人事服務網(eCPA) -查詢應用系統
![[另開新視窗]人事服務網(eCPA) -查詢應用系統展示圖 人事服務網(eCPA) -查詢應用系統展示圖](https://www.webguide.nat.gov.tw/storage/example-image/BWxwmKHjGNX4KMvJEyapv3naq8mhB50UhI6ANkno.jpg)
網站資訊
1. 網站服務簡介
人事服務網(eCPA)(網址https://ecpa.dgpa.gov.tw/),主要提供全國人事人員及公務人員完整人事資訊服務之單一入口網站,網站服務提供4大類應用系統、待辦事項通知及問卷管理等服務,4大類別的應用系統如下:
(1)A.人事資料填報及考核
(2)B.人事資料服務
(3)D.其他人事總處業務
(4)非人事總處機關及系統
案例資訊
- 網站名稱:人事服務網(eCPA)
- 管理單位:行政院人事總處
- 上線日期:2022-03-31
- 網 址: https://ecpa.dgpa.gov.tw/
改版說明
![[另開新視窗]人事服務網(eCPA) -查詢應用系統改版前畫面 人事服務網(eCPA) -查詢應用系統改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/vDNwr3BjPpfTs9mtF4lqEBWw9PvlY1DdYuTcw0tk.png)
![[另開新視窗]人事服務網(eCPA) -查詢應用系統改版後畫面 人事服務網(eCPA) -查詢應用系統改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/rePv1BRUyMwmtaMggaDpDWqC8lyda62fvX6rkWN9.jpg)
(一)網站服務及目標族群
1.網站服務簡介
人事服務網(eCPA)(網址https://ecpa.dgpa.gov.tw/),主要提供全國人事人員及公務人員完整人事資訊服務之單一入口網站,網站服務提供4大類應用系統、待辦事項通知及問卷管理等服務,4大類別的應用系統如下:
(1)A.人事資料填報及考核:「WebHR人力資源管理資訊系統」、「A4:調查表系統」及「A5:技工工友駕駛及駐衛警線上填報系統」等應用系統。
(2)B.人事資料服務:「公務人員個人資料服務網(MyData)」、「B6:PICS人事資訊系統客服網(含掛號室)」及「BV:各機關居家隔離(檢疫)查詢系統」等應用系統。
(3)D.其他人事總處業務:「D6:終身學習入口網」、「國民旅遊卡檢核系統(公務人員)」及「DD:事求人機關徵才系統」等應用系統。
(4)非人事總處機關及系統:「DL1:e等公務園+學習平臺」、「DL2:地方行政研習e學中心」及「DL1:e等公務園(保留只供學習時數上傳)」等應用系統。
2.網站目標族群
(1)公務人員:主要使用公務人員個人資料服務網(MyData)、D6:終身學習入口網、國民旅遊卡檢核系統(公務人員)、DK:職缺應徵等應用系統。
(2)人事人員:主要使用公務人員個人資料服務網(MyData)、WebHR人力資源管理資訊系統、AC:全國軍公教人員生活津貼申請暨稽核系統及DD:事求人機關徵才系統等應用系統,可使用的應用系統較一般公務人員多,且常使用。
(二)網站使用痛點與需求分析結果
設計專家與服務使用者依機關人員彙整內部需求和痛點資料(網站現況與需求調查結果、政府網站需求深入調查表,請參見附件一、二),進行機關需求深度訪談,瞭解網站現況並分析資料,發掘核心問題,相關說明如下:
1.資訊架構與使用者需求不符:登入前後頁面之資訊架構,未考量使用者之使用行為與目的,主要服務不明顯,次要服務卻在中央區塊,導致使用者尋找困難。
2.無法快速登入服務專區:登入管道不明確且複雜,使用者須花時間瞭解再安裝元件,安裝元件後也不一定能成功登入,須再花費時間找無法登入原因或打電話諮詢客服,使用者易感到沮喪。
3.無法有效查詢應用系統:網站資訊呈現過多,應用系統名稱無法讓使用者直接知道服務的內容,且無提供說明,使用者只好花時間查詢、嘗試錯誤或打客服電話諮詢。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、服務使用者討論,擇定以查詢「終身學習入口網」應用系統為主要服務流程進行精進。選擇原因為「公務人員常使用的服務項目」、「目前已有機關同仁反應系統不易使用」及「客服常被諮詢的問題」。
需求分析
(一)分析結果
1.服務未依使用者的重要性排序
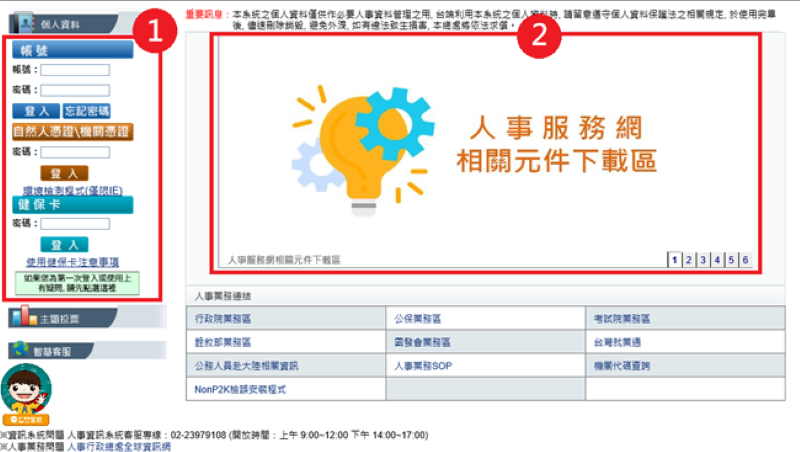
(1)中央區塊未放置主要服務登入專區,而是放次要服務輪播圖與「人事業務連結」(如圖1標示1);須身分驗證的應用系統圖示,出現在未登入的首頁(如圖1標示2),且無法點擊使用,易讓使用者困惑。

圖1:首頁(1)
(2)重要訊息不明顯,使用者較不關心的服務區塊篇幅,例如:最新公告、其它連結等區塊(如圖2標示2),比登入專區(如圖2標示1)區塊大。

圖2:首頁(2)
2.登入專區使用不順暢
(1)登入專區未系統化,首次使用者無法確定該用哪種方式登入。登入流程繁瑣且不明確,須仰賴操作說明文件,且配置混亂,帳號密碼輸入框、環境檢測程式、使用健保卡注意事項及第一次登入使用上疑問連結,皆放在一起(如圖3標示1)。
(2)元件下載、操作說明連結以輪播圖呈現(如圖3標示2),與使用者認知不符。第一次登入使用上疑問連結不明顯,且未依不同登入方式提供對應元件,使用者無法找到有效資訊與目標元件。

圖3:首頁(3)
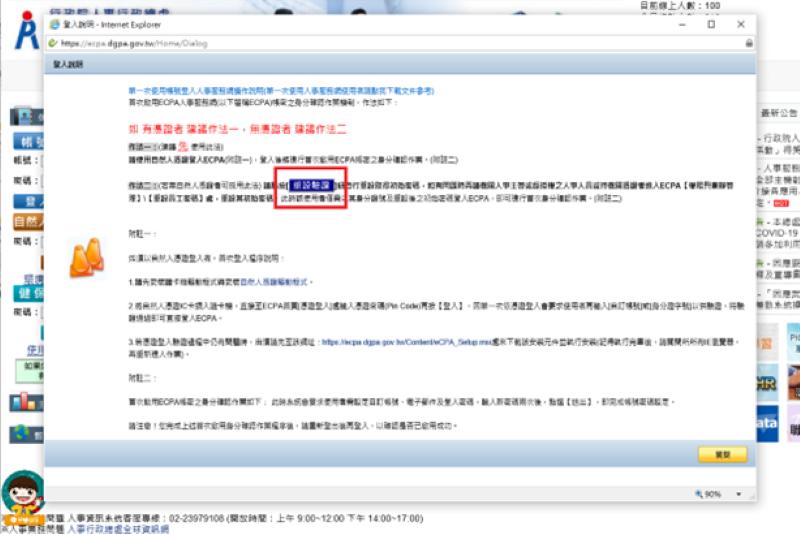
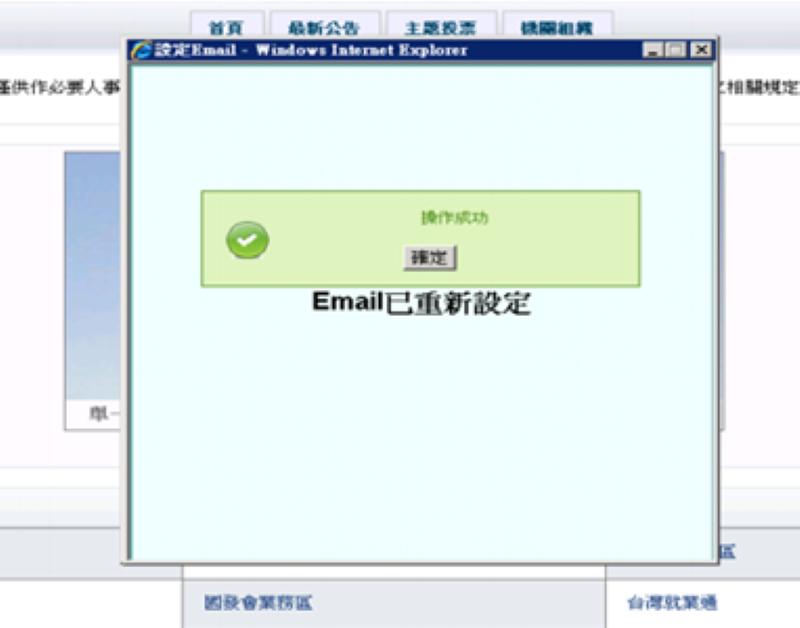
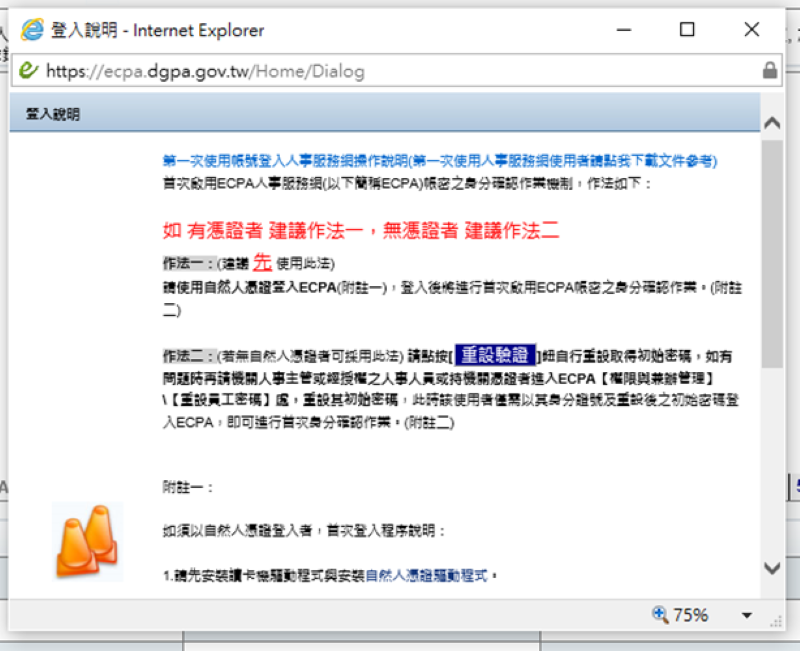
(3)無自然人憑證的使用者,難以找到首次登入重設驗證連結(如圖4),必須點「如果您為第一次登入或使用上有疑問,請先點選這裡」按鈕,並看完內容才能發現要點「重設驗證」。重新設定後未告知下一步動作(如圖5),使用者不確定多久才會收到重設驗證的信件。

圖4:登入說明視窗

圖5:重新設定視窗
3.資訊混雜無法有效閱讀
(1)登入說明內容字體小且密集(超出三行文字)(如圖6),使用者易閱讀疲勞。

圖6:登入說明文字內容
(2)「最新公告」為次要服務,呈現資訊過多;輪播圖、外部相關連結,圖片與用詞設計不一致,使用者不易閱讀(如圖7)。
(3)輪播圖因應客服問題作為存放文件之連結,首次使用者無法立即聯想到下載文件是在此區塊,且下載選項不明顯。

圖7:最新公告區塊
(4)「主題投票」、「智慧客服」等次要服務,左下方顯示但未提供實際功能(如圖8)。

圖8:主題投票與智慧客服區塊
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1.一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發,重整資訊排序,讓服務更易理解與查詢。
3.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點或順序,讓使用者可輕易地理解資訊。
(三)優化項目
依據分析結果與設計原則,提出4項優化項目,相關說明如下:
1.網站資訊架構重整
(1)服務項目依使用者重要性排序,縮減次要服務資訊量,讓使用者能明確查詢到需要的資訊。
(2)版面內容區塊調整,登入專區置於頁面中心,並加強「重要訊息」的呈現(如圖9標示1)。將「終身學習」、「職缺應徵」等須驗證身分功能移除。
(3)將原輪播圖裡的操作說明文件彙整,並置放於新增的「常用文件」區塊,方便使用者查詢。「最新公告」、「常用文件」調整於登入專區下方(如圖9標示2)。
(4)其它連結與「人事業務連結」整合於網頁底端區,並調整名稱為「業務推廣」與「外部連結」(如圖9標示3)。
(5)智能客服以使用者習慣調整並常駐於右上方(如圖9標示4),同銀行網站智能客服呈現方式。

圖9:首頁優化
2.登入專區重新規劃設計
(1)「登入專區」調整於頁面中心,以明確的標題搭配不同顏色區分3種登入方式,並條列說明登入步驟,附上取得各步驟資源的連結,例如:元件安裝、環境檢測,引導使用者逐步操作(如圖10),協助使用者順利登入。
(2)3種登入方式搭配對應的登入說明文件按鈕與忘記密碼功能(如圖10)。

圖10:登入專區優化
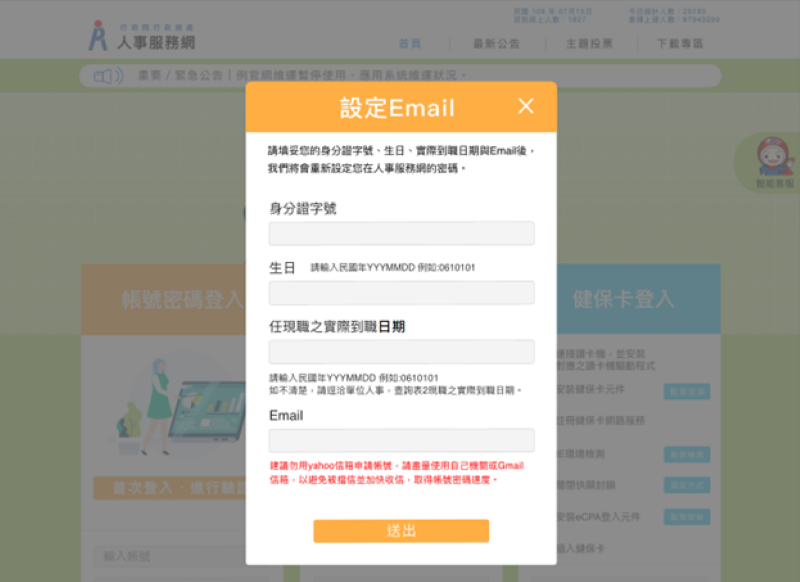
(3)點按「首次登入,進行驗證」直接連結至設定電子信箱頁面(如圖11),並優化說明文字,告知使用者設定電子信箱可取得新密碼。
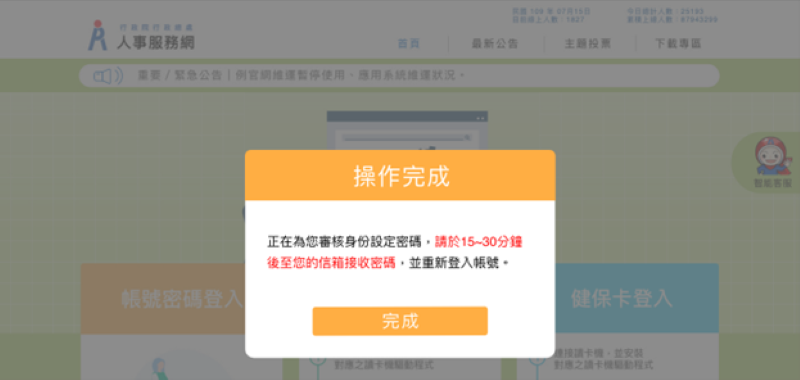
(4)建議於操作完成畫面提醒使用者至電子信箱收取新密碼,並告知等待時間(如圖12),減少使用者的不確定感。

圖11:設定電子信箱頁面

圖12:操作完成提示頁面
3.非必要資訊精簡或移除
(1)「最新公告」資訊減量(如圖13),讓使用者易閱讀。
(2)左下方「主題投票」、「智慧客服」等非必要專區移除,保留上方功能列的「主題投票」,有需要再點選。

圖13:最新公告區塊優化
4.網站介面重新設計
(1)重新定義網站色調、視覺設計。人事服務網(eCPA)網站主視覺,建議賦予網站搶眼的色彩,使網站煥然一新。為延續既有標誌之機關識別色彩,建議色彩調整方向如下:以青綠色(#BBDD75)作為整體的基底,同時搭配靛青色(#006CCE)作主動色,包覆整體印象,呈現專業的形象。
(2)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。增加列與列之間的間距,提升瀏覽舒適度。文字規範如下:
A.網站的文字為求簡潔明快與力量的感覺,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體。 根據W3訂定之行動版網頁文字標準,將大小微調:
內文:16px
選單:18px
次標題:32px
主標題:40px
B.行間距,建議設定於字體大小的1.2-1.4倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
(3)手機介面優化
A.將部分資訊收合於頁面左上方選單(如圖14紅框處),重要緊急公告因應手機螢幕調整比例(如圖14標示1)。
B.手機無法接讀卡機,僅提供以帳號密碼登入,並調整大小適應手機介面之瀏覽閱讀型態(如圖14標示2)。

圖14:手機介面優化
設計步驟
(一)使用者行為分析紀錄
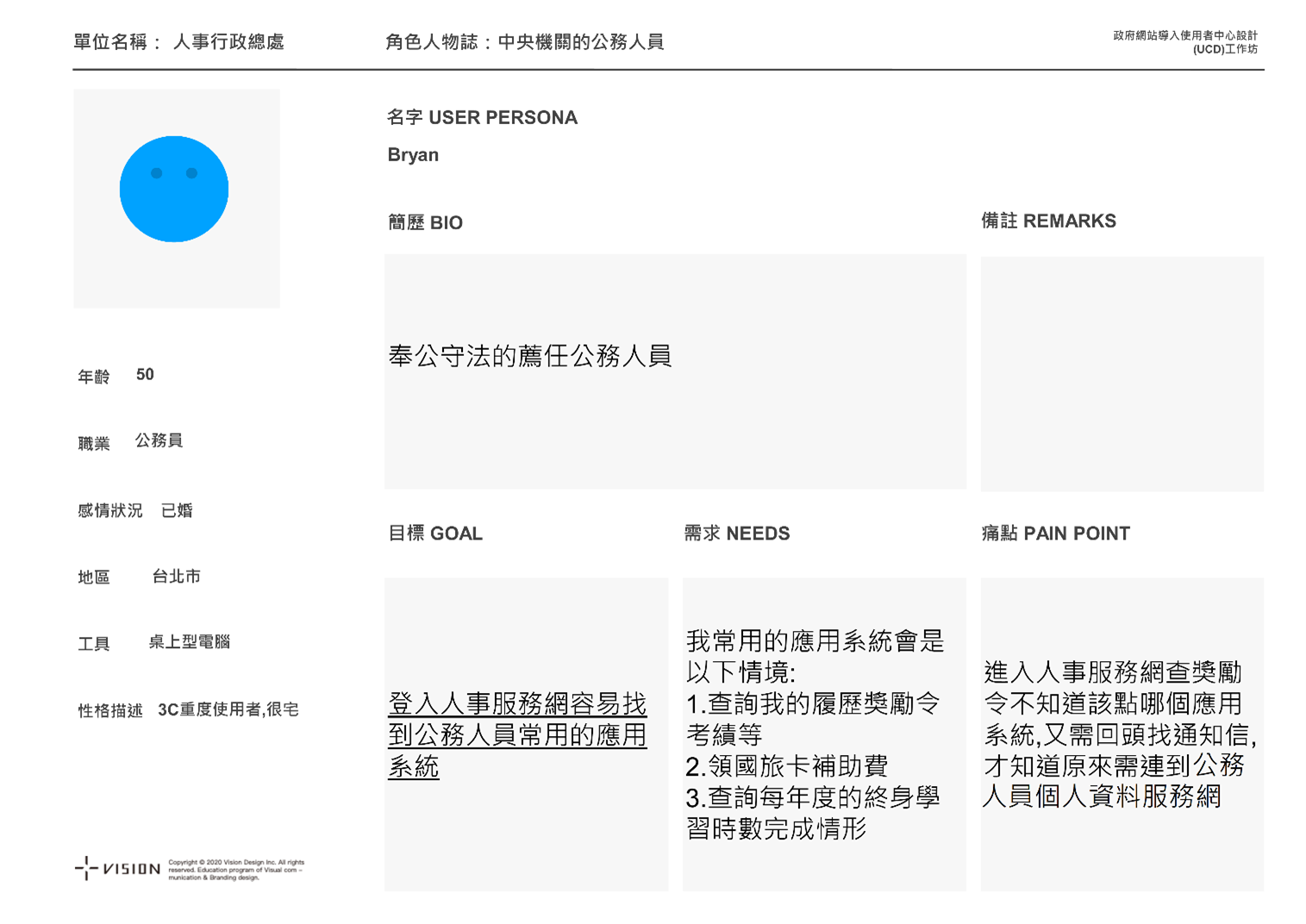
1.查詢「終身學習入口網」應用系統的角色人物誌(Persona), 如下圖15。

圖15:查詢「終身學習入口網」應用系統角色人物誌
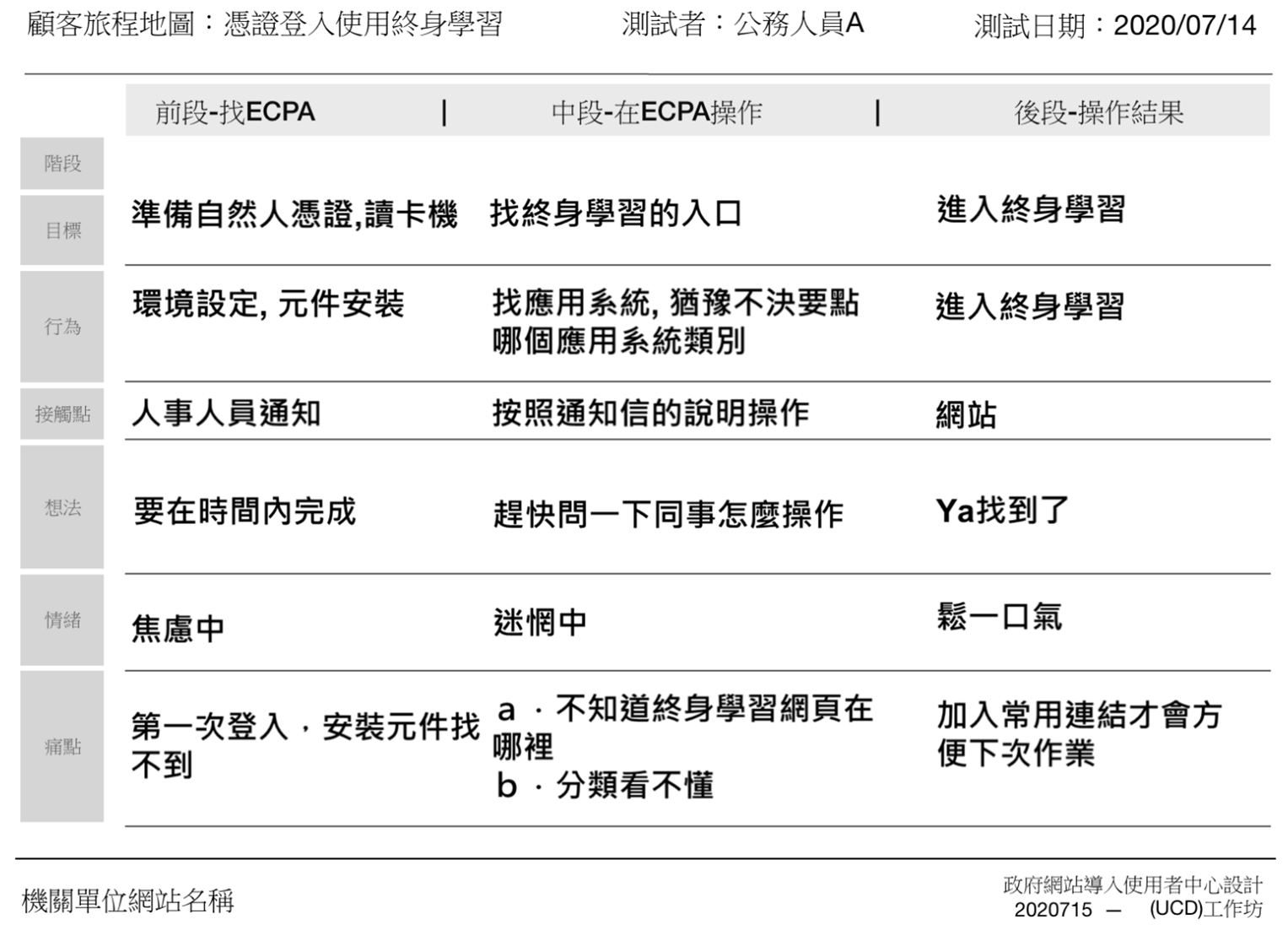
2.查詢「終身學習入口網」應用系統的顧客旅程地圖(Customer Journey Map) ,如下圖16。
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖16:查詢「終身學習入口網」應用系統顧客旅程地圖
(二)流程關鍵步驟
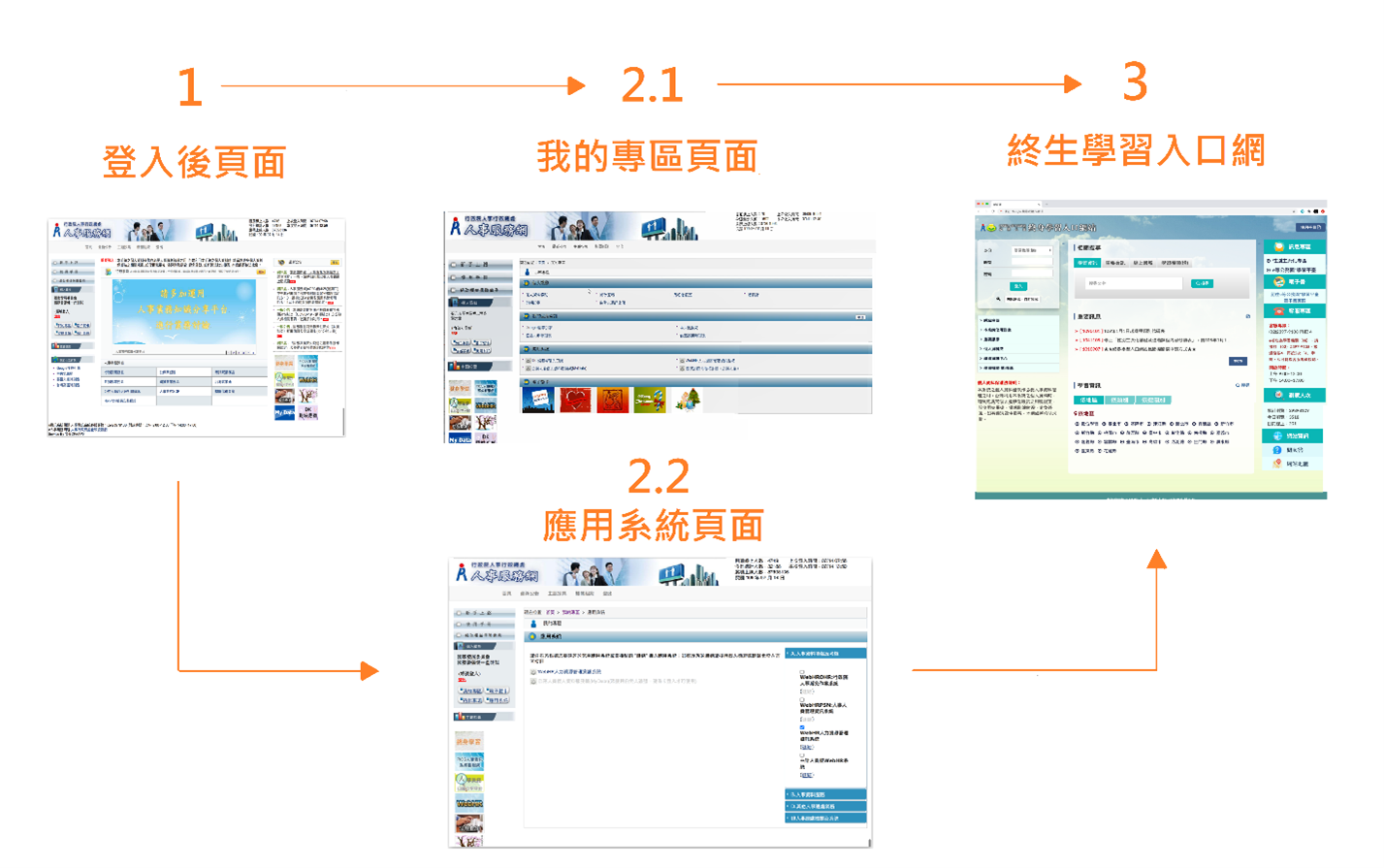
查詢「終身學習入口網」應用系統須操作3個關鍵步驟,如下圖17。

圖17:查詢「終身學習入口網」應用系統服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.登入後頁面
(1)登入後頁面與登入前首頁未依使用者的重要性排序,次要資訊過多,無法直接查詢到目標應用系統(如圖18)。
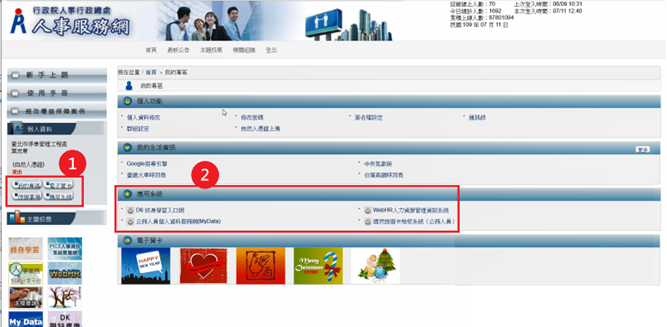
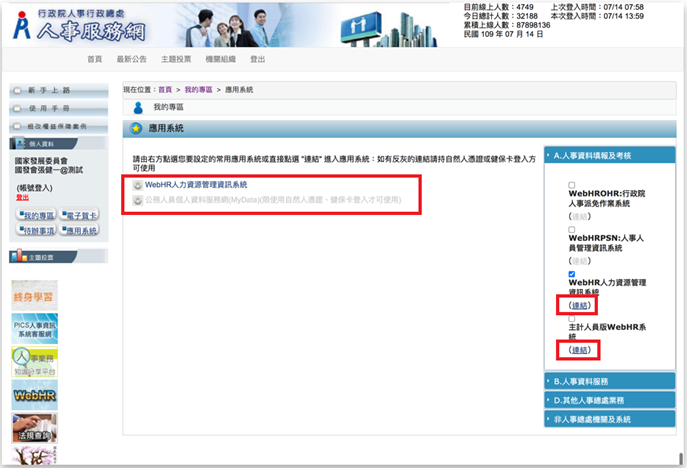
(2)主要服務不明顯,且首次使用者無法看按鈕名稱就知道用途(如圖19標示1)。「我的專區」有使用者常用的應用系統可點選連結進入系統(如圖19標示2);「應用系統」可設定常用的應用系統,也可點選連結進入系統(如圖20)。

圖18:登入後頁面

圖19:我的專區(1)

圖20:應用系統(1)
2.我的專區頁面
(1)「個人功能」與「我的生活資訊」(如圖21標示1)使用者使用次數應較「應用系統」少,但排版在「應用系統」上方。
(2)各個應用系統未提供說明,使用者不確定自己需要的服務在哪一個應用系統下。首次進入此頁的使用者,無法得知我的專區內的應用系統,就是置放常使用的系統(如圖21標示2)。

圖21:我的專區(2)
3.應用系統頁面
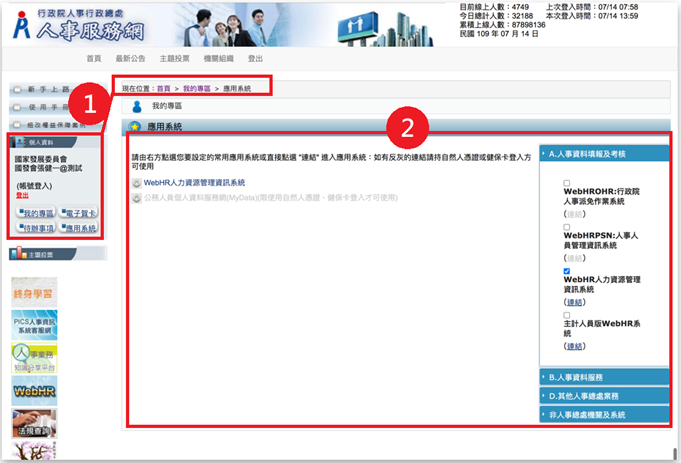
(1)「應用系統」在個人資料區塊與現在位置的階層不同,使用者易混淆(如圖22標示1)。
(2)設定常用的應用系統操作缺乏說明引導(如圖22標示2),使用者不易找到目標子系統。

圖22:應用系統(2)
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計
1.辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2.美觀與簡化設計(Aesthetic and minimalist design)
重新設計排序與呈現方式,明確完整的分類並以不同顏色做區分,減少使用者的記憶負擔,防止使用者查詢中選錯應用系統。
3.幫助和說明文件(Help and documentation)
增加各類別下的應用系統簡介,並以更加精確和能幫助使用者理解的方式撰寫。
(五)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.原流程精簡
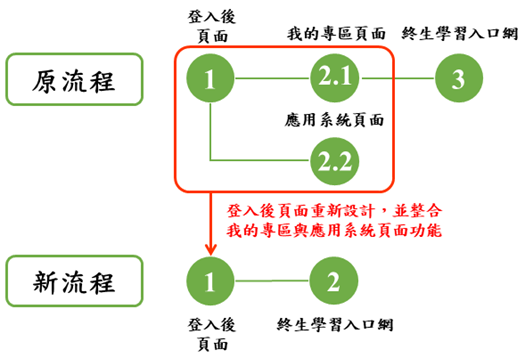
原流程3個步驟,建議登入後頁面重新設計,並整合我的專區與應用系統頁面功能,縮減2個步驟找到目標服務(如圖23),讓使用者操作更有效率。

圖23:流程優化
2.登入後頁面重新規劃設計
(1)個人資料區塊建議明確顯示目前登入狀態,並合併次要功能新手上路、使用手冊及組改權益保障案例(如圖24標示1)。將主要功能「應用系統」、「待辦事項」、「電子賀卡」及「系統設計」(原個人功能)以頁籤方式呈現(如圖24標示2),以明確的設計方式,讓使用者直接點選切換。
(2)應用系統頁籤內容調整為常用系統區塊與所有系統區塊(如圖24標示3),常用系統區塊依登入者身分自動調整顯示,人事人員與公務人員分別顯示常用前10名的應用系統,讓使用者能快速點選進入系統(如圖24標示4)。

圖24:登入後頁面優化(1)
(3)增加「常用系統」的說明文字(如圖25標示1),讓使用者瞭解此區塊用途。
(4)常用系統設定操作方式調整,改配置「加入常用」與「刪除常用」功能按鈕(如圖25標示3),各應用系統後方顯示刪除符號方式(如圖25標示2),提供使用者快速新增刪除、提供多選應用系統加入常用系統(如圖26)。

圖25:登入後頁面優化(2)

圖26:多選應用系統加入常用系統
(5)所有系統區塊提供關鍵字與類別2種查詢方式(如圖27標示1)。類別查詢分別為「A-人事資料填報及考核類」、「B-人事資料服務類」、「D-其他人事總處業務類」及「非人事總處機關及系統類」,4個類別以不同顏色卡片呈現(如圖27),協助使用者區分不同類別的應用系統,另設定5個頁籤供使用者點選瀏覽類別下所屬的應用系統(如圖27標示1),提升閱讀性,縮減查詢時間。

圖27:所有系統區塊優化(1)
(6)所有系統卡片上增加各系統說明文字(如圖28標示1),不清楚系統的使用者可快速瞭解各應用系統內有哪些服務項目,協助使用者查詢到目標系統。所有系統卡片上,提供「前往系統」與「加入常用」功能按鈕(如圖28標示2),讓使用者在此區塊操作時,也能將應用系統加入常用。

圖28:所有系統區塊優化(2)
3.非必要資訊精簡或移除
(1)「最新公告」(如圖29)、「主題投票」(如圖30)調整在上方功能列,使用者有需要再點選,簡潔的介面提升使用者操作有效率。
(2)「輪播圖」、「人事業務連結」及「其它業務圖片連結」建議移除。

圖29:最新公告優化

圖30:主題投票優化
設計結果
(一)首頁
1.網站資訊架構重整:服務依使用者的重要性排序,讓網站使用者得以有效查詢服務項目。
2.登入專區重新規劃設計:提供明確的登入步驟、資訊連結及應用系統分類,並精進常用系統操作設定,協助使用者順利完成登入與使用目標應用系統。
3.非必要資訊精簡或移除:資訊減量,讓使用者易閱讀,非必要且無實際功能的專區移除。
4.網站介面重新設計:良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤、字型、顏色、留白與版面區塊配置並加強內容的階層組織性。
(二)「終身學習入口網」應用系統服務流程
1.原流程精簡:原流程3個步驟,縮減為2個步驟找到目標服務,讓使用者操作更有效率。
2.登入後頁面重新規劃設計:「查詢應用系統」為日常頻繁使用的服務移到此頁面,除精進介面設計,建議從根本的流程面進行調修,另提供常用系統與應用系統說明,將有助於使用者的理解,增加使用者在流程中所產生的順暢度。
3.非必要資訊精簡或移除:調整功能列,以簡潔的介面提升使用者操作效率。
以上建議提供人事服務網(eCPA)首頁與查詢「終身學習入口網」應用系統服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

衛福部健保署-健保卡網路服務註冊
上架日期:2024-03-11透過讀取健保卡,賦予健保卡卡號、身分對應的註冊密碼與網路服務使用權限的開通。民眾成功註冊開通後,即可使用健保署與合作機關所提供之線上服務,包含健康存摺、全民健保行動快易通app、口罩實名制身分認證或預購、勞動部勞工保險局e化服務系統及稅務入口網等服務。

台灣就業通-找工作填寫履歷表
上架日期:2024-03-15台灣就業通(網址https://www.taiwanjobs.gov.tw/)結合全國300多處公立就業服務據點,協助求職者瞭解自己與就業市場;提供企業找到合適人才的管道,並透過線上、線下職缺媒合的服務流程,提供國人網路與實體整合的終身職涯發展規劃服務。網站5大類服務為「找工作」、「找人才」、「找課程」、「微型創業」及「技能檢定」。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15