文化部藝文活動平台-藝文活動管理暨報名系統
![[另開新視窗]文化部藝文活動平台-藝文活動管理暨報名系統展示圖 文化部藝文活動平台-藝文活動管理暨報名系統展示圖](https://www.webguide.nat.gov.tw/storage/example-image/UJusCvUhyY6qW8f3eQxlp1Y7MxjshaTHvH3i7bzx.jpg)
網站資訊
文化部藝文活動管理暨報名系統(網址:https://event.culture.tw/,以下簡稱藝文平台)為共構系統,提供給藝文機關單位及一般民眾使用,藝文平台功能有會員註冊、活動報名及導覽預約等服務。其中活動報名依銀髮族、孩童及多元家庭等不同類型之使用者,提供相對應之活動或課程。
案例資訊
- 網站名稱:文化部藝文活動平台-藝文活動管理暨報名系統
- 管理單位:文化部
- 上線日期:
- 網 址: https://event.culture.tw/
改版說明
![[另開新視窗]文化部藝文活動平台-藝文活動管理暨報名系統改版前畫面 文化部藝文活動平台-藝文活動管理暨報名系統改版前比較圖](https://www.webguide.nat.gov.tw/storage/example-image/RcD357M5R1OWUtbb9aJt2yqIlK3gbECNUGiJrIdQ.png)
![[另開新視窗]文化部藝文活動平台-藝文活動管理暨報名系統改版後畫面 文化部藝文活動平台-藝文活動管理暨報名系統改版後比較圖](https://www.webguide.nat.gov.tw/storage/example-image/znkfLAUoTjTRikybRSr5iaYrMQxfVSSxwIMnSZL7.jpg)
1.網站服務簡介
文化部藝文活動管理暨報名系統(網址:https://event.culture.tw/,以下簡稱藝文平台)為共構系統,提供給藝文機關單位及一般民眾使用,藝文平台功能有會員註冊、活動報名及導覽預約等服務。其中活動報名依銀髮族、孩童及多元家庭等不同類型之使用者,提供相對應之活動或課程。
銀髮族可參加專為銀髮族設計之文化活動,提高生活品質;親子家庭可一同報名參加兒童課程或手做工作坊,享受親子共學樂趣;多元家庭可預約多樣化之活動和講座,促進家庭成員間之文化交流。藝文平台提供一個方便管道,讓不同類型之使用者,都能輕鬆接觸和參與豐富之文化體驗。
2.網站目標族群
(1)一般民眾:對參加藝文活動和講座有興趣之使用者。
(2)銀髮族:退休人士,有豐富時間投入於個人興趣培養。
(3)家長:尋求適合孩子參加之藝文活動或課程的家長。
(二)網站使用痛點與需求分析結果
設計顧問依機關人員彙整內部需求和痛點資料(機關網站需求深入調查表,請參見附件一),進行機關需求訪談,瞭解網站現況與需求,於訪談後進行使用者調查,設計顧問藉由使用者調查結果分析資料(設計顧問已於113年3月13日工作坊期間上臺分享,請參見附件二機關網站使用者調查簡報資料),並發掘核心問題,相關說明如下:
1.機關首頁導覽列標題與藝文平台的關聯性低:各藝文機關網站首頁之導覽列,其標題命名未能讓使用者聯想到藝文平台,導致使用者無法順利從機關首頁導覽列進入藝文平台。
2.瀏覽評估活動之資訊揭露不佳:活動分類和搜尋佈局之層級結構模糊,導致使用者於瀏覽活動時,未能注意到頁面上提供活動分類和搜尋欄等搜尋功能。活動明細頁之資訊內容缺乏層級引導且使用過多顏色樣式,使用者難以快速瀏覽並獲取活動資訊,以及行動位置。
3.藝文平台與會員平台服務串連不順暢:使用者於申辦或登入會員後,未能自動導向回藝文平台首頁,導致使用者須主動尋找回到藝文平台之按鈕,或費時重新瀏覽頁面,以便再次找到他們想要報名之課程。
4.報名狀況掌握度不足:使用者完成報名並提交後,部份使用者認為已完成整個報名流程,而忽略繳費步驟,導致發生報名服務中斷之情形。
(三)優化標的
網站首頁與主要服務流程為本次工作坊優化目標。完成需求調查與分析後,經過機關同仁與設計顧問討論,擇定「我要報名」為主要服務流程進行精進,選擇原因為「提升報名流程掌握度」、「優化會員與非會員流程」及「資訊揭露層級符合使用者需求,以提升民眾使用藝文平台之滿意度」。
需求分析
(一)分析結果
1.導覽列無法透過標題分類讓使用者找到藝文平台入口
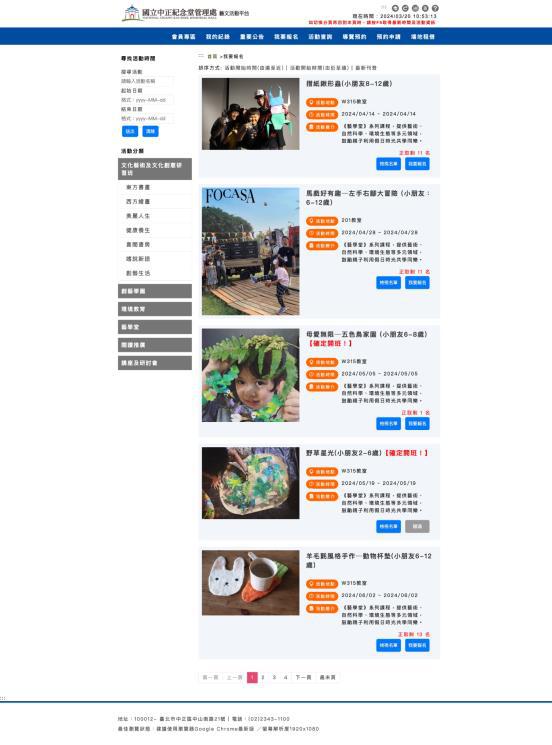
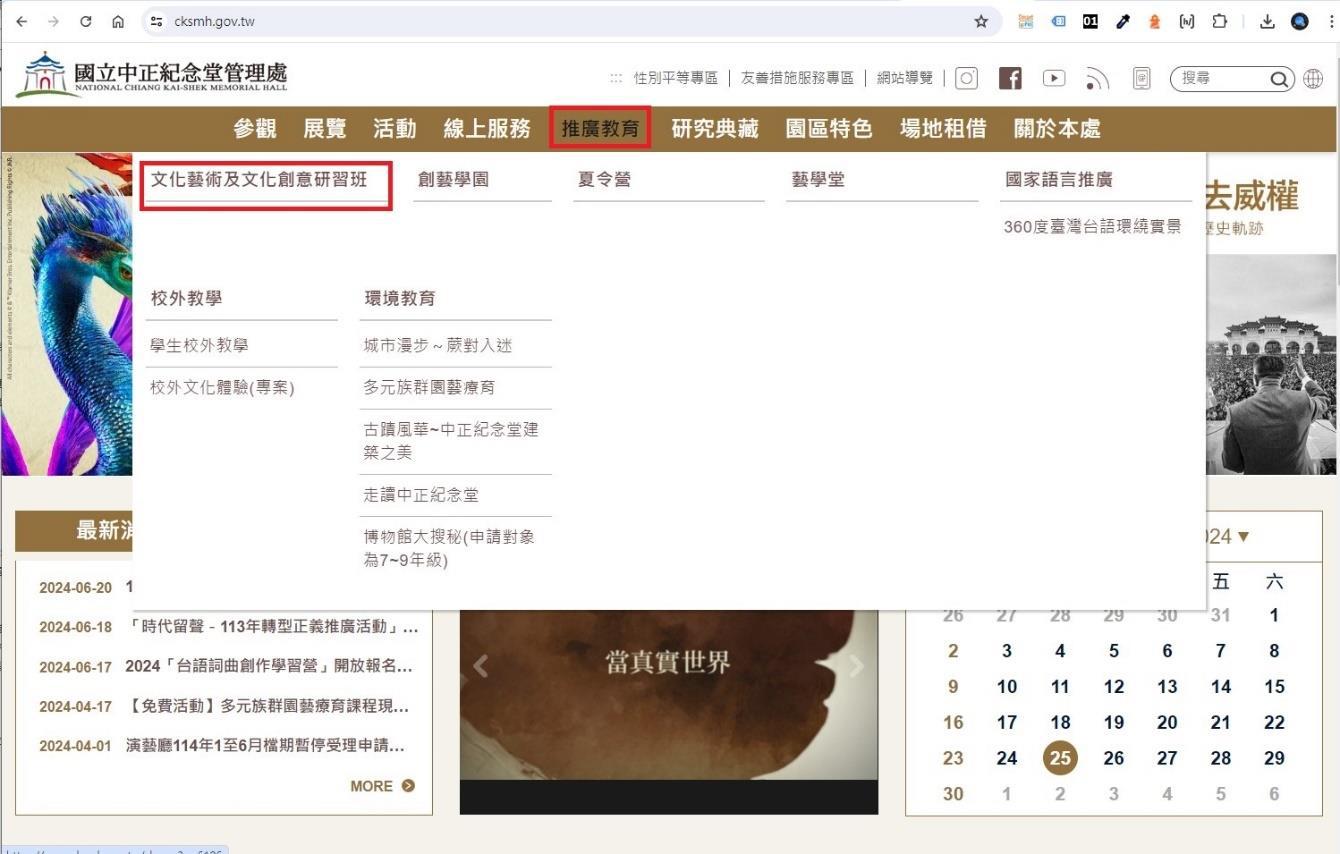
(1)大部分使用者進入使用藝文平台之機關網站時,對導覽列標題「推廣教育」與活動課程的內容無法做連結(如圖1)。使用者將藝文活動入口理解為「展覽」和「活動」之導覽列標題,導致部分使用者未找到相對應之服務入口。
(2)使用者無法清楚辨別出子標題差異性,或對標題無法想像內容,於模糊之狀態下進入藝文平台開始瀏覽活動。
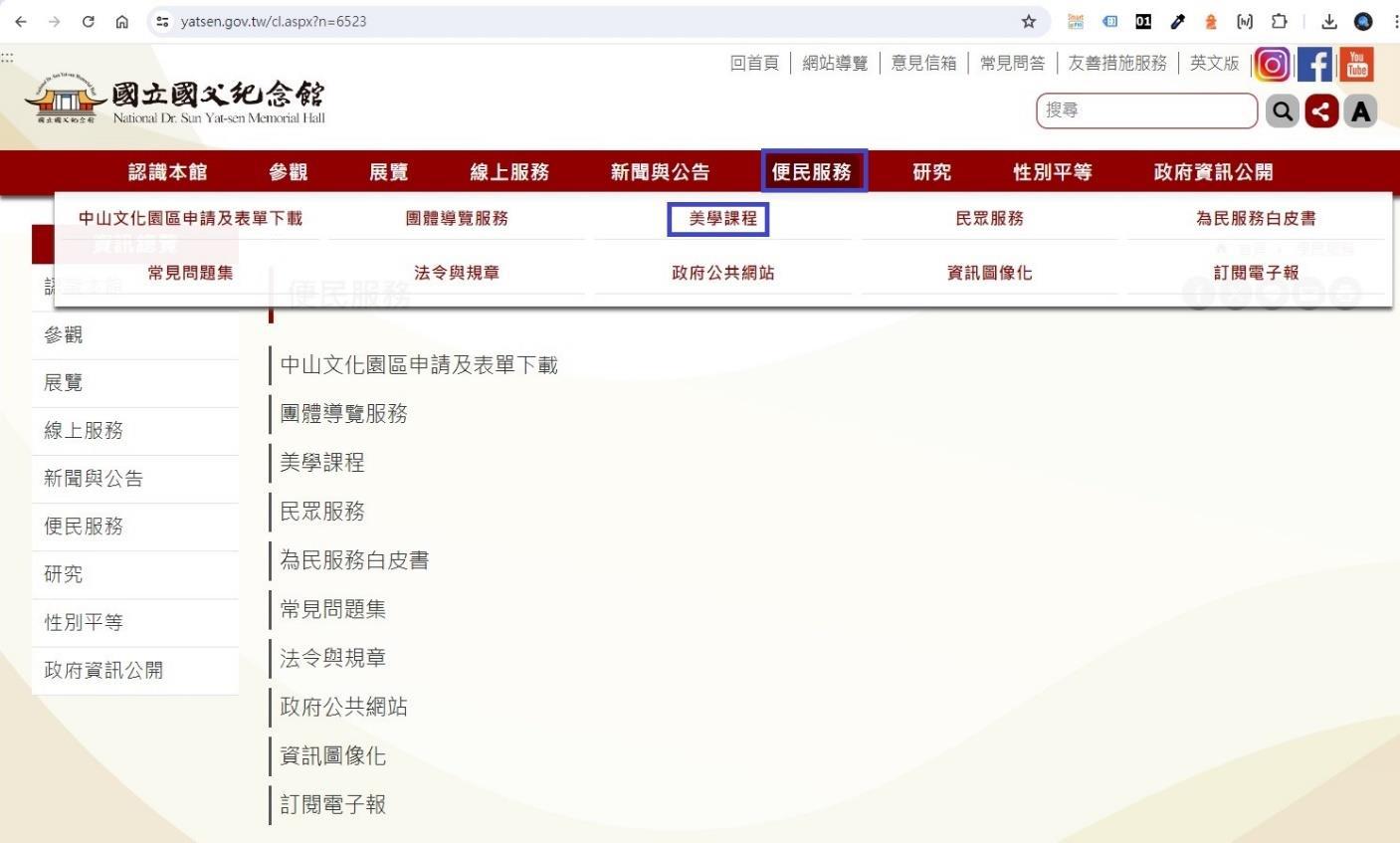
(3)進入藝文平台之導覽列表服務名稱,依藝文機關單位而不同(如圖1、圖2)。

圖1:國立中正紀念堂官網連結標題為「推廣教育」

圖2:國父紀念館連結標題為「便民服務」
2.各機關首頁進入藝文平台之路徑不同
各藝文機關首頁進入藝文平台,皆為不同的路徑,增加使用者尋找相關資訊的難度。例如「國立中正紀念堂」路徑為「推廣教育」之「文化藝術及文化創意研習班」、「國父紀念館」路徑為「便民服務」之「美學課程」。
(二)設計原則建議
設計顧問依據上述「分析結果」,運用Jacob Nielson十大網站體驗設計原則 ,進行評估和導入策略,其中1項可用來檢視網站首頁的設計,相關說明如下:
1.系統與真實世界的關聯性(Match between system and the real world)
系統應該要運用使用者的語言,使用使用者熟悉的詞句、短語及概念。打破原本以機關的服務為框架的資訊架構,改以更貼近使用者的語言與立場出發,使用導引式分類,讓民眾更易理解與查找。
建議擬定關於藝文平台置入機關網站之原則,例如首頁標題文字以使用者習慣用詞來命名,並用活動、報名及課程等有關聯之字詞,協助使用者找到藝文平台入口。考量使用者角度,提供符合使用者操作之資訊架構。
(三)優化項目
依據分析結果與建議原則,提出優化項目,詳細說明如下:
定義定位入口原則
(1)藝文平台為共構系統,使用藝文平台之機關網站,其資訊架構皆不同,建議規劃各機關網站及藝文平台間之頁面原則,讓使用者於找到藝文平台入口前之理解階段,瞭解各機關網站所提供之服務及藝文平台入口。
(2)以使用者易理解之文字內容,取代須費時理解之新詞彙或專業名詞,以提升文字標題與藝文平台之關聯性。
設計步驟
機關網站以「我要報名」為主要服務流程進行精進,運用角色人物誌(Persona)與顧客旅程地圖(Customer Journey Map)瞭解使用者行為,進而分析使用者在服務流程關鍵步驟所遇到問題,並提出優化建議,詳細說明如下:
(一)使用者行為分析紀錄
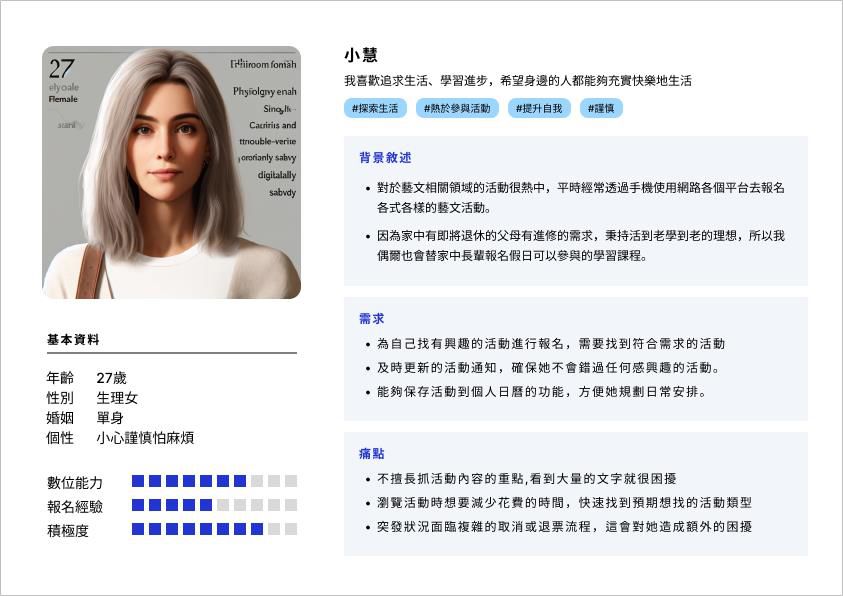
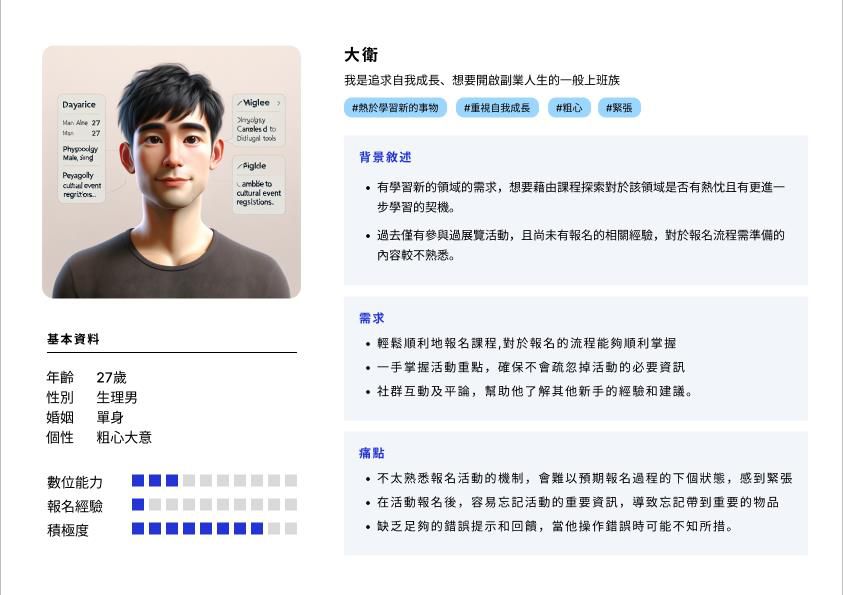
1.「我要報名」角色人物誌,如圖3、圖4。

圖3:「我要報名」角色人物誌-有報名經驗
圖4:「我要報名」角色人物誌-無報名經驗
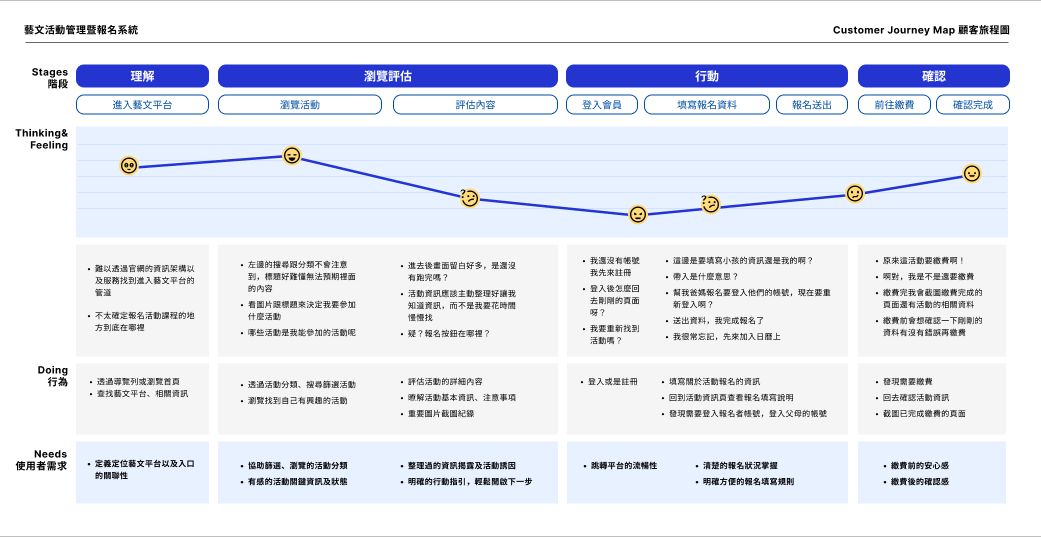
2.「我要報名」服務的顧客旅程地圖,如圖5。
利用「顧客旅程地圖」工具進行網站使用者流程分析,將蒐集到的使用者與利害關係人訪談資訊透過視覺化和圖表化,說明使用者的使用流程、行為動作和情緒波動和使用者需求等,進而檢討服務過程的缺失,以作為設計精進的參考。
 圖5:「我要報名」顧客旅程地圖
圖5:「我要報名」顧客旅程地圖
(二)流程關鍵步驟
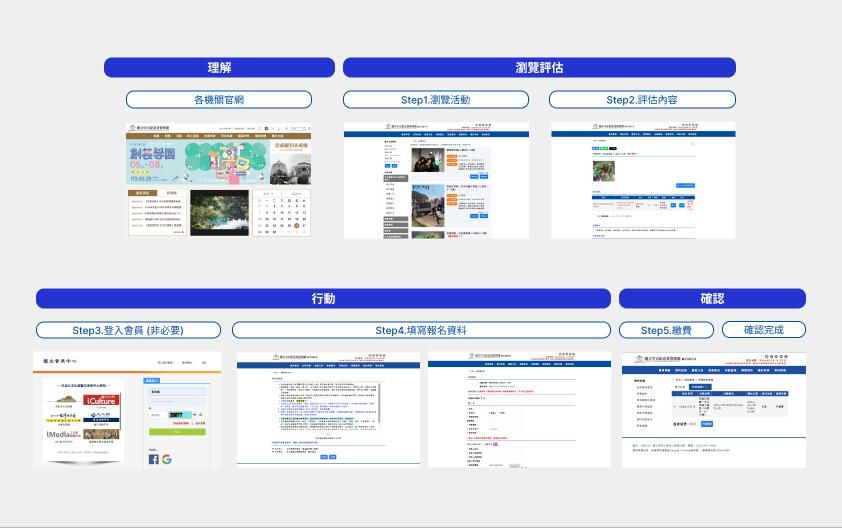
依據此次工作坊之易用性測試情境:聽說中正紀念堂有很不錯的課程,想在上面找到不錯的課程,帶自己的妹妹去參加。使用者完成任務「我要報名」,分為「理解藝文平台入口」、「瀏覽評估」、「行動」及「確認」等4個階段,須操作6或7個關鍵步驟,如圖6。

圖6:「我要報名」服務流程關鍵步驟
(三)關鍵步驟分析結果
依搜尋服務前與流程關鍵步驟做分析,詳細說明如下:
1.理解藝文平台入口
大部分使用者進入使用藝文平台之機關網站時,對導覽列標題「推廣教育」與活動課程的內容無法做連結。各藝文機關首頁進入藝文平台,皆為不同的路徑,增加使用者尋找相關資訊的難度。
2.瀏覽藝文活動
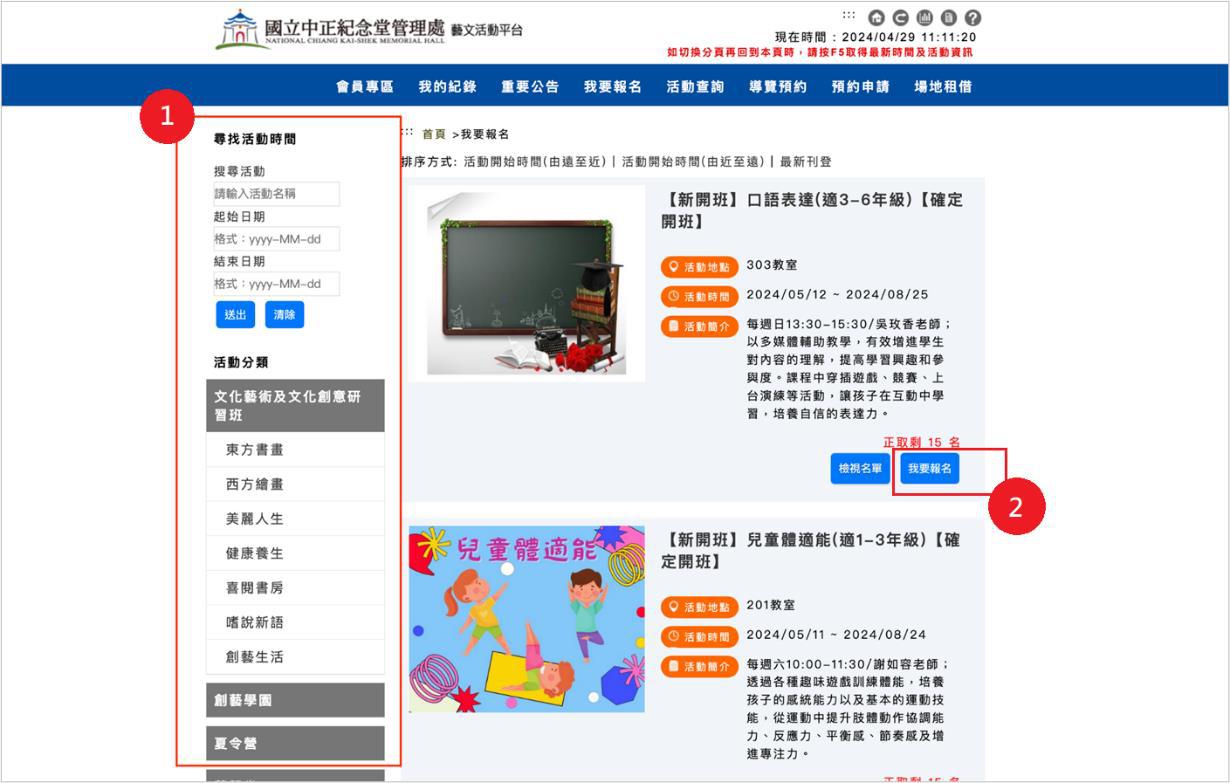
使用者瀏覽活動時,因未注意到左側之搜尋、日期篩選及活動分類等功能欄位,當使用者想查看其他分類之活動時,會返回機關官網之導覽列,以理解分類,致使用者於機關首頁與藝文平台之間反覆跳轉,如圖7標示1。
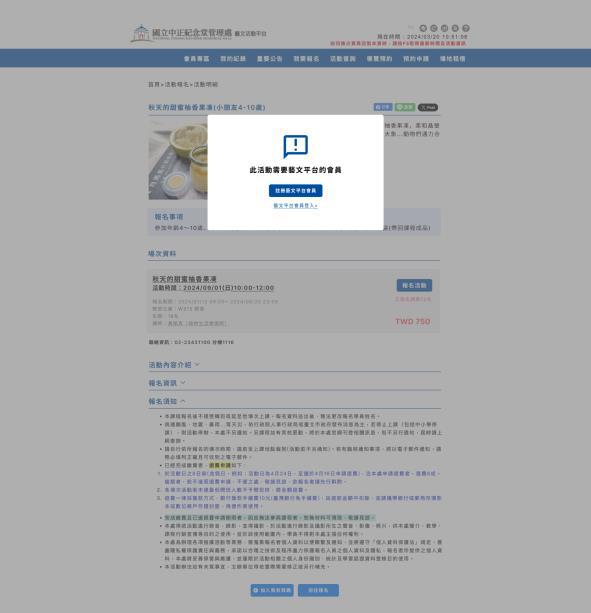
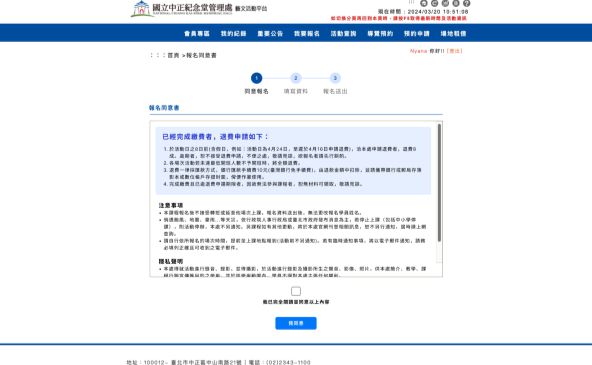
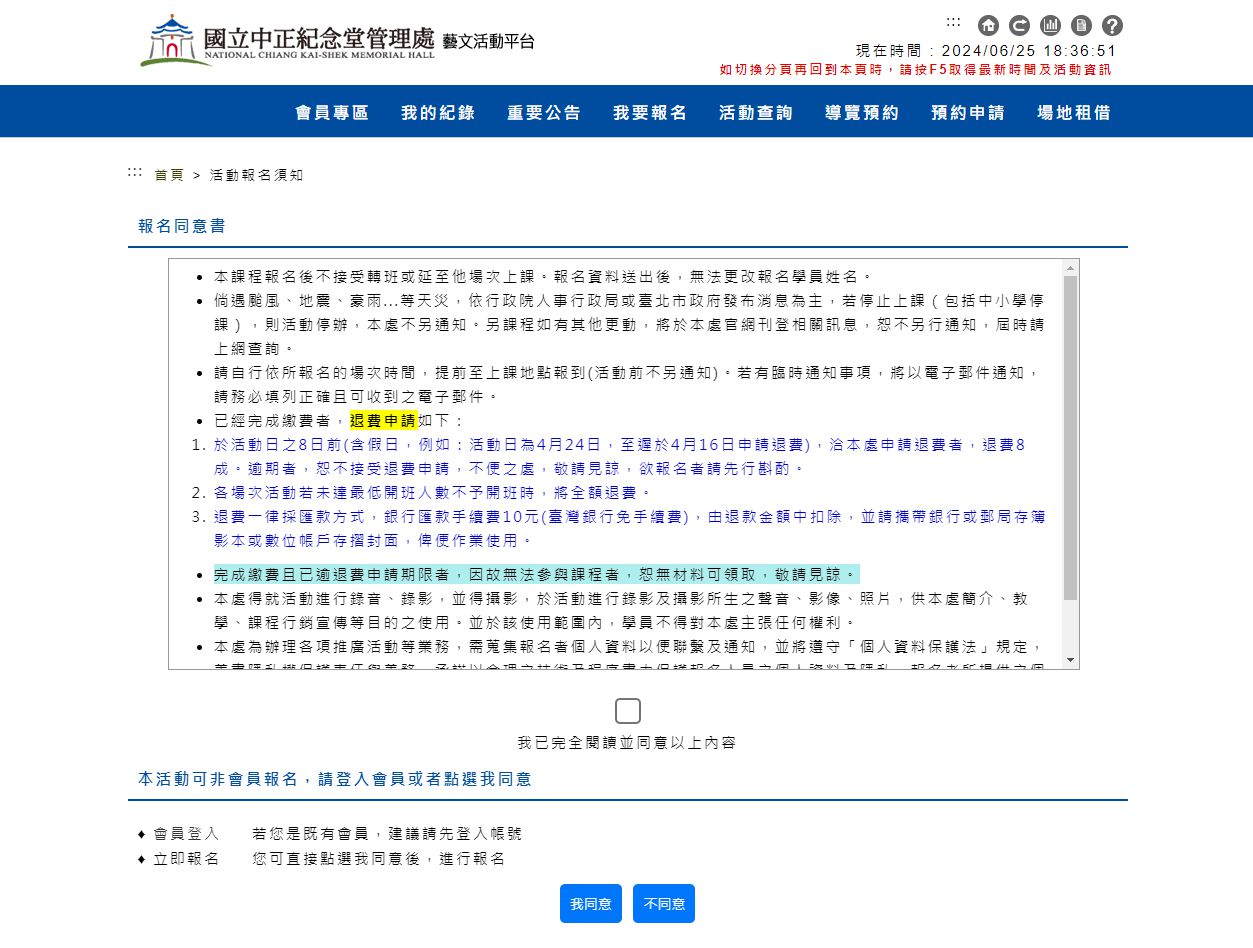
於活動欄中點擊「我要報名」(如圖7標示2),將直接進入「報名同意書」頁面(如圖8),部分使用者因未先閱讀相關活動資訊,無法確定是否符合自身所需之活動,易導致服務中斷。

圖7:中正紀念堂藝文平台

圖8:報名同意書
3. 評估活動內容
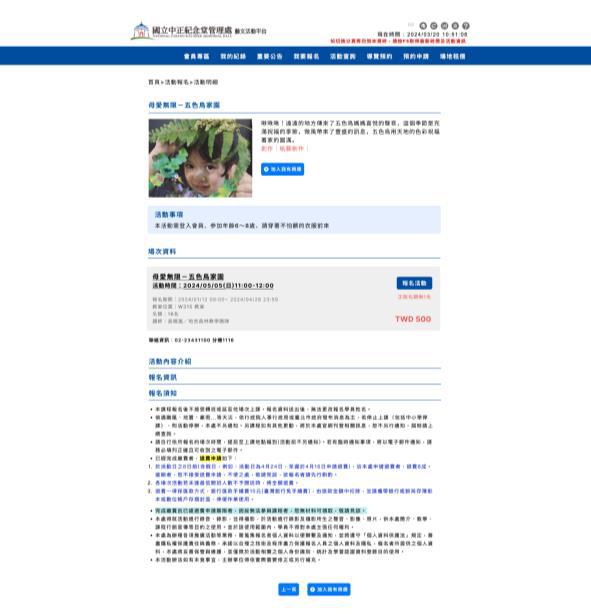
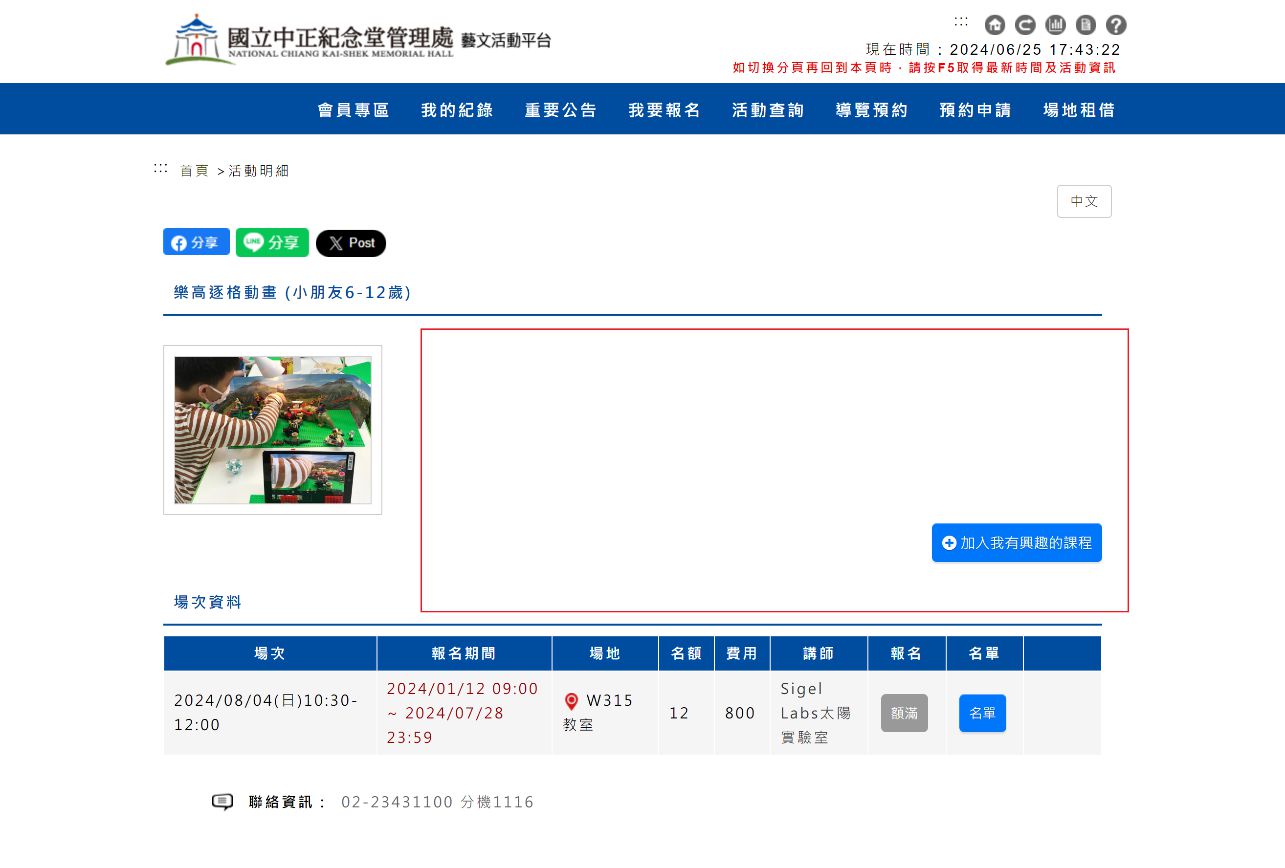
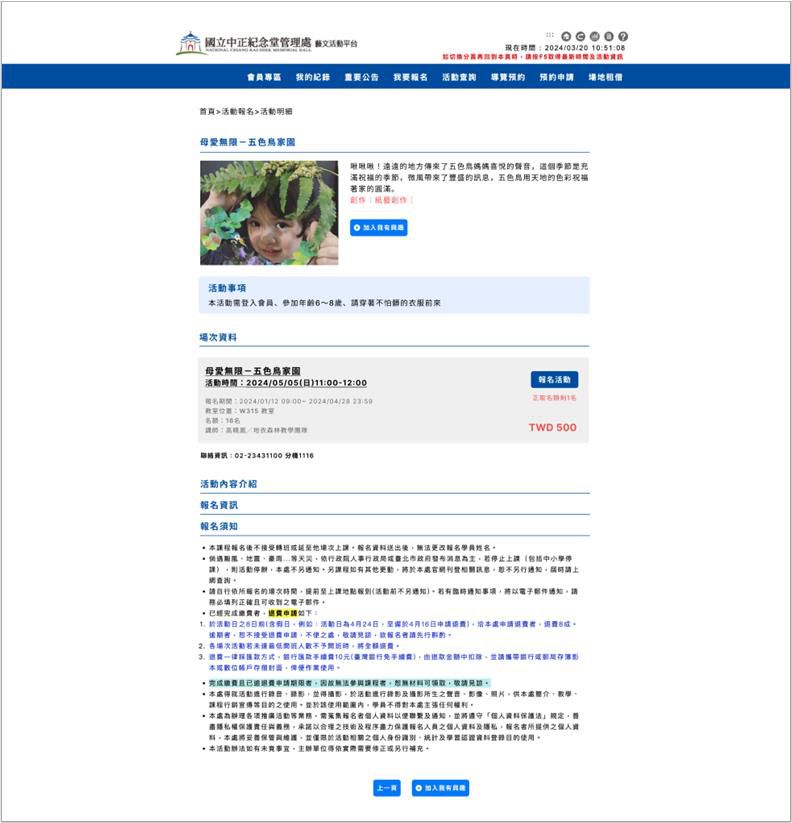
(1)進入「活動明細」頁面,使用者未能獲取有關活動開班人數、攜帶用具、年齡、時間及教室等重要資訊。畫面中出現大面積之空白(如圖9),讓部分使用者誤以為畫面尚未完全載入。
圖9:活動明細頁上方
(2)下方活動資訊說明,使用過多的格式、顏色及標記,易讓使用者閱讀時分心,且過多的資訊量易導致使用者完全忽略資訊,直接快速瀏覽過,如圖10。

圖10:下方活動資訊說明
(3)按鈕層級及活動狀態於頁面中,按鈕層級以「加入我有興趣的課程」作為最高層級的按鈕,導致「報名」按鈕之行動位置不明確,部份使用者於準備報名時,發生找不到「報名」按鈕之情況。
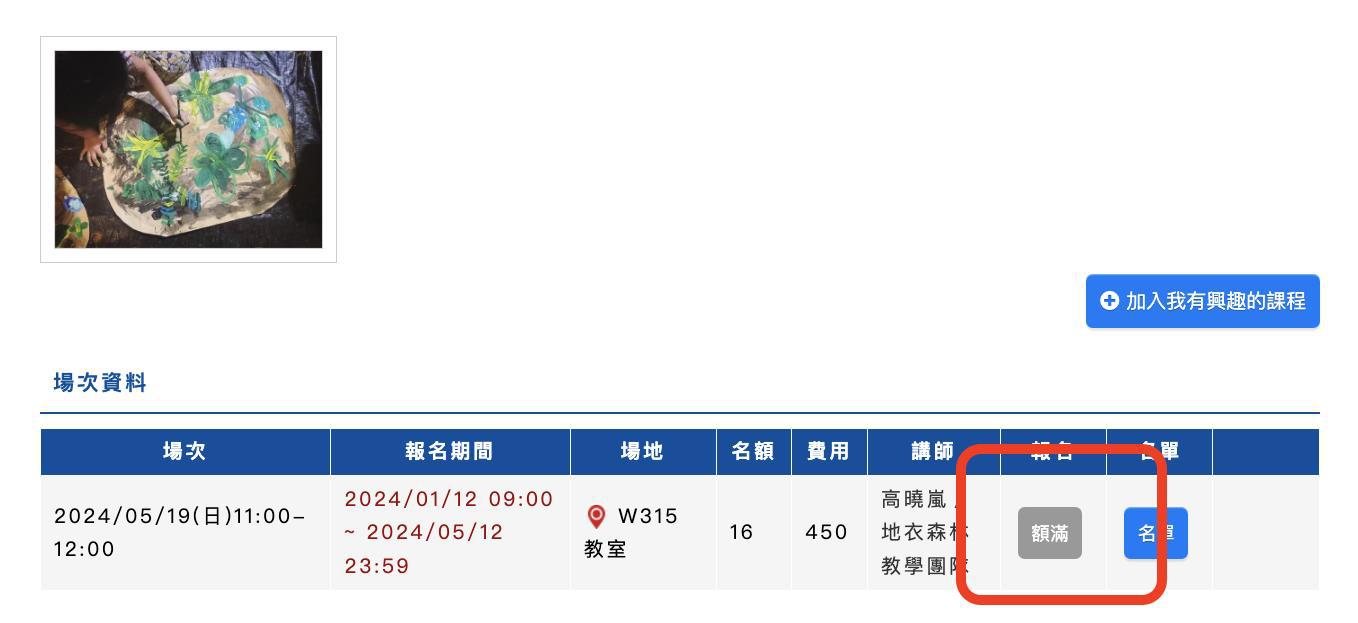
(4)資訊揭露上缺乏對活動狀態之認知,例如活動狀態分為未開放、截止、額滿及報名等4種狀態,而這些資訊都須進入活動明細頁後才會顯示,使用者無法於第一時間獲得評估活動狀態之關鍵資訊,如圖11。


圖11:活動明細頁-額滿/報名
4.登入/註冊會員
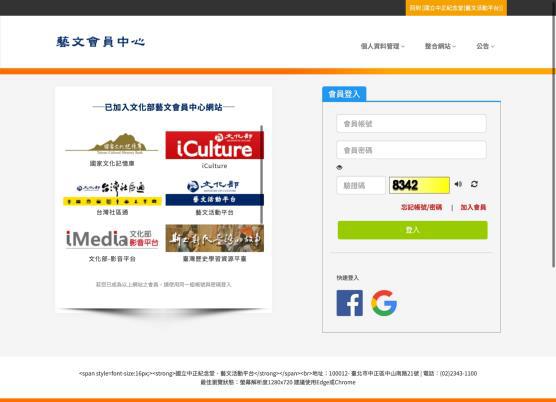
使用者進行登入時,系統會跳轉至「會員中心」頁面進行登入或註冊。於報名流程中,會員和非會員之資訊揭露,僅使用者於開始報名時,進到「報名同意書」頁面後才會顯示,如圖12。
使用者於開始行動前,未預期須進行會員登入與按下同意書「我同意」按鈕,使用者因跟自身預期之流程不同,而感到困惑。

圖12:報名同意書顯示非會員與會員之資訊
5.填寫報名資料
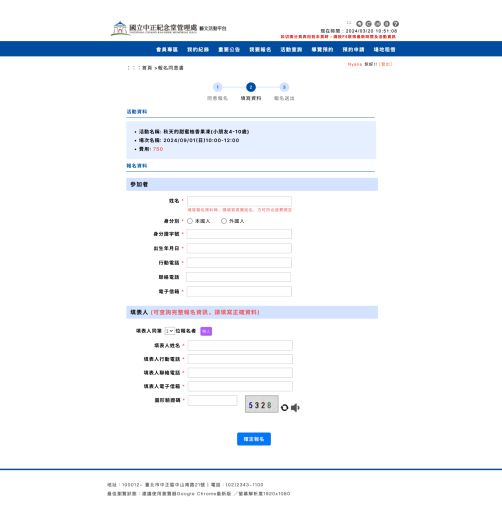
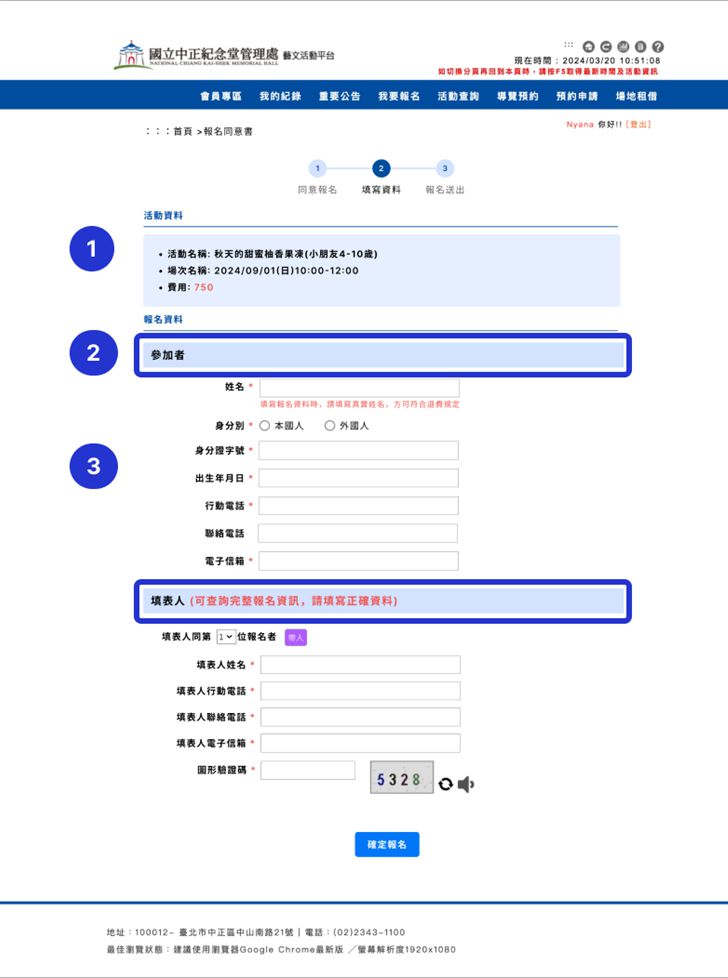
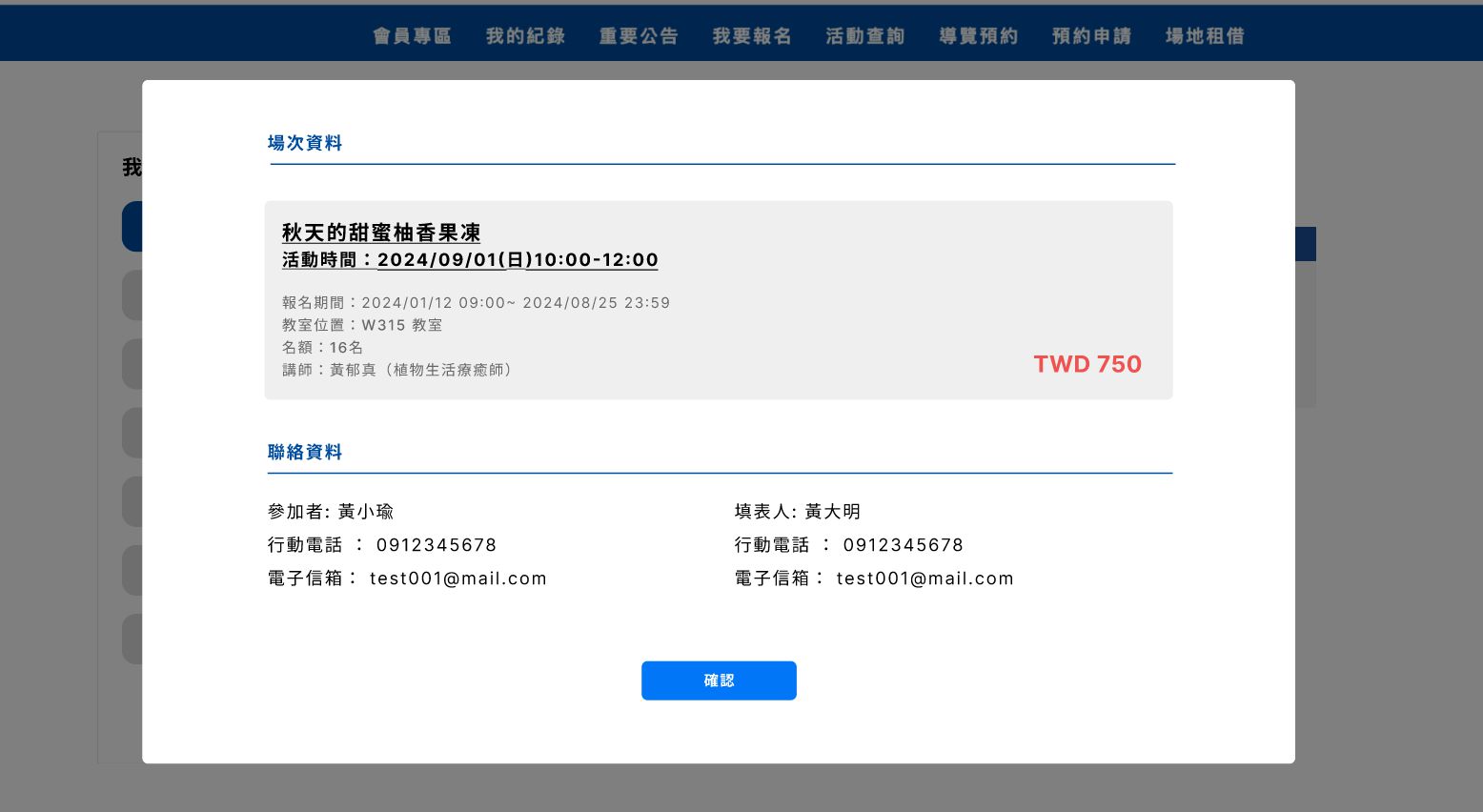
使用者填寫孩童之活動課程報名資料時,易感到角色混淆。大部份使用者習慣先填寫自身之報名資訊,填寫完上方的「第1位」欄位後,才發現「填表人」欄位位於下方,而上方的「第1位」欄位則是關於參加者(孩童)之報名資訊,如圖13標示紅框處。
填寫孩童資訊時,表單欄位包含「電子信箱」、「行動電話」及「聯絡電話」等欄位(如圖13標示藍框處),可參加之孩童未必有這些資訊,導致使用者不清楚應該如何填寫,因此,使用者仍選擇繼續輸入自己或當天陪同者之資訊來完成報名流程。

圖13:填寫報名資料易混淆
6.完成報名與繳費
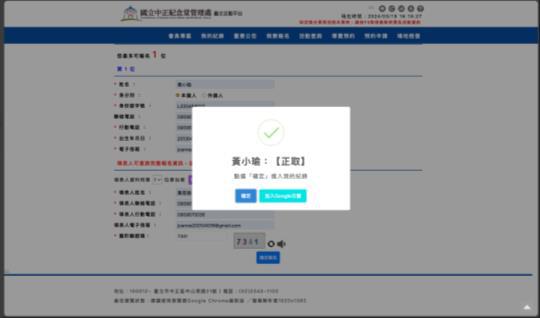
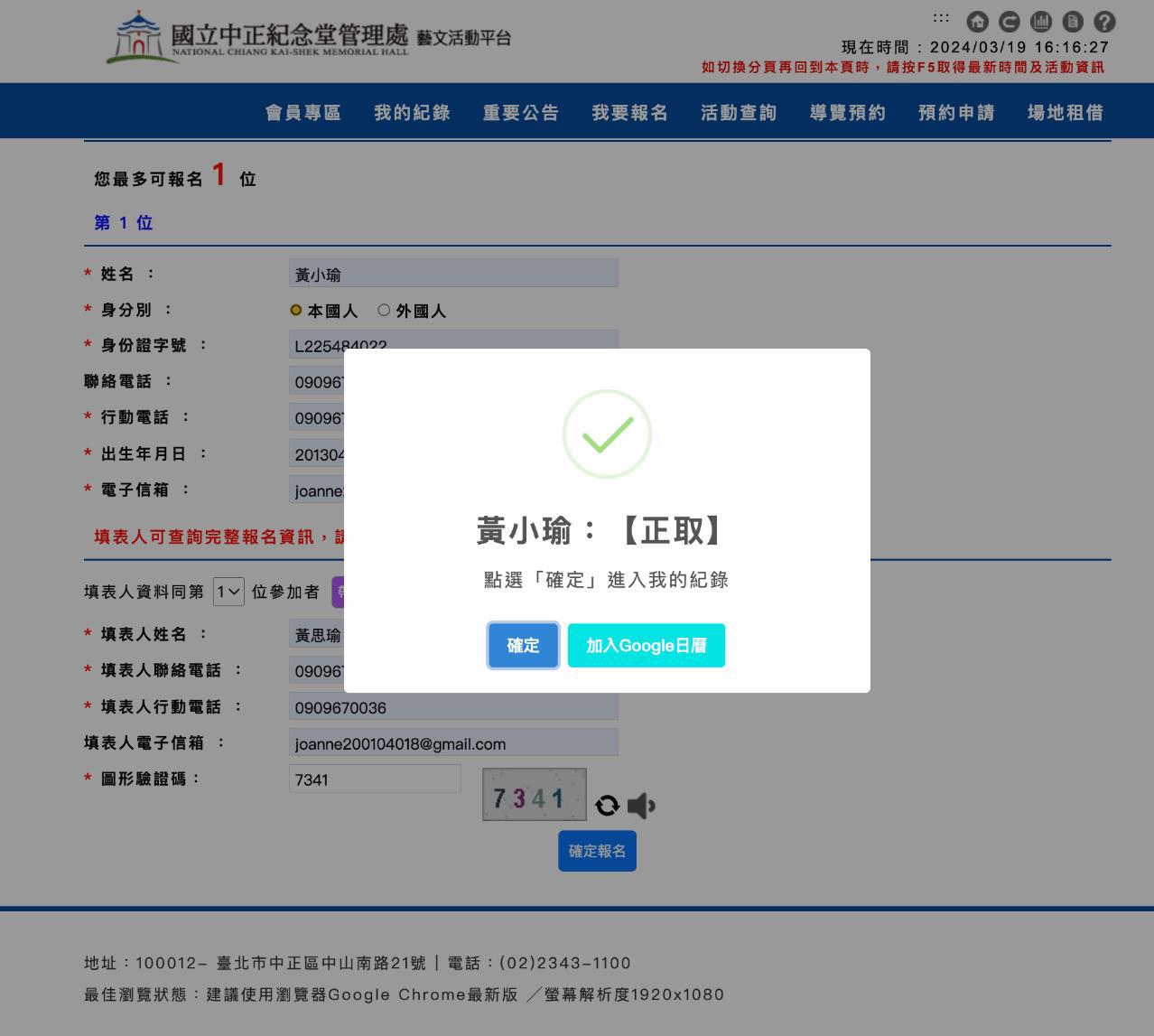
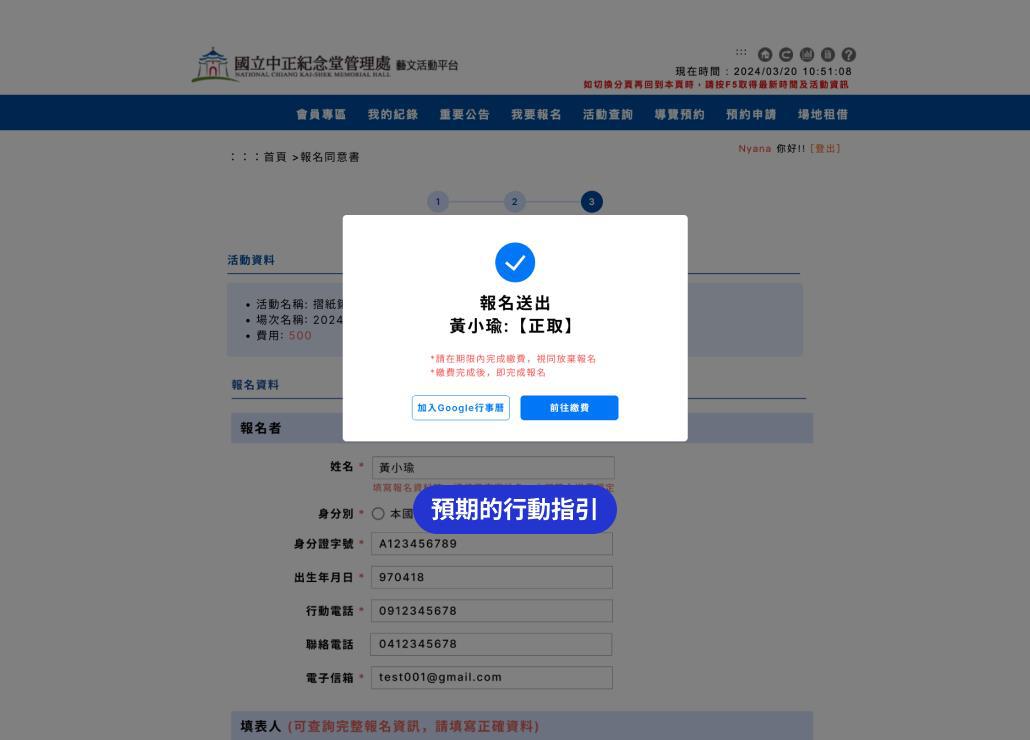
(1)填寫完報名資料表單並送出後,大部份使用者認為報名成功後就已完成流程。目前流程缺乏明確之指示來引導進行繳費,提示彈跳視窗之資訊未對下一步繳費流程作說明(如圖11),使用者無法正確認知後續的步驟,對報名步驟中之繳費感到困惑。

圖14:提示訊息未能有效引導下一步
(2)按下提示彈跳視窗之「確認」按鈕後,會跳轉至「我的紀錄」頁籤,部分使用者於瀏覽頁面時,有注意到頁面上顯示的「未繳費」狀態(如圖15),或於點擊「名單」後發現自己目前的報名狀態尚未完成繳費,這時才意識到活動需要進行繳費。

圖15:已報名活動紀錄表顯示未繳費
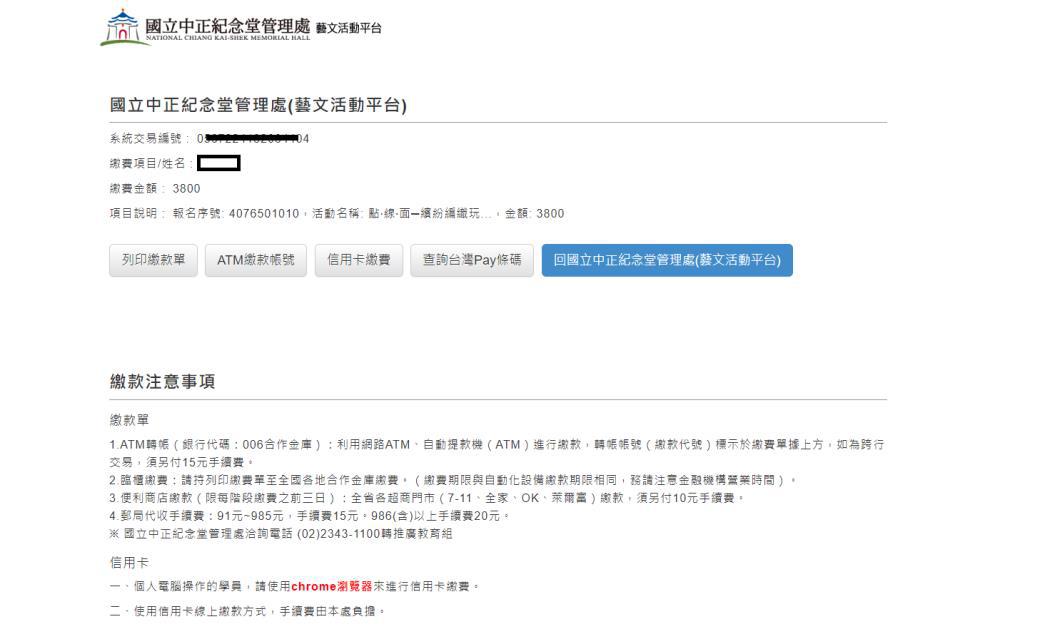
(3)部分使用者於進行繳費前,會想再次確認活動細節及報名所填寫之資料,當使用者切換到「我要繳費」頁籤,並點選「我要繳費」按鈕,進入選擇繳費方式頁面,可此頁面未提供相關資訊,如圖16。

圖16:頁面未提供使用者所需活動資訊
(四)設計原則建議
設計顧問依據上述「關鍵步驟分析結果」,運用Jacob Nielson十大網站體驗設計原則,進行評估和導入策略,其中3項可用來檢視此服務流程的設計,相關說明如下:
1.錯誤預防(Error Prevention)
為避免使用者在使用系統時犯錯,建議透過設計清晰和易於理解的介面,提供清晰的說明和提示,預防錯誤。例如在開始流程前,以提示窗方式呈現,將有助於減少使用者的操作誤差,提升使用者的使用效率以及使用者體驗。
部分活動於報名前須進行會員登入,建議提供使用者於報名前之行動引導,透過明確的行動引導,讓使用者預期到他們須進行會員登入,便能避免使用者在按下報名鈕後,發現須會員登入而導致服務中斷的情況發生。
2.提供使用時的自由度和效率(Flexibility and efficiency of use)
產品應該提供自由度來滿足進階使用者和沒有經驗使用者。提供沒經驗的使用者預定的功能和提供進階使用者所需要的操作。
建議活動明細頁下方之資訊說明,其頁面設計以收合方式呈現,讓使用者能夠快速瀏覽標題內容,須瞭解資訊細節再點選閱讀。此呈現方式也能使非首次報名之使用者,能迅速找到所需查看之內容。
3. 幫助和說明文件(Help and documentation)
提供幫助和說明仍是必要的。這些資訊應該讓使用者輕易查詢,注重在使用者的任務上,並且條列式說明所需步驟,而且檔案不應太大。
活動分類可用說明文字方式來協助使用者判斷預期內容,讓使用者快速找到自己需要查看之分類內容。填寫報名資料表單時,提供有關填寫格式、規則或填寫目的等相關說明,有助於提升使用者對填寫時的認知。
(五)優化事項
依據分析結果與設計原則,提出5項優化項目,相關說明如下:
1.優化服務流程
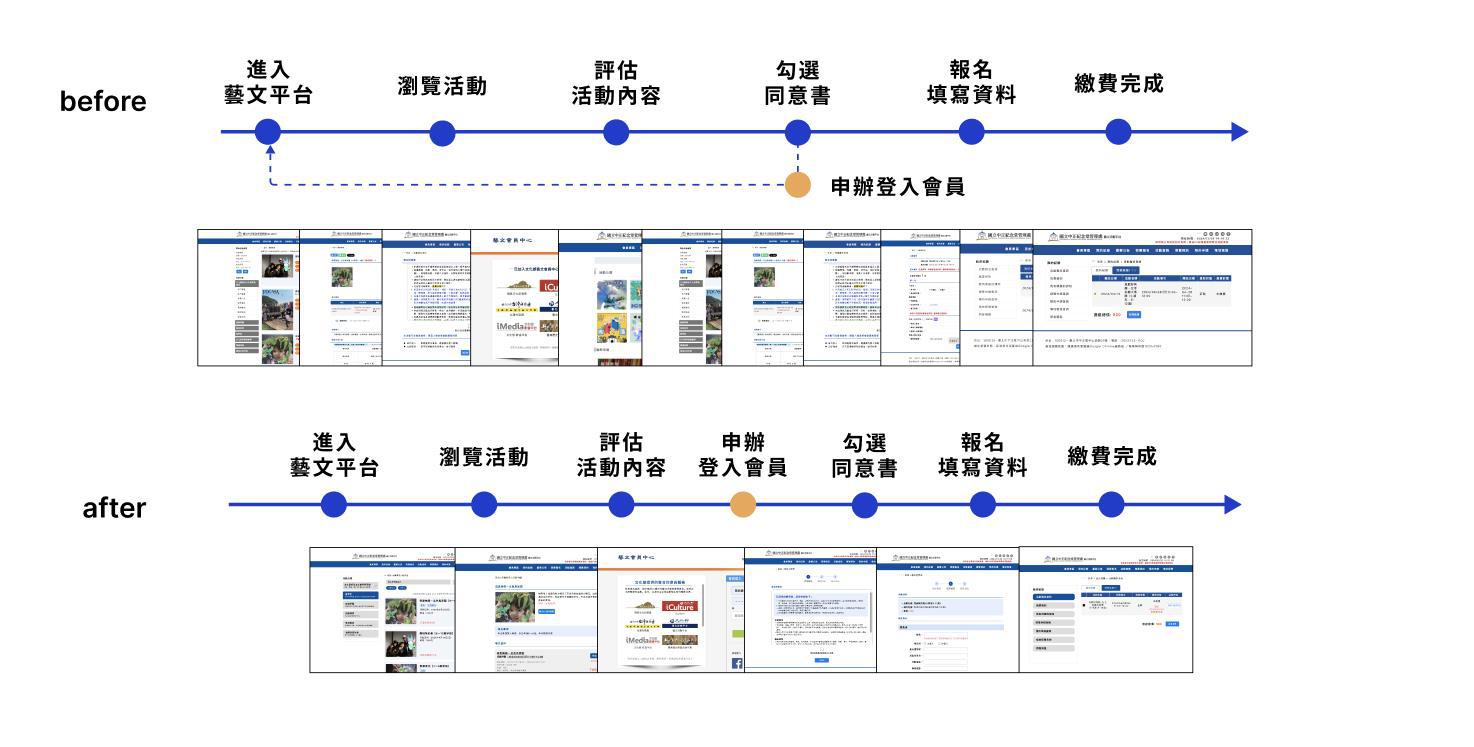
以使用者能順暢報名之行動調整流程,分為理解、瀏覽、評估、行動及確認。建議先進入申辦登入會員後再勾選同意書,讓藝文平台避免於頁面或平台間來回重複跳轉,讓使用者能省時操作過,如圖17。

圖17:服務流程優化
2. 重整活動分類及活動評估之關鍵資訊
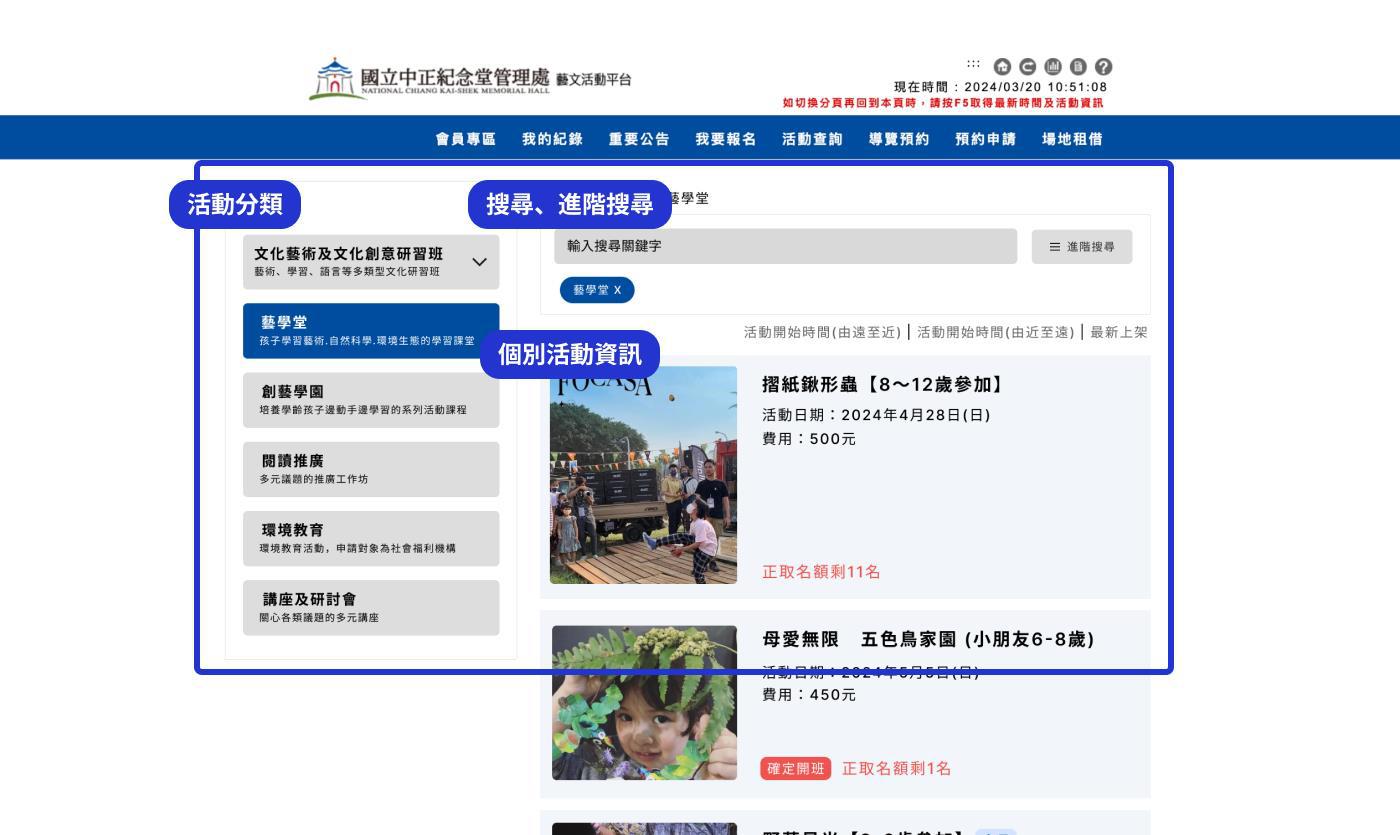
(1) 依邏輯層級重新佈局瀏覽活動頁面
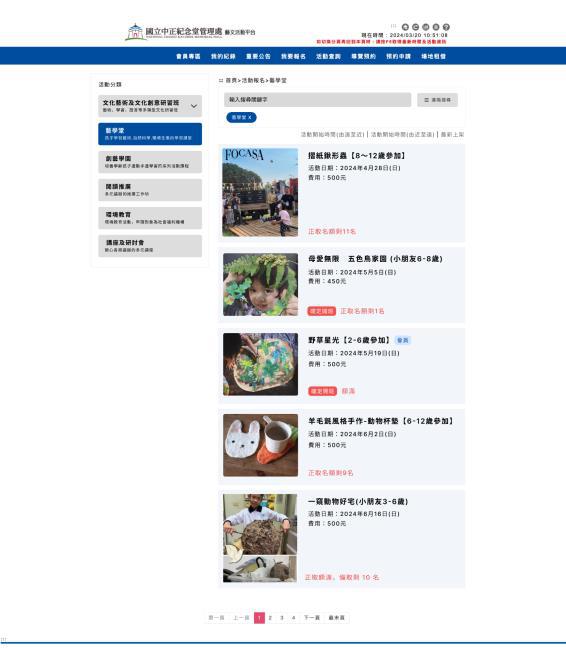
活動分類維持於左側;搜尋功能列放置上方明顯處;個別活動資訊列表置於搜尋功能列下方,如圖18。讓使用者瀏覽頁面時,能夠快速理解所提供之服務及活動,並進一步評估找到想要的活動。

圖18:瀏覽活動頁依邏輯層級重新佈局
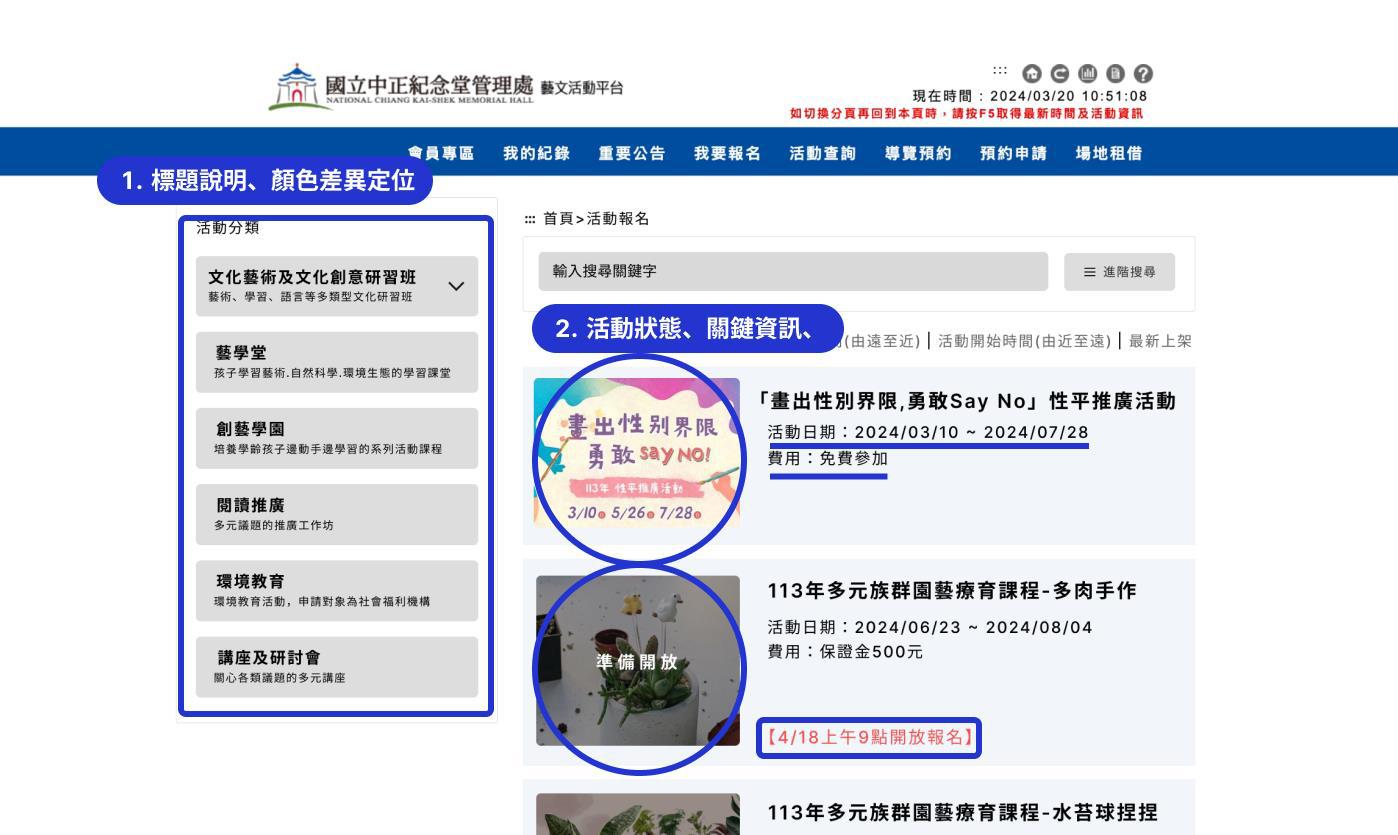
(2) 明確好懂之活動分類
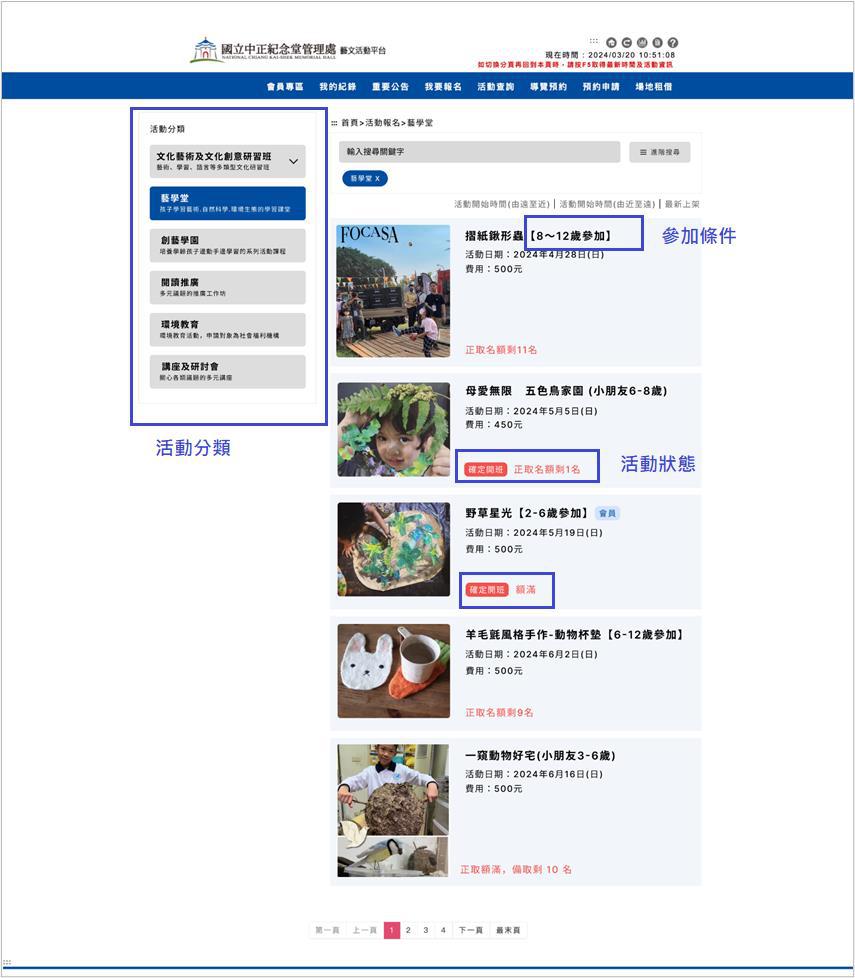
於標題下新增說明文字的小標(如圖19標示1),讓使用者能更清楚活動之預期內容。選擇活動分類後,透過顏色上的視覺差異來協助定位目前之活動內容頁,以提高使用者體驗及尋找效率,並降低誤解。
(3)列出關鍵影響評估之活動資訊
使用者於瀏覽活動時,期望能快速篩選活動,目前藝文平台之活動狀態分為報名、額滿及未開放等三種狀態,建議清楚地將活動狀態做出差異,讓使用者快速地感知哪些是可以參加的活動項目,如圖19標示2。

圖19:瀏覽活動頁
3.彙整資訊內容並依使用者行為模式設計揭露方式
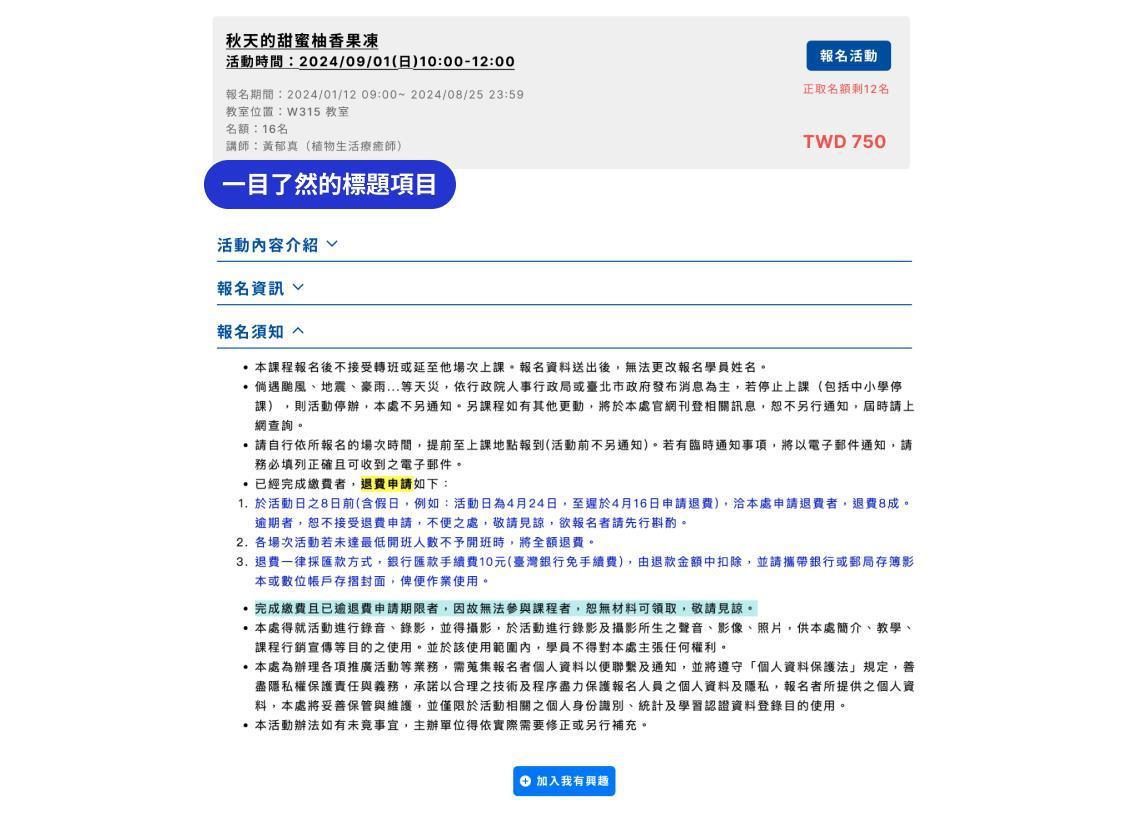
(1) 協助使用者盡快掌握活動資訊內容
讓使用者能於第一時間看到活動相關之圖文資訊(如圖20標示1),透過藍色底框突顯活動須注意事項(如圖20標示2),提升層級差異,讓使用者快速掌握活動之關鍵訊息。
(2) 按照資訊層級排列
根據使用者需要瞭解之資訊層級進行佈局,清楚掌握活動重點及「報名活動」按鈕的位置,如圖20標示3。

圖20:活動明細頁
(3)根據使用者的行為模式,資訊揭露的方式應有所不同
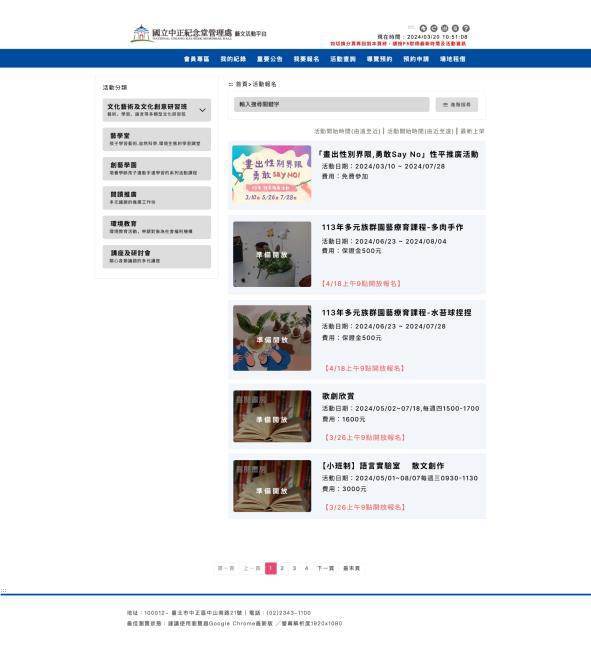
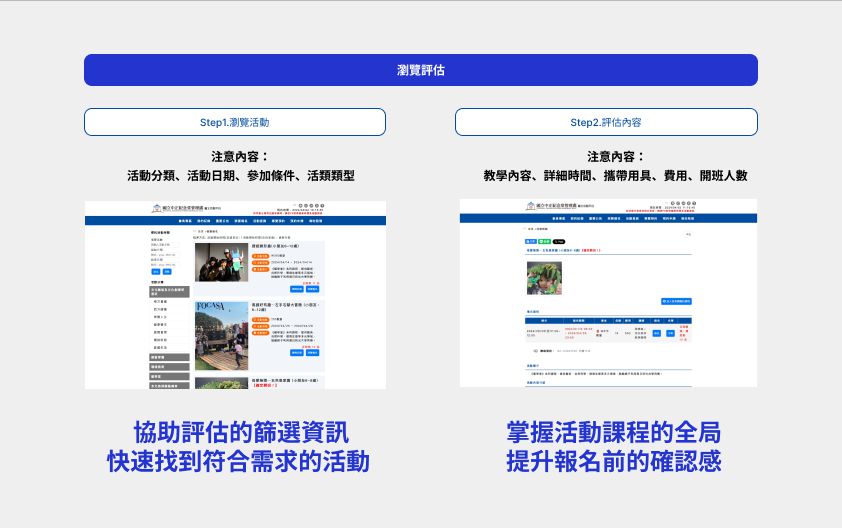
使用者對資訊揭露在不同行為下也會產生不同需求,如圖21。於瀏覽活動時,建議活動列表顯示使用者關注的活動分類、狀態及參加條件等資訊(如圖22),協助快速找到符合需求之活動。

圖21:瀏覽評估階段使用者所需資訊的差異

圖22:顯示使用者瀏覽時關注的活動資訊
重新設計活動明細頁,提供活動內容、詳細時間、攜帶用具、費用及開班人數等重要資訊,讓使用者評估活動資訊並全面掌握活動資訊,以提高報名前的確認感。

圖23:活動明細頁提供所需資訊
(4)考量不同使用者瀏覽說明資訊的頻率
採用收合方式顯示說明資訊,提供非首次報名之使用者,能更快找到所需的內容,如圖24。

圖24:收合方式顯示說明資訊
4.宣傳藝文平台服務提供的價值
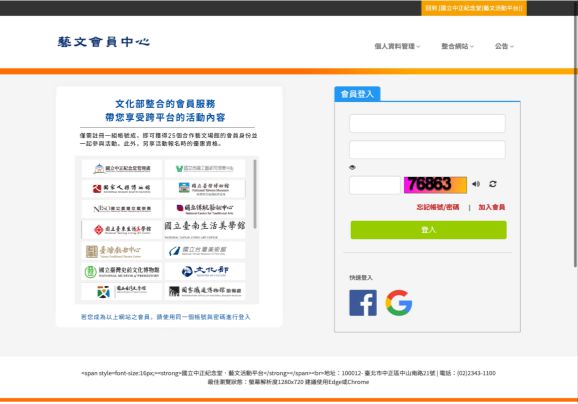
建議於進行登入頁面,增加標題及內文資訊告知使用者,只需一組會員帳號,即可申辦文化部多個藝文平台的服務,讓使用者瞭解會員平台所提供的服務,從而理解文化部藝文平台的價值,如圖25。

圖25:會員平台宣傳藝文平台價值
5.協助使用者掌握報名狀況
讓使用者瞭解完成了什麼,以及接下來的步驟是什麼,詳細說明如下:
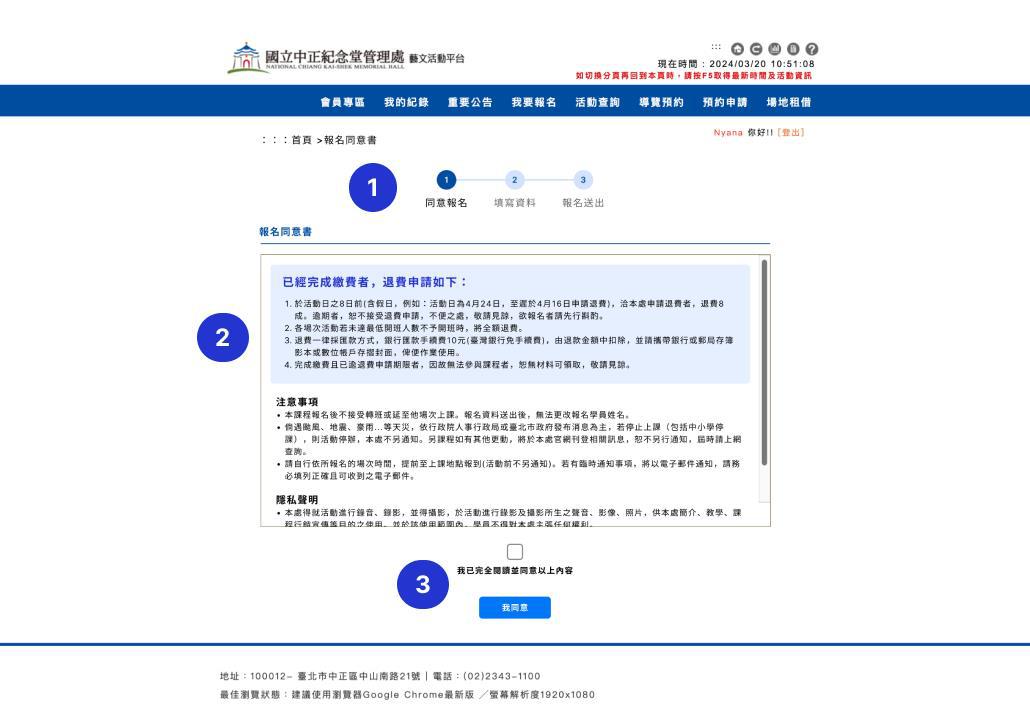
(1)避免忽略重要資訊
於按下報名後,讓使用者能瞭解當前之報名流程及步驟(如圖26標示1),提升使用者展開行動第一步之感受。僅提供「我同意」的按鈕(如圖26標示3),減少其他操作指引,避免操作中斷。
(2)資訊整理分類定義,強化重要資訊層級
將文字進行分類整理,並定義出標題,讓使用者能快速理解內容概要。提升對使用者相對重要之權益資訊,做層級上的提升,強調可視度之差異,如圖26標示2。

圖26:優化同意頁面
(3)清楚欄位標題和目的及排列結構
於準備填寫資料前,提供清晰之報名流程與資訊佈局,提升使用者填寫報名表單時之確認感,如圖27標示1。使用相同之小標題形式強化角色標題,如圖27標示2。
建議必填符號靠近填寫格,讓使用者於填寫時快速感知哪些為必填欄位,提供填寫時之說明,讓使用者理解關於活動資訊之填寫目的,如圖27標示3。

圖27:填寫報名資料頁
(4)送出報名後提供明確的繳費引導
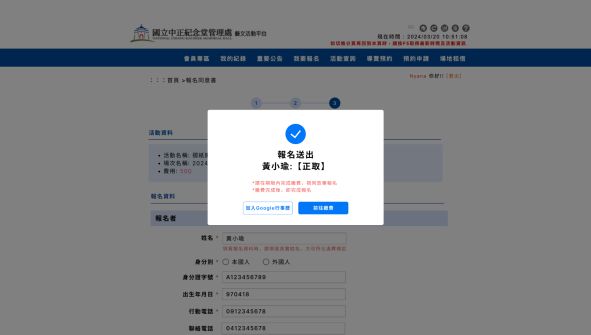
以明確的「報名送出」字詞顯示於彈跳視窗上,並提供下一步行動之相關說明,讓使用者瞭解接下來步驟。點選「前往繳費」,讓使用者能順利完成繳費或將活動加入Google行事曆,如圖28。

圖28 :資料送出後提供行動指引
(5)提供繳費前能再確認活動細節
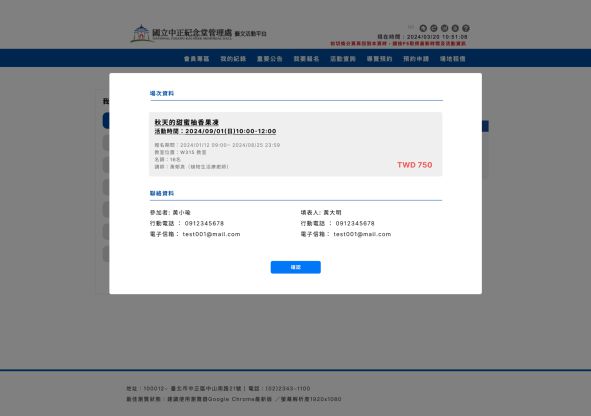
新增「查看報名明細」按鈕,並且將繳費期限之內容一併顯示於「我要繳費」頁列表(如圖29),以滿足使用者繳費時之情境需求,且增加資訊正確的安心感,如圖30。

圖29:頁面增加查看明細及繳費期限

圖30:使用者能再次確認報名填寫資訊
設計結果
本次工作坊以評估「網站首頁」與「我要報名」服務流程現況為基礎,分析流程並提出協助服務提供者與服務使用者之間的滿意度之建議,說明如下:
(一) 首頁
定義定位入口原則:建議規劃各機關網站及藝文平台間之頁面原則,讓使用者於找到藝文平台入口前之理解階段,瞭解各機關網站所提供之服務及藝文平台入口,並以使用者易理解之文字內容命名文字標題。
(二) 「我要報名」服務流程
1.優化服務流程:將服務流程調整可讓使用者能夠順利完成整個過程。使用者可輕鬆地進行理解、瀏覽、評估、行動及確認等步驟,無須於不同頁面或平台間來回跳轉。
2.重整活動分類及活動評估之關鍵資訊:重新設計頁面布局,以邏輯層級呈現服務及活動,讓使用者迅速理解並評估所需活動。列出活動狀態如報名、額滿等關鍵資訊,協助使用者快速篩選可參加活動,以優化使用者體驗。
3.彙整資訊內容並依使用者行為模式設計揭露方式:資訊按照層級排列,清晰呈現活動重點及報名位置,並依使用者行為模式調整資訊揭露方式,對於非首次報名的使用者,以收合方式呈現說明資訊,以提升尋找效率。
4.宣傳藝文平台服務提供的價值:透過標題及內文資訊,告知使用者僅需一組會員帳號,即可享受多個藝文平台的服務,有助於使用者理解文化部藝文平台的價值。
5.協助使用者掌握報名狀況:確保使用者瞭解每個步驟並專注於必要動作,以提升流程的流暢度。對資訊進行整理和分類,確保使用者能快速理解內容。設計清晰的欄位標題和必填欄位標示,提供報名完成後之明確引導,讓使用者完成繳費流程,避免流程中斷。
表1 :「我要報名」服務流程輔導前後對照圖示
|
序 |
輔導前 |
輔導後 |
|
1 |
|
|
|
|
||
|
2 |
|
|
|
|
||
|
3 |
|
|
|
4 |
|
|
|
5 |
|
|
|
6 |
|
|
|
7 |
|
|
|
|

內政部戶政司全球資訊網-線上申辦出生登記
上架日期:2024-03-13內政部戶政司全球資訊網(網址:https://www.ris.gov.tw/)提供包含身分證、戶籍謄本及戶籍等線上申辦服務,並可供查詢相關法規或資訊。

臺中市政府服務e櫃檯-預約結婚登記申請
上架日期:2024-03-15臺中市政府服務e櫃檯(網址https://eservices.taichung.gov.tw/)為提供市民更便利的業務申辦服務,以民眾申辦業務需求為出發點,整合市府所屬機關各項申辦業務,供各機關及民眾使用,市民可享有24小時的線上申辦(含既有系統連結)、場地租借、線上預約、公用廣告欄及表單下載等服務,能在家申辦超過600項業務,不必現場排隊久候,省時又省事。

用資訊架構達成好溝通
2025-04-15
設計思考案例分享:Uber 的乘車體驗
2025-04-15