台灣就業通-找工作填寫履歷表
![[另開新視窗]台灣就業通-找工作填寫履歷表展示圖 台灣就業通-找工作填寫履歷表展示圖](https://www.webguide.nat.gov.tw/storage/example-image/uaJ0teX88slXTY6NPMRXlfW7HtTvoWLv0Z9yN5ew.png)
網站資訊
台灣就業通(網址https://www.taiwanjobs.gov.tw/)結合全國300多處公立就業服務據點,協助求職者瞭解自己與就業市場;提供企業找到合適人才的管道,並透過線上、線下職缺媒合的服務流程,提供國人網路與實體整合的終身職涯發展規劃服務。網站5大類服務為「找工作」、「找人才」、「找課程」、「微型創業」及「技能檢定」。
案例資訊
- 網站名稱:台灣就業通
- 管理單位:勞動部勞動力發展署
- 上線日期:
- 網 址: https://www.taiwanjobs.gov.tw/Internet/Index/index.aspx
改版說明
![[另開新視窗]台灣就業通-找工作填寫履歷表改版前畫面 台灣就業通-找工作填寫履歷表改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/uX967Slg57iFLTMvgHmreqqOIytuuA6xA5ODYn88.jpg)
![[另開新視窗]台灣就業通-找工作填寫履歷表改版後畫面 台灣就業通-找工作填寫履歷表改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/16MRgMSDwwniWoW2qRiMbkFFKi7vORxBXzEGAtlK.png)
(一)網站服務及目標族群
1.網站服務簡介
台灣就業通(網址https://www.taiwanjobs.gov.tw/)結合全國300多處公立就業服務據點,協助求職者瞭解自己與就業市場;提供企業找到合適人才的管道,並透過線上、線下職缺媒合的服務流程,提供國人網路與實體整合的終身職涯發展規劃服務。網站5大類服務為「找工作」、「找人才」、「找課程」、「微型創業」及「技能檢定」。
2.網站目標族群
(1)一般上班族:期望能找到更接近理想的工作並發揮所長,若新工作能學習新專長將更好。
(2)學生:提前找工作,避免畢業後無工作的空窗期。
(3)待業求職者:部分為被解僱者,想立即找到份穏定的工作。
(4)企業:刊登職缺、找人才。
(5)就業服務員:協助民眾找到職缺或職訓課程、追蹤民眾求職狀況。
(二)網站使用痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料(網站現況與需求調查結果、政府網站需求深入調查表,請參見附件一、二),進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1.缺乏對整體服務的介紹:使用者首次進入台灣就業通網站是陌生的,須讓使用者瞭解網站並建立信任,使用者才會開始使用服務。
2.無法快速查找資訊:目前網站資訊架構須再重新審視,台灣就業通首頁的內容較像子頁面「找工作」;「找工作」子頁面的內容反而較適合放在台灣就業通首頁。版面排版與設計,使用者不易查找到就業服務站的位置、瞭解分眾與產業專區的服務。
3.「找工作」不易被發現:「找工作」功能放在網頁最暗、最不明顯的地方,且提供的資訊讓使用者感覺有些亂,無法與找工作產生連結。
4.填寫履歷表使用不順暢:求職資料表單設計繁雜、不易設定,使用者要花費時間填寫完履歷表,且不理解履歷保密設定的資料上網意願要開啟才可投履歷的原因。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「找工作填寫履歷表」為主要服務流程進行精進,選擇原因為「使用者找工作投遞履歷為重點服務項目」、「機關人員希望能打造優質的線上找工作體驗」及「目前已有民眾反應填寫履歷表流程操作順暢度較不佳」。
需求分析





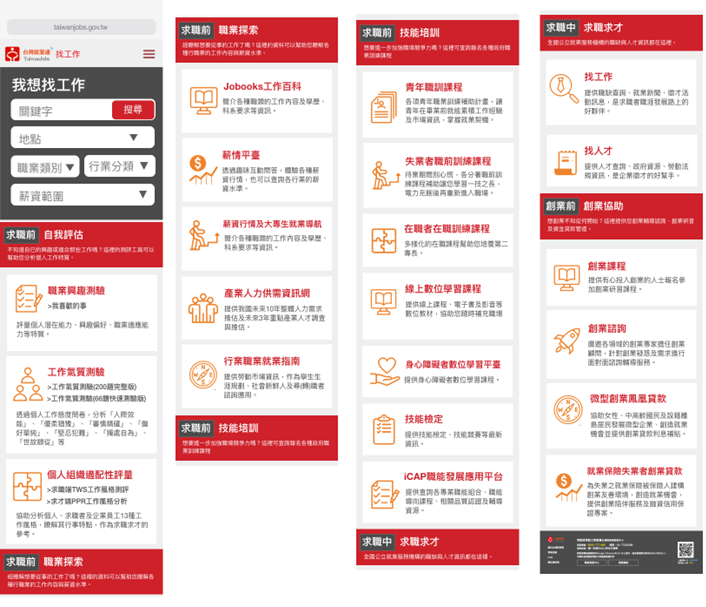
圖5:台灣就業通行動裝置版面優化


設計步驟
(一)使用者行為分析紀錄
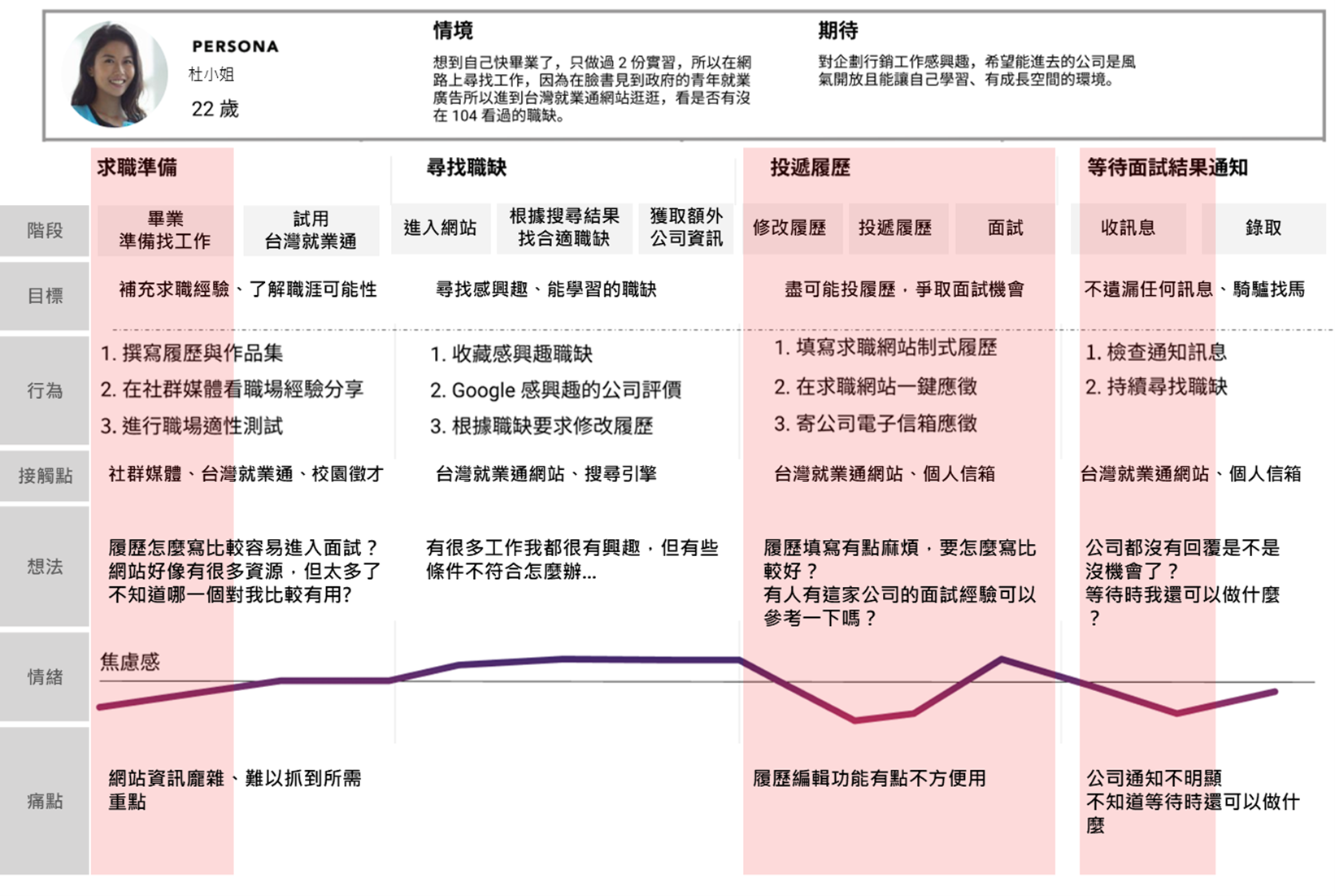
1.「找工作填寫履歷表」角色人物誌,如下圖8。

圖8:「找工作填寫履歷表」角色人物誌
2.「找工作填寫履歷表」的顧客旅程地圖,如下圖9。
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖9:「找工作填寫履歷表」顧客旅程地圖
(二)流程關鍵步驟
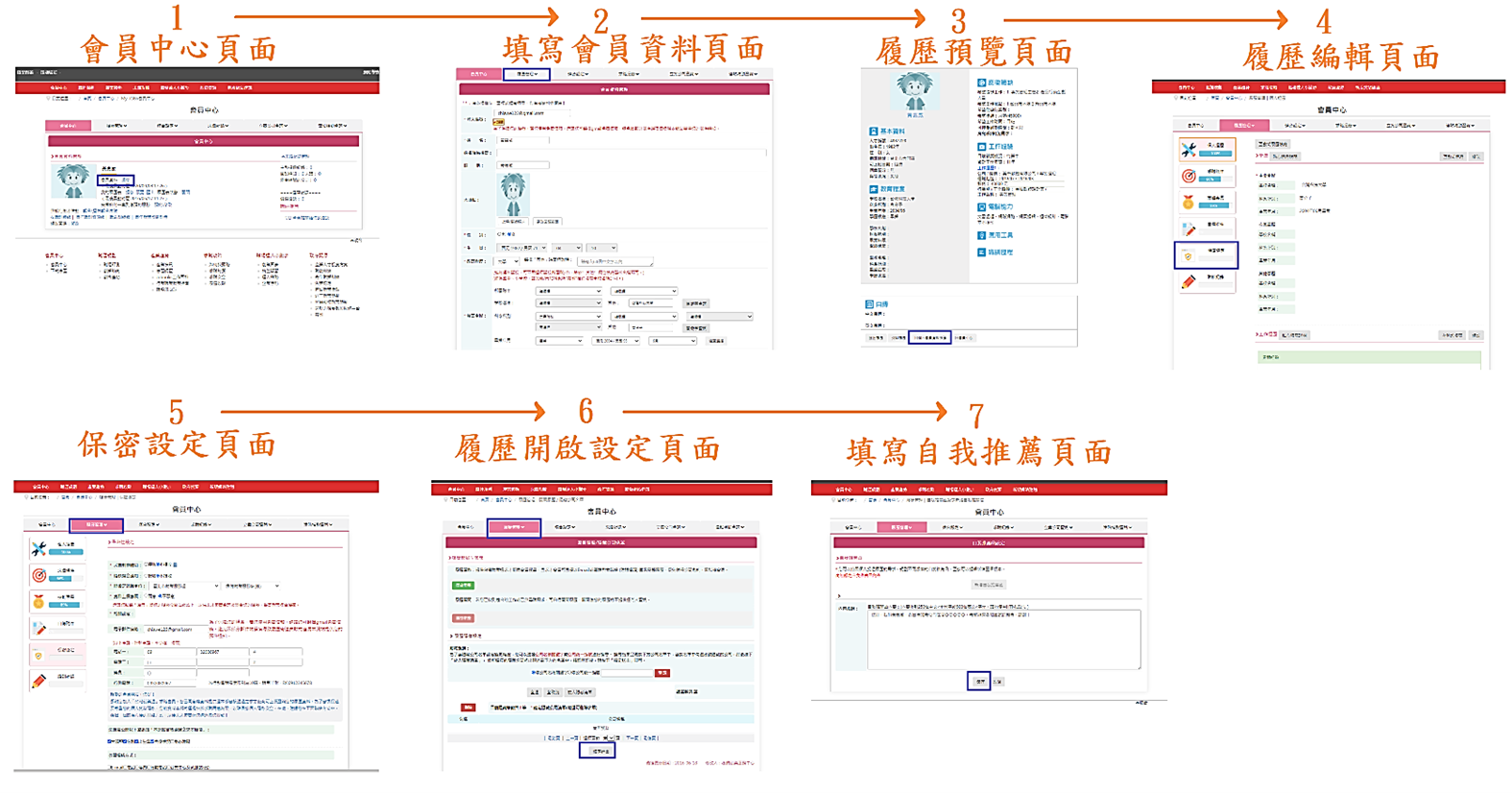
「找工作填寫履歷表」須操作7個關鍵步驟,如下圖10。

圖10:「找工作填寫履歷表」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.會員中心頁面
(1)目前頁面編排方式的字體幾乎同大小,編輯、匯出與應徵數字僅以顏色做區別,履歷表狀態與面試通知等重要訊息不明顯,導致使用者無法馬上找到目標功能與掌握相關數據(如圖11標示1)。
(2)儲存職缺目的為協助使用者儘快投遞履歷並找到理想工作,目前仍須要點數字進入下一頁後,才能確認自己應徵狀況(如圖11標示2)。
(3)履歷表開啟要到另一頁面設定,使用者操作上不方便且要花時間去找設定在哪。

圖11:會員中心頁面
2.填寫會員資料頁面
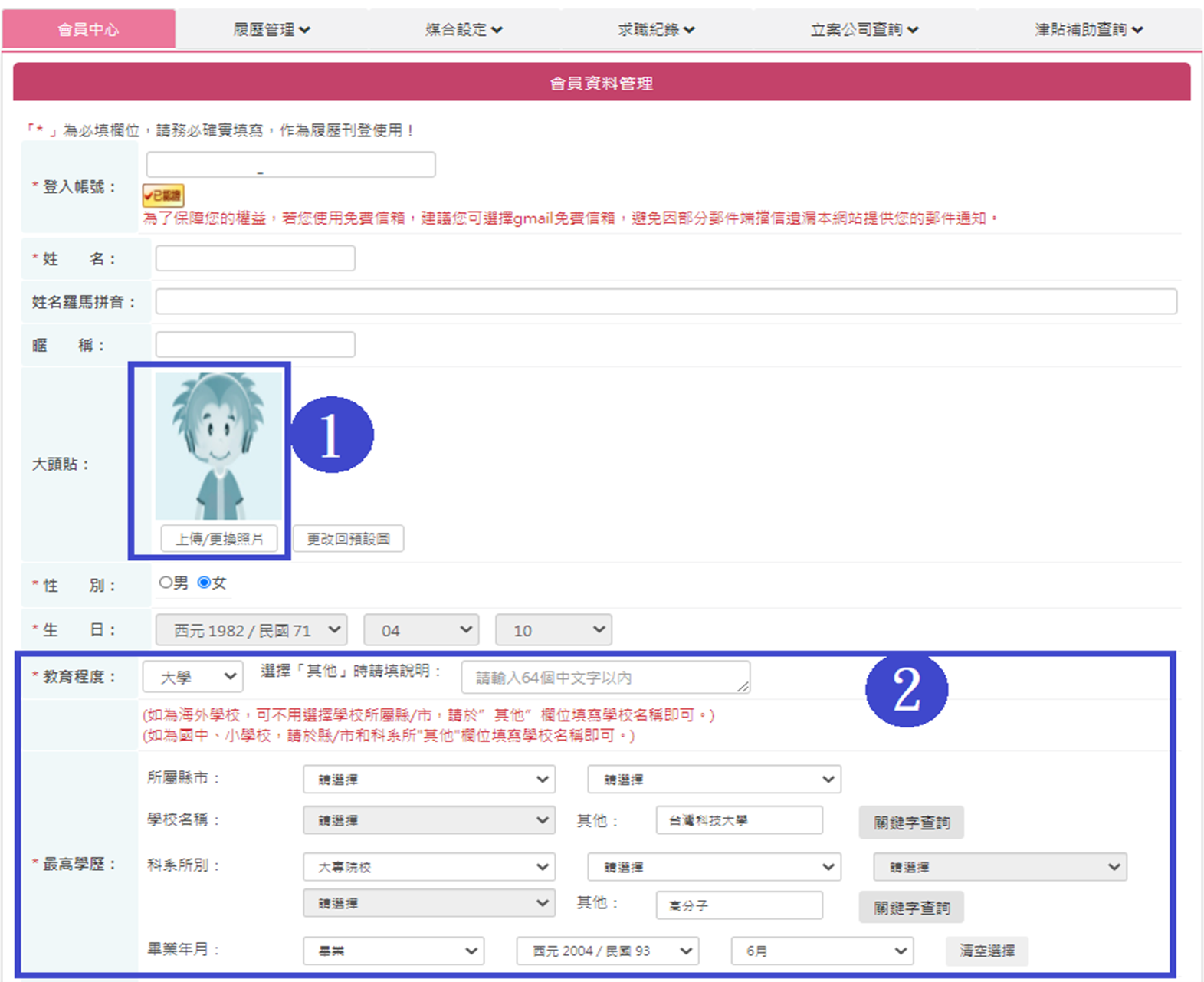
(1)會員資料表大頭貼圖上傳,目前無裁剪照片功能(如圖12標示1),使用者並不一定懂得如何調整照片尺寸大小,上傳後的圖片有可能會變形,影響求職。
(2)會員資料表欄位含教育程度與最高學歷(如圖12標示2),履歷管理的履歷表維護也有學歷欄位可編修,兩邊服務功能欄位重覆,使用者較無法區分兩邊服務差異性。

圖12:填寫會員資料頁面
3.履歷預覽頁面
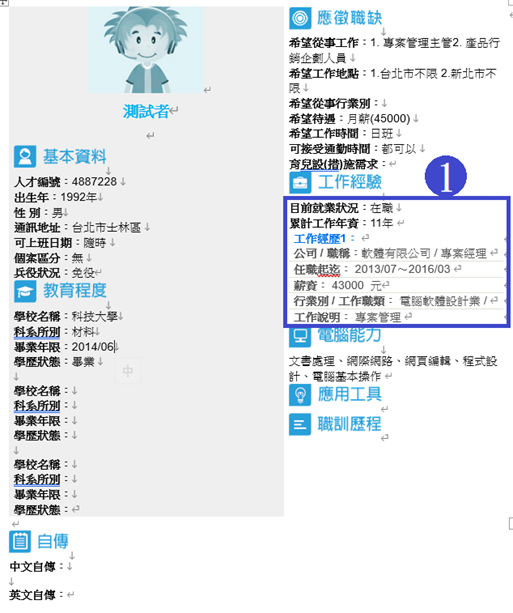
(1)履歷表預覽或匯出的編排樣式未以使用者角度出發(如圖13),未突顯重點資訊。
(2)學生時期的作品和經歷目前只能在自傳描述,也無法協助首次求職者產出專業的履歷表。
(3)工作經驗說明欄位較小(如圖13標示1),若求職者工作經驗豐富,工作說明會不斷換行顯示,企業人資閱讀易產生疲勞感。

圖13:履歷預覽頁面
4.履歷編輯頁面
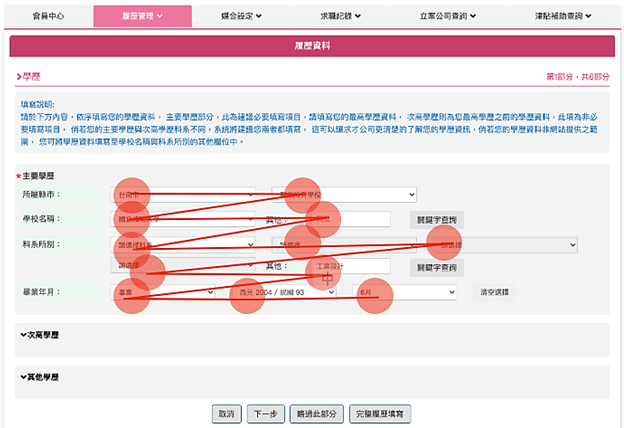
(1)填寫視線為Z型,多欄位須要尋找(如圖14),視覺動線不順暢。

圖14:履歷編輯頁面
(2)畫面按鈕名稱不一致,有互動式履歷填寫與互動式填寫(如圖15標示1)。互動式履歷填寫方式為表格上方增加填寫說明(如圖16標示1),對使用者來說與傳統寫法看起並無差異(如圖15標示2與圖16標示2)。

圖15:傳統填寫頁面

圖16:互動式填寫方式
5.保密設定頁面
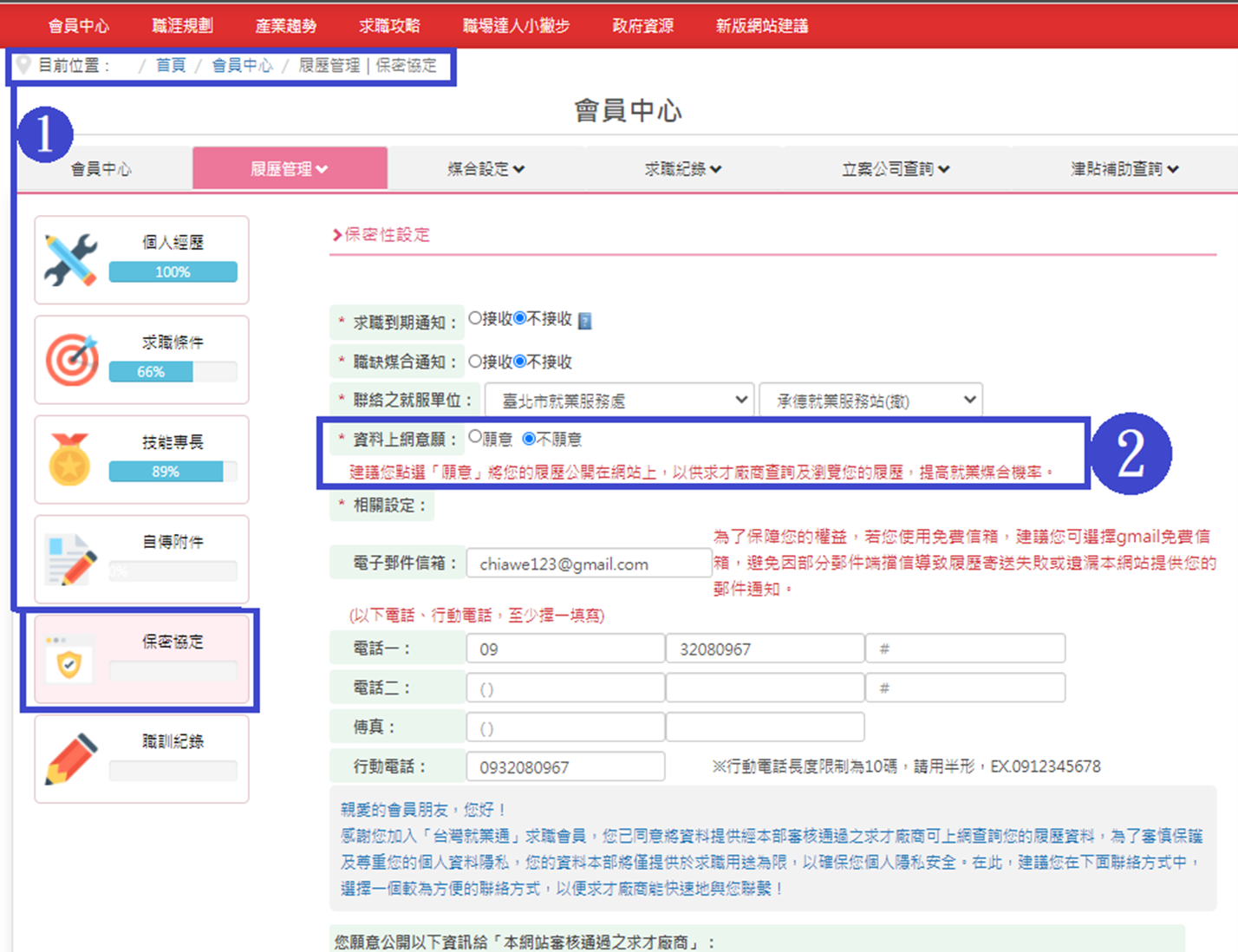
(1)此頁面為真正將履歷開啟的重要步驟之一,目前保密設定功能不易查找(如圖17標示1),進入找工作首頁並登入後,再點選會員中心,進入會員中心頁後,須點履歷管理再點選履歷表維護,後續耐心填寫完經歷與求職條件等表格,等到要投履歷時才有機會發現保密設定的重要性。
(2)使用者對「資料上網意願」用詞無法直覺理解,必須看下方紅字說明(如圖17標示2),看完後才發現履歷公開除了修改會員中心的履歷開啟/關閉設定,還要再把資料上網意願勾選願意。

圖17:保密設定頁面
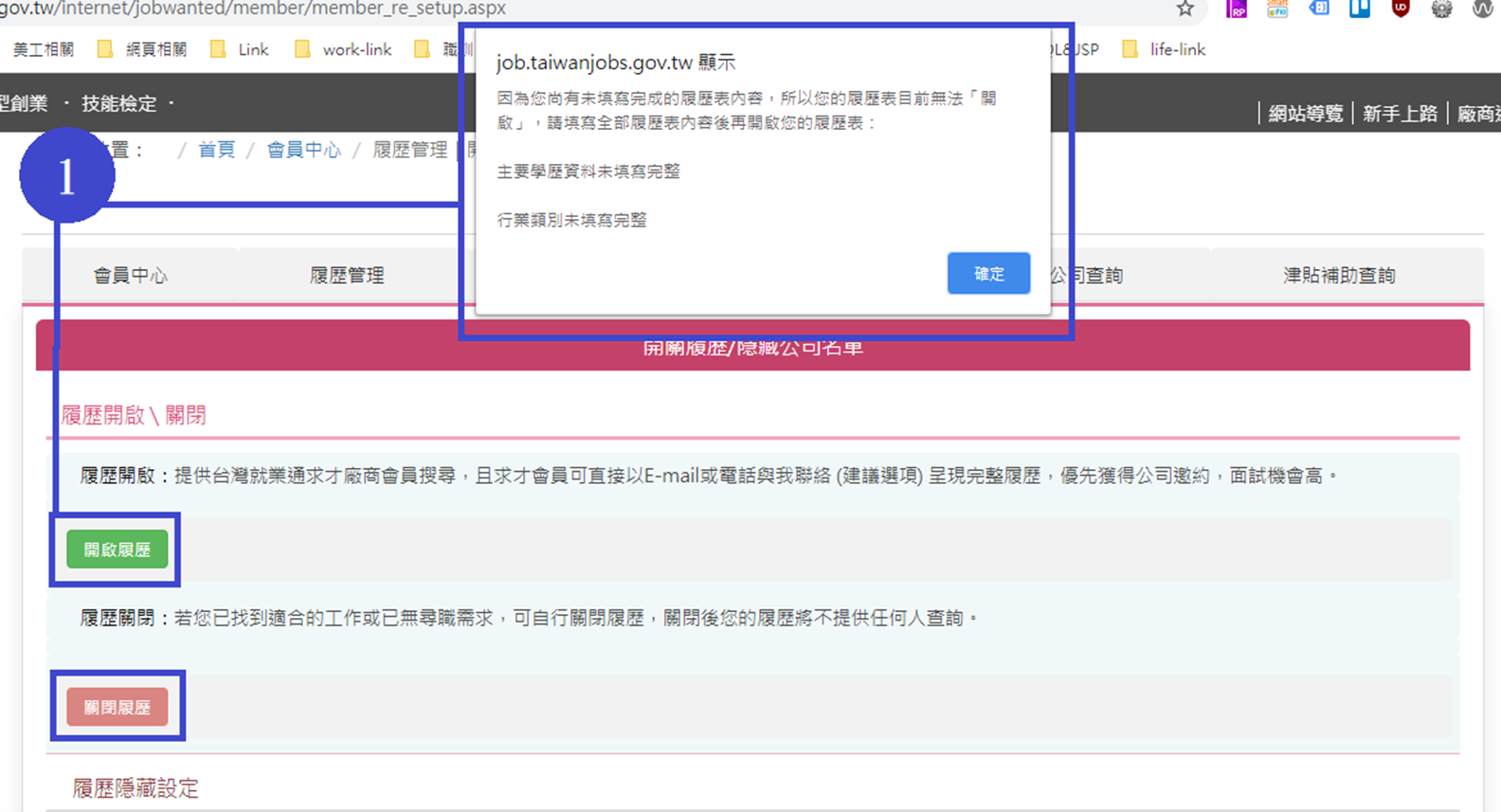
6.履歷開啟設定頁面
履歷開啟對使用者為重要設定,目前查找設定須經過4個頁面,較花時間。目前履歷開啟或關閉狀態,按鈕的設計方式無法直接看出,要滑鼠移到按鈕上或點後跳出警示窗才能知道是否成功開啟(如圖18標示1)。

圖18:履歷開啟設定頁面
7.填寫自我推薦頁面
目前設計為提供內容編輯欄位輸入字,使用者不知道這些資訊求才人員會在哪裡看到或看到畫面是如何(如圖19)。

圖19:填寫自我推薦頁面
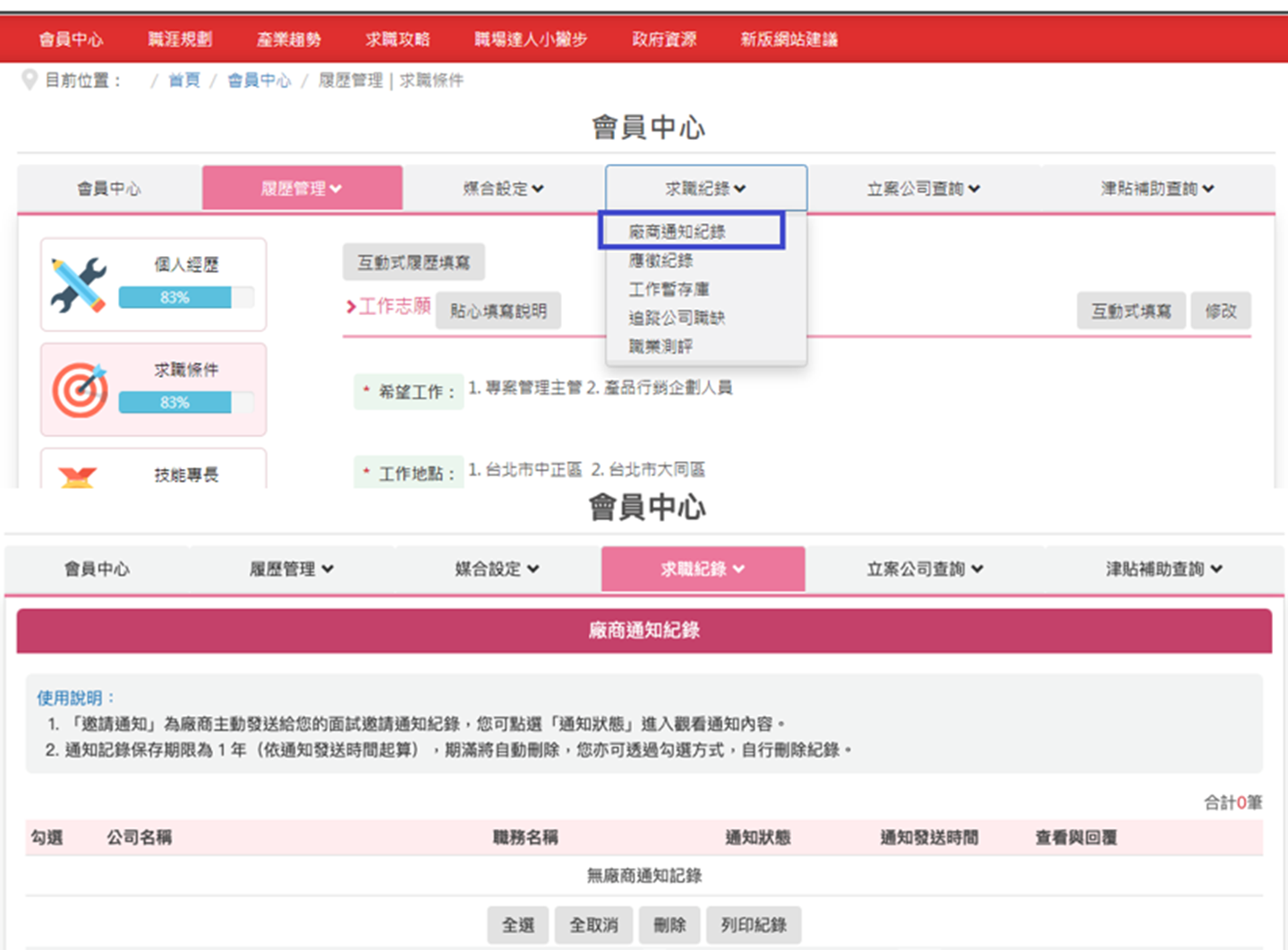
8.投遞履歷後等待
廠商通知紀錄頁面不易被查找,要進入找工作的會員中心後,再點選求職紀錄下面的子功能(如圖20),此外,從顧客旅程地圖發現,公司通知不明顯,不知道等待時還可以做什麼。

圖20:廠商通知紀錄頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計
1.辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2.美觀與簡化設計(Help and documentation)
重新設計流程,簡化原先繁瑣的填寫表單與設定,合併或隱藏非關鍵訊息或功能,僅突出重點,減少使用者的記憶負擔,防止使用者在繁瑣的流程中出錯。
3.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者視覺焦點或順序,讓使用者儘可能輕易地理解資訊。
(五)優化項目
依據分析結果與設計原則,提出5項優化項目,相關說明如下:
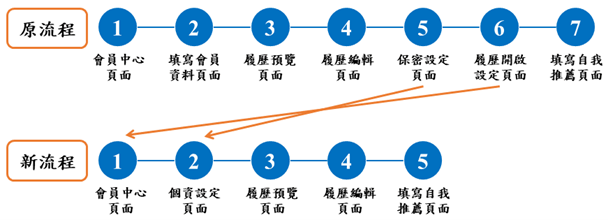
1.原流程精簡
原流程7個步驟,其中開啟履歷、保密設定可合併於會員中心與個資設定頁,建議簡化並調修為5個步驟(如圖21),讓使用者操作更有效率。

圖21:優化流程圖
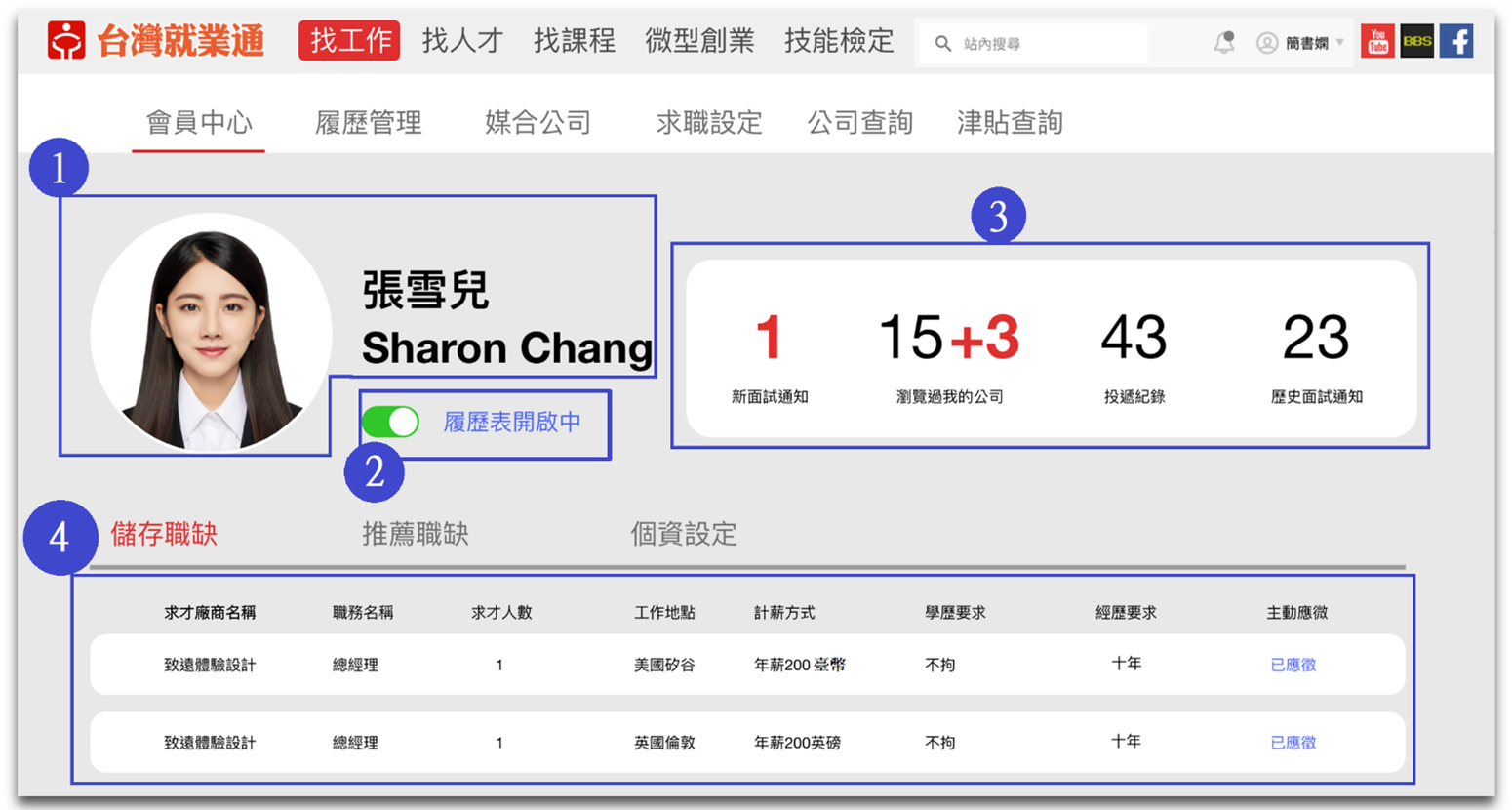
2.會員中心重新規劃設計
(1)會員中心頁面優化A.將大頭貼與姓名放大並置於版面明顯處,會員大頭貼建議以使用者熟悉的方式呈現,臉書與Instagram等社群平臺,會員大頭貼皆以圓型圖顯示(如圖22標示1)。
B.履歷表狀態為最重要資訊,履歷表開啟設定調整至會員中心頁面,並改變呈現方式(如圖22標示2),讓使用者能立即看出狀態。
C.對於求職者新面試通知、瀏覽過我的公司等重要數據獨立出一個區塊,並將新增的數據以紅字顯示(如圖22標示3),幫助使用者快速瞭解最新求職狀況。
D.儲存職缺、推薦職缺與個資設定調整為頁籤加條列方式顯示,並將主動應徵欄位以不同顏色標示,使用者進入就可查看自己是否已應徵(如圖22標示4),減少要再進入下一頁面查找訊息。

圖22:會員中心頁面優化
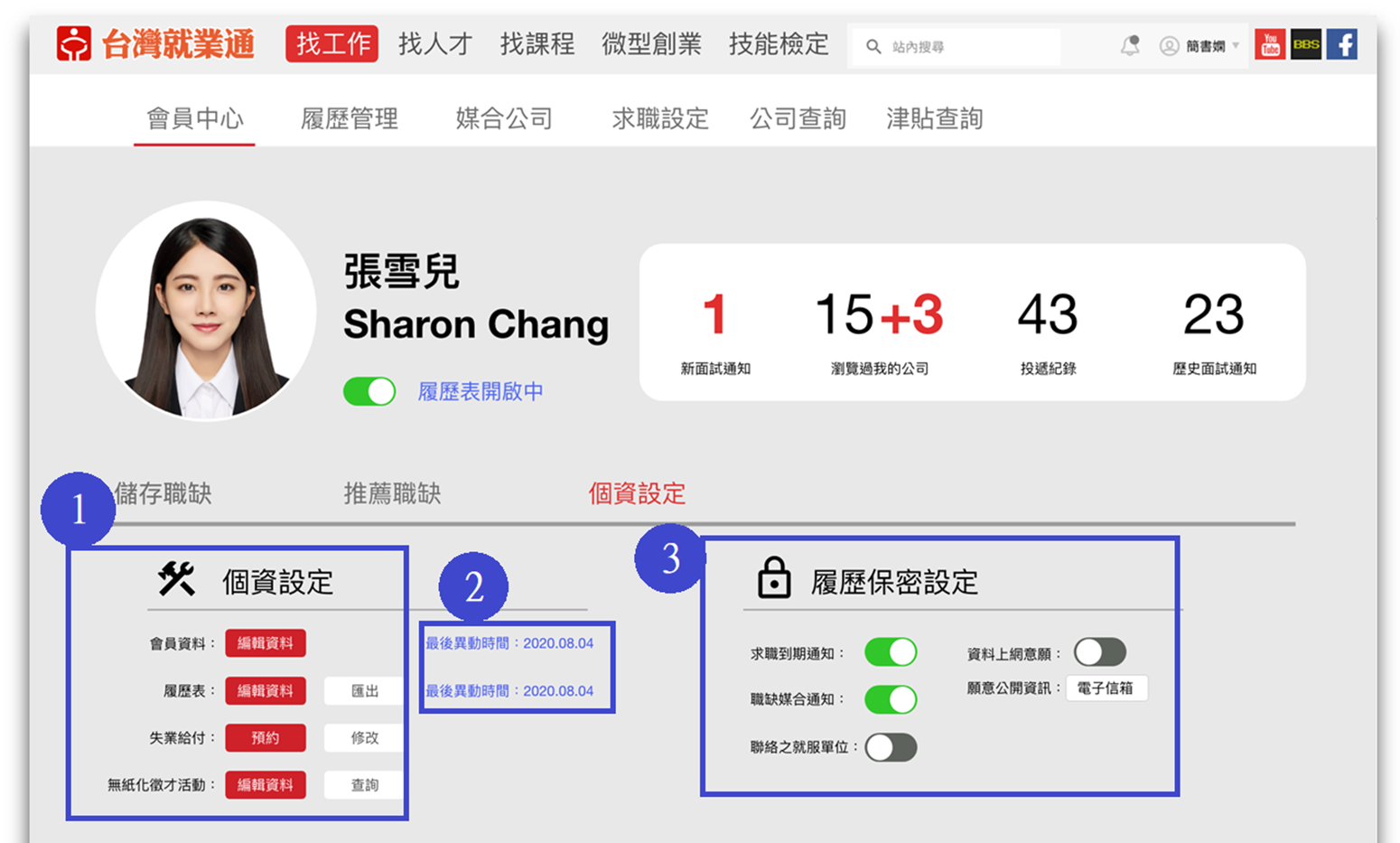
(2)個資設定頁面優化
A.重新定義會員中心與履歷管理,會員中心編輯為「台灣就業通網站的會員個人資訊」(如圖23標示1),編輯所有企業人資不需要看到的個人資訊;履歷管理編輯為「讓面試者看到的個人資訊」。
B.增加會員資料與履歷表最後異動時間,協助使用者瞭解自己多久未更新資訊(如圖23標示2)。
C.履歷保密設定企業人資不需要知道,建議調整至會員中心的個資設定頁籤(如圖23標示3),減少功能查找與頁面切換。
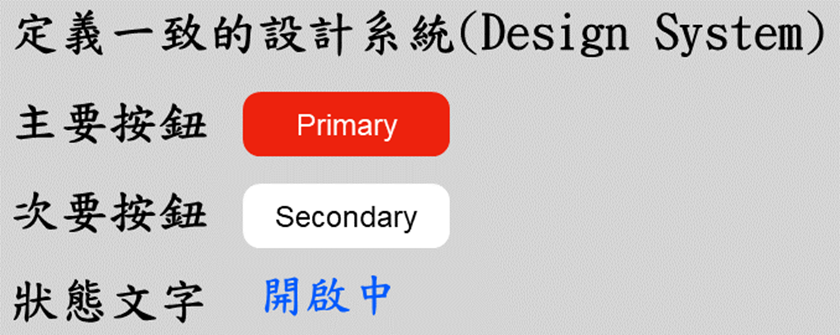
D.定義一致的設計系統(Design System),包括主要按鈕、次要按鈕與狀態文字(如圖24),讓使用者看元件就能知功能的重要程度,並提升使用者操作效率。

圖23:個資設定頁面優化

圖24:一致的設計系統示意圖
3.履歷頁面提升專業度
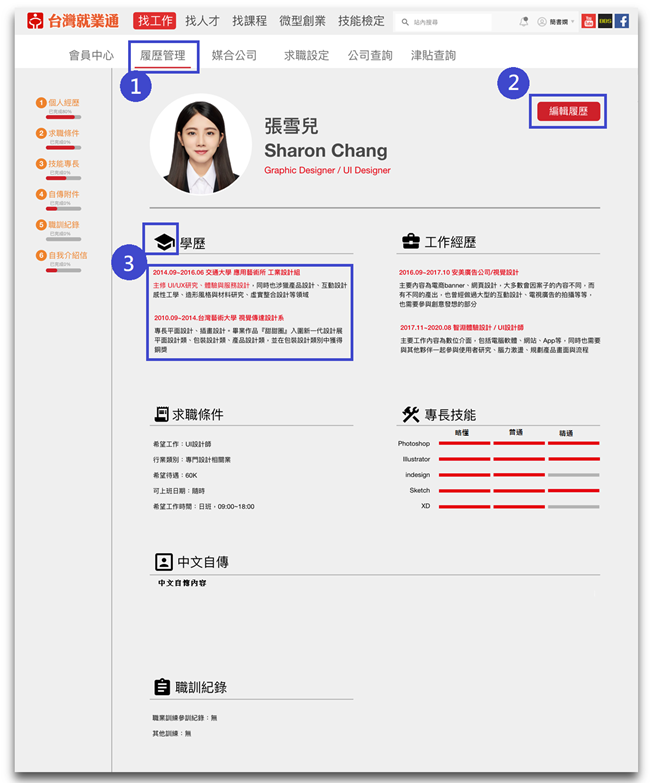
(1)協助求職者站在企業人資者的觀點編輯履歷,增加履歷完整與可用性,初次進入履歷管理頁即提供範例資料,讓求職者對得到專業的履歷感到期待(如圖25)。
(2)以儀表板(Dashboard)的方式呈現,此點主要著重於讓求職者的姓名、大頭貼、學經歷等資訊能清楚明顯呈現並區分出重要程度,並於左邊列出明確的履歷填寫順序,以提升專業性、效率性。
(3)履歷表預覽功能建議調整為點選履歷管理即為履歷表預覽(如圖25標示1),並增加編輯履歷按鈕(如圖25標示2),使用者可隨時點擊,增加使用好感度。
(4)排版與圖示設計重新調整,並協助使用者裁剪照片。學經歷為人資審視重點,移至上方顯示並以強調色協助求職者標出重點資訊(如圖25標示3)。

圖25:履歷頁面優化
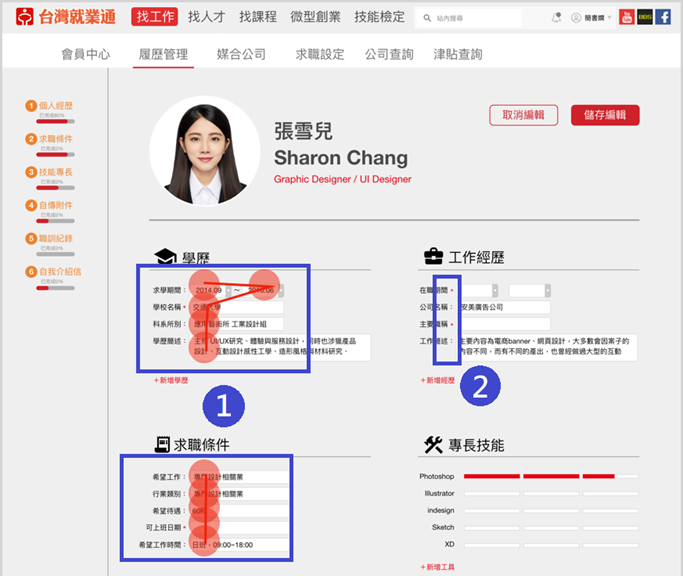
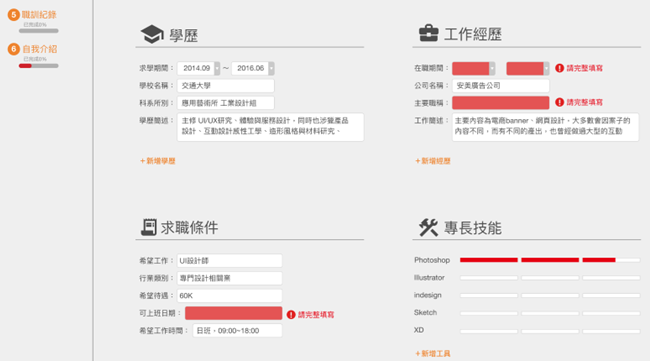
(5)讓填寫順序接近直線,減少畫面視覺負擔(如圖26標示1)。填寫欄位齊頭對齊,並讓必填符號「*」具一致位置(如圖26標示2),優化原先視線必須Z型掃瞄尋找欄位的問題,讓使用者從上而下流暢地使用。

圖26:履歷編輯頁面優化(1)
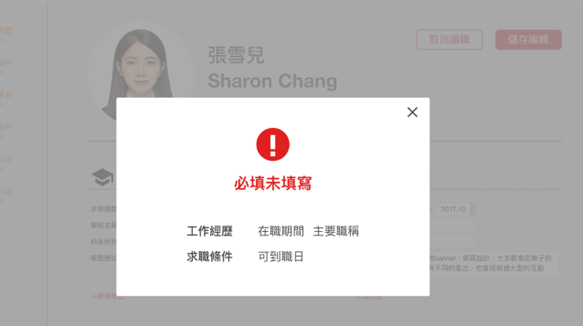
(6)履歷必填欄位確認檢查視窗,建議調整為彈出式視窗、文字排版清晰易讀(如圖27)。讓缺少資料欄位明顯,以顏色標示(如圖28),讓使用者易找到哪裡未填寫完整。

圖27:檢查視窗優化

圖28:履歷編輯頁面優化(2)
4.填寫自我推薦頁面優化
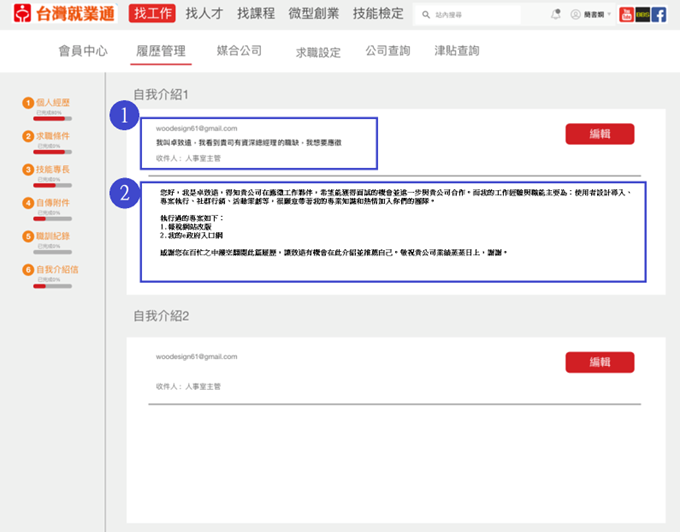
協助求職者換位思考,從收信者觀點編輯自我推薦內容,模擬收件匣,讓寄信者編輯信件主旨(如圖29標示1)與收信內容(如圖29標示2),讓使用者知道收信者會看到什麼。

圖29:自我推薦頁面優化
5.新增投遞後服務
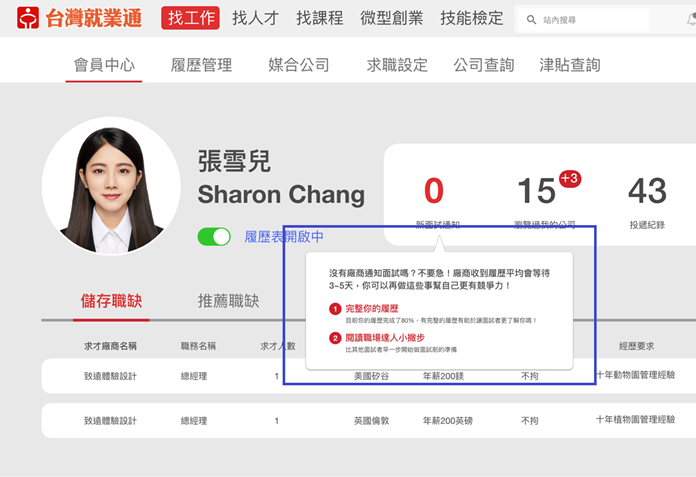
求職者尚未收到新面試通知時,提供還可做哪些事情(如圖30),例如:完整你的履歷、閱讀職場逹人小撇步,協助求職者利用投遞後等待時間來提升自身競爭力。

圖30:投遞後服務
設計結果
(一)首頁
1.重整網站資訊架構:透過良好的資訊架構,將可讓網站使用者得以清楚理解服務項目內容、快速找到需求服務,並順利使用服務。
2.重新定義網頁設計:對於內容豐富的網站,良好的視覺階層規劃,將有助於資訊的閱讀與理解。在視覺介面層面,善用字型、顏色、符號、縮排、段落、留白與版面區塊配置,將可加強內容的階層組織性。
3.強化找工作服務:從使用者最重要的需求「找工作」,做明顯的引導,有效查找工作。
(二)「找工作填寫履歷表」服務流程
1.原流程精簡:重新規劃設計填寫履歷流程,簡化使用者所需步驟、合併頁面,不僅可突顯重點流程,更增加使用者在流程中所產生的流暢度。
2.會員中心重新規劃設計:資訊依使用者的重要性做排序,協助使用者瞭解求職狀況。
3.履歷頁面提升專業度:協助求職者完成專業的履歷,透過即見即預覽,引導求職者從企業人資觀點看收到履歷的樣式,將有助於求職者完成完整的流程並增加面試機會。
4.填寫自我推薦頁面優化:協助求職者換位思考,從收信者觀點編輯自我推薦內容。
5.新增投遞後服務:協助求職者利用投遞後等待時間來提升自身競爭力。
以上建議方案提供台灣就業通首頁與「找工作填寫履歷表」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。


人事服務網(eCPA) -查詢應用系統
上架日期:2024-03-151. 網站服務簡介 人事服務網(eCPA)(網址https://ecpa.dgpa.gov.tw/),主要提供全國人事人員及公務人員完整人事資訊服務之單一入口網站,網站服務提供4大類應用系統、待辦事項通知及問卷管理等服務,4大類別的應用系統如下: (1)A.人事資料填報及考核 (2)B.人事資料服務 (3)D.其他人事總處業務 (4)非人事總處機關及系統

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15