臺中市政府服務e櫃檯-預約結婚登記申請
![[另開新視窗]臺中市政府服務e櫃檯-預約結婚登記申請展示圖 臺中市政府服務e櫃檯-預約結婚登記申請展示圖](https://www.webguide.nat.gov.tw/storage/example-image/TbFHfYtLv7m3lJnqBVr9mCDMscUXApi6goKTBhAN.jpg)
網站資訊
臺中市政府服務e櫃檯(網址https://eservices.taichung.gov.tw/)為提供市民更便利的業務申辦服務,以民眾申辦業務需求為出發點,整合市府所屬機關各項申辦業務,供各機關及民眾使用,市民可享有24小時的線上申辦(含既有系統連結)、場地租借、線上預約、公用廣告欄及表單下載等服務,能在家申辦超過600項業務,不必現場排隊久候,省時又省事。
案例資訊
- 網站名稱:臺中市政府服務e櫃檯
- 管理單位:臺中市政府
- 上線日期:
- 網 址: https://eservices.taichung.gov.tw/
改版說明
![[另開新視窗]臺中市政府服務e櫃檯-預約結婚登記申請改版前畫面 臺中市政府服務e櫃檯-預約結婚登記申請改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/fDCLNf95jUGQVEF0Ptl5umZOg8ELcnOFb6VDYRTP.jpg)
![[另開新視窗]臺中市政府服務e櫃檯-預約結婚登記申請改版後畫面 臺中市政府服務e櫃檯-預約結婚登記申請改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/53aJ6wDkR8BMZJI9BaBFFq35LP0PuYGY69GTI4kc.jpg)
(一)網站服務及目標族群
1.網站服務簡介
臺中市政府服務e櫃檯(網址https://eservices.taichung.gov.tw/)為提供市民更便利的業務申辦服務,以民眾申辦業務需求為出發點,整合市府所屬機關各項申辦業務,供各機關及民眾使用,市民可享有24小時的線上申辦(含既有系統連結)、場地租借、線上預約、公用廣告欄及表單下載等服務,能在家申辦超過600項業務,不必現場排隊久候,省時又省事。申辦服務類型依人生事件共4大類如下:出生、就學、就業及就養。
2.網站目標族群
(1)上班族:一般遷入登記、敬老愛心卡與場地租借等申請,不想平日請假到現場辦理。
(2)夫妻:預約結婚登記、離婚登記,想以最有效率且省時方式完成申請。
(3)新手媽媽:關心育兒補助津貼,想知道如何申請。
(4)退休人士:瞭解勞工退休準備金專戶變更、動支、註銷、暫停提撥等申辦資料。
(二)網站使用者的痛點與需求分析結果
設計專家與一般民眾依機關人員彙整內部需求和痛點資料(網站現況與需求調查結果、政府網站需求深入調查表,請參見附件一、二),進行機關需求深度訪談,瞭解網站現況與需求。於訪談後進行網站滿意度問卷調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1.無法有效搜尋關鍵字:網站未支援模糊搜尋、文本搜尋,使用民眾常用語,例如:遷戶口,反而搜尋不到結果。使用者要找到目標功能須花費時間試誤、返回,易產生無助感而放棄。
2.服務分類選擇費時:民眾不清楚需要的申辦服務在哪個分類底下,分類項目不貼近使用者情境,且首頁眾多分類易讓使用者無法快速選擇。
3.資訊過於複雜:首頁資料量太大,搜尋結果重覆項目多,進入服務頁面資訊民眾不易理解。一般使用者當下的需求只有一個,提供大量的功能易混淆使用者。
4.預約結婚登記不順暢:預約結婚登記服務使用頻率較高,目前進入網站搜尋到該項服務須花時間查找,查找到也須花時間去理解。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、一般民眾討論,擇定「預約結婚登記申請」為主要服務流程進行精進,選擇原因為「預約結婚登記申請為重點服務項目之一」、「機關人員希望提供友善的線上申辦,節省民眾時間」及「目前流程操作不易,首頁尋找服務時須花時間,申辦資訊無整合且不明確,使用者難順利完成申辦」。
需求分析
(一)分析結果
1.資訊過多無法有效分類和閱讀
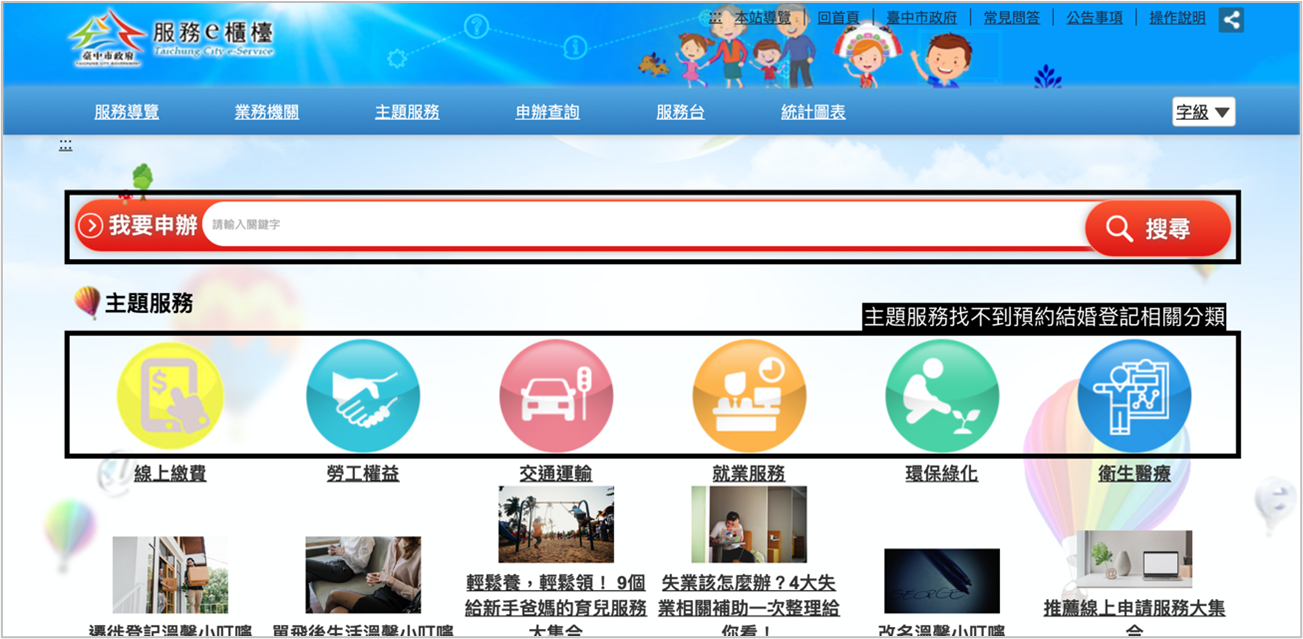
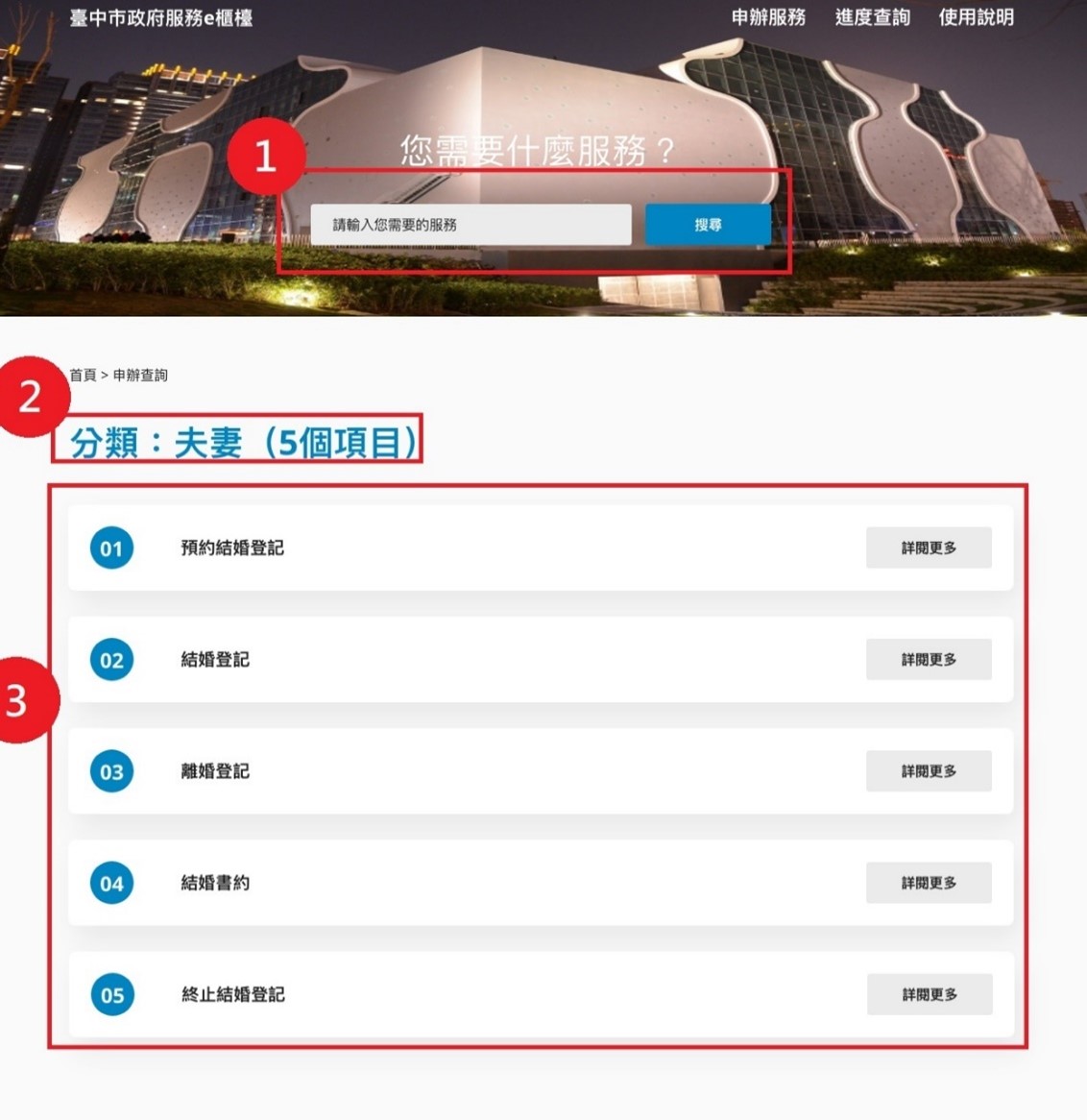
(1) 資訊量繁雜,導致民眾無法即時找到「搜尋」及「主題分類」進入任務流程(如圖1),花費許多時間查找服務。
(2)服務分類繁雜,使用者不確定「結婚」是屬於那一個類別,須不斷反覆嘗試,才有機會找到所需服務項目(如圖2)。

圖1:首頁(1)

圖2:首頁(2)
2.服務未依使用者的重要性排序
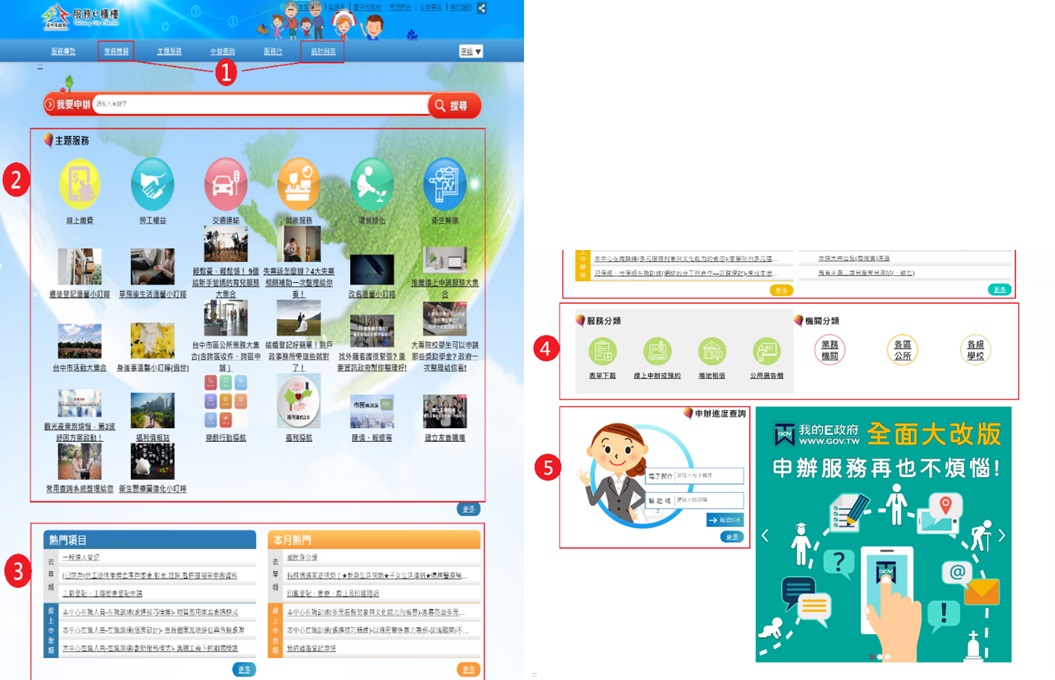
(1)主目錄業務機關、統計圖表與熱門區塊,非一般使用者常關心事項(如圖3標示1),使用者主要用的是各項申辦服務。
(2)各類申辧服務分散在上下方,申辦進度查詢功能也置於網站下方(如圖3標示5)。
3.網站設計不一致
(1)四個區塊設計樣式不同,且無文案說明服務內容(如圖3標示2~5)。
(2)整體頁面色調不一致,缺乏主題色、輔助色連貫性;字體較小須要透過改變文字放大(如圖3)。

圖3:首頁(3)
4.首頁搜尋功能尚未完善
無法以交叉條件或模糊搜尋等方式進行搜索,即使輸入關鍵字,使用者仍無法有效找到需求頁面,對於使用者產生不便。以預約結婚登記為例,輸入「結婚」可順利查找到結婚登記相關申辦服務,但輸入「登記結婚」、「結婚預約」卻無法有效找到需求頁面(如圖4)。

圖4:首頁搜尋功能執行結果示意圖
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1. 一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2. 幫助和說明文件(Help and documentation)
增加畫面上的文案,並以更加精確和能幫助使用者理解的方式撰寫。透過強化幫助和說明文件,以改善網站資訊過於複雜而造成困擾的議題。
3. 系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發,使用導引式的分類,讓民眾更易理解與查找。
(三)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1. 重新定義網站設計
(1) 重新定義網站色調、資訊框架,以明確定義網站服務定位。以藍原色(#0085C3)定義為網站的主要色彩系統,搭配大面積淺灰色(#ACDEE1),再以紅色(#CE1126)凸顯不同資訊和重點,並且適時使用無彩色如白色搭配,讓整體頁面呈現簡潔的視覺印象。
(2)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。增加列與列之間的間距,提升瀏覽舒適度。文字規範如下:
A. 網站的文字為求簡潔明快與力量的感覺,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體等。根據W3訂定之行動版網頁文字標準,將大小微調:
內文:16px
選單:18px
次標題:32px
主標題:40px
B.行間距,建議設定於字體大小的1.2-1.4倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
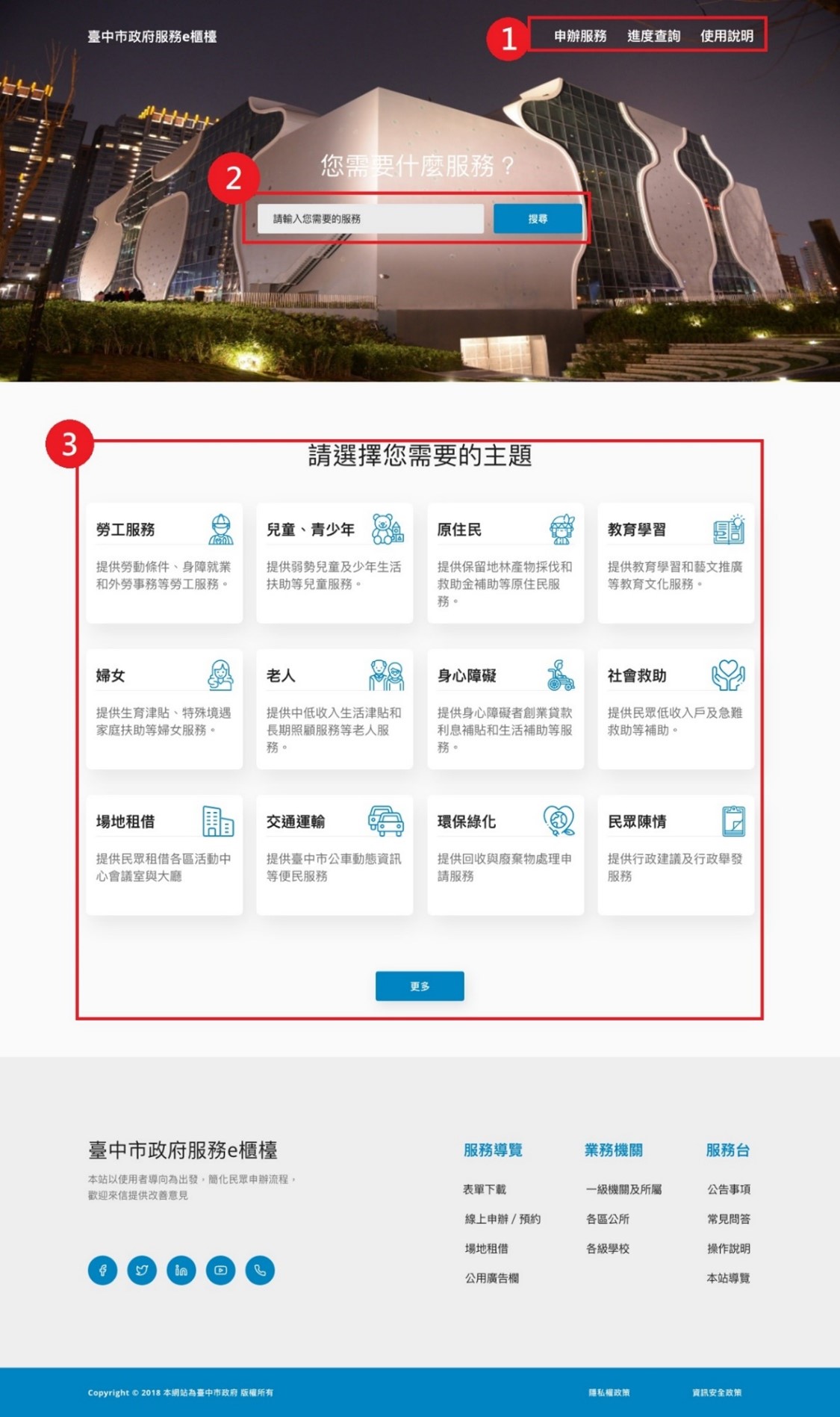
(3)主目錄調整以使用者常用的功能,申辦服務、進度查詢與使用說明置於右上角(如圖5標示1),其它功能可移至頁尾。網站商標建議可重新設計讓民眾易辨認與閱讀。
(4) 背景橫幅可放置臺中市相關形象圖片,網站商標建議調整設計,以提高辨識度並易閱讀的。
(5)標題文字調整為「您需要什麼服務?」,搜尋欄框說明調整為「請輸入您需要的服務」更為具體與明確(如圖5標示2)。
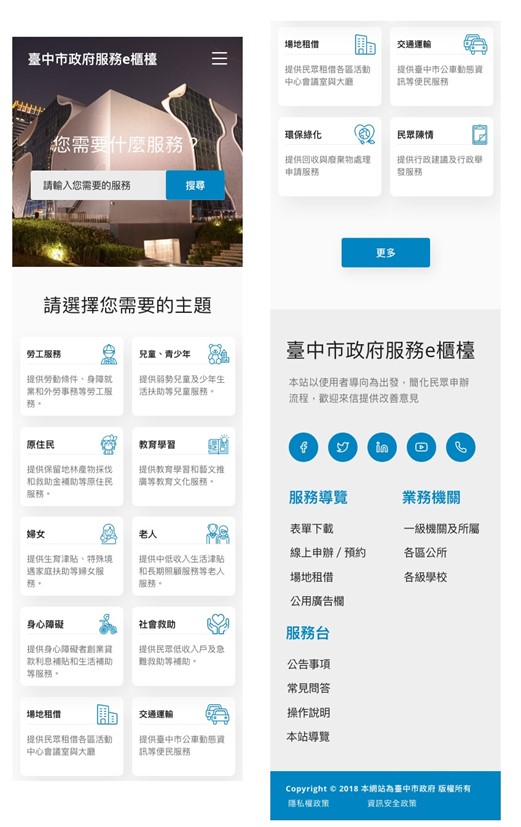
(6) 手機介面優化
使用卡片方式呈現,呼應響應式網站設計,手機版本閱讀資訊與電腦模式同(如圖6)。
2. 優化服務分類
(1) 簡化首頁資訊量,過多非必要資訊移除,例如:熱門項目、本月熱門等資訊(如圖5)。
(2) 重新調整服務項目的分類與命名(如圖5),以更符合使用者情境與需求的方式,讓使用者快速瞭解平台主軸與申辦服務項目,且更方便查找。
(3) 服務主題可依網站流量高低排序,民眾常使用可排在上方(如圖5標示3)。
3.強化搜尋功能
搜尋功能調整以文本搜尋或模糊搜尋等方式,調整搜尋結果更貼近使用者的目標,並加強搜尋和申辦效率。

圖5:首頁優化

圖6:行動版首頁優化
設計步驟
(一)使用者行為分析結果
1.「預約結婚登記申請」的角色人物誌,如下圖7。

圖7:「預約結婚登記申請」角色人物誌
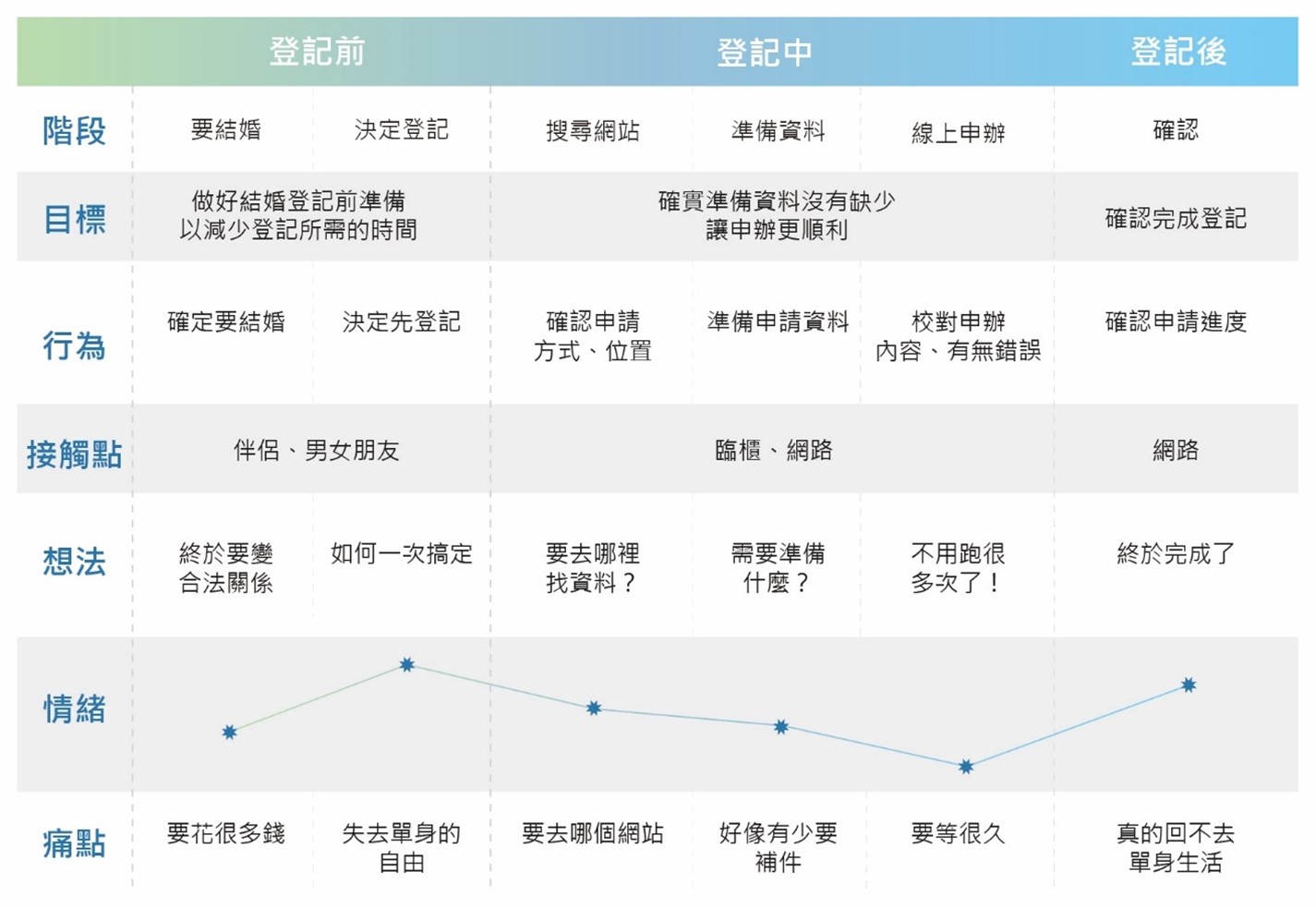
2. 預約結婚登記申請服務前、中、後的顧客旅程地圖,如下圖8。
利用「顧客旅程地圖」(Customer journey map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖8:「預約結婚登記申請」顧客旅程地圖
(二)流程關鍵步驟
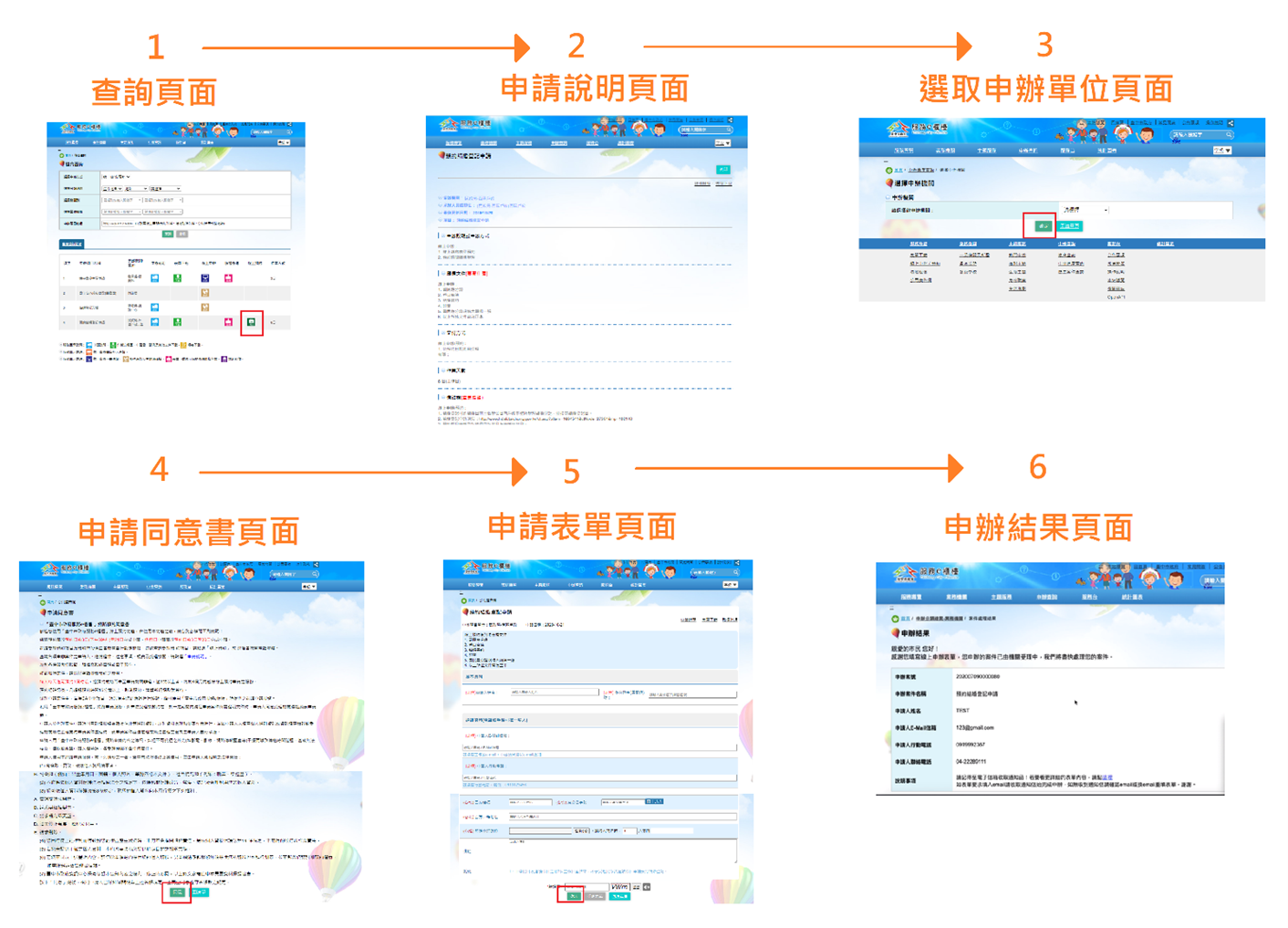
「預約結婚登記申請」須操作6個關鍵步驟,如下圖9。

圖9:「預約結婚登記申請」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1. 查詢頁面
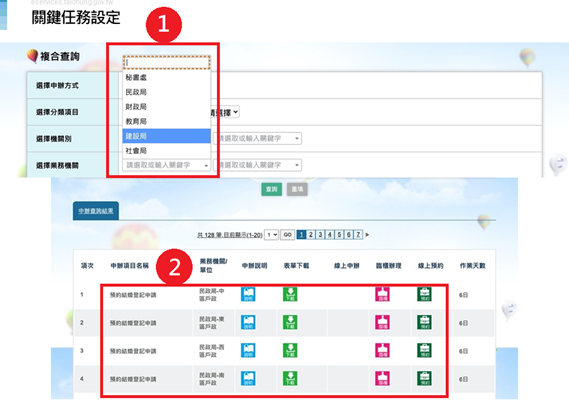
(1)目前複合查詢頁面,查詢條件選擇業務機關選項超過15項(如圖10標示1),使用者操作介面不友善。
(2)查詢結果列表顯示所有區戶政所(如圖10標示2),導致列重覆項目過多,使用者不易查找,部分區戶政所資訊須到第二頁才能看到。後續機關調整此點,以增加一步驟選擇申辦機關,但對使用者來說又多一步驟。

圖10:查詢頁面
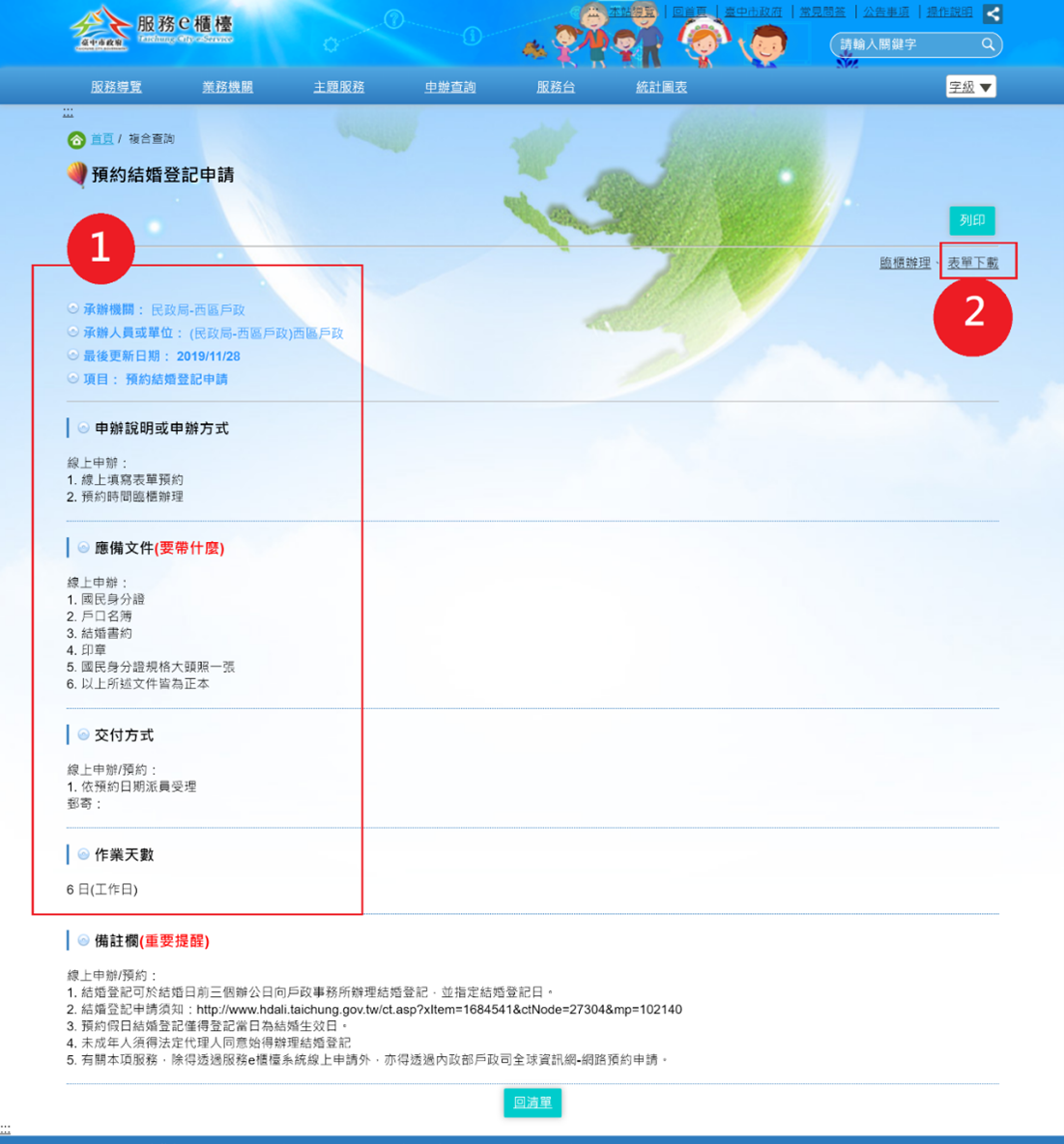
(3)查詢操作未以使用者角度設計。查詢結果列表上的申辦說明按鈕、表單下載與臨櫃辦理,點選後須再選擇各區戶政所,表單下載只有上方機關單位不同(如圖11標示1),下方資訊皆同(如圖11標示2),資訊重覆性高;臨櫃辦理轉跳成另一頁,只能看單一區戶政所資訊(如圖12),若查錯想看別的戶政所需要再重覆先前操作步驟。

圖11:表單下載頁面

圖12:臨櫃辦理頁面
2. 申請說明頁面
(1)重要的申請說明卻非操作必經步驟,目前在查詢列表要點選說明鈕才會看到資訊,使用者有可能沒發現或不知道申請說明能看到應備文件,就直接點選預約,易造成資料沒備齊申辦無效(如圖13)。

圖13:查詢結果列表
(2)設計未依使用者重要性排版,使用者較不關心的承辦機關單位在最上方,應備文件與重要提醒皆放在下方(如圖14標示1),表單下載離說明內容較遠(如圖14標示2),不易被使用者發現。

圖14:申請說明頁面
3. 選取申辦單位頁面
只有單項選取功能(如圖15),使用者會覺得操作不多為何又跳下一頁。

圖15:選擇申辦機關頁面
4. 申請同意書頁面
同意書內容裡的說明連結與下方回清單按鈕點選後無作用(如圖16標示1)。使用者在閱讀同意書前不一定會發現查詢結果列表的申辦說明,並預先閱讀哪些文件需要準備。

圖16:申請同意書頁面
5.申請表單頁面
(1)重要的應備文件未讓使用者在進入填寫表單前就先得知資訊,易讓使用者分心準備文件,未專注填寫好表單(如圖17標示1)。
(2)版面分類、用色不明確,且表單資料較複雜,使用者不易閱讀(如圖17標示2)。

圖17:申請表單頁面
6. 申辦結果頁面
申辦成功,無再次提醒應備資料(如圖18),若民眾沒有備齊資料會無法辦理。

圖18:申辧結果頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計
1. 辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2. 美觀與簡化設計(Aesthetic and minimalist design)
重新設計申請流程,明確顯示完整的申請步驟並突出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
3.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點或順序,讓使用者儘可能輕易地理解資訊。
(五)優化項目
依據分析結果與設計原則,提出5項優化項目,相關說明如下:
1. 服務流程調整
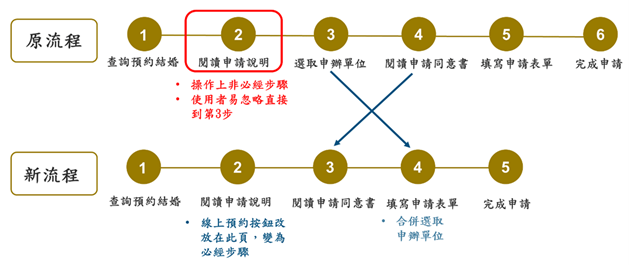
原流程閱讀申請說明調整為必經過的操作步驟(如圖19),讓使用者先做好申辦前準備;選取申辦單位合併到填寫申請表單,讓服務更有效率。

圖19:流程優化示意圖
2. 查詢結果精簡並準確
(1)保留搜尋列(如圖20標示1),方便找不到資料時或再次搜尋其它關鍵字。
(2)分類明確顯示(如圖20標示2),讓使用者知道目前在哪分類下有哪些服務項目。
(3)搜尋結果精簡呈現,只保留搜尋的標題(如圖20標示3),方便使用者第一眼選擇想要的項目。

圖20:查詢列表頁面優化
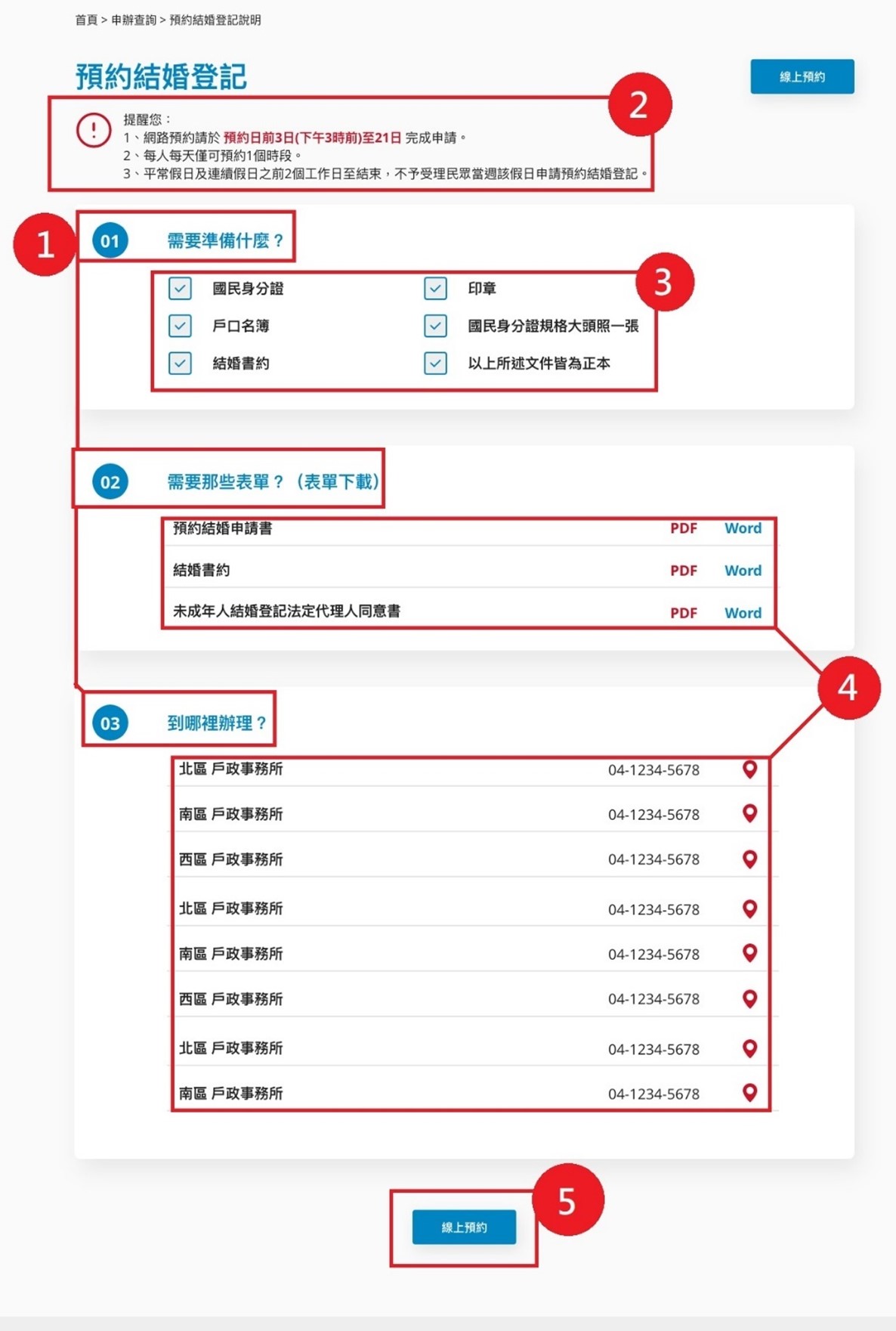
3. 提供完整的預約流程資訊
(1)頁面流程化、區塊化,3個步驟讓使用者明確瞭解整個流程,步驟標題調整為使用者易懂詞彙(如圖21標示1)。
(2)把申請同意書中重要提醒或說明內容,調整為放在說明頁面,重要處再以紅色標示(如圖21標示2),讓使用者能快速瞭解,因超過9成使用者未看同意書內容,直接拉到最下方點選同意進入下一步驟。
(3)使用確認清單元件(如圖21標示3),讓使用者方便比對自己有無缺少資料。
(4)表單以清單列出方式呈現(如圖21標示4),讓使用者可以先下載使用;承辦單位也以同樣方式呈現,提供電話、地圖導航功能。
(5)「線上預約」按鈕調整放在申請說明頁(如圖21標示5),讓使用者預約前先瞭解並備好文件或申請表單。

圖21:申請說明頁面優化
(6) 申請同意書頁面優化
簡化畫面,回清單按鈕調整為「返回」(如圖22),讓使用者知道是回上一步驟。

圖22:申請同意書頁面優化
4.申請表單頁面重新設計
(1)採用區塊化設計並欄位重整,可快速瀏覽表單資訊。
(2)移除應備文件說明,前步驟已先詳細說明,無須重覆,讓使用者著重於表單的填寫。
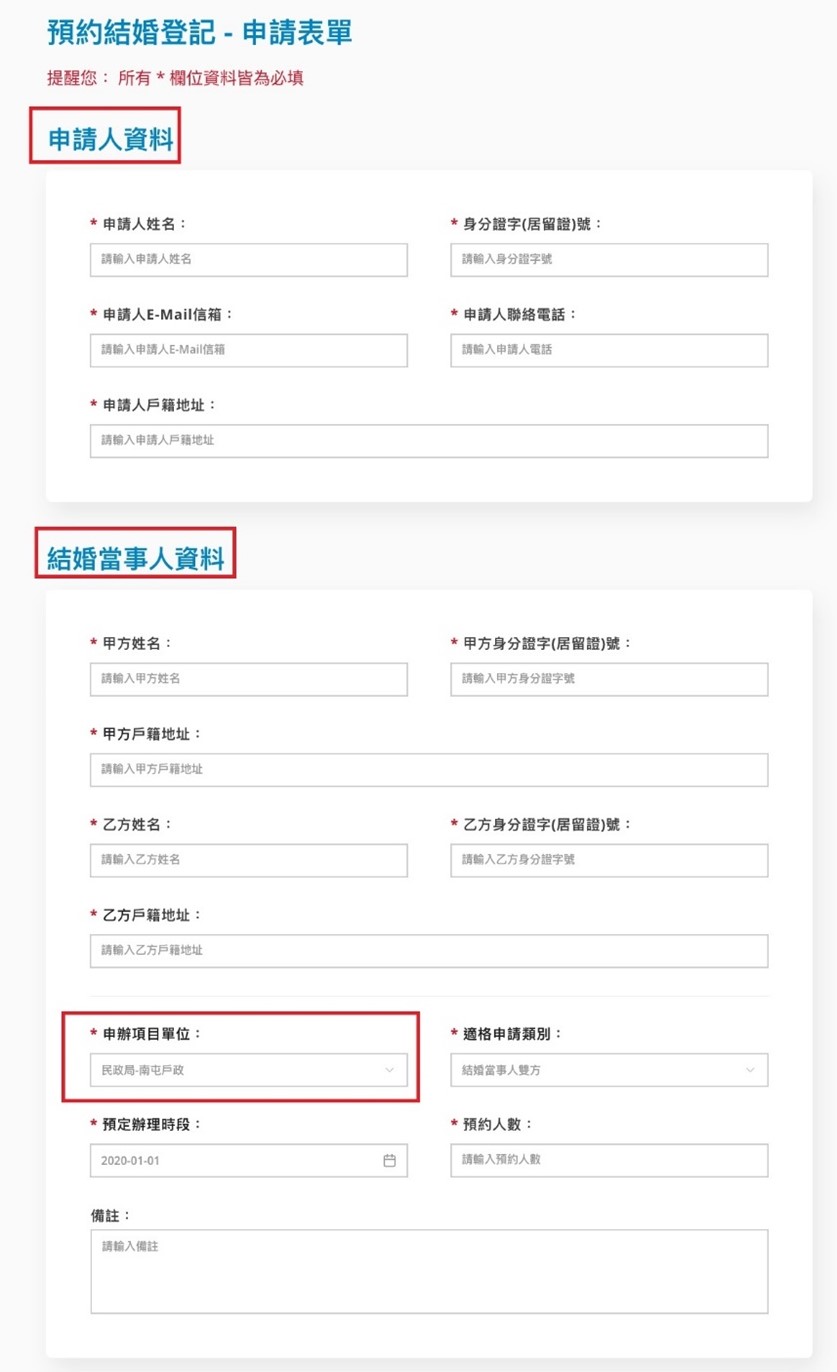
(3)表單區塊標題調整為使用者易理解用詞,「基本資料、通訊資料」改「申請人資料」(如圖23標示1);「申請資料」改「結婚當事人資料」(如圖23標示2)。
(4)把選取申辦單位步驟併入表單中,欄位為「申辦項目單位」 (如圖23標示3),簡化流程。

圖23:申請表單頁面優化
5.給予明確的預約結果與下一個動作
申請成功,除了顯示案件資訊外,再次提醒使用者應備資料(如圖24紅框處),避免使用者資料沒帶齊導致無法順利完成申辦。上述資訊同步寄信給使用者留存,方便日後查詢。

圖24: 申辦結果頁面優化
設計結果
(一)首頁
1.重新定義網站設計:良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤,皆可提昇閱讀的順暢度。在視覺介面層面,善用字型、顏色、符號、縮排、段落、留白與版面區塊配置,將可加強內容的階層組織性。
2.優化服務分類:網站定位應像「服務臺」,並非只是資訊入口網,透過良好的資訊分類,將可讓網站使用者得以理解服務項目內容並順利使用服務。
(二)「預約結婚登記申請」服務流程
1.服務流程調整:流程設計為申請、預約等日常頻繁使用的介面之一,重新規劃設計申請流程,簡化使用者所需步驟,合併重要訊息或刪減非必要頁面,突顯重點流程,並增加使用者在流程中所產生的流暢度。
2.查詢結果精簡並準確:臺中市政府服務e櫃檯為服務整合平臺,資訊量龐大,強化關鍵字查詢,滿足使用者當下的需求,快速查找所需服務。
3.提供完整的預約流程資訊:讓使用者明確瞭解整個流程,並備齊所需文件,再進入填寫預約表單,減少使用者未備齊文件申辧無效情形。
4.申請表單頁面重新設計:申辦過程中,好的表單設計將有助於市民的理解與填寫。讓使用者在不同的工作需求下,使用類似的操作流程與方式,並著重跨流程間與操作的一致性,將有助於減少使用者的學習負擔。
5.給予明確的預約結果與下一個動作:使用者能明確得到結果並進行後續動作,順利完成申辦。
以上建議方案提供臺中市政府服務e櫃檯首頁與「預約結婚登記申請」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

臺南市政府社會局長期照顧管理中心-長照服務線上申請
上架日期:2024-03-14臺南市政府社會局長期照顧管理中心(網址https://ltc.tainan.gov.tw/),專責長期照顧服務及社區照顧關懷據點業務,為因應高齡化社會,未來將持續整合及發展長期照顧各項資源,協助失能老人得到所需之持續性、多元化照顧,並減輕家庭照顧者負擔,落實社會福利社區化及家庭化,並提升社區照顧關懷據點服務品質及服務量,促進老人生理、心理健康,落實預防照顧普及化及社區化,期待透過建構完整的社區照顧網,打造臺南為溫暖的城市。

臺北市政府社會局 -公托報名登記
上架日期:2024-03-12臺北市政府社會局(網址:https://dosw.gov.taipei/)以「服務人的事業」角度出發,提供市民更便利的業務資訊服務,整合社會局各項業務,供各機關及民眾使用;市民亦可在線上進行申辦,省下現場排隊久候的時間。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15