臺中市政府社會局-查詢低收入戶的醫療補助
![[另開新視窗]臺中市政府社會局-查詢低收入戶的醫療補助展示圖 臺中市政府社會局-查詢低收入戶的醫療補助展示圖](https://www.webguide.nat.gov.tw/storage/example-image/UEbbAikpk5ha0dCifYYefoGdYvgjEJvp1oK8FftG.jpg)
網站資訊
臺中市政府社會局(網址https://www.society.taichung.gov.tw/),秉持利益眾生之理念,為市民提供各項社會福利服務,給予民眾更即時與在地的服務,縮短城鄉差距,主動出擊照顧社會弱勢,以促進社會發展,保障市民權益。
案例資訊
- 網站名稱:臺北市政府社會局
- 管理單位:臺北市政府社會局
- 上線日期:
- 網 址: https://www.society.taichung.gov.tw/
改版說明
![[另開新視窗]臺中市政府社會局-查詢低收入戶的醫療補助改版前畫面 臺中市政府社會局-查詢低收入戶的醫療補助改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/KoOGrydgi5shNl3O4SGPxuJ7ZiCOzdbnFHWrukcO.jpg)
![[另開新視窗]臺中市政府社會局-查詢低收入戶的醫療補助改版後畫面 臺中市政府社會局-查詢低收入戶的醫療補助改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/JO9OoNYHdre5SQrRJhzNPWROPnqQhUQ266Bh8PWW.jpg)
(一)網站服務及目標族群
1. 網站服務簡介
臺中市政府社會局(網址https://www.society.taichung.gov.tw/),秉持利益眾生之理念,為市民提供各項社會福利服務,給予民眾更即時與在地的服務,縮短城鄉差距,主動出擊照顧社會弱勢,以促進社會發展,保障市民權益。提供市民主要服務如下:
(1) 社福補助:不同年齡層、身心障礙者及單親家庭等社福補助。
(2) 便民服務:社福地圖、意見信箱等服務。
(3) 社會福利重大計劃:敬老愛心卡、臺中愛心食物銀行等計劃。
2. 網站目標族群
(1) 一般民眾:欲瞭解臺中市最新社會福利資訊,或有申請福利補助需求的民眾。
(2) 業務同仁:協助民眾查詢資訊與申請補助。
(3) 身障同仁:希望市府網站對於身障者能提供更好的服務品質。
(二)網站使用者的痛點與需求分析結果
設計專家與RAY學生依機關人員彙整內部需求和痛點資料(網站現況與需求調查結果、政府網站需求深入調查表,請參見附件一、二),進行機關需求深度訪談,瞭解網站現況與需求。RAY學生於訪談後進行使用者調查,設計專家藉由使用者調查結果分析資料,並發掘核心問題,相關說明如下:
1. 無法有效查詢目標福利:網站內層資訊量太多,花時間才能找到申請的補助,使用者要找到目標功能須花費時間試誤、返回,易產生無助感而放棄。
2. 網站內容不易理解:網站各項福利辦法以公文方式呈現,複雜不易懂,使用者易感到疑惑,只好再撥電話詢問。部分專有名詞尚未提供輔助說明,使用者需花時間另外查詢資料去理解。
3. 無法確定是否完成申辦:未告知使用者申辦流程,使用者瞭解完福利辦法後,要先填寫哪些文件無法得知,且不確定下一步要做什麼,易感到困惑又繼續查詢。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計專家、RAY學生討論,擇定「查詢低收入戶的醫療補助」為主要服務流程進行精進。選擇原因為「民眾常使用的服務項目之一」、「機關人員重視的使用者服務之一,希望網站易用」及「目前流程已有市民反應操作順暢度較不佳,且不確定目前身分能申請哪些福利及如何申請」。
需求分析
網站首頁現況分析與建議
針對首頁進行分析並提出優化建議,詳細說明如下:
(一)分析結果
1.服務未依使用者的重要性排版
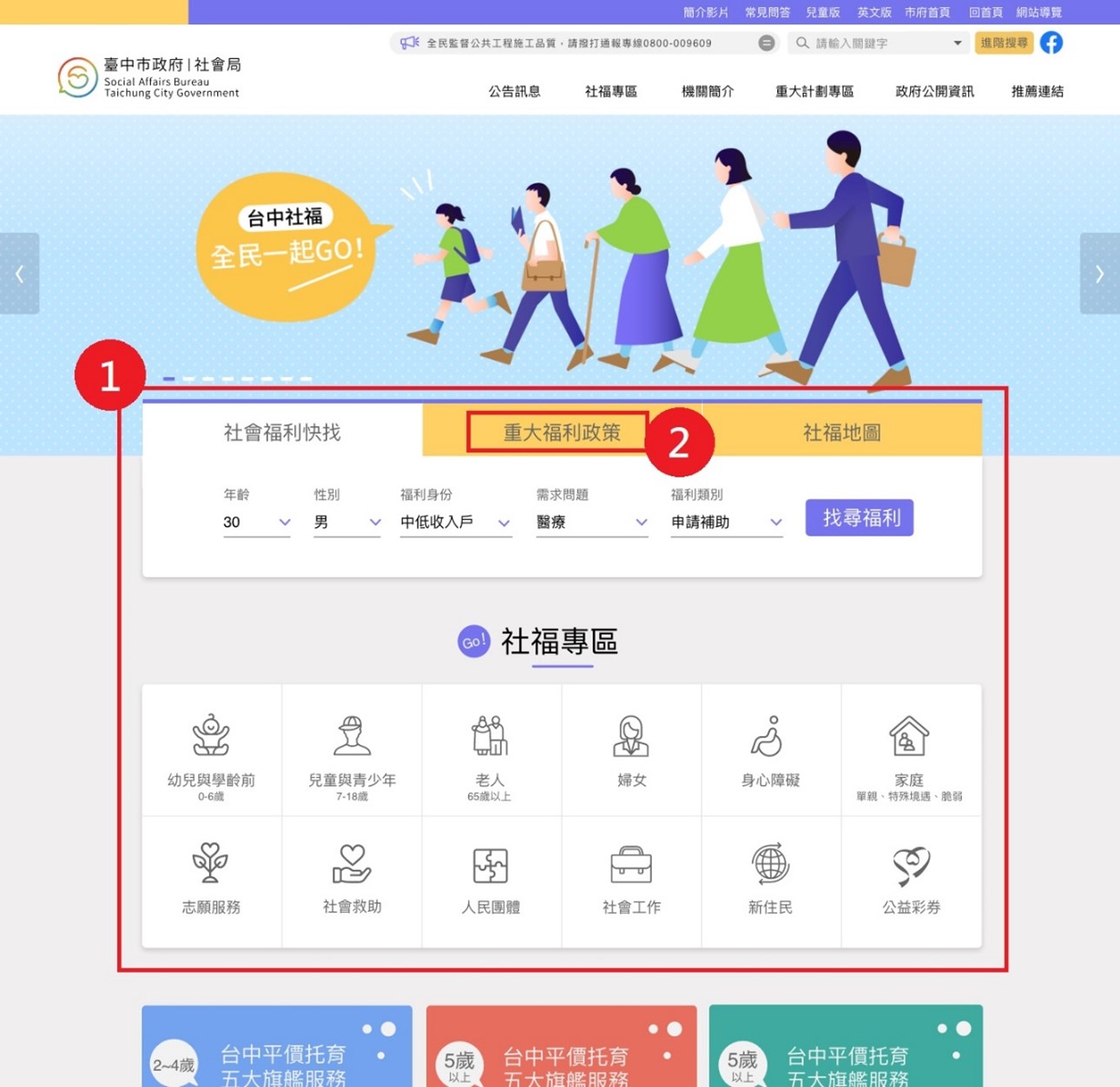
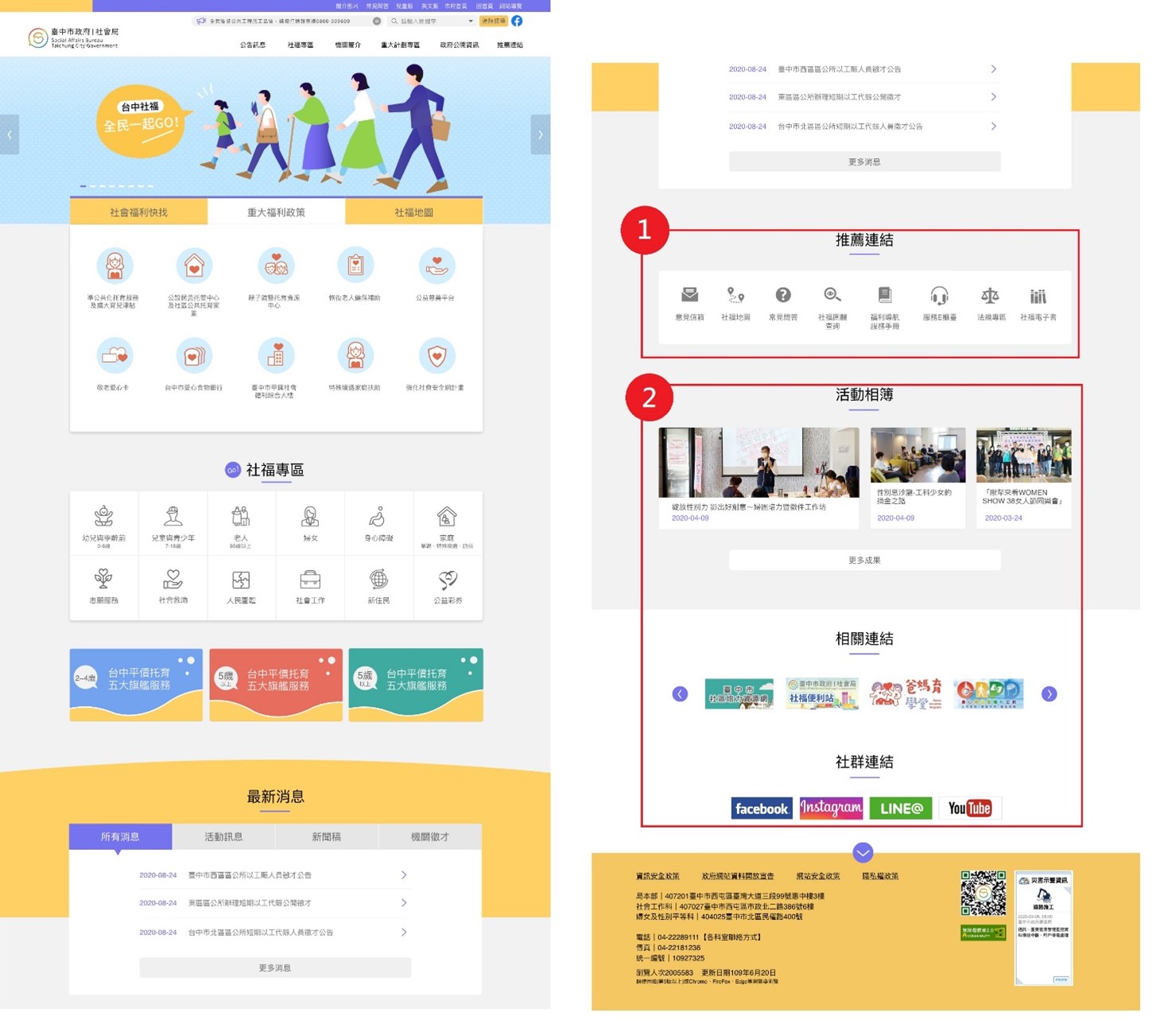
(1)網站上方為輪播圖與臉書社群,輪播圖資訊較混雜,有社福補助主要資訊,與活動花絮、看懂公職人員利益衝突迴避法等其它資訊(如圖1標示1);臉書社群區塊明顯(如圖1標示2),但使用者會想先找符合自己需求的補助與津貼,而非先看臉書上的社福活動花絮。

圖1:首頁(1)
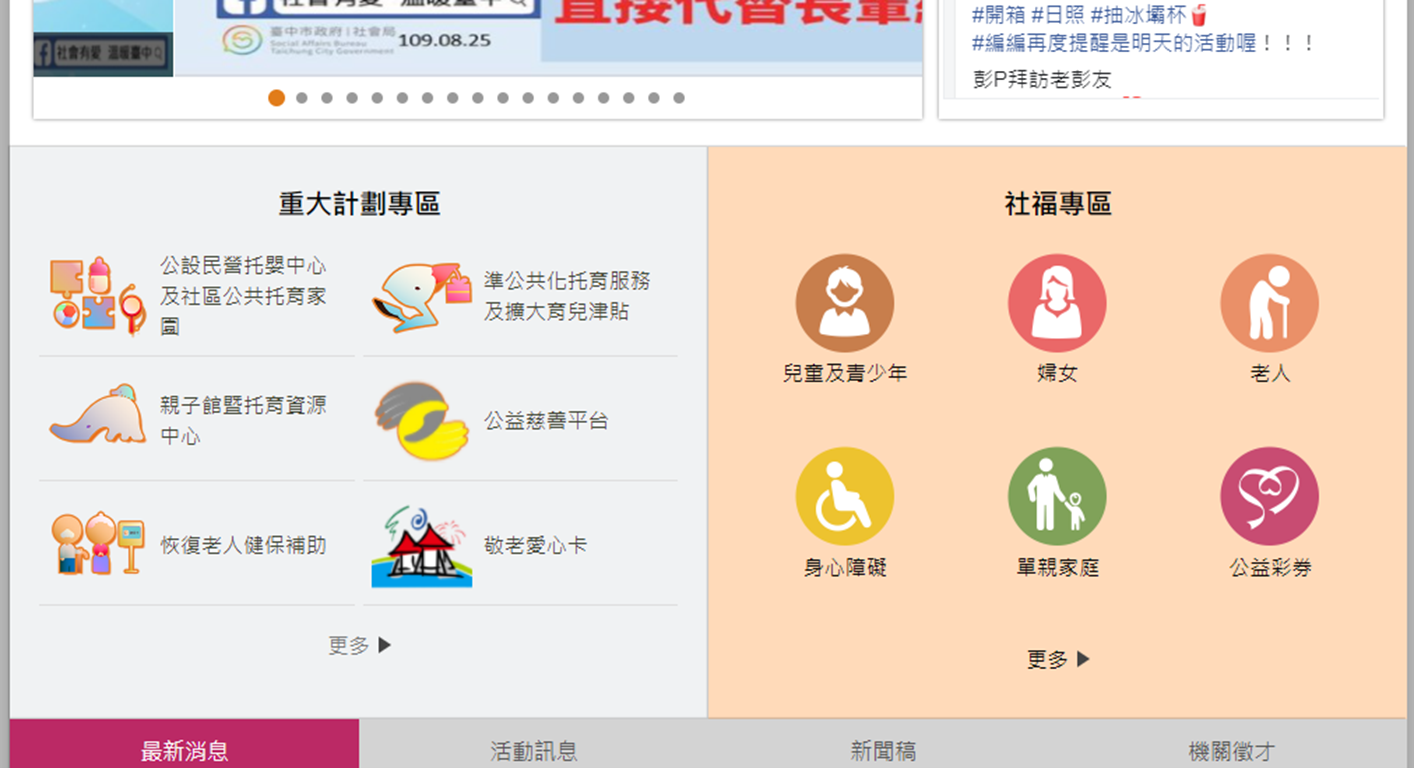
(2)使用者較不關心的服務區塊篇幅,例如:最新消息、本局所屬機關及外館、活動相簿及好站推薦(如圖2標示2)等區塊,比主要服務(如圖2標示1)區塊大。

圖2:首頁(2)
2.福利無法有效查詢
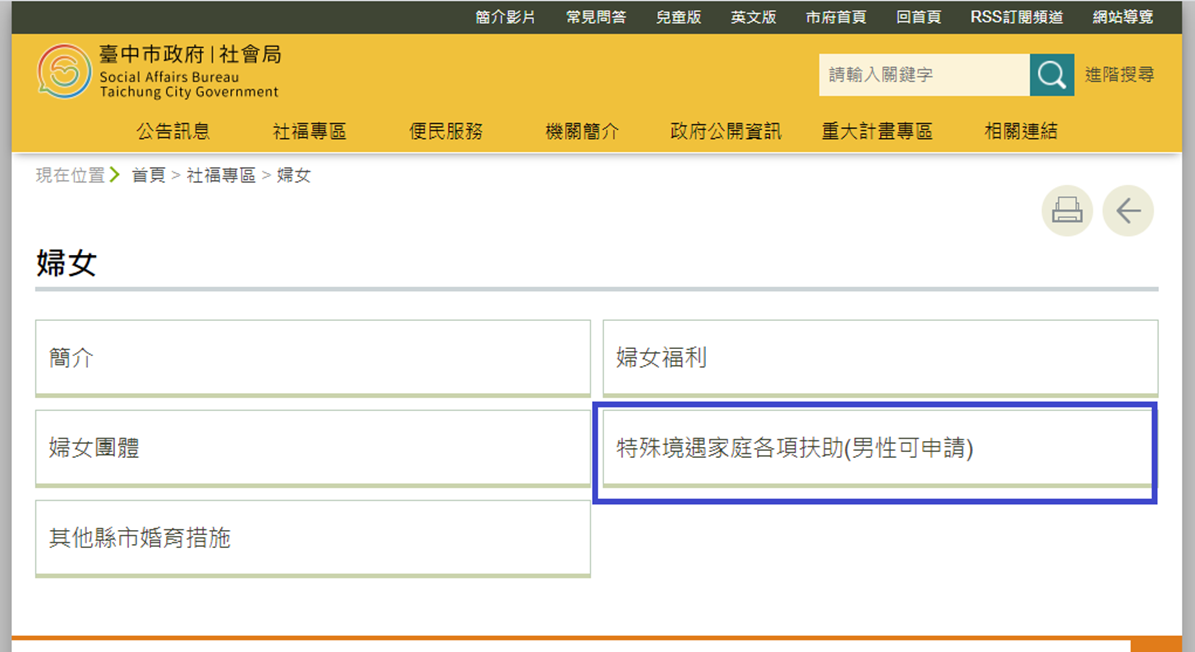
(1)「婦女」類別下有「特殊境遇家庭各項扶助(男性可申請) 」(如圖3);「社會工作」類別下有「脆弱家庭多元服務方案」(如圖4),使用者較無法直覺知道它們的類別就是「婦女」與「社會工作」。

圖3:婦女類別

圖4:社會工作類別
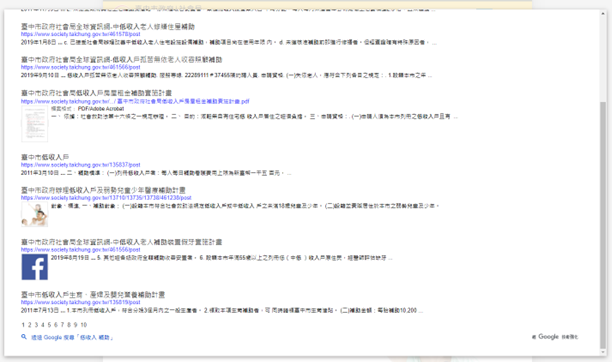
(2)搜尋功能查詢結果範圍廣,無法協助使用者篩選並找到目標服務。以搜尋低收及中低收入戶補助為例,輸入「低收入補助」,出現Google搜尋結果為多逹10個頁面(如圖5),使用者仍須逐頁、逐項瀏覽查詢福利。
(3)若使用者不清楚所屬身分類別時,無法以網站上的分類查詢福利。

圖5:搜尋結果
3.資訊過多無法有效閱讀
(1)最新消息、活動相簿專區的首則(如圖6標示1、2),皆以標題加多字數的內文方式呈現;最新消息標題內文同機關公文(如圖6標示1),過多內容與不易理解的機關用詞,無法有效傳逹資訊給使用者。

圖6:首頁(3)
(2)重大計劃專區、社福專區2區塊樣式、色調不一致,缺乏連貫性,如圖7所示。

圖7:首頁(4)
(二)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此網站的視覺介面設計。
1. 一致性和標準化(Consistency and standards)
定義網站的視覺識別系統,透過重新設計呈現元件的樣式,提升一致性和標準化,降低使用者的學習門檻並增加識別度。
2. 系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用他們熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言、情境出發,並重整排序,讓民眾更易查詢。
3. 視覺層級(Visual hierarchy)
利用視覺元素區別資料的重要性,並且重新組織、排序內容,引導使用者觀看的焦點或順序,讓使用者可輕易地理解資訊。
(三)優化項目
1. 重整網站資訊排序
(1) 服務項目依使用者重要性排序,縮減次要服務資訊量,讓使用者能明確查詢到需要的資訊。
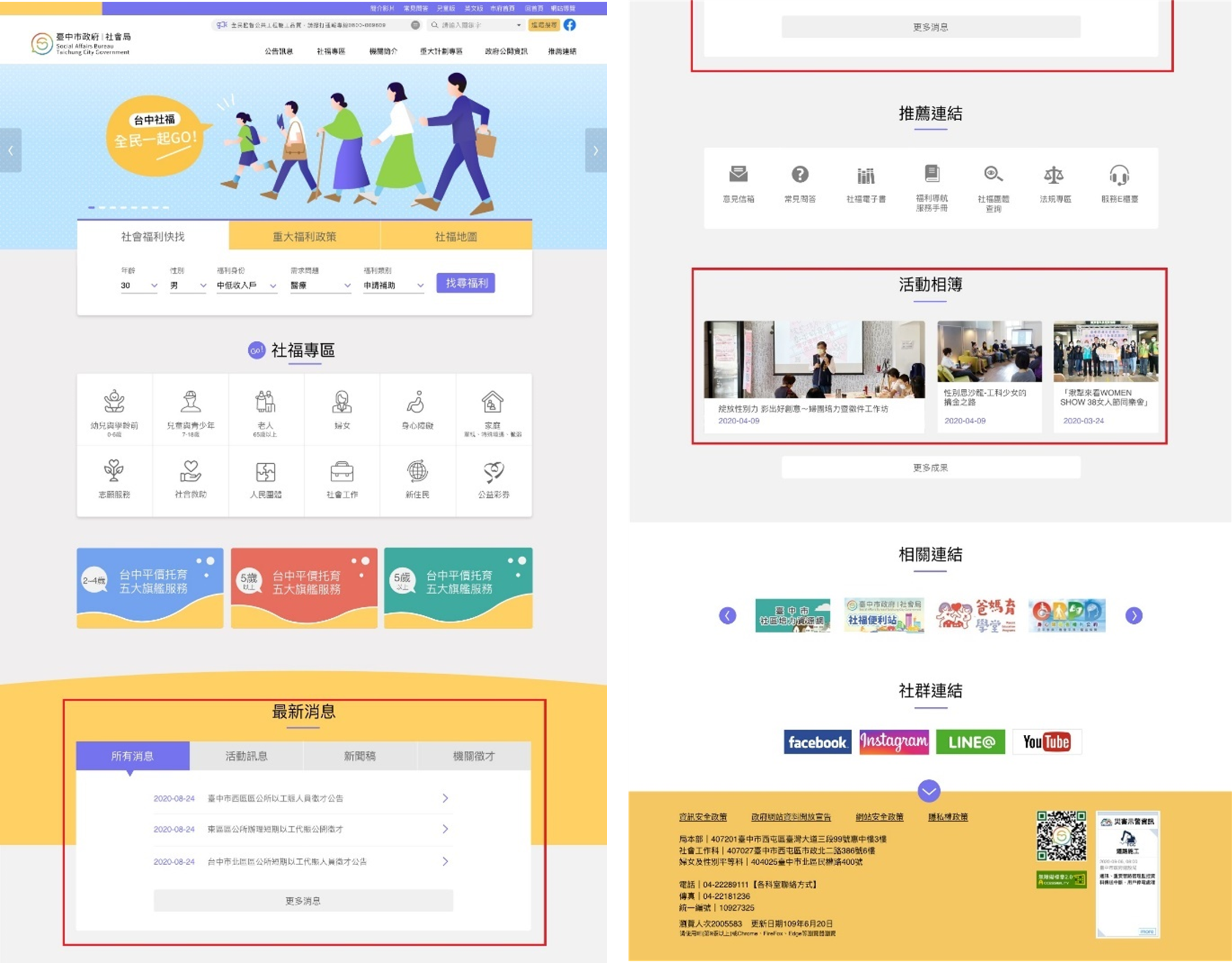
(2) 版面內容區塊調整,以使用者快速查詢到目標福利資訊為主。福利搜尋與社福專區等主要服務區塊擴大(如圖8標示1)。
(3) 「重大計畫專區」建議調整為「重大福利政策」(如圖8標示2),「計畫」是機關用語,「福利」才是使用者關心的事情。

圖8:首頁優化(1)
(4) 增設「社福地圖」連結(如圖9標示1),方便使用者取得福利資訊後查詢對應的福利機構;新增「宣導廣告」區塊(如圖9標示2),呈現更多臺中市社會局欲宣傳的政策與便民的服務。

圖9:首頁優化(2)
(5)原「便民服務」大部分為外部相關網站連結,專區名稱可調整為「推薦連結」(如圖10標示1),更貼近服務內容。
(6) 次要功能「活動相簿」、「相關連結」及「社群連結」置於首頁底部(如圖10標示2)。

圖10:首頁優化(3)
2. 調整社福專區分類
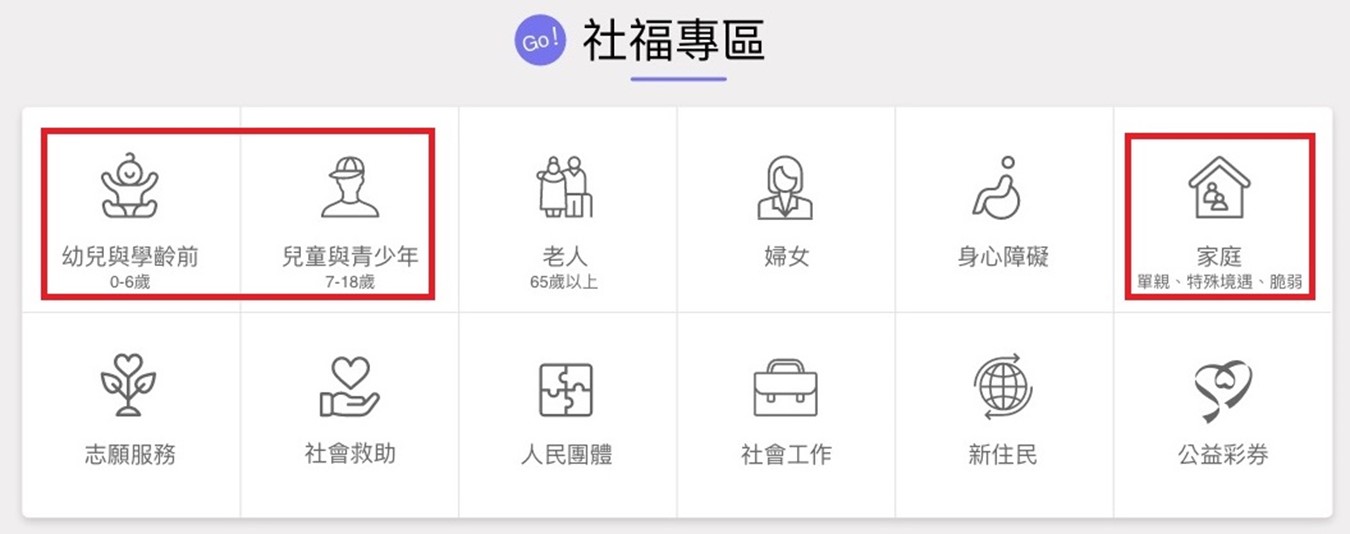
社福專區重整分類,將原本「兒童及青少年」類別以年齡分為「幼兒與學齡前」、「兒童及青少年」2類;將原本「婦女」類別下的「特殊境遇家庭各項扶助(男性可申請) 」、「社會工作」類別下的「脆弱家庭多元服務方案」與「單親家庭」類別整合成「家庭」類別,使用者更易理解與查詢(如圖11)。

圖11:首頁優化(4)
3.強化福利查詢功能
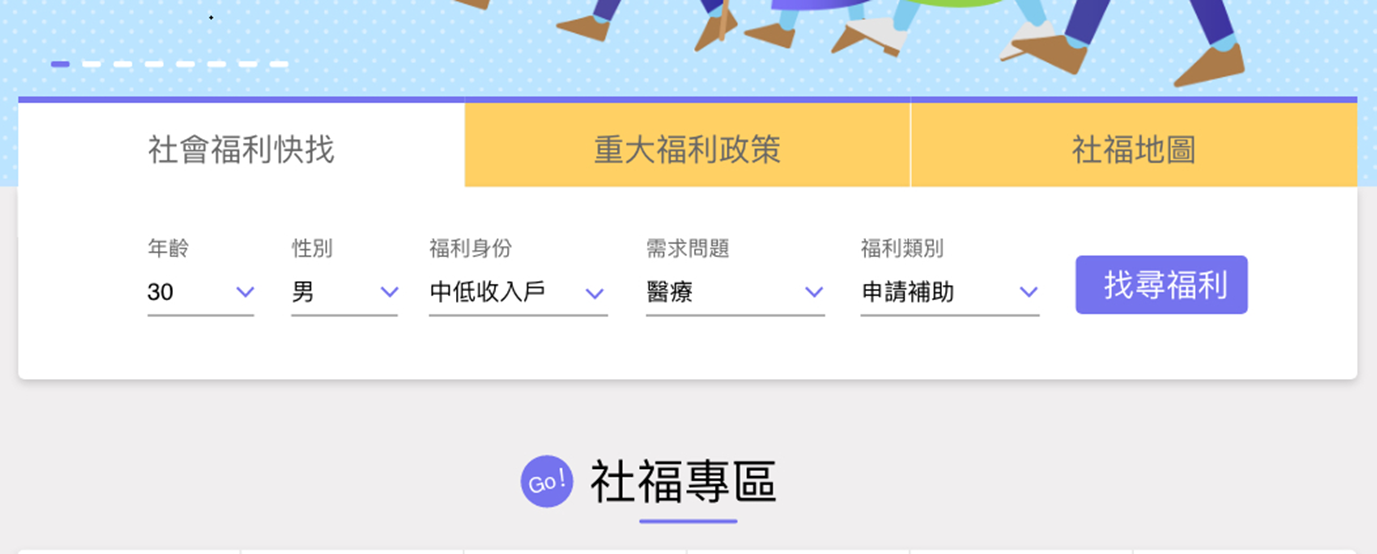
(1) 新增福利快找功能(如圖12、13),對於不清楚自身身分類的使用者,有查詢的管道,使用者可輸入自身條件,如年齡、性別、福利身分、需求問題及福利類別,以使用者明確知道的條件來查詢對應的福利。
(2) 關鍵字查詢功能多增加民眾常用語的關鍵字組,讓搜尋結果更貼近使用者的目標,精進查詢效率。

圖12:首頁優化(5)

圖13:首頁優化(6)
4. 重新定義網站設計
(1)調整「最新消息」以易理解的標題文案呈現,減少列表上的消息數量,並增加列與列之間的間距,提升瀏覽舒適度(如圖14標示1)。
(2)「活動相簿」重新規劃為較小篇幅,以照片加標題呈現,並將最左側之首篇文章以較大的篇幅顯示,作為宣傳亮點(如圖14標示2)。
(3) 重新定義網站色調、視覺設計,增加造型柔和的元素與調整顏色為暖色調(如圖14)。延續臺中市政府社會局網站主視覺,以黃色(#F3C66A)作為整體的基底,同時搭配對比色的紫色 (#7677ED)作點綴與主動色,包覆整體印象,營造社會福利溫暖與社會城市活力的氛圍。
(4)增加標題文字的層級,並減少在首頁上呈現過多的資訊;制定文字、圖像的視覺標準,並統一風格(如圖14),提升網站易讀性。文字規範如下:
A.網站的文字為求簡潔明快與力量的感覺,建議整體使用無襯線的黑體字,例如微軟正黑體、蘋方體。
B.根據W3訂定之行動版網頁文字標準,將大小微調,條例如下:
內文:16px
選單:18px
次標題:20px
主標題:26px
C.提升網站閱讀性:行間距,建議設定於字體大小的1.2-1.4倍;段間距,建議設定於字體大小的2-2.5倍。例如:字體16px時,行間距24-32px,段間距32px-40px。

圖14:首頁優化(7)
(5)手機介面優化
服務區塊於手機介面可進行左右滑動(如圖15),方便使用者瀏覽更多項目,減少手機版首頁之整體長度。

圖15:手機介面優化
設計步驟
(一)使用者行為分析紀錄
1. 查詢低收入戶的醫療補助的角色人物誌,如下圖16。

圖16:「符合低收入資格」角色人物誌
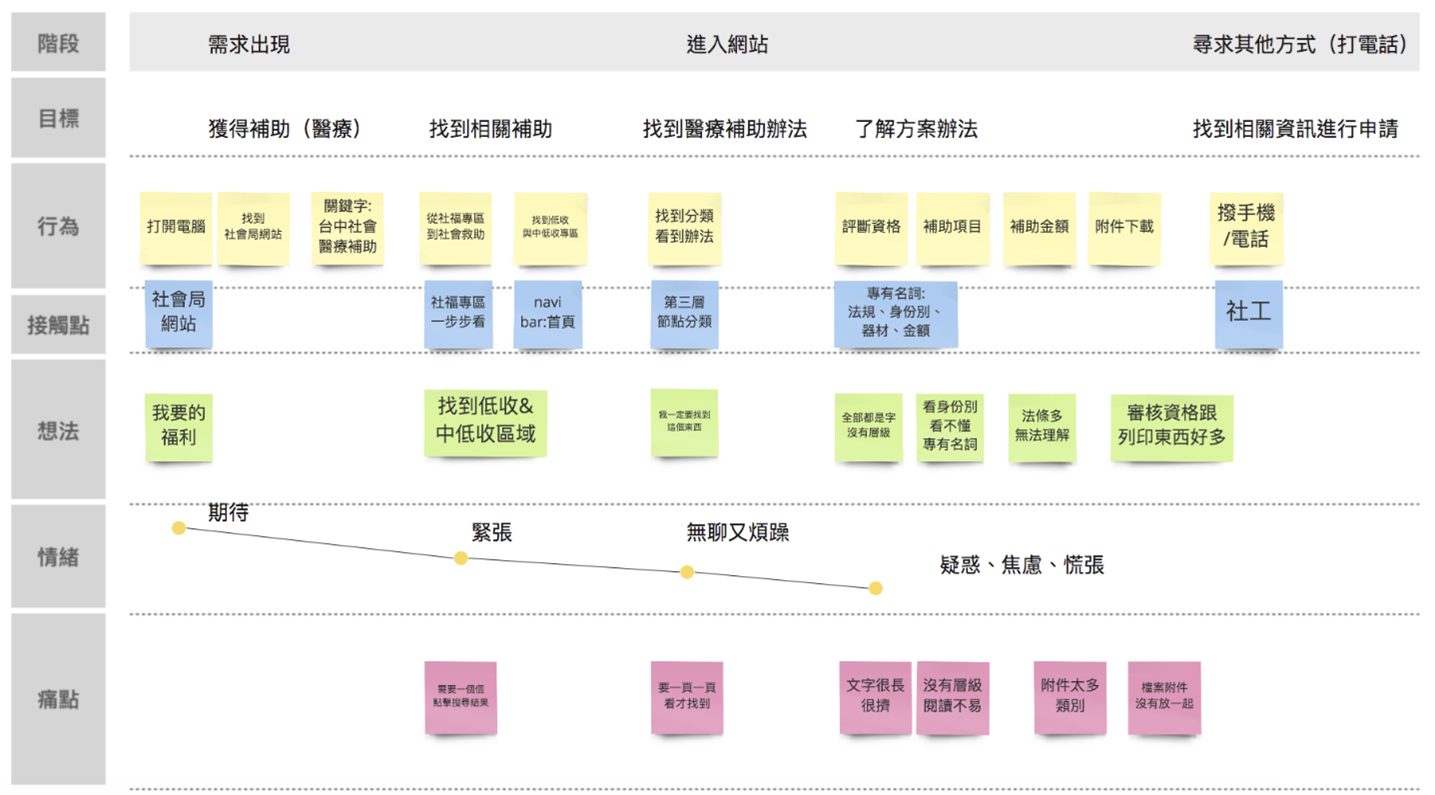
2. 「查詢低收入戶的醫療補助」服務的顧客旅程地圖,如下圖17:
利用「顧客旅程地圖」(Customer Journey Map)工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化、圖表化,拆解使用者的使用流程、行為動作、接觸點、情緒波動和痛點等,進而檢討服務過程的缺失,以作為設計精進的參考。

圖17:「查詢低收入戶的醫療補助」顧客旅程地圖
(二)流程關鍵步驟
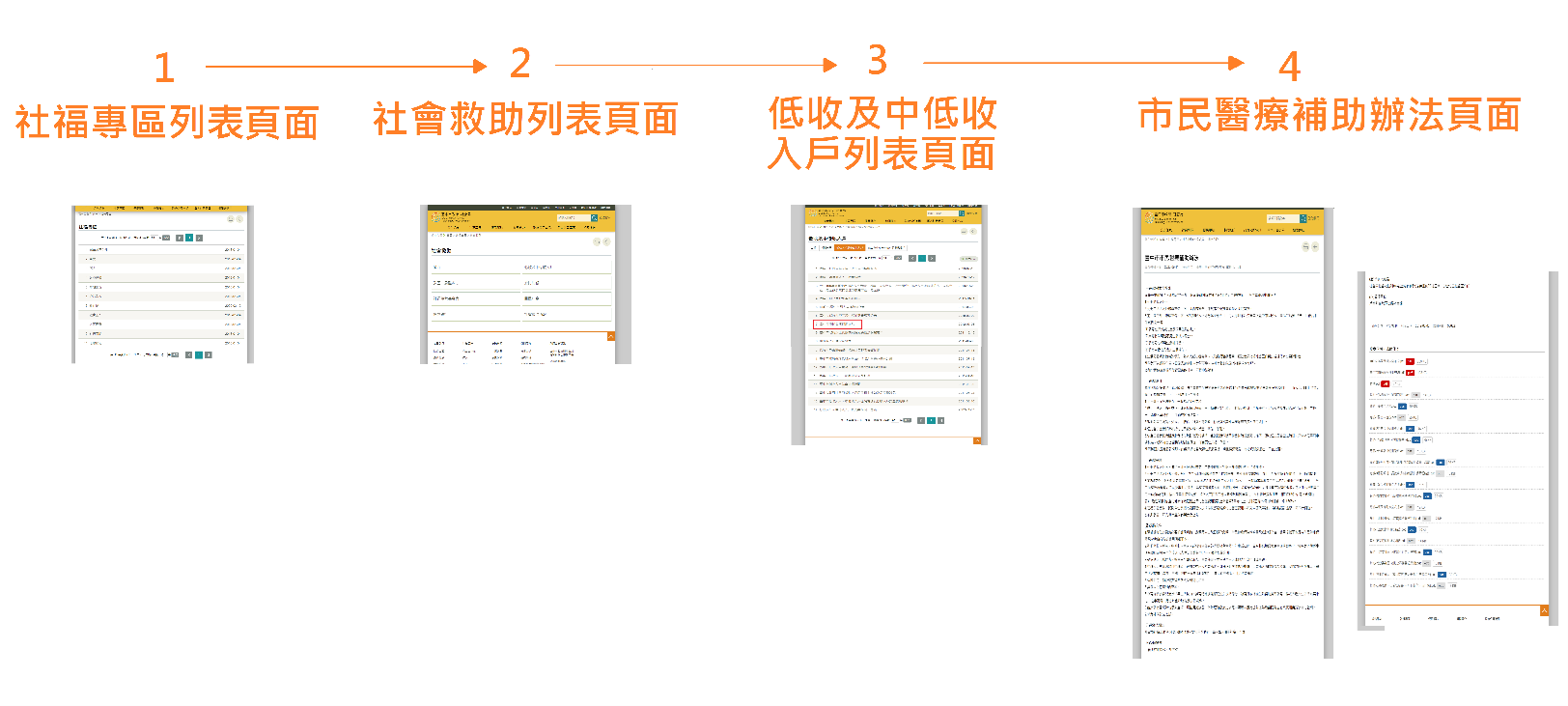
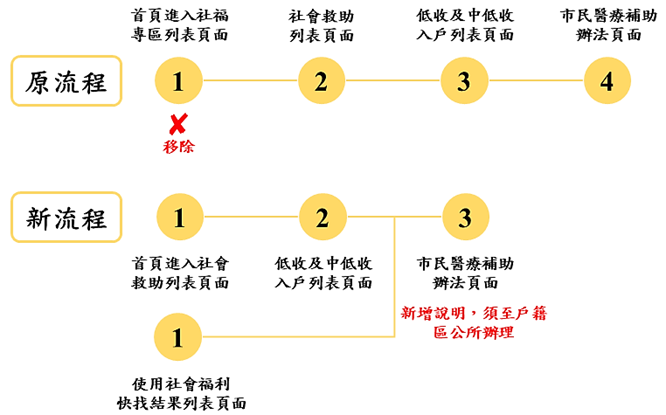
「查詢低收入戶的醫療補助」須操作4個關鍵步驟,如下圖18。

圖18:「查詢低收入戶的醫療補助」服務流程關鍵步驟
(三)關鍵步驟分析結果
依流程關鍵步驟做分析,詳細說明如下:
1.社福專區列表頁面
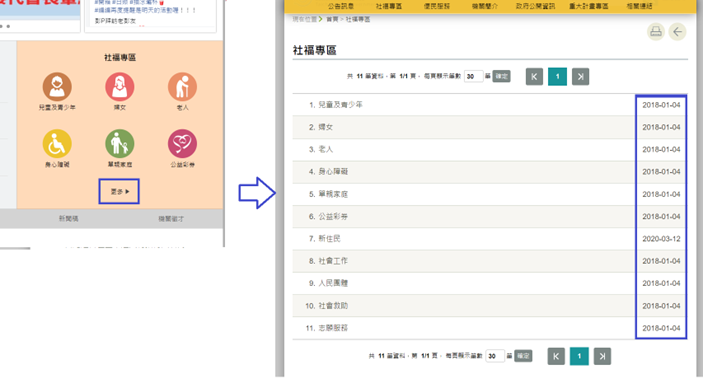
(1)首頁已有此專區,未顯示所有類別,使用者要點選更多跳轉到此頁面,但設計風格與首頁專區不同,使用者以為到下一階層子選項,但其實還在社福專區(如圖19)。
(2)列表以類別名稱加日期條列顯示(如圖19),但日期對使用者為無需知道的資訊。

圖19:社福專區列表頁面
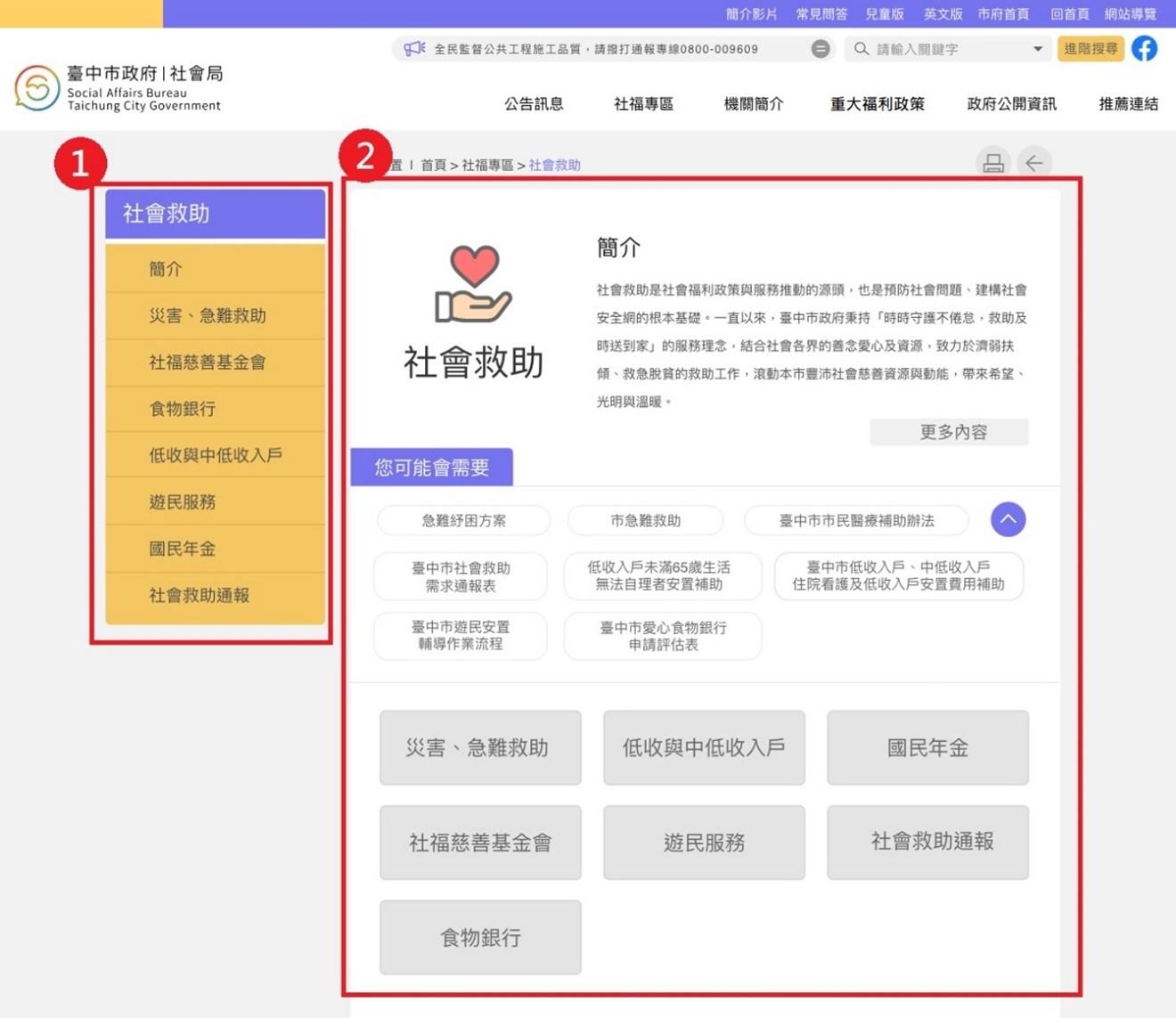
2. 社會救助列表頁面
(1) 一進入此頁面無法直接看到該類別服務內容與範圍,要點選簡介按鈕(如圖20),離開此頁面才能取得資訊。
(2)社福專區底下分類層級多且深,網站設計未有明顯方式來告知使用者,目前操作的頁面是在社福專區哪個分類與目前所在子分類,使用者易在網站迷路(如圖20)。
(3) 設計風格不太一致,頁面設計風格突變成2排按鈕。

圖20:社會救助列表頁面
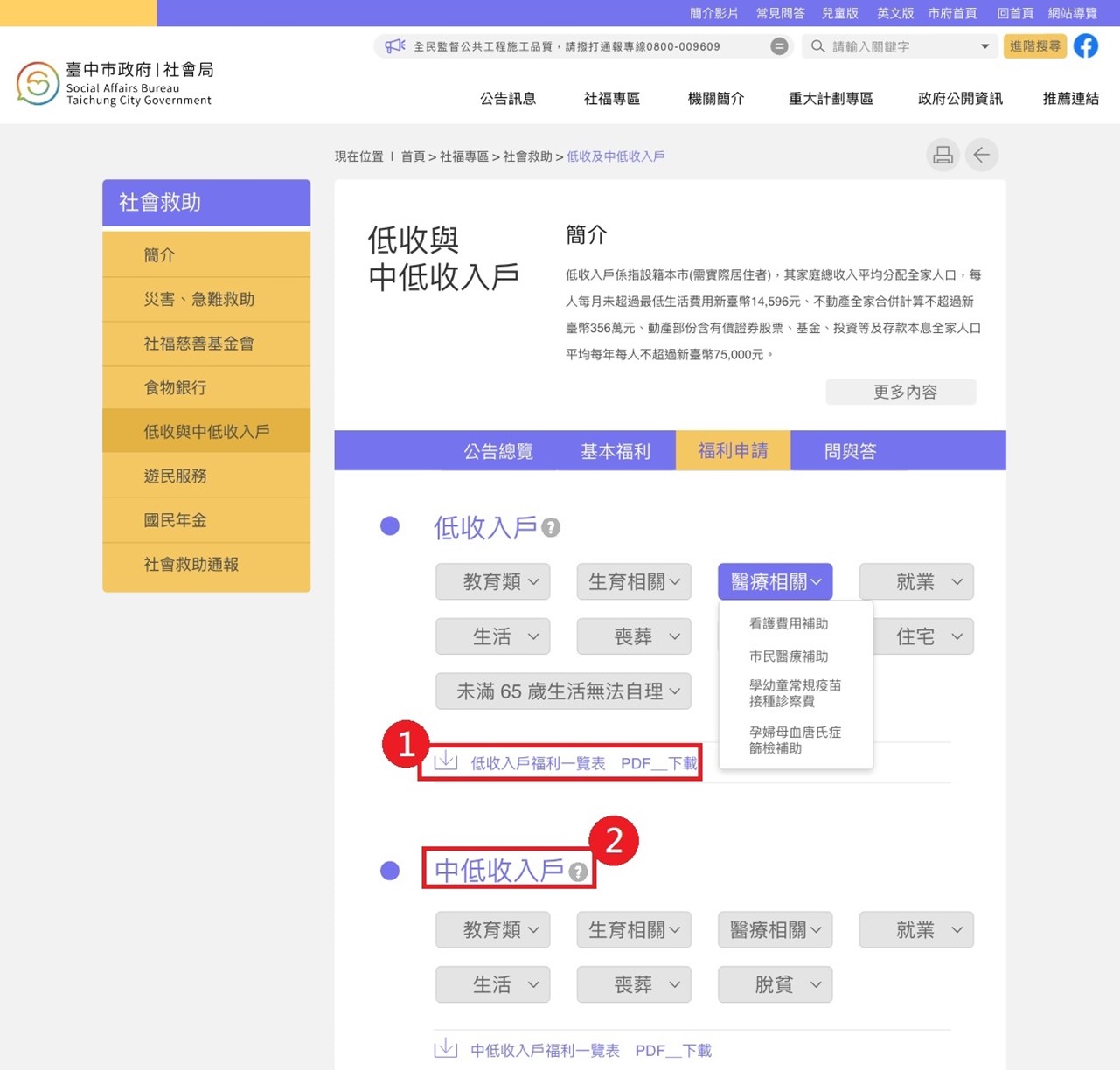
3. 低收及中低收入戶列表頁面
(1)無專有名詞輔助說明,未必所有使用者都知道低收及中低收入戶的標準資格(如圖21)。
(2)福利項目多,分類尚未完整,使用者要再花時間查詢目標福利(如圖21)。

圖21:低收及中低收入戶列表頁面
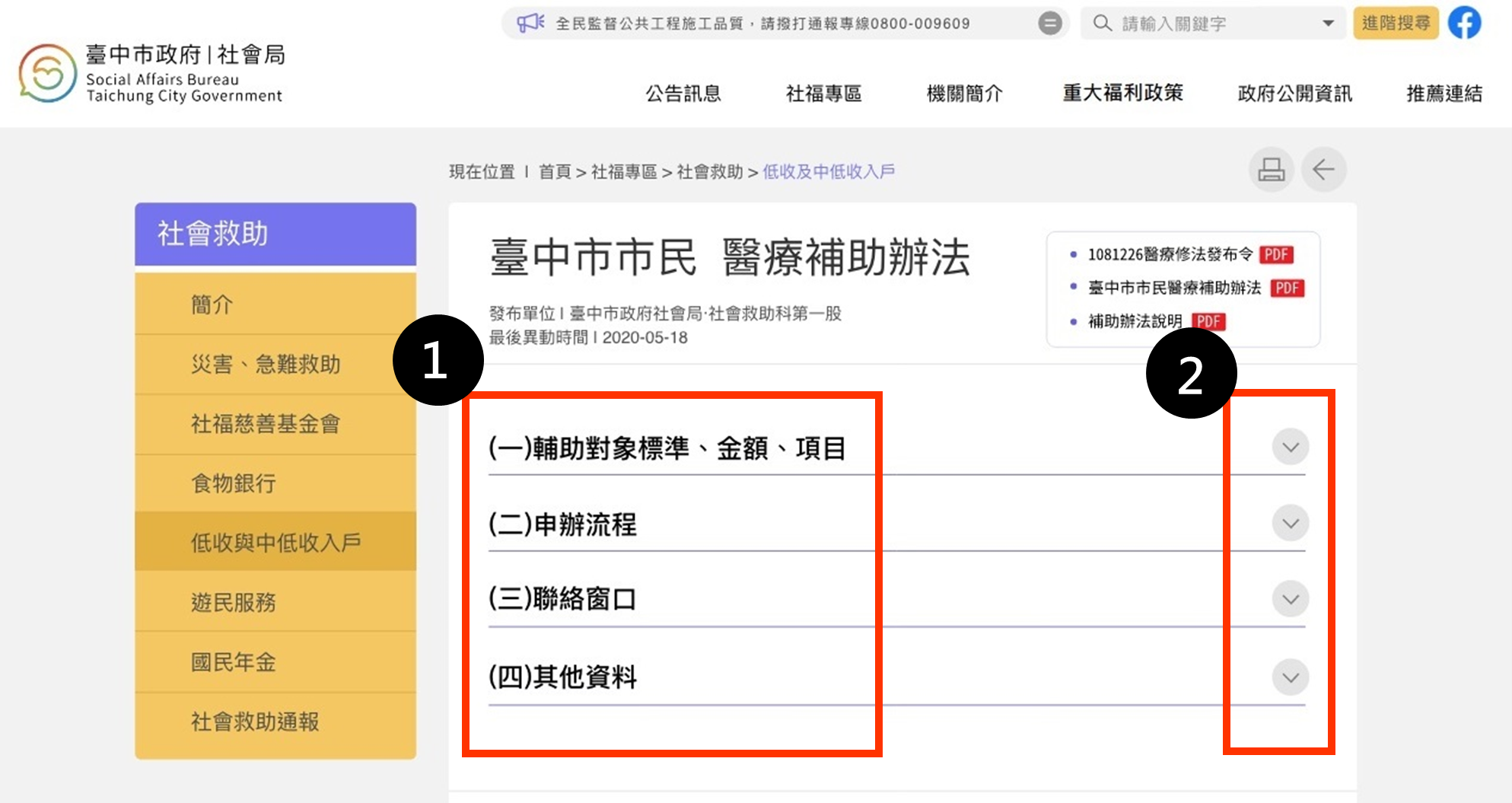
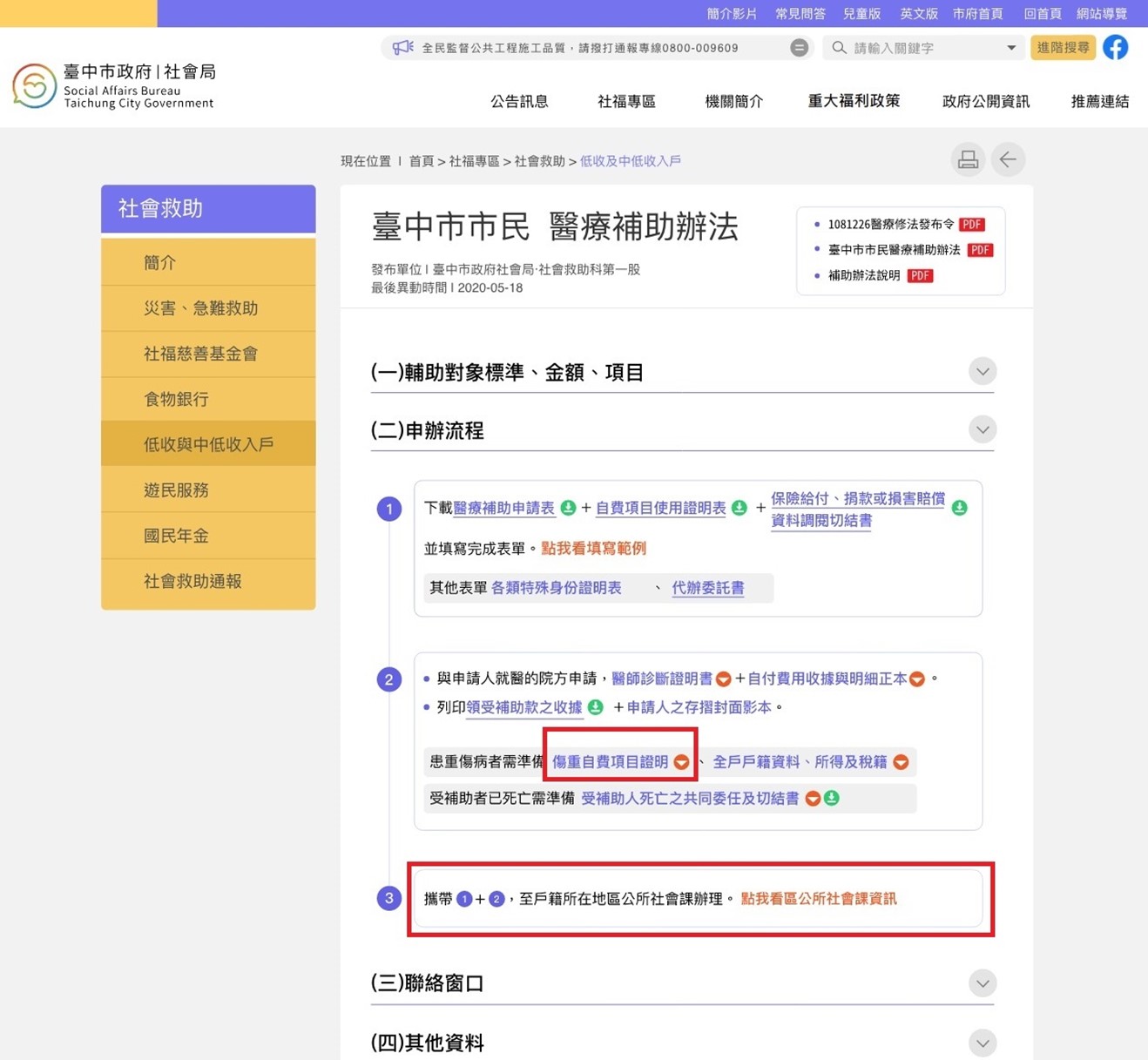
4. 市民醫療補助辦法頁面
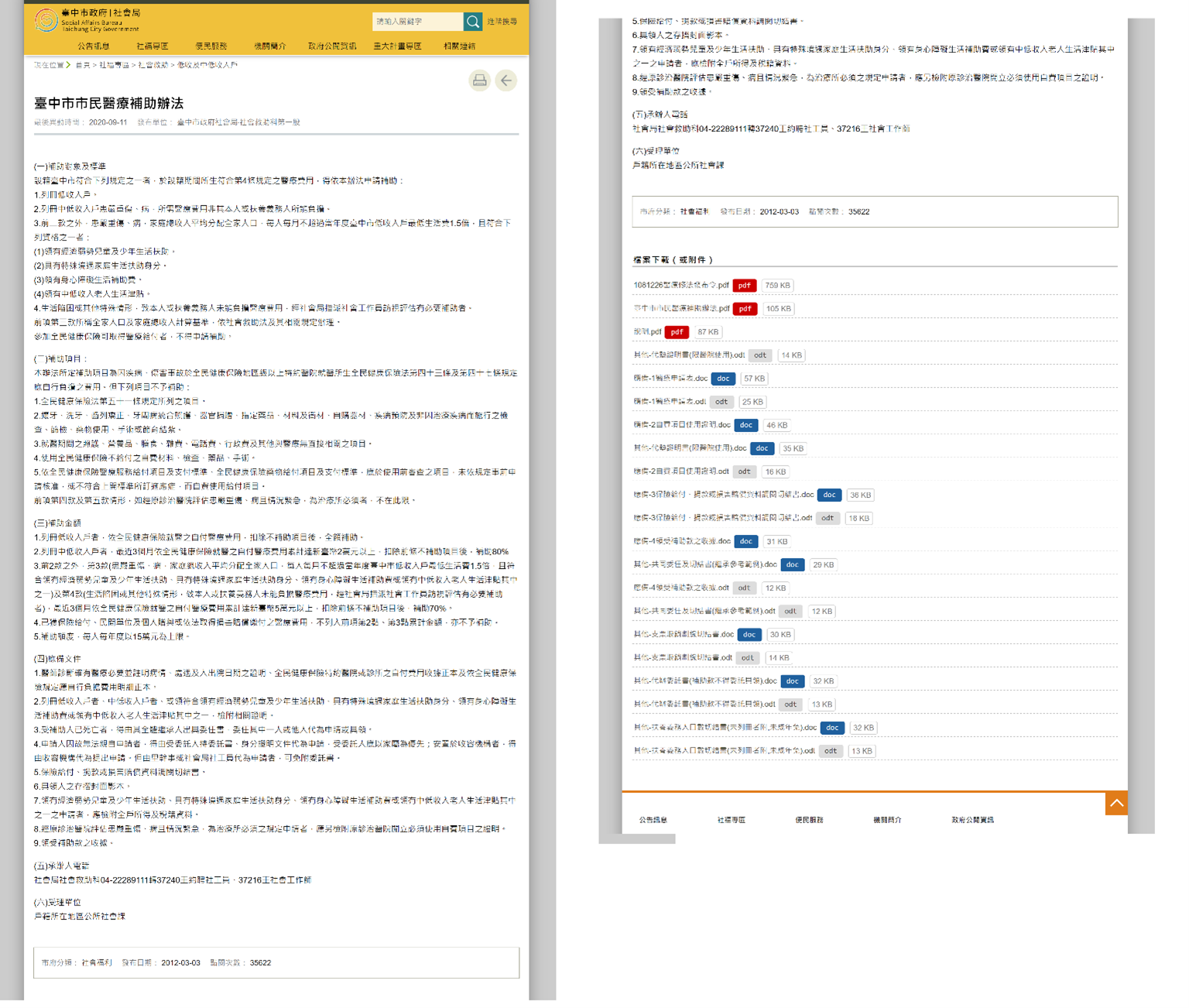
(1)辦法內容像公文,機關用語使用者不易理解,文字無層級不易閱讀(如圖22)。使用者容易未真理解,就開始下載表單填寫申請,填寫完表單後續臨櫃辦理才發現未符合補助標準。
(2)未提供明確的申辦流程與下一個動作,使用者填寫完表單後不清楚自己接下來該做什麼才能完成申請補助。
(3)未告知使用者應備文件使用的優先順序,此外,數量多的文件檔案下載置於最下方(如圖22),使用者要花時間理解補助辦法後,再花時間逐一找到對應的文件檔案。

圖22:市民醫療補助辦法頁面
(四)設計原則
運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計。
1. 辨識而非記憶(Recognition rather than recall)
篩選與規劃資訊內容,幫助使用者快速分辨並從中取得訊息,且將重要的介紹說明放在顯眼或可輕易使用的位置,讓使用者集中注意力於執行關鍵行為,減少錯誤發生的機會。
2. 美觀與簡化設計(Aesthetic and minimalist design)
重新設計查詢流程,明確顯示完整的申請步驟並突出重點,減少使用者的記憶負擔,防止使用者在流程中出錯。
3. 幫助和說明文件(Help and documentation)
增加表單上的輔助說明,並以更加精確和能幫助使用者理解的方式撰寫。
(五)優化事項
1. 服務流程精簡
(1) 原流程4個步驟,其中社福專區列表頁內容同首頁社福專區,建議移除,另新增說明須至戶籍區公所辦理(如圖23)。此外,首頁新增的社會福利快找功能,可篩選出符合使用者自身條件的福利項目,2個步驟找到目標福利,讓使用者操作更有效率。

圖23:流程優化
(2) 社福專區列表頁移除
直接在首頁呈現社福專區所有類別(如圖24),減少使用者轉跳頁面情形。

圖24:社福專區優化
2.重整服務分類
(1) 社會救助頁面優化
A. 社福專區下第一層分類「社會救助」,調整增加左側欄選單,選單為社會救助下的子分類,透過左側欄選單(如圖25標示1),避免使用者迷路。
B.中間主要區域分3區塊顯示,第1區塊為社福分類之簡介,協助使用者快速瞭解此類別所提供的服務類型;第2區塊為常用申請的補助或計畫連結,依網站流量與前端業務量較高的申請項目,方便使用者快速查詢;第3區塊為社會救助下的子分類(如圖25標示2)。

圖25:社會救助頁面優化
(2)低收及中低收入戶列表頁面優化
A. 福利項目以民生相關且易懂的類別作區分,讓使用者依自身情境選取類別,並於下拉選單選取福利項目。
B.提供此類別下所有福利一覽表文件下載(如圖26標示1),讓使用者可迅速得知所有福利項目。
C.對於使用者較陌生的專有名詞,加入輔助說明(如圖26標示2),點問號後,以易理解的文字內容協助使用者理解。

圖26:低收及中低收入戶列表頁面優化
3. 補助資訊以使用者易懂的詞彙呈現
(1)市民醫療補助辦法頁面,將公文6大項資訊重新整理,調整為補助對象標準與金額、申辦流程、聯絡窗口及其它資料4大項(如圖27標示1)。
(2)優化視覺層級,以「按鈕加收合條列選單」設計(如圖27標示2),彙整大量的資訊,提升閱覽效率。

圖27:市民醫療補助辦法頁面優化
(3)輔助對象標準與金額,以分眾方式呈現複雜的資料內容(如圖28標示1),提供使用者能以自身的條件去判斷是否符合申請補助標準,例如:列冊低收入戶者包含其補助金額與身分標準。
(4)增加法規說明輔助連結,將輔助項目劃分為「補助、不補助」兩區塊,且將補助內容採取條列的方式呈現,若有法規相關說明,則提供說明輔助連結(如圖28標示2)。

圖28:輔助對象標準與金額
4. 提供簡明易懂的申辦流程
(1)提供簡明易懂的申辦流程,建議導入UCD草案「2-1-3項協助使用者完成事前準備」的方案,將複雜的補助方案的內容精簡為3步驟:「下載填寫表單」、「準備申辦資料」及「前往申辦」,且以敘事、給予動作的撰寫方式說明,引導使用者準備完成申辦的資料,各步驟應備文件也一併在申辦流程中下載。
(2)專有名詞適時的給予說明輔助連結(如圖29)。
(3)以明確的訊息告知使用者下一個動作,協助使用者順利完成申辦補助(如圖29)。

圖29:申辦流程優化
設計結果
(一)首頁
1. 重整網站資訊排序:服務依使用者的重要性排序,突顯主要服務,讓網站使用者得以有效查詢服務項目。
2. 調整社福專區分類:將部分有共同性質但不同分類的補助,調整到同一類別,使用者更易理解與查詢。
3. 強化福利查詢功能:增加福利快找查詢管道,
4. 重新定義網站設計:良好的視覺階層規劃,將有助於資訊的閱讀與理解。透過好的分類、標題、標籤、字型、顏色、留白與版面區塊配置並加強內容的階層組織性。
(二)「查詢低收入戶的醫療補助」服務流程
1. 服務流程精簡:查詢「低收入戶的醫療補助」為日常頻繁使用的服務之一,除精進介面設計,建議從根本的流程面進行調修,刪減非必要頁面,增加使用者在流程中所產生的順暢度。
2. 重整服務分類:福利項目以民生相關且易懂的類別作區分,讓使用者依自身情境選取類別。
3. 補助資訊以使用者易懂的詞彙呈現:使用民眾熟悉的詞彙,將有助於市民的理解。以簡單易懂的內容呈現福利辦法、網站資訊,並提供專有名詞輔助說明。
4. 提供簡明易懂的申辦流程:明確告知使用者申請流程、應備文件及下一步的動作,減少使用者的不確定感。
以上建議方案提供臺中市政府社會局網站首頁與「查詢低收入戶的醫療補助」服務未來精進方向與設計參考,建議後續可會同利害關係人(包含服務提供者、服務使用者、系統開發廠商等)一同研擬實際可落實之執行細節,讓政府網站服務品質更臻完善。

臺中市政府服務e櫃檯-預約結婚登記申請
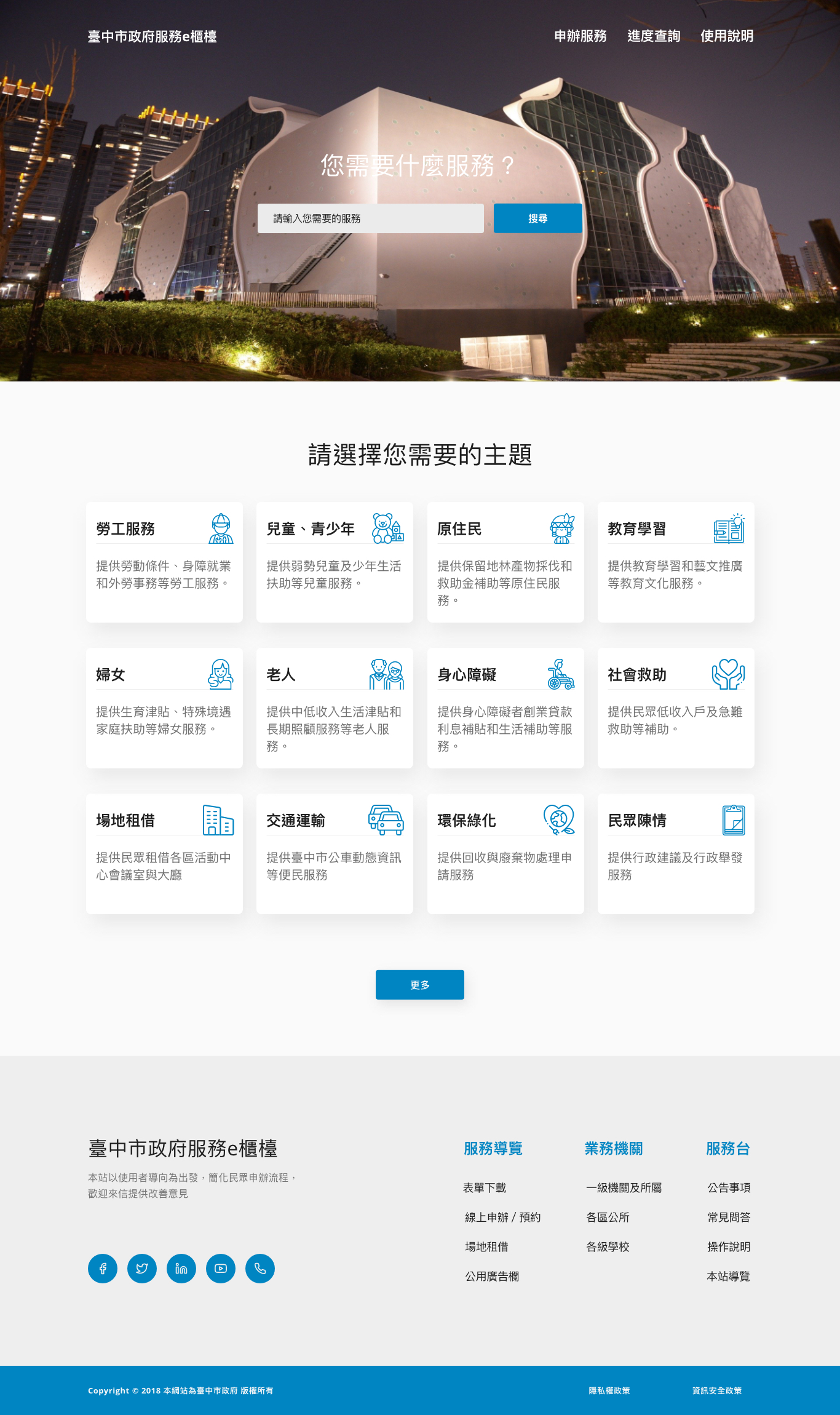
上架日期:2024-03-15臺中市政府服務e櫃檯(網址https://eservices.taichung.gov.tw/)為提供市民更便利的業務申辦服務,以民眾申辦業務需求為出發點,整合市府所屬機關各項申辦業務,供各機關及民眾使用,市民可享有24小時的線上申辦(含既有系統連結)、場地租借、線上預約、公用廣告欄及表單下載等服務,能在家申辦超過600項業務,不必現場排隊久候,省時又省事。

臺北市政府社會局 -公托報名登記
上架日期:2024-03-12臺北市政府社會局(網址:https://dosw.gov.taipei/)以「服務人的事業」角度出發,提供市民更便利的業務資訊服務,整合社會局各項業務,供各機關及民眾使用;市民亦可在線上進行申辦,省下現場排隊久候的時間。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15