教育部青年發展署-尋找志工自組團隊報名
![[另開新視窗]教育部青年發展署-尋找志工自組團隊報名展示圖 教育部青年發展署-尋找志工自組團隊報名展示圖](https://www.webguide.nat.gov.tw/storage/example-image/Q0vW8N08E7J8CWdtjAvvMWsFItHGnOjMJ3zpd5qS.jpg)
網站資訊
1.網站服務簡介
教育部青年發展署(網址https://www.yda.gov.tw/)以建構多元學習平臺,培育青年成為創新改革的領航者做為未來施政願景,重視青年新世代的特質與需求,提供多元適切的協助與支持,共創青年大未來。主要提供服務內容為青年體驗活動、講座補助、生涯輔導、公共參與、志工服務與國際交流等資訊呈現與活動報名。
2.網站目標族群
(1)學生:高中、大學及研究所的學生,希望能找到有趣的活動參與、學習及成長。
(2)青年:想瞭解國外自助旅行、遊學或度假打工相關補助,實現海外生活體驗夢想。
案例資訊
- 網站名稱:教育部青年發展署
- 管理單位:教育部
- 上線日期:
- 網 址: https://www.yda.gov.tw/
改版說明
![[另開新視窗]教育部青年發展署-尋找志工自組團隊報名改版前畫面 教育部青年發展署-尋找志工自組團隊報名改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/XIFKN8DQ1ynKGSbFieY8CdU23i592GER7k9wxCsx.png)
![[另開新視窗]教育部青年發展署-尋找志工自組團隊報名改版後畫面 教育部青年發展署-尋找志工自組團隊報名改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/Qr2I6tJezflpI1CT4JXxsT2OGVjR8uw4iFBzvcH0.jpg)
(一)網站服務及目標族群
1.網站服務簡介
教育部青年發展署(網址https://www.yda.gov.tw/)以建構多元學習平臺,培育青年成為創新改革的領航者做為未來施政願景,重視青年新世代的特質與需求,提供多元適切的協助與支持,共創青年大未來。主要提供服務內容為青年體驗活動、講座補助、生涯輔導、公共參與、志工服務與國際交流等資訊呈現與活動報名。
2.網站目標族群
(1)學生:高中、大學及研究所的學生,希望能找到有趣的活動參與、學習及成長。
(2)青年:想瞭解國外自助旅行、遊學或度假打工相關補助,實現海外生活體驗夢想。
(二)網站使用者的痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料(政府網站需求深入調查表,請參見附件二),進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1.缺乏進入官網的拉力:教育部青年發展署網站為眾多子網站之入口網,但大多數使用者對該單位缺乏認識,或者僅使用子網站取得資訊,部分學生仍不知道有此網站可以使用,官網對使用者的存在感較低。首頁尚未看出網站服務價值,使用者找不到感興趣的服務項目,只好再找尋其它網站。
2無法有效查找服務:未依使用者角度分類服務並提供服務說明,使用者無法快速瞭解網站服務內容,要花時間理解與查找目標資訊。
3. 網站形象不鮮明:介面視覺風格無明確定位,使用者難以記憶與區隔。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「尋找志工自組團隊報名」為主要服務流程進行精進,選擇原因為「網站主要服務之一」及「機關人員重視的使用者流程服務之一,期望能提升易用性」。
需求分析
(一)分析結果
1.網站形象識別度不高
(1)目前版面視覺設計刺激不足,且尚未完整表逹網站想給人有活力、親切的形象(如圖1)。
(2)首頁資訊豐富,有活動大圖、最新消息、活動報名、主題網站、臉書社群、影音專區和業務導覽等7個區塊,但設計上未能突顯網站價值,使用者無法明確知道這是什麼樣的網站、能提供什麼服務。
2.資訊無法有效查詢
(1)服務缺乏說明,使用者無法在首頁直接、明確地選擇對應需求的項目。
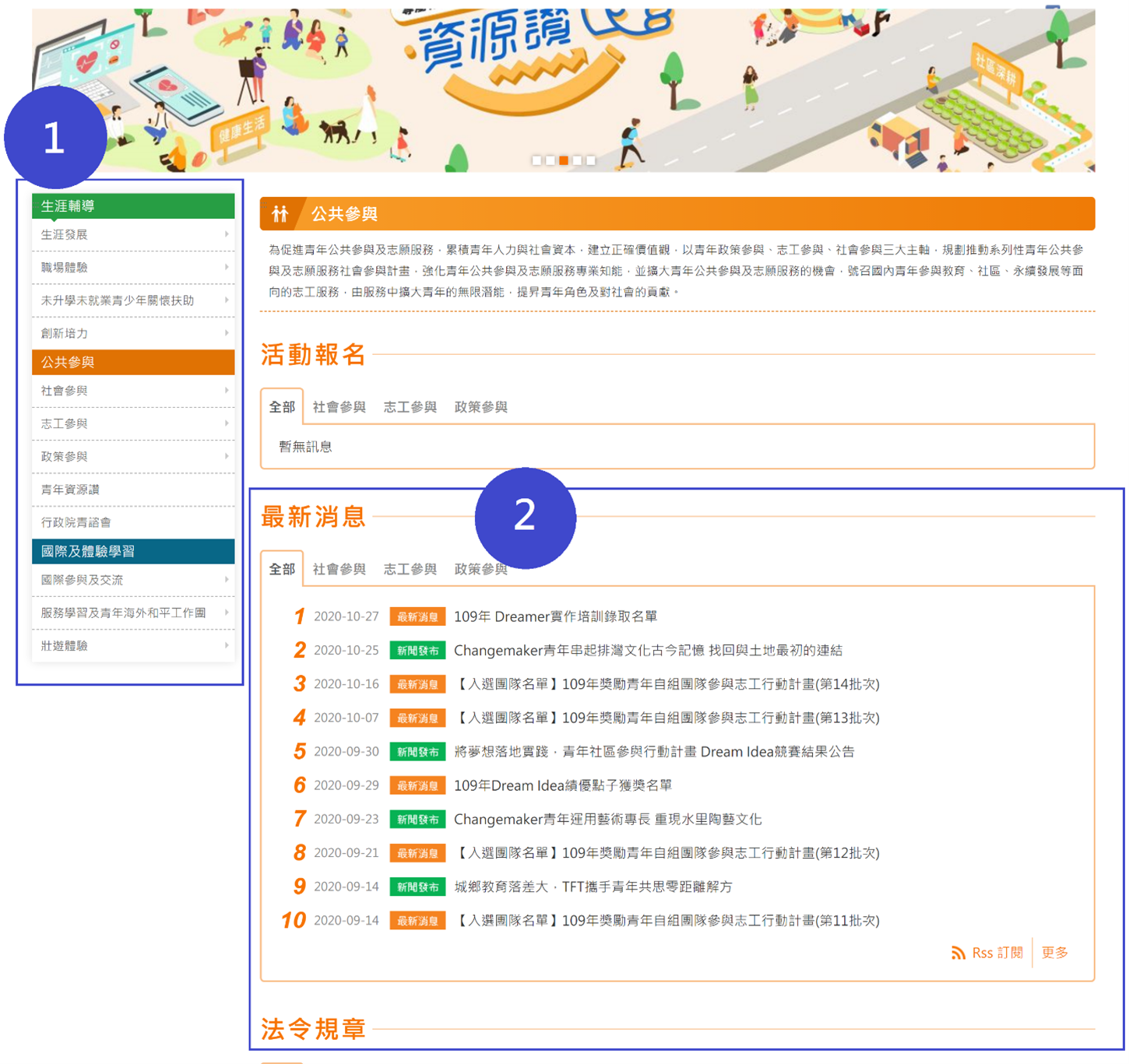
(2)「最新消息」區塊現況分類及排版較為複雜(如圖1標示1),資訊量大,使用者不易閱讀。
(3)活動報名圖示呈現方式不明顯,易讓使用者忽略這裡能直接報名(如圖1標示2)。
(4) 「生涯輔導」、「公共參與」及「國際及體驗學習」為主要服務項目,卻置放於首頁下方(如圖1標示3)。

圖1:網站首頁
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1.一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發,並重整排序,讓民眾更易查找。
3.視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者視覺焦點或動線,讓使用者可輕易地理解資訊。
(三)優化項目
依據分析結果與設計原則,提出2項優化項目,相關說明如下:
1.重新定義網站視覺風格
(1)重新定義網站色調
A.導入品牌意識,以明確定義網站服務定位。網站經營需有清楚的品牌意識與形象營造之目標,使能透過圖像與文字呈現加深目標對象對於此網站的印象。
B.為呈現活力、親切、視覺舒服的青年發展署形象,建議色彩方面調整色調及配置比例如下說明,以淺灰作為整體的基底,同時搭配大面積的主色天空藍(#035CB6)與草綠色(#C1DC68),呈現符合青年青春活力之形象。
(2)圖形與照片相輔相成:為吸引年輕的使用族群,增加網站的記憶點,以圖形搭配故事性的照片,營造具體的形象。
(3)圓融親和的風格版面設計:因應使用者對象主要為青年族群,版面加入圓角修飾,以傳遞網站友善親和形象。
(4)制定文字規範並加大版面留白呼吸空間,以提升閱讀瀏覽舒適度與辨識度。文字規範如下:
A.網站的文字為求簡潔明快與力量的感覺,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體。
B.依據現有網站之文字將大小微調,如下說明:
內文:14px
選單:16px
次標題:36px
主標題:50px
C.提升網站閱讀性:行間距,建議設定於字體大小的1.2-1.4倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
(5)增加青年發展署簡介(如圖2標示1),以提示網站功能性,並建立入口形象,增加網站的辨識度與整體品牌營造。
2.網站資訊重整
(1)服務項目依使用者重要性排序並適時加入說明,讓使用者能明確查找到需要的服務。
(2)「生涯輔導」、「公共參與」、「志工服務」及「國際交流」為主要服務內容,建議優先配置此區塊(如圖2標示2),讓使用者能夠快速瞭解網站服務內容,進一步找尋目標資訊,並搭配圖文說明與明確的子頁面連結按鈕,方便使用者快速瞭解內容。
(3)「最新消息」建議刪去不必要之數字標題,並減少單頁顯示訊息量以精進閱讀時的舒適度(如圖2標示3)。
(4)「活動報名」調整為卡片式呈現(如圖3標示4),能提升各活動的瀏覽率,減少分類架構重複性出現,並利用照片作為底圖映襯,使活動資訊更為清楚。
(5)為提升青年發展署網站的故事性和推廣活動成果,建議將影音專區(如圖3標示5)版面擴大,並以卡片式呈現,加入圖示引導使用者觀看。
(6)整合子網站與社群媒體等外部連結(如圖3標示6),增強網站操作的邏輯性。

圖2:首頁優化(1)

圖3:首頁優化(2)
配合前提2項優化項目,教育部青年發展署網站行動裝置版面配置建議調整如圖4。

圖4:行動裝置版面優化
設計步驟
(一)使用者行為分析結果
1.尋找「志工自組團隊報名」的角色人物誌, 如下圖5。

圖5: 尋找「志工自組團隊報名」角色人物誌
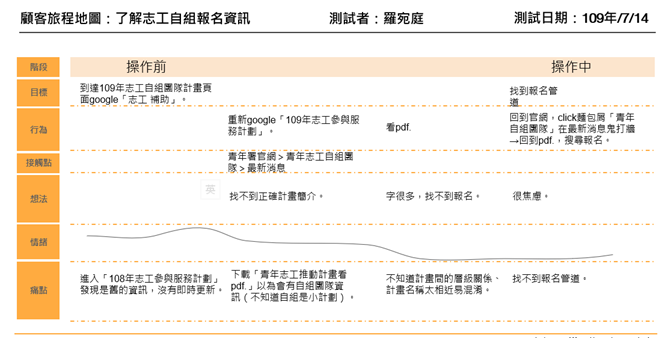
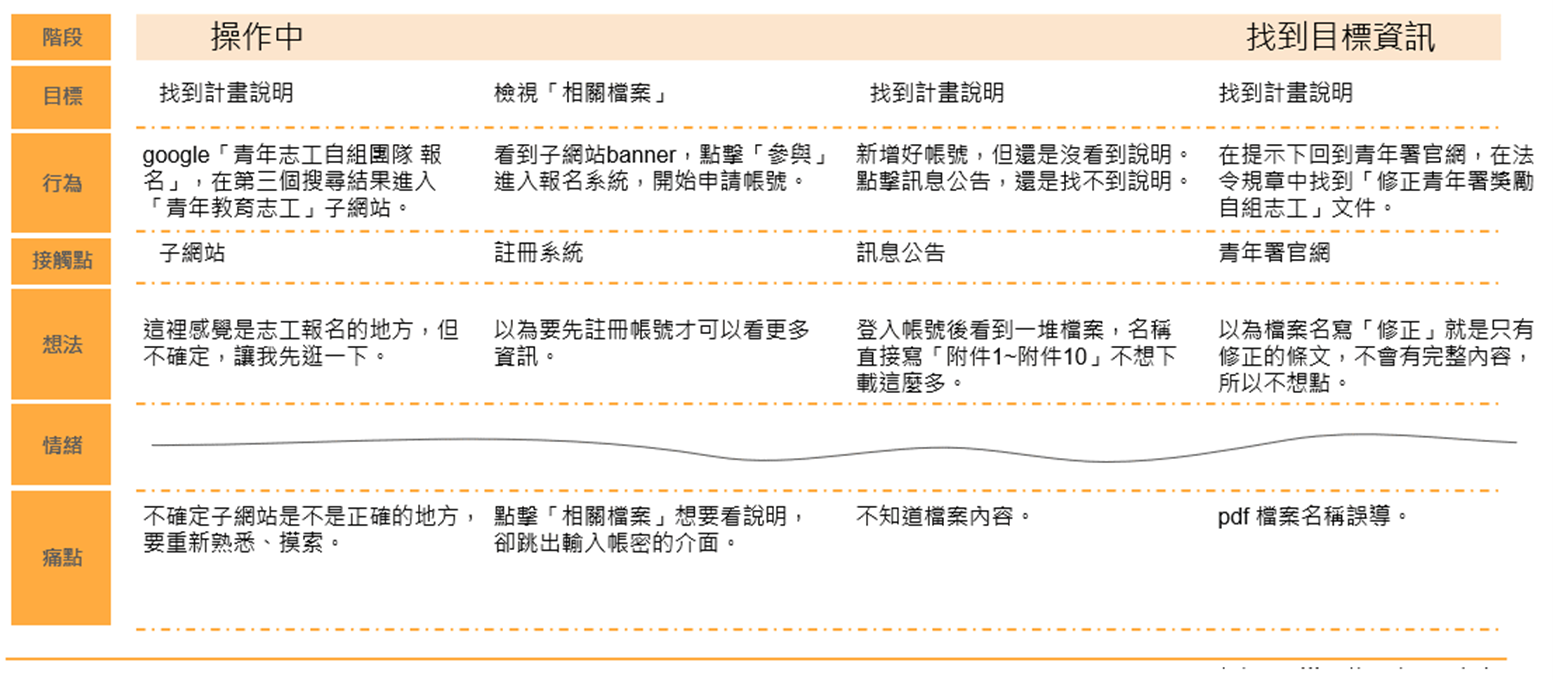
2.尋找「志工自組團隊報名」服務的顧客旅程地圖,如下圖6。
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。


圖6:尋找「志工自組團隊報名」顧客旅程地圖
(二)流程關鍵步驟
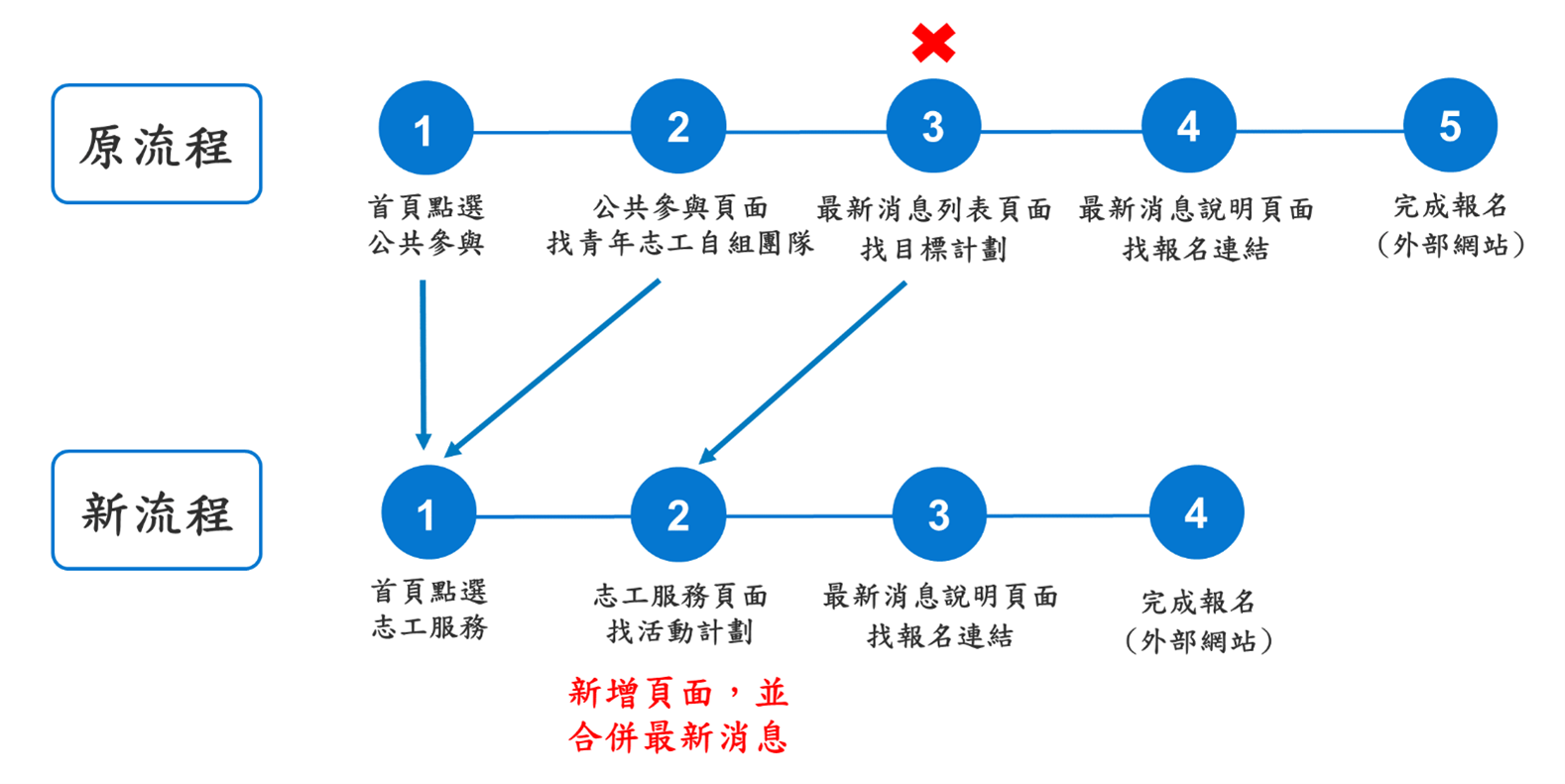
尋找「志工自組團隊報名」須操作5個關鍵步驟,如下圖7。

圖7:尋找「志工自組團隊報名」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.網站首頁
首頁版面設計不易找到報名管道,使用者不易辨別「志工自組團隊報名」在哪個服務類別,「活動報名」專區也不明顯。
2.公共參與頁面
(1)網站左側選單列表無法協助使用者快速找到目標服務(如圖8標示1)。
(2)「最新消息」以頁籤方式區分訊息類別,查找資訊不易,且未搭圖示說明(如圖8標示2),較不吸引視覺焦點。
(3)「最新消息」無法讓使用者直覺聯想到有活動報名連結等相關資訊。

圖8:網站版面配置示意圖
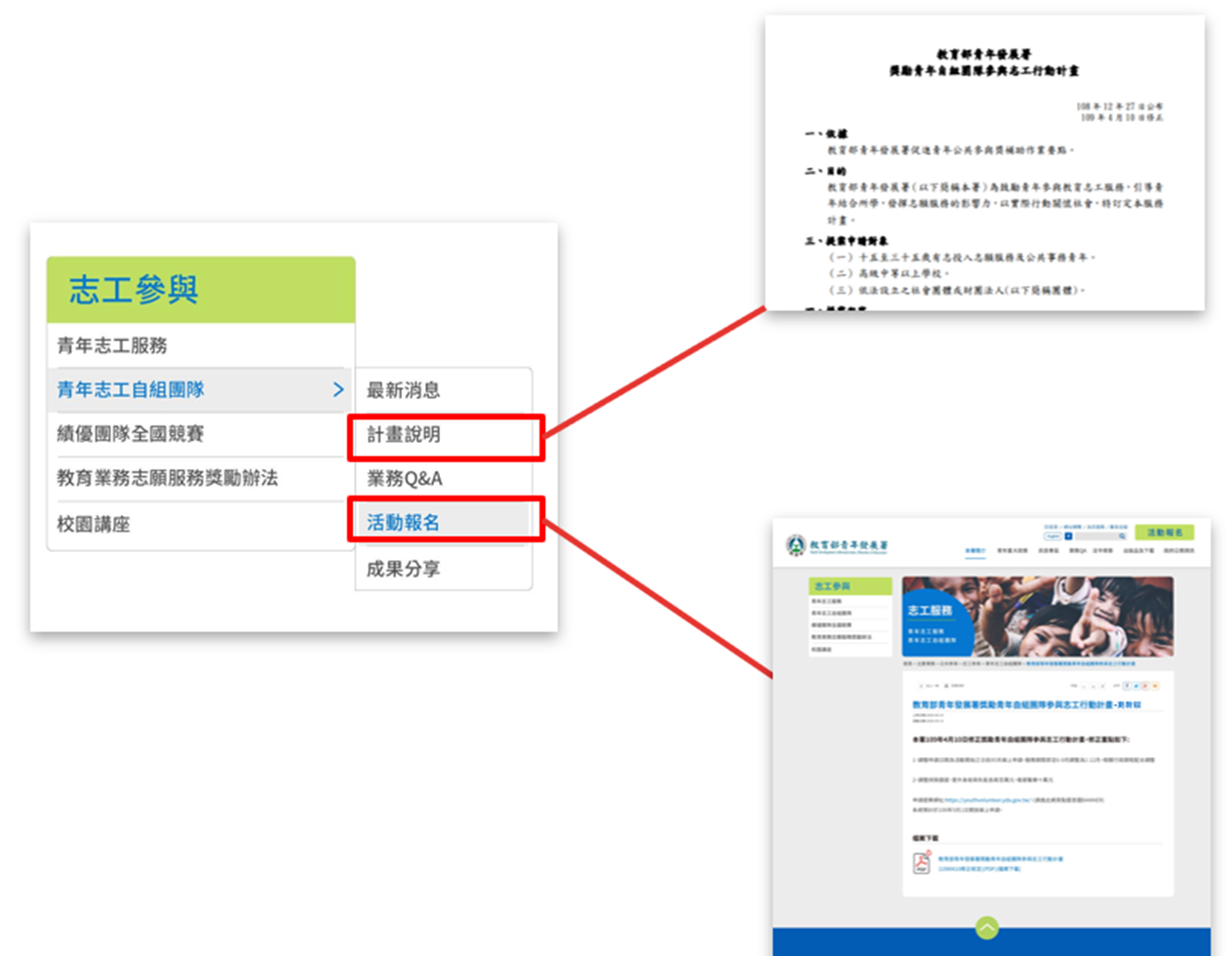
(4)自網站左側選單列表,使用者點選「志工參與」→「青年志工自組團隊」後,在選單內不確定哪一項有提供說明和報名資訊,經過使用者嘗試點選後,才發現相關訊息歸納在「最新消息」(如圖9標示1)。

圖9:網站左側選單示意圖
(5)選單名詞未以使用者常用詞語,例如:「法令規章」內容為計劃說明(如圖10);「業務Q&A」內容為常見問題(如圖11)。

圖10:網頁用語不易理解(1)

圖11:網頁用語不易理解(2)
3.最新消息列表頁面
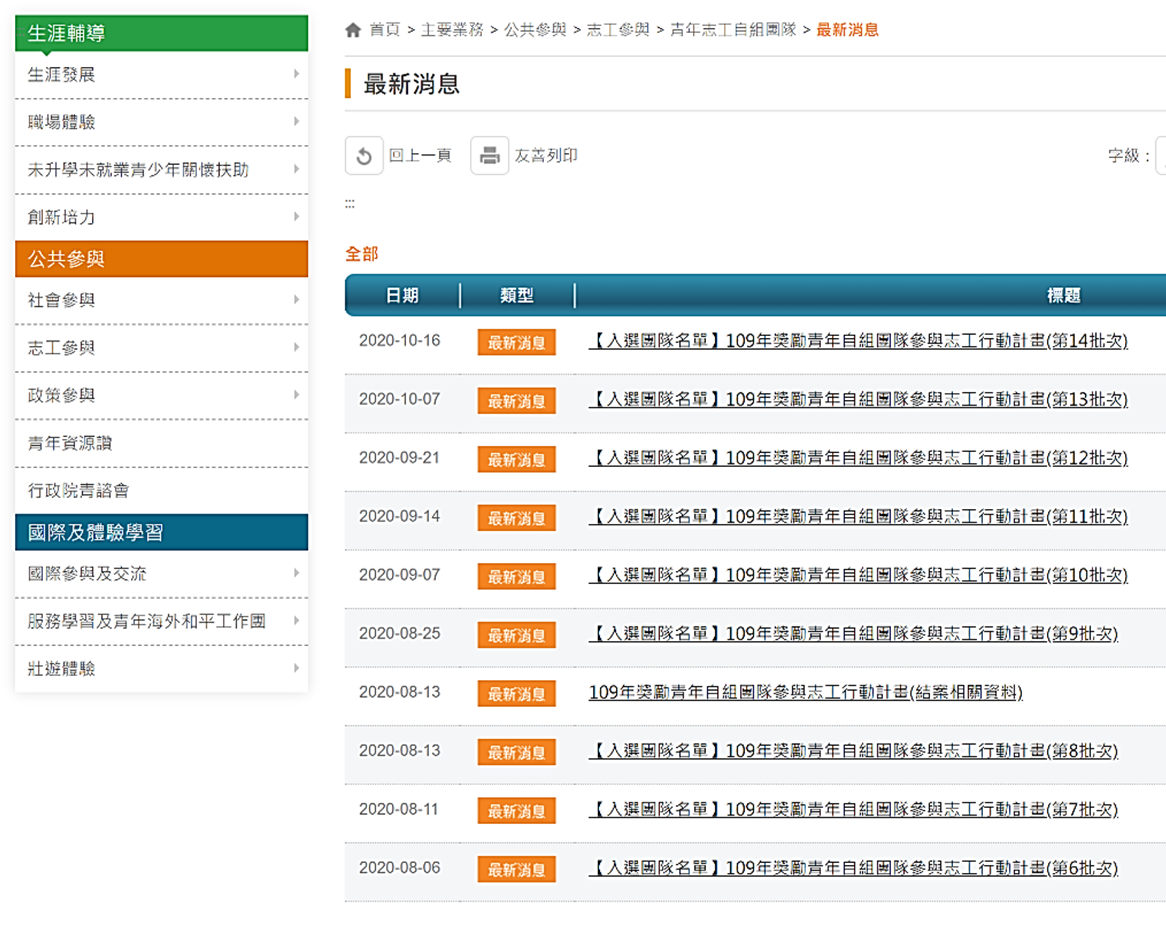
(1)無法快速篩選出目標服務(如圖12)。

圖12:最新消息列表頁面
4.最新消息說明頁面
(1)文章標題未以使用者角度撰寫,例如標題:修正教育部青年發展署獎勵青年自組團隊參與志工行動計畫,修正為機關用語,但使用者只想知道有沒有更新內容(如圖13)。
(2)版面無層階呈現方式,無法突顯重點資訊。

圖13:最新消息說明頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中2項可用來檢視此服務流程的設計。
1.辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2.美觀與簡化設計(Aesthetic and minimalist design)
重新設計申請流程,明確顯示完整的申請步驟並突出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
(五)優化項目
依據分析結果與設計原則,提出3項優化項目,相關說明如下:
1.服務流程資訊架構調整
(1)調整資訊架構,將原本在「公共參與」下面重要的「志工服務」往上提1階層,讓使用者能快速找到服務並瞭解內容(如圖14)。

圖14:流程優化
(2)增加活動報名入口,讓使用者報名有效率。
A.網站首頁右上角建議增加「活動報名」按鈕(如圖15標示1),方便想要直接報名的使用者從首頁就能直接開始活動報名的步驟。
B.版面內容區塊順序調整,將業務導覽區塊移置網頁上方,並新增「志工服務」選項(如圖15標示2)。

圖15:首頁優化(3)
2.依使用者的重要性調整排序
(1)網站左側選單列表將「志工參與」單獨呈現,並列出對應子項目,將原先子項目的「法令規章」改為「計畫說明」,讓使用者易懂,另新增「活動報名」子項目,多管道報名。子項目「計畫說明」直接連結至計畫pdf檔案;「活動報名」連結至最新的活動說明頁面(如圖16)。

圖16:志工服務頁面(1)
(2)依使用者需求重要程度調整版面配置;「志工參與」設置於網頁左上角(如圖17標示1);「活動報名」區塊擴大,並同首頁的呈現方式,建立活動項目,設定報名連結(如圖17標示2);「最新消息」、「法令規章」及「業務Q&A」合併為單一區塊(如圖17標示3)。
(3)增加成果分享區塊(如圖17標示4),使用者藉由別人的分享能更瞭解活動內容、過程及結果。

圖17:志工服務頁面(2)
3.網站用詞以使用者熟悉的詞彙,並提供必要資訊
(1)以使用者易懂的用詞撰寫標題。「修正教育部青年發展署獎勵青年自組團隊參與志工行動計畫」,建議調整為「教育部青年發展署獎勵青年自組團隊參與志工行動計畫-更新版」(如圖18)。
(2)相關活動都會有對應的子網站,提供明確申請連結與文件下載,讓使用者知道去哪邊申請。

圖18:志工服務說明頁面
設計結果
六、結語
本次工作坊以評估網站首頁與尋找「志工自組團隊報名」服務流程現況為基礎,分析流程並提出協助服務提供者與服務使用者省工、省時之建議,說明如下:
(一)首頁
1.重新定義網站視覺風格:重新定義網站形象,整體網站設計以照片為主、圖像為輔,用色鮮明,構成年輕有活力的風格。良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤、字型、顏色、留白與版面區塊配置並加強內容的階層組織性。
2.網站資訊重整:首頁依使用者的重要性排序,並突顯主要服務,將可讓網站使用者得以有效查找服務項目內容並順利使用。
(二)尋找「志工自組團隊報名」服務流程
1.服務流程資訊架構調整:調整網站資訊架構,並重新設計版面,減少頁面層級提升查詢效率,可增加使用者在流程中所產生的順暢度。
2.依使用者的重要性調整排序:新増志工服務頁面,資訊依使用者的重要性排序,精進網站易用性。
3.網站用詞以使用者熟悉的詞彙,並提供必要資訊:使用者更易理解活動並加快閱讀速度。
以上建議方案提供教育部青年發展署首頁與尋找「志工自組團隊報名」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

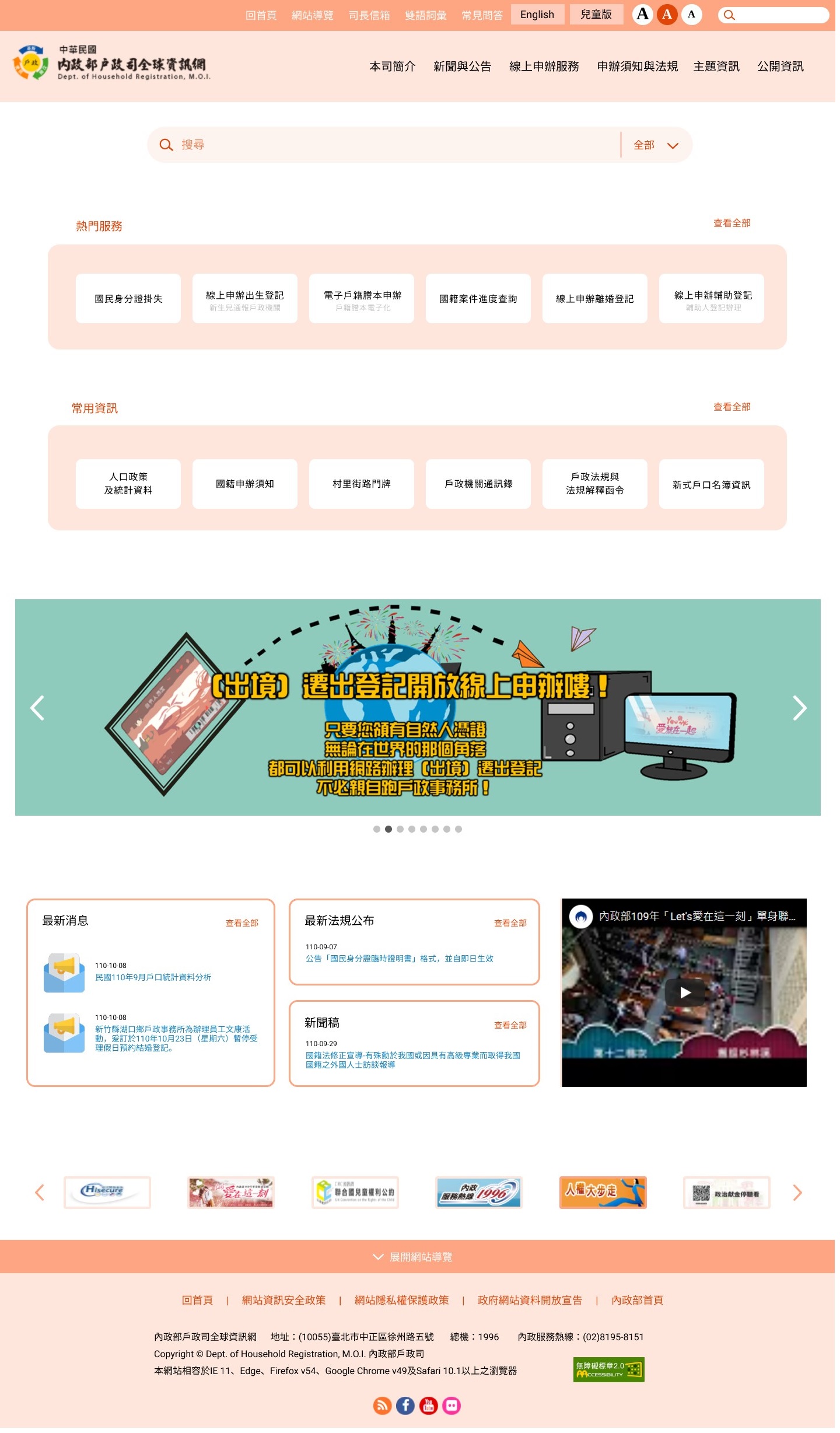
內政部戶政司全球資訊網-線上申辦出生登記
上架日期:2024-03-13內政部戶政司全球資訊網(網址:https://www.ris.gov.tw/)提供包含身分證、戶籍謄本及戶籍等線上申辦服務,並可供查詢相關法規或資訊。


用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15