內政部戶政司全球資訊網-線上申辦出生登記
![[另開新視窗]內政部戶政司全球資訊網-線上申辦出生登記展示圖 內政部戶政司全球資訊網-線上申辦出生登記展示圖](https://www.webguide.nat.gov.tw/storage/example-image/9kcIY5CCI2tgPpKbNUyoIPmazyNbj3CdXuEzIEhO.jpg)
網站資訊
內政部戶政司全球資訊網(網址:https://www.ris.gov.tw/)提供包含身分證、戶籍謄本及戶籍等線上申辦服務,並可供查詢相關法規或資訊。
案例資訊
- 網站名稱:內政部戶政司全球資訊網
- 管理單位:內政部戶政司
- 上線日期:
- 網 址: https://www.ris.gov.tw/
改版說明
![[另開新視窗]內政部戶政司全球資訊網-線上申辦出生登記改版前畫面 內政部戶政司全球資訊網-線上申辦出生登記改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/hObABbGoZy02xNlh8HEsLuvywwEI06tJFSuq3muB.png)
![[另開新視窗]內政部戶政司全球資訊網-線上申辦出生登記改版後畫面 內政部戶政司全球資訊網-線上申辦出生登記改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/ByLLwHgihHihnpGh6ZvtXUGEX9LrMafvm9hxeP7y.jpg)
藉由需求調查與分析,讓服務提供者(機關人員)與服務使用者(民眾)的需求更聚焦,從而使網站的優化方向更準確,相關說明如下:
(一)網站服務及目標族群
1.網站服務簡介
內政部戶政司全球資訊網(網址:https://www.ris.gov.tw/)提供包含身分證、戶籍謄本及戶籍等線上申辦服務,並可供查詢相關法規或資訊,網路申辦服務包含以下:
(1)戶政網路申辦服務作業說明
(2)國民身分證申辦
(3)戶籍謄本申辦
(4)國籍申辦
(5)其他申辦
(6)線上申辦戶籍登記
(7)戶役政管家APP服務
2.網站目標族群
(1)全國民眾:家有新生兒須辦理出生登記、申請離婚、申請死亡或身分證掛失等需求的民眾。
(2)外籍人士:申辦中華民國國籍、歸化測試及無國籍人之子女取用中文姓名原則等外籍人士相關資訊查詢。
(二)網站使用痛點與需求分析結果
設計顧問依機關人員彙整內部需求和痛點資料(機關網站需求深入調查表,請參見附件一),進行機關需求訪談,瞭解網站現況與需求,於訪談後進行使用者調查,設計顧問藉由使用者調查結果分析資料(設計顧問已於110年10月15日工作坊期間上臺分享,請參見附件二機關網站使用者調查簡報資料),並發掘核心問題,相關說明如下:
1.新生兒相關資訊分散:新生兒相關服務、補助等資訊分散,新生兒父母無法在零碎時間內瞭解政策與資訊之全貌,另外,實體申辦的時間與心力成本高,常常無法一次申辦完成。
2.無法檢視服務申辦進度與資訊:補助申辦完成後,無法追蹤匯款進度,也無法重新檢視已申辦項目的填寫資訊。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「線上申辦出生登記」為主要服務流程進行精進,選擇原因為「因應疫情宣導民眾多加利用線上申辦戶政業務,減少臨櫃辦理」、「民眾反應新生兒相關資訊分散,不易查詢」及「服務為網站110年新增5項戶籍登記之一,想提升民眾使用線上申辦戶籍登記之意願」。
需求分析
「網站首頁」分析與建議
針對首頁進行分析並提出優化建議,詳細說明如下:
(一)分析結果
1.首頁較不易找到服務入口
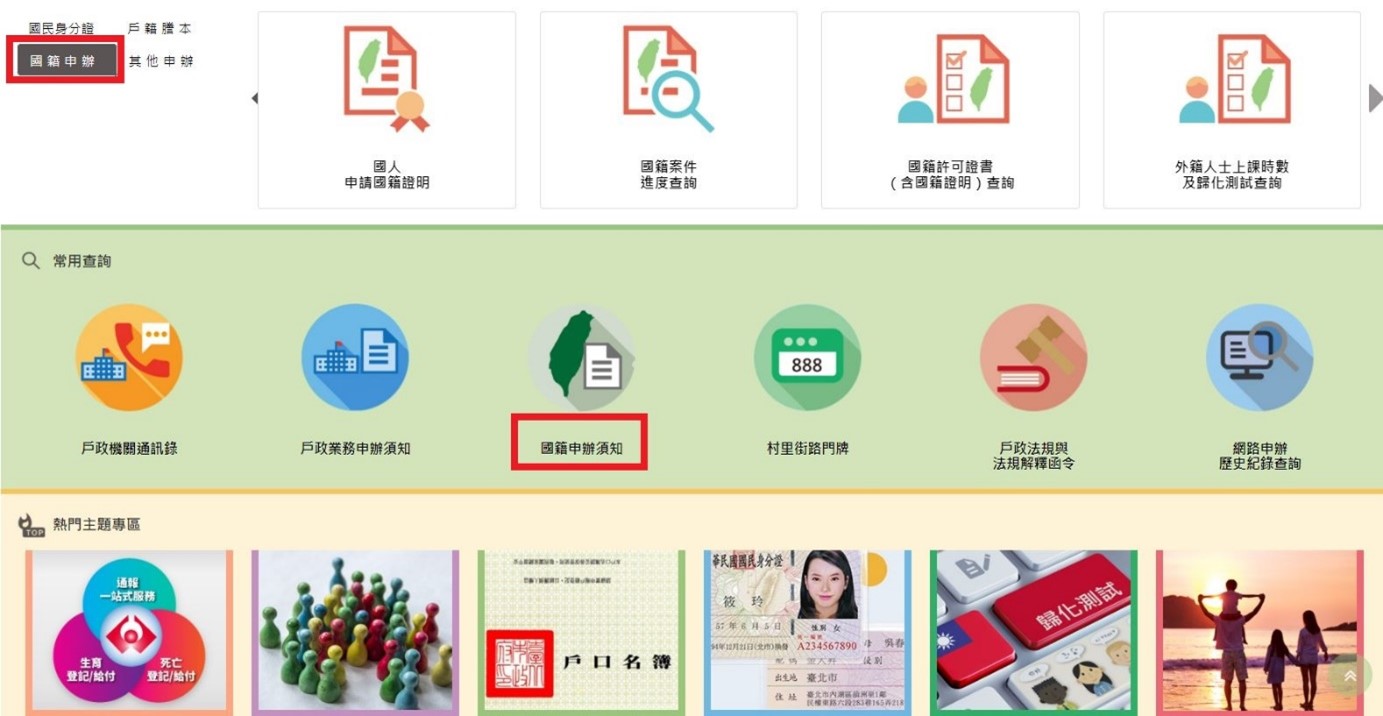
首頁之功能多且分類相似(如圖1標示1),例如「國籍申辦」及「國籍申辦須知」,「國籍申辦」提供申辦與案件查詢(如圖2);「國籍申辦須知」提供國籍暨戶籍登記流程表、國籍變更申請書及提憑證件等文件下載(如圖3),進行線上申請國籍證明前,須先瞭解流程與填寫申請書。使用者不易區辨其中差異,以致使用者需要花費較長時間瀏覽頁面,無法快速找到目標服務。

圖1:首頁功能繁多

圖2 :國籍申辦相似功能

圖3 :國籍申辦相關文件下載
2.一般使用者對各項服務名稱不熟悉
(1)網站部分服務名稱相似且使用專有名詞,例如「戶籍謄本」與「線上申辦戶籍登記」(如圖4),一般使用者不易理解服務包含哪些項目或內容,導致找不到自己所需要申辦的服務或資訊。

圖4 :服務名稱相似且使用專有名詞
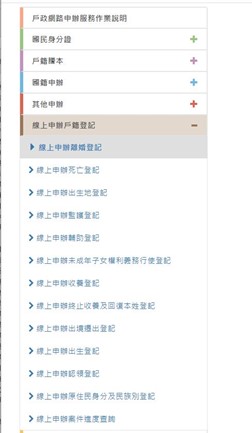
(2)線上申辦戶籍登記頁面,須展開側欄選單搜尋所需服務,服務文字繁瑣且尚未依類別整理(如圖5),易讀性較低。

圖5:網路申辦服務側欄選單
(二)設計原則建議
設計顧問依據上述「分析結果」,運用Jacob Nielson十大網站體驗設計原則 ,進行評估和導入策略,其中2項可用來檢視網站首頁的設計,相關說明如下:
1.提供使用時的自由度和效率(Flexibility and efficiency of use)
提供使用者所需之內容,並設置進階功能,讓不熟悉網頁之使用者可看到想要的資訊或服務,熟悉網頁之使用者可快速找到目標資訊或服務。
系統建議提供自由度來滿足毫無操作經驗的使用者或進階使用者,尤其多數新生兒父母都屬於無操作經驗的使用者,需要能簡單快速的途徑來查找服務或資訊。
2.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用使用者熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,讓使用者更易理解。
當使用者不理解機關慣用的字詞或資訊歸納方式,則容易出現猶豫困惑或理解錯誤的狀況,例如「戶籍謄本」與「線上申辦戶籍登記」。網站功能常用服務可依使用者動機區分,讓使用者不需花費時間猜測自身需求的服務被歸類在哪個項目。
(三)優化項目
依據分析結果與建議原則,提出3項優化項目,詳細說明如下:
1.資訊依使用者的重要性調整版面位置
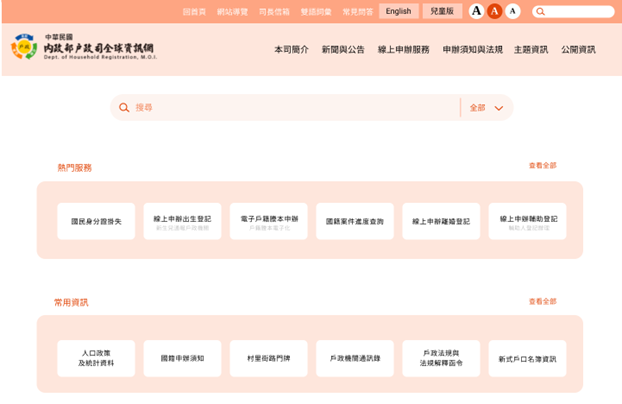
(1)對使用者而言,最需要在本網站得到為提供的服務類別與資訊,建議將查詢功能、熱門服務及常用資訊列於網站最上方(如圖6標示1),最新法規公布、新聞稿及活動廣告等使用者較少使用之功能,將其放在網站下方(如圖6標示2),讓使用者可快速找到所需功能,不被次要內容干擾。
(2)增加站內查詢功能與分類下拉選單(如圖6標示3),協助使用者篩選與查到目標資訊。

圖6 :首頁版面調整
2.常用服務依使用者動機作分類
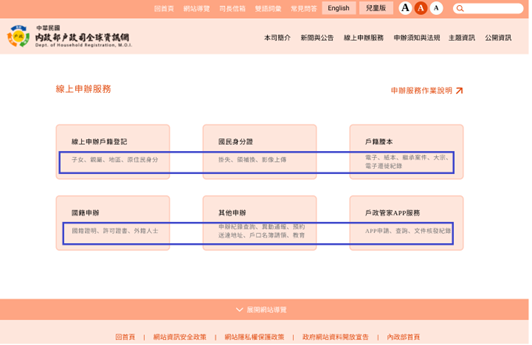
(1)網站「申辦須知」、「主題資訊」及「公開資訊」等服務名稱相似但內容有差異,建議將網站功能區分為「可以用的服務」以及「可以看的資訊」(如圖7),使用者不需花費時間猜測自身需求的服務被歸類在哪個項目,能夠快速找到所需服務或資訊。若所需服務或資訊不在常用項目中,可點選「查看全部」,查看所有服務類別及說明(如圖8)。

圖7 :服務依使用者動機分類

圖8 :點選查看所有服務
(2)線上申辦戶籍登記頁面之側欄選單,建議將項目類別以使用者熟悉之詞彙作分類,例如子女、其他親屬、地區及原住民身分等類別(如圖9),以提升網站易讀性,並讓使用者能夠依類別快速找到功能或資訊。

圖9 :以使用者熟悉之詞彙分類
3.調整文字及新增說明,以協助使用者理解服務項目
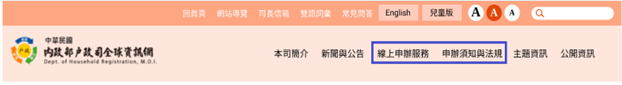
(1)首頁功能列之「網路申辦服務」建議調整為「線上申辦服務」,讓使用者能更瞭解其為在線上作業,而「法規與申辦須知」名稱與「線上申辦服務」相似,建議將名詞「法規」、「申辦須知」二者對調,改為「申辦須知與法規」讓使用者能夠明確瞭解其為可閱覽之資訊,非可操作之服務(如圖10)。

圖10 :功能列名稱調整
(2)使用者普遍不熟悉戶政作業以及其相關專有名詞,因此無法瞭解各項線上申辦服務中包含哪些內容,因此,建議在網站各服務項目加入其所含概大略資訊功能(如圖11),協助使用者能夠輕鬆判斷自身需求在哪項服務中並理解服務項目。

圖11 :服務項目增加資訊說明
(3)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格,提升網站易讀性。增加列與列之間的間距,提升瀏覽舒適度。文字規範如下:
A.網站字體的原則為可辨識性和易讀性,建議使用無襯線黑體字。中文字體如微軟正黑體、蘋果系統黑體;英文字體如Arial, Roboto,說明如下:
說明文字:16px
服務標題:26px
主題分類:28px
主標題:42px
B.提升網站閱讀性:行間距,建議設定於字體大小的1.5-2倍;段間距,建議設定於字體大小的2-2.5倍。例如:用16px 的字體時,行間距:24-32px;段間距:32px-40px。
設計步驟
「網站服務流程」分析與建議
依工作坊組員討論並擇定以「線上申辦出生登記」為主要服務流程進行精進,運用角色人物誌(Persona)與顧客旅程地圖(Customer Journey Map)瞭解使用者行為,進而分析使用者在服務流程關鍵步驟所遇到問題,並提出優化建議,詳細說明如下:
(一)使用者行為分析紀錄
1.「線上申辦出生登記」角色人物誌,如圖12。

圖12 :「線上申辦出生登記」角色人物誌
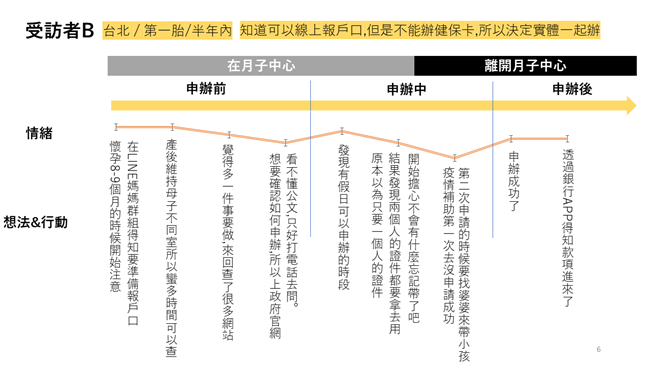
2.「線上申辦出生登記」的顧客旅程地圖,如圖13。
利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖13 :「線上申辦出生登記」的顧客旅程地圖
(二)流程關鍵步驟
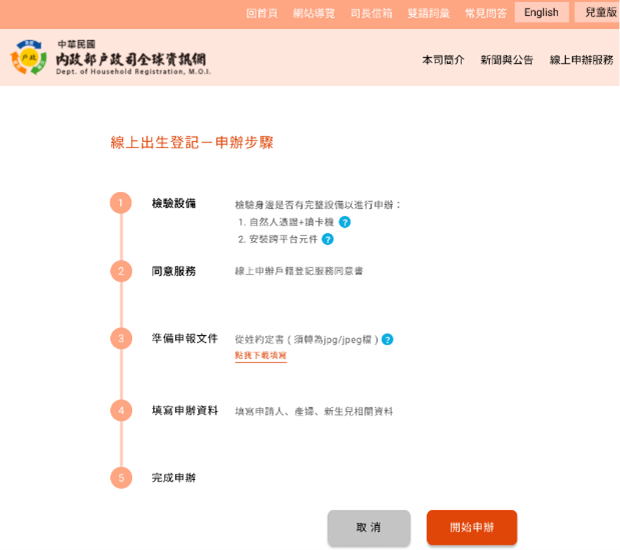
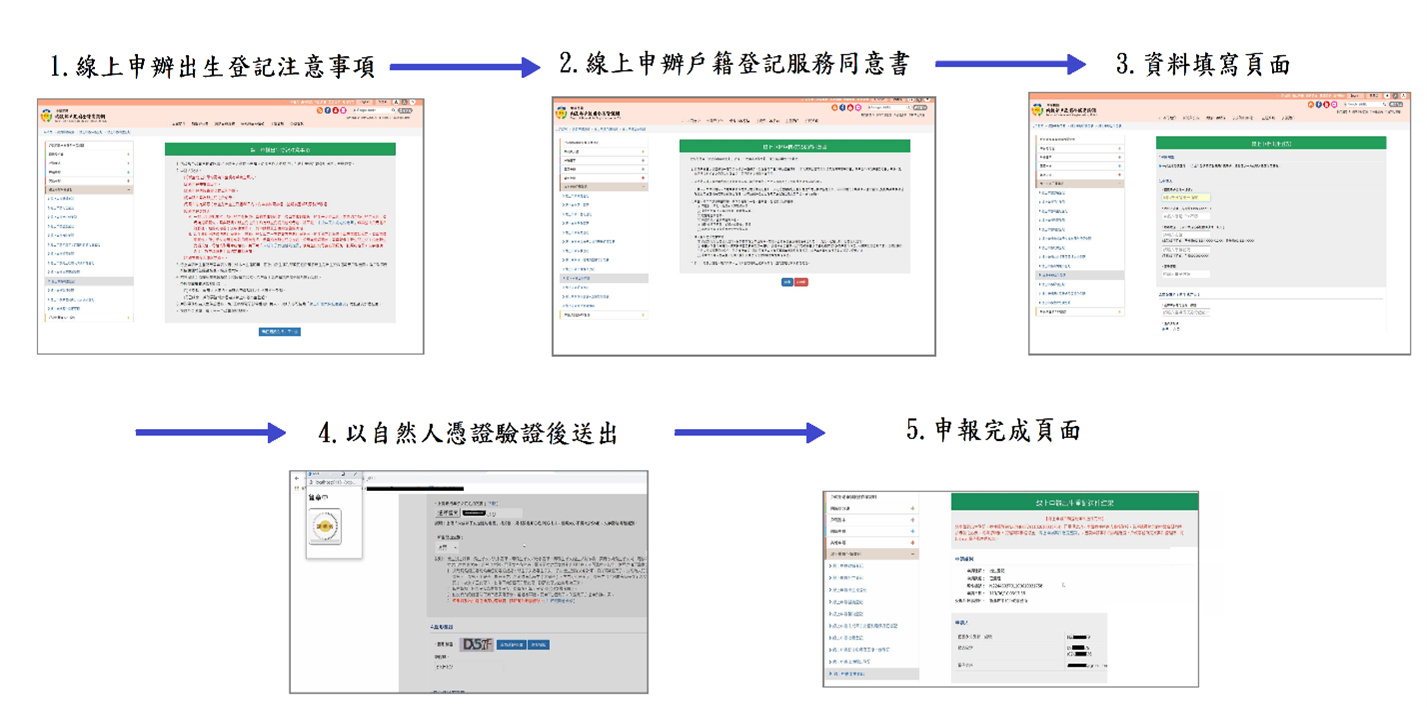
「線上申辦出生登記」須操作5個關鍵步驟,如圖14。

圖14 :「線上申辦出生登記」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
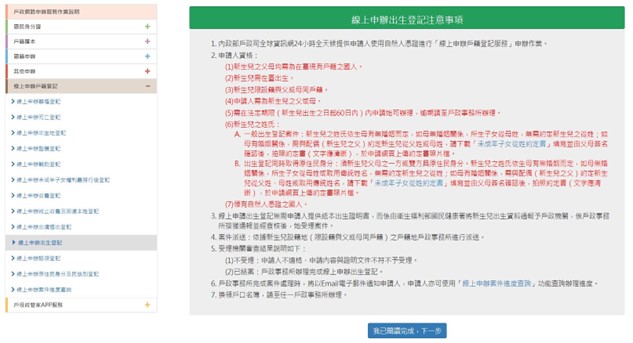
1.線上申辦出生登記注意事項
(1)線上申辦出生登記注意事項以紅字標示出申請人資格與應備文件等重要資訊,然而該頁資訊之黑字、紅字比例各半(如圖15),並未能突顯重要資訊,且文字冗長、易讀性較低。
(2)多數使用者並未閱讀內容而直接點選「我已閱讀完成,下一步」按鈕,亦即並未從注意事項頁面中掌握任何資訊,導致使用者於後面步驟填寫資料時,才發現資格不符或文件缺漏。

圖15:注意事項無法有效提醒使用者
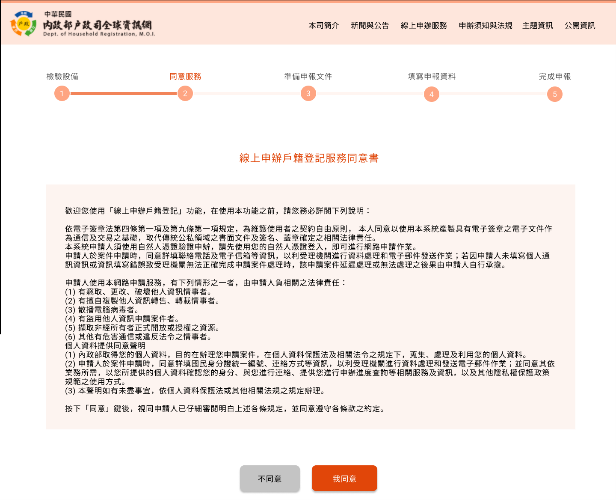
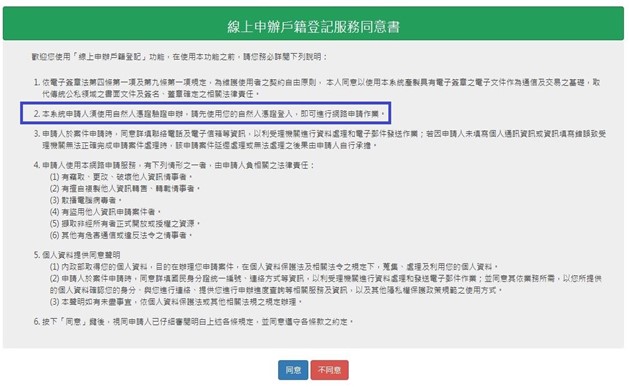
2.線上申辦戶籍登記服務同意書
多數使用者並沒有仔細閱讀服務同意書內容的習慣,服務同意書內容包含「本系統申請人須使用自然人憑證驗證申辦」(如圖16)。部分使用者在資料填寫頁面,並已完成填寫時才發現未備妥自然人憑證及讀卡機,以致無法順利申辦。

圖16:同意書內容包含須準備憑證
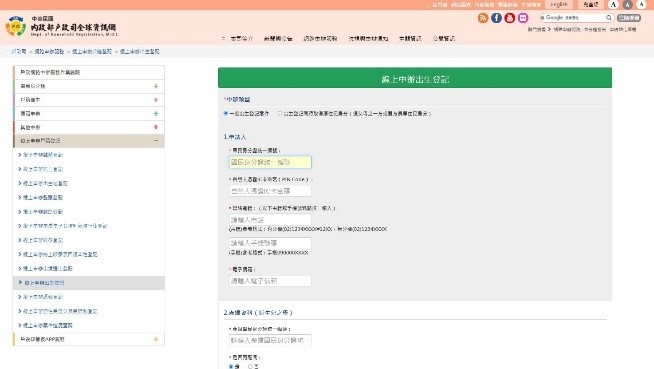
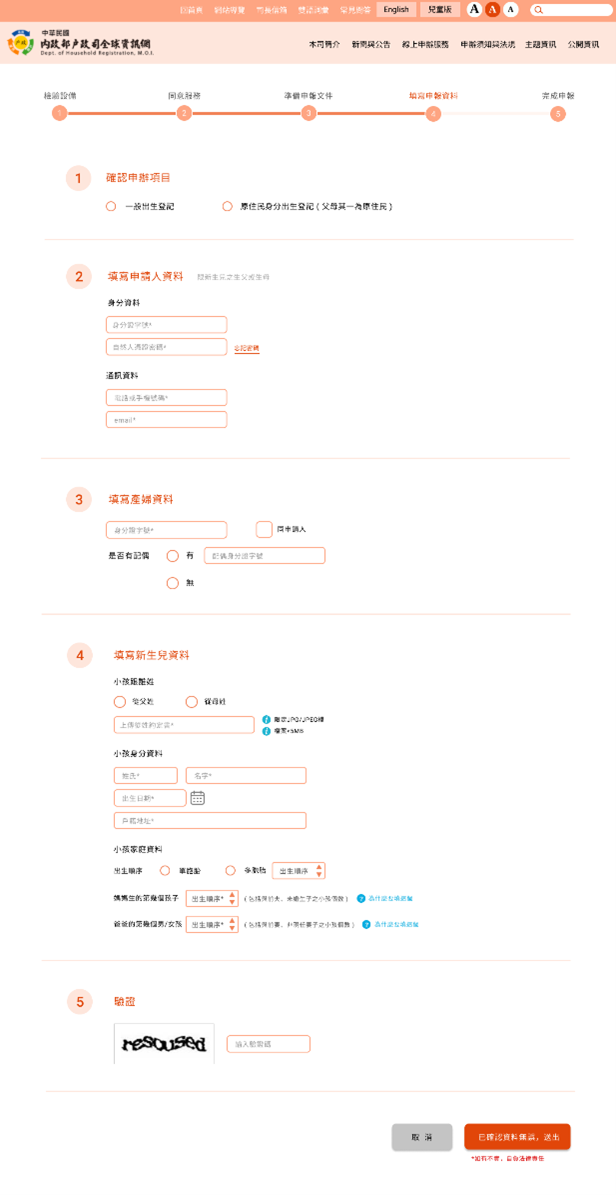
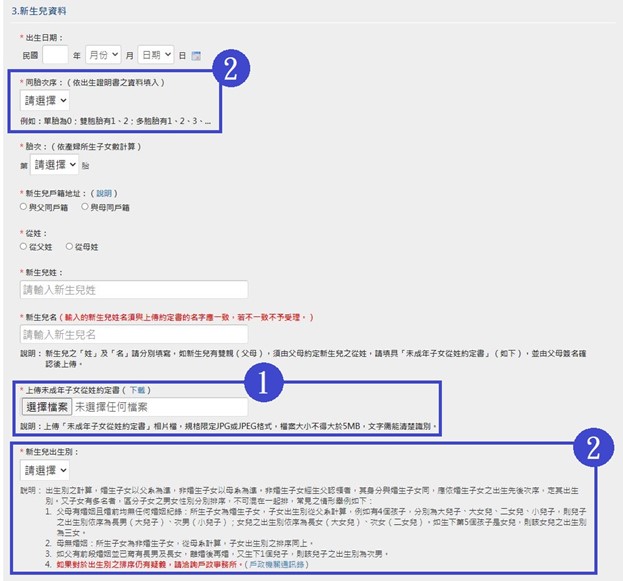
3.資料填寫頁面
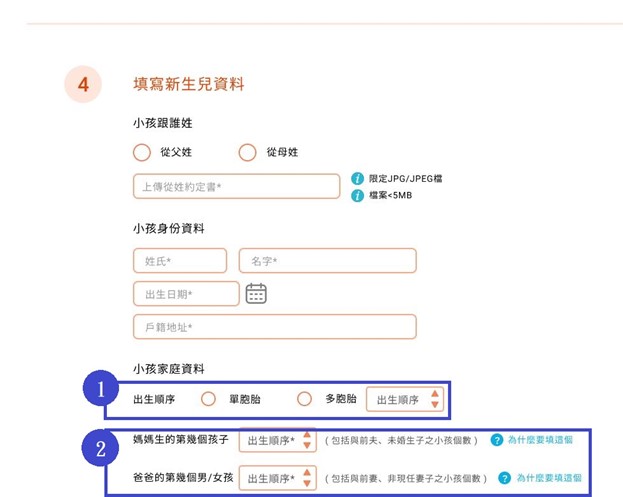
(1)因「線上申辦出生登記注意事項」之應備文件「未成年子女從姓約定書」不明顯,若使用者於前述步驟未仔細閱讀,易發生未備妥應備文件「未成年子女從姓約定書」(如圖17標示1),以致填寫流程中斷或無法申辦。
(2)多位使用者在填寫「同胎次序」與「新生兒出生別」等欄位感到疑惑。欄位說明文字位置不明顯且用詞非一般使用者所熟悉的字彙(如圖17標示2),易造成使用者不確定自己是否填寫正確。

圖17 :欄位說明文字不易理解
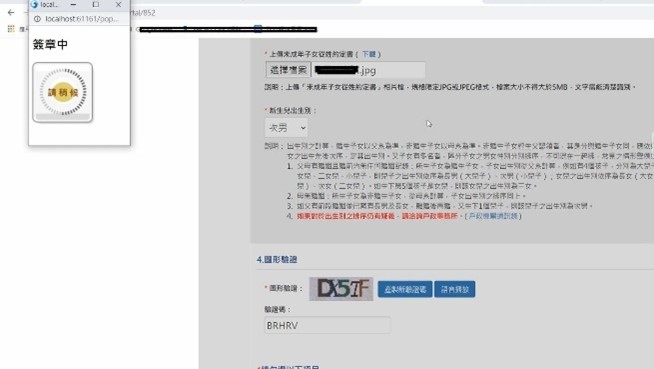
4.以自然人憑證驗證後送出
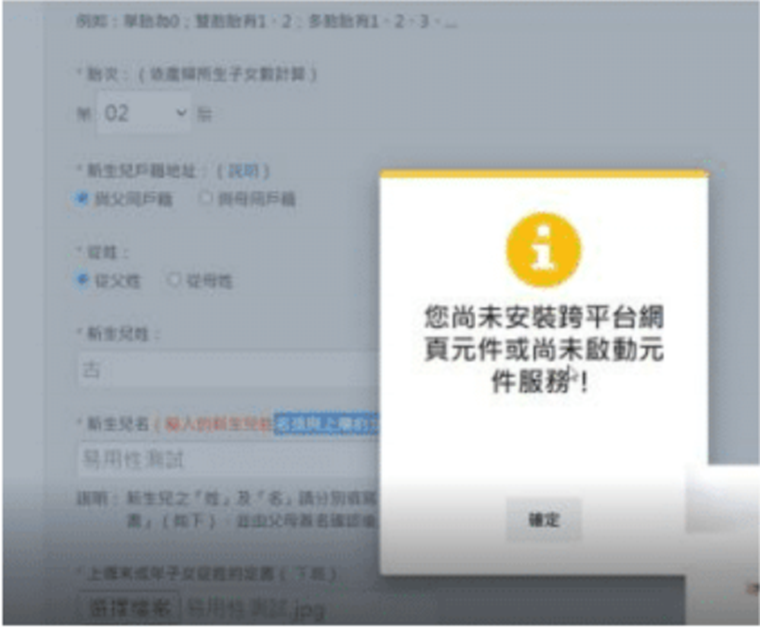
若使用者於「線上申辦戶籍登記服務同意書」步驟未仔細閱讀,易發生使用者資料填寫完成送出後,出現未安裝元件之警示視窗(如圖18),使用者才發現須以自然人憑證驗證申辦。使用者出現未備有讀卡機或密碼錯誤等狀況,以致無法順利申辦。

圖18:未安裝元件之警示視窗
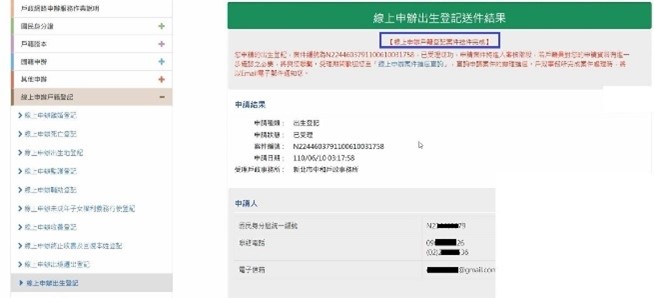
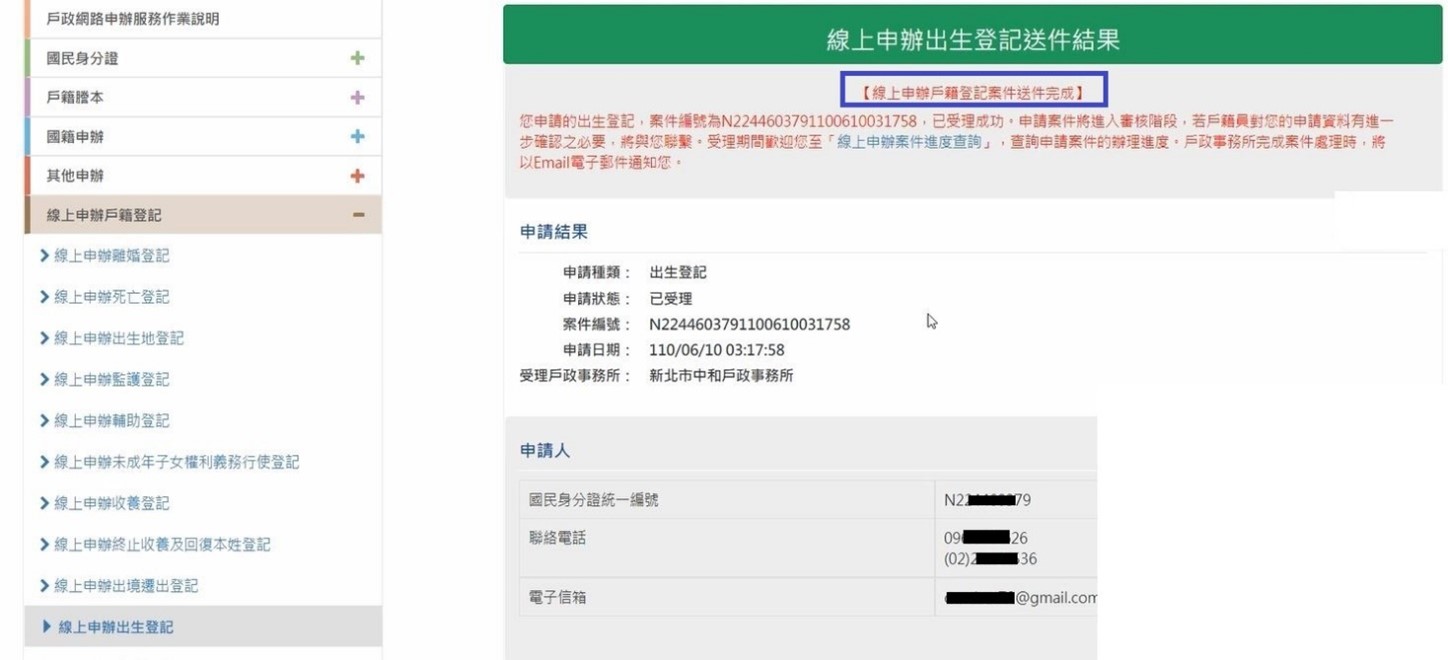
5.申報完成頁面
送件完成之狀態顯示不夠明顯,使用者無法立即辨識送件結果。頁面中字體最大之文字為標題「線上申辦出生登記送件結果」,送件成功等資訊在置於其下方內容中,文字多且字體小(如圖19),使用者不易快速閱讀並瞭解。

圖19 :送件完成狀態不明顯
(四)設計原則建議
設計顧問依據上述「關鍵步驟分析結果」,運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計,相關說明如下:
1.美觀和簡化設計(Aesthetic and minimalist design)
資訊呈現時不應包含較不相關或很少用到的資訊。介面中任何可省略的資訊都會讓重要資訊的視覺明顯度下降。尤其多數使用者習慣僅「瀏覽」而不「閱讀」。
例如「線上申辦出生登記注意事項」文字易讀性較低,使用者不易注意到申請人資格與應備文件等重要資訊,建議以數字加步驟標題列出申辦流程,並於步驟標題旁加上該步驟之補充說明,同時亦能提高資訊的易讀性。
2.預防錯誤(Error Prevention)
系統於操作完成後才告知使用者「操作有誤」,更好的方式為操作前就能預防錯誤發生。可採取做法為避免易出錯的情況,或是在使用者做出行動前提供檢查確認的步驟。
例如「以自然人憑證驗證後送出」調整於使用者在填寫資料前,先確認電腦環境是否安裝元件成功、自然人憑證與讀卡機是否備齊,讓使用者在充分準備的狀況下執行操作,避免因為突發的錯誤以致流程中斷。
3.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用使用者熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,讓使用者更易理解。
表單名稱欄位須調整使用者在資料填寫頁面中理解之名稱,例如「同胎次序」、「胎次」及「新生兒出生別」,表單名稱欄位建議調整為「出生順序」,選項為「單胞胎」與「多胞胎」,讓使用者知道其關聯性。
(五)優化項目
依據分析結果與設計原則,提出5項優化項目,相關說明如下:
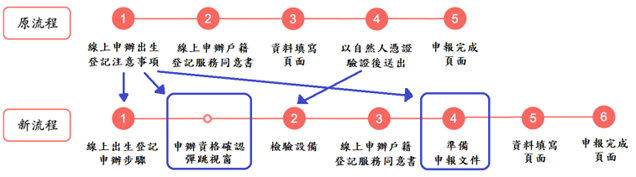
1.服務流程調整
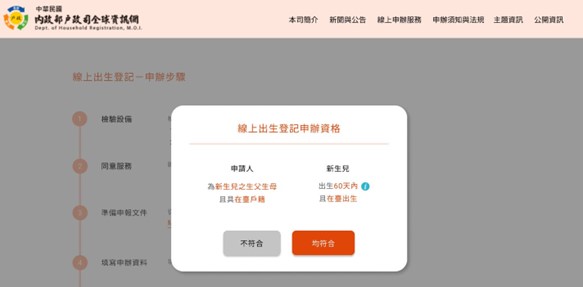
(1)將原流程的第1步驟「線上申辦出生登記注意事項」拆成第1、4步驟及增加申辦資格確認彈跳視窗(如圖20),將必符合的申辦資格與必準備的申報文件獨立出來,並在適當的時機點讓使用者做確認與準備。
(2)原流程的第4步驟「以自然人憑證驗證後送出」調整為第2步驟(如圖20),讓使用者在填寫資料前,先確認電腦環境是否安裝元件成功、自然人憑證與讀卡機是否備齊,並提供明確的指引,讓使用者能以簡單且流暢的流程完成申報。

圖20:服務流程優化
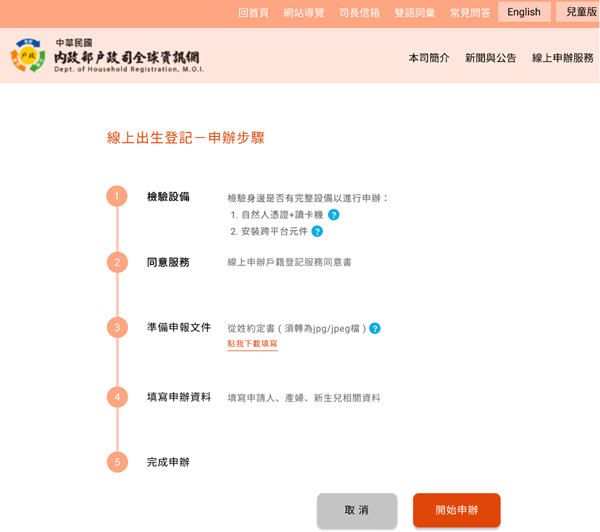
2.流程步驟明確顯示於操作頁面
(1)使用者進入線上出生登記申辦步驟頁面後,以數字加步驟標題列出申辦流程,並於步驟標題旁加上該步驟之補充說明(如圖21),讓使用者能清楚瞭解操作流程及需要準備的工具,將提升網站服務使用中的效率、滿意度,並避免錯誤發生。
(2)在進入服務頁時首先出現步驟,可讓用瀏覽器搜尋該服務之使用者,於搜尋後之頁面就可提前看見該服務須完成的流程,協助使用者做好申辦前的準備。

圖21:提供明確的申辦步驟與說明
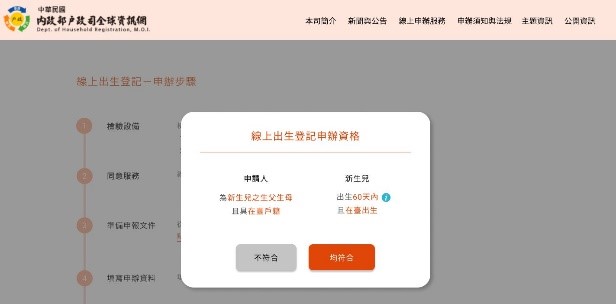
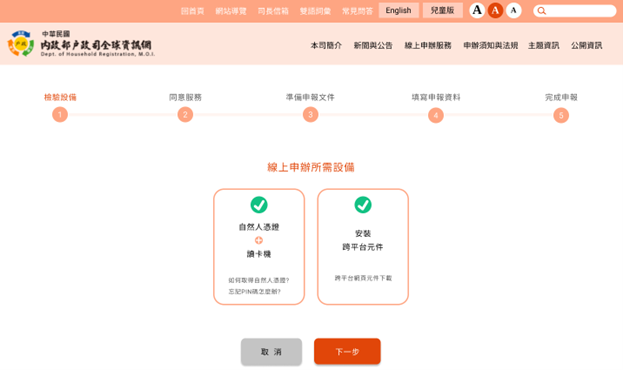
(3)檢驗設備前協助使用者確認是否符合申辦資格(如圖22),符合資格才能申請。

圖22 :協助使用者確認申辦資格
(4)申辦中的各頁面建議標示出進度軸(如圖23),讓使用者能夠隨時瞭解自己正在執行哪個步驟、剩下哪些步驟。使用者能夠掌握自己的申辦情形,將增加在操作當中的滿意度。

圖23:申辦進度軸標示
3.讓使用者在填寫前做好準備
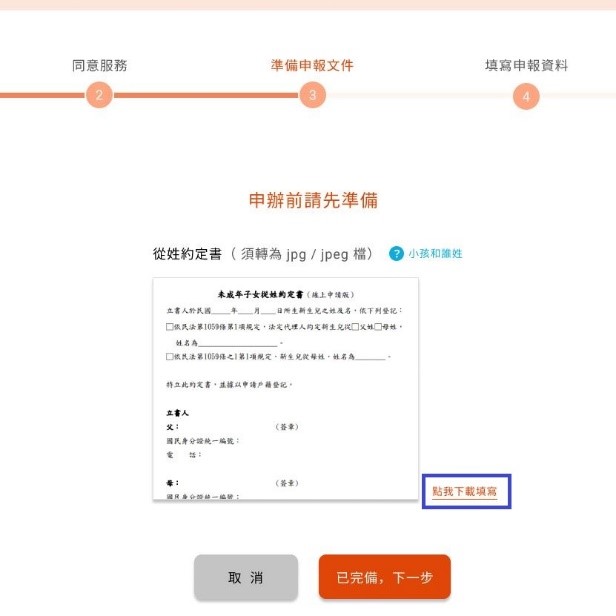
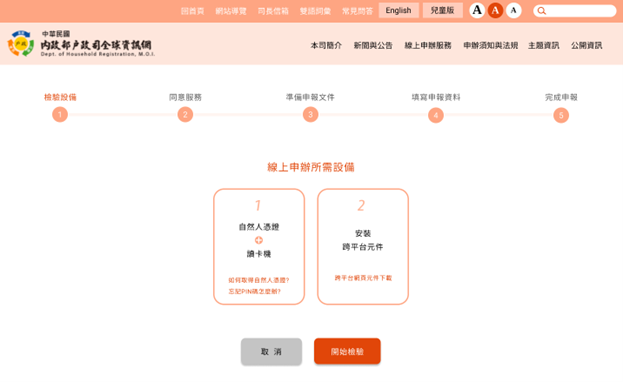
(1)網站應協助使用者在填寫資料前能夠備齊所需的工具及文件(如圖24),例如自然人憑證、讀卡機、安裝跨平台元件及從姓約定書。

圖24 :檢驗設備頁面
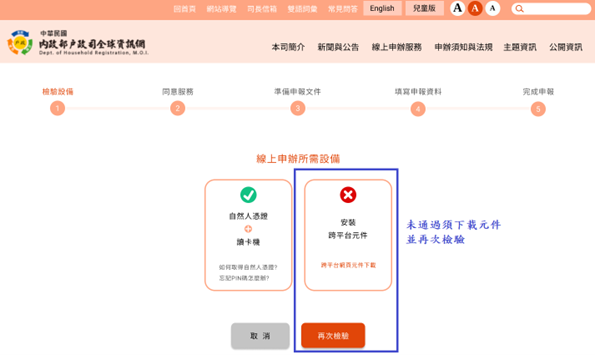
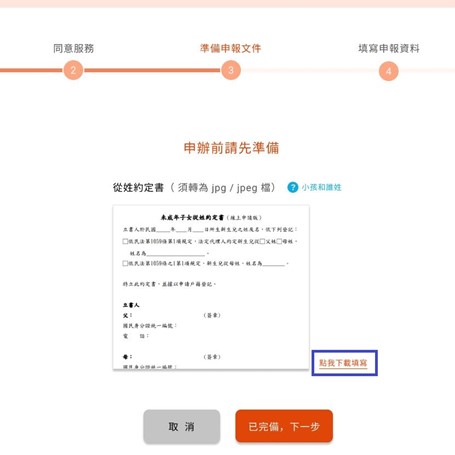
(2)使用者尚未準備上述工具及文件時,提供使用者可於當下頁面進行下載、安裝及填寫等動作(如圖25、圖26),避免使用者在填寫過程受到停頓、阻礙及資料遺失的情況,確保使用者填寫前做好準備(如圖27)。

圖25:檢驗未通過提供元件下載連結

圖26:提供使用者下載文件並填寫

圖27 :確保使用者填寫前已做好準備
4.表單詞彙以使用者習慣的用詞
(1)調整使用者在資料填寫頁面中無法理解之相似名稱,例如「同胎次序」、「胎次」及「新生兒出生別」。
(2)「同胎次序」為多胞胎之選項,建議表單名稱欄位調整為「出生順序」,選項為「單胞胎」與「多胞胎」,並將兩者放置於同處(如圖28標示1),讓使用者知道其關聯性。
(3)「胎次」為產婦所生之孩子次序,「新生兒出生別」為父親所生之孩子次序,在原本名詞上無法明顯看出其中差異,必須閱讀大量說明文字才能促進理解,因此建議將兩項中最大的差異「媽媽」、「爸爸」列於標題,可讓使用者快速理解不同處,同時將說明文字縮合(如圖28標示2),提供給希望多瞭解的使用者查閱即可,讓頁面更加簡潔。

圖28 :詞彙以使用者習慣的用詞
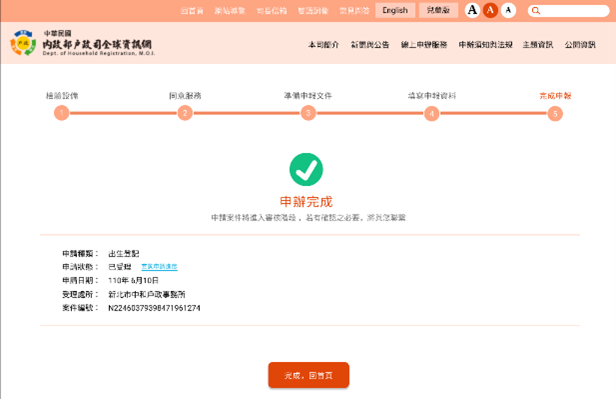
5.提高送件結果辨識度
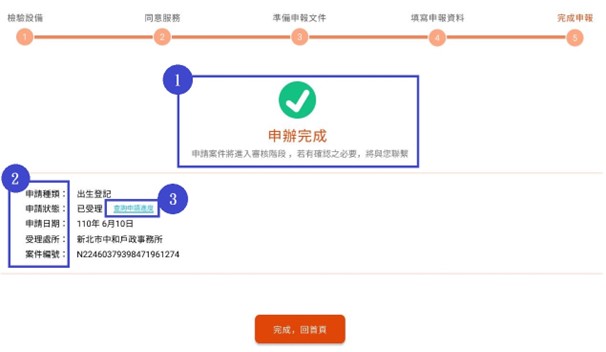
(1)使用者在本頁面中最在乎的資訊為「是否完成申辦」、「送件結果」及「往後進度」等,因此建議將「申辦完成」字體放大(如圖29標示1),讓使用者能夠一眼看到送件結果。
(2)篩選必要之頁面資訊,例如「申請種類」、「申請狀態」及「申請日期」等(如圖29標示2),讓畫面更加簡潔並增加易讀性。
(3)「申請狀態」旁邊放置「查詢申請進度」連結(如圖29標示3),提供使用者確認申請進度。

圖29:申辦完成頁面優化
設計結果
| 序 | 輔導前 |
輔導後 |
|
1 |

|
|
|
2 |
|
|
|
|
| 序 | 輔導前 |
輔導後 |
|
1 |
|
|
|
|
||
|
|
||
|
2 |
|
|
|
3 |
|
|
|
4 |
|
|
|
5 |
|
|

台灣就業通-找工作填寫履歷表
上架日期:2024-03-15台灣就業通(網址https://www.taiwanjobs.gov.tw/)結合全國300多處公立就業服務據點,協助求職者瞭解自己與就業市場;提供企業找到合適人才的管道,並透過線上、線下職缺媒合的服務流程,提供國人網路與實體整合的終身職涯發展規劃服務。網站5大類服務為「找工作」、「找人才」、「找課程」、「微型創業」及「技能檢定」。

人事服務網(eCPA) -查詢應用系統
上架日期:2024-03-151. 網站服務簡介 人事服務網(eCPA)(網址https://ecpa.dgpa.gov.tw/),主要提供全國人事人員及公務人員完整人事資訊服務之單一入口網站,網站服務提供4大類應用系統、待辦事項通知及問卷管理等服務,4大類別的應用系統如下: (1)A.人事資料填報及考核 (2)B.人事資料服務 (3)D.其他人事總處業務 (4)非人事總處機關及系統

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15