地籍圖資網路便民服務系統 -土地位置及資訊查詢服務
![[另開新視窗]地籍圖資網路便民服務系統 -土地位置及資訊查詢服務展示圖 地籍圖資網路便民服務系統 -土地位置及資訊查詢服務展示圖](https://www.webguide.nat.gov.tw/storage/example-image/c4JK9RDZlnvlLzvrC8uLNFwwEZkZixa4uNK0O81y.png)
網站資訊
地籍圖資網路便民服務系統提供包含土地地段號或建物建號、面積、位置及鄰近實價等線上查詢服務,並可供申辦土地電子謄本。
案例資訊
- 網站名稱:地籍圖資網路便民服務系統
- 管理單位:內政部地政司
- 上線日期:
- 網 址: https://easymap.land.moi.gov.tw/Index
改版說明
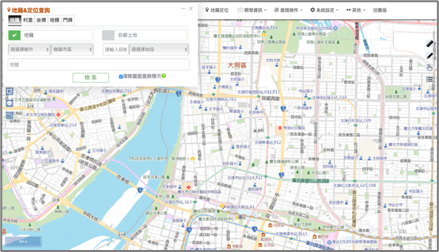
![[另開新視窗]地籍圖資網路便民服務系統 -土地位置及資訊查詢服務改版前畫面 地籍圖資網路便民服務系統 -土地位置及資訊查詢服務改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/v9105ygV6d215zQyorTTovJ7hKGH0UToUqTzaHqI.png)
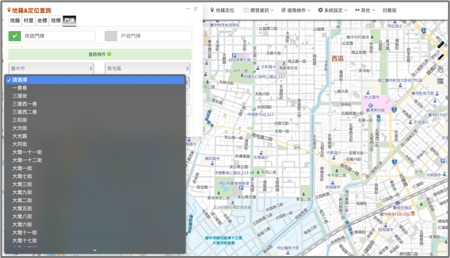
![[另開新視窗]地籍圖資網路便民服務系統 -土地位置及資訊查詢服務改版後畫面 地籍圖資網路便民服務系統 -土地位置及資訊查詢服務改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/yjY3XJfObX0rg9Xy2WR7IQkqKc7qHLXpDO69zRTe.png)
網站服務
地籍圖資網路便民服務系統(網址:https://easymap.land.moi. gov.tw/Home)提供包含土地地段號或建物建號、面積、位置及鄰近實價等線上查詢服務,並可供申辦土地電子謄本,網路查詢服務包含以下:
- 地籍圖資網站基本操作說明
- 地籍定位查詢
- 開發區查詢
- 建物實價查詢
- 路徑導航服務
- 線上申辦電子謄本
目標族群
- 全國民眾:有買賣土地建物或出租房屋需求等,想了解建物與土地基本資訊或線上申辦電子謄本之一般民眾。
- 專業人士:於金融機構、不動產及建物相關行業、政府機關上班,需查詢土地與建物大小、位置等相關資訊之專業人士。
優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「地籍定位查詢」為主要服務流程進行精進,選擇原因為「查詢建物或土地資訊的過程困難重重,民眾反應需特別學習才會使用」、「網站每日的使用量需求量大」及「提升民眾查詢土地建物資訊或申辦電子謄本的方便性」。
網站使用者的痛點與需求分析結果
- 首頁文字過多不易查找入口:首頁過多專有名詞且文字辭意生硬,對於後續查找建物土地資訊沒有幫助,並提高使用者尋找地籍定位查詢服務入口的難度。
- 服務流程不符合使用者設計:大量文字的基本說明難以理解消化,主選單的選項並非關鍵任務,讓使用者感到混淆,出現查詢結果頁之後,並無指引下一步動作,使用者疑惑是否已完成查詢。
需求分析
分析結果
1.首頁功能繁多較不易找到服務入口
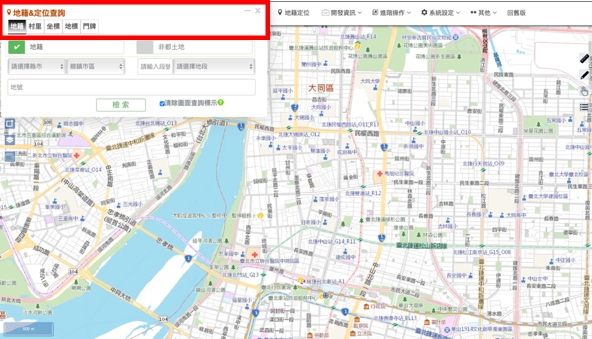
首頁的功能繁多(如圖1及如圖2),使用者無法直覺快速的進入查詢系統,電腦版首頁的「新版體驗」按鈕位於眾多文字之中,且網站架構沒有先後順序引導使用者,增加使用者進入查詢系統的難度,導致使用者需要花費較長時間瀏覽頁面,無法快速找到目標入口。

圖1:1:手機版功能繁多

圖2:無步驟的功能選單,不知道要如何點選進入下一步
2.首頁大量說明文字及專有名詞
大量的文字讓人難以閱讀(如圖3),無法了解首頁想傳達的重點,文字中多為網站介紹和技術相關資訊,閱讀文字後,對下一步的地籍資訊查詢並無實質上的幫助;首頁文字中過多民眾無法理解的專有名詞(如「套疊NLSC」、「OSM」等等),增加使用者負擔,並降低使用意願及效率。

圖3:文字量過多與民眾無法理解的專有名詞
(二)設計原則建議
依據上述「分析結果」,運用Jacob Nielson十大網站體驗設計原則 ,進行評估和導入策略,其中2項可用來檢視網站首頁的設計,相關說明如下:
- 美學與極簡主義設計(Aesthetic and minimalist design)
資訊呈現時不應包含較不相關或很少用到的資訊。介面中任何可省略的資訊都會讓重要資訊的視覺明顯度下降。尤其多數使用者習慣僅「瀏覽」而不「閱讀」。
例如「首頁」文字易讀性較低,且版面用色多編排為由左至右的閱讀方式,使用者不易注意到地籍圖資查詢系統入口,民眾使用地籍圖資網路便民服務系統需求為,查詢土地地段號或建物建號、面積、位置及鄰近實價資訊,建議將首頁拿掉,讓使用者可以直接進入圖台查詢。 - 系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用使用者熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,讓使用者更易理解。
當使用者不理解機關慣用的字詞或資訊歸納方式,容易出現猶豫困惑或理解錯誤的狀況,如前項所提到,使用者習慣瀏覽而非閱讀,加上首頁大量機關熟悉,使用者卻不易讀的用語,減少系統與真實世界的關聯性,容易產生誤導,使部分使用者點選進入其他頁面。
(三)優化項目
依據分析結果與建議原則,提出優化建議,詳細說明如下:
- 將首頁移除讓使用者直接進入圖台
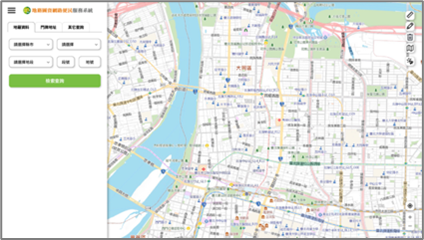
(1)對使用者而言,使用地籍圖資系統的主要需求為能「快速方便,並且有效率的取得土地建物資料」,讓使用者直接進入頁面(如圖4),可以省去使用者查找入口的時間與心力。

圖4:首頁版面調整
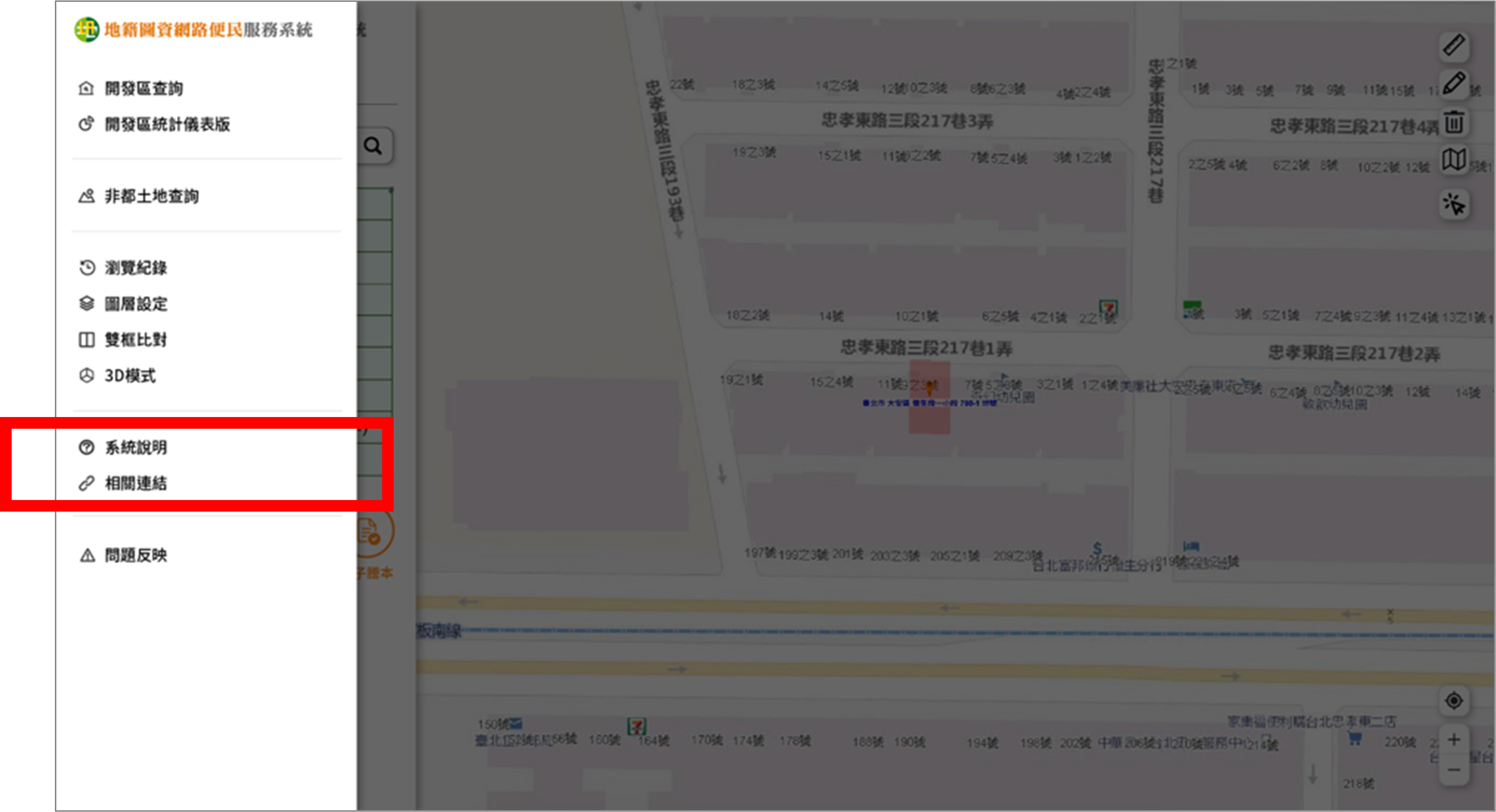
(2)目前首頁主要是關於網站介紹、系統說明以及技術相關資訊,建議可以將機關想對民眾傳達的訊息,整合放入查詢結果頁面中(如圖5),更能讓使用者聚焦在重要訊息上,或是放入選單中(如圖6),讓有需要的使用者自行點選了解,相較一進入網站就提供大量無法被消化的資訊,可以提升使用者的控制感,建立使用者操作網站的自信心。

圖5:重要資訊放置在搜尋結果下

圖6:有需求的使用者可自行點選查看系統說明等資訊
設計步驟
運用角色人物誌(Persona)與顧客旅程地圖(Customer Journey Map)瞭解使用者行為,進而分析使用者在服務流程關鍵步驟所遇到問題,並提出優化建議。
(一)使用者行為分析紀錄
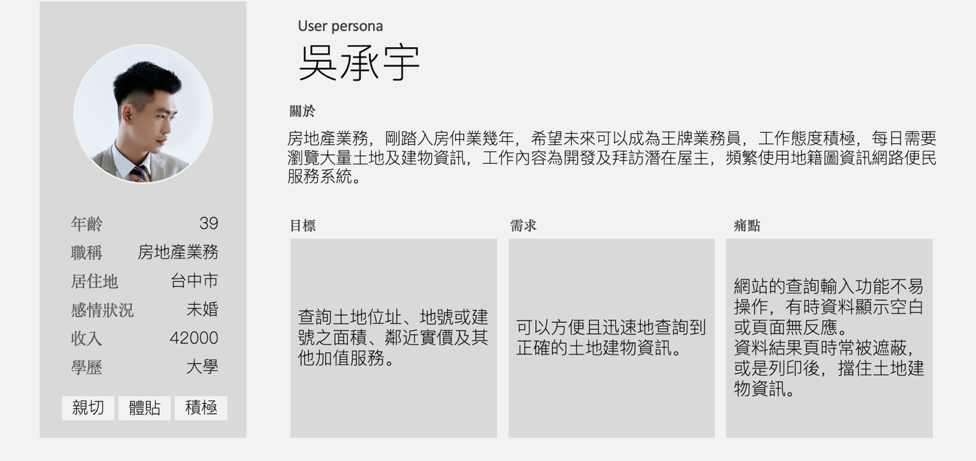
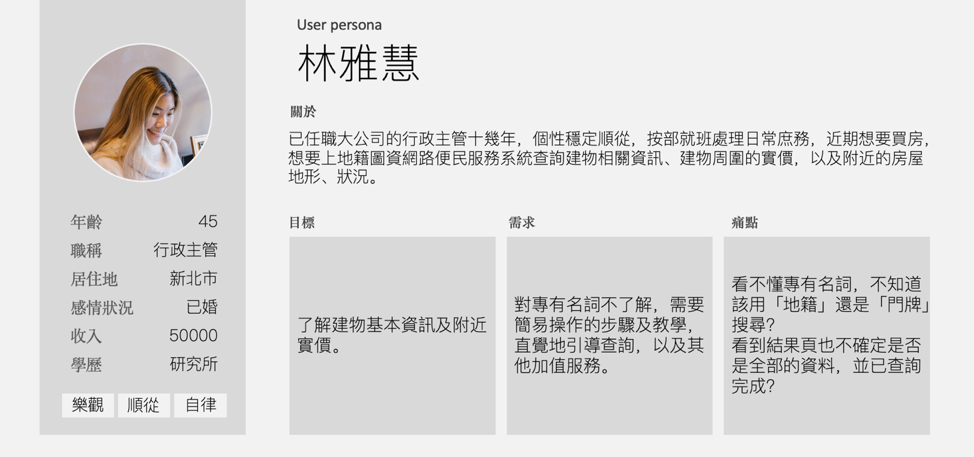
- 角色人物誌(Persona)針對目前最常使用網站的兩種人物類型—專業從業人員以及一般民眾,進行角色人物至分析,詳細內容呈現如下:專業從業人員人物誌(如圖7)以及一般民眾人物誌(如圖8)。

圖7:「專業從業人員」角色人物誌

圖8:「一般民眾」角色人物誌
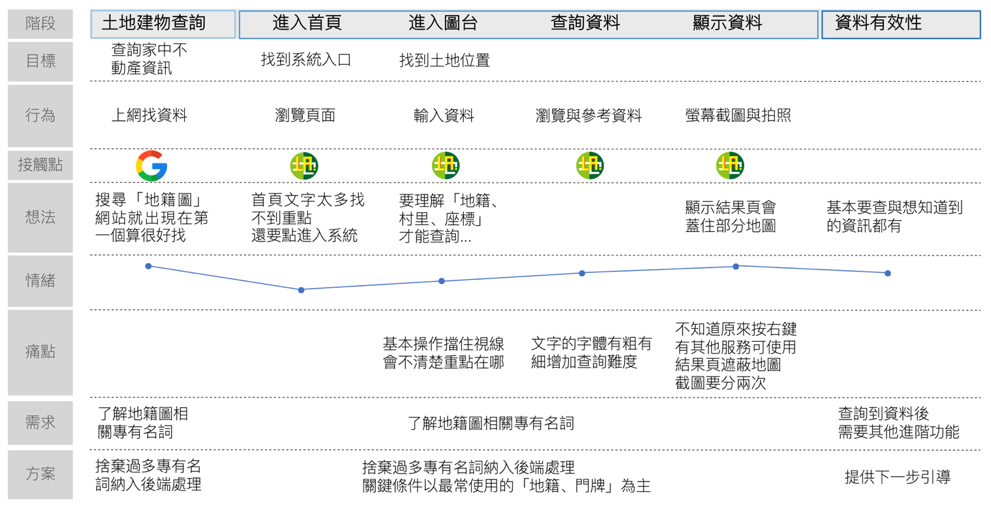
2.「地籍圖資查詢」的顧客旅程地圖,如圖9。利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖9:「地籍圖資查詢」顧客旅程地圖
(二)流程關鍵步驟
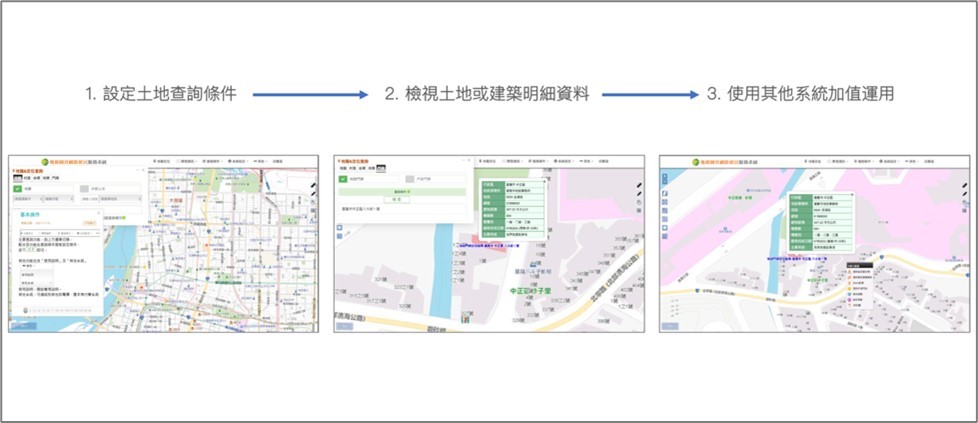
「地籍圖資查詢」須操作3個關鍵步驟,如圖10。

圖10:網站服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
- 設定土地查詢條件
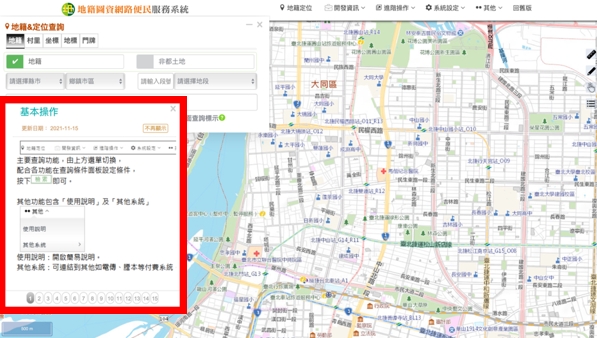
(1)基本操作說明:基本操作說明的內容較為複雜冗長,多數使用者反應,不明白重點在哪裡,且基本操作說明會遮蔽查詢頁面,因此多數使用者進入頁面後,直覺關閉基本操作說明,少數使用者會約略的瀏覽,但因基本操作說明為自動輪播模式,使用者因還沒閱讀完內容就跳下一頁而感到困擾(如圖11)。

圖11:複雜冗長的基本操作說明
(2)主選單選項非關鍵任務:主選單的選項並非關鍵任務,大部分使用者常用需求選項為「地籍」以及「門牌」,過多且不常使用的選項(村里、座標、地標)讓使用者產生混淆及不確定感,在判斷要選擇哪一個選項中花費大量心力,網站並未引導使用者選擇最適合路徑(如圖12)。

圖12:主選單選項非關鍵任務使用者易混淆
(3)主選單選項多為專有名詞:許多重點選項為專有名詞,非專業的使用者無法理解其意,如「地籍」與「非都土地」的意思是?門牌中的「地政」與「戶政」的差別在哪裡?網站並未提供即時名詞說明,專有名詞增加使用者執行關鍵任務的難度與出錯機率。
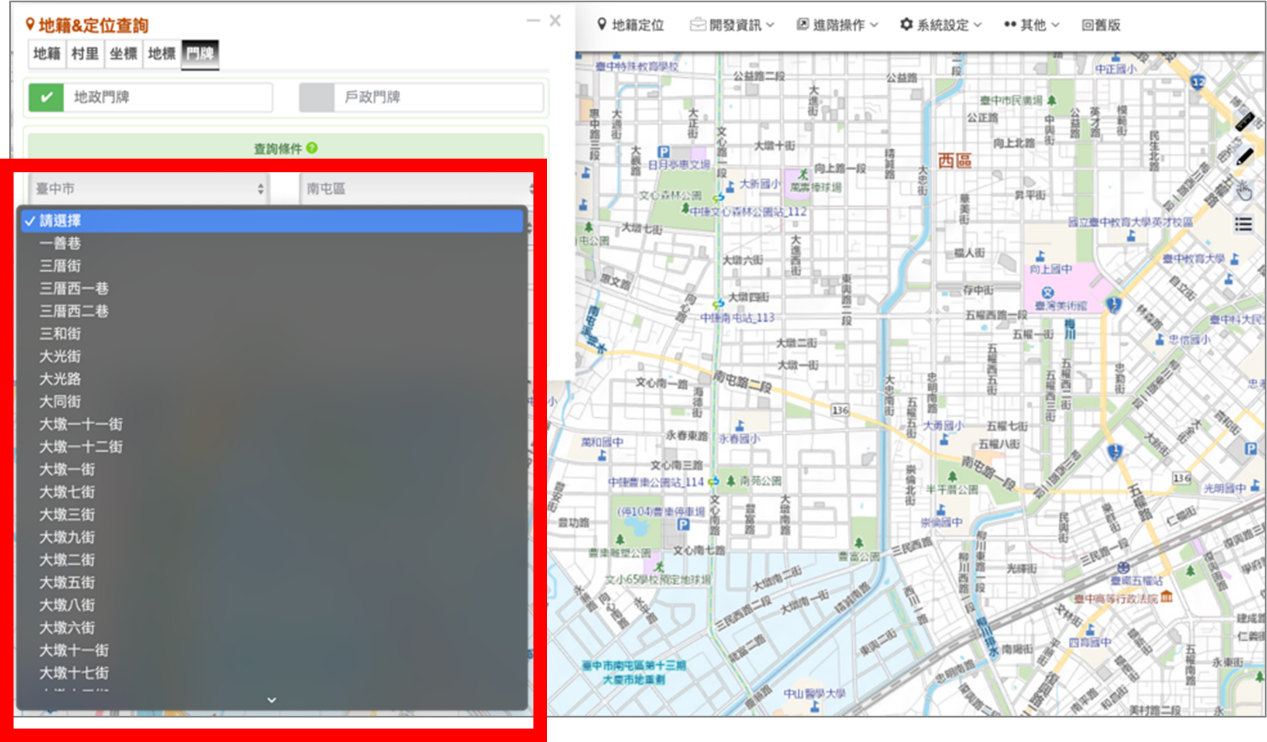
(4)冗長的下拉式選單:部分下拉式選單內容(如地段號)冗長且路段名稱相似,使用者表示在選擇上耗費過多心力,希望可以透過打字的方式搜尋路段(如圖13)。

圖13:冗長且相似的選單增加選取難度
(5)查詢條件的收合功能:查詢土地或建物資訊後,查詢選項會自動收入查詢條件中,查詢選項為使用者依賴的主要功能,當使用者需要重新查詢,卻無法退出當前頁面時,會讓使用者產生無助與喪失控制之感。
(6)網頁中功能都是不同的浮動窗格,而且會互相干擾,使用者容易分心,無法專心投入查詢地籍資料。
2.檢視土地或建築明細資料
(1)查詢結果頁遮蔽地圖:查詢結果頁遮擋地籍資料頁面(如圖14),使用者不確定是不是要關掉,且若地籍資訊較多,還須縮小網頁才能看到完整資訊,導致使用者不想繼續查詢。
(2)不知如何點選目標物件周邊其他土地或建物:完成查詢顯示結果頁之後,發現使用者如果想要選取目標建物或土地周邊的其他位置,會在地圖上點擊滑鼠左鍵多次,因無法選取而感到困惑不已,網站並未提供使用者能接受的操作指引,告知點選右側的小手即可進行選取。

圖14:查詢結果頁遮擋地籍資料頁面
3.使用其他系統加值運用
顯示資料結果之後,網站並未提供下個步驟的指引,使用者不確定是不是已查詢到目標建物或土地的完整資訊,且因多數使用者習慣點擊左鍵選取操作,使用者並不知道點擊右鍵會跳出其他加值運用的視窗(如圖15),因此,需預想使用者下一步的需求,讓使用者更快速有效率地完成任務,並提升網站的可控制感。

圖15:使用者不知道點擊右鍵會跳出其他加值運用視窗
(四)設計原則建議
設計顧問依據上述「關鍵步驟分析結果」,運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計,相關說明如下:
- 美學與極簡主義設計(Aesthetic and minimalist design)
資訊呈現時不應包含較不相關或很少用到的資訊。介面中任何可省略的資訊都會讓重要資訊的視覺明顯度下降。尤其多數使用者習慣僅「瀏覽」而不「閱讀」。
例如「基本操作說明」的文字易讀性較低,且說明中提供的資料並非大部分使用者所需,建議以使用者習慣重新統整基本操作說明中功能,將部份功能收入「漢堡選單」中(如開發區查詢、開發區統計儀表板、非都土地),部分功能融入在操作流程中(如點選查詢位置功能提示),提高資訊的易讀性。 - 預防錯誤(Error Prevention)
系統於操作完成後才告知使用者「操作有誤」,更好的方式為,操作前就能預防錯誤發生。可採取做法為避免易出錯的情況,或是在使用者做出行動前,提供檢查確認的步驟。
例如,為符合使用者方便執行關鍵任務,將過多不常使用的選項重新整合—大量使用的「地籍、門牌」置於前,不常使用的「村里、座標、地標」整合至「其他查詢中」,提供簡單明確的選擇,讓使用者在執行操作前,避免被過多選項混淆以致流程中斷。 - 一致性和標準(Consistency and Standards)
系統維持網站一致性與標準,讓使用者不需要懷疑不同的用語、情況或動作,使用者對其他同類型的網站體驗有可能抱持相同的期望,若未能保持與系統以外的網站相同慣例,可能迫使使用者學習新東西,造成認知上的負擔。依照使用者對地圖網站的認知需求(如Google地圖)將網頁畫面重新調整為兩區塊,左邊為「查詢資訊」區塊,為輸入資料與取得結果的區塊,右邊則為「地圖」區塊,方便使用者瀏覽建物、土地資訊及位置。
(五)優化項目
依據分析結果與設計原則,提出5項優化項目,相關說明如下:
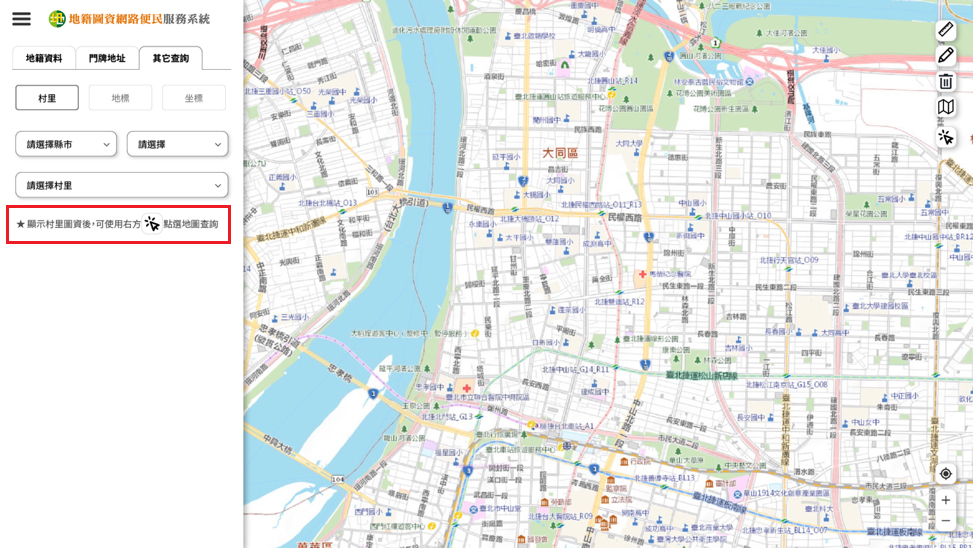
1.整合主選單的5個選項
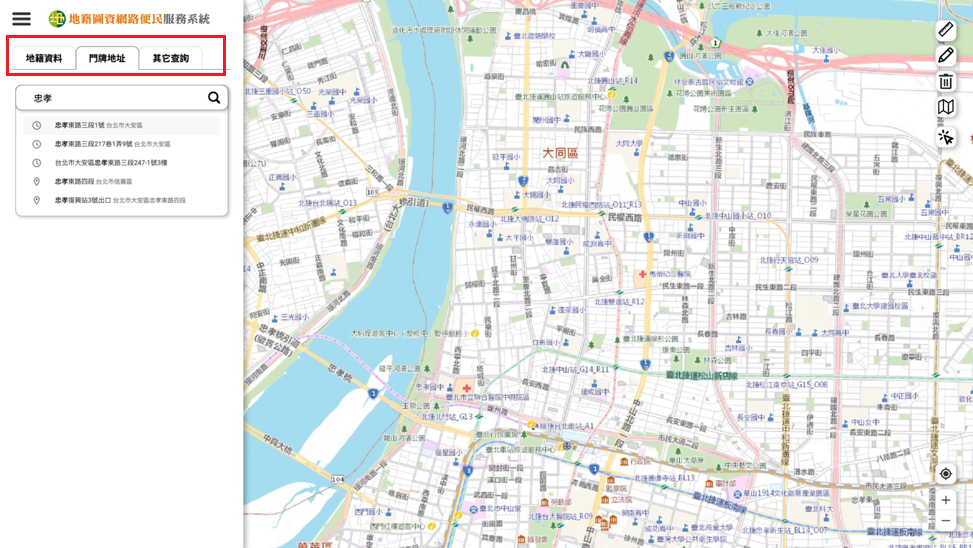
主選單的選項分別依序為「地籍、村里、座標、地標、門牌」,將「村里、座標、地標」整合至「其他查詢中」(如圖16),並調整關鍵任務的選項名稱—「地籍」改為「地籍資料」,「門牌」改為「門牌地址」,將部份選項改由程式判斷(如:預設地政門牌、無資料程式自動改找戶政門牌),解決使用者對專有名詞的困惑,引導使用者直覺選取最快的路徑,減少不確定感。

圖16:簡化主選單選項
2.提供選單及全文檢索查詢
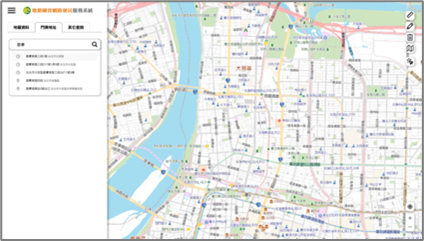
在「地籍資料」選項中,依機關需求提供下拉式與可輸入資料的選單,在「門牌地址」選單中,提供全文檢索查詢的功能(如圖17),使用自動完成比對的搜尋,降低大量下拉式選單方式。

圖17:「門牌地址」改以全文檢索查詢
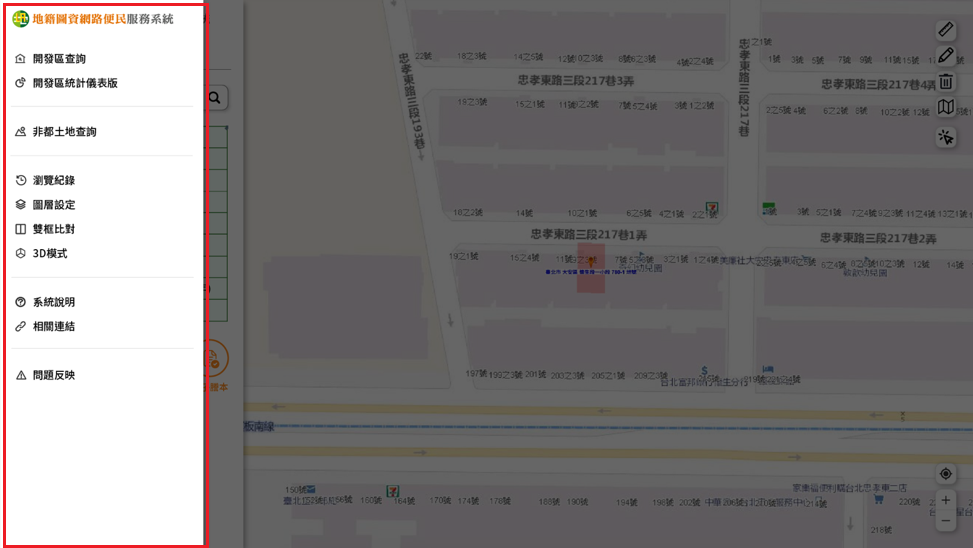
3.將非必要選項收入「漢堡選單」中
使用者對網站的主要需求為查詢地籍或建物資料,將網站上方功能列中,非必要、較不常使用的選項,如開發區查詢、圖層設定等功能,以及地籍資料查詢中較少使用的功能,如:非都土地查詢,整合至漢堡選單中(如圖18),除了查詢地籍或建物資料外,其他進一步的功能都可以在漢堡選單中找到,除了更加簡化查詢頁面的資訊,將網站分為左右兩區塊的方式,可以方便使用者尋找進階功能。

圖18:其他功能整合收入選單中
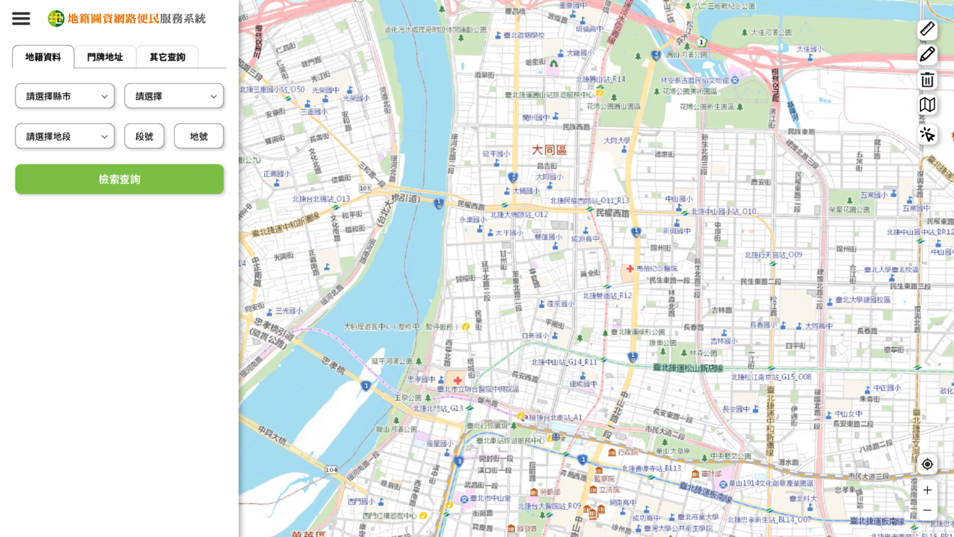
4.畫面分割為「查詢資訊」及「地圖」區塊
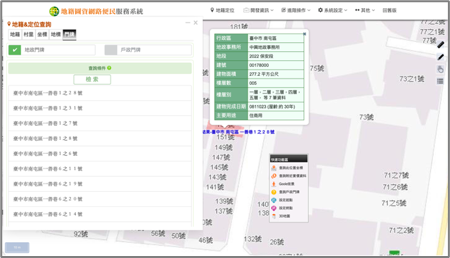
將網頁區分為左右兩大區塊,左邊為「查詢資訊」區塊,為輸入資料與取得結果的區塊,將查詢結果顯示於資料輸入框下方(如圖19),解決結果頁遮蔽地圖的困擾,並提供「點選查詢位置」提醒(如圖20),解決使用者不知如何點選周邊土地或建物資料的困難;右邊則為「地圖」區塊,方便使用者瀏覽建物、土地資訊及位置,而不被結果頁所遮擋。
將網頁分為左右區塊,結合前項「將非必要選項收入『漢堡選單』中」,解決因浮動窗格資訊互相干擾的問題,除此之外,由固定展現在左邊「查詢資訊」的資料輸入框,替代原先網頁的「查詢條件收合功能」,讓需重新查詢的使用者,保持控制感與信心。

圖19:結果頁移至左邊區塊中

圖20:「點選查詢位置」提醒
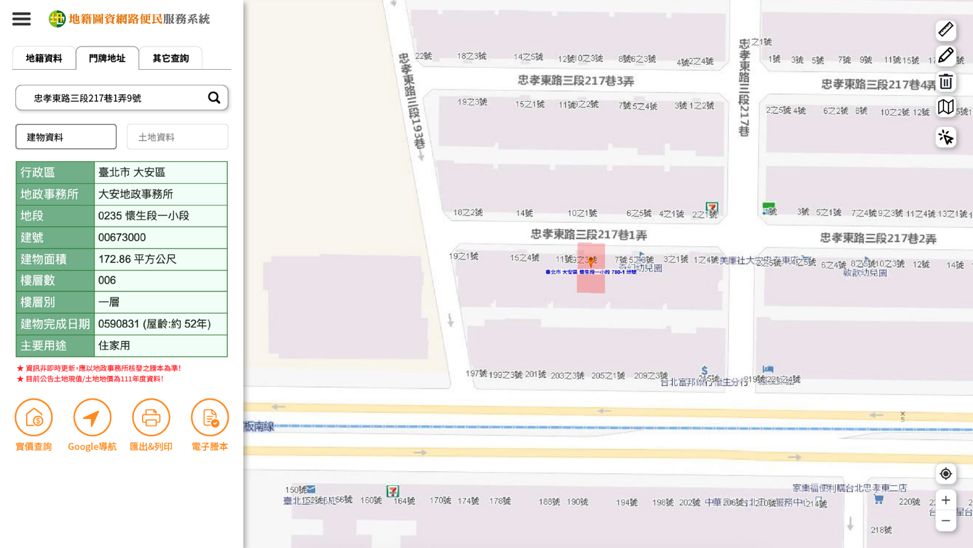
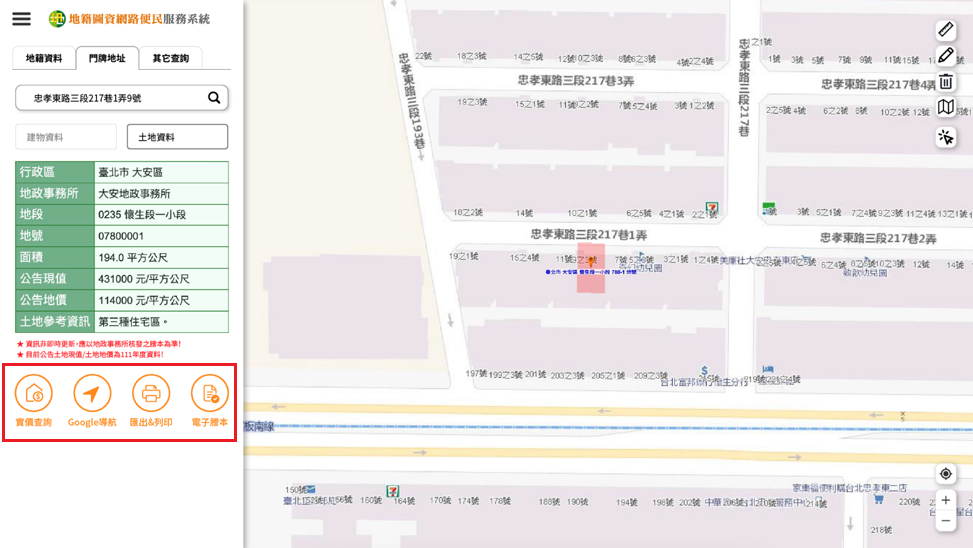
5.查詢結果後提供下一步的行動按鈕
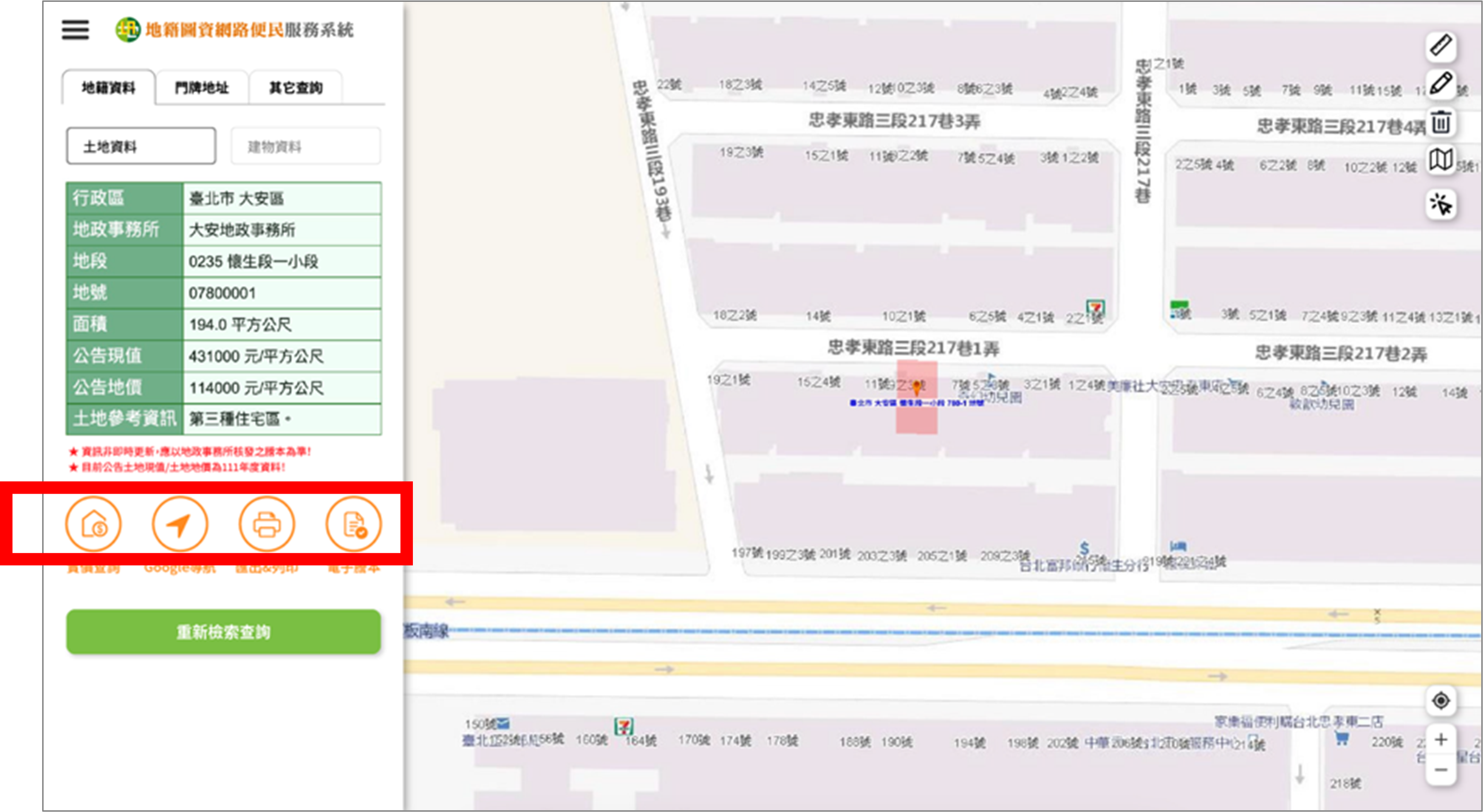
在結果顯示的下方,提供使用者常使用的下一步功能行動按鈕(如圖21),包含「實價查詢、Google導航、匯出列印及電子謄本」,並在下方新增警示用語,提供下一步行動按鈕同時也傳達「已完成查詢」的訊息,解決「使用者不知道點擊右鍵會跳出其他加值運用的視窗」的問題,讓使用者快速有效率的完成任務。

圖21:提供行動按鈕以及警示用語
設計結果
(一)首頁
- 將首頁移除,讓使用者直接進入圖台。
- 協助使用者「快速方便,並且有效率的取得土地建物資料」,建議將機關想對民眾傳達的訊息,整合放入圖台查詢結果頁面中,讓使用者聚焦在重要訊息上,或是放入漢堡選單中,讓有需要的使用者自行點選了解。
- 服務流程依上述建議優化網站,輔導前後對照圖示如表1。
表1:首頁輔導前後對照圖示
|
序 |
輔導前 |
輔導後 |
|
1 |

|
|
(二)「地籍圖資查詢」服務流程
- 整合主選單的5個選項:「地籍」改為「地籍資料」,「門牌」改為「門牌地址」,將部份選項改由程式判斷,解決使用者對專有名詞的困惑,引導使用者直覺選取最快的路徑,減少不確定感。
- 提供選單及全文檢索查詢:在「門牌地址」選單中提供全文檢索查詢的功能,使用自動完成比對的搜尋,降低大量下拉式選單方式。
- 將非必要選項收入「漢堡選單」中:將較不常使用的選項,如開發區查詢、圖層設定、非都土地查詢等功能整合至漢堡選單中,方便使用者尋找進階功能。
- 畫面分割為「查詢資訊」及「地圖」區塊:將網頁區分為左右兩大區塊,左邊為「查詢資訊」區塊,右邊則為「地圖」區塊,解決浮動窗格資訊互相干擾的問題,方便使用者瀏覽建物、土地資訊及位置。
- 查詢結果後,提供下一步的行動按鈕:在結果顯示的下方提供下一步的行動按鈕,並在下方新增警示用語,提供下一步行動按鈕,同時也傳達「已完成查詢」的訊息,讓使用者快速有效率的完成任務。
- 服務流程依上述建議優化網站,輔導前後對照圖示如表2。
表2:「地籍圖資查詢」服務流程輔導前後對照圖示
|
序 |
輔導前 |
輔導後 |
|
1 |

|
|
|
2 |

|
|
|
3 |

|
|
|
4 |
|
|



用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15