衛福部健保署-健保卡網路服務註冊
![[另開新視窗]衛福部健保署-健保卡網路服務註冊展示圖 衛福部健保署-健保卡網路服務註冊展示圖](https://www.webguide.nat.gov.tw/storage/example-image/nymEwaA1bc84UmU0LwT2TPAJt52Etv6YRjqUXF6L.jpg)
網站資訊
透過讀取健保卡,賦予健保卡卡號、身分對應的註冊密碼與網路服務使用權限的開通。民眾成功註冊開通後,即可使用健保署與合作機關所提供之線上服務,包含健康存摺、全民健保行動快易通app、口罩實名制身分認證或預購、勞動部勞工保險局e化服務系統及稅務入口網等服務。
案例資訊
- 網站名稱:健保卡網路服務註冊
- 管理單位:衛福部健保署
- 上線日期:
- 網 址: https://cloudicweb.nhi.gov.tw/cloudic/system/mlogin.aspx
改版說明
![[另開新視窗]衛福部健保署-健保卡網路服務註冊改版前畫面 衛福部健保署-健保卡網路服務註冊改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/xa5lCYQOh1DvyuRRkCTwme80v8adBvtAdjYKwoia.png)
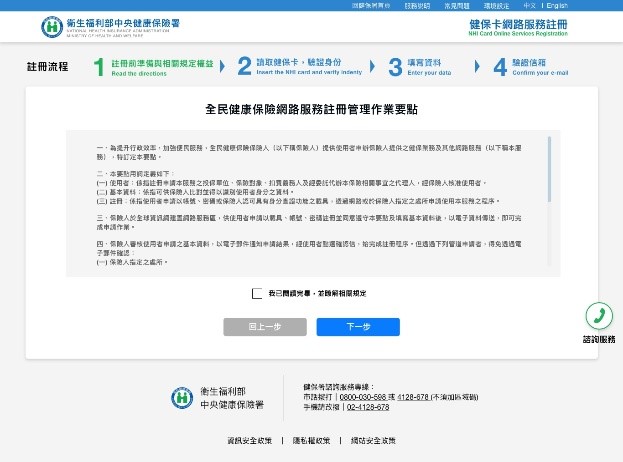
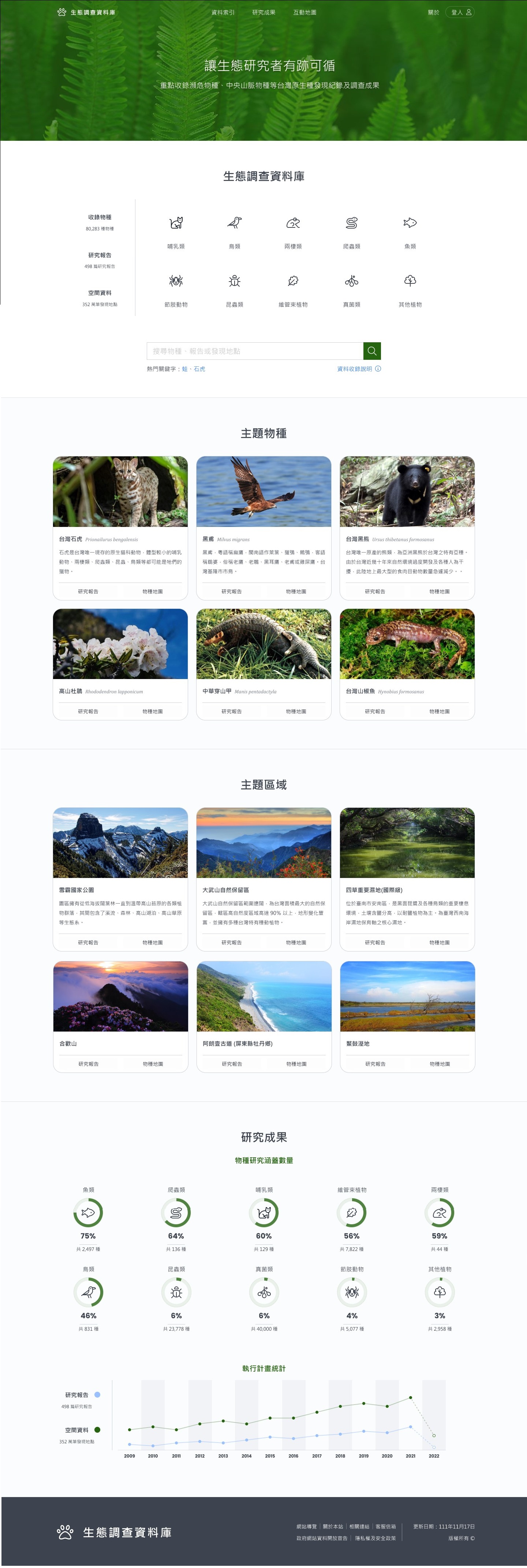
![[另開新視窗]衛福部健保署-健保卡網路服務註冊改版後畫面 衛福部健保署-健保卡網路服務註冊改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/jaMLkMjETeXq3qyxHrrRNn55uMNL3AIO7Y04q1Jb.jpg)
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「健保卡網路服務註冊」為主要服務流程進行精進,選擇原因為「希望提升健保卡註冊量」、「讓使用者能多用健保署與合作機關所提供之線上服務,減少現場臨櫃人流」及「使用者常反應元件安裝無法確實完成、讀取不到健保卡」。
需求分析
針對首頁進行分析並提出優化建議,詳細說明如下:
分析結果
1.使用者未能認知介面資訊意涵並採取行動
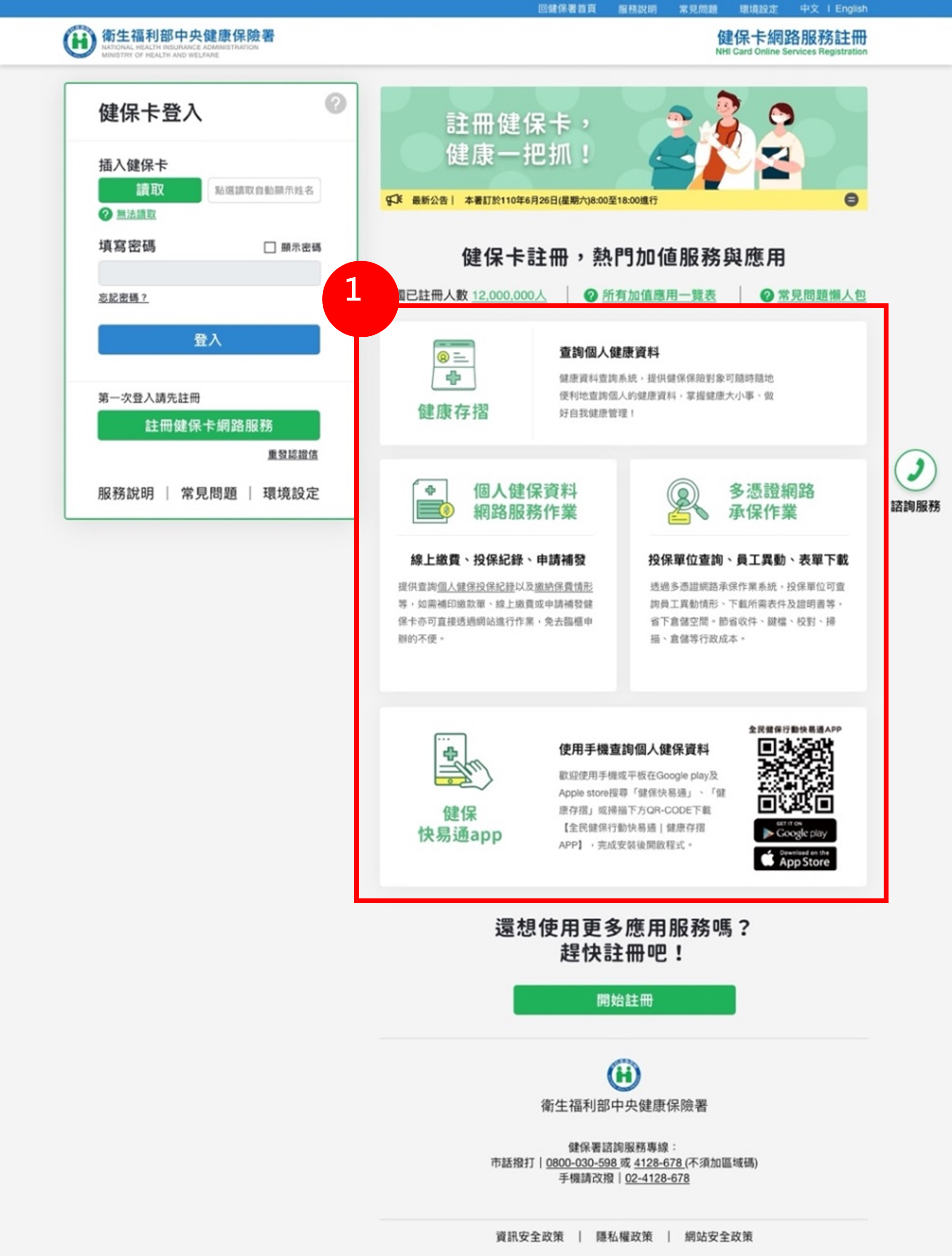
目前首頁的介面設計將版面切分成左右兩個區塊(如圖1),左側為功能列表,右側為資訊顯示區塊,例如「最新公告」與「服務項目」,但這些資訊非使用者常用或是當下所需要使用之內容,使用者所需要的功能為登入、註冊、相關執行方法說明及使用動機。

圖1 :首頁架構
2.使用者對於使用目的認知不清楚
目前網站首頁資訊並未提及註冊後能開通什麼樣的功能與服務的相關介紹(如圖2),故使用者無法理解使用健保卡網路服務註冊這項服務的目的以及能帶給他什麼樣的便利性功能。

圖2 :首頁缺乏相關服務介紹
3.使用者對於系統用詞感到疑惑
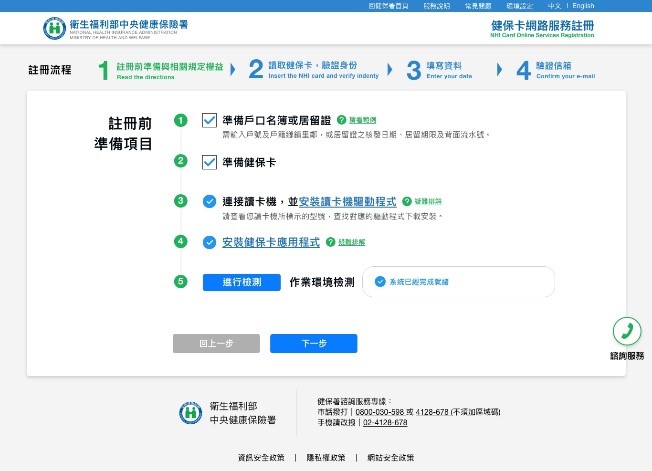
頁面所使用的說明用詞,對於缺乏安裝元件認知與數位能力較低的使用者來說,無法正確理解首頁檢測環境的作用與安裝方式,包含健保卡讀取時,欄位「支援使用健保卡」出現紅色的X警示符號(如圖3),亦無法瞭解其含義,並感到疑惑或慌張。

圖3 :出現紅色的X警示符號
4.按鈕與圖示設計相像,造成使用者不易辨別
介面按鈕設計將許多功能放在同區塊且未分類,在視覺層級上以相同尺寸的按鈕和相同的色彩進行設計,以至於使用者無法直接辨識與分類按鈕功能與種類,部分區塊按鈕無點選連結功能(如圖4標示1)。

圖4:按鈕設計相近且無分類
優化項目
依據分析結果與建議原則,提出4項優化項目,詳細說明如下:
1.重整首頁資訊與視覺層級排序
服務項目建議依使用者的重要性排序,使用者的重要性依序為登入、首次註冊及註冊後能使用的相關服務(如圖5)。圖5中標示1~3為重要性排序與視覺引導路徑,讓使用者能明確理解並掌握整網站的資訊與服務。

圖5:視覺層級以登入與註冊為主,相關服務介紹資訊為輔
2.註冊登入區塊考量使用者行為設計,強化操作與分流
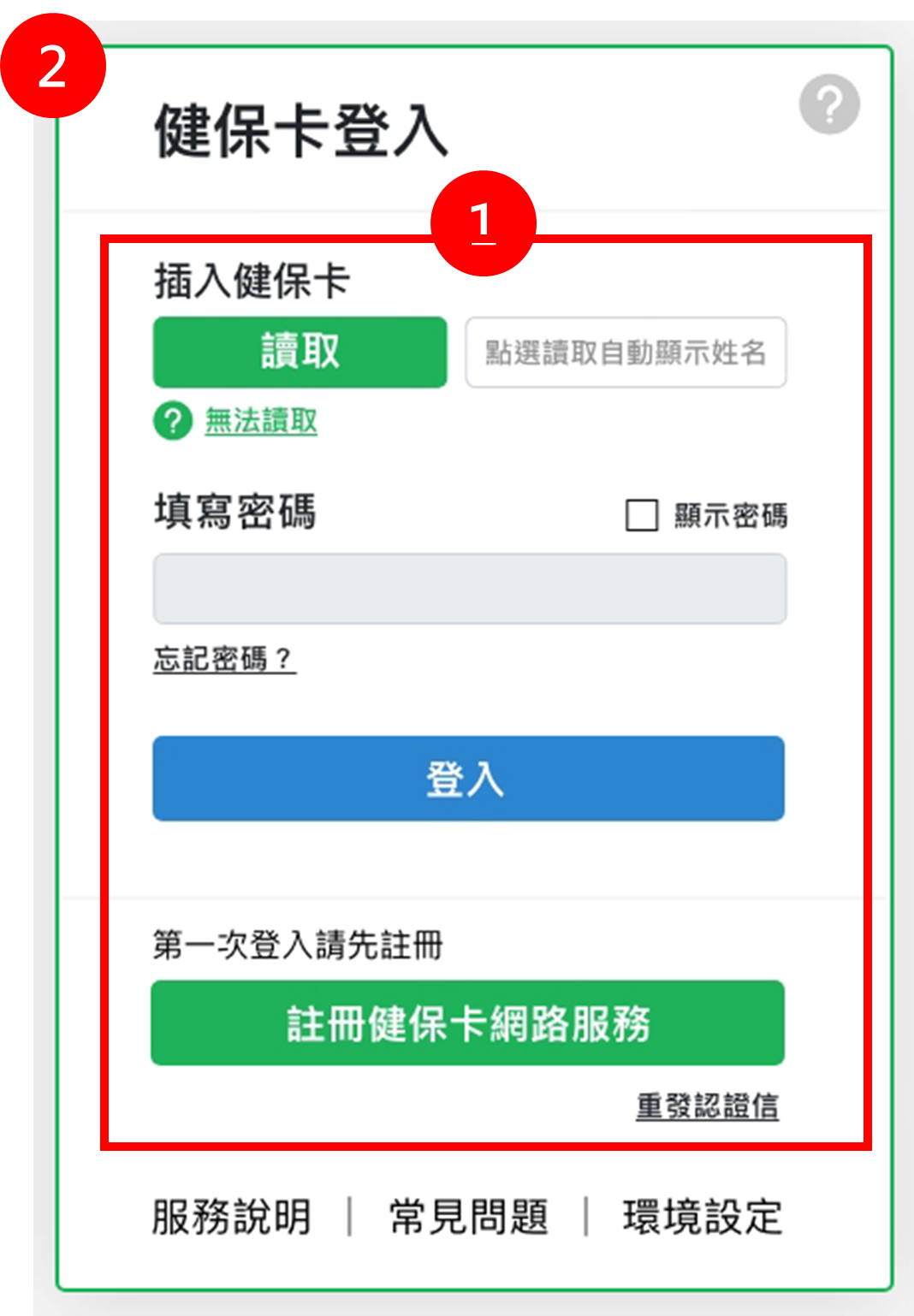
(1)將網站之使用者行為分為登入網站(已註冊完成)與首次註冊,互動邏輯為若使用者不能登入,就使用下方的註冊,引導至註冊的流程中(如圖6標示1),若無法註冊或需要其他幫助,區塊下方可協助使用者進行疑難排解,透過明確的介面設計引導使用者操作服務。
(2)介面設計以外框線引導使用者視線至登入與註冊區塊(如圖6標示2),並透過色彩引導使用者採取動作,例如「讀取」按鈕與註冊按鈕,鮮明的色彩有助於使用者辨識。另在設計上運用色彩將「登入」與「註冊健保卡網路服務」按鈕明顯區隔。

圖6:登入區塊視覺設計引導
3.增加服務介紹說明區塊,提升使用者對系統使用的認知
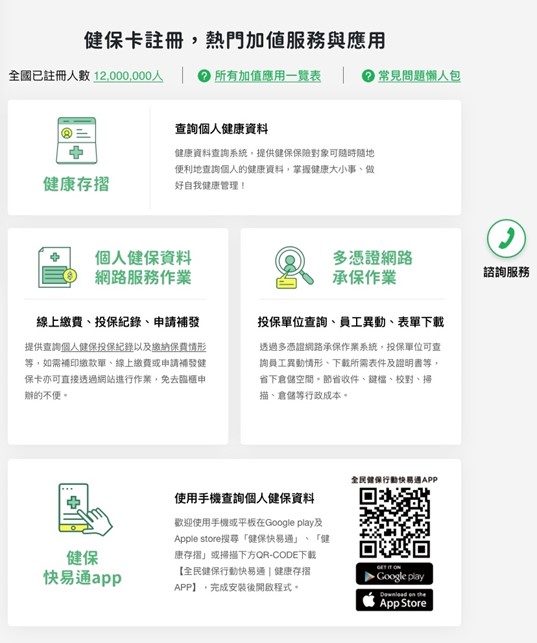
(1)首頁右側建議加入服務說明區塊,以「健保卡註冊,熱門加值服務與應用」為標題,告知尚未註冊健保卡的使用者,在註冊後可使用的加值服務,以提升使用者對系統使用的認知。加值服務的說明內容為「健康存摺」、「個人健保資料網路服務作業」、「多憑證網路承保作業」及「健保快易通app」(如圖7)。

圖7:服務介紹說明區塊
(2)服務區塊的標題下方,放置使用人數、使用面向及該怎麼使用的資訊,並針對以上資訊與功能加註額外說明(如圖8)。
A.顯示全國已註冊人數:一般使用者心理會傾向使用已被多數人使用之功能。
B.相關應用加值服務一覽:下載此列表能快速地瞭解所有與健保卡介接的相關服務。
C.說明懶人包:使用者可透過輕鬆、簡單有趣的懶人包來理解註冊健保卡的相關內容。

圖8:額外加註服務提示與說明
4.重新定義網站設計
(1)視覺層級建議調整,並在頁面中做出視覺引導。
(2)符合本網站風格一致的圖示(Icon)設計,圖示(Icon)明確的表示該功能與資訊的意涵(如圖9標示1)。
(3)重新定義網站配色,使用色彩產生指示行動作用,以綠色為主色;藍色為輔助色;紅色為警示色,背景色則由灰色、白色及淺藍色,作為網頁配色系統使用。
(4)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。文字規範如下:
A.網站的文字為求簡潔明快,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體。
B.於解說相關服務的頁面區域,以較為活潑與親民的圓體呈現,例如思源圓體。
C.根據World Wide Web Consortium(W3C)訂定之行動版網頁文字標準,將大小微調,條例如下:
內文:16px
選單:18px
次標題:24px
主標題:30px
D.提升網站閱讀性:行間距建議設定於字體大小的1.2-1.4倍;段間距建議設定於字體大小的2-2.5倍。

圖9:風格一致的圖示設計
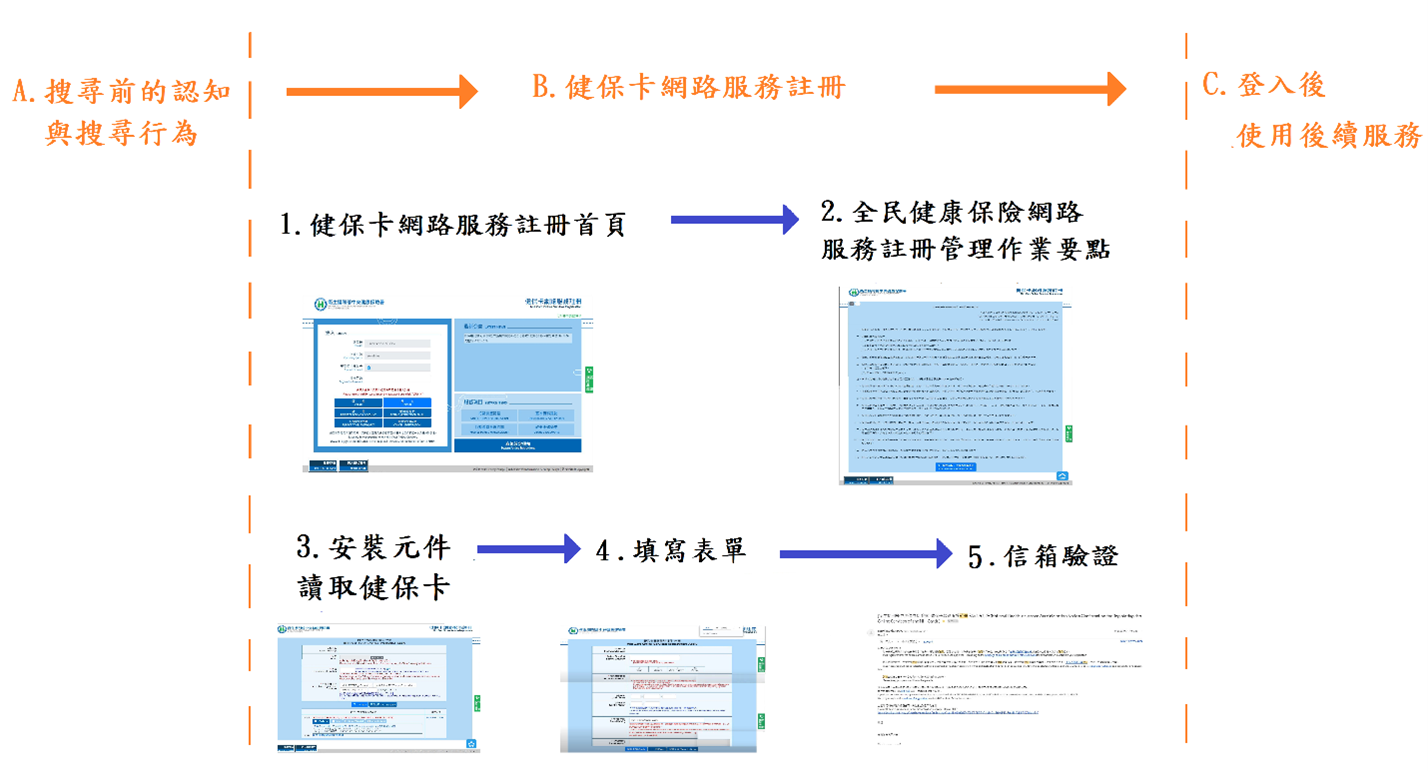
設計步驟






















設計結果
| 序 |
輔導前 |
輔導後 |
|
1 |
|
|
|
序 |
輔導前 |
輔導後 |
|
1 |
|
|
|
|
||
|
2 |

|
|
|
3 |

|

|
|
4 |

|

|
|
5 |

|
|


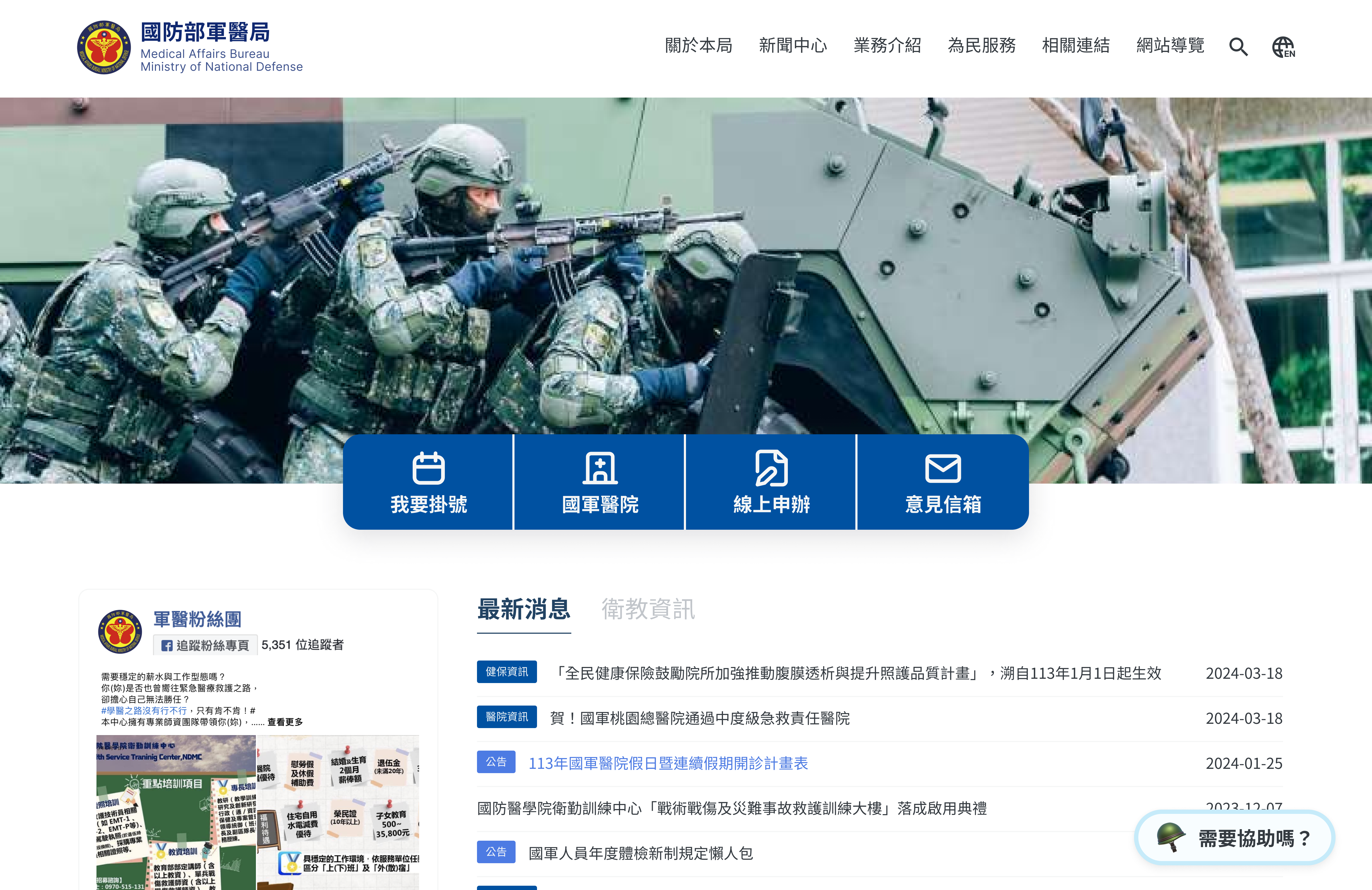
國防部軍醫局-聯合掛號系統
上架日期:2024-08-07國防部軍醫局(網址:https://mab.mnd.gov.tw/)是國軍醫療體系中之核心機構,對國軍而言,預防性體檢與積極管理藥事,以確保用藥安全為首要任務。其他線上服務,例如國軍人員體位分類、體位區分標準及常備兵現役病傷停役檢定標準查詢等為次要任務。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15