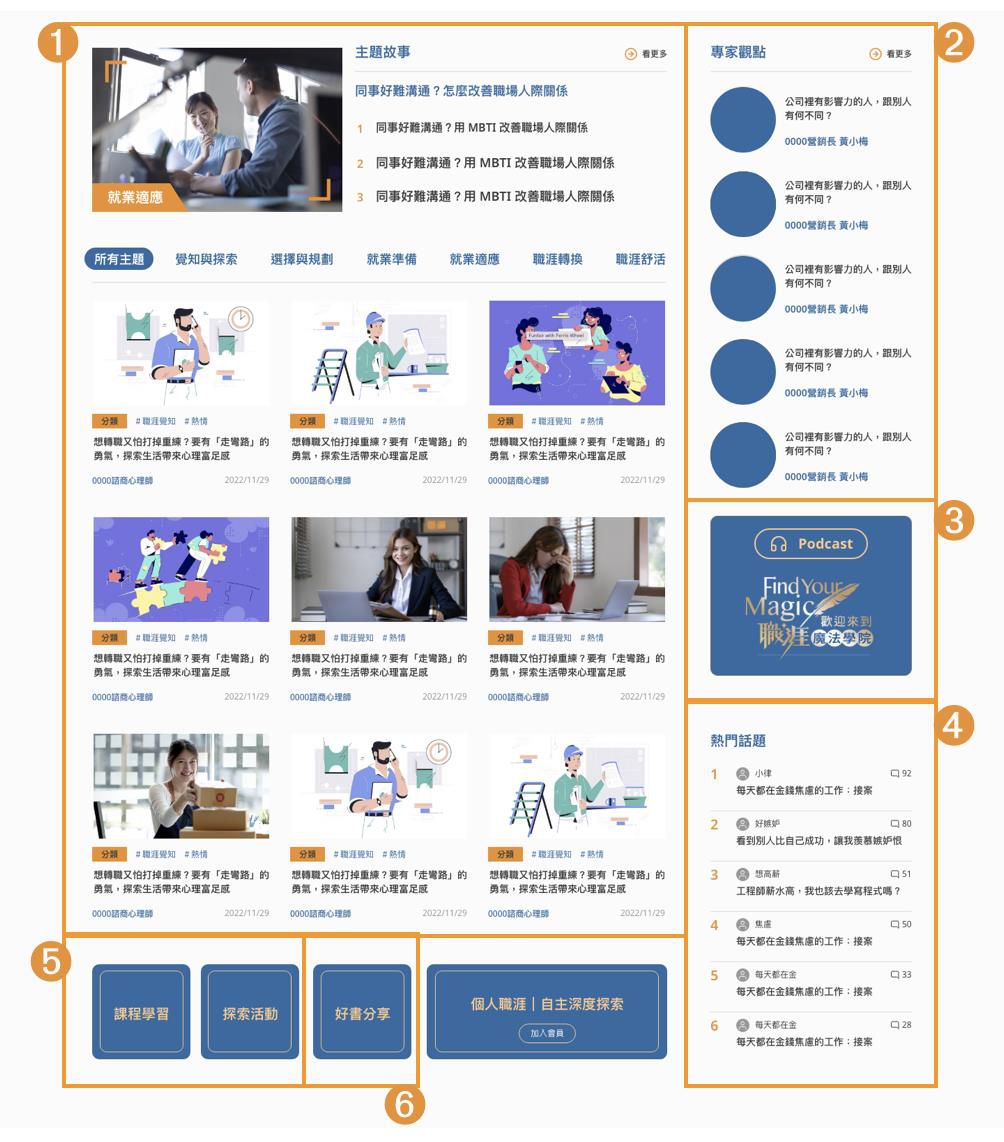
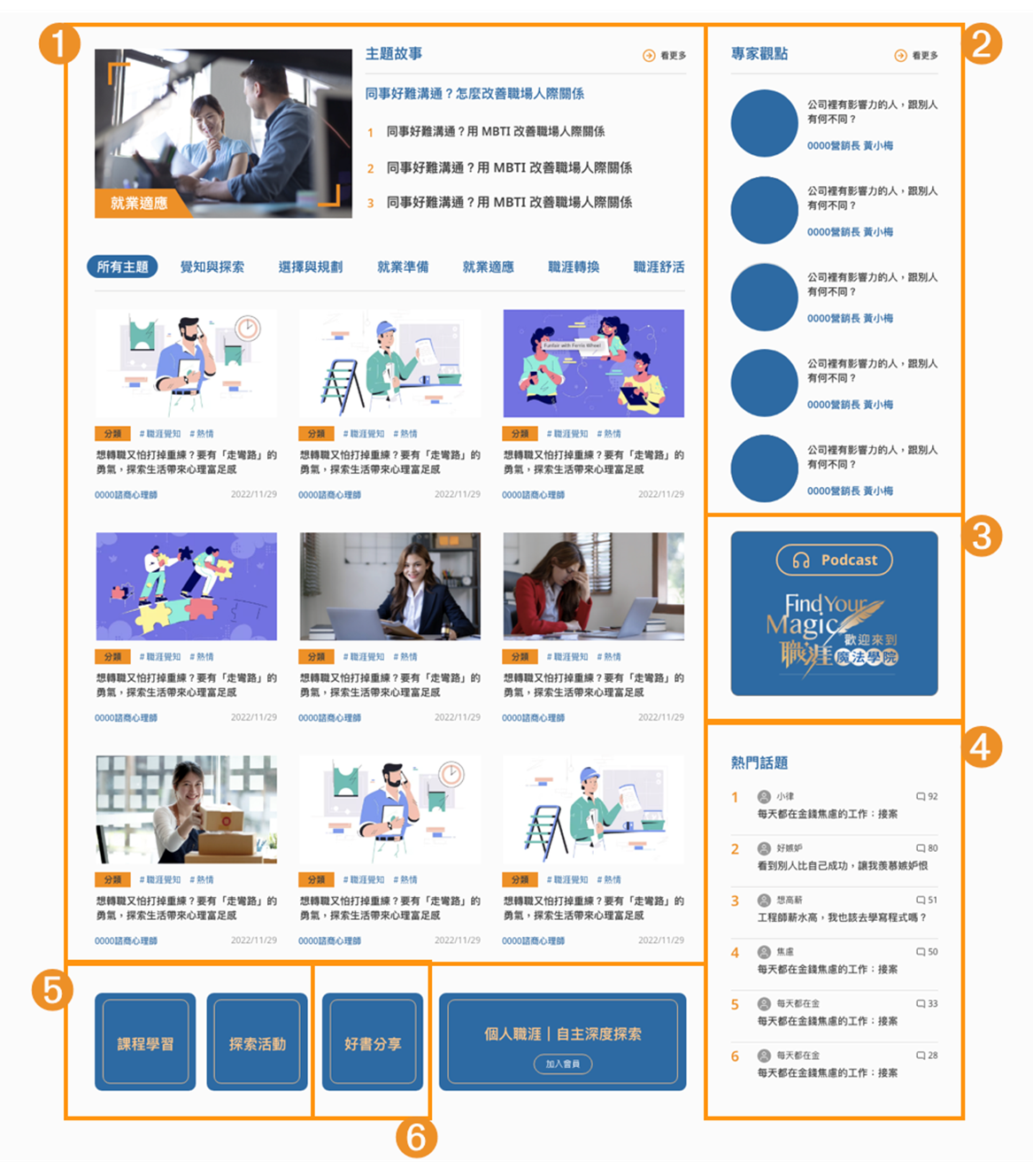
當今數位時代演進,有多種類型的資訊傳播形式,例如,懶人包、線上廣播、線上線下課程等(如圖6),本網應結合不同類型的媒體,如文字、文章、圖片、影音等,讓使用者能夠快速地掌握資訊的要點,同時也增加資訊的吸引力。例如,線上廣播Potcast讓人們可以隨時隨地聆聽喜愛的節目,增加了便利性,也更容易親近使用者、達到更好的觸及。

圖6 :首頁細部設計
(2)不同觀點以協助使用者構築知識體系
使用者可閱覽「專家觀點」的精華文章、在Podcast聆聽過去被輔導者,在職涯上成長蛻變的經驗分享、從輔導人員的角度學習關於職涯實戰上,專業且實用的觀點(職涯攻略、懶人包),並透過「學長學姊的話」認識不同的觀點,來建構職涯相關的知識脈絡(如圖7)。

圖7 :首頁右側細部設計
3.引導使用者透過網站內容一步的洞察自我
(1)在首頁上引導使用者認識六個職涯面向
使用者多半無法清楚洞察與描述自身狀態,故需提供使用者容易理解的名稱或解釋,來說明職涯有關的主要六大面向,分別為「覺知與探索、選擇與規劃、就業準備、就業適應、職涯轉換、職涯舒活」,使用者亦可在主選單列與頁面內的選單中(如圖8),快速且直覺的移動於六個職涯的面向,協助其主動查詢與自身情境有關的內容。
![]()
圖8 :選單列設計
(2)個人職涯的自主深度探索
部分使用者在瀏覽網站資訊後,為了更深入的了解自己,期待透過自主探索的方式,洞察自身現況,至此,使用者已從潛在的目標對象,轉化為主要的目標對象。
本網站提供一系列的互動表單形式,供使用者進行線上的互動以洞察自身職涯狀態,使用者可透過首頁中間、下方頁尾的「自主深度探索按鈕」(如圖9、圖10),進入自我探索的主題頁面。

圖9 :首頁中間的自主深度探索

圖10 :首頁下方的自主深度探索
設計步驟
運用角色人物誌(Persona)與顧客旅程地圖(Customer Journey Map)瞭解使用者行為,進而分析使用者在服務流程關鍵步驟所遇到問題,並提出優化建議,詳細說明如下:
(一)使用者行為分析紀錄
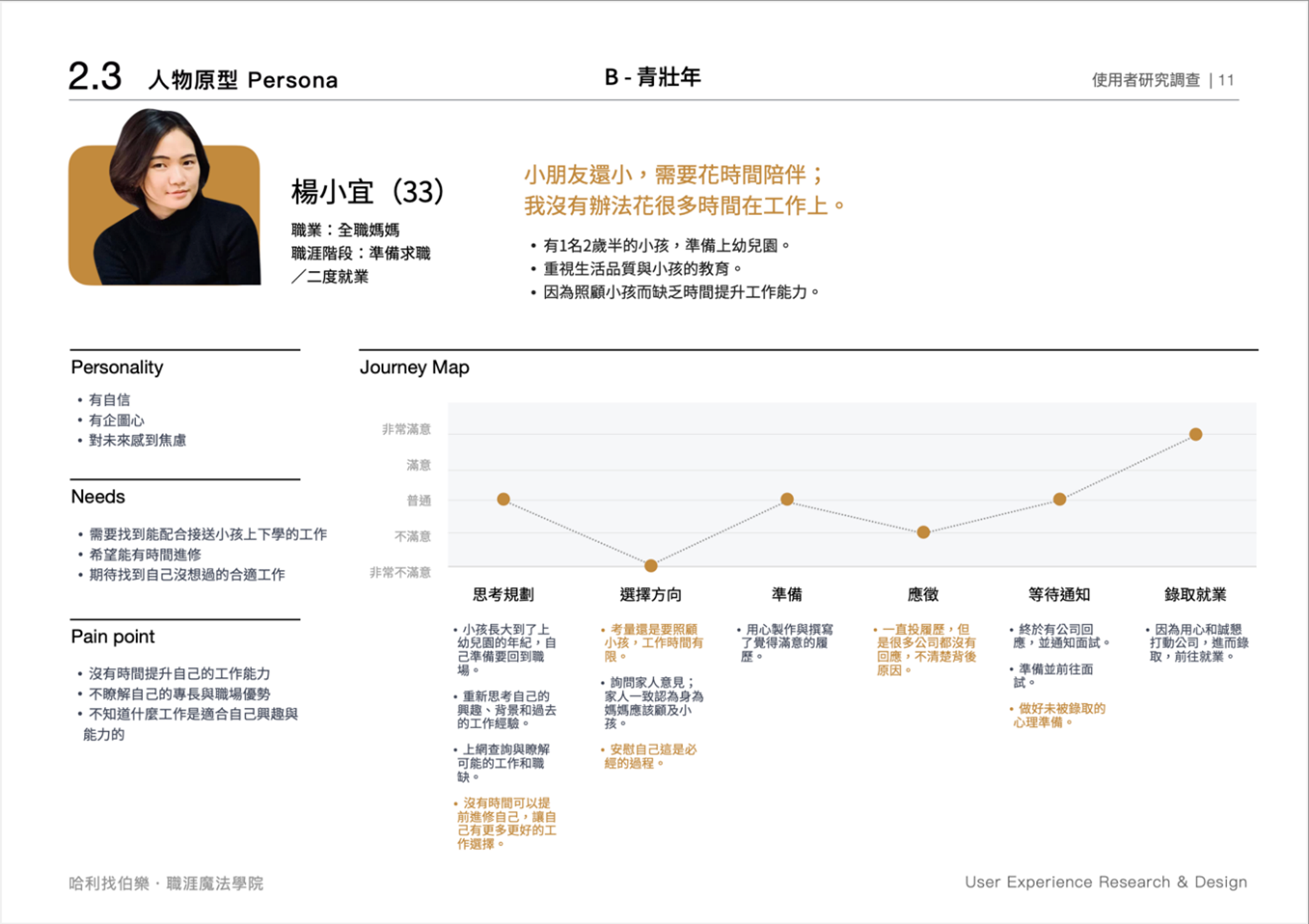
1.「職涯諮詢服務」角色人物誌,如圖11、圖12、圖13。

圖11:「職涯諮詢」角色人物誌

圖12:「職涯諮詢」角色人物誌

圖13:「職涯諮詢」角色人物誌
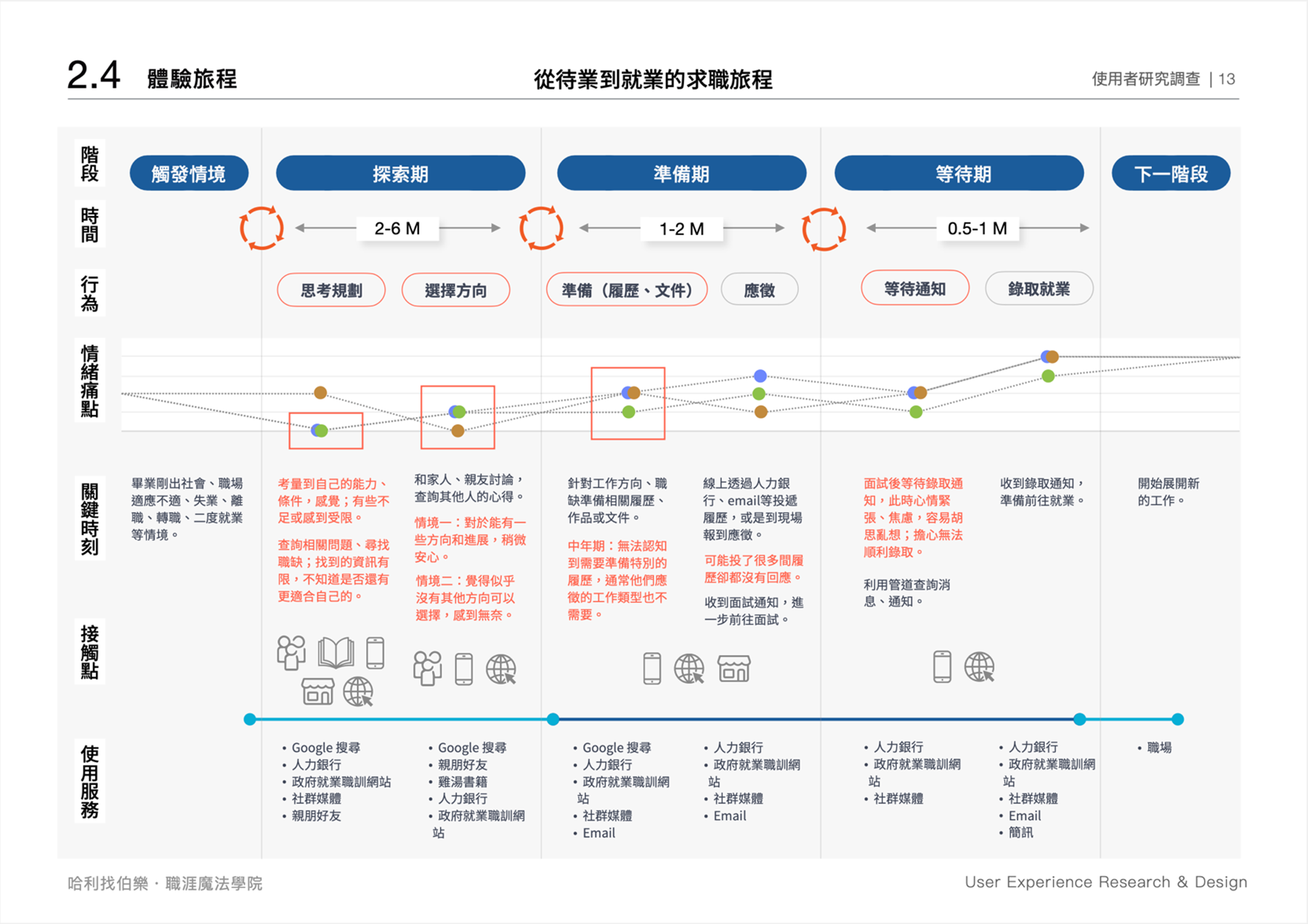
2.「職涯諮詢」的顧客旅程地圖
利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊,透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。
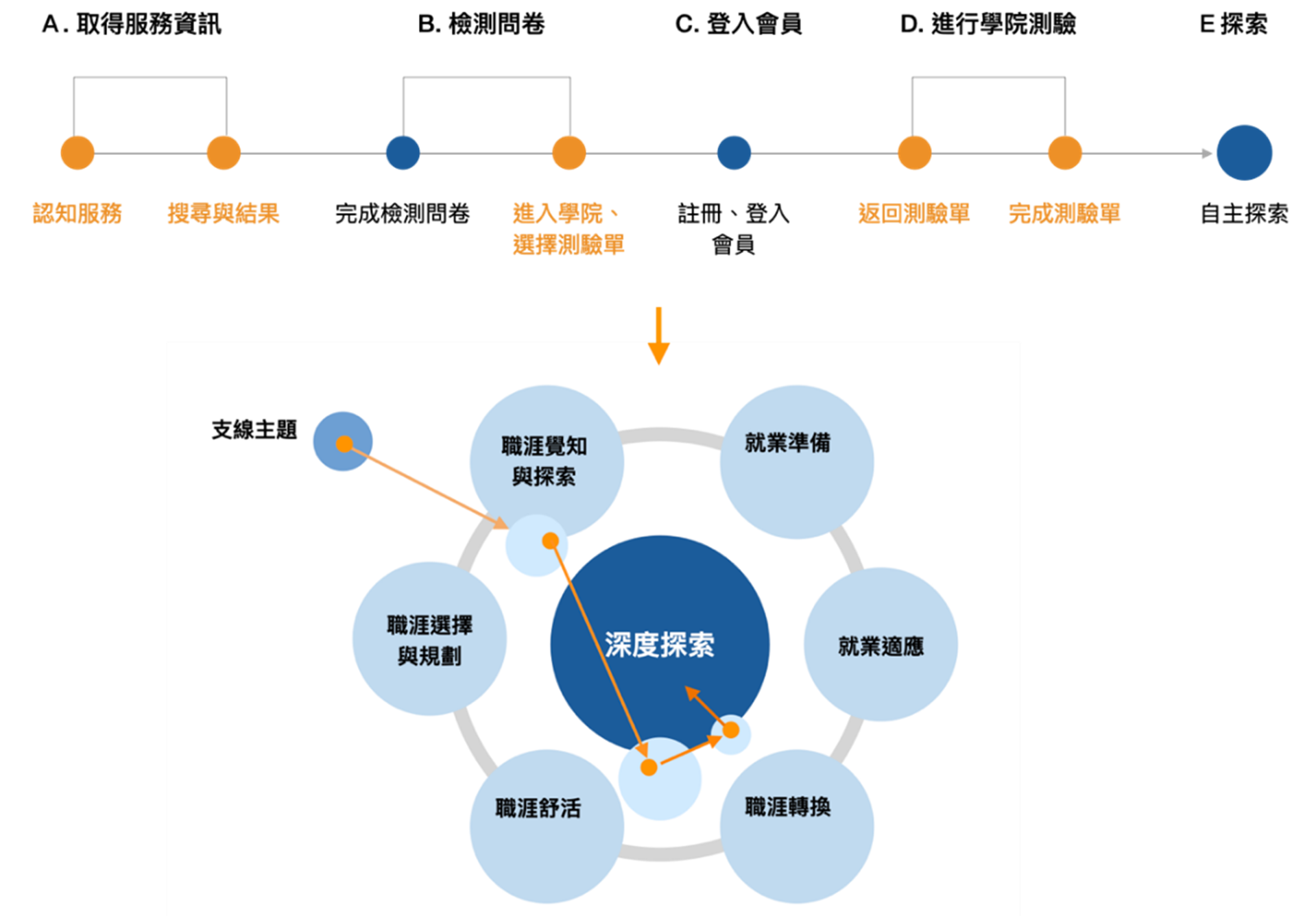
本次設計界定「哈利找伯樂」的範疇是整體服務的定位優化,運用以民眾求職旅程著手的「顧客旅程地圖」分析(如圖14),找出使用者與網站的接觸點,進而調整改變網站的結構。

圖14:顧客旅程地圖
(二)流程關鍵步驟
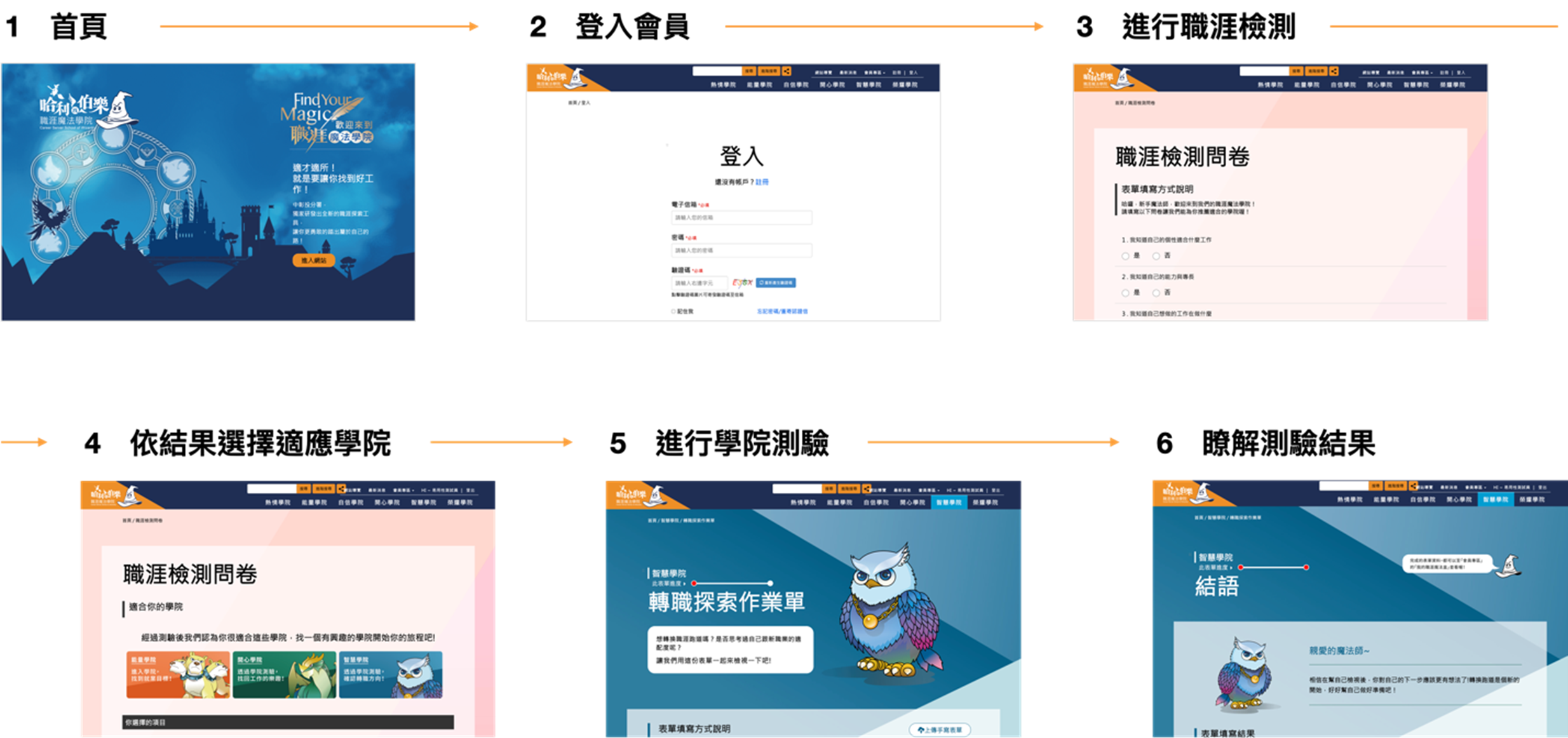
「職涯諮詢」須操作6個關鍵步驟,如圖15。

圖15:「職涯諮詢」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.首頁認知
使用者在缺乏對網站的瞭解與認知的情況下,便直接開始進行職涯檢測(如圖16),因此在檢測的過程中,處於模糊的狀態。在檢測過後,使用者也無法正確的瞭解整個網站所傳達的知識概念,造成使用者在後續選擇學院、進行學院測驗時,無法理解各測驗內容與結果的情形。

圖16:使用者進入首頁後缺乏足夠的認知
2.會員註冊流程
多數使用者進入網站時,會直接被引導至「進行職涯檢測」(如圖17)填寫職涯檢測問卷,當使用者填完職涯檢測問卷後,網站接續引導至「適合你的學院」測驗,但在進行「適合你的學院」測驗之前,需先註冊會員,導致使用者體驗被中斷,且註冊會員後,可能無法接續先前的脈絡繼續完成體驗。

圖17:使用者被彈跳視窗引導至職涯檢測作答
3.依檢測結果選擇適性學院
多數使用者對於檢測結果所呈現的學院畫面感到困惑,無法理解該畫面希望使用者進行的行動為何、無法釐清推薦學院的基準為何,以及無法辨認學院之間的差異(如圖18)。

圖18:檢測問卷的結果畫面
4.進行學院測驗
(1)體驗無法連貫
使用者在選擇適性的學院,準備進行測驗時,會被提醒要前往登入會員(如圖19),承前面2.「會員註冊流程」所述,使用者並未在一開始便進行會員註冊,待註冊完成後,可能忘記自己原本所選擇的學院與測驗為何,便無法連貫其體驗。

圖19:使用者要進行測驗時被提醒登入會員
(2)過多包裝的文字
使用者對於冗長且無法立即取得重點的內容,缺乏耐心進行探索,因此,當使用者即便來到概念介紹較為詳細的學院頁面,也難以快速理解內容(如圖20)。

圖20:文字過度包裝的概念介紹
5.瞭解測驗結果
多數使用者無法從測驗單的填寫過程與結果得到幫助與回饋。使用者在缺乏認知、模糊的狀態下進行測驗並獲得結果;多數使用者會期望能獲得實質的幫助結果,然而測驗結果只有依使用者的填答提供對應的簡易分析(依不同學院測驗有不同結果,因測驗是探索工具,故為開放式的結果,無特定答案)(如圖21),沒有引導使用者進行下一步或是提供對應資源,也無法透過測驗結果確實瞭解自身具體的職涯現況。使用者也未必清楚自身的職涯狀態,故測驗結果難以引起使用者關聯,並得到回饋。

圖21:結果解析缺乏具體建議
設計結果
設計原則建議
依據上述「關鍵步驟分析結果」,運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計,相關說明如下:
1.系統與真實世界的關聯性(Match between system and the real world)
系統的設計應該盡量以使用者熟悉的用語、圖示和流程,並以更貼近使用者的角度出發,讓使用者能夠輕鬆理解和使用系統。
例如將網站的學院名稱調整、標示為符合使用者習慣認知的用詞、打破原本以機關服務為框架的資訊架構,並透過使用者熟悉的媒體形式,將知識與概念傳播給使用者。
2.預防錯誤(Error Prevention)
為了避免使用者在使用系統時犯錯,建議透過設計清晰、易於理解的介面,提供清晰的說明和提示,預防錯誤。例如在完成流程前,以確認按鈕等方式來實現;將有助於減少使用者的操作誤差,提升使用者的使用效率,以及使用者體驗。
建議讓使用者在進入魔法學院的檢測工具網站時,能夠先進入註冊與登入會員的流程,以避免使用者在體驗網站的流程中遭遇中斷而導致體驗無法連貫的情況。
3.使用的靈活性和效率
系統能夠滿足不同使用者的需求,使用者能夠自由地選擇使用方式。效率指的是系統能夠讓使用者快速、順暢地完成任務,使用者不需要花費太多時間去學習和使用系統。在設計系統時,應該考慮如何提高系統的靈活性和效率,以提升使用者的工作效率和體驗。
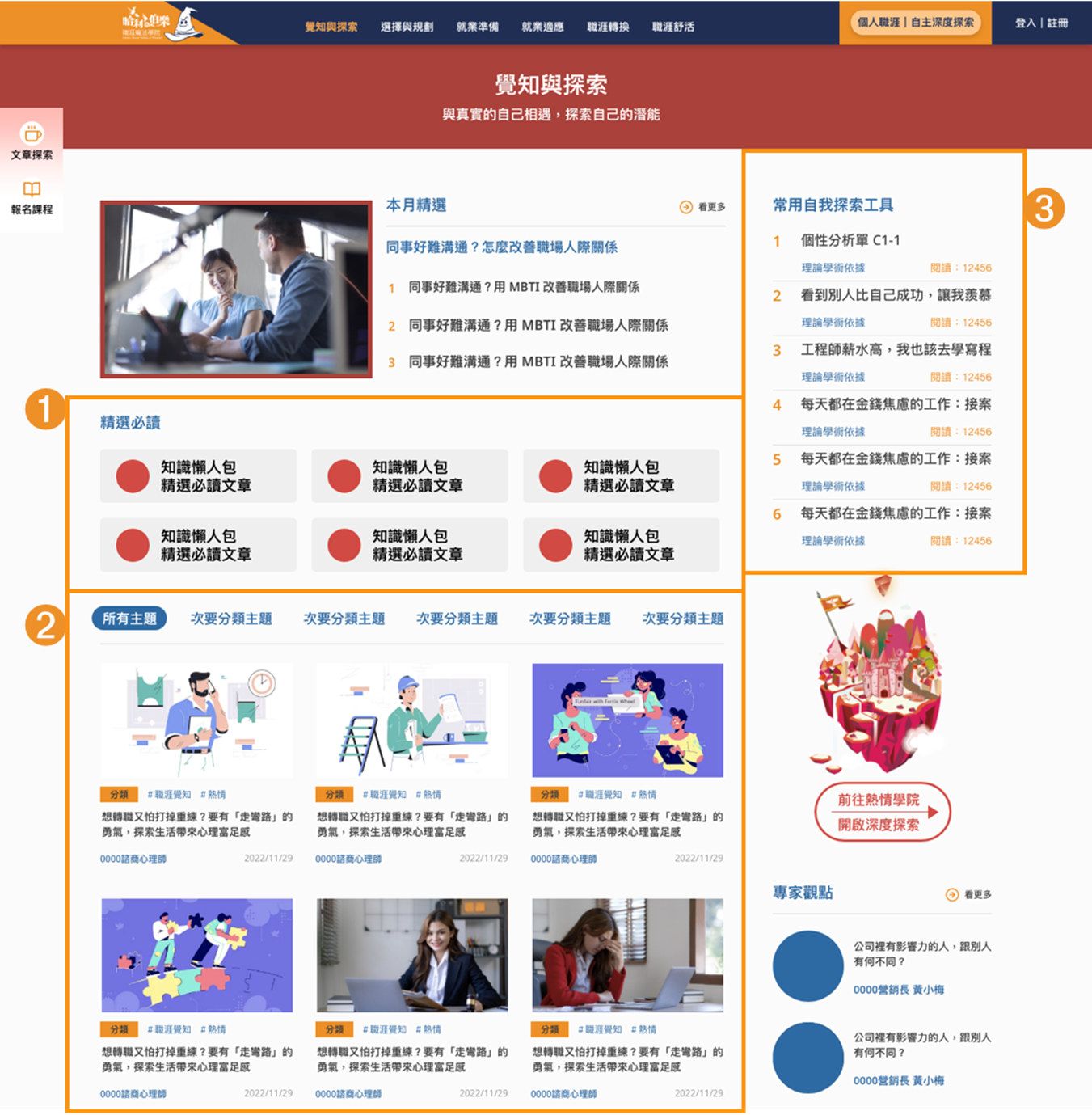
在職涯探索的知識庫網站中,為使用者提供縱向與橫向的連結,幫助探索程度不一的使用者都能夠輕易進到適合自己程度的連結管道,例如在本次示範的「覺知與探索」文章列表頁面,除了有進一步細分主題的文章,也設計了「探索工具」,讓具有一定概念的使用者能快速進入深度探索的範疇。
優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.資訊結構與服務流程調整
(1)在原流程之前加上引導使用者認知的過程
為了幫助使用者能以循序漸進,且有效率的方式探索「職涯」,建議建立哈利找伯樂的「新職涯諮詢服務網頁」,匯集文章、自媒體、線上線下課程活動等。
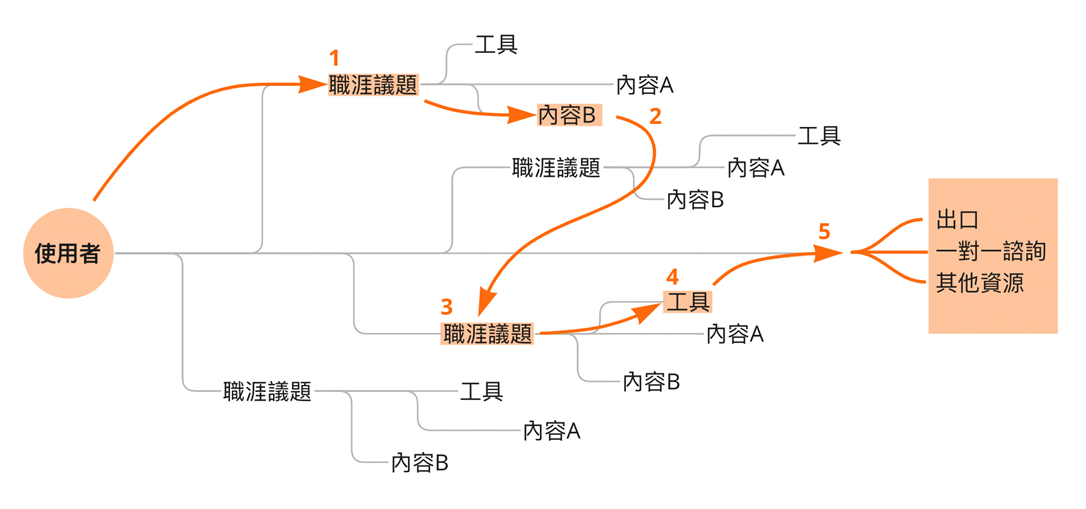
使用者從搜尋結果與社群媒體中有興趣的內容出發,連結進入紮實動人的文章內容,再觸及探索工具網頁,進入自我探索的層面(調整如圖22、圖23)。
該過程實質是反覆探索、堆疊建立知識的歷程,當使用者累積足夠認知再進行哈利找伯樂原本的深度諮詢服務時,使用者方能理解何謂職涯諮詢、職涯探索,進而獲得有幫助的回饋。

圖22:由單一的流程調整為多點的網狀架構

圖23:使用者結構中游移探索的流程示意
(2)增加與使用者的接觸點
目前無法透過搜尋相關關鍵字取得網站「探索工具網頁」,使得原本僅透過線下口碑傳頌的服務,更無法順利拓展知名度。建議經營社群,並透過社群力量,增加與使用者的接觸點。
一方面利用社群廣告補足使用者對職涯探索與諮詢服務的認知不足;另一方面可引導使用者進入「新職涯諮詢服務網頁」增加知識深度,再透過粉絲、文章頁面分享的力量拓展使用族群。
(3)減少使用者中斷體驗的操作
使用者的頁面跳轉換到自主深度探索的探索工具網頁時,若想要使用任何探索工具時,使用者須先登入,系統方能先記錄該使用者的資訊,以及進行前測作業。建議優化使用者後續在進行自主探索時,不被中斷,以及啟動個人化相關服務,提供多元、靈活的管道。
(4)多元的知識管道
建議撰寫與製作六大領域的職涯知識與經驗分享文章、專家名人觀點、線上廣播、論壇、課程講座活動、書籍介紹等(如圖24,依順序序標示1~6),讓使用者透過自身感興趣的媒體認識職涯探索的知識內容。

圖24:多種不同的知識承載媒體
(5)透過網狀的弱連結資訊架構建立知識脈絡
對於分類描述,強化資訊橫向連結與使用者認知,以較為白話與常用的語彙去描述服務的特性,並以#hashtag(話題標記、題標)形式呈現(如圖25標示1),強化使用者認知與服務之間的「關聯性」,了解此概念下內容可能的樣貌。

圖25:提供明確的申辦步驟與說明
(6)與文章進行橫向連結的探索工具
在分享職涯探索經驗的文章中,加入使用探索工具的相關內容,幫助使用者初步瞭解探索工具如何被使用,並在頁面的右側欄位為使用者提供關聯的探索工具(如圖25標示2),讓使用者在瀏覽文章後感到興趣時,能夠快速的連結至對應工具,以進行運用與自探索。
此部分應注意的是,使用者連結至探索工具時,會進入哈利找伯樂原網站,此時須先要求使用者進行註冊與登入;在使用者註冊或登入後,要務必確保頁面能返回使用者原本所選擇的工具,以避免使用者遺忘、中斷旅程或需要重新選擇。
2.符合使用者習慣認知的用詞與資訊架構
(1)知識庫各領域內頁
建議整體引導使用者認識職涯知識的「新職涯諮詢服務網頁」都應使用符合經驗、習慣與認知的用詞和語彙,盡量藉由較為白話或使用者可以理解的詞句來構成資訊內容。
建議將各學院名稱,採用原意涵或更為直白的核心意涵來表示,以下舉例(實際名稱需有更多討論才能定案):
A.「熱情學院」—「覺知與探索」、「個人特質」等;
B.「能量學院」—「選擇與規劃」、「職業規劃」等;
C.「自信學院」—「就業準備」、「履歷與面試」等;
D.「開心學院」—「就業適應」、「職場適應與成就」等;
E.「智慧學院」—「職涯轉換」、「轉職與創業」等;
F.「榮耀學院」—「職涯舒活」、「人生目標」等。

圖26:符合使用者認知的用詞對應魔法學院
當使用者概覽網站,對於自身狀態有初步的認知、理解自己在某一面向的知識有更多的需求後,網站需給予使用者更深入的資訊輔以協助、強化加深印象。
使用者進入到六議題中的其中一個主題內容,頁面內容收攏與該主題相關之所有文章與內容,進一步細分主題,例如,懶人包與必讀文章(如圖27標示1)、子主題分類文章(如圖27標示2)、自我探索工具(如圖27標示3),以協助使用者能快速有效率且更深度的掌握知識,並分流資訊負荷,減少瀏覽時的負擔。

圖27:知識庫各領域內頁—以「覺知與探索」頁面為例
(2)各學院介紹頁面
因為探索工具網頁的學院頁面,經包裝的文字較多,使用者難以快速的認識該學院;建議調整學院頁面視覺層級,讓使用者更容易認知瀏覽。
使用者在認知各學院內容的過程更著重於「學院的本意」、「提供的幫助」、「對應的守護神獸」,因此,調整原本學院頁面上「該議題要幫助使用者釐清的內容」到頁面上方顯眼的位置,也將議題的原意涵與表單工具直接對應呈現在右側,以及將能夠作為識別聯想的守護神獸,也配置到上方區塊中(如圖28標示1)。
頁面往下接續與魔法故事包裝相關的三項主軸與魔法學院的故事,也建議三項主軸以增進與使用者有關聯的內容來發想(如圖28標示2)。

圖28:優化的學院頁面

內政部戶政司全球資訊網-線上申辦出生登記
上架日期:2024-03-13內政部戶政司全球資訊網(網址:https://www.ris.gov.tw/)提供包含身分證、戶籍謄本及戶籍等線上申辦服務,並可供查詢相關法規或資訊。


人工智慧概觀(下)
2025-10-17
人工智慧概觀(上)
2025-10-17